热门标签
热门文章
- 1Java物流项目第六天 车辆轨迹服务开发(pd-netty、pd-druid)_java物流轨迹
- 2Relative imports outside of src/ are not supported
- 3SpringBoot整合elasticsearch实现简单增删改查_springboot elasticsearch增删改查
- 4字节跳动Ailab | 算法四面面经(ssp offer)
- 5阿里云服务器ECS(Ubuntu)部署Django+Nginx+Gunicorn项目步骤_aliyun ecs和ubuntu
- 6Python3之将打包好的exe注册成后台服务启动_pyinstaller打包exe后台运行
- 7windows下配置pytorch + yolov8+vscode,并自定义数据进行训练、摄像头实时预测_pytorch vscode
- 8牛客网【暖春计划】2021届校招补录专场, 3月1日重磅启动!_宏芯宇集团合肥开梦科技在线笔试
- 9图书管理系统(JAVA)_定义用户user抽象类,user抽象类有角色、账号、密码属性 user抽象类有显示功能菜单
- 10docker-compose up命令_docker compose up -d报错
当前位置: article > 正文
2024年 前端JavaScript入门到精通 第一天
作者:你好赵伟 | 2024-02-14 22:17:08
赞
踩
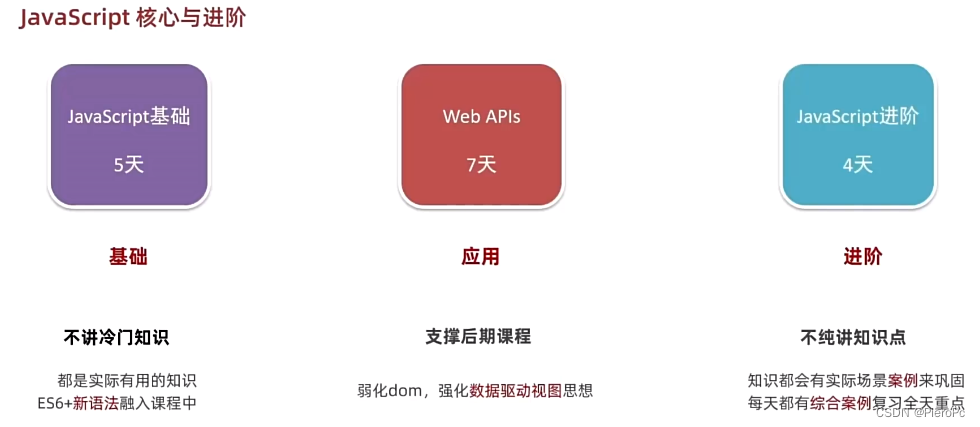
2024年 前端JavaScript入门到精通 第一天
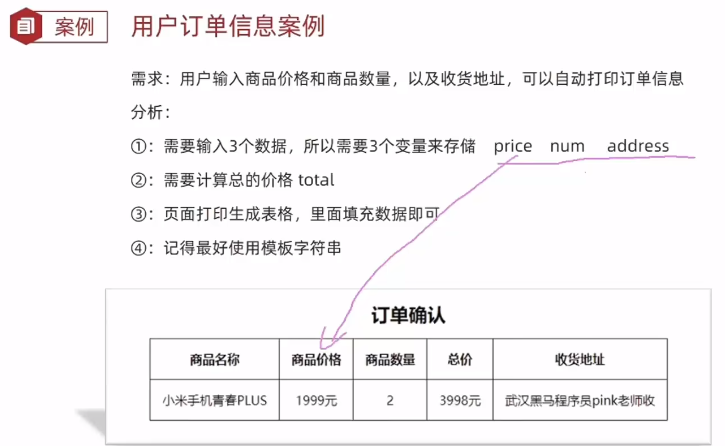
主要讲解JavaScript核心知识,包含最新ES6语法,从基础到API再到高级。让你一边学习一边练习,重点知识及时实践,同时每天安排大量作业,加深记忆,巩固学习成果。

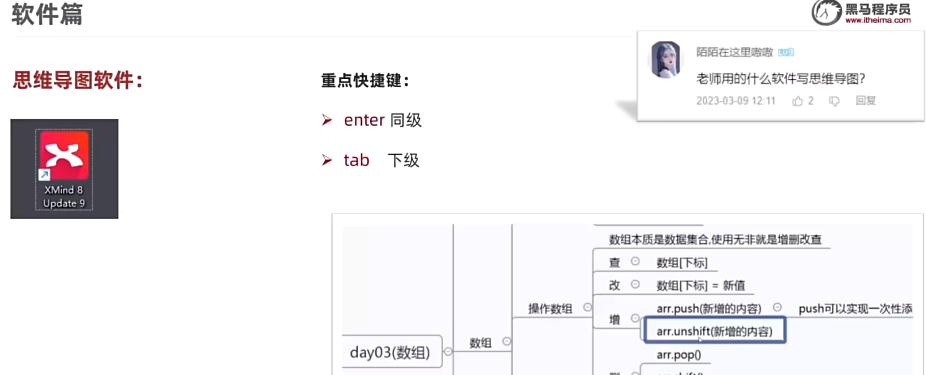
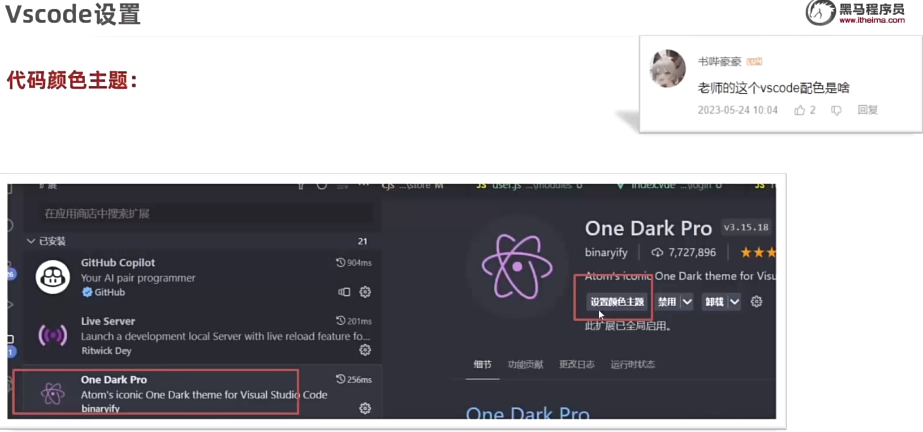
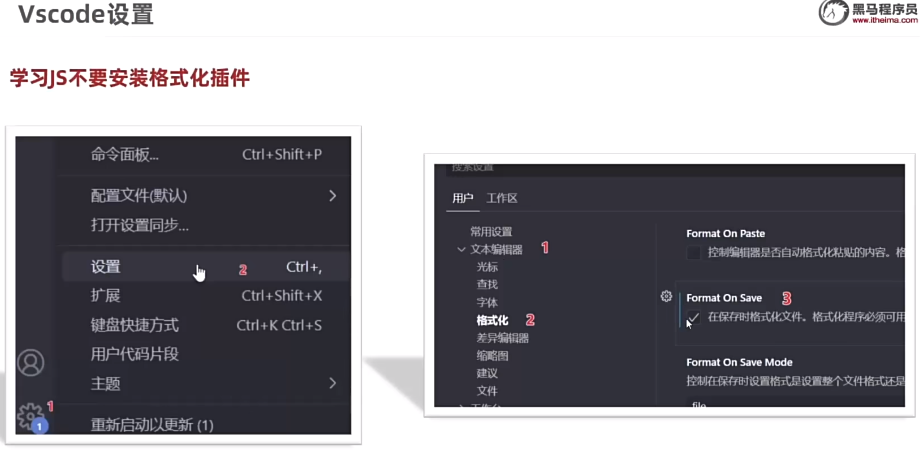
1.1 基本软件与准备工作





1.2 JavaScript 案例

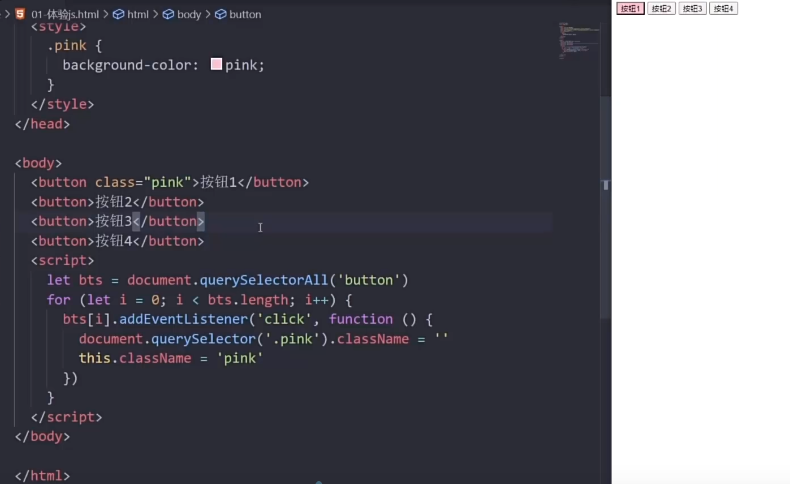
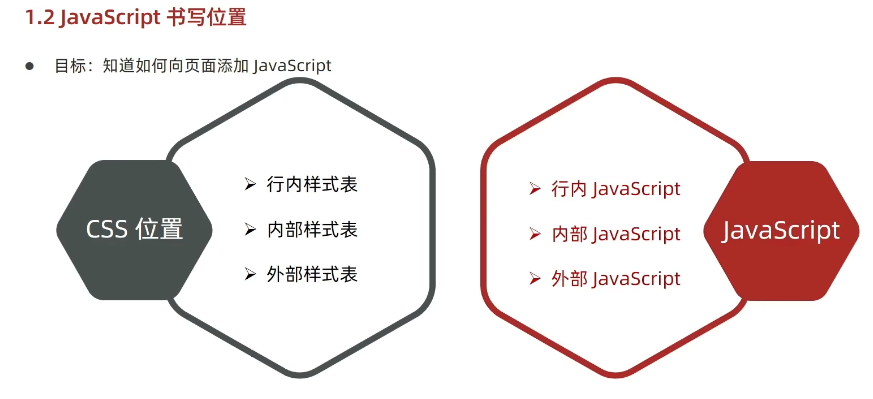
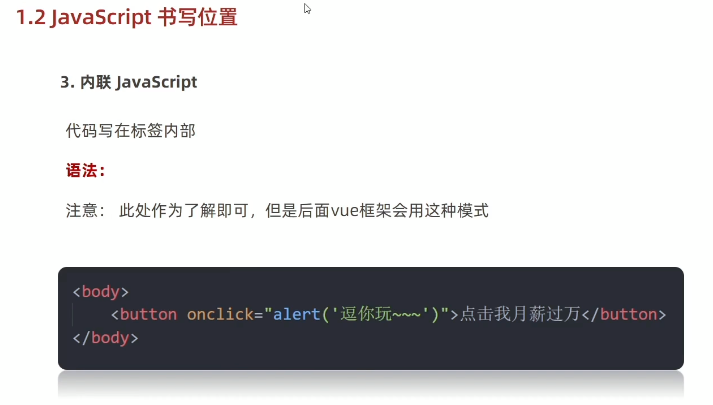
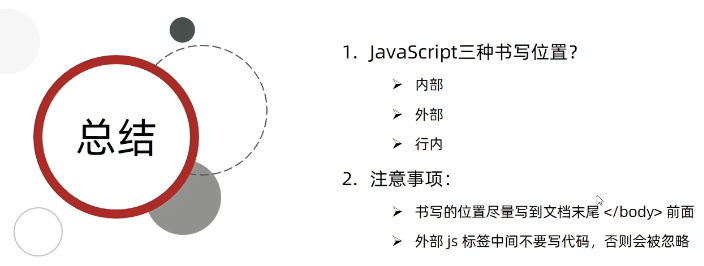
1.3 JavaScript 书写位置






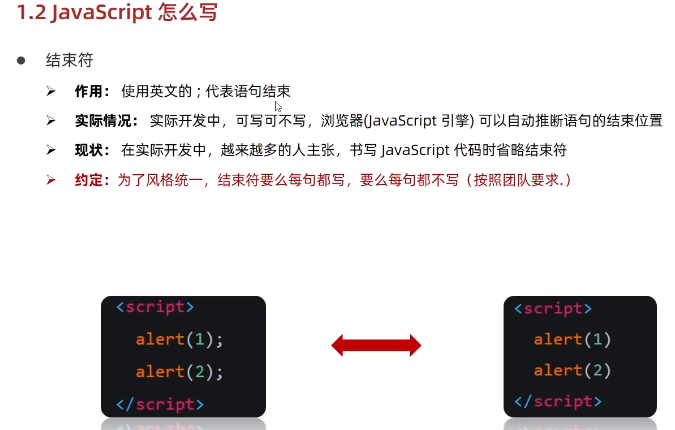
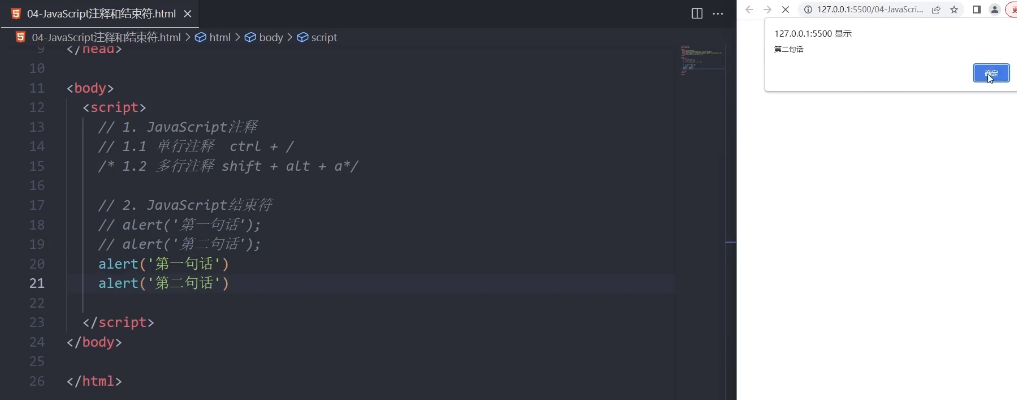
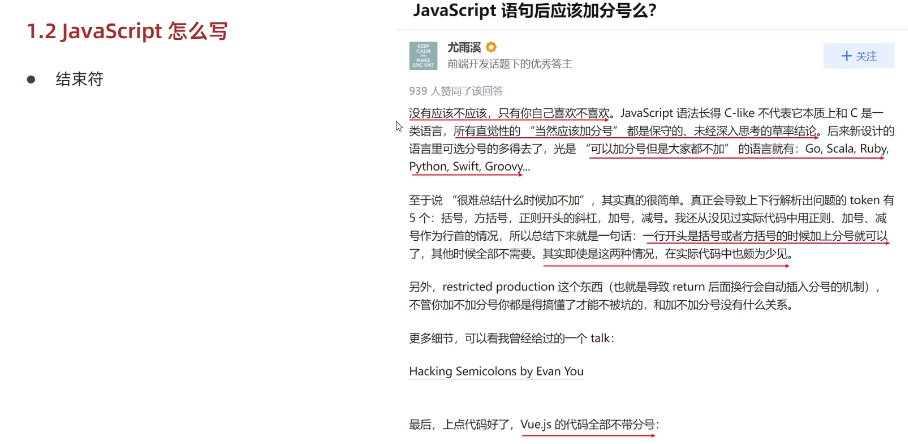
1.4 JavaScript 注释和结束符






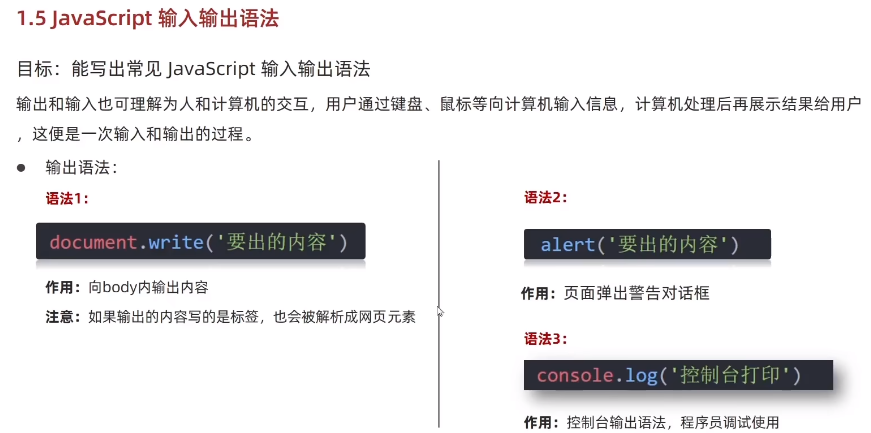
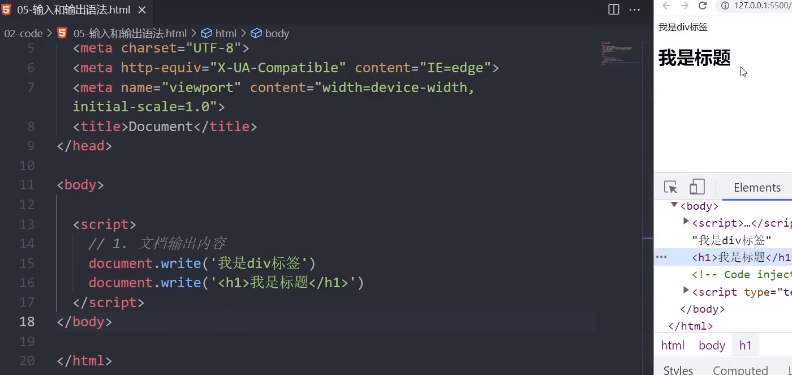
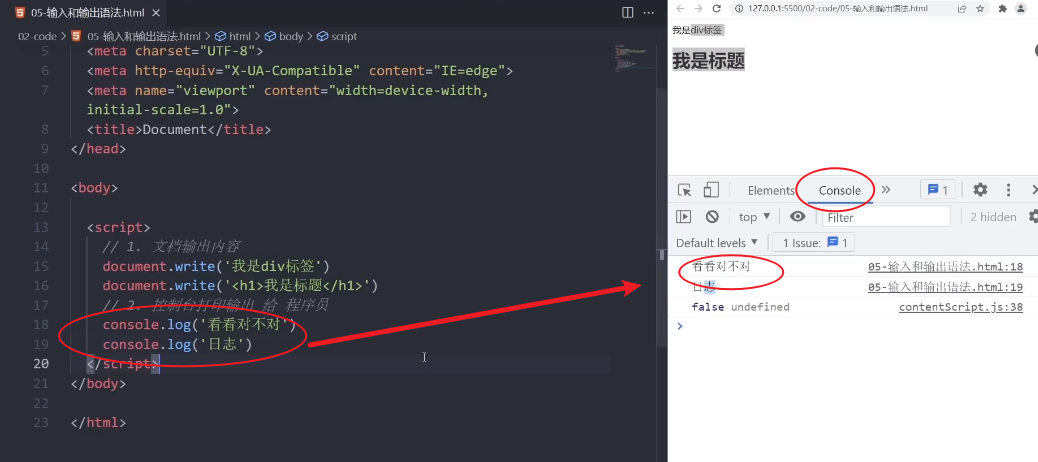
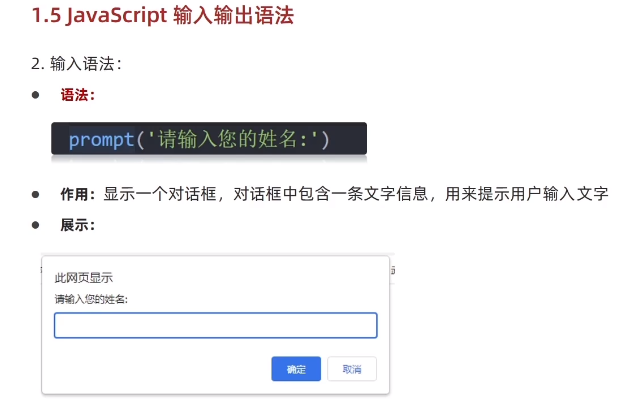
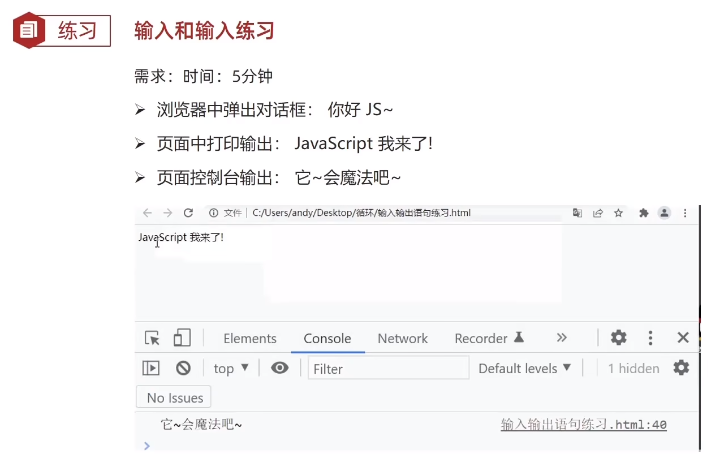
1.5 js输入和输出语句和字面量









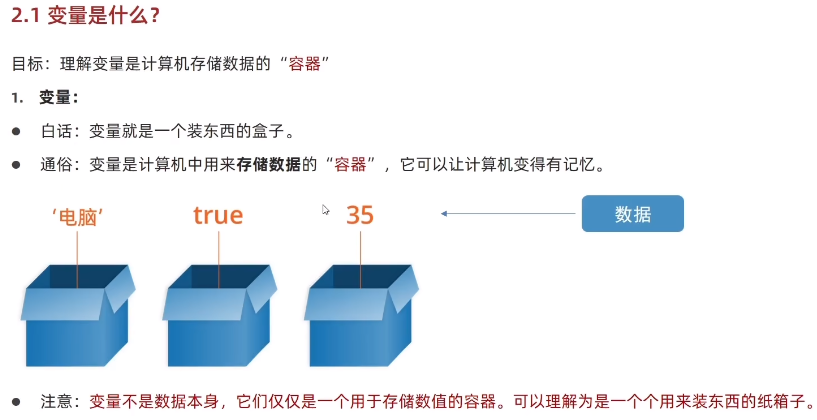
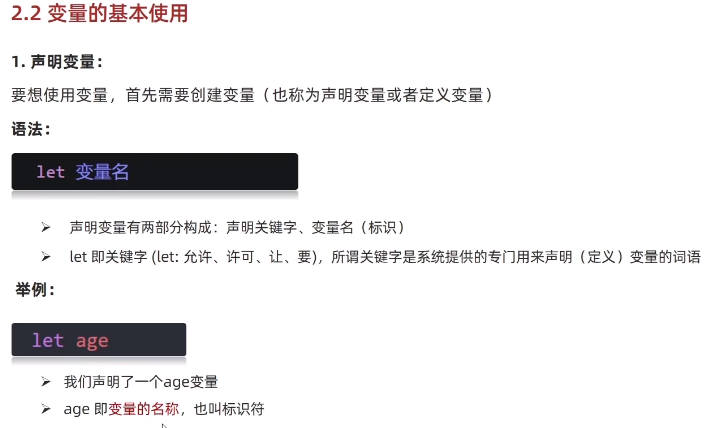
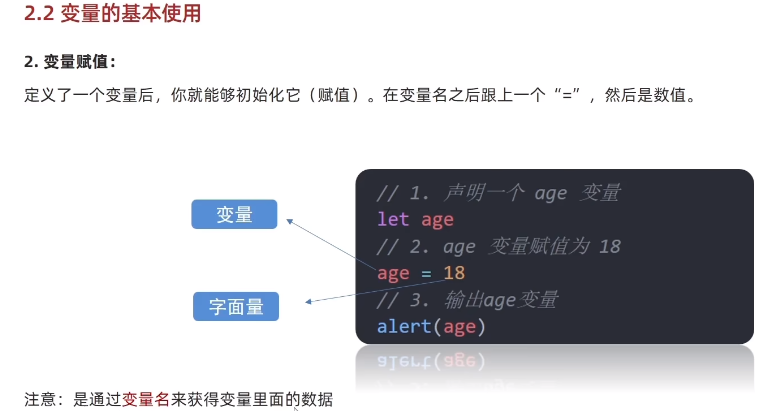
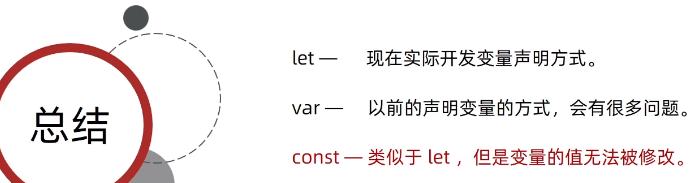
1.6 变量的声明和赋值








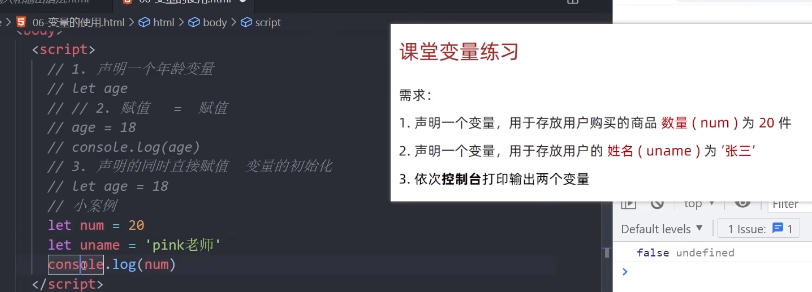
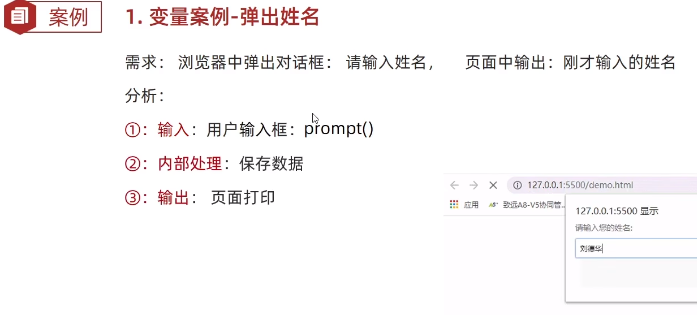
1.7 变量的基本使用 两案例





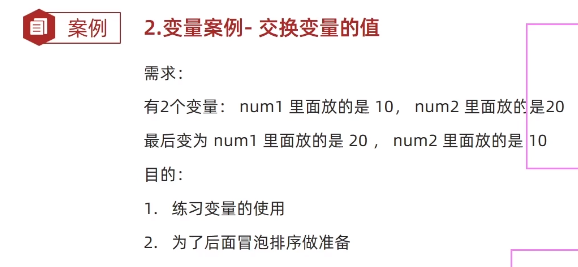
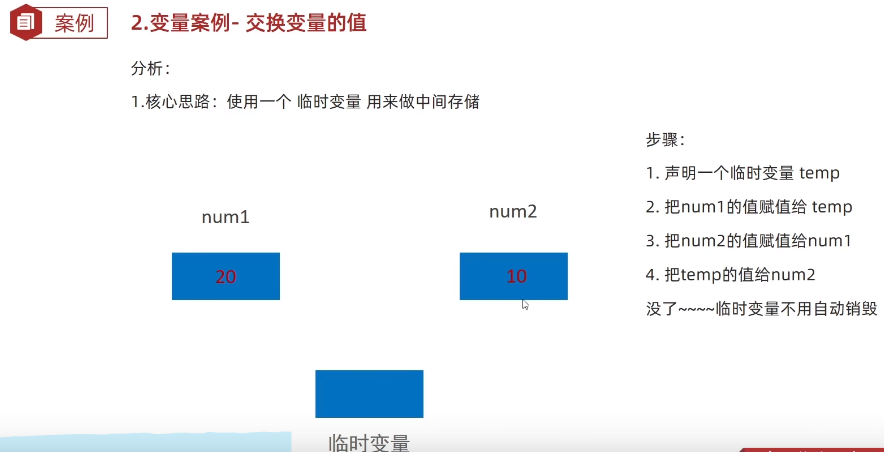
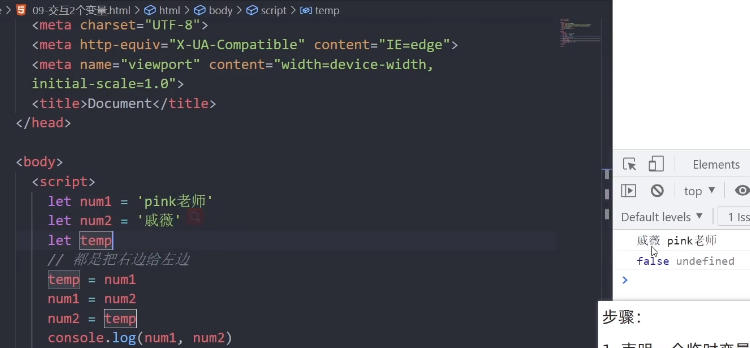
1.8 交互两个变量案例





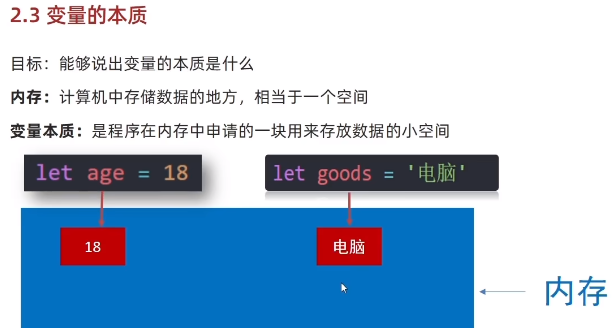
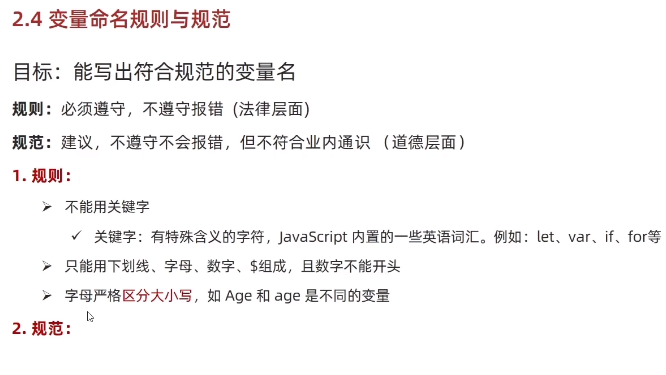
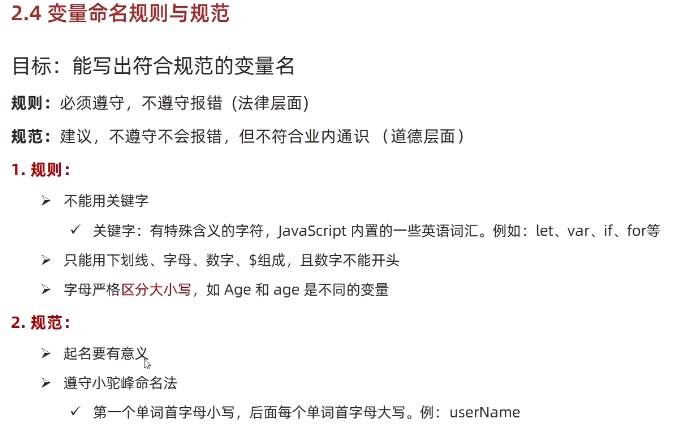
1.9 变量的本质和命名规则




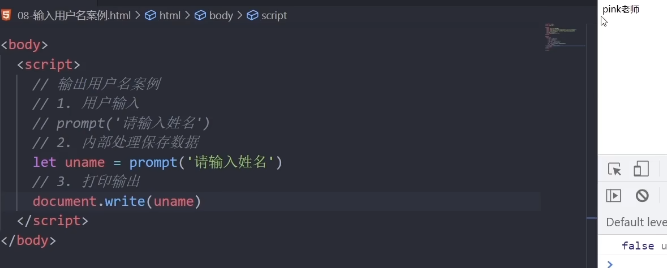
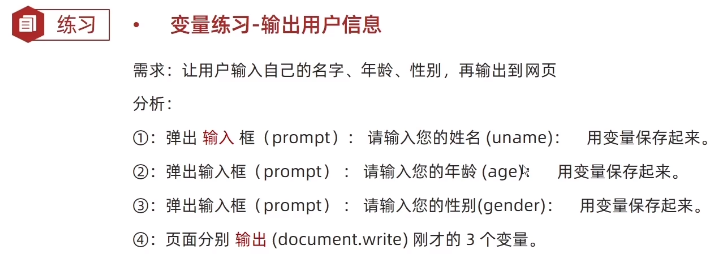
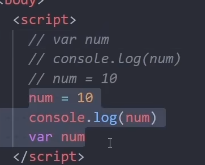
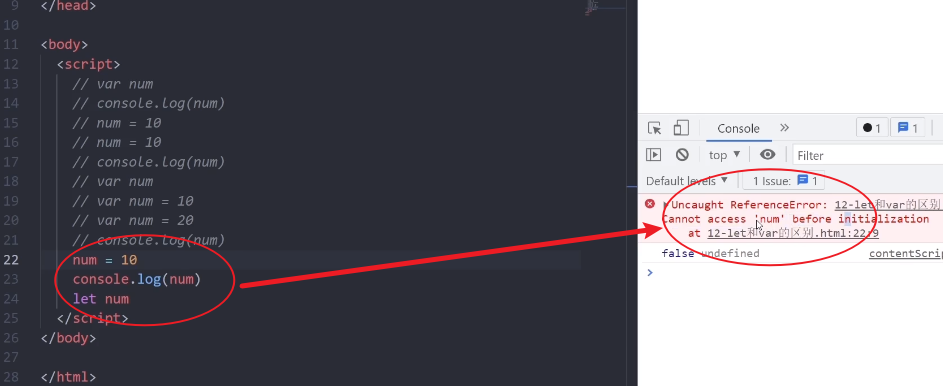
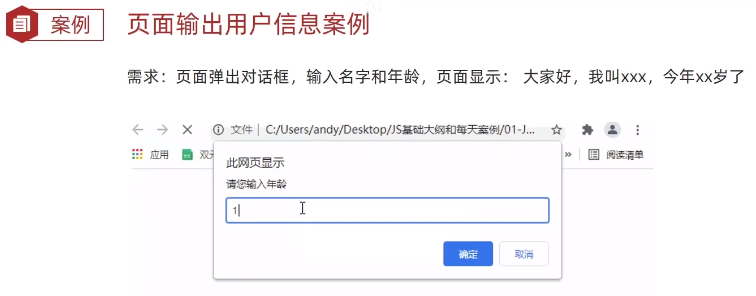
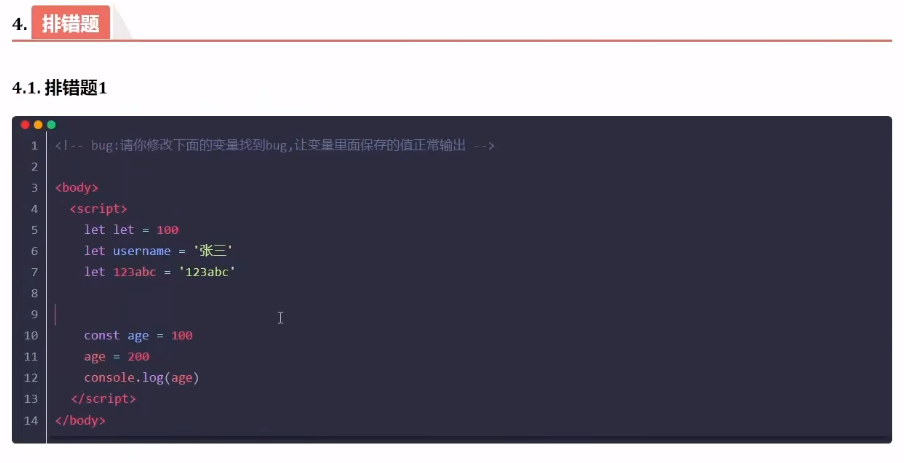
1.10 输入姓名案例以及var和let区别




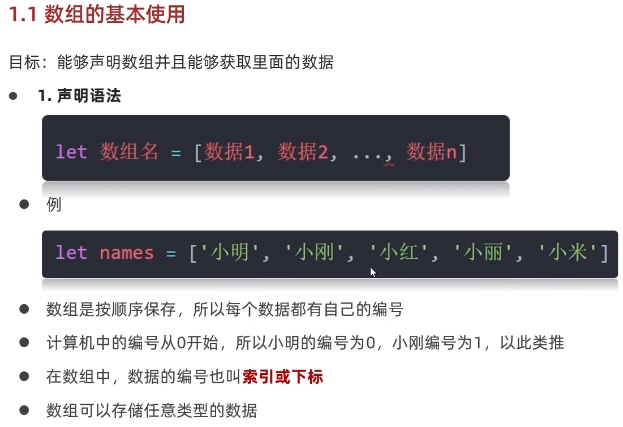
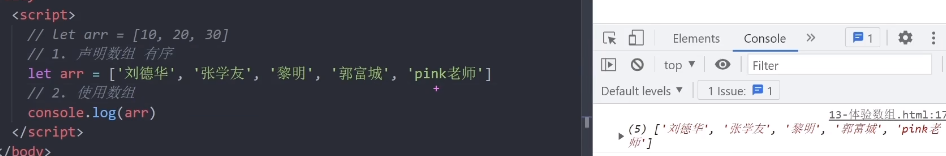
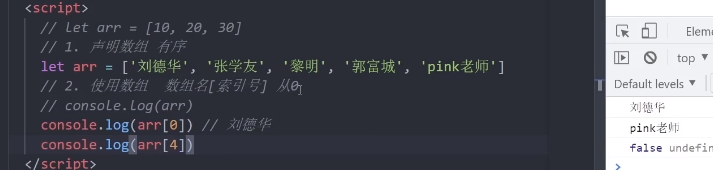
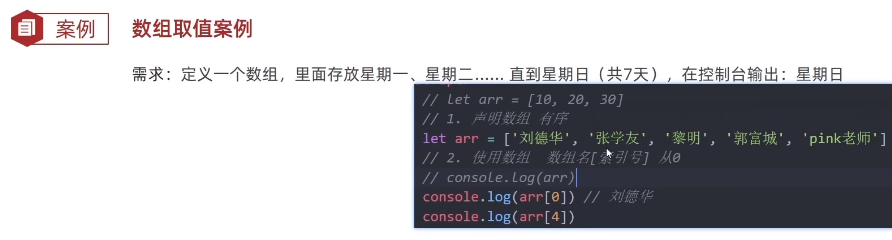
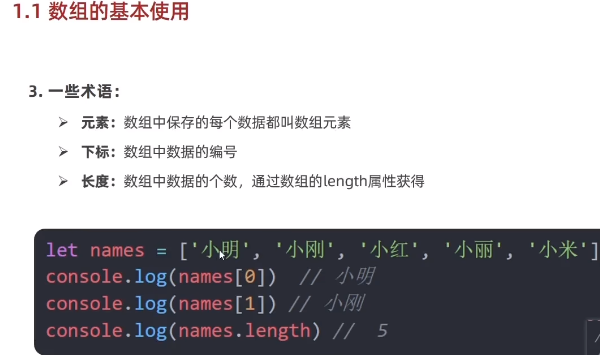
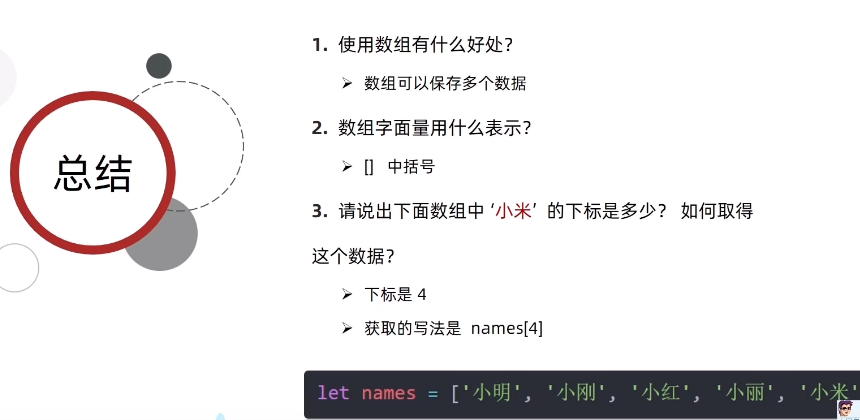
1.11 数组的基本使用










1.12 常量的基本使用





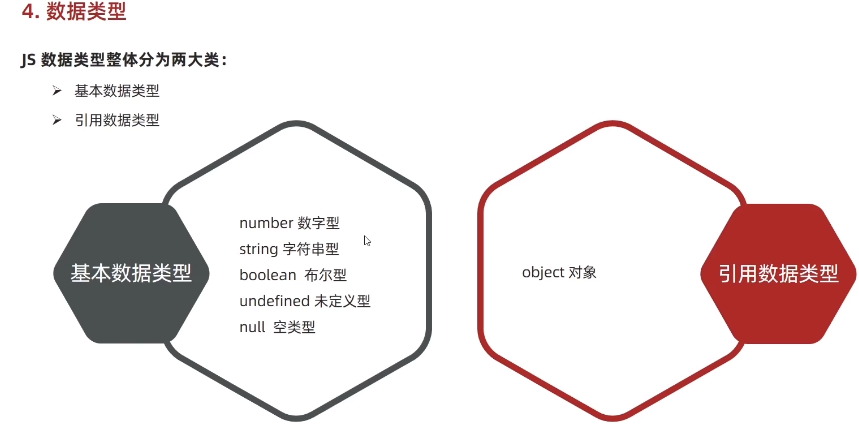
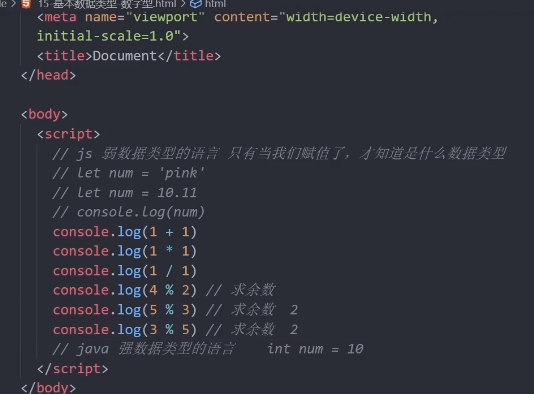
1.13 数字据类型和算术运算符






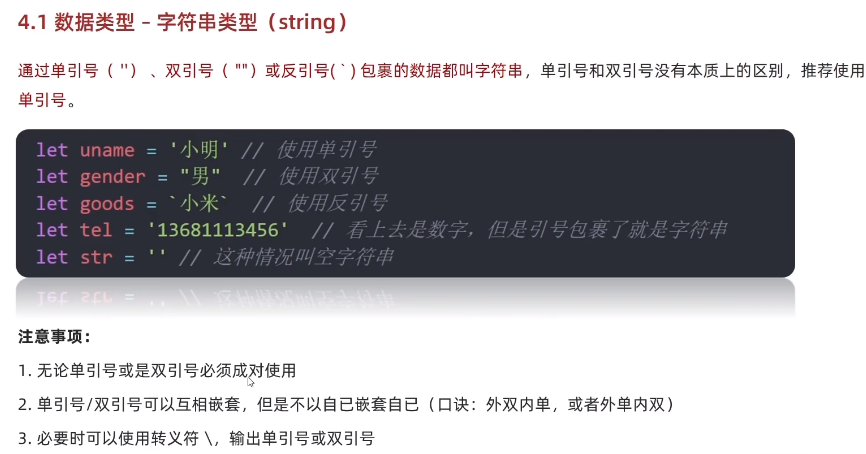
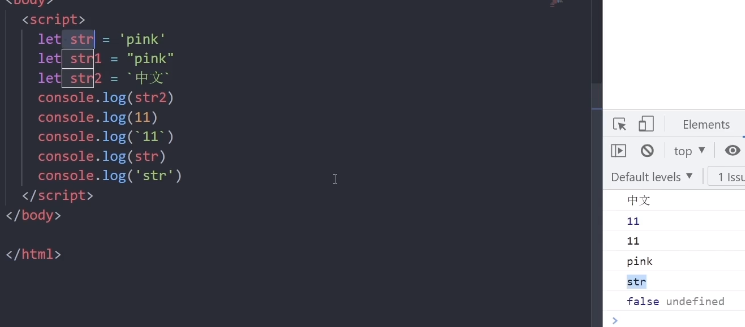
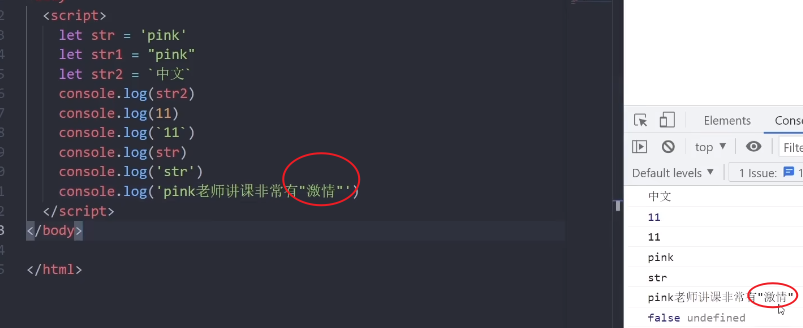
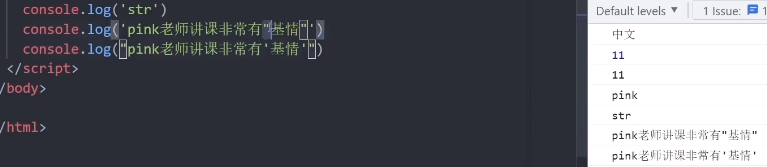
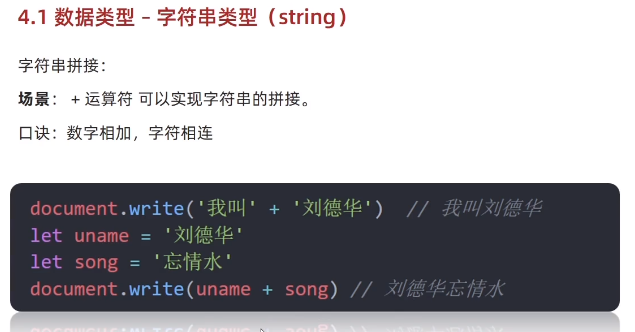
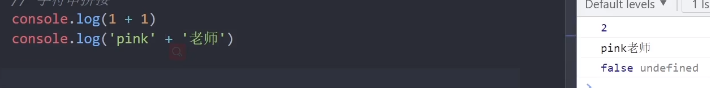
1.14 字符串数据类型以及拼接







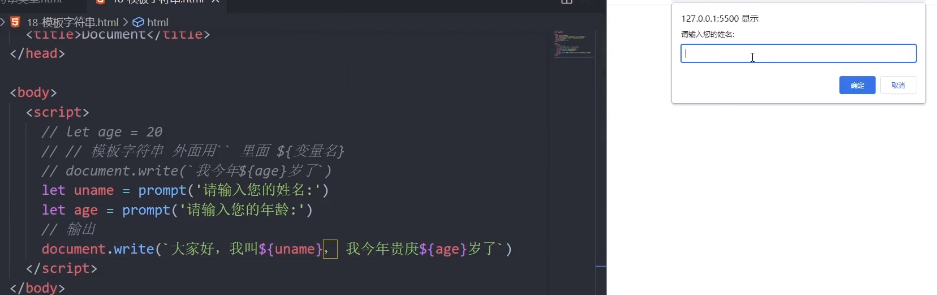
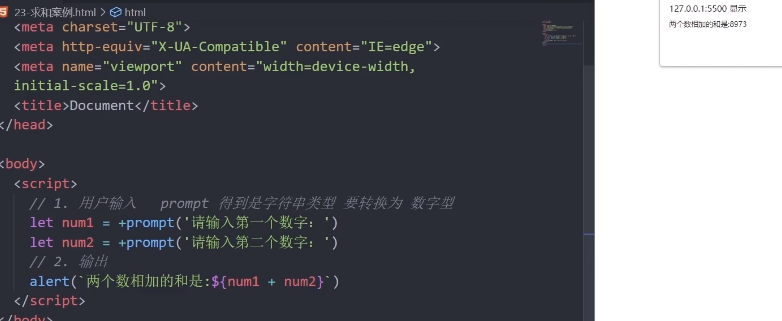
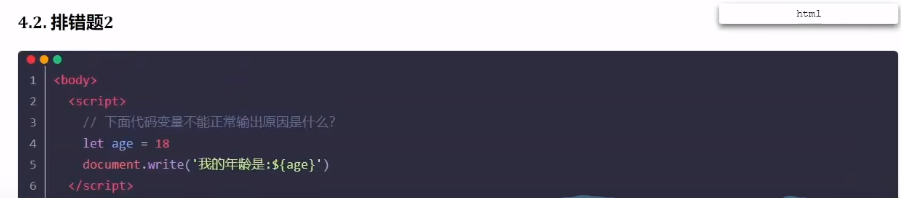
1.15 模板字符串




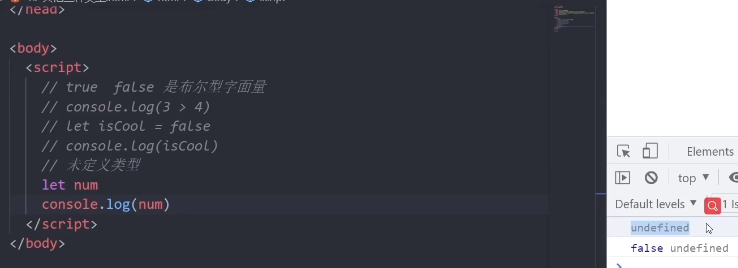
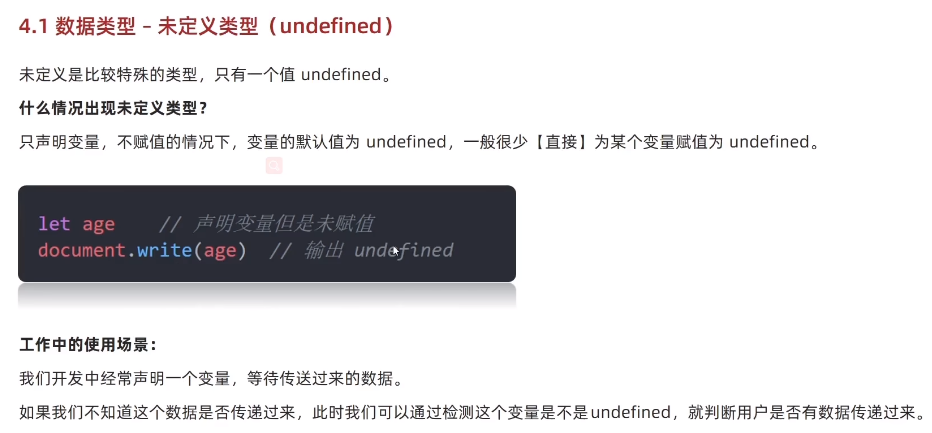
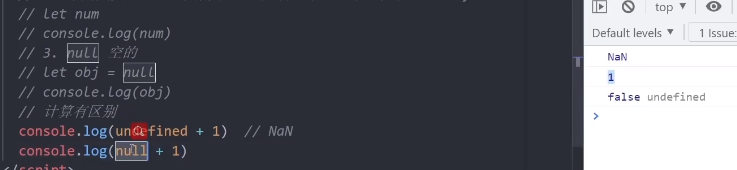
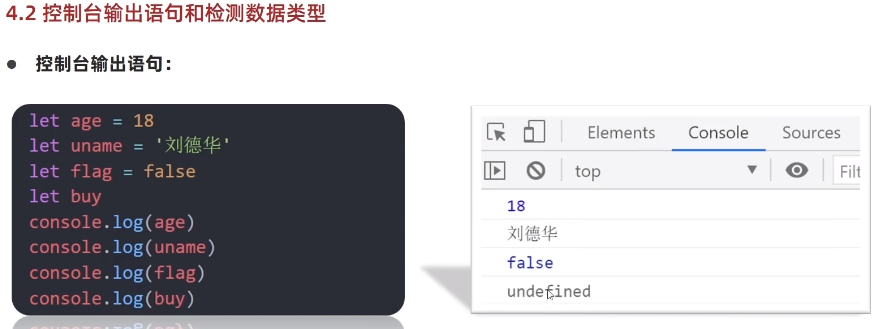
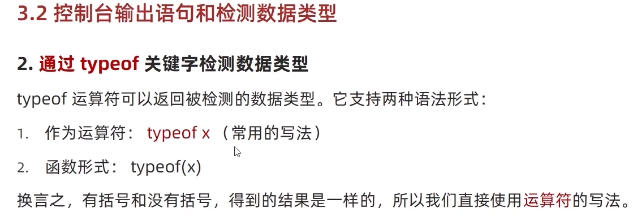
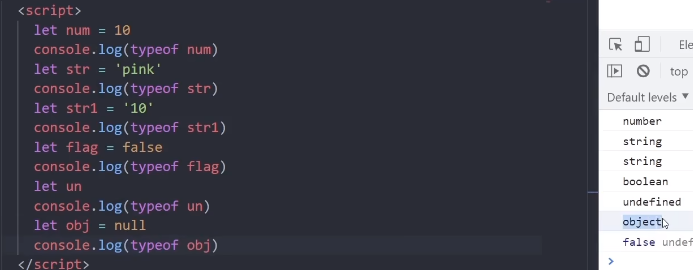
1.16 布尔型、nul和undefined以及类型检测









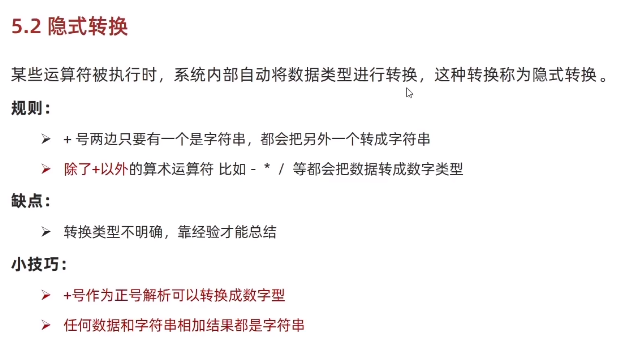
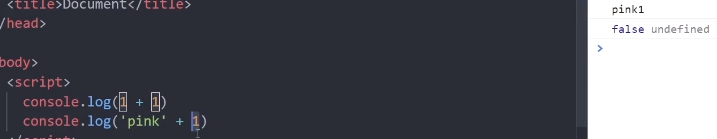
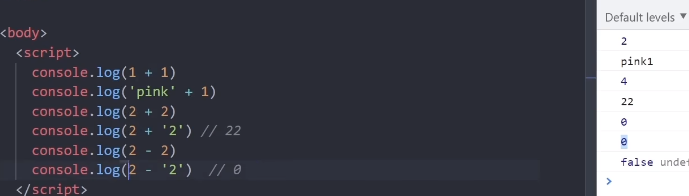
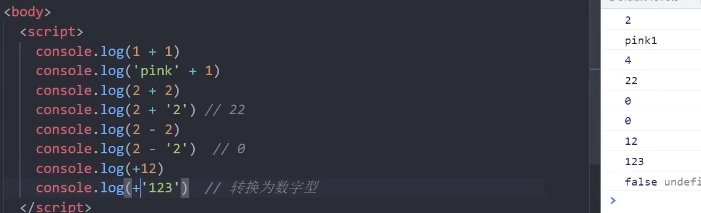
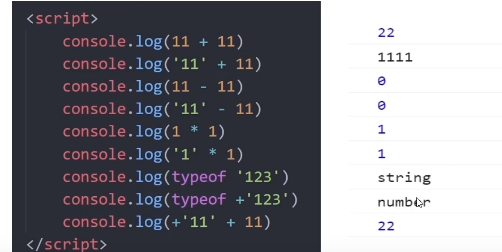
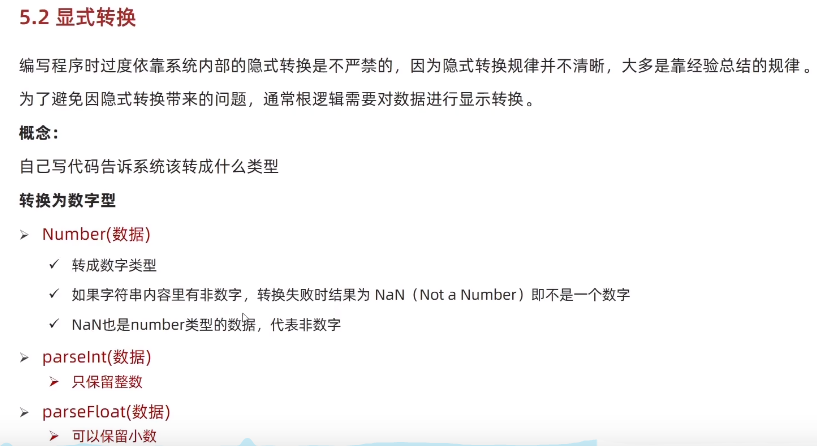
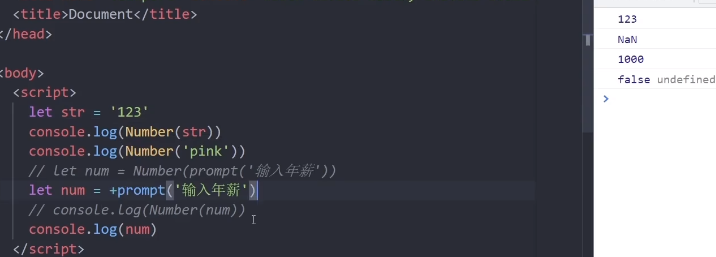
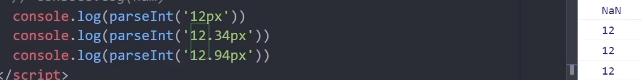
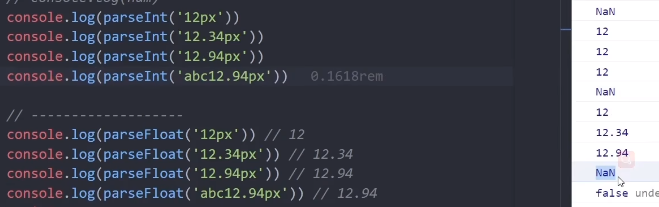
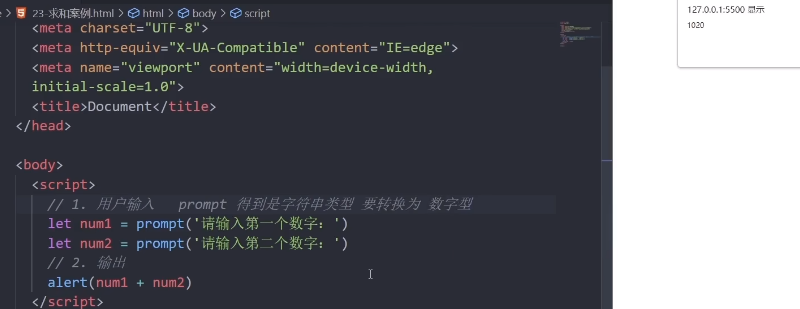
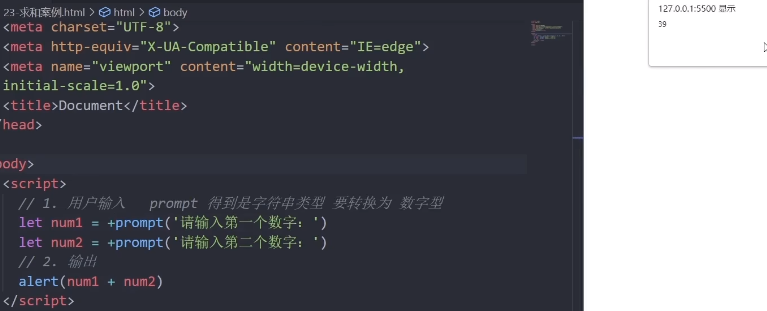
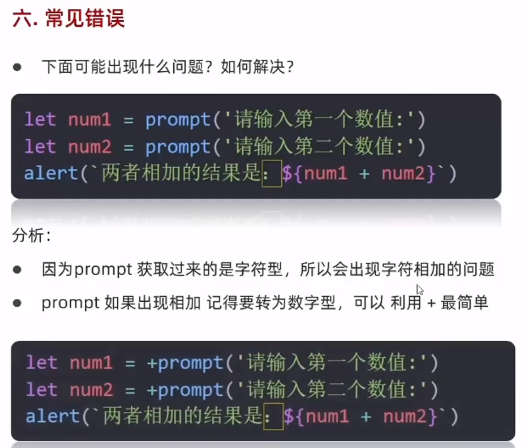
1.17 隐式转换和显示转换














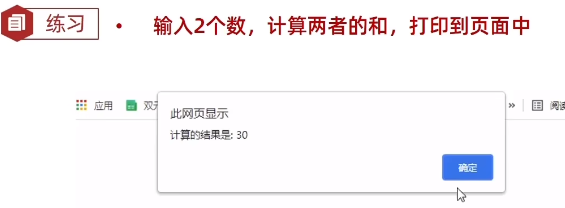
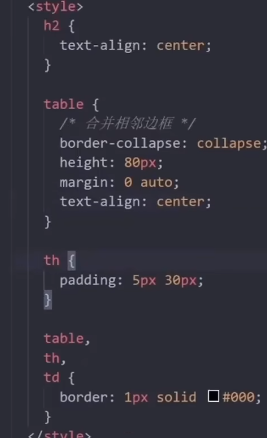
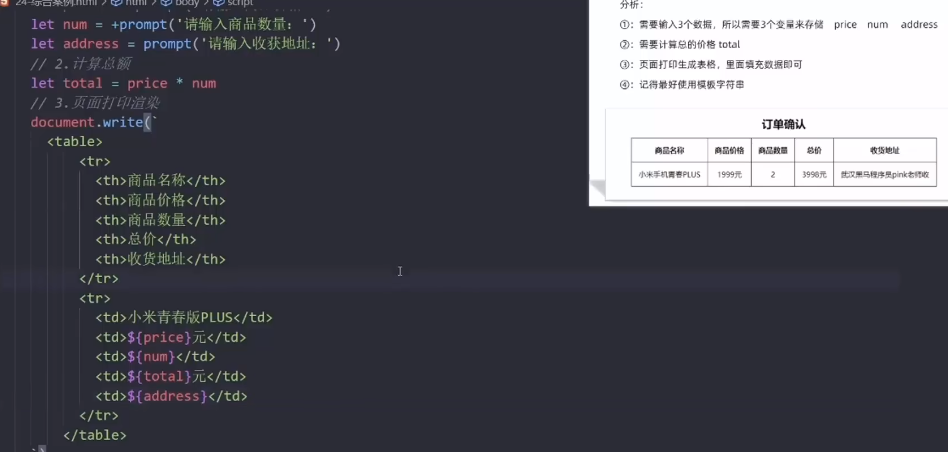
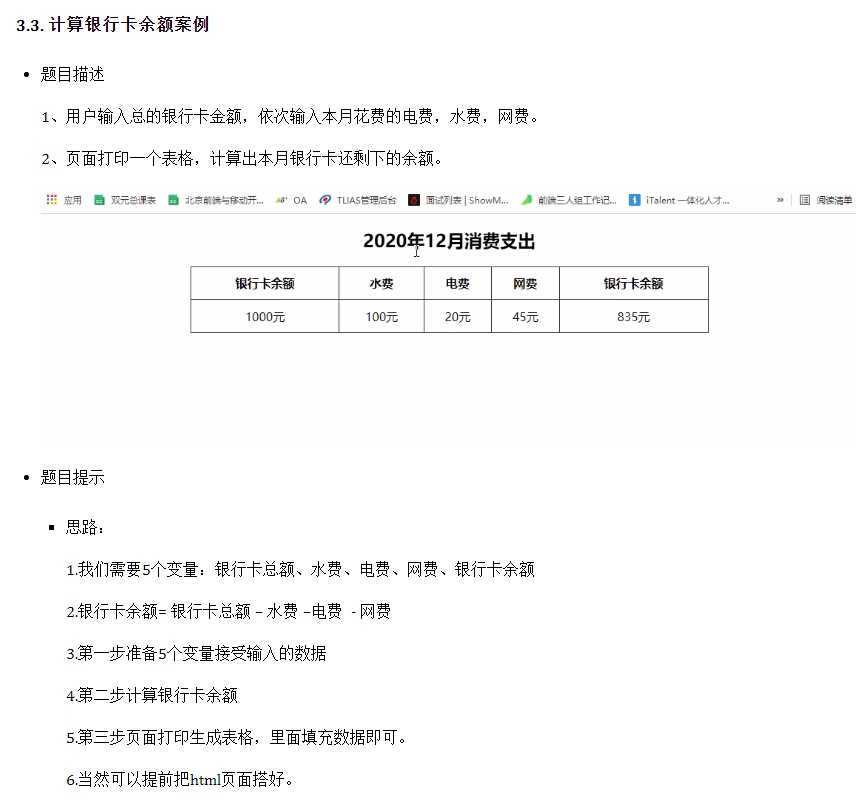
1.18 综合案例-渲染表格案例以及作业






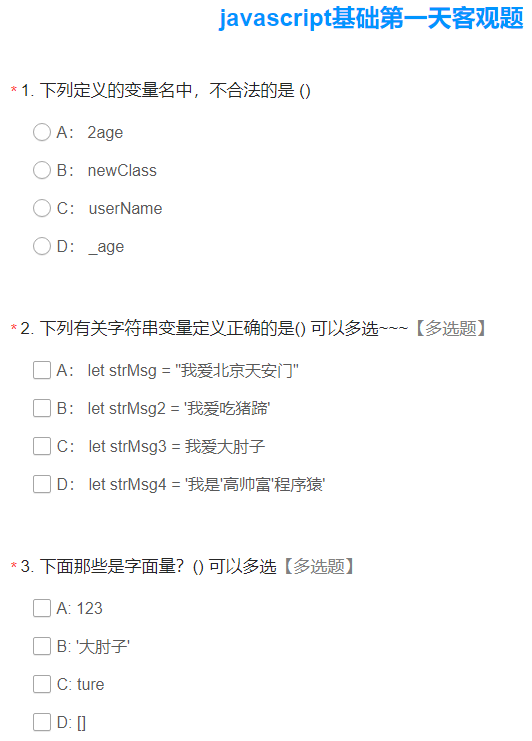
1.19 作业:












---------Continue------
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/82110
推荐阅读
