热门标签
热门文章
- 111. Hive安装与配置
- 2git图形化工具tortoise、svn图形化工具tortoiseSVN和Beyond Compare的设置_git有没有像svn那样的图形
- 3C#使用Selenium WebDriver模拟人工操作网页方法_c# selenium.webdriver
- 4PaddleOCR CPU 文本文字识别 docker部署_ppocr docker部署
- 5对于云计算,大数据和人工智能与物联网的认识及理解_谈谈你对物联网,大数据,人工智能的理解和发展
- 6主流国产服务器操作系统技术分析_信创龙蜥操作系统
- 7uniapp或vue开发h5页面调用摄像头并且实现自动截图_uniapp 自动拍照
- 8视频教程-FairyGUI 教程-Unity3D
- 9Oracle “CONNECT BY”_oracle connect by
- 10网上有哪些兼职副业能一天赚二三十?分享7个靠谱的搞钱副业_有什么一天能赚个20-30元的任务
当前位置: article > 正文
Vscode设置终端为Cmder_vscode cmder
作者:你好赵伟 | 2024-08-02 13:08:10
赞
踩
vscode cmder
Vscode设置默认终端为Cmder
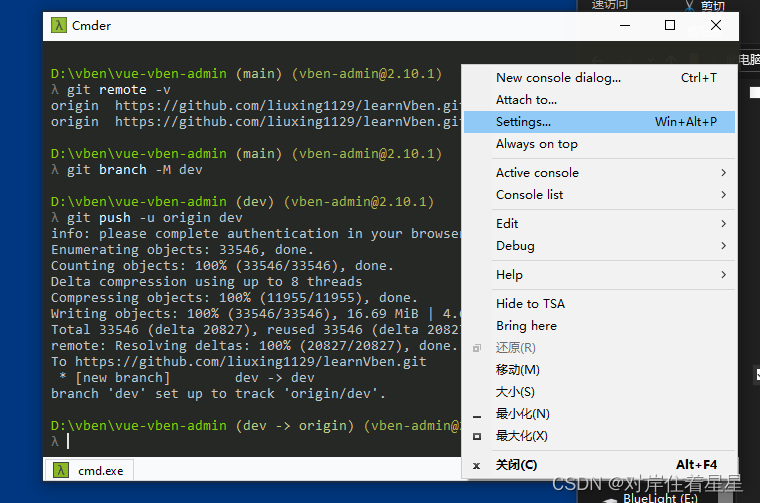
1. 打开cmder进入设置

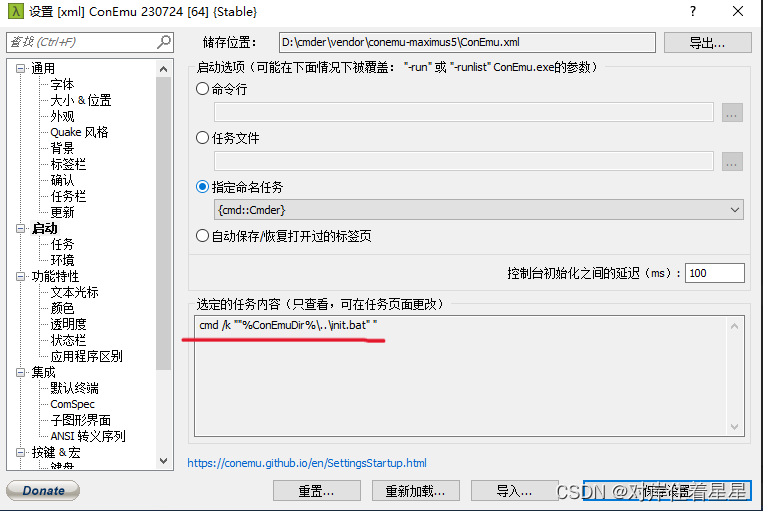
2. 定位到下图,注意划红线的部分,后续会用到,然后点击保存设置。

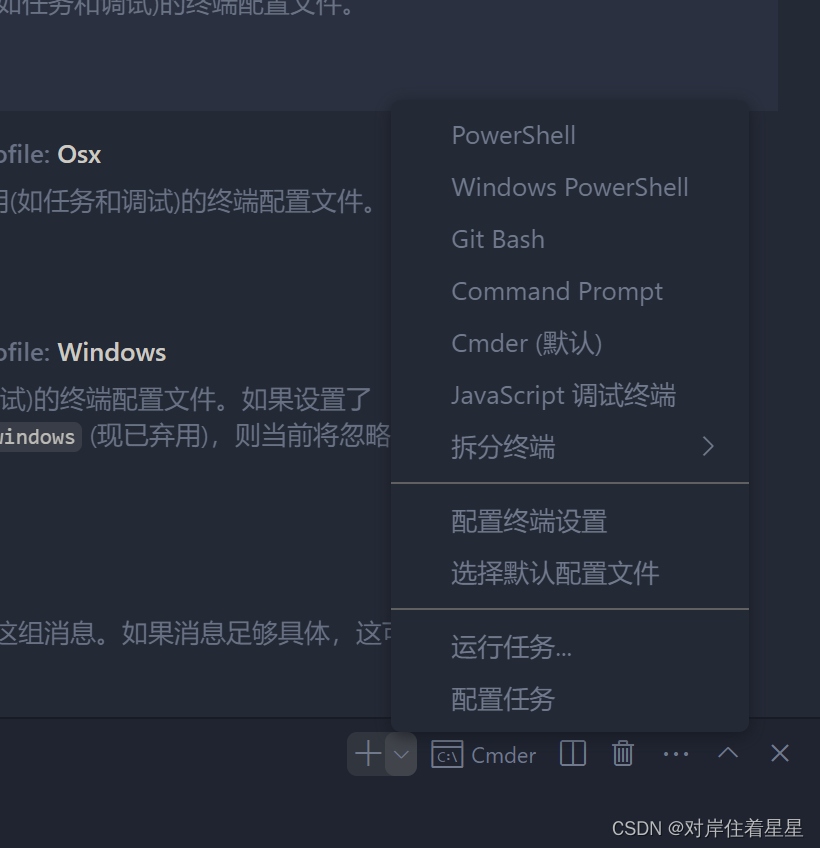
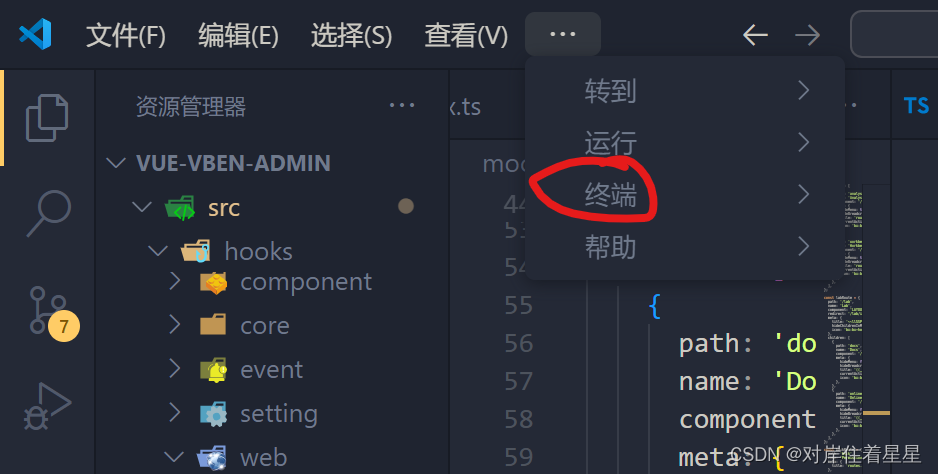
3. 打开vscode,点击打开终端

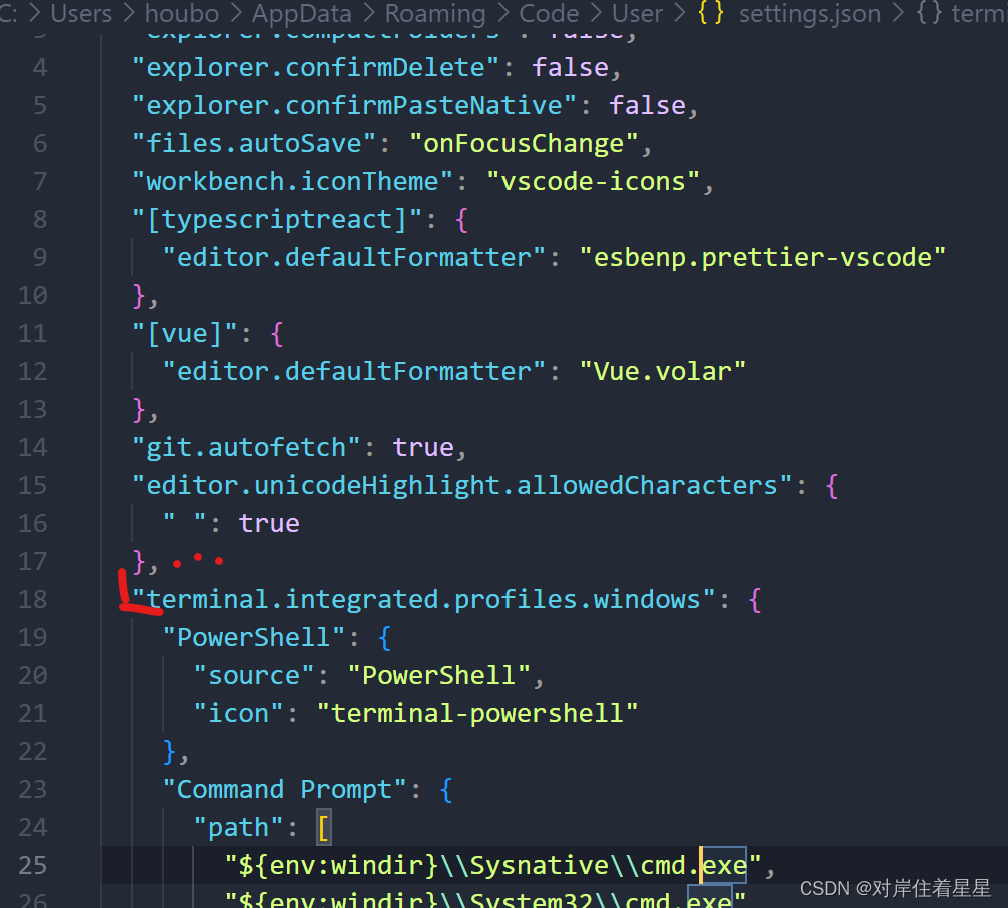
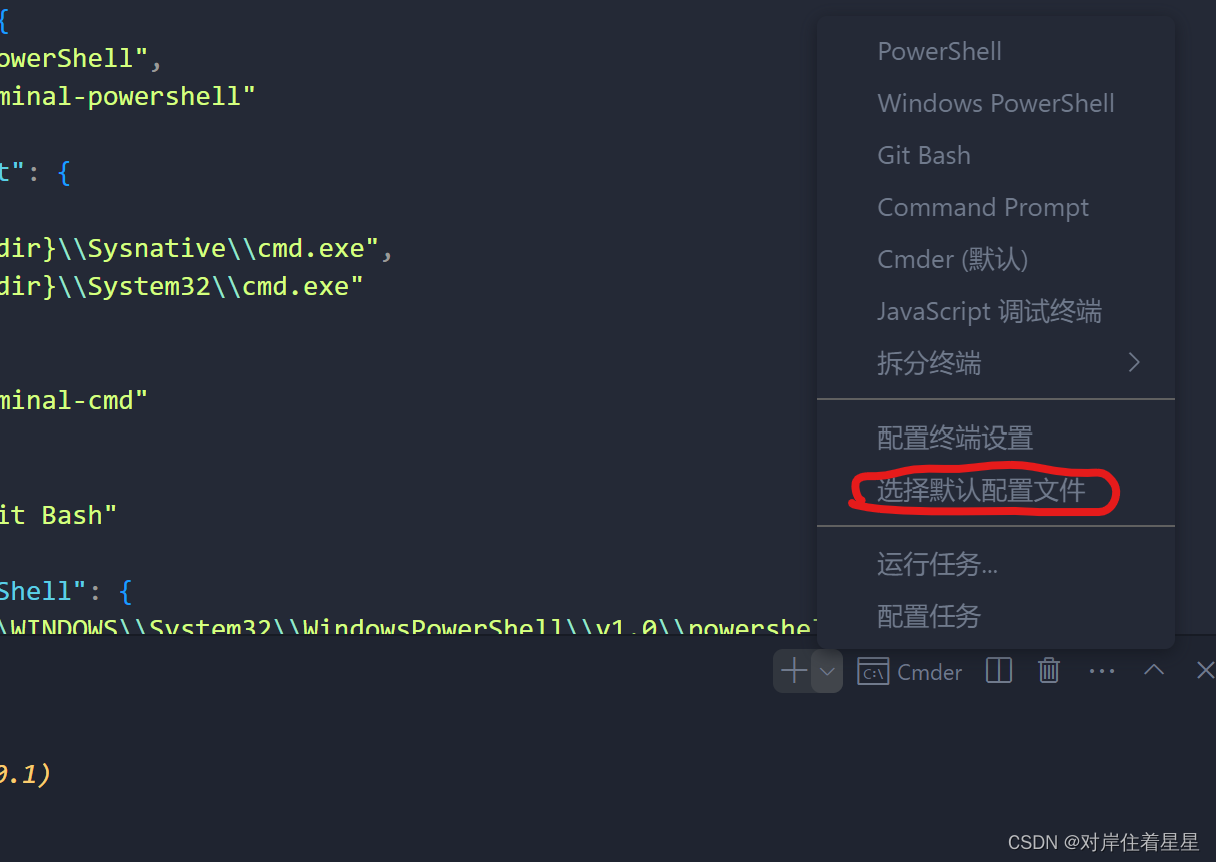
4. 点击选中默认配置文件,选择打开setting.json

5. 在setting.json中粘贴如下代码片段
"terminal.integrated.profiles.windows": { "PowerShell": { "source": "PowerShell", "icon": "terminal-powershell" }, "Command Prompt": { "path": [ "${env:windir}\\Sysnative\\cmd.exe", "${env:windir}\\System32\\cmd.exe" ], "args": [], "icon": "terminal-cmd" }, "Git Bash": { "source": "Git Bash" }, "Windows PowerShell": { "path": "C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\powershell.exe" }, "Cmder": { "overrideName": true, "path": [ "${env:windir}\\Sysnative\\cmd.exe", "${env:windir}\\System32\\cmd.exe" ], "args": [ "/k", "D:\\Cmder\\vendor\\init.bat" #这里要改成你的cmder安装的根路径\\vendor\init.bat ], "icon": "terminal-cmd" } }, "terminal.integrated.defaultProfile.windows": "Cmder",
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
注意粘贴位置
Ctrl+s保存设置后即可看到cmder被添加进可选终端
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/918724
推荐阅读
相关标签