- 1Hadoop/Hive/HBase/数据集成阶段测试_hbase与hive性能测试
- 2回溯法--切割问题与子集问题_分割等和子集回溯法
- 3基于K210和stm32的智能巡逻车_k210能驱动电机吗
- 4国产芯片龙迅LT8712EXI TYPE-C或者DP 1.2桥接到VGA+两个HDMI,扩展坞批量产品
- 5Shell入门学习_shell在线学习
- 6单链表的逆置(带头结点)_单链表中头结点c程序
- 7最新:Lodash 严重安全漏洞背后你不得不知道的 JavaScript 知识_lodash漏洞
- 8linux unzip解压失败( cannot find zipfile directory)
- 9FPGA原理与结构_fpga原理和结构
- 10爬取豆瓣电影评论内容、星级、评论时间、支持人数_怎么爬取星级
mac电脑中配置vscode+git配置码云github同步_mac vscode git
赞
踩
本文介绍如何配置mac中的vscode和同步github
1.下载解压安装包
解压vscode-darwin-university-mac.zip后,得到图标,双击安装

这样就安装好了

2. 配置C环境
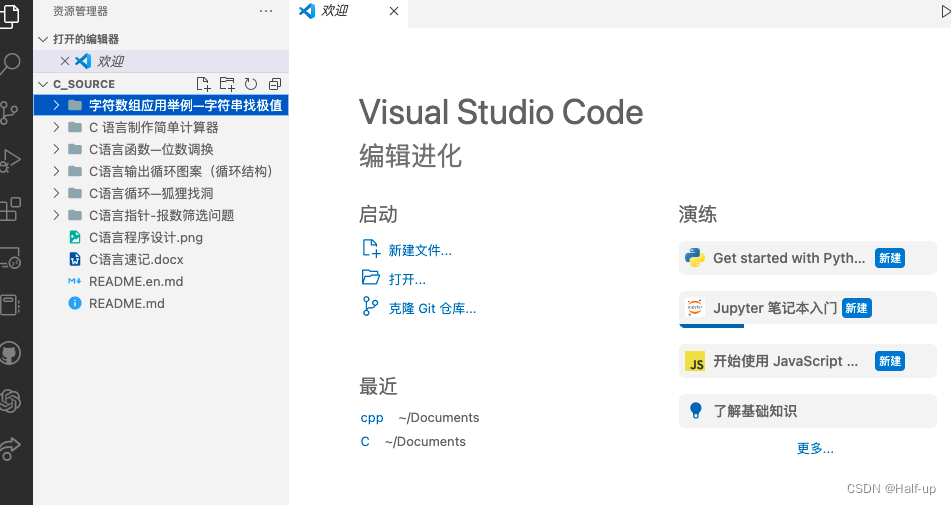
新建一个存放代码c的文件夹,用vscode打开.

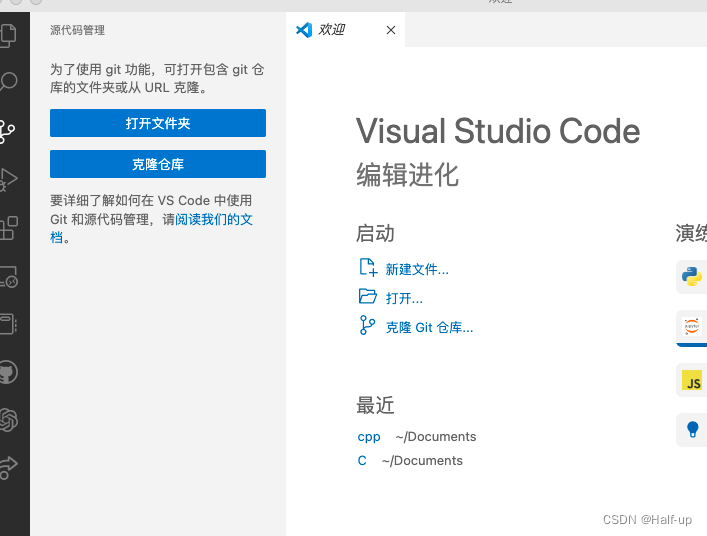
现在用vscode打开文件夹:

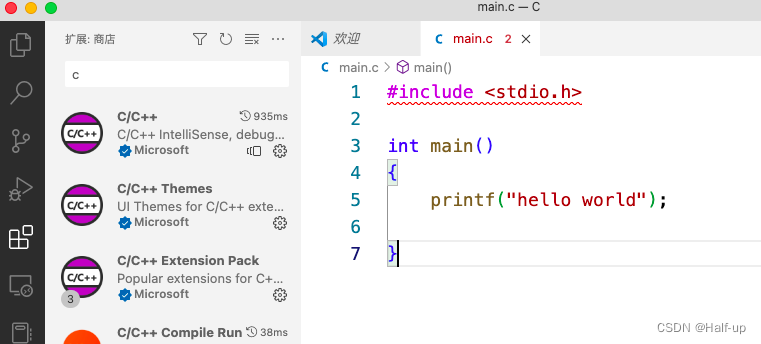
新建一个测试用例main.c来测试:

需要安装c扩展
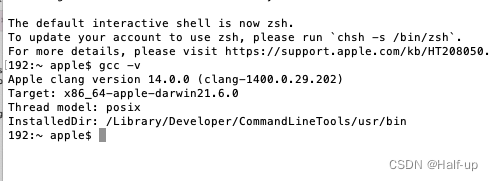
使用终端来测试是否安装好gcc,没有安装好会自己跳出安装.

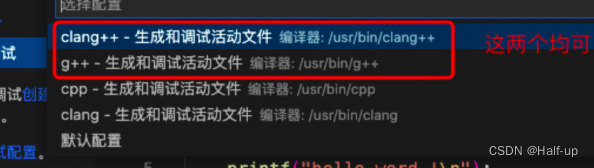
这样算安装好gcc了,点击调试开始调试运行,G++和clang都可.

执行方式2:终端命令输出
(1)终端命令输出,首先新建终端,输入下行命令(两个命令都可以,随便选择一个)
g++ hello.cpp 或 clang++ hello.cpp
执行结果:默认是会在当前目录下生产一个a.out的文件,
(2)输入下条命令,
g++ hello.cpp -o test22
执行结果:会在当前目录下生产一个test22的文件,
(3)最后输入下条命令,就可以看到执行代码的执行结果了。
./test22
执行结果
配置调试:
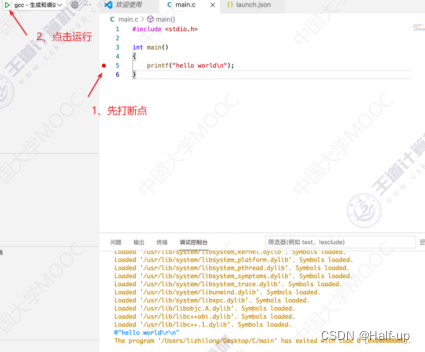
调试效果如下图所示,如果不打断点,就会直接运行结果

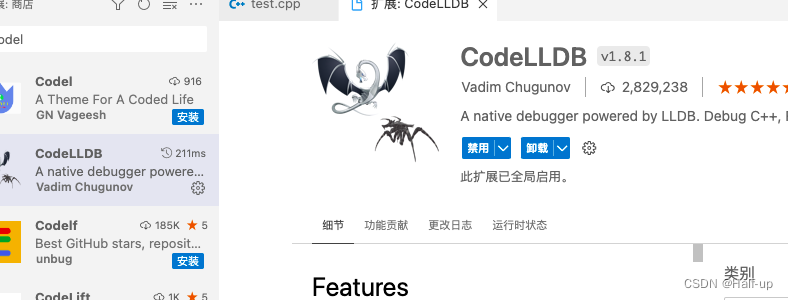
所以需要安装扩展codelldb

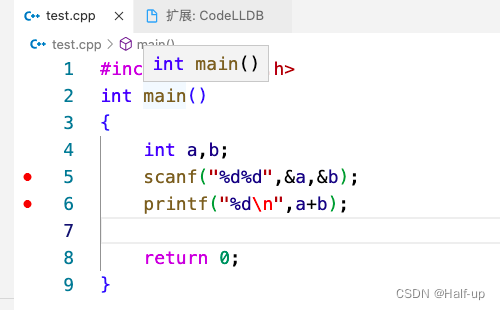
加入断点编写代码:

在调试控制台中输入数据进行调试. 可以单步调试.
3. 配置远程仓库
把 vscode配置上git+github,来操控远程仓库

克隆仓库
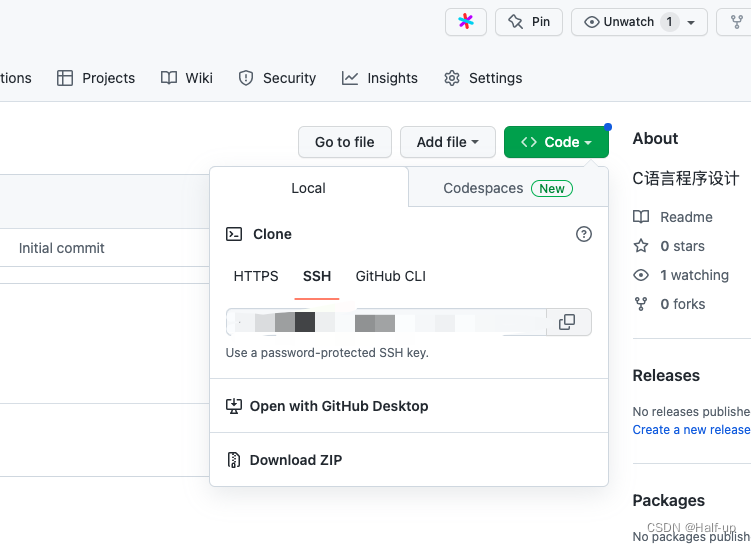
在github中创建仓库:
创建一个Repositories,然后Copy该链接地址,如下图所示:

会出来对话框选择你要克隆的仓库

点击存储URL,然后选择存储的路径,此时可能会要求你输入用户名和密码,按照提示输入即可!克隆完成后,会提示你打开存储库:
mac 安装git:https://blog.csdn.net/rockvine/article/details/122898165
这里会出错,可能因为没配置好ssh,重新搞下:
配置ssh
- 终端: ssh-keygen -t rsa -C 945086071@qq.com
-C 后面替换成你自己注册 Github时申请的邮箱。然后一路enter,你的专属SSH key就生成啦。
让我们把SSH key贴到Github上吧
cd /Users/你的电脑名字/.ssh/
ls -al
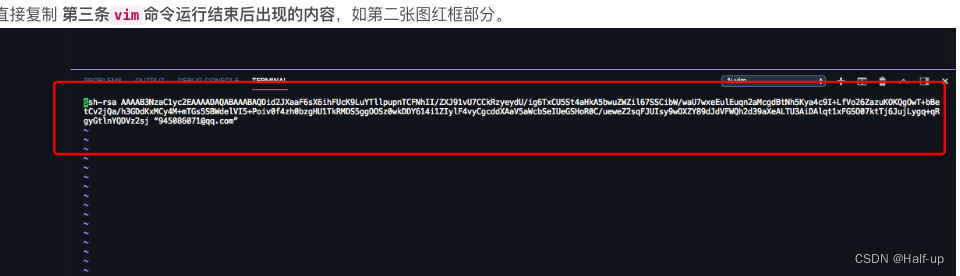
vim id_rsa.pub
- 1
- 2
- 3
直接复制 第三条vim命令运行结束后出现的内容,如图红框部分。

复制结束,按esc后,输入:q!退出vim。
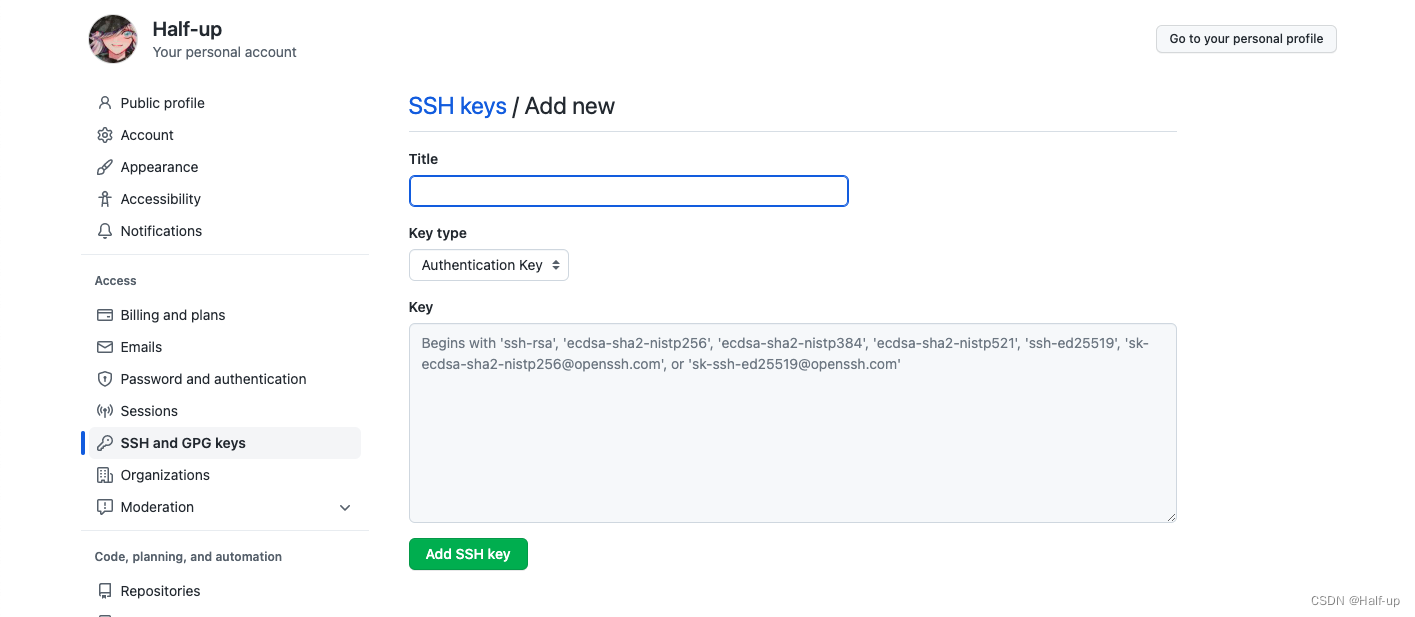
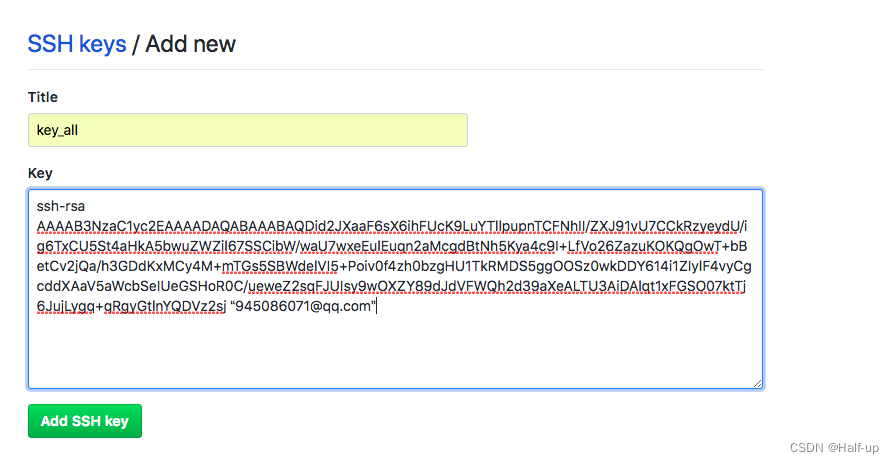
将id_rsa.pub复制所得的内容粘贴到Github的SSH key中,具体的操作如下两张图所示。其中title可以随便取,key填的就是刚刚复制的公钥的内容。


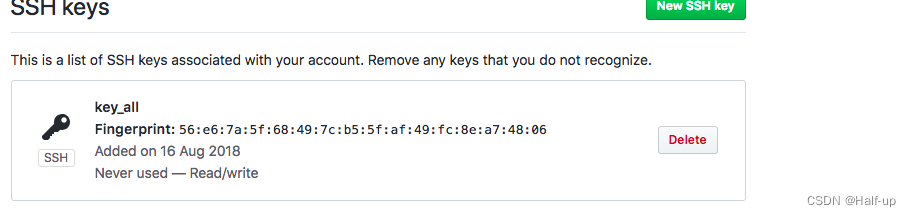
添加成功:

本地测试下成功不:
- 先git连接下:ssh -T git@github.com
成功后就可以连接仓库了:
git config --global user.name 你的用户名字
git config --global user.email 你的邮箱
- 1
- 2
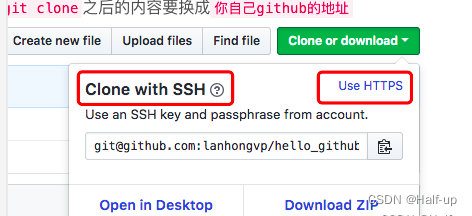
- 若运用HTTPS,直接git clone即可,无需上述SSH KEY的配置,clone地址如图所示。
git clone https://github.com/lanhongvp/hello_github.git
- 1

- SSH git clone克隆远程仓库
git clone git@github.com:lanhongvp/hello_github.git
若采用此方式,则需要SSH KEY的相关配置,可以各取所需。
这个时候,你已经成功的将远程仓库clone到本地了,接下来看看怎么传上去捏。
用码云代替
因为github在国外很容易墙了,所以码云也是一个很好的选择.
添加后,在终端(Terminal)中输入
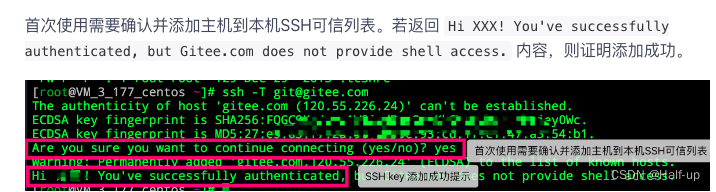
ssh -T git@gitee.com

添加成功后,就可以使用SSH协议对仓库进行操作了。
配置克隆仓库到本地
复制仓库地址:

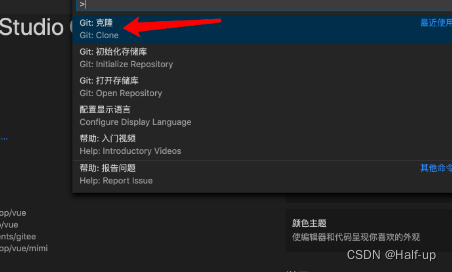
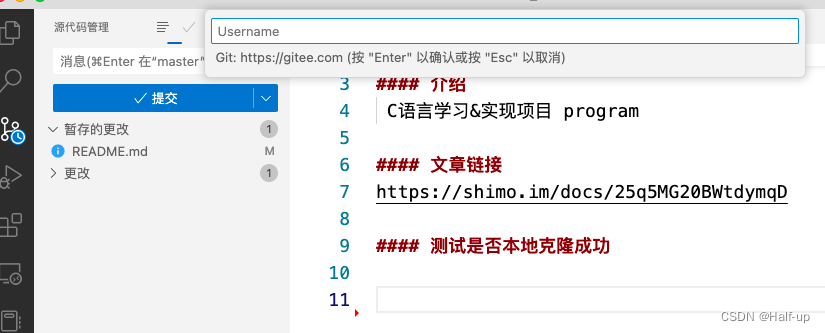
用git clone克隆下来, 打开vscode,快捷键 cammand+shift+p,输入git,选择 git:克隆,如果是第一次到话会需要填写git账号跟密码.

输入我们刚才复制的仓库地址,回车,然后选择一个文件夹存放我们的本地代码,将我们的项目拷贝到这里

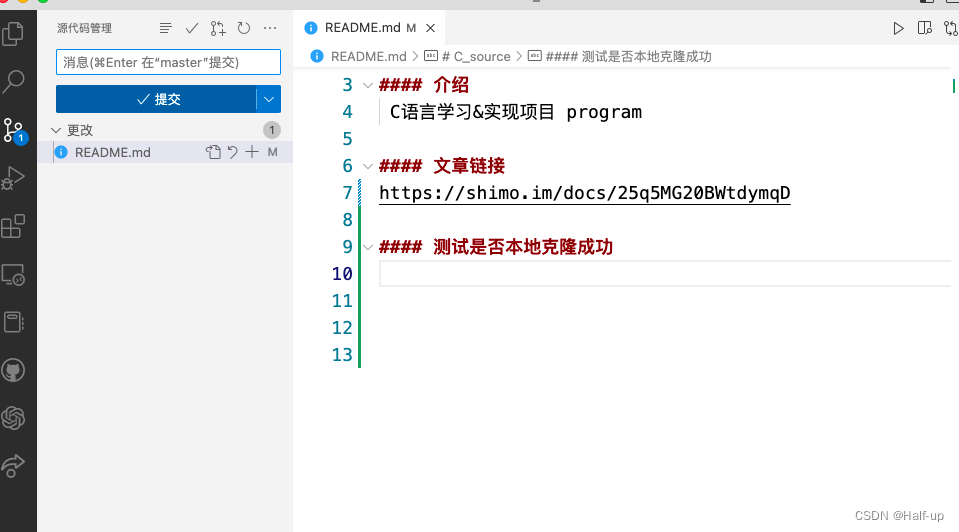
试验下更改本地影响云端仓库不

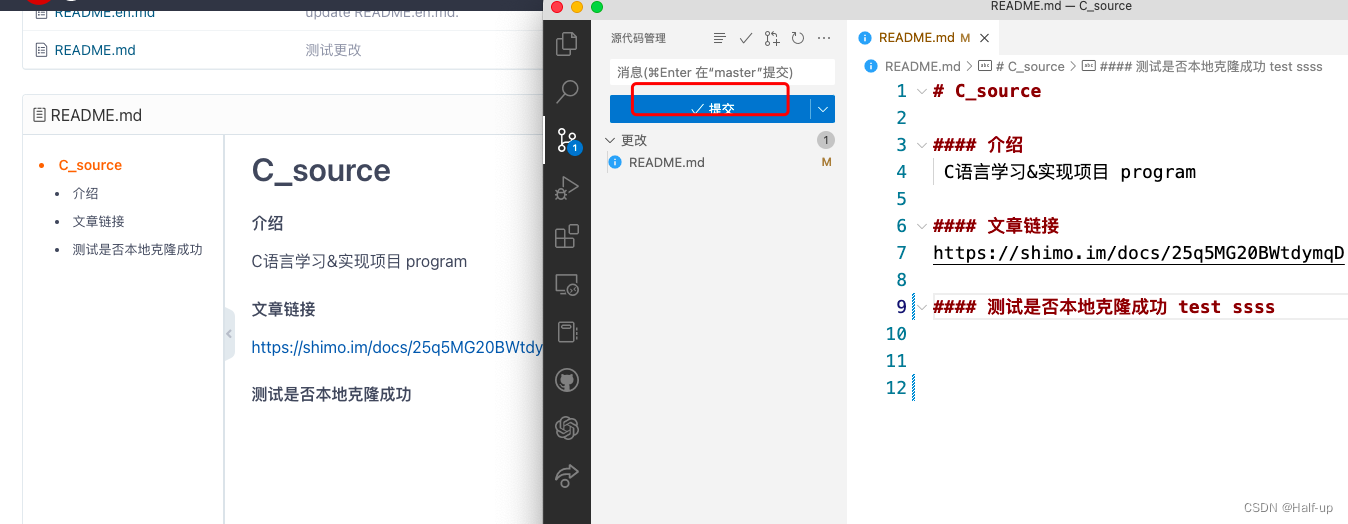
提交后把更改推送了

看是否成功
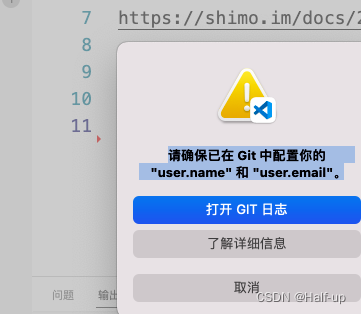
如果出现这种错误:

说明需要打开终端配置git
- 先
ssh -T git@gitee.com测试连接 - 成功后就可以设置邮箱账号
192:~ jennifer$ git config --global user.email "9xxxxx@qq.com"
192:~ jennifer$ git config --list
credential.helper=osxkeychain
user.name=Jennifer
user.email=98xxxx@qq.com
- 1
- 2
- 3
- 4
- 5
- 基本操作
git status git checkout -b login git branch git add . git commit -m "init" git checkout master git merge login git push
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
本地文档上传上可以是用
git add hello_github.md
git commit -m "hello github"
git push origin master
- 1
- 2
- 3
这里是把一个本地的hello_github.md上传到主枝干
如果用vscode就直接更改提交推送就可以了,更简单.

好了,关于vscode的配置大致就是这样的, 这样更容易保存和更改代码.



