热门标签
热门文章
- 1Python中的iter()与next()函数_calliter.__next__()
- 2Zabbix绘制流量拓扑图_zabbix 流量地图
- 3Anaconda3 下载安装及不同python环境配置(Linux/Windows)_如何下载到指定python版本的anaconda
- 4基于YOLOv8/YOLOv7/YOLOv6/YOLOv5的智能监考系统(Python+PySide6界面+训练代码)
- 52022完整版:云计算面试题和答案(学习复习资料)_云计算售前面试
- 6pip换源命令(一行命令完成)
- 7Python打包exe和生成安装程序_python生产安装包
- 8Java项目:博客论坛管理系统(java+SpringBoot+JSP+LayUI+maven+mysql)_layui制作论坛列表带内容系统
- 9黑客爱用的HOOK技术大揭秘!_hook计算机是什么意思
- 10在 Java 中实现单例模式通常有两种方法_java两种单例创建
当前位置: article > 正文
RecyclerView 实现纵向,横向,和瀑布流 的滚动布局_recyclerview 布局界面设置横向
作者:凡人多烦事01 | 2024-03-01 14:47:15
赞
踩
recyclerview 布局界面设置横向
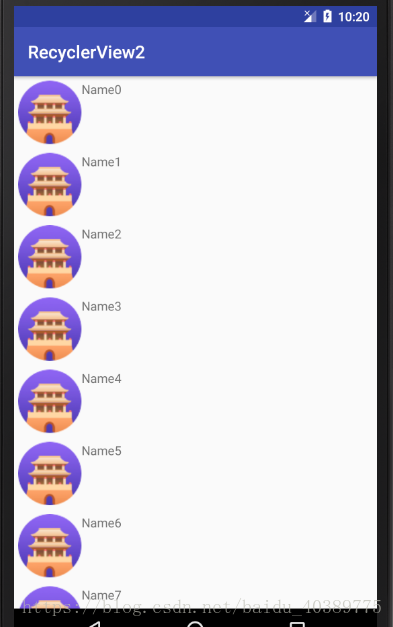
实现纵向滚动
1,在app/build.gradle文件,dependencies中添加如下内容
----------------- compile ‘com.android.support:recyclerview-v7:24.2.1’
------------------添加完点击Sync Now 进行同步
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:24.2.1'
compile 'com.android.support:recyclerview-v7:24.2.1'
testCompile 'junit:junit:4.12'
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
2,在MianActivity中添加RecyclerView控件,在指定一个自定义的布局fruit_item,
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5dp" > <ImageView android:id="@+id/fruit_item" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal"/> <TextView android:id="@+id/Tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:layout_gravity="center_horizontal"/> </LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
3,新建fruit 类,作为适配器的适配类型,就相当于给集合提供资源的,他是要添加进集合的。
public class Fruit {
private String name ;
private int imageId;
public Fruit(int imageId, String name) {
this.imageId = imageId;
this.name = name;
}
public int getImageId() {
return imageId;
}
public String getName() {
return name;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
4,创建RecyclerView的适配器类。
public class FruitAdapter extends RecyclerView.Adapter<FruitAdapter.ViewHolder>{ private List <Fruit> mFruitList; //内部类,继承自RecyclerView.ViewHolder //接收一个View ,通常就是RecyclerView子项的最外层布局, //所以就可以用findViewById 来获取控件 static class ViewHolder extends RecyclerView.ViewHolder{ ImageView imageView; TextView TextName; public ViewHolder(View View) { super(View); imageView = (ImageView)View.findViewById(R.id.fruit_item); TextName = (TextView) View.findViewById(R.id.Tv); } } //将要展示的数据传递进来, FruitAdapter(List<Fruit> list){ this.mFruitList = list ; } //将fruit_item 布局加载进来,然后创建一个ViewHolder实例, //将加载的布局传给ViewHolder的构造函数中。就可以获取布局中的控件 @Override public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item,parent,false); ViewHolder holder = new ViewHolder(view); return holder; } //这个方法会在屏幕滚动的时候执行 // 通过position获取到Fruit 的实例,然后给布局上的控件进行赋值, @Override public void onBindViewHolder(FruitAdapter.ViewHolder holder, int position) { Fruit fruit = mFruitList.get(position); holder.imageView.setImageResource(fruit.getImageId()); holder.TextName.setText(fruit.getName()); } //他用于告诉RecyclerView有多少子项,直接返回数据源的长度就行了 @Override public int getItemCount() { return mFruitList.size(); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
5,修改MainActivity代码,
public class MainActivity extends AppCompatActivity { List<Fruit> fruitList; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); fruitList = new ArrayList<>(); init(); RecyclerView recyclerView = (RecyclerView)findViewById(R.id.recycler_view); LinearLayoutManager layout = new LinearLayoutManager(this); recyclerView.setLayoutManager(layout); FruitAdapter adapter = new FruitAdapter(fruitList); recyclerView.setAdapter(adapter); } private void init() { for (int i = 0; i < 50; i++) { Fruit fruit = new Fruit(R.drawable.tab,"Name"+i); fruitList.add(fruit); } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
*
实现横向滚动
1,修改fruit_item中的代码,改变布局中排列方向,并设置居中。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="100dp" android:layout_height="wrap_content" > <ImageView android:id="@+id/fruit_item" android:layout_width="wrap_content" android:layout_height="60dp" android:layout_gravity="center_horizontal"/> <TextView android:id="@+id/Tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:layout_gravity="center_horizontal"/> </LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
2,MainActivity只加入了一句话,调用LinearLayoutManager的setOrientation()方法来设置布局的排列方向默认是纵向排列,传入LinearLyoutManager.HORIZONTAL表示横向排列。
public class MainActivity extends AppCompatActivity { List<Fruit> fruitList; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); fruitList = new ArrayList<>(); init(); RecyclerView recyclerView = (RecyclerView)findViewById(R.id.recycler_view); LinearLayoutManager layout = new LinearLayoutManager(this); layout.setOrientation(LinearLayoutManager.HORIZONTAL);//设置为横向排列 recyclerView.setLayoutManager(layout); FruitAdapter adapter = new FruitAdapter(fruitList); recyclerView.setAdapter(adapter); } private void init() { for (int i = 0; i < 50; i++) { Fruit fruit = new Fruit(R.drawable.tab,"Name"+i); fruitList.add(fruit); } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
**
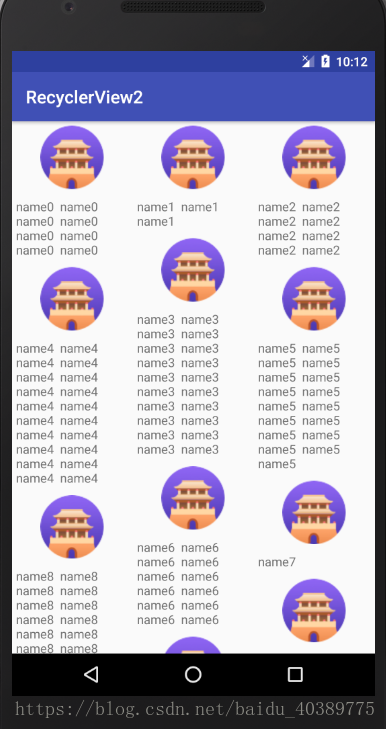
实现瀑布流
**
1.修改fruit_item 中的代码,将宽度设置为match_parent,瀑布流的宽度是自己适配的,而不是一个固定值,其他的没有必要说了。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="5dp" > <ImageView android:id="@+id/fruit_item" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal"/> <TextView android:id="@+id/Tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:layout_gravity="left"/> </LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
2,修改MainActivity的代码,使用StaggeredGridLayoutManager就可以实现,为了让效果更好,我又加入了一个方法,创建一个随机数,让字符串多显示几遍,就可以明显的看到差别
public class MainActivity extends AppCompatActivity { List<Fruit> fruitList; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); fruitList = new ArrayList<>(); init(); RecyclerView recyclerView = (RecyclerView)findViewById(R.id.recycler_view); // LinearLayoutManager layout = new LinearLayoutManager(this); // layout.setOrientation(LinearLayoutManager.HORIZONTAL); // StaggeredGridLayoutManager的构造函数接收两个参数, / /第一个指定列数为3,第二个指定布局的排列方向 StaggeredGridLayoutManager layout = new StaggeredGridLayoutManager (3,StaggeredGridLayoutManager.VERTICAL); recyclerView.setLayoutManager(layout); FruitAdapter adapter = new FruitAdapter(fruitList); recyclerView.setAdapter(adapter); } private void init() { for (int i = 0; i < 50; i++) { Fruit fruit = new Fruit(R.drawable.tab,getRandomLengthName(i)); fruitList.add(fruit); } } private String getRandomLengthName(int i){ Random random = new Random() ; int Length = random.nextInt(20)+1 ; StringBuilder builder = new StringBuilder(); for (int j = 0 ;j<Length;j++){ builder.append("name"+i+" "); } return builder.toString(); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
这样就实现了 纵向,横向和瀑布流的滚动布局!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/174707
推荐阅读
相关标签