热门标签
热门文章
- 1K_MEANS 聚类_kmeans聚类
- 2大模型应用:大模型AI Agent在企业应用中的6种基础类型,企业智慧升级必备_大模型 agent
- 3“抖音”旋转太空人源码_太空人小电视代码
- 4Nand Flash基础知识与坏块管理机制的研究_nand 坏块管理会把坏块写为0吗
- 5hosts文件目录,文件所在目录_host目录
- 6Unity_Animator 操作--简单小记(添加、连接、融合、剪切、循环)_unity模型里的动画clip怎么加入到动画控制器
- 7Android 应用程序集成Google 登录及二次封装_com.google.android.gms.auth.api
- 8金三银四第一次面试,被阿里P8测开虐惨了...
- 9mysql insert 将查到的数据,添加到表中_mysql 将查出来的数据在install
- 10机器学习在智能可穿戴设备中的应用
当前位置: article > 正文
使用github pages+Jekyll模板搭建博客(网页小白)_githubpages 模板
作者:你好赵伟 | 2024-06-12 16:45:18
赞
踩
githubpages 模板
写在前面:此前没有接触过网页相关知识,最近通过互联网资源使用github pages+Jekyll模板搭建了一个博客,这篇文章,我将一步一步演示过程,方便和我一样的小白进行学习交流。
一、前提准备
拥有自己的github以及初识git版本管理软件。
- 1
推荐学习(强烈推荐):廖雪峰老师的Git教程
强烈建议有一定Git基础的同学继续向下学习,也可以先向下看
二、创建github pages仓库
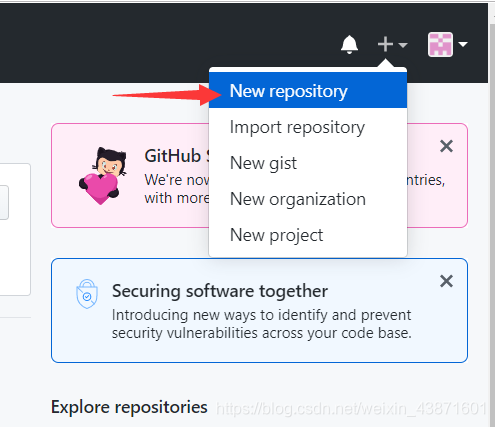
- 右上角选择New repository

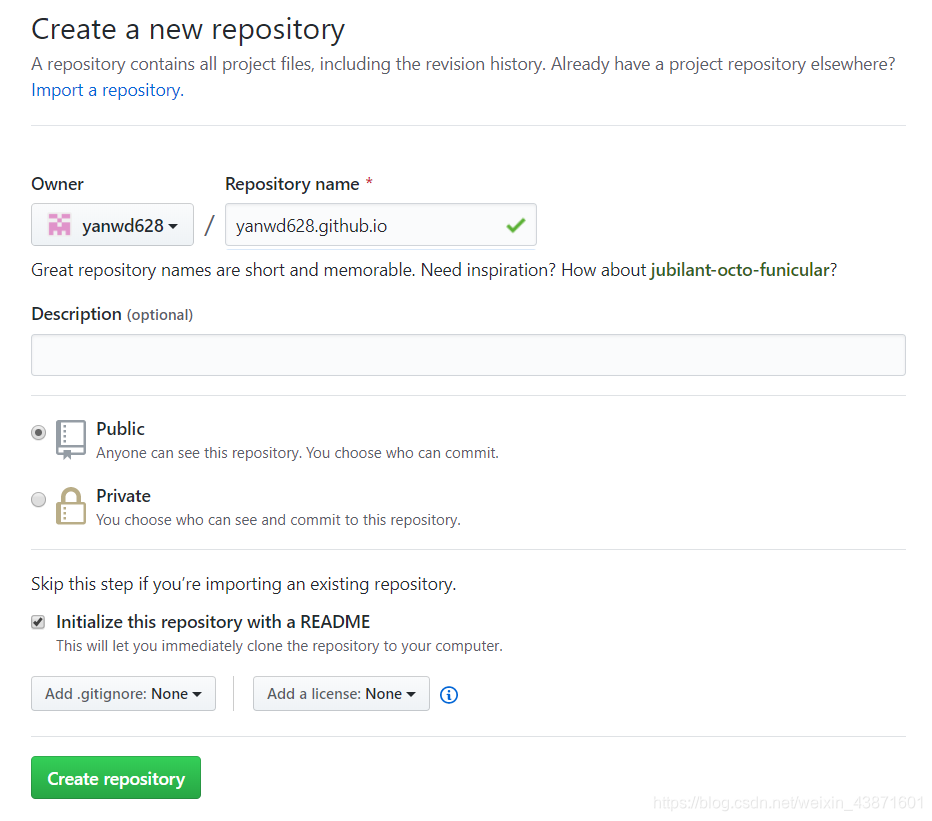
- 按照 用户名.github.io的格式创建仓库名
TIPS:也可是创建为 用户名.github.com(推荐此种命名方式)
我开始使用的io结尾,访问的时候可能会出现无响应。

三、创建本地仓库
- 本地准备
在本地磁盘中创建一个空文件夹,用于保存个人博客网站的内容。 - 由于Github Pages基于Jekyll构建,Jekyll 可以帮助我们把纯文本转换为静态博客网站,帮助我们不了解网页以及相关知识的小白可以轻松入手。
你可以在JekyllThemes找到喜欢的主题,也可以在Github中找其他人的。
这是我使用的主题。以ZIP格式下载即可。
下载完成后解压缩到刚刚创建的文件夹。 - 搭建Jekyll环境(重要)
安装Ruby
- Linux/UNIX平台,可以使用第三方工具(如rbenv或RVM)或使用系统中的包管理系统。
- macOS平台,可以使用第三方工具(如rbenv或RVM)。
- Windows平台,可以使用RubyInstaller。
由于是外网,下载速度十分缓慢,RubyInstaller的百度云下载地址为:
链接:https://pan.baidu.com/s/13GUdkwVXprgCkh6GUUlT6w
提取码:op31
(os:百度云盘emmm没有会员也慢。。耐心等吧)
安装Jekyll
打开cmd运行:
gem install jekyll
安装Jekyll bundle
gem install jekyll bundle
(以上下载速度均 比较缓慢,请耐心等待,若出现失败,则再次重新输入命令继续下载,换个时段或者换个网络)
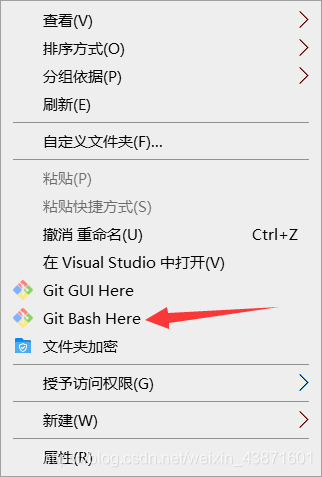
- 在创建的本地文件夹中,右击选择git bash here

- 若没有出现该选择,则是git安装出现了问题。
- 引入Bundle来管理项目中的所有Gem依赖
执行命令:bundle install - 此时可能会出现版本兼容错误:
find_spec_for_exe': can't find gem bundler (>= 0.a)
(Gem::GemNotFoundException)
- 1
- 2
通过上网查阅资料得到解决办法:
在copy的博客模板中Gemfile.lock的文件(就是你刚刚解压的,用搜索文件名可以找到)中,最后BUNDLED WITH 下面的版本改成与自己安装的bundle 版本一致即可。
- 如何查看自己下载的bundle版本呢?
在cmd中输入bundle -v即可查看。
- 启动Jekyll服务
bundle exec jekyll serve
- 可能会出现编码错误:
Error: Invalid GBK character "\xE2" on line 10
- 1
- 解决办法:
在安装的…Ruby2.3.3\lib\ruby\gems\2.3.0\gems\sass-3.7.2\lib\sass.rb文件用记事本打开,在最后另加一空白行,输入:
Encoding.default_external = Encoding.find(‘utf-8’)
- 再次使用命令启动Jekyll服务
出现:
Server address : http://127.0.0.1:4000
Server running... press ctrl -c to stop
- 1
- 2
- 表示服务启动成功,使用浏览器访问http://127.0.0.1:4000
即可看到自己的博客。
四、推送到远程仓库
- 所有文件推送到远程仓库
- 若有git基础且已经连接到远程仓库的同学可以直接使用以下代码:
git add .
git commit -m "apply theme"
git push origin master
- 1
- 2
- 3
- 若不会连接到远程仓库的同学
可查看廖老师的教程
(OS:老师讲的比我清楚,我直接断章取义可能会出现一些问题)
五、管理博客
- 别忘了每次修改、添加本地仓库文件之后,要推送到远程github仓库才可以被别人看得到。
1.修改主题
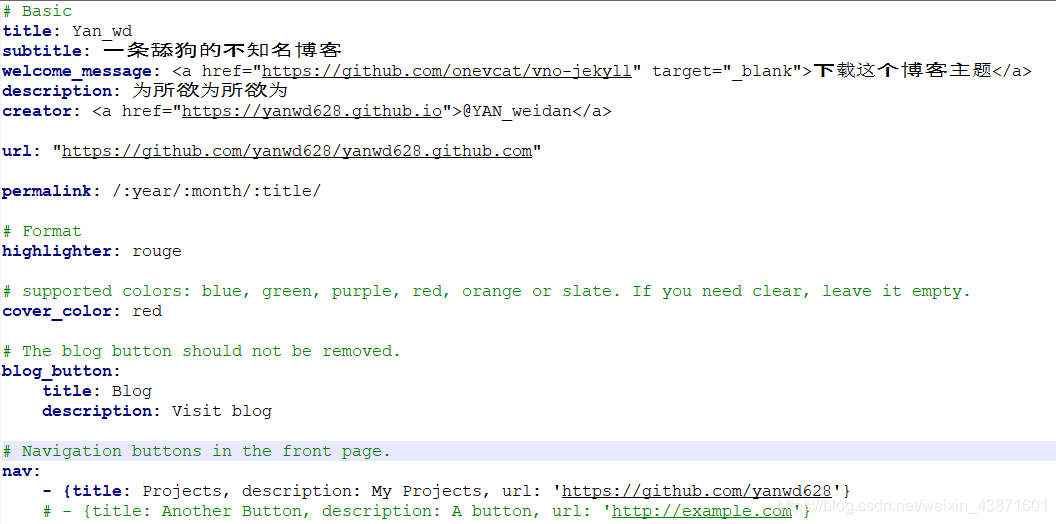
用记事本打开本地文件夹的_config.yml文件

如图所示修改相应个人信息即可,即使没有网页知识的小伙伴也没有关系,依葫芦画瓢很简单的,可以看得懂。
2.博客文章
在仓库文件夹下,进入_posts目录,所有的文章都必须放在_posts文件夹下,大家可以访问 Jekyll-目录结构 详细了解每个文件夹的功能。
文件格式为:yyyy-MM-dd-filename.md即markdown文档。
(你现在眼前的这篇博客也是markdown文档,具体可百度搜一下。目前网上也有很多markdown的编辑软件,你也可以使用在线的编辑器。) - 再次提醒:修改、添加完文件记得PUSH到远程仓库哦。
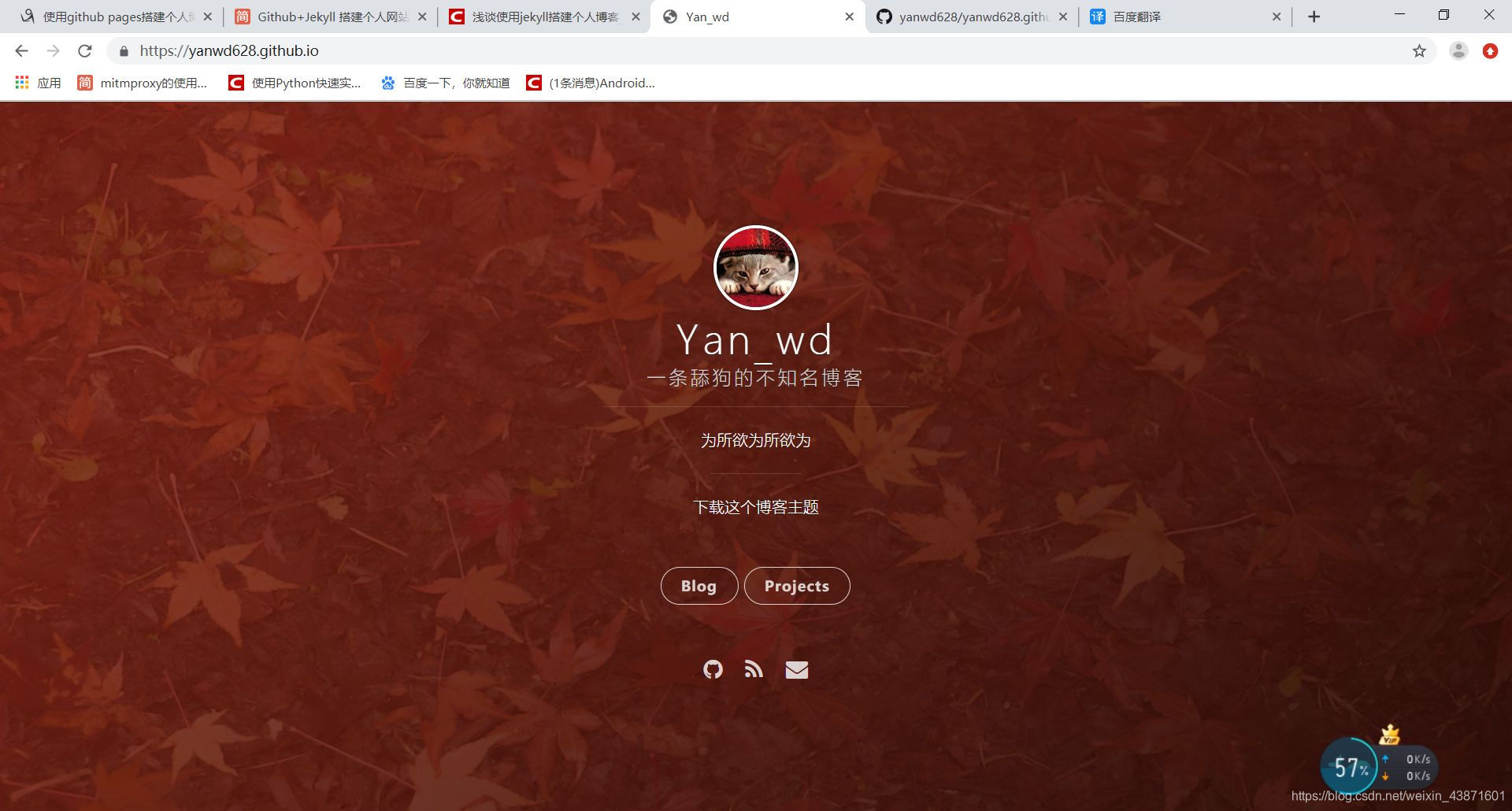
六、效果展示
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/708794
推荐阅读
相关标签