- 1pyspark之Structured Streaming文件file案例_pyspark操作structured streaming文件流
- 2MySQL知识库语雀
- 3FPGA DDR3学习笔记(一)_ddr容量大小怎么看
- 4泰坦尼克号—数据分析(单因素、多因素分析)_泰坦尼克号数据分析
- 5LeetCode_Array_126. Word Ladder II单词接龙II(C++)【双向BFS构图+DFS寻找路径】_c++单词接龙dfs
- 6springboot java实现Webscoket客户端/服务端,心跳以及重连附代码_springboot websocket 客户端 自动重连
- 7linux把文件压缩/解压成.tar.gz/tar/tgz等格式的命令大全_linux压缩文件为tar.gz
- 8文心一言 VS 讯飞星火 VS chatgpt (253)-- 算法导论18.2 6题
- 9Oracle全球化支持:字符集系统介绍及服务器端、客户端设置_plsql客户端设置字符集为gb18030
- 10C++中struct与class的区别_c++中用struct好还是clas
基于Echarts构建大数据招聘岗位数据可视化大屏_基于echart高校教师队伍大数据页面_数据可视化echarts使用条形统计图展示各城市数量,使用饼图展示岗位要求
赞
踩



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
color: whitesmoke;
- 1
}
### 3.2左边布局
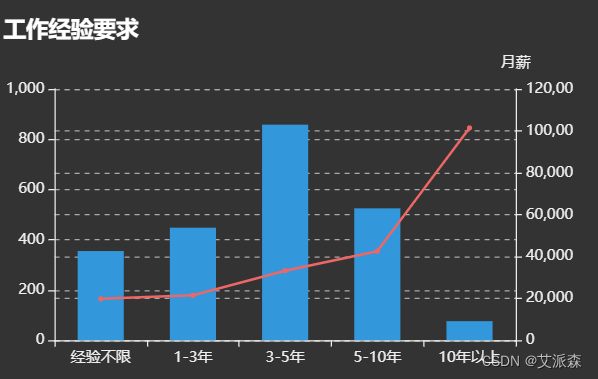
左边分为上下两个部分,左上为条形图和折线图的结合,使用双轴坐标系;左下为环形图。
左上js图表代码:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
var ec_left1 = echarts.init(document.getElementById(‘l1’),“dark”);
var ec_left1_option = {
//标题样式
title : {
text : “工作经验要求”,
textStyle : {
color : ‘white’,
},
left : ‘left’
},
color: [‘#3398DB’,‘#EE6666’],
tooltip: {
trigger: ‘axis’,
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: ‘shadow’ // 默认为直线,可选为:‘line’ | ‘shadow’
}
},
xAxis: {
type: ‘category’,
color : ‘white’,
data: [‘经验不限’,‘1-3年’,‘3-5年’, ‘5-10年’, ‘10年以上’]
},
yAxis: [{
type: ‘value’,
color : ‘white’,
},
{
type: ‘value’,
name: ‘月薪’,
color : ‘white’,
axisLabel: {
formatter: ‘{value}’
}
}
],
series: [{
data: [355, 448, 858, 525, 76],
type: ‘bar’,
barMaxWidth:“50%”
},
{
name: ‘薪资’,
type: ‘line’,
yAxisIndex: 1,
tooltip: {
valueFormatter: function (value) {
return value;
}
},
data: [19763,21439,33229,42547,101429 ]
}
]
};
ec_left1.setOption(ec_left1_option)
效果如下:

左下js图表代码:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
var ec_left2 = echarts.init(document.getElementById(‘l2’),“dark”);
var ec_left2_option = {
//标题样式
title : {
text : “学历要求”,
textStyle : {
color : ‘white’,
},
left : ‘left’
},
tooltip: {
trigger: ‘item’
},
legend: {
top: ‘5%’,
left: ‘center’
},
series: [
{
name: ‘数量’,
type: ‘pie’,
radius: [‘40%’, ‘70%’],
avoidLabelOverlap: false,
label: {
show: false,
position: ‘center’
},
emphasis: {
label: {
show: true,
fontSize: ‘40’,
fontWeight: ‘bold’
}
},
labelLine: {
show: false
},
data: [
{ value: 1714, name: ‘本科’ },
{ value: 462, name: ‘硕士’ },
{ value: 150, name: ‘博士’ },
{ value: 386, name: ‘专科及以下’ }
]
}
]
};
ec_left2.setOption(ec_left2_option)
效果如下:  ### 3.3中间布局 中间主要是仪表盘(html中已体现)和词云图。 注:词云图需要下载echarts-wordcloud.min.js 词云图js代码如下:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
var ec_main = echarts.init(document.getElementById(‘main’), “dark”);
var ec_main_option = {
tooltip: {
show: false
},
series: [{
type: ‘wordCloud’,
gridSize: 1,
sizeRange: [12, 55],
rotationRange: [-45, 0, 45, 90],
textStyle: {
normal: {
color: function () {
return ‘rgb(’ +
Math.round(Math.random() * 255) +
', ’ + Math.round(Math.random() * 255) +
', ’ + Math.round(Math.random() * 255) + ‘)’
}
}
},
right: null,
bottom: null,
data: [{‘name’: ‘数据’, ‘value’: 2252}, {‘name’: ‘大数’, ‘value’: 2053}, {‘name’: ‘工程师’, ‘value’: 1321}, {‘name’: ‘开发’, ‘value’: 985}, {‘name’: ‘分析’, ‘value’: 255}, {‘name’: ‘数据分析’, ‘value’: 230}, {‘name’: ‘经理’, ‘value’: 196}, {‘name’: ‘分析师’, ‘value’: 154}, {‘name’: ‘高级’, ‘value’: 136}, {‘name’: ‘架构’, ‘value’: 131}, {‘name’: ‘方向’, ‘value’: 128}, {‘name’: ‘平台’, ‘value’: 127}, {‘name’: ‘架构师’, ‘value’: 125}, {‘name’: ‘研发’, ‘value’: 120}, {‘name’: ‘产品’, ‘value’: 111}, {‘name’: ‘销售’, ‘value’: 73}, {‘name’: ‘测试’, ‘value’: 62}, {‘name’: ‘数据测试’, ‘value’: 50}, {‘name’: ‘技术’, ‘value’: 46}, {‘name’: ‘项目’, ‘value’: 45}, {‘name’: ‘专家’, ‘value’: 45}, {‘name’: ‘资深’, ‘value’: 45}, {‘name’: ‘助理’, ‘value’: 42}, {‘name’: ‘客户’, ‘value’: 40}, {‘name’: ‘大客’, ‘value’: 38}, {‘name’: ‘高级工’, ‘value’: 36}, {‘name’: ‘运营’, ‘value’: 32}, {‘name’: ‘接受’, ‘value’: 32}, {‘name’: ‘双休’, ‘value’: 31}, {‘name’: ‘应届’, ‘value’: 31}, {‘name’: ‘软件’, ‘value’: 30}, {‘name’: ‘实习’, ‘value’: 29}, {‘name’: ‘试工’, ‘value’: 29}, {‘name’: ‘中级’, ‘value’: 27}, {‘name’: ‘算法’, ‘value’: 27}, {‘name’: ‘中心’, ‘value’: 26}, {‘name’: ‘实习生’, ‘value’: 25}, {‘name’: ‘项目经理’, ‘value’: 25}, {‘name’: ‘总监’, ‘value’: 25}, {‘name’: ‘系统’, ‘value’: 21}, {‘name’: ‘解决’, ‘value’: 21}, {‘name’: ‘解决方案’, ‘value’: 21}, {‘name’: ‘方案’, ‘value’: 21}, {‘name’: ‘顾问’, ‘value’: 21}, {‘name’: ‘数据项’, ‘value’: 20}, {‘name’: ‘信息’, ‘value’: 19}, {‘name’: ‘北京’, ‘value’: 19}, {‘name’: ‘业大’, ‘value’: 18}, {‘name’: ‘教师’, ‘value’: 18}, {‘name’: ‘城市’, ‘value’: 18}, {‘name’: ‘师资’, ‘value’: 17}, {‘name’: ‘讲师’, ‘value’: 16}, {‘name’: ‘研究’, ‘value’: 16}, {‘name’: ‘管理’, ‘value’: 16}, {‘name’: ‘智慧’, ‘value’: 15}, {‘name’: ‘负责’, ‘value’: 15}, {‘name’: ‘负责人’, ‘value’: 15}, {‘name’: ‘责人’, ‘value’: 15}, {‘name’: ‘电商’, ‘value’: 15}, {‘name’: ‘台架’, ‘value’: 15}, {‘name’: ‘专员’, ‘value’: 14}, {‘name’: ‘政务’, ‘value’: 14}, {‘name’: ‘咨询’, ‘value’: 14}, {‘name’: ‘数据安全’, ‘value’: 14}, {‘name’: ‘台大’, ‘value’: 14}, {‘name’: ‘据实’, ‘value’: 13}, {‘name’: ‘实施’, ‘value’: 13}, {‘name’: ‘服务’, ‘value’: 13}, {‘name’: ‘数据中心’, ‘value’: 13}, {‘name’: ‘流量’, ‘value’: 13}, {‘name’: ‘理工’, ‘value’: 12}, {‘name’: ‘据云’, ‘value’: 12}, {‘name’: ‘计算’, ‘value’: 12}, {‘name’: ‘人大’, ‘value’: 12}, {‘name’: ‘经验’, ‘value’: 11}, {‘name’: ‘治理’, ‘value’: 11}, {‘name’: ‘软件开发’, ‘value’: 11}, {‘name’: ‘数据挖掘’, ‘value’: 11}, {‘name’: ‘挖掘’, ‘value’: 11}, {‘name’: ‘后端’, ‘value’: 11}, {‘name’: ‘前端’, ‘value’: 11}, {‘name’: ‘医药’, ‘value’: 10}, {‘name’: ‘数据仓库’, ‘value’: 10}, {‘name’: ‘仓库’, ‘value’: 10}, {‘name’: ‘售前’, ‘value’: 10}, {‘name’: ‘需求’, ‘value’: 10}, {‘name’: ‘智能’, ‘value’: 10}, {‘name’: ‘实时’, ‘value’: 10}, {‘name’: ‘中台’, ‘value’: 10}, {‘name’: ‘试开’, ‘value’: 10}, {‘name’: ‘联网’, ‘value’: 9}, {‘name’: ‘客户经理’, ‘value’: 9}, {‘name’: ‘业务’, ‘value’: 9}, {‘name’: ‘研究员’, ‘value’: 9}, {‘name’: ‘营销’, ‘value’: 9}, {‘name’: ‘数据系统’, ‘value’: 9}, {‘name’: ‘金融’, ‘value’: 9}, {‘name’: ‘企业’, ‘value’: 9}, {‘name’: ‘银行’, ‘value’: 9}, {‘name’: ‘建模’, ‘value’: 8}, {‘name’: ‘区域’, ‘value’: 8}, {‘name’: ‘施工’, ‘value’: 8}, {‘name’: ‘交付’, ‘value’: 8}, {‘name’: ‘引擎’, ‘value’: 8}, {‘name’: ‘广告’, ‘value’: 8}, {‘name’: ‘数据处理’, ‘value’: 7}, {‘name’: ‘行业’, ‘value’: 7}, {‘name’: ‘人员’, ‘value’: 7}, {‘name’: ‘设计’, ‘value’: 7}, {‘name’: ‘软件工程’, ‘value’: 7}, {‘name’: ‘开源’, ‘value’: 7}, {‘name’: ‘可视’, ‘value’: 7}, {‘name’: ‘可视化’, ‘value’: 7}, {‘name’: ‘成都’, ‘value’: 7}, {‘name’: ‘政府’, ‘value’: 6}, {‘name’: ‘财务’, ‘value’: 6}, {‘name’: ‘互联’, ‘value’: 6}, {‘name’: ‘互联网’, ‘value’: 6}, {‘name’: ‘信息化’, ‘value’: 6}, {‘name’: ‘科学’, ‘value’: 6}, {‘name’: ‘加班’, ‘value’: 6}, {‘name’: ‘设计师’, ‘value’: 6}, {‘name’: ‘前端开发’, ‘value’: 6}, {‘name’: ‘主管’, ‘value’: 6}, {‘name’: ‘级数’, ‘value’: 6}, {‘name’: ‘产业’, ‘value’: 5}, {‘name’: ‘老师’, ‘value’: 5}, {‘name’: ‘数据管理’, ‘value’: 5}, {‘name’: ‘商务’, ‘value’: 5}, {‘name’: ‘深圳’, ‘value’: 5}, {‘name’: ‘上海’, ‘value’: 5}, {‘name’: ‘数据库’, ‘value’: 5}, {‘name’: ‘据库’, ‘value’: 5}, {‘name’: ‘市运’, ‘value’: 5}, {‘name’: ‘博士’, ‘value’: 5}, {‘name’: ‘录入’, ‘value’: 5}, {‘name’: ‘备份’, ‘value’: 5}, {‘name’: ‘时数’, ‘value’: 5}, {‘name’: ‘直播’, ‘value’: 5}, {‘name’: ‘团队’, ‘value’: 5}, {‘name’: ‘离线’, ‘value’: 5}, {‘name’: ‘武汉’, ‘value’: 5}, {‘name’: ‘短视’, ‘value’: 5}, {‘name’: ‘包住’, ‘value’: 4}, {‘name’: ‘合肥’, ‘value’: 4}, {‘name’: ‘运营商’, ‘value’: 4}, {‘name’: ‘营商’, ‘value’: 4}, {‘name’: ‘遥感’, ‘value’: 4}, {‘name’: ‘地铁’, ‘value’: 4}, {‘name’: ‘商业’, ‘value’: 4}, {‘name’: ‘人工’, ‘value’: 4}, {‘name’: ‘人工智能’, ‘value’: 4}, {‘name’: ‘会计’, ‘value’: 4}, {‘name’: ‘安全工程’, ‘value’: 4}, {‘name’: ‘亚马’, ‘value’: 4}, {‘name’: ‘亚马逊’, ‘value’: 4}, {‘name’: ‘提供’, ‘value’: 4}, {‘name’: ‘供住’, ‘value’: 4}, {‘name’: ‘住宿’, ‘value’: 4}, {‘name’: ‘主任’, ‘value’: 4}, {‘name’: ‘不加’, ‘value’: 4}, {‘name’: ‘底薪’, ‘value’: 4}, {‘name’: ‘火山’, ‘value’: 4}, {‘name’: ‘存储’, ‘value’: 4}, {‘name’: ‘商大’, ‘value’: 4}, {‘name’: ‘研究院’, ‘value’: 4}, {‘name’: ‘模型’, ‘value’: 4}, {‘name’: ‘脱敏’, ‘value’: 4}, {‘name’: ‘师实’, ‘value’: 4}, {‘name’: ‘电信’, ‘value’: 4}, {‘name’: ‘科技’, ‘value’: 4}, {‘name’: ‘技术部’, ‘value’: 4}, {‘name’: ‘国际’, ‘value’: 4}, {‘name’: ‘集成’, ‘value’: 4}, {‘name’: ‘岗位’, ‘value’: 4}, {‘name’: ‘代表’, ‘value’: 3}, {‘name’: ‘数据业务’, ‘value’: 3}, {‘name’: ‘自动’, ‘value’: 3}, {‘name’: ‘驾驶’, ‘value’: 3}, {‘name’: ‘质量’, ‘value’: 3}, {‘name’: ‘工业’, ‘value’: 3}, {‘name’: ‘中高’, ‘value’: 3}, {‘name’: ‘中高级’, ‘value’: 3}, {‘name’: ‘招商’, ‘value’: 3}, {‘name’: ‘市场’, ‘value’: 3}, {‘name’: ‘初级’, ‘value’: 3}, {‘name’: ‘与会’, ‘value’: 3}, {‘name’: ‘会计专业’, ‘value’: 3}, {‘name’: ‘驻场’, ‘value’: 3}, {‘name’: ‘工大’, ‘value’: 3}, {‘name’: ‘录入员’, ‘value’: 3}, {‘name’: ‘年底’, ‘value’: 3}, {‘name’: ‘班底’, ‘value’: 3}, {‘name’: ‘网络’, ‘value’: 3}, {‘name’: ‘评估’, ‘value’: 3}, {‘name’: ‘员工’, ‘value’: 3}, {‘name’: ‘报销’, ‘value’: 3}, {‘name’: ‘增长’, ‘value’: 3}, {‘name’: ‘营工’, ‘value’: 3}, {‘name’: ‘国内’, ‘value’: 3}]
}]
}
ec_main.setOption(ec_main_option);
效果如下:  ### 3.4右边布局 右边也分为上下两部分。 右上js代码:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
var ec_right1 = echarts.init(document.getElementById(‘r1’),“dark”);
var ec_right1_option = {
//标题样式
title : {
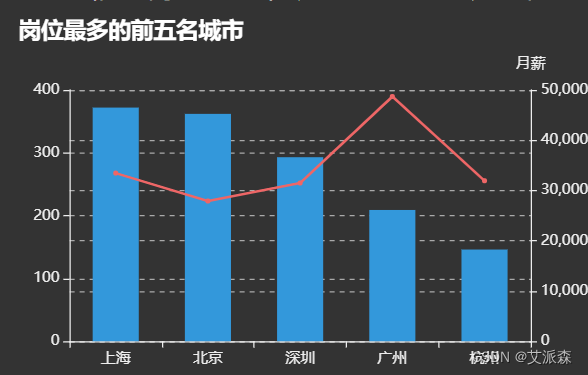
text : “岗位最多的前五名城市”,
textStyle : {
color : ‘white’,
},
left : ‘left’
},
color: [‘#3398DB’,‘#EE6666’],
tooltip: {
trigger: ‘axis’,
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: ‘shadow’ // 默认为直线,可选为:‘line’ | ‘shadow’
}
},
xAxis: {
type: ‘category’,
color : ‘white’,
data: [‘上海’, ‘北京’, ‘深圳’, ‘广州’, ‘杭州’]
},
yAxis: [{
type: ‘value’,
color : ‘white’,
},
{
type: ‘value’,
name: ‘月薪’,
color : ‘white’,
axisLabel: {
formatter: ‘{value}’
}
}
],
series: [{
data: [372, 362, 293, 209, 146],
type: ‘bar’,
barMaxWidth:“50%”
},
{
name: ‘薪资’,
type: ‘line’,
yAxisIndex: 1,
tooltip: {
valueFormatter: function (value) {
return value;
}
},
data: [33468,27907,31490,48702,31943 ]
}
]
};
ec_right1.setOption(ec_right1_option)
效果如下:

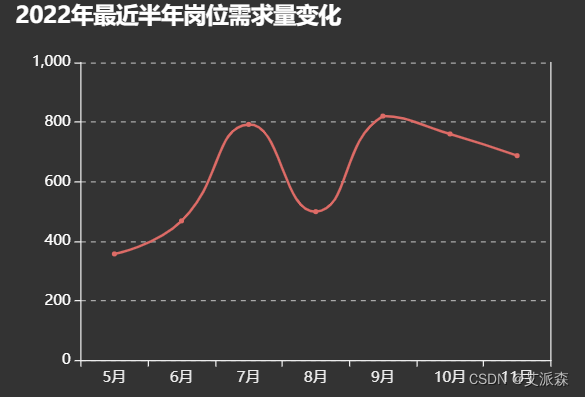
右下js代码:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
var ec_right2 = echarts.init(document.getElementById(‘r2’), “dark”);
var ec_right2_option = {
// backgroundColor: ‘#515151’,
tooltip: {
trigger: ‘axis’,
//指示器
axisPointer: {
type: ‘line’,
lineStyle: {
color: ‘#7171C6’
}
},
},
legend: {
data: [‘岗位需求’],
left: “right”
},
//标题样式
title: {
text: “2022年最近半年岗位需求量变化”,
textStyle: {
color: ‘white’,
},
left: ‘left’
},
//图形位置
grid: {
left: ‘4%’,
right: ‘6%’,
bottom: ‘4%’,
top: 50,
containLabel: true
},
xAxis: [{
type: ‘category’,
data: [‘5月’, ‘6月’, ‘7月’, ‘8月’, ‘9月’, ‘10月’, ‘11月’]
}],
yAxis: [{
type: ‘value’,
//y轴线设置显示
axisLine: {
show: true
},
position:‘left’,
axisLabel: {
show: true,
color: ‘white’,
fontSize: 12
},
//与x轴平行的线样式
splitLine: {
show: true,
lineStyle: {
width: 1,
}
}
},
{
type: ‘value’,
//y轴线设置显示
axisLine: {
show: true
},
position:‘right’,
axisLabel: {
show: true,
color: ‘white’,
fontSize: 12,
formatter: function(value) {
return value;
}
},
//与x轴平行的线样式
splitLine: {
show: true,
lineStyle: {
width: 1,
}
}
}
],
series: [{
name: “岗位量”,
type: ‘line’,
smooth: true,
yAxisIndex:0,
data: [ 357, 468, 792, 499, 820, 760, 687]
}]
};
ec_right2.setOption(ec_right2_option);
效果如下:    **网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。** **[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)** **一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!** 9519818913243638.png) [外链图片转存中...(img-eQOHM3n1-1715409975183)] [外链图片转存中...(img-Vsp3Wv9I-1715409975183)] **网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。** **[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)** **一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50



