❉ 超炫html+css+javascript幻化3D相册 (含背景音乐)程序员表白必备 _520_七夕情人节
一年一度的/520情人节/七夕情人节/生日礼物/告白师妹/程序员表白,是不是要给女朋友或者正在追求的妹子一点小惊喜呢,今天这篇博客就分享下前端代码html+css+javascript 如何实现3D立体动态相册。赶紧学会了,来制作属于我们程序员的浪漫吧!
❉ 文章目录
❉ 前言
HTML+css+js 抖音很火的3d旋转相册-包含音乐,(送女友,表白,生日)动态生成效果,这样制作的~,现在,越来越多的人喜欢用视频记录生活,照片多的友友也会选择制作动态相册视频,不仅创意十足,同时还能展现自我风采, 撩妹神器哦!
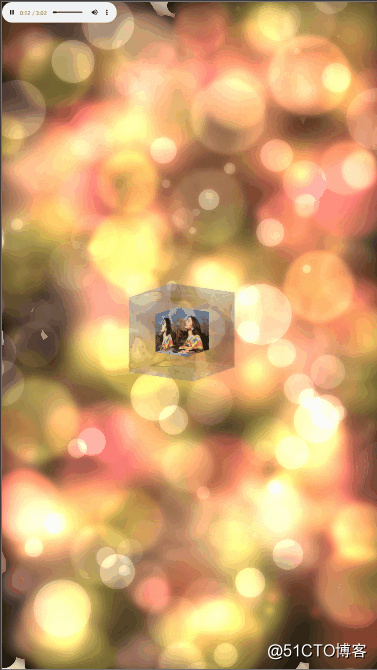
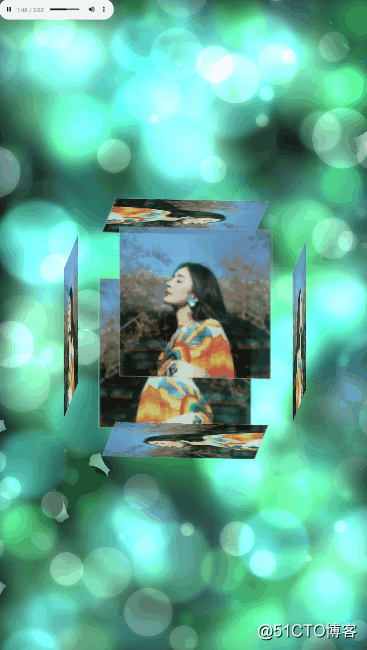
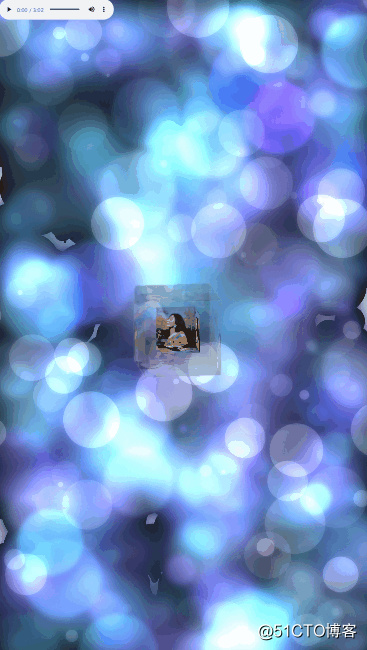
❉ 3D相册演示(含背景音乐)可自定义12张相片
在线演示地址
1. PC(电脑端)演示

2. H5(手机端)演示





❉ 代码文件目录

一、3D相册(代码实现)
html (3D相册部分)
<body> <!--音乐部分 --> <audio autoplay="autopaly"> <source src="renxi.mp3" type="audio/mp3" /> </audio> <div id="jsi-cherry-container" class="container"> <!-- 3D相册代码部分 --> <div class="box"> <ul class="minbox"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> <ol class="maxbox"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ol> </div> </div> </body>js (部分)
<script> var RENDERER = { INIT_CHERRY_BLOSSOM_COUNT: 30, MAX_ADDING_INTERVAL: 10, init: function() { this.setParameters(); this.reconstructMethods(); this.createCherries(); this.render(); setParameters: function() { this.$container = $('#jsi-cherry-container'); this.width = this.$container.width(); this.height = this.$container.height(); this.context = $('<canvas />') .attr({ width: this.width, height: this.height }) .appendTo(this.$container) .get(0) .getContext('2d'); this.cherries = []; this.maxAddingInterval = Math.round( (this.MAX_ADDING_INTERVAL * 1000) / this.width ); this.addingInterval = this.maxAddingInterval; }, reconstructMethods: function() { this.render = this.render.bind(this); }, var CHERRY_BLOSSOM = function(renderer, isRandom) { this.renderer = renderer; this.init(isRandom); }; CHERRY_BLOSSOM.prototype = { FOCUS_POSITION: 300, FAR_LIMIT: 600, MAX_RIPPLE_COUNT: 100, RIPPLE_RADIUS: 100, SURFACE_RATE: 0.5, SINK_OFFSET: 20, init: function(isRandom) { this.x = this.getRandomValue( -this.renderer.width, this.renderer.width ); var axis = this.getAxis(), theta = this.theta + (Math.ceil( -(this.y + this.renderer.height * this.SURFACE_RATE) / this.vy ) * Math.PI) / 500; theta %= Math.PI * 2; this.offsetY = 40 * (theta <= Math.PI / 2 || theta >= (Math.PI * 3) / 2 ? -1 : 1); this.thresholdY = this.renderer.height / 2 + this.renderer.height * this.SURFACE_RATE * axis.rate; this.entityColor.addColorStop( 0, 'hsl(330, 70%, ' + 50 * (0.3 + axis.rate) + '%)' ); this.entityColor.addColorStop( 0.05, 'hsl(330, 40%,' + 55 * (0.3 + axis.rate) + '%)' ); this.entityColor.addColorStop( 1, 'hsl(330, 20%, ' + 70 * (0.3 + axis.rate) + '%)' ); $(function() { RENDERER.init(); }); </script>css (3D相册部分)
.box { width: 200px; height: 200px; background-size: cover; background-repeat: no-repeat; background-attachment: fixed; background-size: 100% 100%; position: absolute; margin-left: 42%; margin-top: 22%; -webkit-transform-style: preserve-3d; -webkit-transform: rotateX(13deg); -webkit-animation: move 5s linear infinite;}.minbox li:nth-child(1) { background: url(../img/01.png) no-repeat 0 0; -webkit-transform: translateZ(50px);}.minbox li:nth-child(2) { background: url(../img/02.png) no-repeat 0 0; -webkit-transform: rotateX(180deg) translateZ(50px);}.minbox li:nth-child(3) { background: url(../img/03.png) no-repeat 0 0; -webkit-transform: rotateX(-90deg) translateZ(50px);}.minbox li:nth-child(4) { background: url(../img/04.png) no-repeat 0 0; -webkit-transform: rotateX(90deg) translateZ(50px);}.minbox li:nth-child(5) { background: url(../img/05.png) no-repeat 0 0; -webkit-transform: rotateY(-90deg) translateZ(50px);}.minbox li:nth-child(6) { background: url(../img/06.png) no-repeat 0 0; -webkit-transform: rotateY(90deg) translateZ(50px);}.maxbox li:nth-child(1) { background: url(../img/1.png) no-repeat 0 0; -webkit-transform: translateZ(50px);}.maxbox li:nth-child(2) { background: url(../img/2.png) no-repeat 0 0; -webkit-transform: translateZ(50px);}.maxbox li:nth-child(3) { background: url(../img/3.png) no-repeat 0 0; -webkit-transform: rotateX(-90deg) translateZ(50px);}.maxbox li:nth-child(4) { background: url(../img/4.png) no-repeat 0 0; -webkit-transform: rotateX(90deg) translateZ(50px);}.maxbox li:nth-child(5) { background: url(../img/5.png) no-repeat 0 0; -webkit-transform: rotateY(-90deg) translateZ(50px);}.maxbox li:nth-child(6) { background: url(../img/6.png) no-repeat 0 0; -webkit-transform: rotateY(90deg) translateZ(50px);}.maxbox { width: 800px; height: 400px; position: absolute; left: 0; top: -20px; -webkit-transform-style: preserve-3d;}.maxbox li { width: 200px; height: 200px; background: #fff; border: 1px solid #ccc; position: absolute; left: 0; top: 0; opacity: 0.2; -webkit-transition: all 1s ease;}.maxbox li:nth-child(1) { -webkit-transform: translateZ(100px);}.maxbox li:nth-child(2) { -webkit-transform: rotateX(180deg) translateZ(100px);}.maxbox li:nth-child(3) { -webkit-transform: rotateX(-90deg) translateZ(100px);}.maxbox li:nth-child(4) { -webkit-transform: rotateX(90deg) translateZ(100px);}.maxbox li:nth-child(5) { -webkit-transform: rotateY(-90deg) translateZ(100px);}.maxbox li:nth-child(6) { -webkit-transform: rotateY(90deg) translateZ(100px);}二、3D相册裁剪(教程)
教程如下:需要12张图片(可自定义12张)
1-6 图片是大图 400px*400px ,01-06 图片是小图 100px*100px
将准备好的图片,自行替换 img 文件中的图片即可!

1.相片裁剪(教程)
首先:下载美图秀秀/百度下载/或者软件安装
或者使用在线链接裁剪—> 在线裁剪图片链接

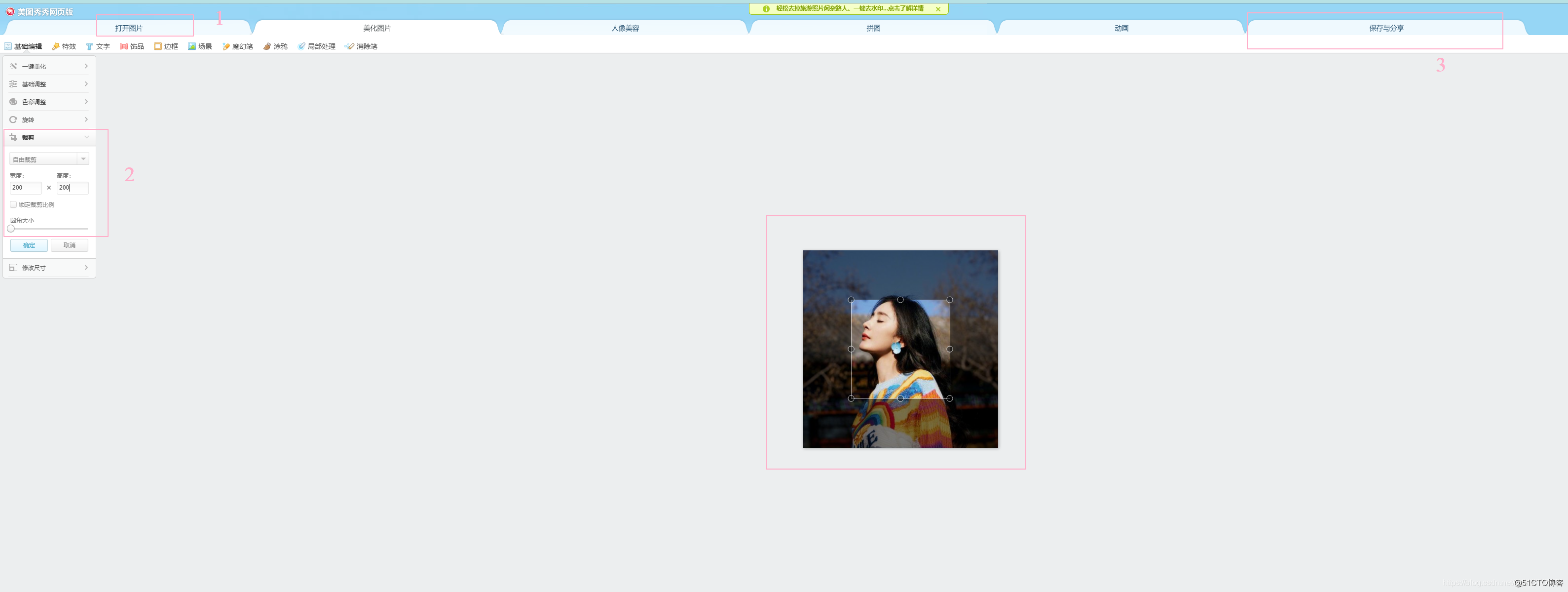
2.美图秀秀(电脑版)裁剪图片
2.1选择图片裁剪

三、歌曲mp3更换教程(教程)
如需更换mp3背景音乐,可自行下载更换即可~ mp3免费下载地址
1.搜索需要的歌曲

2.下载

3获取歌曲id

4关注公众号以后/复制链接到浏览器打开

5下载mp3 ~下载完毕以后自行替换mp3文件即可(如不想修改代码,必须保持名称一致)

四、做好的网页效果,如何通过发链接给别人看?
1.1 解决部署上线~> 部署上线工具(可永久免费使用)
1.不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公Z号获取
2.就是把你的代码效果做好了以后, 部署到线上, 把链接发给别人, 就可以让对方通过你的连接点击进去, 就能看到你的网页效果啦, 电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好哦~)
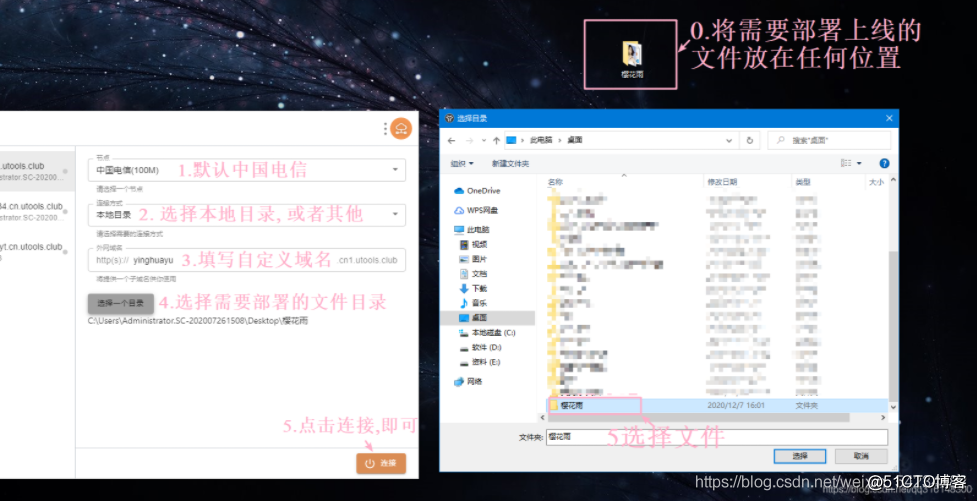
1.1部署流程

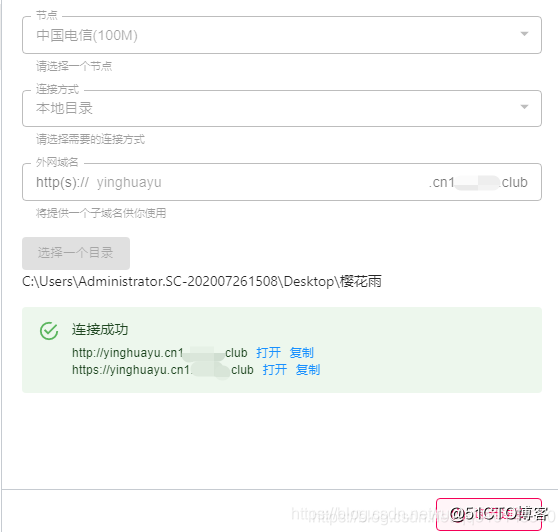
1.2 哇~ 部署成功
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~

五、前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~

六、❉ 源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 三连~ 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !



