- 1Oauth2系列9:JWT令牌各种实现_nimbus-jose-jwt.version
- 2flutter实现选择图片视频上传到oss和图片视频的预览功能
- 3Python工程师面试必备25条Python知识点_python 中级工程师必备
- 4(渲染统计窗口)优化
- 53D点云深度学习框架PointNet、PointNet++详解
- 6Hadoop_安装与部署_大数据导论hadoop的安装与部署
- 7Mysql 怎么产生隐藏主键 和 还要不要学MySQL
- 8大龄程序员的4年生涯_4年没跳槽德程序员
- 9Linux(13):期中架构(5)--- 前端部分:keepalived高可用 & HTTPS & iptables防火墙...
- 10生命周期,axios以及动画
基于微信小程序的小说阅读系统(小程序+Nodejs)_微信小程序小说
赞
踩
目录
摘要 1
1 前言 3
1.1 项目介绍 3
1.2 项目背景 3
2 微书书城系统分析 3
2.1 需求分析 3
2.2 功能分析 3
2.3 系统用例图设计 3
2.4 系统流程图设计 3
2.5 系统开发环境 3
3 数据库分析与设计 4
3.1 数据库分析 4
3.2 数据库概念设计 4
3.3 数据逻辑结构设计 4
3.4 各表之间的联系图 4
4 微书设计和功能实现 4
4.1 系统登录注册模块 4
4.1.1 登录注册界面设计 4
4.1.2 登录注册逻辑实现 4
4.2 我的书架模块 4
4.2.1 我的书架界面设计 4
4.2.2 我的书架逻辑实现 4
4.3 H5阅读器模块 4
4.3.1 阅读器界面设计 4
4.3.2 分页算法 4
4.3.3 左右滑动翻页实现 4
4.3.4 阅读器风格切换、字体设置、查看目录 4
4.4 书籍详情模块 4
4.3.1 书籍详情页界面设计 5
4.3.2 书评和点赞功能实现 5
4.4 书城模块 5
4.4.1 书籍详情页界面设计 5
4.4.2 书评和点赞功能实现 5
4.5 书城模块 5
4.5.1 个人中心界面设计 5
4.5.2 个人信息 5
4.5.3 个人设置 5
4.5.4 我的消息 5
参考文档 5
2.5 系统开发环境
微书开发所需环境以及所用工具如下:
(一)开发使用的操作系统:Windows 10 企业版
(二)开发使用的数据库以及工具:Mongodb、Robomongo
(三)开发使用的文本编辑器:Sublime Text3
(四)Nodejs调试工具:Webstorm 2017.3.1
(五)小程序开发工具:微信官方开发者工具
2 微书书城系统分析
2.1 需求分析
在网络普及的时代,网上阅读已经走进人们的生活。相比传统的书本,网上阅读能让用户更方便快捷的选择自己喜爱的书籍,拥有的庞大的书籍库森罗万象,能满足用户各方面的需求。同时网络阅读器能将自己喜欢的书籍都存放在一部小小的手机中,同时能保存用户书签,想法这些数据,方便用户随时查看。一个标准的小说阅读系统应该能帮助用户查找和选择喜欢的书籍,并且提供诸如书单列表、书籍更新状态、书签等等这些书籍管理功能,以及用来在线阅读的H5阅读器。
小说阅读系统在架构上应该包含前台和后台,前台主要是提供美观和人性化的界面,利用后台提供的接口展示数据,给用户提供良好的阅读环境。后台包括三方面,一是数据库设计,提供快速数据查询和存储,二是数据来源,在前期没有用户基础的前提下,可以使用网络爬虫从书籍发布网站上爬取已有的数据,三是api接口,为前端提供获取数据的入口。
小说阅读系统应该具有如下几个重要的功能:
(一)对于书城中的每本书,用户可以点击查看书籍详情,然后决定是否加入个人书架。
(二)用户查看书籍详情的时候可以看到别的用户对这本书的评价,自己也可以对这本写书评。
(三)有一个个人书架页面方便用户管理自己的书籍,最好能提供一个基本的搜索功能,以便用户能快速定位到自己要找的书籍。另外需要有导向书城页的链接,用于用户添加新的书籍。
(四)书城上可以放置一些推荐专题、分类、和排行榜之类的信息,引导用户快速选择自己喜欢的书,此外最好提供一个全局搜索的功能,应对用户直接通过书名定位书籍的需求。
(五)书城应该有基本的用户管理功能,包括登录注册、微信绑定、查看和更新个人信息、阅读设置、我的消息等等。
2.2 功能分析
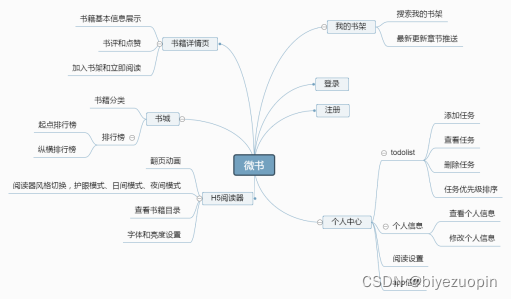
根据以上需求分析,我将微书划分成五个主要的模块,分别是我的书架、书籍详情页、H5阅读器、个人中心、登录注册。各个功能模块的具体说明如下:
我的书架:我的书架用来展示用户已经加入书架的书籍,并提供书籍更新提醒、书籍按照时间分类、以及搜索功能。
书籍详情页:书籍详情页会展示关于这本书籍的诸如书籍名字、封面、作者、简介等这些信息,并提供给用户“添加至书架”和“立即阅读”的按钮。书评也是详情页的一大功能,能让用户发表一些对这本书的看法,也可以帮助后来的用户更好的选择自己喜欢的书籍,并提供一个用户交流的平台。
H5阅读器:阅读器是给用户提供一个在线阅读的工具,具有左右滑动的翻页效果、查看书籍目录、切换阅读器风格、更改字体这些功能。
个人中心:在个人中心,用户可以查看自己的个人信息,并选择是否更改它们,另外可以设置阅读器风格、字体,或者对软件做一些设定(比如更新提示、阅读久了提示休息等等)。还有用户可以查看自己发表的书评和其他用户回复自己的信息。
登录注册:微书有自己的用户管理,在小程序中可以获取到用户的一些基本信息,但是这些远远不够,所以我们需要基于微信小程序将用户注册为微书的用户,并使用自己的服务器单独维护用户的登录状态。
下图就是微书的功能模块图:

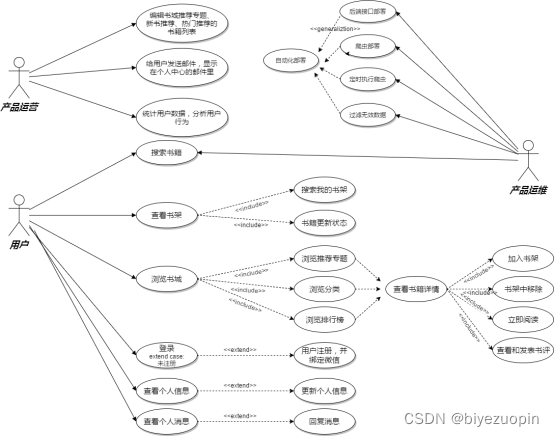
2.3 系统用例图设计
微书使用者这里分了三种—小程序用户、产品运营、产品运维,小程序用户就是通过扫描微书二维码进入并使用微书的人,产品运营即是负责编辑书城推荐专题、新书栏目、以及使用邮件通知用户。本文转载自http://www.biyezuopin.vip/onews.asp?id=10396产品运维主要维护后端接口、数据库、以及网络爬虫的正常执行。下面是基于这三类使用者绘制的用例图:

{ "pages": [ "pages/booklist/booklist", "pages/book_detail/reader/reader", "pages/jiaowu/jiaowu", "pages/rank/rank", "pages/jiaowu_detail/jiaowu_detail", "pages/user/user", "pages/login/wxlogin/wxlogin", "pages/login/aslogin/aslogin", "pages/registe/registe", "pages/user/userInfo/userInfo", "pages/book_detail/book_detail", "pages/shop/shop" ], "window": { "navigationBarTextStyle": "white", "navigationBarTitleText": "", "navigationBarBackgroundColor": "#FD9941", "backgroundColor": "#ffffff" }, "tabBar": { "color": "#676767", "selectedColor": "#fd9941", "borderStyle": "white", "backgroundColor": "#ffffff", "list": [{ "pagePath": "pages/booklist/booklist", "iconPath": "image/booklist_gray.png", "selectedIconPath": "image/booklist.png", "text": "书架" },{ "pagePath": "pages/shop/shop", "iconPath": "image/tuijian_gray.png", "selectedIconPath": "image/tuijian.png", "text": "推荐" }, { "pagePath": "pages/user/user", "iconPath": "image/user_gray.png", "selectedIconPath": "image/user.png", "text": "我的" }] }, "networkTimeout": { "request": 10000, "connectSocket": 10000, "uploadFile": 10000, "downloadFile": 10000 }, "debug": true }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52



























