热门标签
热门文章
- 1软件工程毕业设计 SSM勤工助学管理系统(源码+论文)_软件项目管理答辩基于ssm勤工助学管理系统的设计与实现
- 2SQL:with as用法_with as 用法
- 3Docker:docker-compose文件详解_docker compose文件
- 4云开发是啥?看看它在编程导航项目的实践_程序员鱼皮的后台部署在什么软件上
- 5使用ffmpeg对视频、图片进行旋转,上下翻转,水平翻转_ffmpeg视频旋转90度
- 6【FFmpeg系列】使用FFmpeg实现视频图像旋转、翻转或转置_ffmpeg 图片旋转90度后位置计算
- 7Linux:Ansible的常用模块
- 8开源云原生网关Linux Traefik本地部署结合内网穿透远程访问_traefik部署方式
- 9网络原理 | 协议分层(OSI七层模型、TCP/IP五层模型)、封装和分用_网络分层及协议
- 10AES CBC/CTR 加解密原理
当前位置: article > 正文
WordPress使用
作者:凡人多烦事01 | 2024-02-23 10:14:45
赞
踩
WordPress使用
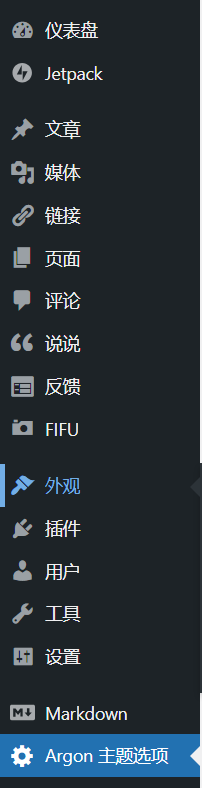
WordPress功能菜单

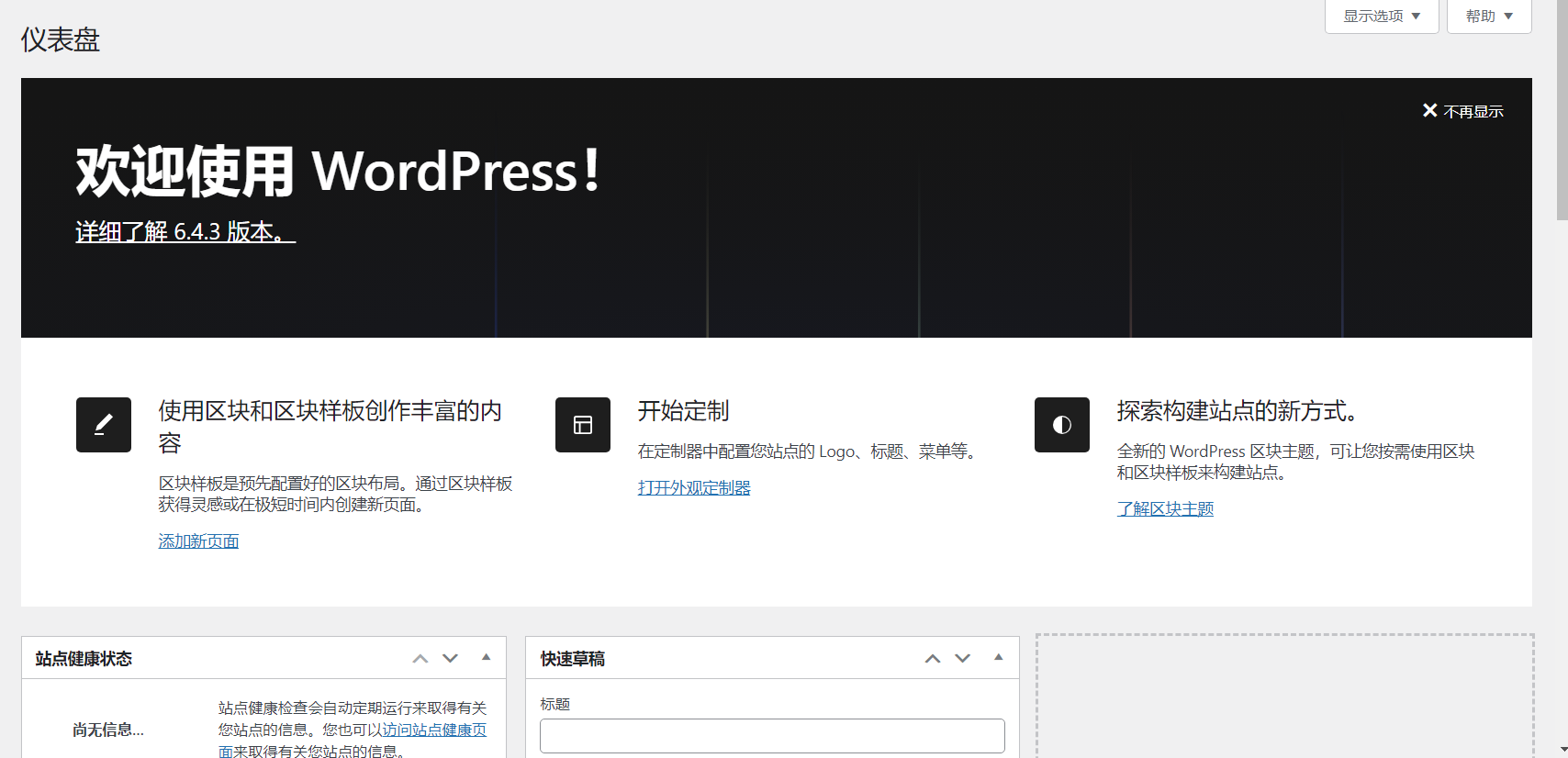
仪表盘

可以查看网站基本信息和内容。
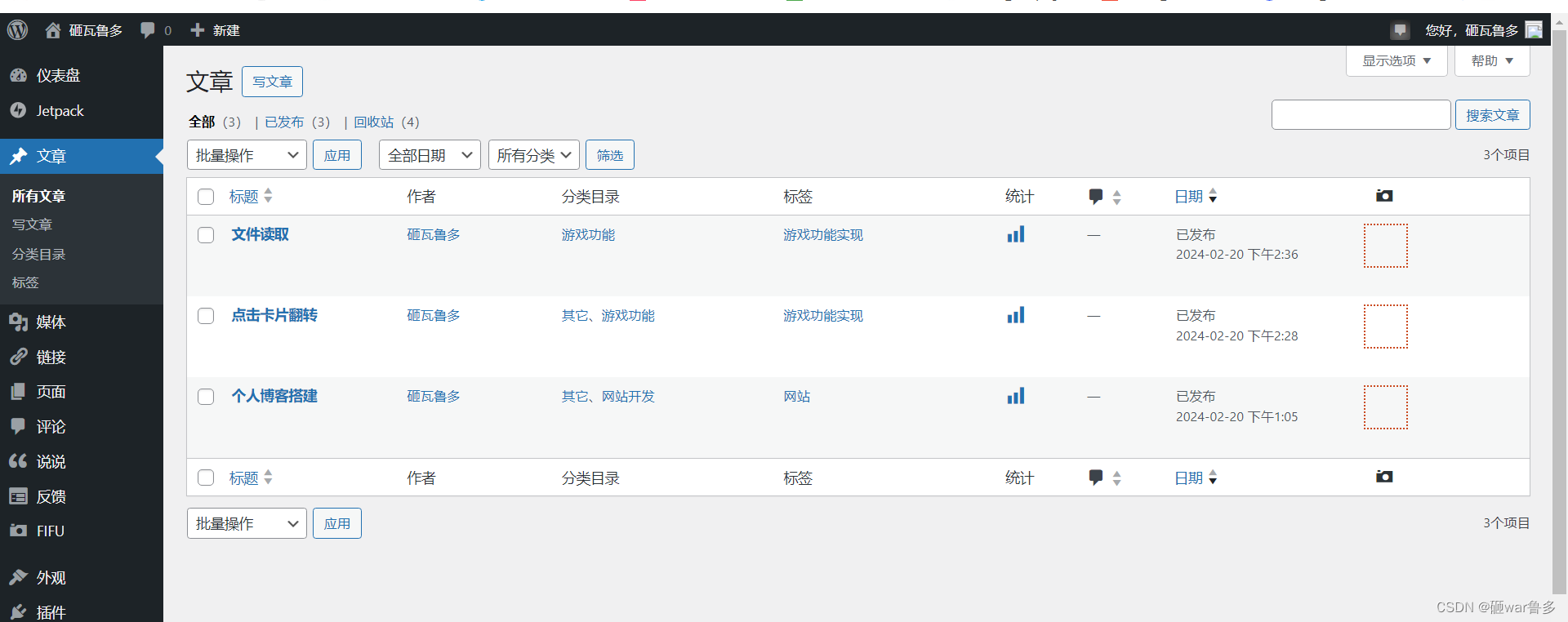
文章

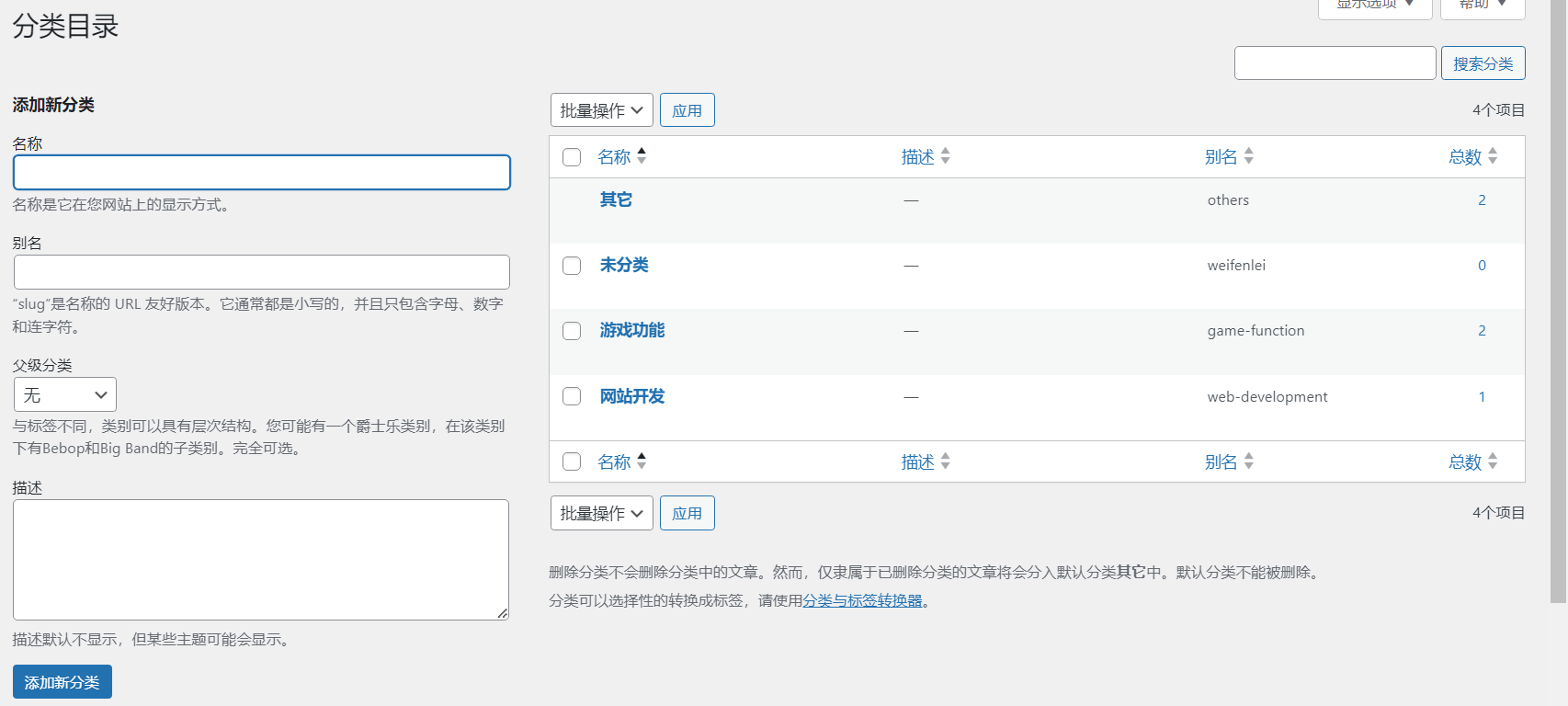
用来管理文章内容,分类以及标签。编辑文章以及设置分类标签,分类和标签可以被添加到 外观-菜单 中。

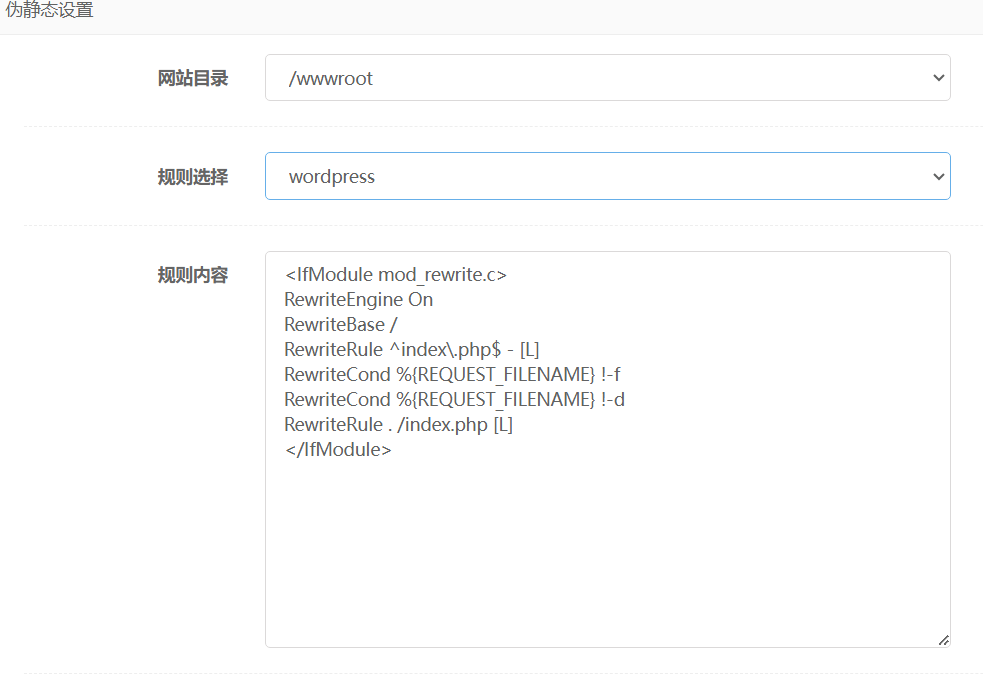
分类名称自定义;别名为网页url链接中的一部分,最好别设置为中文,否则复制该网址时会将中文解析成一大串乱码。标签和分类类似。有时候分类和标签打不开。需要在主机控制面板 - 伪静态设置 -设置规则为wordpress

媒体库

用来存放资源文件,可以上传资源给其他文章,页面使用。
链接

用来管理你的链接。
页面

用于管理你的页面。
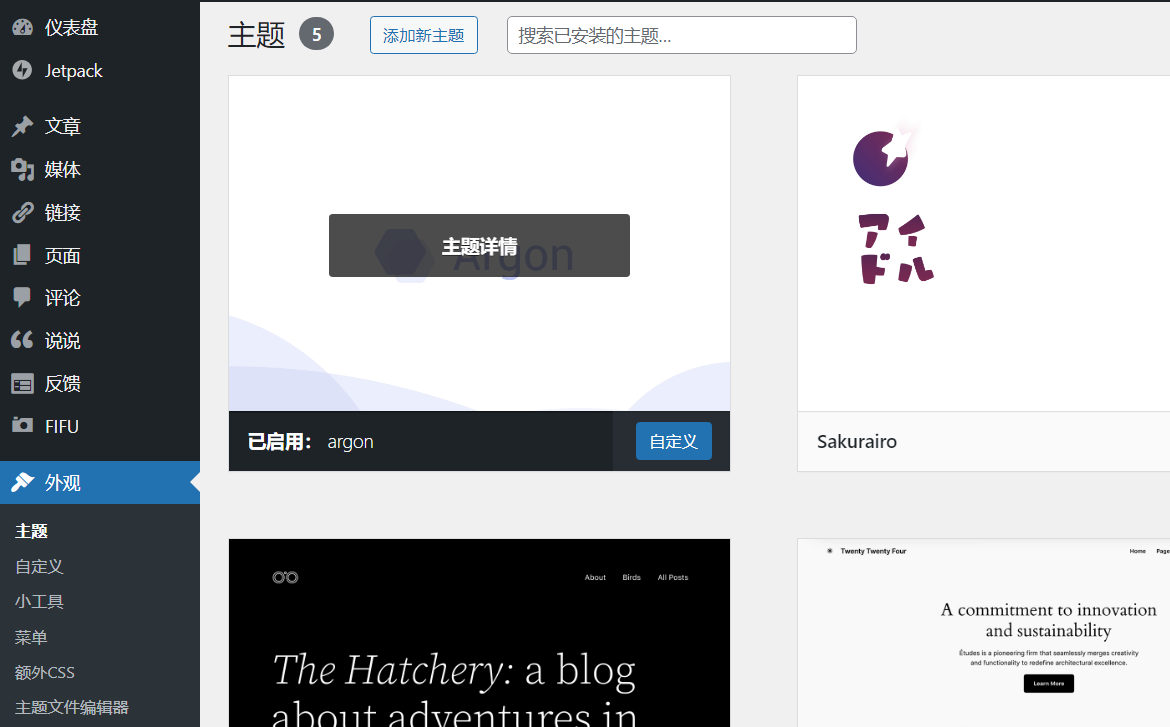
外观

主题:你网站应用的主题样式。推荐主题: argon-theme (https://github.com/solstice23/argon-theme)
自定义:可以修改你的主题样式。
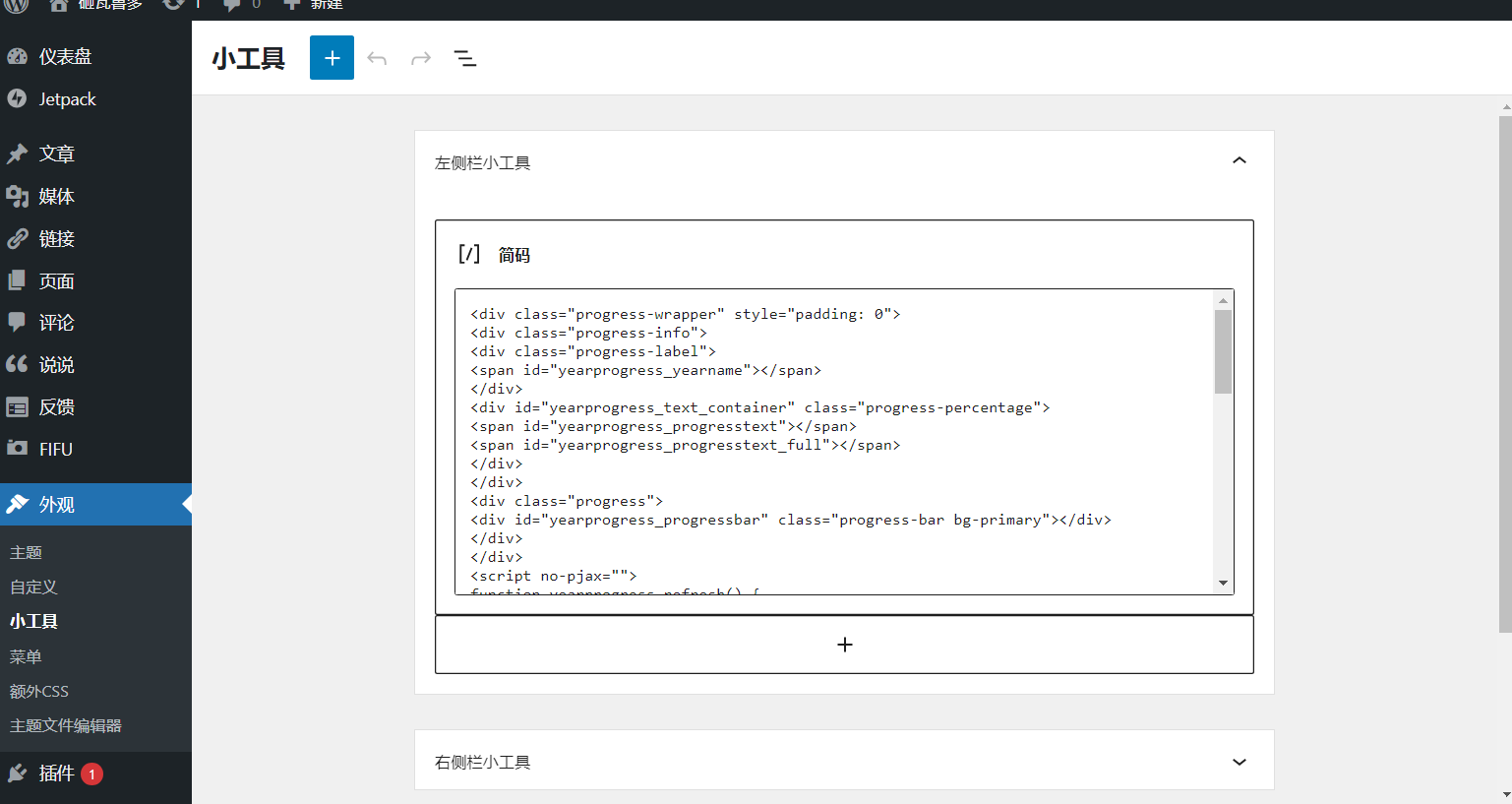
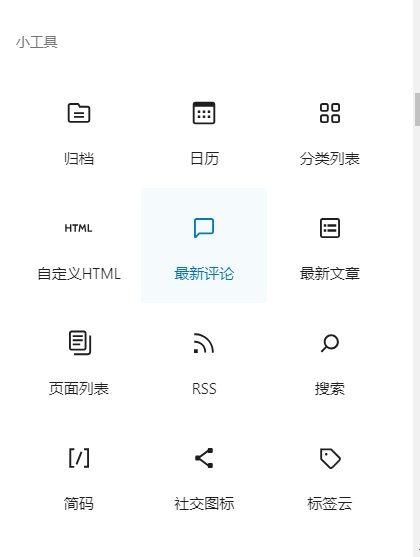
小工具:为你的网站添加一些工具。向内容栏里添加简码或其他内容即可。


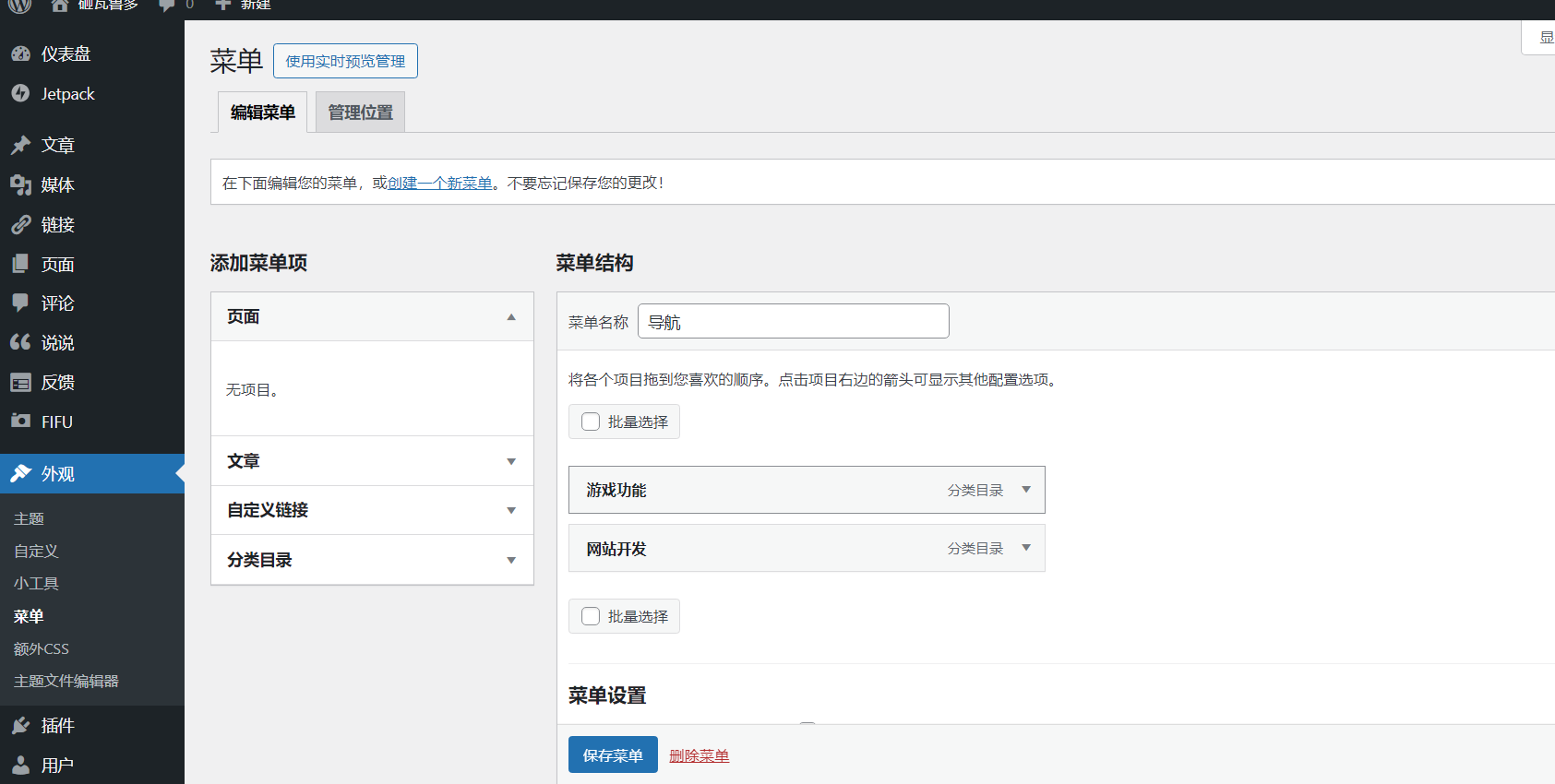
菜单:设置一些菜单内容,可以用来作为你的网站菜单。

菜单中可以添加页面,文章等内容。根据主题可以设置多个菜单。像顶部菜单栏,左侧菜单栏,右侧菜单栏等。
额外CSS:通过代码自定义一些界面内容。
主题文件编辑器:修改主题文件代码,增加或删除一些主题功能。
插件

管理WordPress插件,实现某些功能。
推荐一些插件:
WP Githuber MD :可以让你使用markdown格式编辑文章。
Pinyin Slugs:会将你输入的一些中文转换成拼音。像标签的别名。
Import Markdown:可以导入markdown文件。
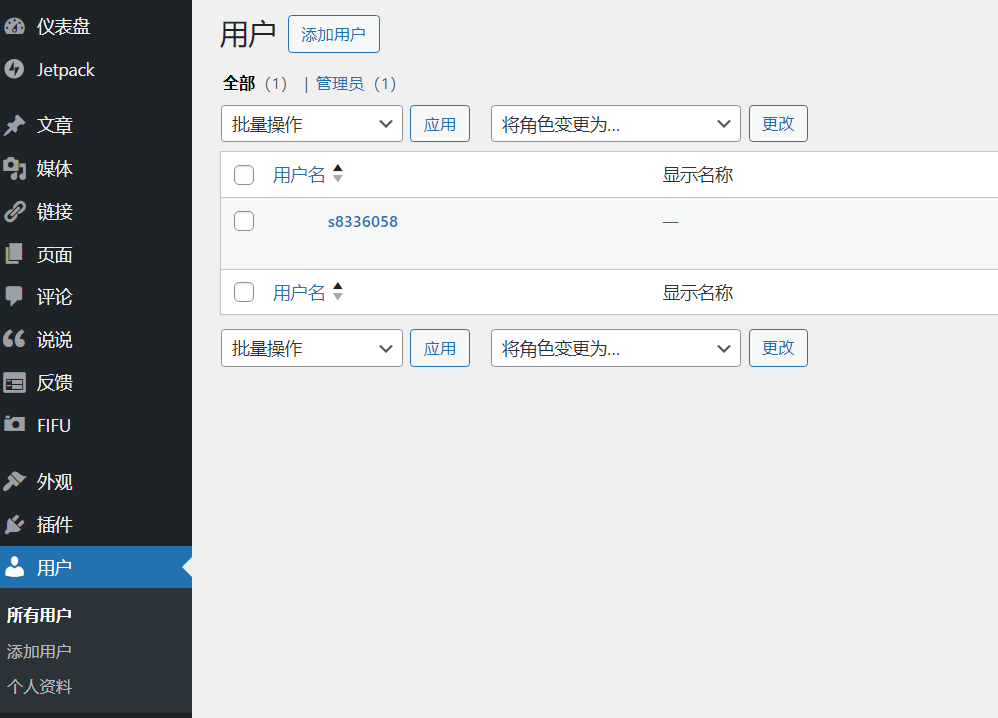
用户

管理网站用户信息。
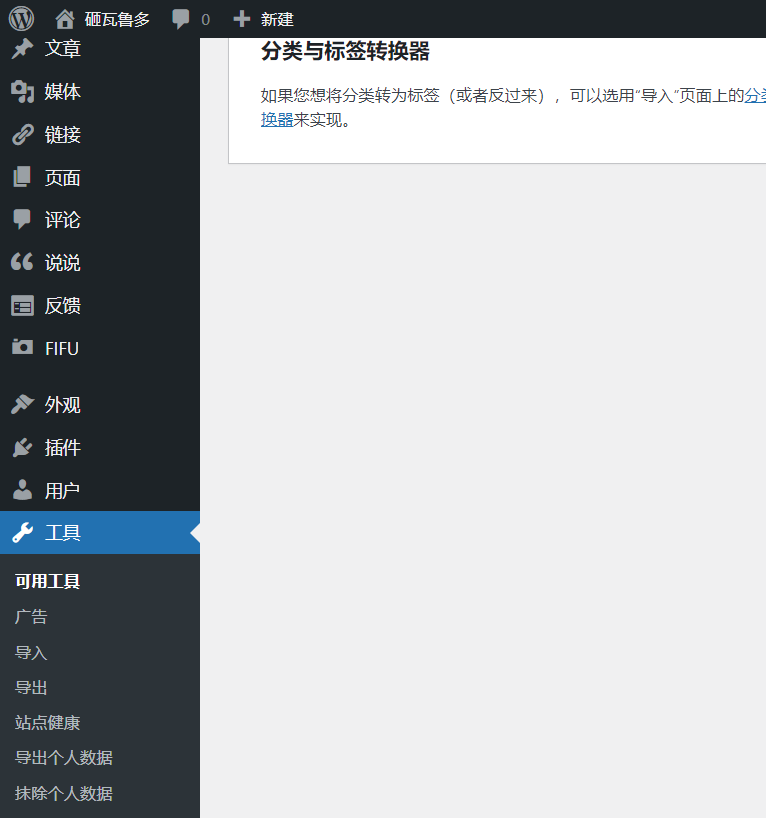
工具

和插件类似。
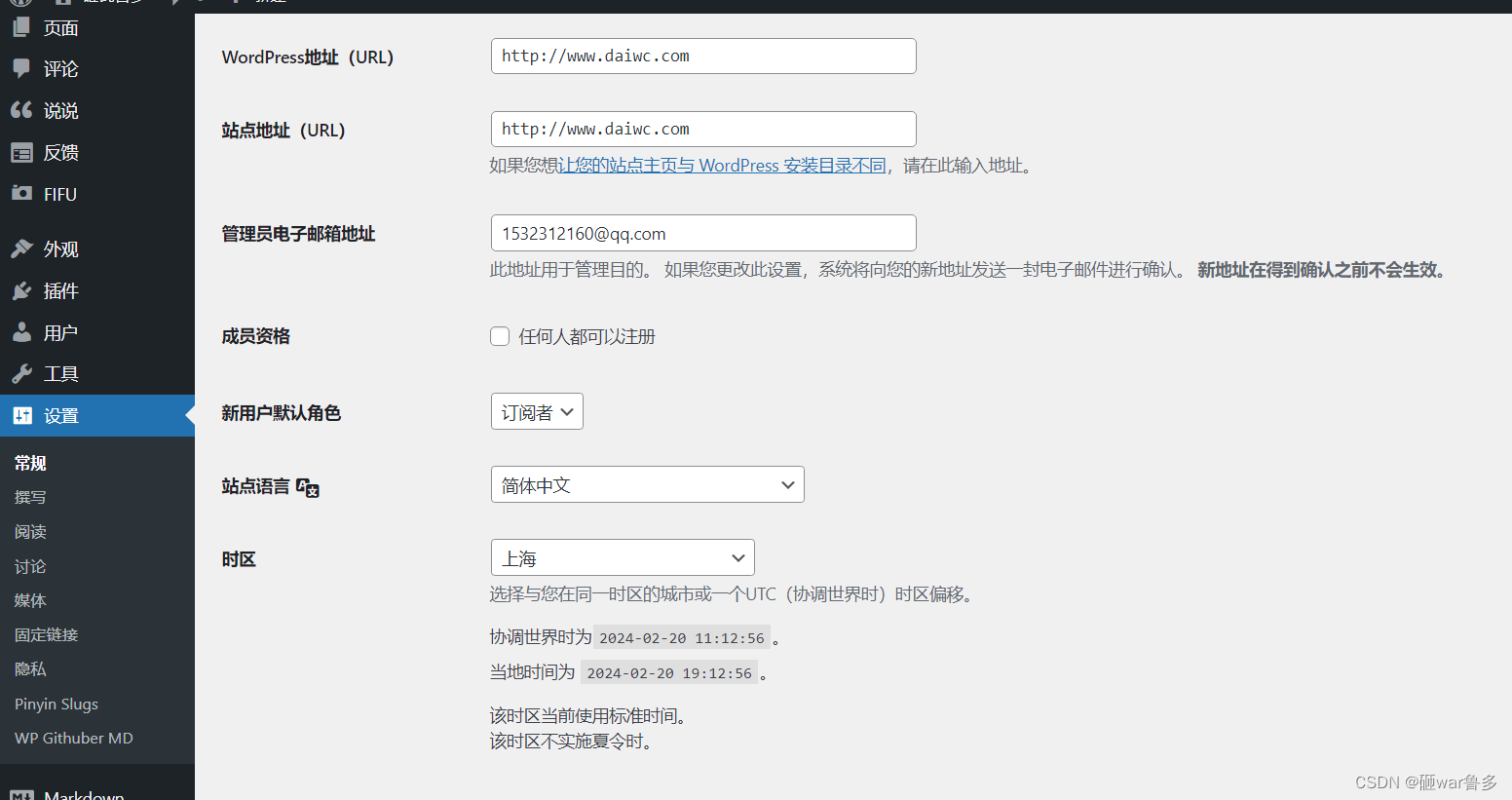
设置

设置一些信息。

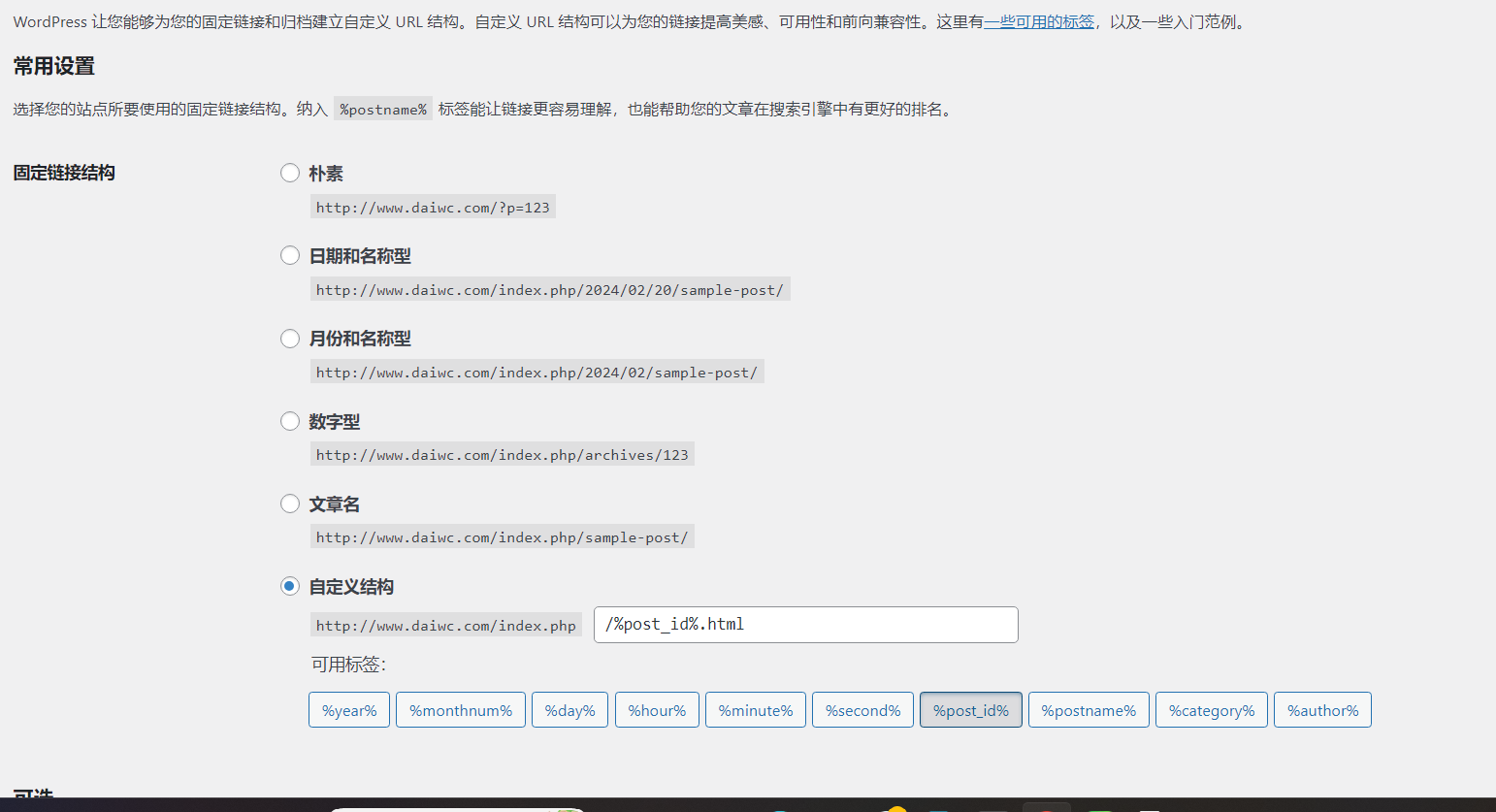
固定连接:设置你的网站url格式,自定义设置为 /%post_id%.html 即可。
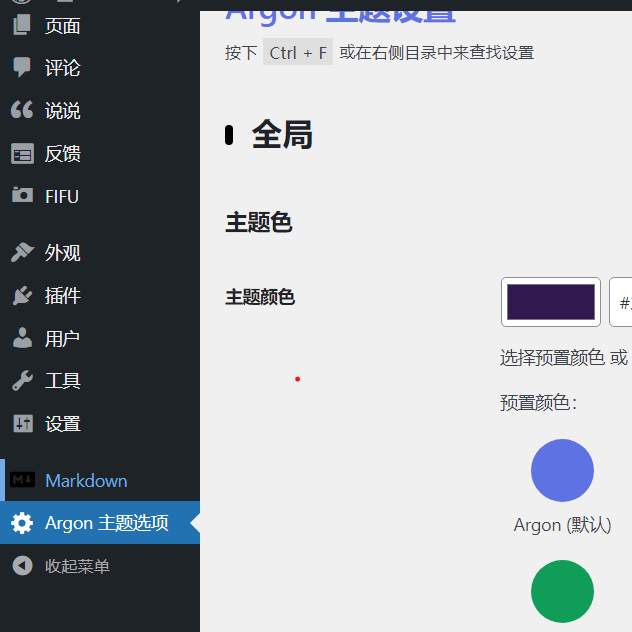
主题选项

启用某些主题会出现该菜单功能,设置主题一些参数。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/135619
推荐阅读
相关标签


