- 1【并发编程四】windows进程通信和Linux进程通信_windows linux消息队列,用于进程间消息同步
- 2电子班牌解决方案-最新全套文件_电子班牌系统施工方案
- 3redis,memcache二者的区别比较及redis应用场景_memcache和redis的区别和应用场景
- 4Javase-初识Java
- 5私有GitLab仓库 - 本地搭建GitLab私有代码仓库并随时远程访问「内网穿透」_gitlab私有部署
- 6Java中Map高效率遍历的方式_map遍历效率最高
- 7Redis分布式缓存
- 8【论文阅读】VMamba:视觉状态空间模型_visual mamba块(vss)
- 9樊政谈人才职场成功最重要的53句话_详细可行的职业生涯规划是人才成功的基石是谁说的
- 10libtest (native:platform) should not link to libmi3 (native:vendor)_(native:platform) can not link against libdiag (na
常用图片格式JPG\PNG\SVG该如何选择?_qt界面选择png还是svg
赞
踩
背景:
相信大家开发的时候都接触到不少图片的格式,常见的有JPG、PNG、SVG、WEBP、GIF等,今天我们来聊一聊常使用的JPG、PNG、SVG。不同图片格式的出现是有需求,有原因的,有着各自的特点和使用场景,而作为前端切图,选择图片的格式尤为重要,因为我们需要对不同的业务场景,选择出不同图片格式所展示出来的效果。因此我们需要“对症下药”。
一、JPG
JPG也被称为“有损压缩”。为什么呢?因为JPG格式采用的压缩算法是允许我们通过丢失图像质量来创建更小的图形。当压缩图像时某些图像信息会丢失,从而过度压缩时会导致图像的文本、颜色、线条等可能会出现模糊现象。
优点:
1. 文件大小最小;
2. 最适合高品质照片;
3. 兼容网络和任何设备;
- 1
- 2
- 3
缺点:
1. 压缩太多,图像质量会大大降低
2. JPG 不支持透明背景
- 1
- 2
JPG 的适用的地方
JPG 最适合非移动照片和其他不需要透明背景的文件,像一些拥有大量自然色彩的照片和图像。例如下图:



过度压缩后出现有损的JPG
二、PNG
上面说到的JPG提供的是一种“有损格式”,而PNG提供的恰好就是JPG相对的“无损格式”,也就是当我们去保存或者压缩的时候,不会因为“压缩算法”丢失图像的信息。
优点:
1. 能够拥有透明背景,以便在彩色背景上分层图像
2. 可以压缩而不会损失与 JPG 一样多的质量
- 1
- 2
缺点:
1. 文件大小往往比 JPG 大
2. 不支持动画
- 1
- 2
PNG的适用的地方
PNG文件提供了alpha透明度,这意味着您可以拥有完全透明的图像区域,甚至可以使用一系列alpha透明度。意思就是当我们遇到透明背景、有阴影的图像时,PNG最适用,而JPG不支持透明图。例如下图:



三、SVG
SVG我们也可以称为“矢量”图形,矢量的也就是图像的放大缩小都不会失真,图像大小可以任意渲染,但不会增加文件的大小,SVG也常用于图标icon,线条表格、图形等。SVG可以支持开发人员去定制,更改颜色大小,DOM操作等。
优点:
1. 无限大小(矢量)而不会降低质量
2. 开发人员的灵活性(可以更改设置,包括颜色和大小)
3. 可以在矢量程序中进行编辑,例如AIS
4. 可以动画
5. 支持DOM操作
- 1
- 2
- 3
- 4
- 5
缺点:
1. 图像质量和文件大小与颜色数量有关。图像中的颜色越多,图像越清晰,但文件越大。图像中的颜色越少,图像越有颗粒感,但文件大小越小。
2. 我们只能使用 256 色的图像。
- 1
- 2
SVG适用的地方
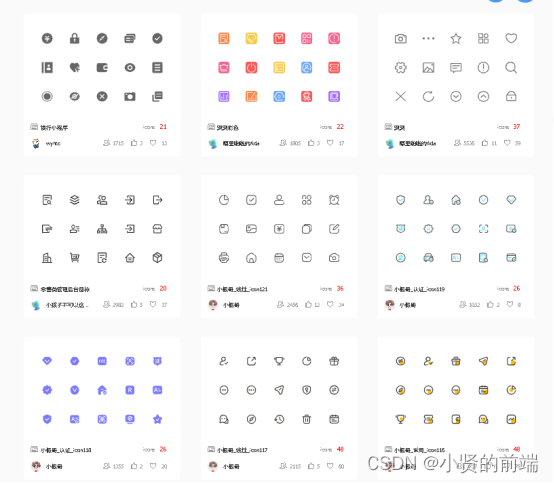
像我们常见的ICON图标类,图表类,需要CSS来控制动画,任意改变大小不失真。最经典的就是我们使用的iconfont图标库中的图标:

又或者类似谷歌的logo


总结:
1.当有需要透明图,阴影图时选择PNG;
2.当不需要透明图,且拥有大量自然色彩时选择JPG;
3.当使用ICON,矢量图,线条图,表格图,也就是只要能用PS绘制出来的使用SVG。


