- 1第八章:AI大模型的安全与伦理8.1 数据安全与隐私保护8.1.2 数据脱敏
- 2Ubuntu下安装pdf 阅读器_ubuntu安装pdf阅读器
- 3Hadoop简明教程
- 4什么是 Microsoft Office 365? Excel on Cloud 的好处_office-on-cloud
- 5C#WPF 应用Grid布局实现用户登录实例_c# wpf 实现管理账号
- 6Android异常篇 Manifest merger failed : Attribute application@label value=() from AndroidM_manifest merger failed : attribute application@sup
- 7【Android】Android 集成讯飞SDK实现语音播报_com.iflytek.speechcloud
- 8免费的题库查询接口_免费脚本题库配置链接
- 92024 年第十四届 APMCM 亚太地区大学生数学建模A题 飞行器外形的优化问题--完整思路代码分享(仅供学习)_2024 年第十四届 apmcm 亚太地区大学生数学建模竞赛a题
- 10绘唐3官网体验入口 Ai小说漫画生成免费软件app_绘唐官网
CSS复习笔记_子级可以默认继承父级
赞
踩
CSS
文章目录
- CSS
- 1.概念
- 2.CSS 引入方式
- 3.选择器
- 4.盒子模型
- 5.字体修饰属性
- 6.调试工具
- 7.CSS特性
- 8.背景属性
- 9.显示模式
- 10.清除默认样式
- 10.清除默认样式
- 11.CSS 书写顺序
- 12.标准流
- 13.浮动
- 14.flex布局
- 15.网页设计技巧
- 16.定位
- 17.CSS 精灵
- 18.字体图标
- 19.垂直对齐方式 vertical-align
- 20.过渡 transition
- 21.透明度 opacity
- 22.光标类型 cursor
- 23.SEO 三大标签
- 24.Favicon 图标
- 25.input注意点
- 26.平面转换 transform
- 27.空间转换
- 28.动画-animation
- 29.移动适配
- 30.媒体查询
- 31.less
- 32.图片的细节
- 33.响应式网页
- 34.页面光滑滚动
1.概念
层叠样式表(Cascading Style Sheets,缩写为CSS),是一种样式表语言,用来描述HTML文档的呈现(美化内容)。
2.CSS 引入方式
-
内部样式表:学习使用
- CSS 代码写在 style 标签里面
-
外部样式表:开发使用
-
CSS 代码写在单独的 CSS 文件中(.css)
-
在HTML 使用link 标签引入
<link rel="stylesheet"href="./my.css">- 1
-
-
行内样式:配合 JavaScript 使用
- CSS 写在标签的 style 属性值里
<div style="color:red;font-size:20px;">这是 div 标签</div>- 1
3.选择器
作用:查找标签,设置样式。
基础选择器:
复合选择器:
定义:由两个或多个基础选择器,通过不同的方式组合而成。
作用:更准确、更高效的选择目标元素(标签)。
-
后代选择器
后代选择器:选中某元素的后代元素。
选择器写法:父选择器 子选择器(CSS 属性},父子选择器之间用空格隔开。div span{ color:red; } 选中div的后代span- 1
- 2
- 3
- 4
-
子代选择器
子代选择器:选中某元素的子代元素(最近的子级)。
选择器写法:父选择器 > 子选择器{CSS 属性},父子选择器之间用 > 隔开。div>span{ color:red; } 选中div的儿子span- 1
- 2
- 3
- 4
-
并集选择器
并集选择器:选中多组标签设置相同的样式。
选择器写法:选择器1,选择器2,…,选择器N{CSS 属性),选择器之间用,隔开。div, p, span{ color:red; }- 1
- 2
- 3
- 4
- 5
-
交集选择器-了解
交集选择器:选中同时满足多个条件的元素。
选择器写法:选择器1选择器2{CSS 属性},选择器之间连写,没有任何符号。p.box{ color:red; }- 1
- 2
- 3
-
伪类选择器
伪类选择器:伪类表示元素状态,选中元素的某个状态设置样式。
鼠标悬停状态:选择器:hover(CSS属性)。
a:hover{ color:red; }- 1
- 2
- 3
拓展
伪类-超链接(拓展)
超链接一共有四个状态选择器 作用 :link 访问前 :visited 访问后 :hover 鼠标悬停 :active 点击时(激活) 提示:如果要给超链接设置以上四个状态,需要按LVHA的顺序书写。(工作通常不会,一个 a 标签选择器设置超链接的样式,hover状态特殊设置)
结构伪类选择器:
| 选择器 | 说明 |
|---|---|
| E:first-child | 查找第一个E元素 |
| E:last-child | 查找最后一个 E 元素 |
| E:nth-child(N) | 查找第 N 个E元素(第一个元素 N 值为1) |
:nth-child(公式)
作用:根据元素的结构关系查找多个元素。(n从0开始)
| 功能 | 公式 |
|---|---|
| 偶数标签 | 2n |
| 奇数标签 | 2n+1;2n-1 |
| 找到5的倍数的标签 | 5n |
| 找到第5个以后的标签(包括5) | n+5 |
| 找到第5个以前的标签(包括5) | -n+5 |
伪元素选择器
作用:创建虚拟元素(伪元素),用来摆放装饰性的内容。
| 选择器 | 说明 |
|---|---|
| E::before | 在E 元素里面最前面添加一个伪元素 |
| E::after | 在E 元素里面最后面添加一个伪元素 |
注意点:
必须设置content:""属性,用来设置伪元素的容,如果没有内容,则引号留空即可
伪元素默认是行内显示模式
权重和标签选择器相同
伪类选择器
input{
width:200px;
transition:all 0.2s linear;
}
//选中input时,宽度变宽
input:focus{
width:300px;
}
//对于 checkbox的input checked可用于全选反选案例中
input:checked{
width:50px;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
选择器的优先级
简单点:范围越小,优先级越高。在不考虑层叠样式的情况下。
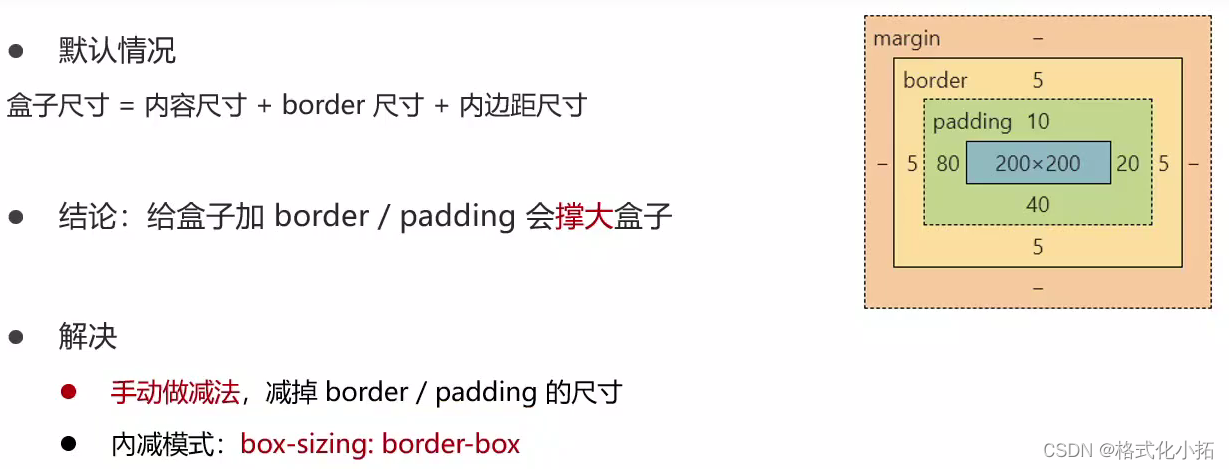
4.盒子模型
面试点:分为标准盒模型和怪异盒模型(又称为IE盒模型)
- 作用:布局网页,摆放盒子和内容。
| 属性名 | 作用 |
|---|---|
| width | 宽度 |
| height | 高度 |
| background-color | 背景色 |

盒子模型-边框线
属性名:border(bd)
属性值:边框线粗细线条样式颜色(不区分顺序)
常用线条样式
| 属性值 | 线条样式 |
|---|---|
| solid | 实线 |
| dashed | 虚线 |
| dotted | 点线 |
盒子模型-padding
| 取值个数 | 示例 | 含义 |
|---|---|---|
| 一个值 | padding:10px; | 四个方向内边距均为10px |
| 四个值 | padding:10px 20px 40px 80px; | 上:10px;右:20px;下:40px;左:80px |
| 三个值 | padding:10px 40px 80px; | 上:10px;左右:40px;下:80px |
| 两个值 | padding:10px 80px; | 上下:10px;左右:80px |
盒子模型-外边距
作用:拉开两个盒子之间的距离
属性名:margin
提示:与padding属性值写法、含义相同
版心居中/水平居中:margin:0 auto;注意:该元素需要有宽度。对于不可设置宽高的行内标签span是无效的
外边距问题-合并现象!
场景:垂直排列的兄弟元素,上下margin会合并
现象:取两个margin中的较大值生效
外边距问题-塌陷问题!
场景:父子级的标签,子级的添加 上外边距 会产生塌陷问题
现象:导致父级一起向下移动
解决方法:
- 取消子级margin,父级设置padding
- 父级设置overflow:hidden
- 父级设置 border-top
行内元素-内外边距问题!
场景:行内元素添加margin和padding,无法改变元素垂直位置
解决方法:给行内元素添加line-height可以改变垂直位置
盒子模型-尺寸计算
内减模式下:width=content+padding+border

盒子模型-元素溢出
作用:控制溢出元素的内容的显示方式。
属性名:overflow
| 属性值 | 效果 |
|---|---|
| hidden | 溢出隐藏 |
| scroll | 溢出滚动(无论是否溢出,都显示滚动条位置) |
| auto | 溢出滚动(溢出才显示滚动条位置) |
盒子模型-圆角
作用:设置元素的外边框为圆角。
属性名:border-radius
属性值:数字+px/百分比
提示:属性值是圆角半径
从左上角顺时针赋值,没有取值的角与对角取值相同
最大值是50%。超过50%没有效果
-
常见应用-正圆形状
给正方形盒子设置圆角属性值为 宽高的一半/50%
-
常见应用-胶囊形状
给长方形盒子设置圆角属性值为 盒子高度的一半
盒子模型-阴影(拓展)
作用:给元素设置阴影效果
属性名:box-shadow
属性值:x轴偏移量 Y轴偏移量 模糊半径 扩散半径 颜色 内外阴影
注意:
- x轴偏移量和Y轴偏移量必须书写
- 默认是外阴影,内阴影需要添加inset
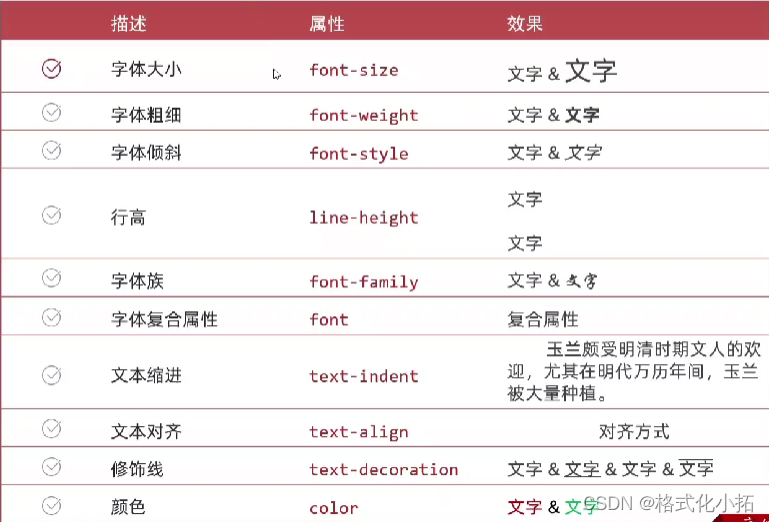
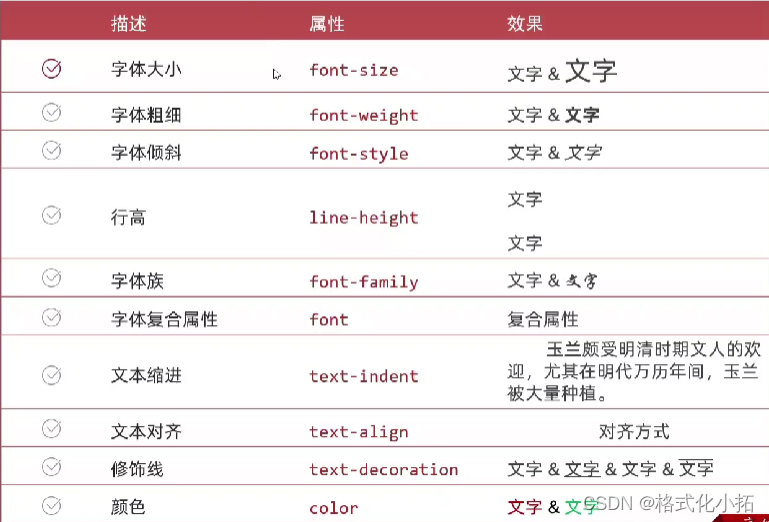
5.字体修饰属性

注意
-
font-size:
需要单位px,在谷歌浏览器默认16px。
-
font-weight:
正常(400,normal);加粗(700,bold)。
-
font-style:
normal/italic.
-
line-height:
数字 + px;
数字(当前标签font-size属性值的倍数)。
从一行文字的最顶(最底)测量到下一行文字的最顶(最底)。垂直居中技巧:行高属性值等于盒子高度属性值。
-
font-family:
例如:font-family:Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,“\5B8B\4F53”,sans-serif;
拓展(了解):font-family属性值可以书写多个字体名,各个字体名用逗号隔开,执行顺序是从左向右依次查找。
font-family 属性最后设置一个字体族名,网页开发建议使用无衬线字体。
-
font:
div{ /*font:是否倾斜 是否加粗 字号/行高 字体;*/ font:italic 700 30px/2 楷体; }- 1
- 2
- 3
- 4
注意:字号和字体值必须书写,否则font属性不生效。其他写不写无所谓。
-
text-indent:
常用于段落第一行缩进两字符数字+ px
数字+em(推荐:1em = 当前标签的字号大小)(常用) -
text-align:水平方向。文字内容,不是标签。也适用于图片img。
left 左对齐(默认)
center 居中对齐
right 右对齐 -
text-decoration:
none 无
underline 下划线
line-through 删除线
overline 上划线 -
color:

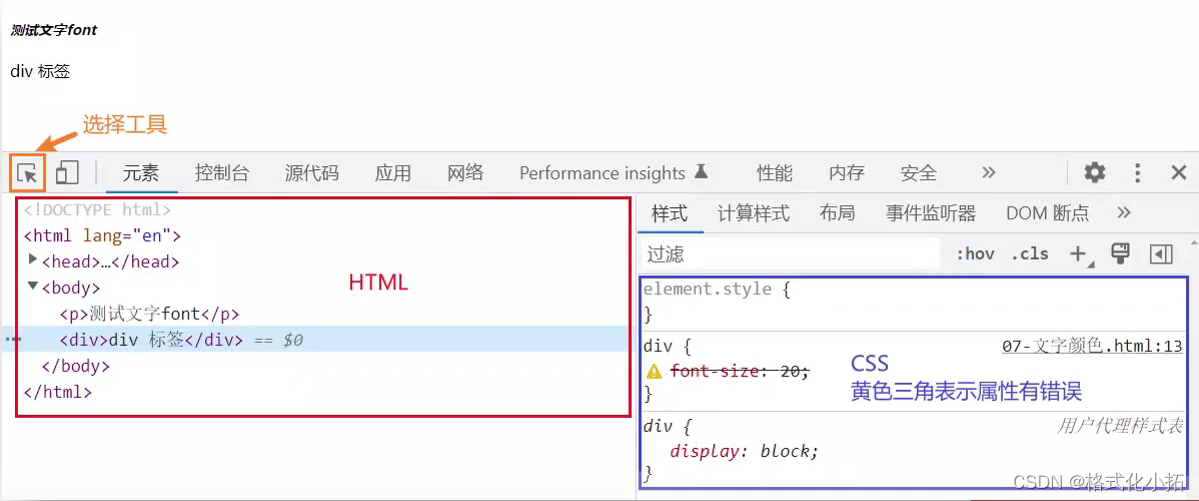
6.调试工具

7.CSS特性
-
继承性
子级默认继承父级的文字控制属性。

一般开发中默认先设置body标签的文字属性。如果标签自己有样式则生效自己的样式,不继承。
-
层叠性
- 相同的属性会覆盖:后面的CSS属性覆盖前面的CSS属性
- 不同的属性会叠加:不同的 CSS 属性都生效
-
优先级
优先级:也叫权重,当一个标签使用了多种选择器时,基于不同种类的选择器的匹配规则。
规则:选择器优先级高的样式生效。
公式:通配符选择器<标签选择器<类选择器<id选择器<行内样式<!important
(选中标签的范围越大,优先级越低)
叠加计算:如果是复合选择器,则需要权重叠加计算。
公式:(每一级之间不存在进位)
(行内样式,id选择器个数,类选择器个数,标签选择器个数)
规则:
从左向右依次比较选个数,同一级个数多的优先级高,如果个 数 相同,则向后比较
!important 权重最高
继承权重最低
8.背景属性
属性名:background-image(bgi)
属性值:url(背景图 URL)
div{
width:400px;
height:400px;
background-image:url(./images/1.png);
}
背景图默认是平铺(复制)的效果
- 1
- 2
- 3
- 4
- 5
- 6
| 描述 | 属性 | 属性值 |
|---|---|---|
| 背景色 | background-color | |
| 背景图 | background-image | |
| 背景图平铺方式 | background-repeat(bgr) | no-repeat不平铺、repeat平铺(默认效果)、repeat-x水平方向平铺、repeat-y垂直方向平铺 |
| 背景图位置 | background-position(bgp) | left左侧、right右侧、center居中、top顶部、bottom底部、坐标(数字 + px,正负都可以。左上角为(0,0)) |
| 背景图缩放 | background-size(bgz) | 关键字 cover:等比例缩放背景图片以完全覆盖背景区,可能背景图片部分看不见 contain:等比例缩放背景图片以完全装入背景区,可能背景区部分空白 百分比:根据盒子尺寸计算图片大小,100% 数字 + 单位(例如:px) |
| 背景图固定 | background-attachment(bga) | fixed,背景不会随着元素的内容滚动。 |
| 背景复合属性 | background | 背景色 背景图 背景图平铺方式 背景图位置/背景图缩放 背景图固定(空格隔开各个属性值,不区分顺序) |
渐变
渐变是多个颜色逐渐变化的效果,一般用于设置盒子背景
分类
- 线性渐变(从上到下之类的)
- 径向渐变(从中心向四周)
线性渐变
属性
background-image:linear-gradient(
渐变方向,
颜色1 终点位置,
颜色2 终点位置,
......
);
background-image: linear-gradient(
transparent,
rgba(0, 0, 0, 0.6)
);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
取值
渐变方向:可选
- to 方位名词
- 角度度数
终点位置:可选
- 百分比
径向渐变
作用:给按钮添加高光效果
属性
background-image: radial-gradient(
半径 at 圆心位置,
颜色1 终点位置,
颜色2 终点位置,
......
);
- 1
- 2
- 3
- 4
- 5
- 6
取值
- 半径可以是2条,则为椭圆
- 圆心位置取值:像素单位数值/百分比/方位名词
9.显示模式
| 类型 | 代表 | 特点 |
|---|---|---|
| 块级元素 | div | 独占一行 宽度默认是父级的100% 添加宽高属性生效 |
| 行内元素 | span | 一行可以显示多个 设置宽高属性不生效 宽高尺寸由内容撑开 |
| 行内块元素 | img | 一行可以显示多个 设置宽高属性生效 宽高尺寸也可以由内容撑开 |
转换显示模式
属性名:display
| 属性值 | 效果 |
|---|---|
| block | 块级 |
| inline-block | 行内块 |
| inline | 行内 |
10.清除默认样式
10.清除默认样式
/* 基础公共样式:清除默认样式 + 设置通用样式 */ * { margin: 0; padding: 0; box-sizing: border-box; } li { list-style: none; } body { font: 14px/1.5 "Microsoft Yahei", "Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif; color: #333; } a { color: #333; text-decoration: none; } input{ border:0;//去除边框 background-color:transparent;//去除默认背景颜色,设置为透明 outline:none;//去除点击input框时的边框 } //input::placeholder{} //::placeholder 选中就是 placeholder 属性文字样式
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
/* 去除常见标签默认的 margin 和 padding */ * { margin: 0; padding: 0; box-sizing: border-box; } /* 设置网页统一的字体大小、行高、字体系列相关属性 */ body { font: 16px/1.5 "Microsoft Yahei", "Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif; color: #333; } /* 去除列表默认样式 */ ul, ol { list-style: none; } /* 去除默认的倾斜效果 */ em, i { font-style: normal; } /* 去除a标签默认下划线,并设置默认文字颜色 */ a { text-decoration: none; color: #333; } /* 设置img的垂直对齐方式为居中对齐,去除img默认下间隙 */ img { width: 100%; height: 100%; vertical-align: middle; } /* 去除input默认样式 */ input { border: none; outline: none; color: #333; } h1, h2, h3, h4, h5, h6 { font-weight: 400; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
11.CSS 书写顺序
- 盒子模型属性
- 文字样式
- 圆角、阴影等修饰属性
12.标准流
标准流也叫文档流,指的是标签在页面中默认的排布规则,例如:块元素独占一行,行内元素可以一行显示多个。
13.浮动
作用:让块元素水平排列。
属性名:float
属性值
- left:左对齐
- right:右对齐
注意:脱标,即脱离标准流。
清除浮动
场景:浮动元素会脱标,如果父级没有高度,子级无法撑开父级高度(可能导致页面布局错乱)。底部的元素会向上顶。
解决方法:清除浮动(清除浮动带来的影响)
方法一:额外标签法
- 在父元素内容的最后添加一个块级元素,设置 CSS 属性 clear:both
方法二:单伪元素法
.clearfix::after{
content:"";
display:block;
clear:both;
}
给浮动的父级元素添加.clearfix类名
- 1
- 2
- 3
- 4
- 5
- 6
方法三:双伪元素法(推荐)
/*before 解决外边距塌陷问题*/
.clearfix::before,.clearfix::after{
content:"";
display:table;
}
.clearfix::after{
clear:both;
}
给浮动的父级元素添加.clearfix类名
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
方法四:overflow
给浮动的父元素添加 CSS 属性 overflow:hidden
浮动-总结
浮动属性 float,left 表示左浮动,right 表示右浮动
特点
1.浮动后的盒子顶对齐
2.浮动后的盒子具备行内块特点
3.父级宽度不够,浮动的子级会换行
4.浮动后的盒子脱标
清除浮动:子级浮动,父级没有高度,子级无法撑开父级高度,影响布局效果
1.双伪元素法
拓展:浮动本质作用是实现图文混排效果
14.flex布局
Flex布局也叫弹性布局,是浏览器提倡的布局模型,非常适合结构化布局,提供了强大的空间分布和对齐能力。
Flex 模型不会产生浮动布局中脱标现象,布局网页更简单、更灵活。
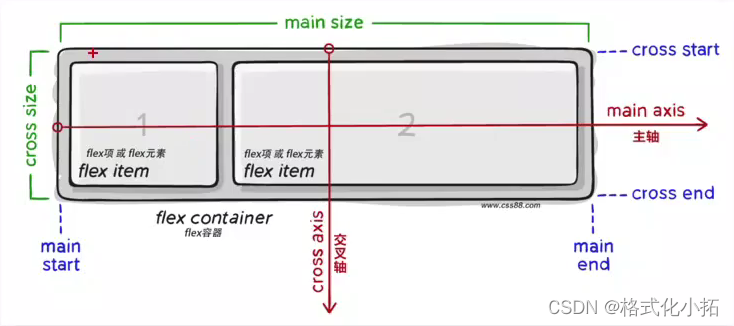
Flex-组成
设置方式:给父元素设置 display:flex,子元素可以自动挤压或拉伸。
组成部分:
弹性容器
弹性盒子
主轴:默认在水平方向
侧轴/交叉轴:默认在垂直方向

Flex 布局
| 描述 | 属性 |
|---|---|
| 创建flex容器 | display:flex |
| 主轴对齐方式 | justify-content |
| 侧轴对齐方式 | align-items |
| 某个弹性盒子侧轴对齐方式 | align-self |
| 修改主轴方向 | flex-direction |
| 弹性伸缩比 | flex |
| 弹性盒子换行 | flex-wrap |
| 行对齐方式 | align-content |
主轴对齐方式
属性名:justify-content
| 属性值 | 效果 |
|---|---|
| flex-start | 默认值,弹性盒子从起点开始依次排列 |
| flex-end | 弹性盒子从终点开始依次排列 |
| center | 弹性盒子沿主轴居中排列 |
| space-between | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子之间 |
| space-around | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧 |
| space-evenly | 弹性盒子沿主轴均匀排列,弹性盒子与容器之间间距相等,弹性盒子与弹性盒子之间间距相等。 |
侧轴对齐方式
属性名
align-items:当前弹性容器内所有弹性盒子的侧轴对齐方式(给弹性容器设置)
align-self:单独控制某个弹性盒子的侧轴对齐方式(给弹性盒子设置)
| 属性值 | 效果 |
|---|---|
| stretch | 弹性盒子沿着侧轴线被拉伸至铺满容器(弹性盒子没有设置侧轴方向尺寸即高度,则默认拉伸) |
| center | 弹性盒子沿侧轴居中排列 |
| flex-start | 弹性盒子从起点开始依次排列 |
| flex-end | 弹性盒子从终点开始依次排列 |
默认情况下,主轴方向尺寸是靠内容撑开;侧轴默认拉伸
修改主轴方向
主轴默认在水平方向,侧轴默认在垂直方向
属性名:flex-direction
| 属性值 | 效果 |
|---|---|
| row | 水平方向,从左向右(默认) |
| column | 垂直方向,从上向下 |
| row-reverse | 水平方向,从右向左 |
| column-reverse | 垂直方向,从下向上 |
弹性伸缩比-可进行50天50个项目的第一个
作用:控制弹性盒子的主轴方向的尺寸。
属性名:flex
属性值:整数数字,表示占用父级剩余尺寸的份数。剩余尺寸为父级大小减去其他兄弟元素的大小的剩余
弹性盒子换行
弹性盒子可以自动挤压或拉伸,默认情况下,所有弹性盒子都在一行显示。
属性名:flex-wrap
属性值
wrap:换行
nowrap:不换行(默认)
行对齐方式
属性名:align-content
| 属性值 | 效果 |
|---|---|
| flex-start | 默认值,弹性盒子从起点开始依次排列 |
| flex-end | 弹性盒子从终点开始依次排列 |
| center | 弹性盒子沿主轴居中排列 |
| space-between | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子之间 |
| space-around | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧 |
| space-evenly | 弹性盒子沿主轴均匀排列,弹性盒子与容器之间间距相等,弹性盒子与弹性盒子之间间距相等。 |
**注意:设置在父元素上,并且其里面的弹性盒子必须发生换行,即多行 。才会显示其效果。**对单行不生效。
flex 布局,父级宽度不够,子级被挤小,不想挤小,增大父级尺寸
15.网页设计技巧
-
清除默认样式,并将其设置为一个css文件
-
设置版心区域
.wrapper{ margin: 0 auto; width: 1200px; }- 1
- 2
- 3
- 4
-
logo的设置
h1>a,其中logo设置为a标签的背景
-
导航制作技巧
ul>li*3>a
优势:避免堆砌a标签,网站搜索排名降级
-
搜索区域
.search > input + a / button
-
img+span
问题:图片与文字以图片的底部为基准显示,并没有居中显示。如何使文字图片居中对齐
解决方案:
img{ vertical-align:middle; //行内块和行内垂直方向对齐方式 }- 1
- 2
- 3
- 4
16.定位
作用:灵活的改变盒子在网页中的位置
实现:
1.定位模式:position
2.边偏移:设置盒子的位置
- left
- right
- top
- bottom
right 定位右对齐:如果文字多了,向左撑开,可能盖住其他的内容
left 定位左对齐:文字多了,向右撑开,可能盖住其他的内容
具体情况,具体分析。购物车上的数量
相对定位
div{
position:relative;
top:100px;
}
- 1
- 2
- 3
- 4
1.改变位置的参照物是 自己原来的位置
2.不脱标,占位
3.标签显示模式特点 不变
绝对定位
position:absolute
使用场景:子级绝对定位,父级相对定位(子绝父相)
1.脱标,不占位
2.参照物:先找最近的已经定位的祖先元素;如果所有祖先元素都没有定位,参照浏览器可视区改位置
3.显示模式特点改变:宽高生效(具备了行内块的特点)
定位居中
实现步骤:
1.绝对定位
2.水平、垂直边偏移为 50%
3.子级向左、上移动自身尺寸的一半
- 左、上的外边距为 -尺寸的一半
- transform:translate(-50%,-50%)
固定定位
position:fixed
场景:元素的位置在网页滚动时不会改变
1.脱标,不占位
2.参照物:浏览器窗口
3.显示模式特点具备行内块特点
堆叠层级 z-index
默认效果:按照标签书写顺序,后来者居上
作用:设置定位元素的层级顺序,改变定位元素的显示顺序
取值是整数,默认是0,取值越大显示顺序越靠上
定位-总结
| 定位模式 | 属性值 | 是否脱标 | 显示模式 | 参照物 |
|---|---|---|---|---|
| 相对定位 | relative | 否 | 保持标签原有显示模式 | 自己原来位置 |
| 绝对定位 | absolute | 是 | 行内块特点 | 1.已经定位的祖先元素2.浏览器可视区 |
| 固定定位 | fixed | 是 | 行内块特点 | 浏览器窗口 |
17.CSS 精灵
CSS精灵,也叫CSS Sprites,是一种网页图片应用处理方式。把网页中一些背景图片整合到一张图片文件中,再background-position 精确的定位出背景图片的位置。
优点:减少服务器被请求次数,减轻服务器的压力,提高页面加载速度。
实现步骤:
1.创建盒子,盒子尺寸与小图尺寸相同
2.设置盒子背景图为精灵图
3.添加 background-position 属性,改变背景图位置
3.1使用PxCook测量小图片左上角坐标
3.2取负数坐标为background-position属性值(向左上移动图片位置)
18.字体图标
字体图标:展示的是图标,本质是字体
作用:在网页中添加简单的、颜色单一的小图标
优点
- 灵活性:灵活地修改样式,例如:尺寸、颜色等
- 轻量级:体积小、渲染快、降低服务器请求次数
- 兼容性:几乎兼容所有主流浏览器
- 使用方便:先下载再使用
字体图标-下载字体
iconfont 图标库:https://www.iconfont.cn/
下载字体
登录 →素材库 →官方图标库 →进入图标库 →选图标,加入购物车 → 购物车,添加至项目,确定 → 下载至本地
字体图标-使用字体
1.引入字体样式表(iconfont.css)

2.标签使用字体图标类名
1.iconfont:字体图标基本样式(字体名,字体大小等等)
2.icon-xxx:图标对应的类名

字体图标-上传矢量图
作用:项目特有的图标上传到 iconfont图标库,生成字体

19.垂直对齐方式 vertical-align
属性名:vertical-align
| 属性值 | 效果 |
|---|---|
| baseline | 基线对齐(默认) |
| top | 顶部对齐 |
| middle | 居中对齐 |
| bottom | 底部对齐 |

拓展:
因为浏览器把行内块、行内标签当做文字处理,默认按基线对齐
效果:图片img的底下有空白,转块级不按基线对齐,空白就消失了
20.过渡 transition
作用:可以为一个元素在不同状态之间切换的时候添加过渡效果
属性名:transition(复合属性)
属性值:过渡的属性花费时间(s)
提示:
- 过渡的属性可以是具体的 CSS 属性
- 也可以为all(两个状态属性值不同的所有属性,都产生过渡效果)
- transition 设置给元素本身
21.透明度 opacity
作用:设置整个元素的透明度(包含背景和内容)
属性名:opacity
属性值:0-1
0:完全透明(元素不可见)
1:不透明
0-1之间小数:半透明
22.光标类型 cursor
作用:鼠标悬停在元素上时指针显示样式
属性名:cursor
| 属性值 | 效果 |
|---|---|
| default | 默认值,通常是箭头 |
| pointer | 小手效果,提示用户可以点击 |
| text | 工字型,提示用户可以选择文字 |
| move | 十字光标,提示用户可以移动 |
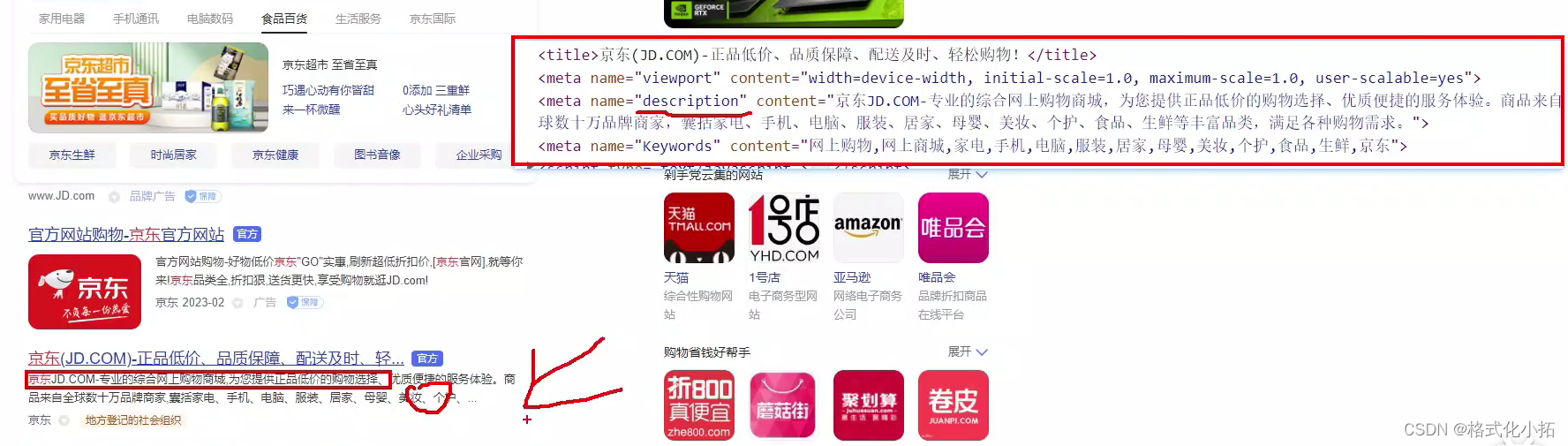
23.SEO 三大标签
SEO:搜索引擎优化,提升网站百度搜索排名提升SEO的常见方法:
1.竞价排名
2.将网页制作成html后缀
3.标签语义化(在合适的地方使用合适的标签)
4…
网页头部 SEO 标签:
title:网页标题标签
description:网页描述
keywords:网页关键词

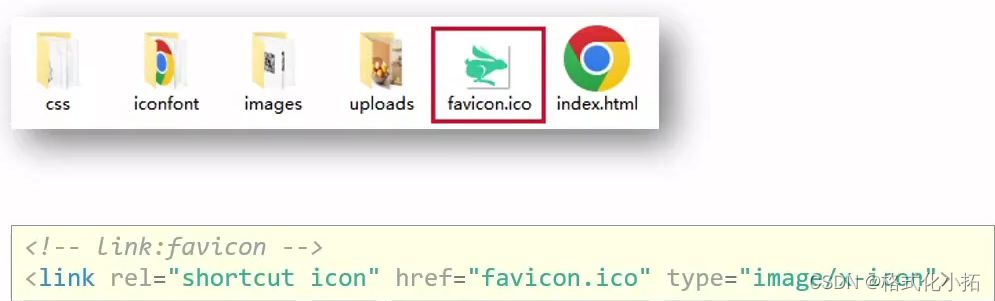
24.Favicon 图标
Favicon 图标:网页图标,出现在浏览器标题栏,增加网站辨识度。
图标:favicon.ico,一般存放到网站的根目录里面

25.input注意点
浏览器优先生效 input 标签的默认宽度,所以 flex:1 不生效
解决办法:重置 input 默认宽度 → width:0
26.平面转换 transform
作用:为元素添加动态效果,一般与过渡(transition)配合使用
概念:改变盒子在平面内的形态(位移、旋转、缩放、倾斜)

平面转换也叫2D转换
1.平面转换-平移
- 属性
transform: translate(X轴移动距离,Y轴移动距离);
- 1
-
取值
- 像素单位数值
- 百分比(参照盒子自身尺寸计算结果)
- 正负均可
-
技巧
-
translate() 只写一个值,表示沿着 × 轴移动
-
单独设置 X 或Y 轴移动距离:translateX() 或 translateY()
-
平移实现居中效果
-
方法一
position: absolute; left: 50%; top: 50%; /* margin 盒子自身的一半 */ margin-left: -100px; margin-top: -50px; width: 200px; height: 100px;- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
-
方法二:百分比参照盒子自身尺寸计算结果
position: absolute; left: 50%; top: 50%; /* 向左向上移动自身尺寸的一半*/ transform: translate(-50%, -50%);- 1
- 2
- 3
- 4
- 5
2.平面转换-旋转
属性
transform: rotate(旋转角度);
- 1
角度单位是 deg
- 技巧
-
取值正负均可
-
取值为正,顺时针
-
旋转取值为负,逆时针旋转
平面转换-改变转换原点
默认情况下,转换原点是盒子中心点
属性
transform-origin:水平原点位置 垂直原点位置;
- 1
- 取值
- 方位名词(left、top、right、bottom,center)
- 像素单位数值
- 百分比
平面转换-多重转换
多重转换技巧:先平移再旋转
transform: translate() rotate();
/*旋转会改变坐标轴向*/
/*多重转换:以第一种转换形态的坐标轴为准*/
- 1
- 2
- 3
3.平面转换-缩放
属性
transform:scale(缩放倍数);
transform:scale(X轴缩放倍数,Y轴缩放倍数);
- 1
- 2
技巧
- 通常,只为 scale设置一个值,表示X轴和Y 轴等比例缩放
- 取值大于1表示放大,取值小于1表示缩小
4.平面转换-倾斜
属性
transform: skew();
- 1
取值
- 角度度数 deg
- 正数,向左倾斜;负数,向右倾斜;
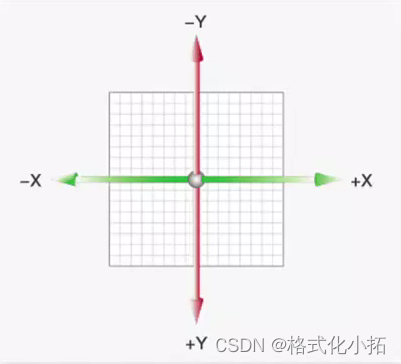
27.空间转换
空间:是从坐标轴角度定义的X、Y 和 Z 三条坐标轴构成了一个立体空间,Z 轴位置与视线方向相同。

空间转换也叫 3D转换
属性:transform
1.空间转换-平移
属性
transform:translate3d(x, y, z);
transform: translateX();
transform: translateY();
transform: translateZ();
- 1
- 2
- 3
- 4
取值(正负均可)
- 像素单位数值
- 百分比(参照盒子自身尺寸计算结果)
视距 perspective
作用:指定了观察者与2=0平面的距离,为元素添加透视效果
透视效果:近大远小、近实远虚
属性:(添加给父级,取值范围800-1200)
perspective:视距;
- 1

2.空间-旋转
transform: rotateZ(值);
transform: rotateX(值);
/* 为了更好的显示沿X轴旋转的效果,可以给父级添加 视距 perspective*/
transform: rotateY(值);
- 1
- 2
- 3
- 4
左手法则-根据旋转方向确定取值正负
左手握住旋转轴,拇指指向正值方向,其他四个手指弯曲方向为旋转正值方向

拓展
- rotate3d(x,y,z,角度度数):用来设置自定义旋转轴的位置及旋转的角度
- x,y,z 取值为0-1之间的数字
3.立体呈现 transform-style
作用:设置元素的子元素是位于3D空间中还是平面中
属性值:
属性名:transform-style
- flat:子级处于平面中
- preserve-3d:子级处于3D空间
呈现立体图形步骤
1.父元素添加transform-style:preserve-3d;
- transform: rotateY(89deg);为了方便前期观察效果
2.子级定位
3.调整子盒子的位置(位移或旋转)
4.空间转换-缩放
属性
transform: scale3d(X, y, z);
transform: scaleX();
transform: scaleY();
transform: scaleZ();
- 1
- 2
- 3
- 4
28.动画-animation
- 过渡:实现两个状态间的变化过程
- 动画:实现多个状态间的变化过程,动画过程可控(重复播放、最终画面、是否暂停)
实现步骤
1.定义动画
/* 书写形式1 */
@keyframes 动画名称 {
from {}
to {}
}
/* 书写形式2 */
@keyframes 动画名称{
0%{}
10%{}
......
100%{}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
百分比:表示的意思是动画时长的百分比
2.使用动画
animation: 动画名称 动画花费时长;
- 1
动画-animation
animation: 动画名称 动画时长 速度曲线 延迟时间 重复次数 动画方向 执行完毕时状态;
- 1
提示:
- 动画名称和动画时长必须赋值
- 取值不分先后顺序
- 如果有两个时间值,第一个时间表示动画时长,第二个时间表示延迟时间。以s为单位
速度曲线
- linear:匀速
- steps(3):分步动画,工作中,配合精灵图实现精灵动画
重复次数
- infinite:一直重复
- 数字:多少次数
动画方向
reverse:动画反向播放。alternate:动画在正向和反向之间循环播放。alternate-reverse:动画先以反向播放开始,然后再以正向播放结束。
执行完毕时状态
- forwards:停留到最终状态
- backwards:停留在开始状态(默认)
| 属性 | 作用 | 取值 |
|---|---|---|
| animation-name | 动画名称 | |
| animation-duration | 动画时长 | |
| animation-delay | 延迟时间 | |
| animation-fill-mode | 动画执行完毕时状态 | forwards:最后一帧状态;backwards:第一帧状态 |
| animation-timing-function | 速度曲线 | steps(数字):逐帧动画 |
| animation-iteration-count | 重复次数 | infinite为无限循环 |
| animation-direction | 动画执行方向 | alternate为反向 |
| animation-play-state | 暂停动画 | paused为暂停,通常配合:hover使用 |
动画-多组动画
animation:动画1,动画2,动画N;
animation:
run 1s steps(12) infinite,
move 3s linear forwards
;
- 1
- 2
- 3
- 4
- 5
29.移动适配
1.rem
视口
- 手机屏幕尺寸不同,网页宽度均为100%
- 网页的宽度和逻辑分辨率尺寸相同
视口:显示HTML网页的区域,用来约束HTML尺寸
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!- 视口标签 - ->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dad jokes</title>
</head>
<body>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- width=device-width:视口宽度 = 设备宽度
- initial-scale=1.0:缩放1倍(不缩放)
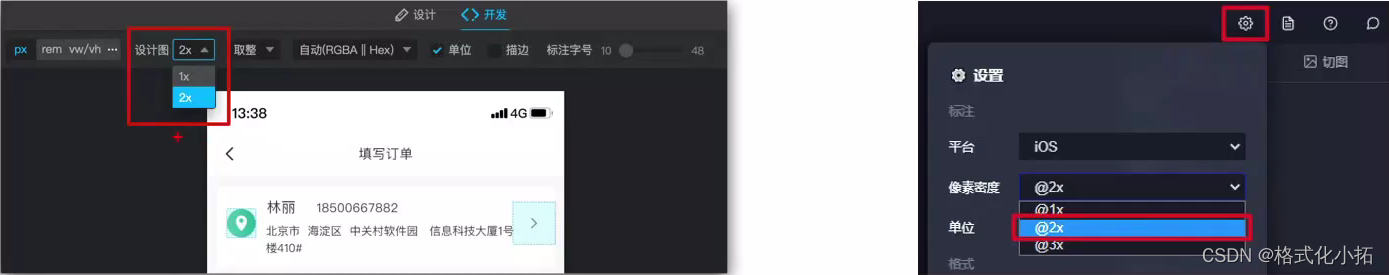
二倍图
概念:设计稿里面每个元素的尺寸的倍数
作用:防止图片在高分辨率屏幕下模糊失真
- 现阶段设计稿参考iPhone6/7/8,设备宽度375px产出设计稿。
- 二倍图设计稿尺寸:750px。
注意:我们书写代码时,设计图大小应该为设备的大小,或逻辑大小。即需要使设计图的大小为 2x 或者 设计密度为@2x。

适配方案
宽度适配:宽度自适应
- 百分比布局
- Flex 布局
等比适配:宽高等比缩放
- rem
- vw
rem
- rem单位,是相对单位
- rem单位是相对于HTML标签的字号计算结果
- 1rem = 1HTML字号大小
/*1.给HTML标签加字号*/
html{
font-size:30px;
}
/*2.使用rem单位书写尺寸*/
.box{
width:5rem;
height:3rem;
background-color: pink;
}
/* 注意:还未实现移动适配效果 需要配合 媒体查询*/
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
rem-flexible.js
flexible.js 是手淘开发出的一个用来适配移动端的 js 库。(工作中)
核心原理就是根据不同的视口宽度给网页中html根节点设置不同的font-size
https://github.com/amfe/lib-flexible
<body>
.....
<script src="./js/flexible.js"></script>
</body>
- 1
- 2
- 3
- 4
思考:
- 工作中,书写代码的尺寸要参照设计稿尺寸,设计稿中是px还是rem?
- 目标:计算68px是多少个rem?(设计稿适配375px视口)
N*37.5 = 68
N= 68/37.5
rem单位尺寸
1.确定基准根字号
查看设计稿宽度→确定参考设备宽度(视口宽度)→确定基准根字号(1/10视口宽度)
2.rem单位的尺寸
rem单位的尺寸 = px单位数值/基准根字号
工作中,我们可以配合less来简化 rem单位尺寸中的计算。width:(68 /37.5rem);当引入flexible.js时,在less书写,可以书写width:(68 /37.5rem);并且不同屏,仍然有着移动适配的效果
2.vw(推荐使用)
- 适配方案
- 相对单位
- 相对视口的尺寸计算结果
- vw:viewport width
- vh:viewport height
vw 布局
1.确定设计稿对应的vw尺寸(1/100视口宽度)
查看设计稿宽度→确定参考设备宽度(视口宽度)→确定vw尺寸(1/100视口宽度)
2.vw单位的尺寸 = px 单位数值/(1/100 视口宽度)
.box {
width: (68 /3.75vw);
height: (29 /3.75vw);
background-color: pink;
}
- 1
- 2
- 3
- 4
- 5
思考:开发中,能不能vw和vh混用呢?
不能
vh是1/100视口高度,全面屏视口高度尺寸大,如果混用可能会导致盒子变形
总结
相对单位:求出相对的比例,则在不同的屏,他就会以比例相对屏来显示。而不会是盒子变形
30.媒体查询
思考
手机屏幕大小不同,分辨率不同,如何设置不同的HTML标签字号?
媒体查询
- 媒体查询能够检测视口的宽度,然后编写差异化的 CSS 样式
- 当某个条件成立,执行对应的CSS样式
@media(媒体特性){
选择器{
CSS属性
}
}
/*视口宽度是375,网页背景色是绿色*/
@media(width:375px){
body{
background-color: green;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
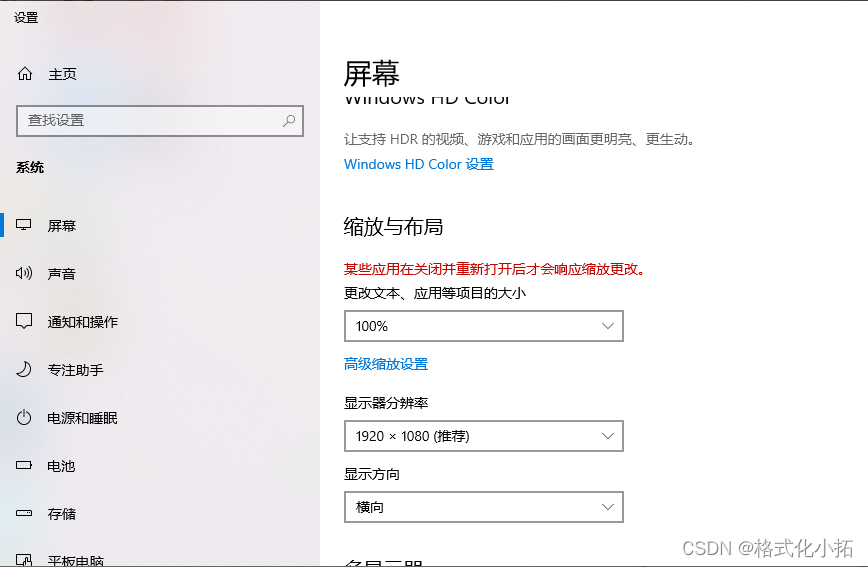
注意:在自己的电脑的缩放与文本应该设置为100%,则浏览器检查的适配器的大小才与显示的大小一致

目前rem布局方案中,将网页等分成10份,HTML标签的字号为视口宽度的1/10
rem-flexible.js
flexible.js 是手淘开发出的一个用来适配移动端的 js 库。
核心原理就是根据不同的视口宽度给网页中html根节点设置不同的font-size
<body>
.....
<script src="./js/flexible.js"></script>
</body>
- 1
- 2
- 3
- 4
31.less
less-简介
- Less是一个CSS预处理器,Less文件后缀是.less。扩充了CSS语言,使CSS具备一定的逻辑性、计算能力
- 注意:浏览器不识别 Less 代码,目前阶段,网页要引入对应的 CSS 文件
- VS Code 插件:Easy LESS,保存 less文件后自动生成对应的 CSS 文件

less-注释
注释:
- 单行注释
语法://注释内容
快捷键:ctrl +/
- 块注释
语法:/注释内容/
快捷键:Shift + Alt + A
如果快捷键冲突了,可以 在vscode的设置中的键盘快捷键方式中修改。
注意:单行注释无法在css中显示
less-运算
运算:
加、减、乘直接书写计算表达式
除法需要添加 小括号 或.
.box{
width: 100 + 50px;
height: 5 * 32px;
width: (100 /4px);
height: 100 ./4px;
}
- 1
- 2
- 3
- 4
- 5
- 6
less-嵌套
作用:快速生成后代选择器
.父级选择器{
//父级样式
.子级选择器{
//子级样式
}
}
.father {
color: red;
.son {
width: 100px;
&:hover{
/* 在css中为 .father .son:hover */
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
less-变量
概念:容器,存储数据
作用:存储数据,方便使用和修改
语法:
定义变量:@变量名:数据;
使用变量:CSS属性:@变量名;
less-导入
作用:导入 less 公共样式文件
语法:导入:@import"文件路径";
提示:如果是 less 文件可以省略后缀
@import'./base.less';
@import'./common';
- 1
- 2
less-导出
写法:在less文件的第一行添加
//out:存储URL
提示:文件夹名称后面添加/
//out:./index.css
//out:./css/
- 1
- 2
less-禁止导出
写法:在less文件第一行添加://out:false
//out:false
- 1
32.图片的细节
//cover完全覆盖
//缩放img,图片比例跟父级盒子比例不同,避免图片挤压变形
object-fi: cover;
- 1
33.响应式网页
响应式网页解决方案:
1.媒体查询
@media(条件){
html{
background-color: green;
}
}
- 1
- 2
- 3
- 4
- 5
@media(媒体特性){
选择器{
样式
}
}
- 1
- 2
- 3
- 4
- 5
媒体特性
- max-width:最大宽度 <= 生效
- min-width:最小宽度 >= 生效
媒体查询-书写顺序
需求:
- 默认网页背景色是灰色
- 屏幕宽度大于等于768px,网页背景色是粉色
- 屏幕宽度大于等于 992px,网页背景色是绿色
- 屏幕宽度大于等于1200px,网页背景色是skyblue
提示
- min-width(从小到大)
- max-width(从大到小)
媒体查询-完整写法-了解
@media 关键词 媒体类型 and(媒体特性){CSS代码}
- 1
关键词/逻辑操作符
- and
- only
- not
媒体类型是用来区分设备类型的,如屏幕设备、打印设备等,其中手机、电脑、平板都属于屏幕设备
| 类型名称 | 值 | 描述 |
|---|---|---|
| 屏幕 | screen | 带屏幕的设备 |
| 打印预览 | 打印预览模式 | |
| 阅读器 | speech | 屏幕阅读模式 |
| 不区分类型 | all | 默认值,包括以上3种情形 |
媒体特性主要用来描述媒体类型的具体特征,如当前屏幕的宽高、分辨率、横屏或竖屏等。
| 特性名称 | 属性 | 值 |
|---|---|---|
| 视口的宽和高 | width、height | 数值 |
| 视口最大宽或高 | max-width、max-height | 数值 |
| 视口最小宽或高 | min-width、min-height | 数值 |
| 屏幕方向 | orientation | portrait:竖屏;landscape:横屏 |
媒体查询-外部CSS
为了引入外部的媒体查询的css,防止同一个css过多,难以维护。注意:外部css只书写相应屏下的css,无需@media。因为在html中的link的media会书写。
<link rel="stylesheet" media="逻辑符 媒体类型 and(媒体特性)" href="xx.css">
<!--视口宽度 小于等于 768px,网页背景色是粉色-->
<link rel="stylesheet" media="(max-width:768px)" href="./pink.css">
<!--视口宽度 大于等于 1200px,网页背景色是绿色-->
<link rel="stylesheet" media="(min-width:1200px)" href="./green.css">
- 1
- 2
- 3
- 4
- 5
- 6
2.Bootstrap
Bootstrap-简介
Bootstrap是由Twitter公司开发维护的前端UI框架,它提供了大量编写好的CSS样式,允许开发者结合一定HTML结构及JavaScript,快速编写功能完善的网页及常见交互效果。
中文官网:https://www.bootcss.com/
Bootstrap-下载
中文官网:https://www.bootcss.com/
使用步骤:
1.下载:Bootstrap V5中文文档→进入中文文档→下载→下载Bootstrap生产文件
Bootstrap-使用
使用步骤:
1.引入 Bootstrap CSS 文件
<link rel="stylesheet" href="./Bootstrap/css/bootstrap.min.css">
- 1
2.调用类名:container:响应式布局版心类
<div class="container">测试</div>
- 1
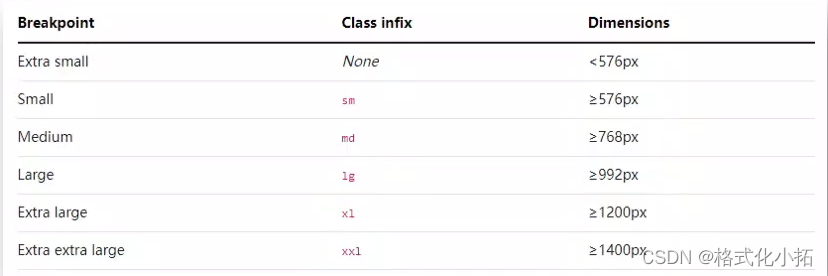
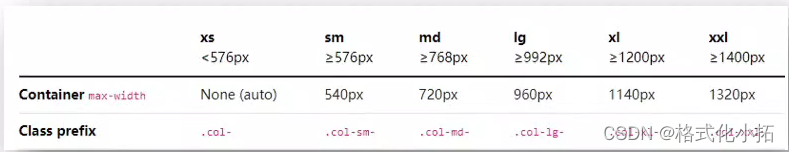
Bootstrap-栅格系统
栅格化是指将整个网页的宽度分成12等份,每个盒子占用的对应的份数例如:一行排4个盒子,则每个盒子占3份即可(12/4=3)


常用布局类
- col-#-#:列(例如:col-xxl-3)
- row:行
**注意:**当使用栅格布局时,并且一行的每一部分之间有间距,此时我们需要在每一部分中再套一个盒子,就能实现一部分与另一部分就有了间距,是因为每一部分都有一个左右的padding。为什么不用margain,因为如果使用了,就会被挤到下一行。
<div class="row">
<div class="col-lg-3 col-md-6"><a href="#">1</a></div>
<div class="col-lg-3 col-md-6"><a href="#">1</a></div>
<div class="col-lg-3 col-md-6"><a href="#">1</a></div>
<div class="col-lg-3 col-md-6"><a href="#">1</a></div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
Bootstrap-全局样式
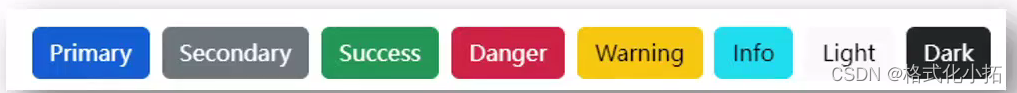
Button类
-
btn:默认样式
-
btn-success:成功
-
btn-warning:警告
-
…
-
按钮尺寸:btn-lg/btn-sm

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
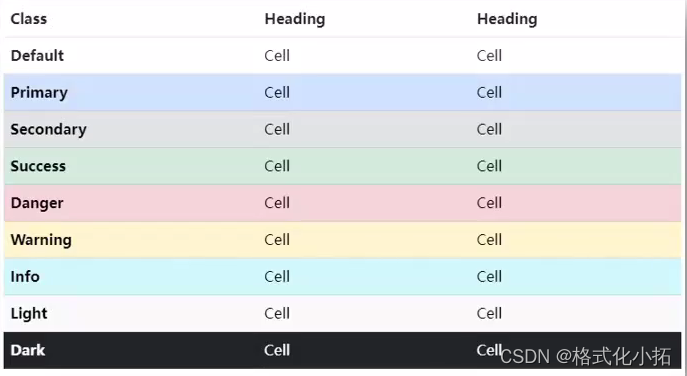
表格类:
- table:默认样式
- table-striped:隔行变色
- table-success:表格颜色
- …

<!-- On tables --> <table class="table-primary">...</table> <table class="table-secondary">...</table> <table class="table-success">...</table> <table class="table-danger">...</table> <table class="table-warning">...</table> <table class="table-info">...</table> <table class="table-light">...</table> <table class="table-dark">...</table> <!-- On rows --> <tr class="table-primary">...</tr> <tr class="table-secondary">...</tr> <tr class="table-success">...</tr> <tr class="table-danger">...</tr> <tr class="table-warning">...</tr> <tr class="table-info">...</tr> <tr class="table-light">...</tr> <tr class="table-dark">...</tr> <!-- On cells (`td` or `th`) --> <tr> <td class="table-primary">...</td> <td class="table-secondary">...</td> <td class="table-success">...</td> <td class="table-danger">...</td> <td class="table-warning">...</td> <td class="table-info">...</td> <td class="table-light">...</td> <td class="table-dark">...</td> </tr>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
Bootstrap-组件(Components)
1.引入样式表
2.引入js文件
3.复制结构,修改内容
Bootstrap-字体图标
下载:
导航/Extend:图标库→安装→下载安装包→ bootstrap-icons-1.X.X.zip
使用:
1.复制fonts文件夹到项目目录
2.网页引入 bootstrap-icons.css 文件
3.调用CSS类名(图标对应的类名)
<i class="bi-android2"></i>
- 1
34.页面光滑滚动
/*页面滑动*/
html{
/*让滚动条丝滑的滚动*/
scroll-behavior:smooth;
}
- 1
- 2
- 3
- 4
- 5
- 6



