热门标签
热门文章
- 1T2I diffusion模型是零样本分类器笔记
- 2web缓存的各种比较,前端面试必知必会100题(八股文汇总)第18题_cache-control: public, max-age=3600
- 3(已解决)Linux 离线部署 Redis(下载、安装、配置、启动、连接)_redis离线安装部署linux
- 4Python教程_综合任务:需要使用for循环、if else语句、列表操作、索引取值操作。数据准备
- 5字节跳动面试凉经(挂三面)_字节社招三面容易挂吗
- 6python使用pymysql操作MySQL错误代码1054和1064处理_pymysql 1054 '0' df.to_sql unkonown 空值
- 7Redux 状态持久化之 redux-persist 使用示例_react刷新页面后redux中的状态会变化吗
- 82019-04-06_citespace聚类色块重叠
- 9【Microsoft Copilot】手机端发布 ——GPT-4, DALL-E3 免费用_copilot只有30次提问机会
- 10雷池社区版WAF:开源护网,共筑网络安全长城_长城雷池
当前位置: article > 正文
微信小程序自定义Tabbar,附详细源码_小程序按键功能代码源码
作者:你好赵伟 | 2024-05-05 17:22:48
赞
踩
小程序按键功能代码源码
1,前言
分享一个完整的微信小程序自定义Tabbar,tabbar按钮可以设置为跳转页面,也可以设置为功能按钮。懒得看文字的可以直接去底部,有GitHub地址。
2,说明
由于微信小程序自带的Tabbar功能比较单一,比如要做到中间是一个突出的圆形扫一扫按钮,就需要自定义Tabbar了。

博主创建了一个Tabbar组件,自己写的样式,在需要用到的页面引入组件。
组件使用了position: fixed定位到底部,所以在用到组件的页面,需要给page加上margin-bottom样式。
交互是通过在组件上定义的bindtap事件,来进行跳转页面或者触发功能模块,其中路由跳转是用的wx.switchTab。事件以及传参可以通过triggerEvent;
3,核心代码
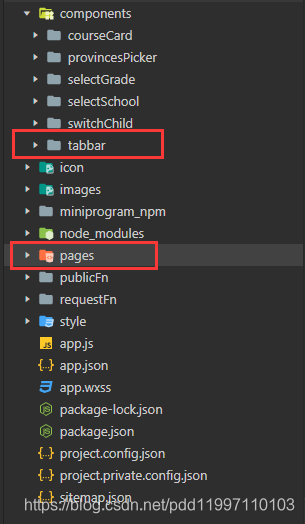
文件目录

引用组件
//在页面json中
{
"usingComponents": {
"Tabbar":"../../components/tabbar/tabbar"
}
}
//在wxml中
<Tabbar nowIndex="0" bind:switchDialog="switchDialog"/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
组件的data
data: { tabbarList:[ { index:0, pagePath:'../index/index', title:"首页", icon: "../../images/home.png", onIcon: "../../images/home1.png", color: "#9B9B9B", onColor: "#19C29C", }, { index:1, pagePath:'', icon: "../../images/look.png", onIcon: "../../images/look.png", }, { index:2, pagePath:'../userCenter/userCenter', title:"个人中心", icon: "../../images/my.png", onIcon: "../../images/my1.png", color: "#9B9B9B", onColor: "#19C29C", } ], }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
组件的路由跳转
// 切换
changePage(e){
let { path,index } = e.currentTarget.dataset;
if(index === 1){
this.chickLook();
return false;
};
wx.switchTab({
url: path
});
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
源码GitHub地址:https://github.com/pdd11997110103/ComponentWarehouse
如果看了觉得有帮助的,我是@鹏多多i,欢迎 点赞 关注 评论;
END

公众号

往期文章
个人主页
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/539992
推荐阅读
相关标签



