热门标签
热门文章
- 1Linux系列之系统监控命令_linux监控命令
- 2python 以管理员权限调用cmd命令_python管理员执行cmd命令行
- 3已解决ERROR: Could not build wheels for opencv-python-headless, which is required to install_error: could not build wheels for opencv-python, w
- 4GPT-4最强竞争对手Claude 2震撼发布,据说超过GPT-4?_超过gpt4的cloud2
- 5使用 Minio 作为 OpenStack Glance 以及 Cinder Backup 的 S3 后端
- 6AI算法工程师 | 04人工智能基础-高等数学知识强化(一)数学内容概述_算法工程师 高等数学
- 7pom.xml文件中的repositories,profile和distributionManagement元素_pom.xml repositories
- 8万字长文解读Stable Diffusion的核心插件—ControlNet_stable diffusion controlnet
- 9运维常用面试题及答案_运维面试
- 103D Gaussian Splatting 环境配置
当前位置: article > 正文
Vue3项目中使用scss_vue3使用scss
作者:你好赵伟 | 2024-02-14 22:37:35
赞
踩
vue3使用scss
新建的项目想要使用scss 在建立项目的时候我已经选择了scss
在main.js中引入了scss文件,样式初始化成功,但是我在我的组件样式中使用设置的变量却报了错。看了好多博客都没用,又安装了node-sass各种报错。最后是看我之前的项目中scss是如何使用的,根本没用到node-sass,就修改好了。
-
安装依赖

-
src目录下新建styles目录

variables.scss存储需要使用的变量
resets.scss存储初始化样式 -
vue.config.js中的配置
module.exports = {
css: {
loaderOptions: {
sass: {
// 8版本用prependData:
prependData: `
@import "./src/styles/variables.scss"; // scss文件地址
@import "./src/styles/resets.scss"; // scss文件地址
`
}
}
},
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
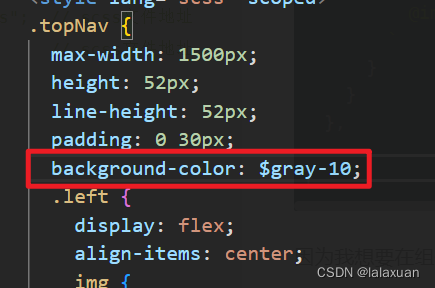
因为我想要在组件任何样式中都可以使用变量,如:

main.js中导入variables.scss
import '@/styles/variables.scss'
- 1
至此就成功了
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/82257
推荐阅读
相关标签


