- 1重温CLR(十二) 委托
- 2LLM大模型实战项目--基于Stable Diffusion的电商平台虚拟试衣
- 3GPT-4o mini 比gpt-3.5更便宜(2024年7月18日推出)
- 4Git实战攻略:分支、合并与提交技巧_git合并分支提交分支
- 5银河麒麟V10桌面操作系统安装教程_银河麒麟操作系统v10
- 6tensorflow 车牌识别项目(一)_车牌定位的标签文件时json吗
- 7单链表(二)_建立一个非递减有序单链表(不少于5个元素结点),输出该链表中重复的元素以及重复次
- 8在安卓手机上用termux安装完整kali linux的办法_安卓完整linux
- 9 [推荐]dotNET中进程间同步/通信的经典框架_christoph ruegg
- 10平衡二叉树与java实现_java实现平衡二叉树
微信小程序:从零入门,这篇文章让你快速上手微信小程序开发_微信小程序入门
赞
踩
小程序配置文件 一个小程序应用程序会包括最基本的两种配置文件。一种是全局的app.json 和⻚面自己的page.json
全局配置app.json
包括了小程序的所有⻚面路径、界面表现、网络超时时间、底部tab等
pages字段用于描述当前小程序所有⻚面路径,这是为了让微信客戶端知道当前你的小程序⻚面定义在哪个目录。
window 字段定义小程序所有⻚面的顶部背景颜色,文字颜色定义等。
tabbar字段小程序底部

页面配置page.json
这里的 page.json 其实用来表示⻚面目录下的 page.json 这类和小程序⻚面相关的配置。 开发者可以独立定义每个⻚面的一些属性,如顶部颜色、是否允许下拉刷新等等。 ⻚面的配置只能设置app.json 中部分window 配置项的内容,⻚面中配置项会覆盖app.json 的window 中相同的配置项。
模板语法
1.<text>相当于以前web中的<span>标签 行内元素 不会换行
2.<view>相当于以前web中的<div>标签 块元素 会换行
3.<checkbox> 以前的复选框标签
4.<block>
a.占位符的标签 b.写代码时候 可以看到这标签的存在 c.页面渲染 小程序会把它移除掉
渲染一个包含多节点的结构块block最终不会变成真正的dom元素
数据绑定
1.标签外使用
<view>{{msg}}</view>2.在标签的属性中使用
<view data-num="{{num}}">自定义属性</view>注意:
- 使用bool充当属性 checked
- 1.字符串和花括号之间一定不要存在空格 否则会导致识别失败 以下写法就是错误的示范
- <checkbox checked=" {{isChecked}}"> </checkbox>
- 正确写法:
- <checkbox checked="{{isChecked}}"> </checkbox>
运算
运算 => 表达式
1.可以在花括号中加入表达式--“语句”
2.表达式:指的是一些简单 运算 数字运算 字符串 拼接 逻辑运算
数字的加减、字符串拼接、三元表达式
3.语句:复杂的代码段
if else、switch、do while、for...
列表渲染
列表循环
1.wx:for="{{数组或者对象}}" wx:for-item="循环项的名称" wx:for-index="循环项的索引"
2.wx:key="唯一的值" 用来提高列表渲染的性能
1.wx:key 绑定一个普通的字符串的时候,那么这个字符串名称 肯定是循环数组中的对象的唯一属性
2.wx:key = "*this" 就表示 你的数组是一个普通的数组 *this 表示是循环项
[1,2,3,44,5]
["1","222","adacwr"]
3.当出现 数组的嵌套循环的时候 尤其要注意 以下绑定的名称 不要重名
wx:for-item="item" wx:for-index="index"
4.默认情况下 我们不写
wx:for-item="item" wx:for-index="index"
小程序也会把 循环项的名称 和 索引的名称 叫做 item 和index
只有一层循环的话 (wx:for-item="item" wx:for-index="index") 可以省略
对象循环
1.wx:for="{{对象}}" wx:for-item="对象的值" wx:for-index="对象的属性"
2.循环对象的时候,最好把item和index的名称都修改以下
wx:for-item="value" wx:for-index="key"
条件渲染
1.wx:if="{{true/false}}"
wx:if ——wx:elif——wx:else
2.hidden
1 在标签上直接加入属性 hidden
2 hidden="{{true}}"
3.什么场景下用哪个?
1 标签不频繁切换————wx:if
直接把标签从页面结构给移除掉
2 标签频繁切换————hidden
通过添加样式的方式来切换显示
hidden属性 不要和 样式display 一起使用
例如:hidden添加的display:none;会被display:flex;覆盖,从而没有达到隐藏的效果
事件绑定
绑定事件
给标签绑定事件,绑定关键字bindxxx
eg:需要给input标签绑定 input事件 绑定关键字bindinput
<input type="text" bindinput="handleInput"/> //handleInput事件名获取值
如何获取 输入框的值 e.detail.value
赋值
把输入框的值赋到data当中
错误写法:this.data.num = e.detail.value || this.num = e.detail.value
正确写法:this.setData({num: e.detail.value})
读取值:this.data.num
点击事件
bindtap
无法在小程序当中的事件中 直接传参,错误写法:
<input bindinput="handleInput(100)" />通过自定义属性的方式来传递参数
事件源中获取 自定义属性
<button bindtap="handleTap" data-operation="{{1}}">+</button> 样式WXSS
1.小程序中不需要主动来引入样式文件
尺寸单位
2.需要把页面中某些元素的单位 由px改成rpx
3.calc属性 750 和 rpx直接不留空格, 运算符两边必须空格
width: calc(750rpx * 100 / 375) //公式:(750rpx * 元素宽度 / 设计稿宽度)样式导入
使用 @import语句可以导入外联样式表,只支持相对路径。
@import '../../style/common.wxss';选择器
和css一样

less的导入
和css的导入一样
@import "../../style/reset.less";常见组件
view
代替原来的div标签
text
1.文本标签
2.只能嵌套text
3.长按文字可以复制(只有该标签有该功能)
4.可以对空格 回车 进行编码

- <text selectable decode>
- text 123<
- </text>
image
1.图片标签,image组件默认宽度320px、高度240px
2.支持懒加载

mode决定图片内容如何 和 图片标签宽高 做适配
mode有效值:
| scaleToFill | 默认值 不保持比例 使图片拉伸至填满image元素 |
|---|---|
| aspectFit | 保持宽高比 确保图片的长边显示出来 页面轮播图 常用 |
| aspectFill | 保持宽高比 确保图片的短边显示出来 少用 |
| widthFix | 宽度指定后 高度会自己按比例来调整 常用 |
| top、bottom... | 类似以前的background-position |
swiper轮播图
1.轮播图外层容器 swiper
2.每一个轮播项 swiper-item
3.swiper标签 存在默认样式
1.width 100% 2.height 150px image 存在默认宽度和高度 320 *240 3.swiper高度 无法实现由内容撑开
4.先找出来 原图的宽度和高度 等比例 给swiper 定宽度和高度
原图的宽度和高度 846 * 472
height: 100vw * 472 / 846
5.autoplay 自动轮播
6.interval 修改轮播时间
7.circular 衔接轮播
8.indicator-dots 显示 指示器 分页器 索引器
9.indicator-color 指示器的未选择的颜色
10.indicator-active-color 指示器的选择的颜色
navigator导航
类似于<a>
0.块级元素 默认会换行 可以直接添加宽度和高度
1.url 要跳转的页面路径 绝对路径 相对路径
2.target 要跳转到当前的小程序 还是其他的小程序的页面
self 默认值 自己
miniProgram 其他的小程序
3.open-type 跳转的方式

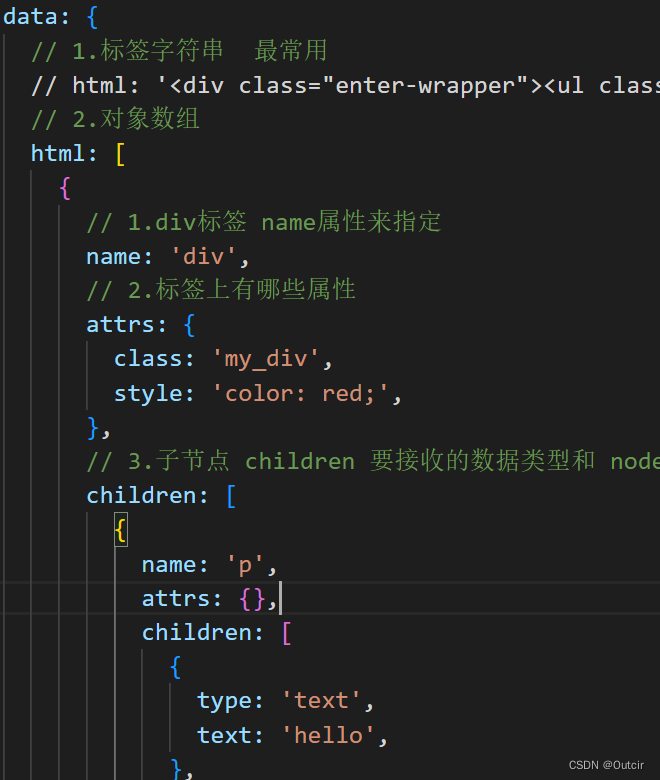
<navigator open-type="switchTab" url="/pages/index/index">switchTab直接跳转到 tabbar 页面</navigator>rich-text
类似于vue的v-html,可以将字符串解析成对应标签
rich-text 富文本标签
1.nodes属性来实现 常用
2.接受对象数组
<rich-text nodes="{{html}}"></rich-text>button
1.外观属性
size、type...

icon
小程序的字体图标
1.type 图标的类型
属性有:success | success_no_circle | info | warn | waiting | cancel | download | search | clear
2.size 大小
3.color 图标的颜色
radio单选框
1.radio标签 必须要和 父元素 radio-group使用
2.value 选中的单选框的值
3.需要给radio-group绑定 change事件
- <radio-group bindchange="handleChange">
- <radio color="red" value="male">男</radio>
- </radio-group>
自定义组件
1.创建
右击新建component快速创建组件的文件结构
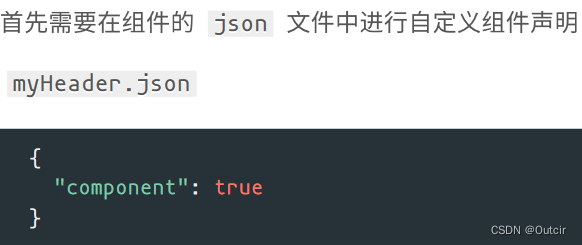
2.声明

3.编辑
组件的方法列表
1.页面.js文件中 存放事件回调的时候 存放在data同层级下
2.组件.js文件中 存放事件回调的时候 存放在methods下
父向子传递数据
父组件(页面)向子组件 传递数据 通过标签属性的方式来传递
1.在子组件上的.js文件里的properties进行接收 2.把这个数据当成是data中的数据直接用即可
子向父传递数据
通过事件传递
<Tabs binditemChange="handleItemChange"></Tabs>触发父组件中的自定义事件 同时传递数据 给 父组件
this.triggerEvent("父组件自定义事件的名称", 要传递的参数)
this.triggerEvent("itemChange", {{index}})slot插槽
其实就是一个占位符 插槽
当父组件调用子组件的时候 再传递标签过来 最终 这些被传递的标签就会替换slot插槽的位置
父组件里<p>hello world<p>
子组件<slot><slot> ——> <p>hello world<p>
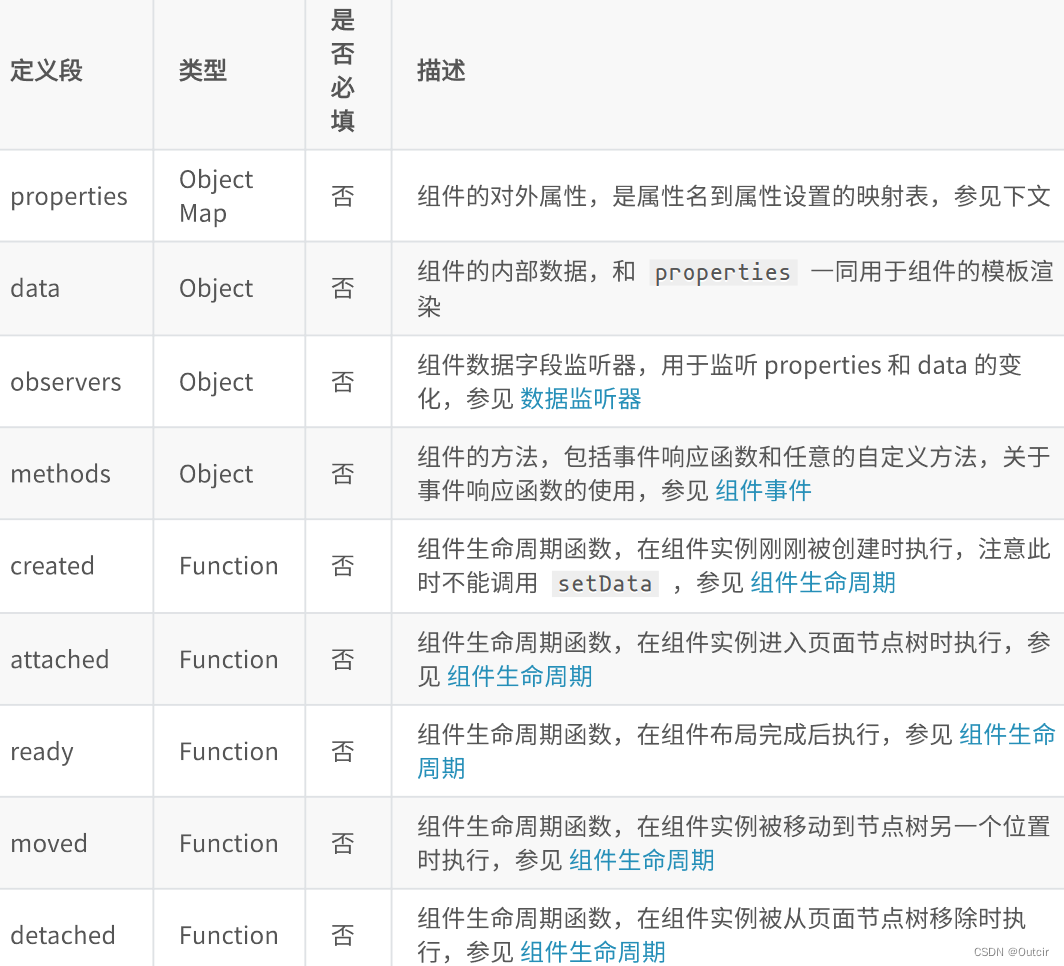
组件里的其他
属性、数据、方法等

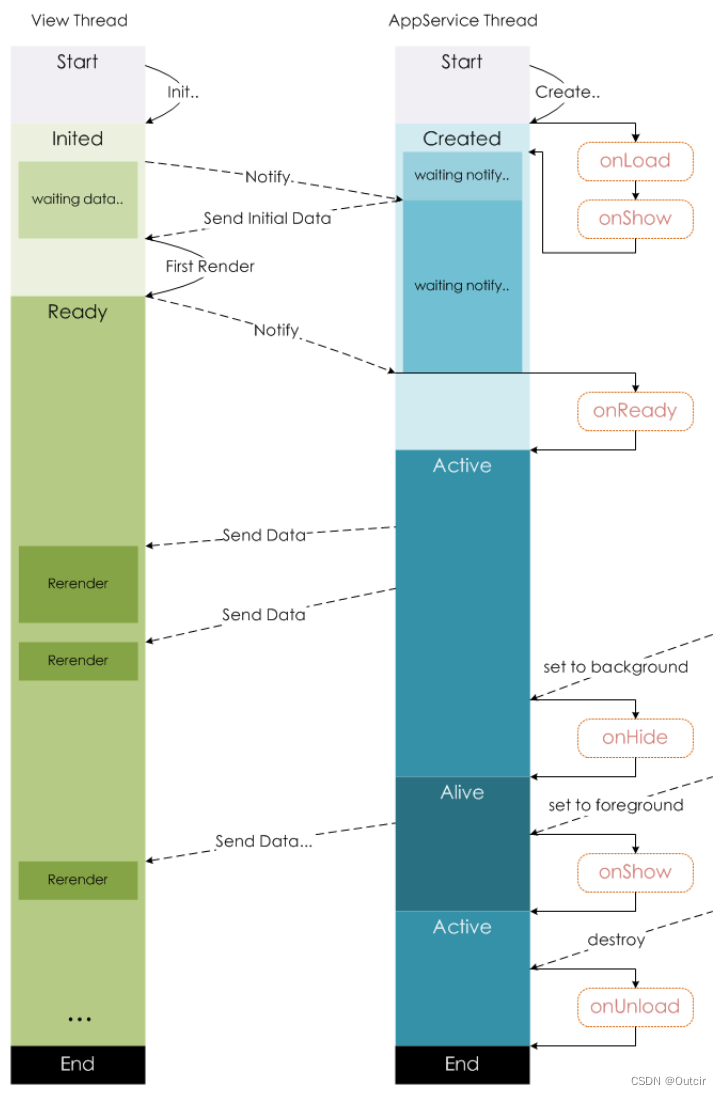
小程序生命周期
应用生命周期
- App({
- // 1.应用第一次启动的时候就会触发的事件
- onLaunch() {
- // 在应用第一次启动的时候 获取用户的个人信息
- console.log('onLaunch')
-
- // wx.navigateTo({ 不能触发onPageNotFound
- // url: '11/22/33',
- // })
-
- // aabbcc
- },
-
- // 2.应用 被用户看到
- onShow() {
- // 对应用的数据或者页面效果 重置
- console.log('onShow')
- },
-
- // 3.应用 被隐藏了
- onHide() {
- // 暂停或者清除定时器 减少内存的占用
- console.log('Hide')
- },
-
- // 4.应用的代码发生报错的时候 就会触发
- onError(err) {
- // 在应用发生代码报错的时候, 收集用户的错误信息,通过异步请求 将错误信息发送后台去
- console.log('onError')
- console.log(err)
- },
-
- // 5.页面找不到就会触发
- // 应用第一次启动的时候,如果找不到第一个页面 才会触发
- onPageNotFound() {
- // 如果页面不存在了 通过js的方式来重新跳转页面 重新跳到第二个首页
- // 不能跳到tabbar页面 导航组件类似
- wx.navigateTo({ //页面跳转
- url: './pages/demo09/demo09',
- })
- // console.log('onPageNotFound')
- },
- })

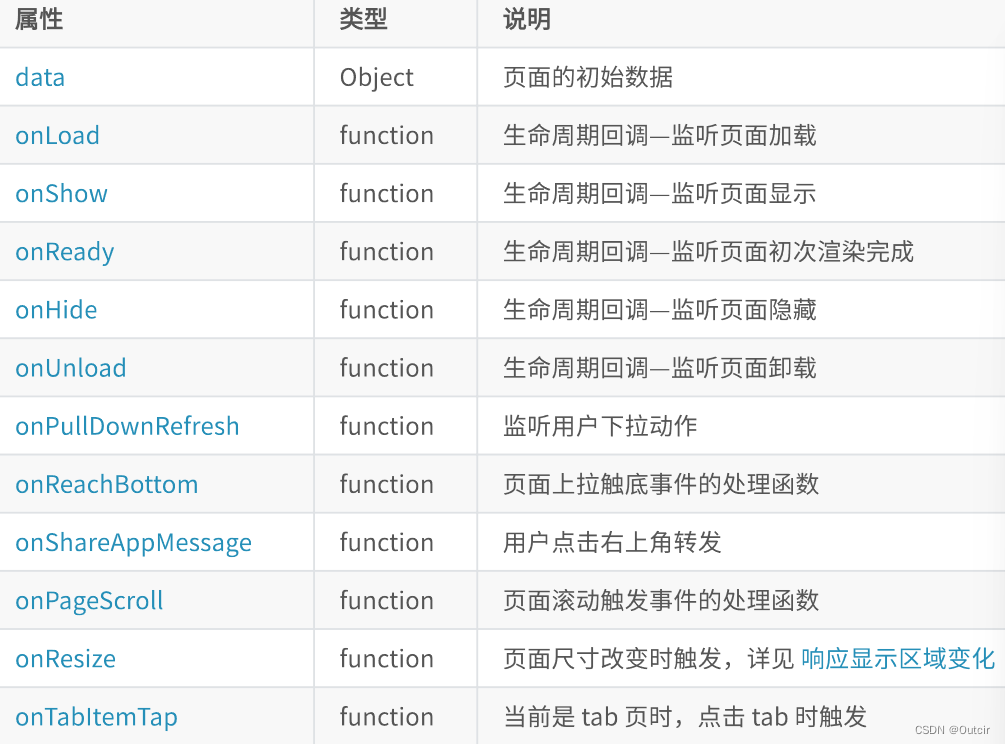
页面生命周期
onLoad: 发送异步请求来渲染初始化页面数据
onPullDownRefresh:页面的数据或者效果重新刷新
onReachBottom:需要让页面 出现上下滚动才行 上拉加载下一页数据
在文件.json中添加{"pageOrientation": "auto"}时,允许该文件横屏
onResize:小程序发生了 横屏竖屏 切换的时候触发
写在最后:本片笔记是学习b站黑马微信小程序时做的笔记,适合刚入门微信小程序的伙伴