热门标签
热门文章
- 1Spring Cloud Bus中的事件的订阅与发布(一)_remoteapplicationevent
- 2正确打日志的姿势
- 3取消本次commit,git远程和本地同步,SourceTree分支合并_sourcetree怎么取消一次合并分支
- 4微软真是活菩萨,面向初学者的机器学习、数据科学、AI、LLM课程统统免费_微软免费的面向初学者的人工智能课程地址
- 5C++/MFC创建多线程的三种方法(转载)_c++ mfc 多线程
- 6linux进程及作业管理实验,2018-2019-1 20189221《Linux内核原理与分析》第一周作业
- 7SuccBI+低代码文档中心 — 可视化分析(仪表板)(上)
- 8vue vue-element-ui组件 layout布局系列学习
- 9open ai gpt_让我们来谈谈将GPT-3 AI推文震撼到核心的那条推文
- 10Git 第二章 -- Git 常用命令(设置用户签名、初始化本地仓库、查看本地仓库状态、添加到暂存区、提交到本地库、查看历史记录、版本穿梭)_在指定文件夹“git-demo“设置用户签名,提交“githello.txt"文件到暂存区,本
当前位置: article > 正文
Vue2 - 最新详解实现网站接入微信支付功能,调起微信支付页面或微信扫码支付效果详细教程,手机移动端H5或电脑PC网页 “微信环境内支付“与“脱离微信环境外部浏览器支付“ 示例代码,支持微信公众号!_vue2微信支付
作者:你好赵伟 | 2024-08-15 19:44:44
赞
踩
vue2微信支付
前言
如果您需要 Vue3 版本,请访问 这篇文章。
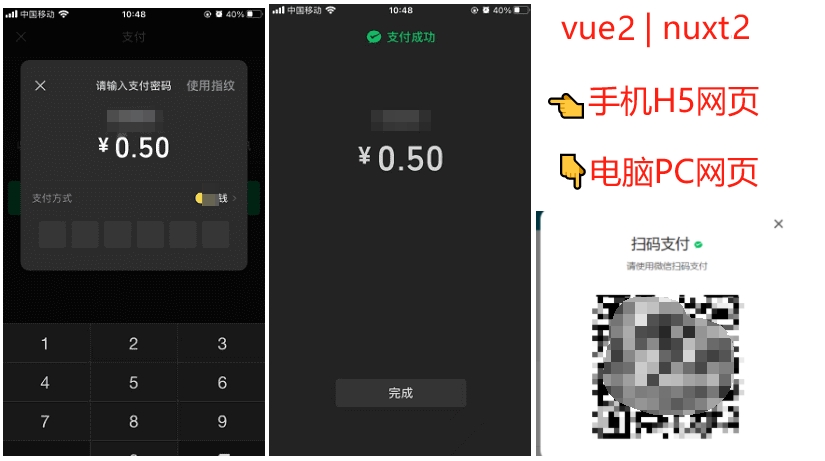
在 vue2 | nuxt2 项目开发中,详解对接微信支付全流程及示例代码,提供 “全场景” 微信支付教程,支持在微信内置浏览器中调用微信支付、第三方网站生成微信支付二维码(通过扫描二维码进行支付) 扫码支付、脱离微信浏览器在第三方浏览器中调用微信支付、微信公众号网页接入微信支付等,电脑 pc 网站调用微信支付生成付款二维码并监听扫描支付结果,手机移动端 h5 网页接入调起微信支付,微信公众号网站项目(JS-SDK / JSAPI) 调用微信支付等,附带微信支付常见问题,解决回调错误、支付、开发如何测试问题、等常见问题及微信支付报错处理!
网上的教程太乱且各种问题,本文从 0-1 详细讲解完整流程,新手小白直接复制示例代码轻松搞定!
如下图真机所示,提供微信内支付、微信外支付、扫码支付、公众号等全场景示例代码,自行选择即可。
详细示例源码及注释说明,uniapp也可以使用

支付类型
首先您要知道微信官方支持哪几种类型,它们的支付环境有什么要求,
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/984974
推荐阅读
相关标签


