热门标签
当前位置: article > 正文
解决uview2 u-icon图标不显示问题,亲测必行
作者:你好赵伟 | 2024-07-13 09:52:46
赞
踩
u-icon
我相信很多童鞋也遇到这个情况,uview2 用在微信上其他控件都好好的,u-icon愣是不显示图标。】
那么方法就来了。
首先原uview-ui/components/u-icon/u-icon.vue这里有个获取ttf加载字体的地方
// 非nvue下加载字体
@font-face {
font-family: 'uicon-iconfont';
src: url('https://at.alicdn.com/t/font_2225171_8kdcwk4po24.ttf') format('truetype');
}
- 1
- 2
- 3
- 4
- 5
无论小程序是否正常访问到链接,或者下载ttf下来,放到小程序static文件夹里,都不好使。
后来看到网上有离线情况下访问字体的方法,决定一试。
咦咦咦,竟然好使了,凸-凸 太棒辣!
详细流程如下:
1、使用https://at.alicdn.com/t/font_2225171_8kdcwk4po24.ttf链接下载ttf文件
2、到https://transfonter.org/网址转为base64,请务必按如下选项哈,其他默认

3、将生成的文件解压,获得以下文件,打开stylesheet.css文件

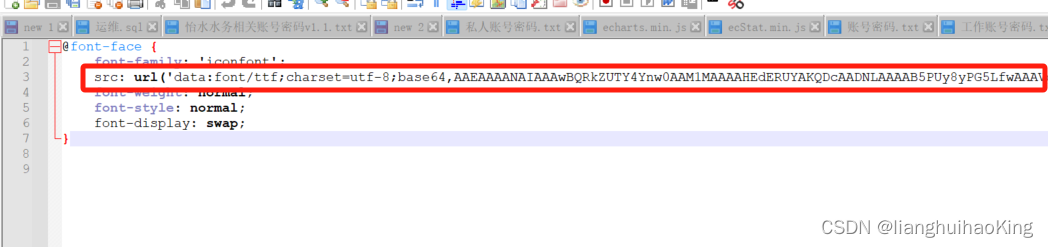
4、拷贝src: url…覆盖原来的链接(这里要主要base64字符复制完整)

5、覆盖后如下
@font-face {
font-family: 'uicon-iconfont';
src: url('data:font/ttf;charset=utf-8;base64,AAEAAAANg......AAAADcOjwC') format('truetype');
}
- 1
- 2
- 3
- 4
6、保存u-icon.vue文件
7、关闭项目,重启Hbuilderx
8、重新打开项目,就可以愉快的玩耍了
如果能帮到您,您又刚好方便,又刚好打开了微信,那就鼓励下咔嚓小豪哥我吖

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/818895
推荐阅读
相关标签


