热门标签
热门文章
- 1撞库攻击是什么,如何进行有效的防护阻止
- 2嵌入式人工智能应用-第三章 opencv操作1
- 3netbeans中add server instance界面为什么让创建一个user
- 4docker搭建hbase环境_docker 安装hbase
- 5【华为 ICT & HCIA & eNSP 习题汇总】——题目集20
- 6开源聊天软件和 php版本的开源聊天软件的介绍
- 7Python如何读取Excel表内容_python读取excel数据
- 8GitBook+Markdown制作精美电子书_gitbook将markdown文件以文档网页的形式
- 9Python爬取B站排行榜前100视频信息,超详细
- 10Visual Studio 2017安装和项目配置_vs2017
当前位置: article > 正文
【微信小程序页面出现onReachBottom不触发的情况】
作者:你好赵伟 | 2024-05-08 11:56:55
赞
踩
onreachbottom不触发
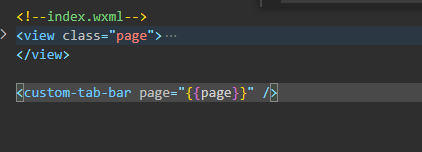
微信小程序页面出现onReachBottom不触发的情况
源代码的情况是

/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
console.log("-------");
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
.page {
height: 100vh;
width: 100vw;
overflow-x: hidden;
}
- 1
- 2
- 3
- 4
- 5
无法触发的原因是:height设置为100vh,会导致滑动不会触底。
修改一下css就会触发。
.page {
display: flex;
flex-direction: column;
overflow-x: hidden;
}
- 1
- 2
- 3
- 4
- 5
- 6

推荐阅读
相关标签


