热门标签
热门文章
- 1没时间了解技术热点?让大模型帮你整理重点吧!
- 2泛型(包装类),反射,枚举,lambda表达式_泛型枚举反射
- 3Docker Compose 通信超时问题及其解决方案_docker compose 超时
- 4java程序无法验证证书_Java没法验证,将不执行该应用程序
- 5Eureka 服务注册与发现_eureka auth 服务
- 6Shell逻辑判断、分支语句(带案例,Shell脚本学习笔记)_shell 条件判断 如何执行分支
- 7Docker与低代码跨平台开发:实现高效跨平台开发的新范式_docker 0代码平台
- 8CentOS 退出江湖,服务器操作系统该选择 Debian 还是 Ubuntu_centos ubuntu debian比较
- 9生成对抗网络(GAN)原理和实现_生成式对抗网络gan哪个论文提出
- 10推荐项目:Cordova 插件 Ionic Webview
当前位置: article > 正文
【Vue3】setup语法糖的使用_vue3 如何使用setup语法糖
作者:你好赵伟 | 2024-06-23 14:25:35
赞
踩
vue3 如何使用setup语法糖
setup简介
<script setup> 是在单文件组件 (SFC) 中使用组合式 API 的编译时语法糖
相比较普通的<script> ,它有以下优势:
- 更少的样板内容,更简洁的代码。
- 能够使用纯 TypeScript 声明 props 和自定义事件。
- 更好的运行时性能 (其模板会被编译成同一作用域内的渲染函数,避免了渲染上下文代理对象)。
- 更好的 IDE 类型推导性能 (减少了语言服务器从代码中抽取类型的工作)。
两种代码编写方式,一看就能看出,使用setup语法糖的,代码更加简介和易懂
选项式API写法
#script写法
<script>
export default {
name: "item",
data(){
return {
isShow:true,
name:"奥特曼",
age:"1000",
}
},
methods:{
handleShowOrHide(){
this.isShow = !this.isShow;
},
handleChangeNameAndAge(){
this.name="迪加奥特曼"
this.age = "18"
}
}
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
组合式API写法(推荐)
#添加setup语法糖的写法
<script setup lang="ts">
import {ref} from "vue"
let isShow = ref(true);
let name = ref<string>("奥特曼");
let age= ref<string>("1000");
const handleShowOrHide = ()=>{
isShow.value = !isShow.value;
}
const handleChangeNameAndAge = ()=>{
name.value = "迪加奥特曼";
age.value = "18";
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
使用vite-plugin-vue-setup-extend插件 指定组件名字
1.第一步:安装
npm i vite-plugin-vue-setup-extend -D
- 1
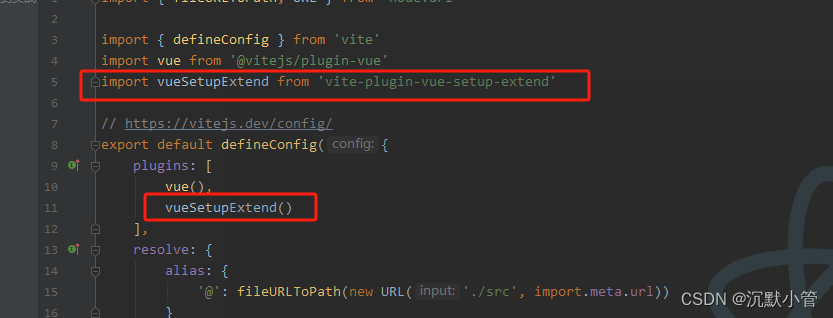
2.第二部:vite.config.ts文件引入

3.第三步:项目使用
<script setup lang="ts" name="自定义组件名字">
...
</script>
- 1
- 2
- 3
✨ 踩坑不易,还希望各位大佬支持一下 \textcolor{gray}{踩坑不易,还希望各位大佬支持一下} 踩坑不易,还希望各位大佬支持一下
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/749828
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



