- 1动作/行为识别调研_动作识别
- 2华为OD机试 - 多段线数据压缩(Java & JS & Python & C & C++)_多线段数据压缩华为od
- 3基于Python的豆瓣电影评论数据分析与可视化(源代码+可远程部署安装)_评论数据研究背景
- 4linux系统使用git对指定的文件进行回滚_linux git 回滚
- 5Python:“TypeError: list indices must be integers or slices, not str“问题解决方案
- 6实操指南:ORB-SLAM3的编译运行_orbslam3安装运行
- 72024 年第一季度勒索软件态势
- 8在使用python的Pip安装库时,报错:Fatal error in launcher:Unable to create process using ‘“‘_执行pip安装 fatal error in launcher:
- 9C语言链表实现
- 10linux中for引用变量,在 awk 中怎么使用循环 | Linux 中国
android 自定义radio,android 自定义RadioButton样式
赞
踩
http://gundumw100.iteye.com/blog/1146527

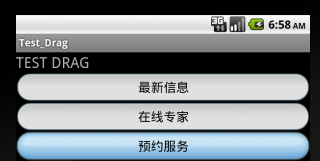
上面这种3选1的效果如何做呢?用代码写?
其实有更简单的办法,忘了RadioButton有什么特性了吗?
我就用RadioButton实现了如上效果,其实很简单的。
首先定义一张background,命名为radio.xml,注意该background必须为xml样式的图片:
Xml代码 
android:state_checked="false"
android:drawable="@drawable/tabswitcher_long" />
android:state_checked="true"
android:drawable="@drawable/tabswitcher_short" />
这里我们只要关心state_checked状态就可以了。所以很简单的配置。
接下来就是布局文件里面引用这张图片了:
Java代码 
android:gravity="center"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
android:id="@+id/btn_0"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="最新信息"
android:textSize="17.0sp"
android:textColor="@android :color/black"
android:gravity="center"
android:layout_weight="1"
android:checked="true"
android:button="@null"
android:background="@drawable/radio"
/>
android:id="@+id/btn_1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="在线专家"
android:textSize="17.0sp"
android:textColor="@android :color/black"
android:gravity="center"
android:layout_weight="1"
android:button="@null"
android:background="@drawable/radio"
/>
android:id="@+id/btn_2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="预约服务"
android:textSize="17.0sp"
android:textColor="@android :color/black"
android:gravity="center"
android:layout_weight="1"
android:button="@null"
android:background="@drawable/radio"
/>
注意将android:button="@null"全部设为null,并且将android:background="@drawable/radio"设为刚才新建的图片。这样就完成了。
一句代码都不用写!
看看竖下来的效果:

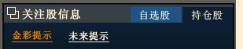
傍边有图标的怎么办?

也很简单啦,只要在每个RadioButton上加android:drawableLeft="@drawable/tubiao_0"就可以了。
另外要设置图标与文字的距离怎么办?
有一个方法setCompoundDrawablePadding(pad)可以设置图标与文字的距离,对应的属性为android:drawablePadding。
有了这招完全可以实现类似的n选1效果,看下面:


应用:
http://www.iteye.com/topic/1116261#2256664


