热门标签
热门文章
- 1穿越神经网络的迷雾:深度学习网络优化实验揭秘
- 2配置 Stable Diffusion WebUI 纯 CPU 或核显绘画_stable diffusion webui能安装在intel集成显卡上吗
- 3机械臂学习——标准DH法和改进MDH法建模法对比学习
- 4【MySQL】报错1267 - Illegal mix of collations (utf8mb4_unicode_ci,IMPLICIT) and (utf8mb4_general_ci,IMPL
- 5【Angular】-环境搭建
- 6python对excel进行读写操作_python excel 读写
- 7Java秒杀系统实战系列~RabbitMQ死信队列处理超时未支付的订单_rabbitmq私信队列到时间不消费
- 8c++/qt/opencv实现魔方复原【机器人应用】_魔方还原双臂机器人算法
- 9青龙->微信机器人 搭建保姆级教程_青龙面板机器人
- 10git reset --soft 用法
当前位置: article > 正文
UNIAPP中腾讯地图选点组件和wx.getLocation配合使用,实现定位当前位置,并获取当前位置信息。_自己写一个uniapp选点地图组件
作者:你好赵伟 | 2024-04-30 18:39:50
赞
踩
自己写一个uniapp选点地图组件
我是用地图选点组件和wx.getLocation()接口组合起来实现定位当前位置并获取当前位置信息进行使用,大致说一下自己的实现步骤。
写的虽然粗糙,但是纯纯干货啊兄弟!!!
腾讯位置服务申请key

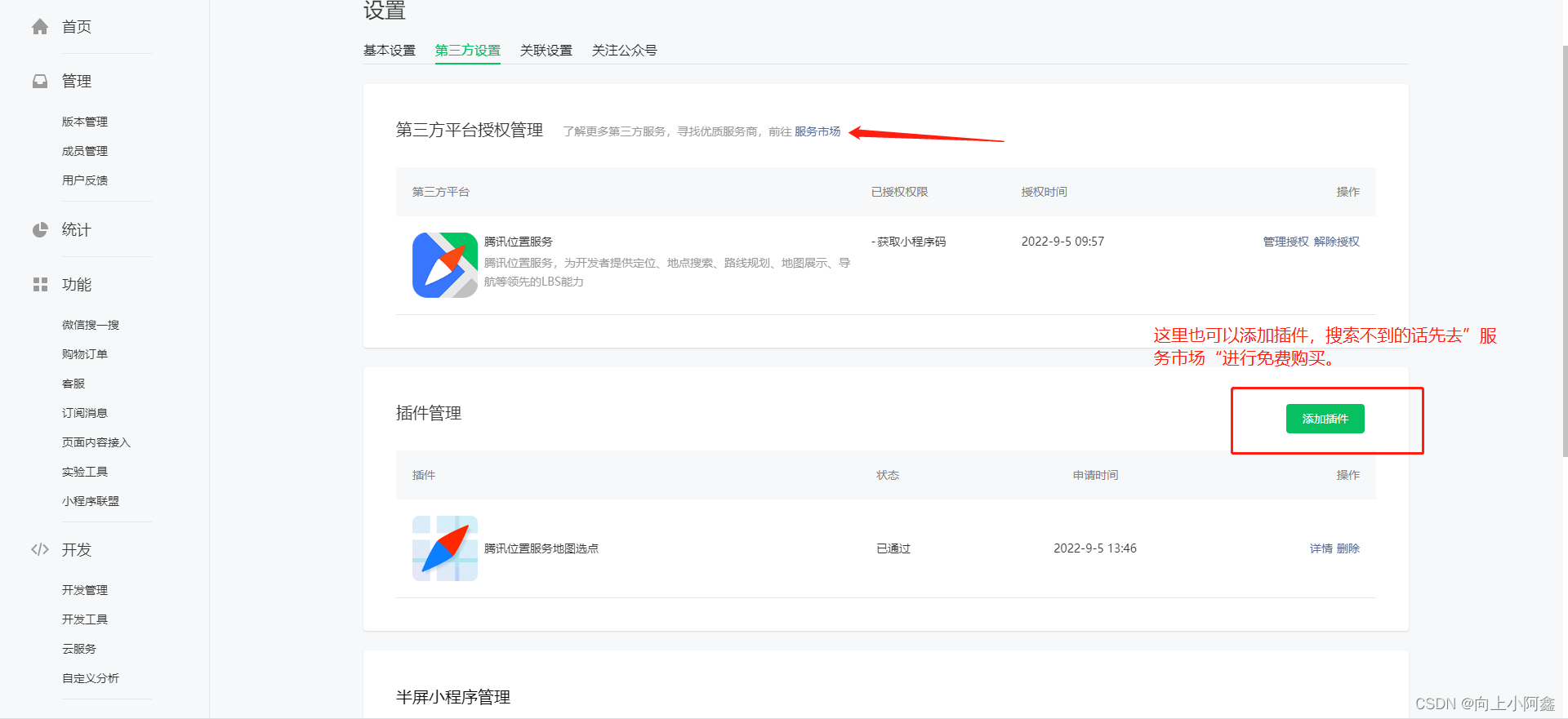
添加地图选点组件



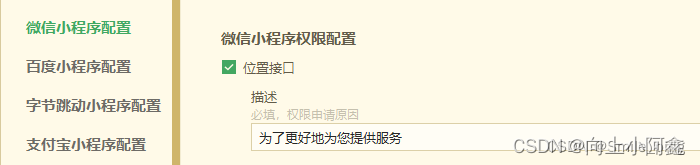
信小程序中申请接口使用权限

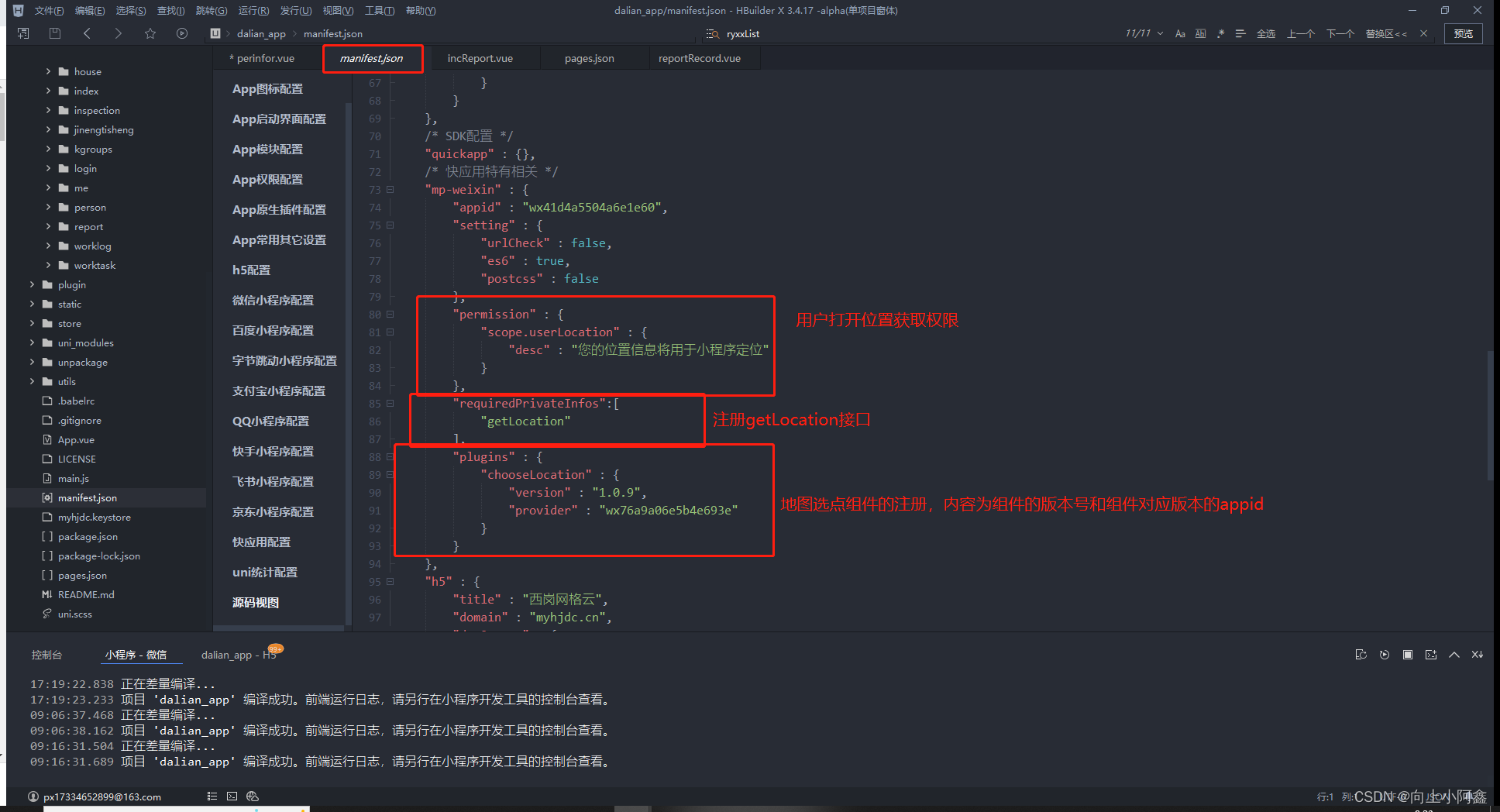
uniapp中manifest.json配置


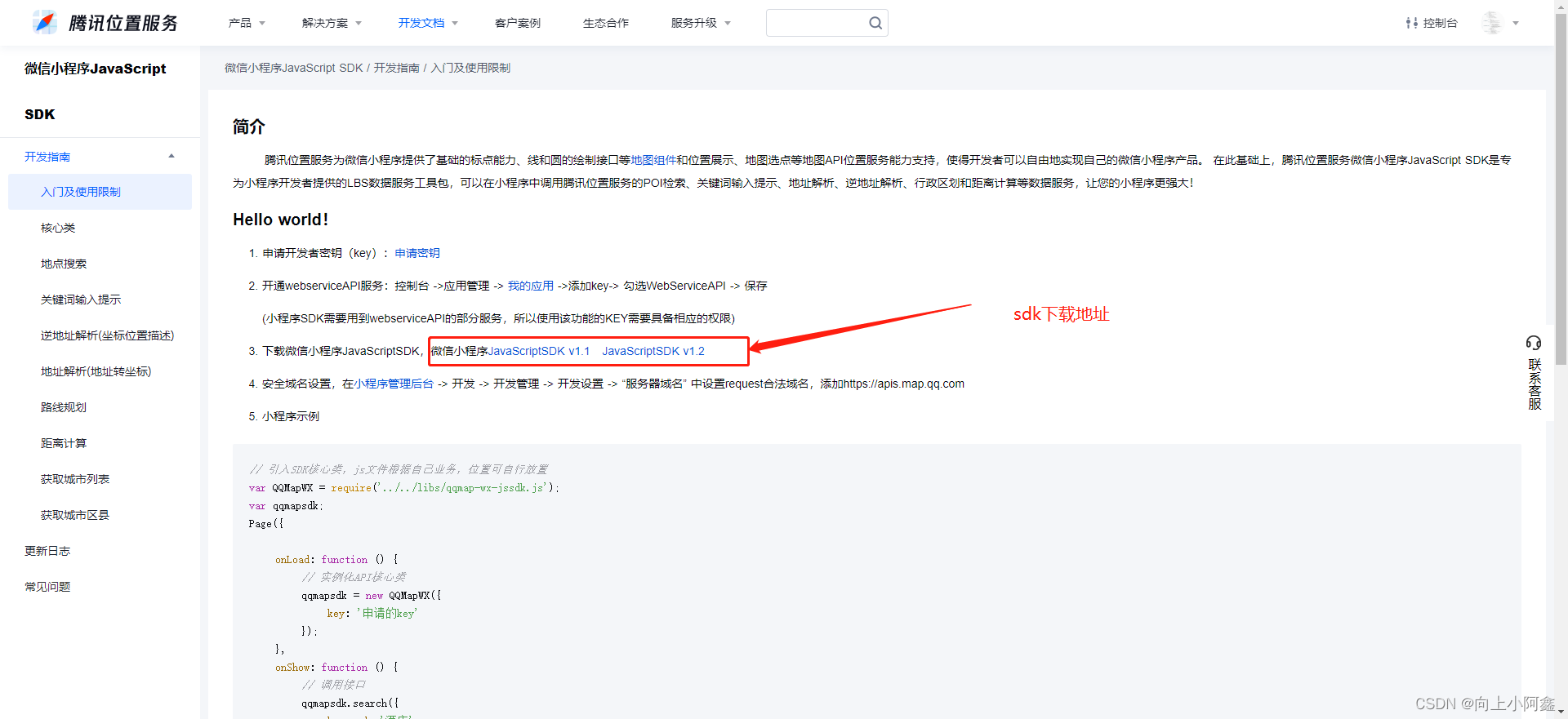
下载腾讯地图的jdk
我是放在文件的这个位置,待会再页面中需要进行引入(反正需要引入,应该放在哪都没关系,我也是查资料看别人放这里,我也就放这里了)


安全域名设置
小程序管理后台 -> 开发 -> 开发管理 -> 开发设置 -> “服务器域名” 中设置request合法域名,添加下面红色方框中字段

到了这里,环境的配置基本就差不多了,接下来就是对组件和接口的组合使用了。
首先讲清楚我的文件结构:
页面1点击一个按钮之后,跳转到页面2(地图选取地址页面)进行位置的选取,然后在页面1中将信息获取到再进行使用。(语文水平不行,只能言以至此,以下页面1、页面2都对应这两个文件)

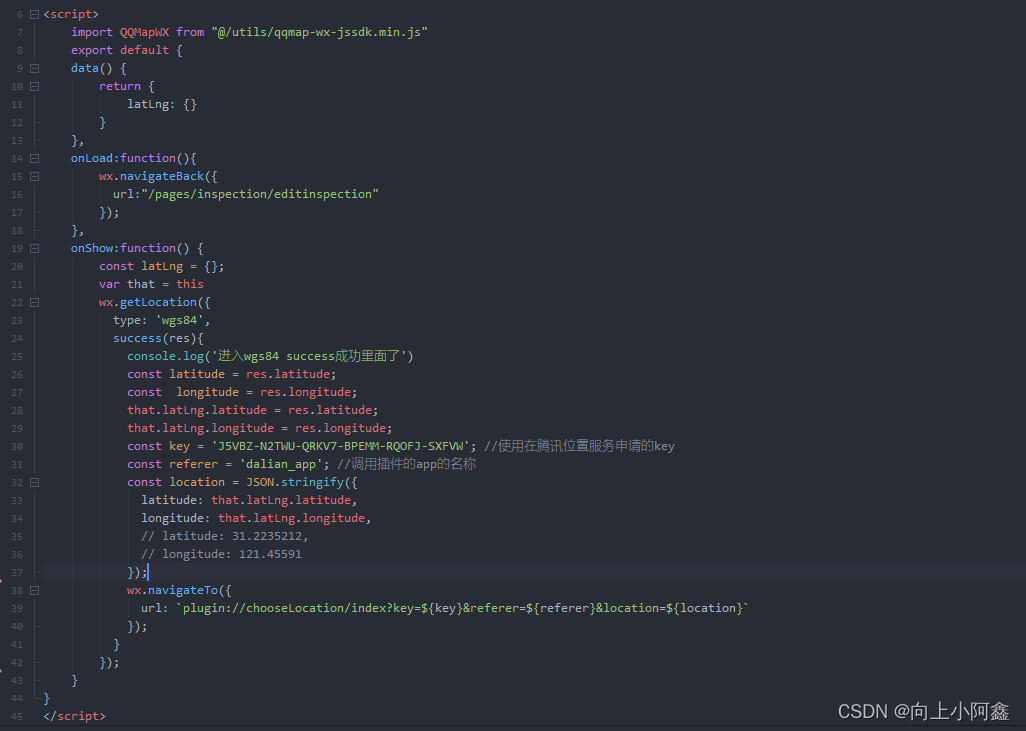
页面2情况(里面有个对sdk的引入别忘了)


style部分也是空的
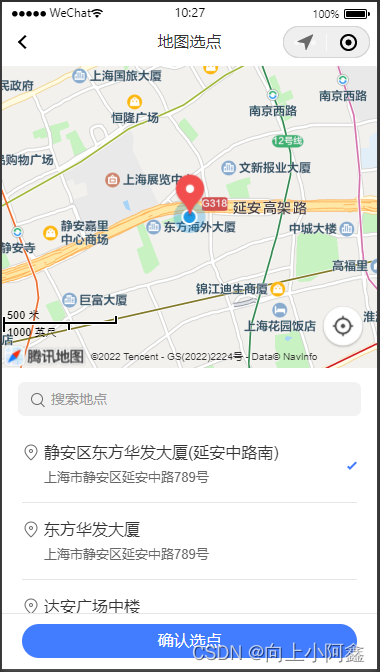
不要怀疑,这就是真实的页面效果(具体的使用细节去看官方文档的,比我说的清楚。)

接下里是页面1中是对地图选点之后的位置信息的获取了,
小小的展示一下页面吧,不便于展示太多。
点击那个小icon,会跳转到页面2的位置

接下来让我们一起看看这个页面中是怎么拿到位置的数据的。
在页面1的script中定义这个
const chooseLocation = requirePlugin('chooseLocation');
然后再onShowzhong 去获取数据

就说到这吧,一上午就写了这个,不管清不清楚,不要喷我,我就是这么实现的。
推荐阅读
相关标签


