热门标签
热门文章
- 1[python]数据同步工具DataX之Mysql同步数据至Hive (上)_datax 文件数据同步hive
- 2win11的ubuntu子系统 WSL2 下配置cuda、cudnn、GPU pytorch环境_wsl2安装cudnn
- 3一文看懂yolov7;yolov7详解
- 4[人工智能-sora] Sora的到来,到底意味着什么? 访谈摘要
- 5nRF52笔记(26)QSPI接口液晶显示屏_qspi发送数据到lcd,屏无显示
- 6CSS之margin塌陷问题_css margin塌陷
- 7《2020年度中国数据竞赛年鉴》发布!
- 8查看PostgrepSql的表结构/建表语句_postragesql 查看建表语句
- 9YoloV7目标检测(Pytorch版)【这也许是你见到最详细的博文!!!】
- 10Pycharm使用技巧_pytharm的操作技巧
当前位置: article > 正文
vue+springboot前后端分离项目整合部署流程_vue部署是和后端一起部署吗
作者:凡人多烦事01 | 2024-03-04 03:40:59
赞
踩
vue部署是和后端一起部署吗
我们在进行前后端分离开发的时候,一般是将前端项目部署到nginx服务器上,与后端项目分开部署,但是如果是个人开发的小型项目,不需要这么麻烦,直接将前后端项目放到一起部署即可。
本文就来介绍一下前后端项目一起部署的流程。
创建前端项目
首先需要安装vue,网上有非常多的教程,这里不再赘述,后面的步骤假设你已经安装了vue。
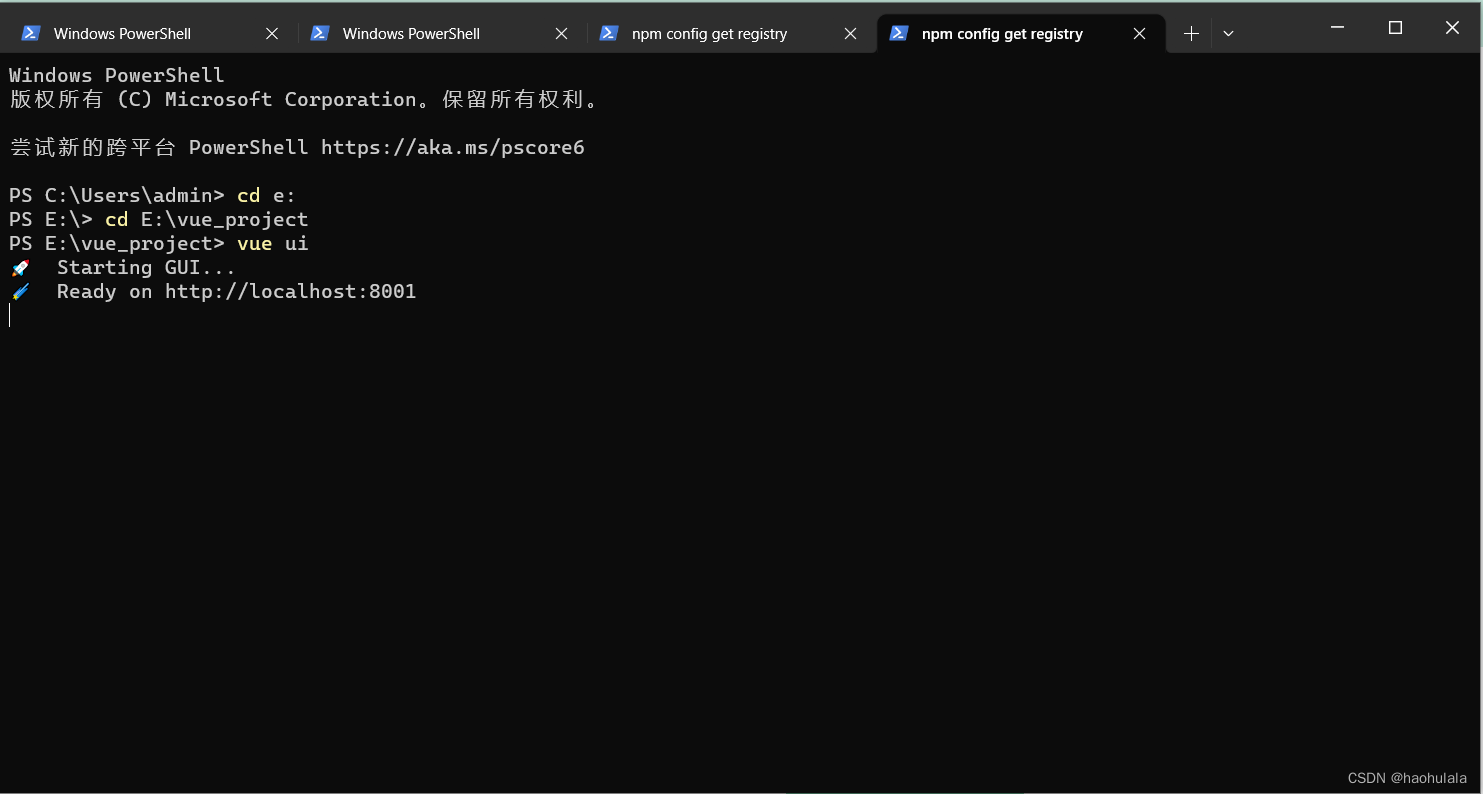
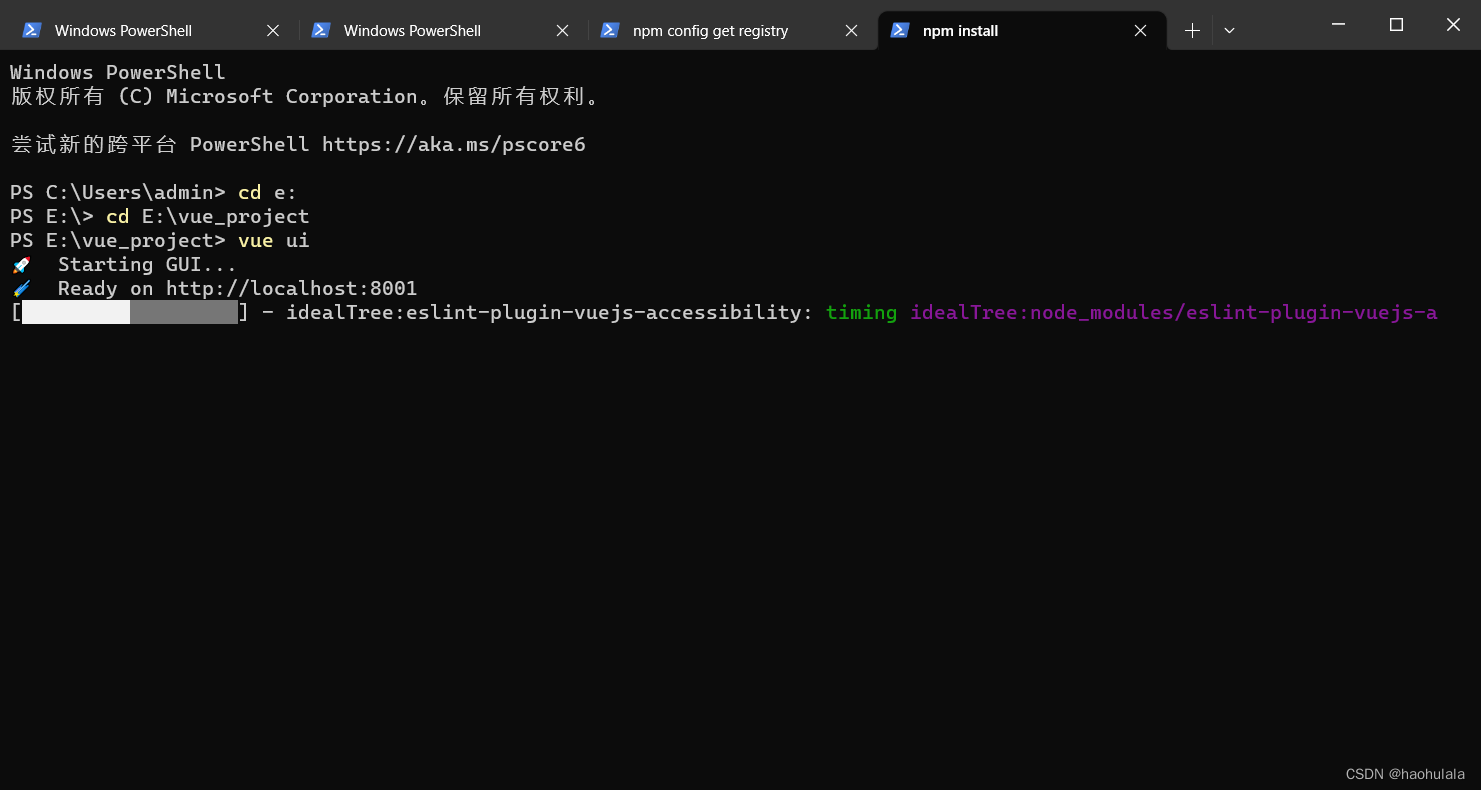
我们使用vue ui来创建前端项目,首先使用控制台打开vue ui,如下图所示

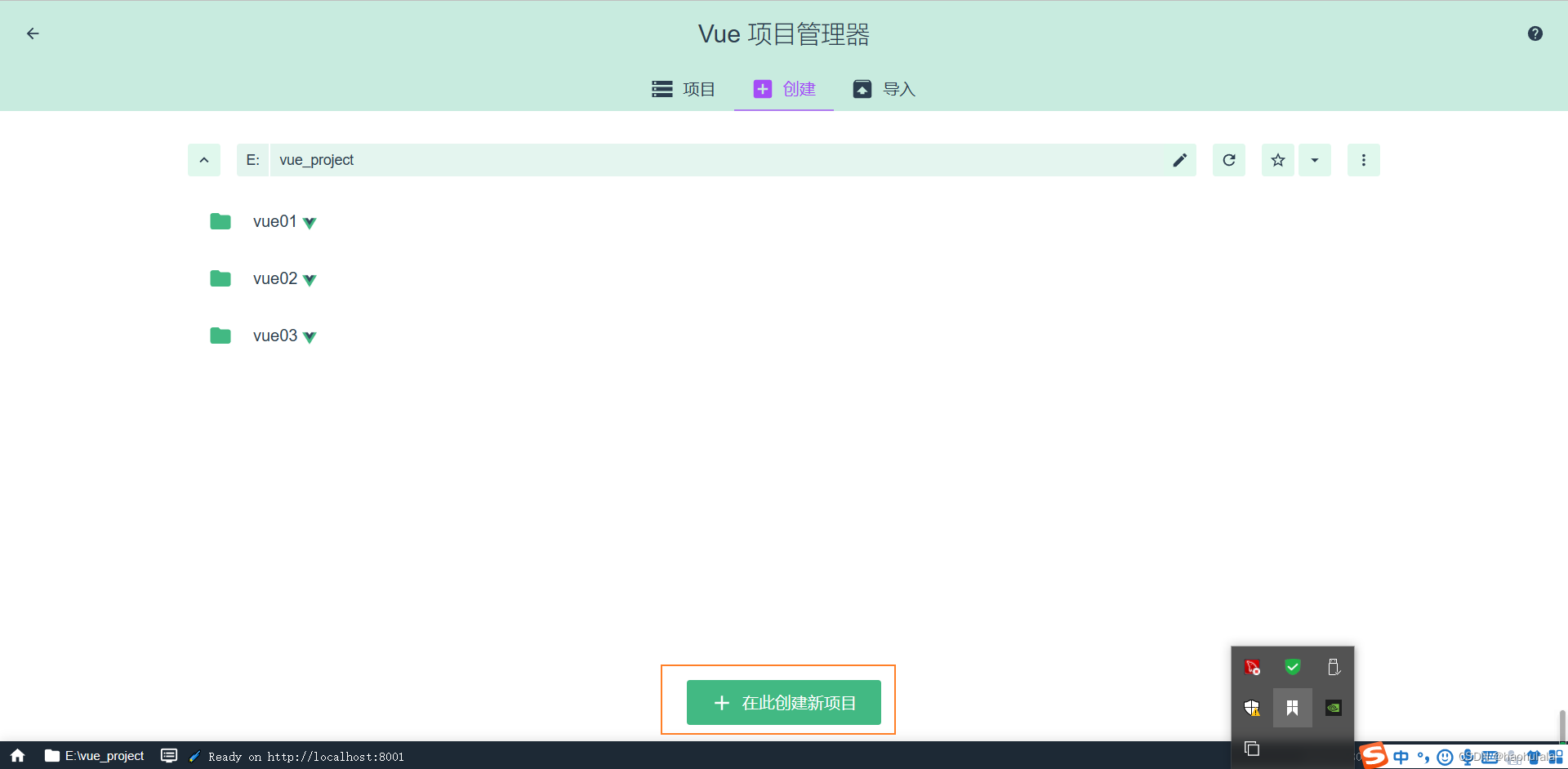
然后进入到控制台中新建一个vue项目

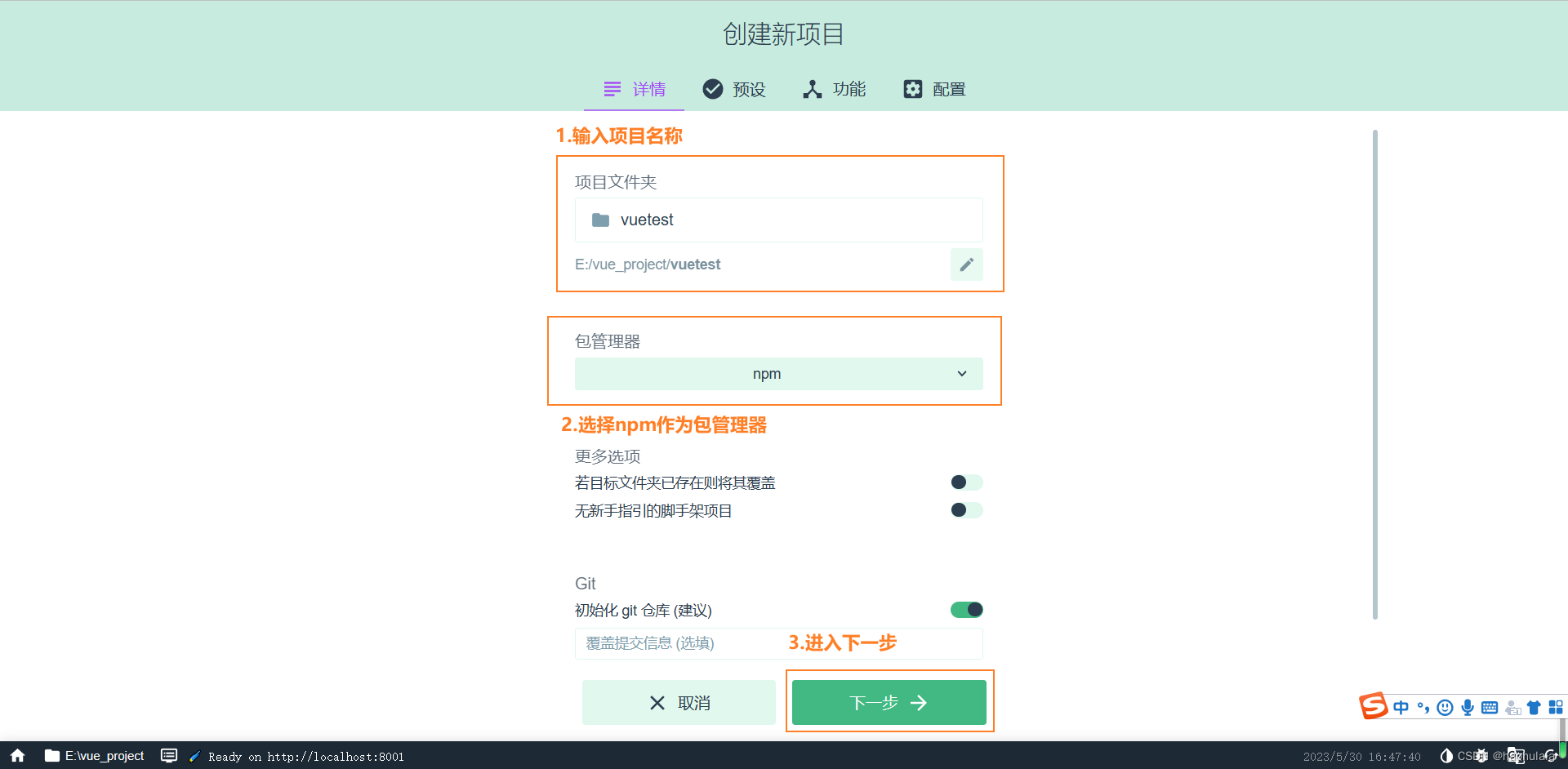
输入项目名称然后点击下一步

选择手动配置项目,点击下一步

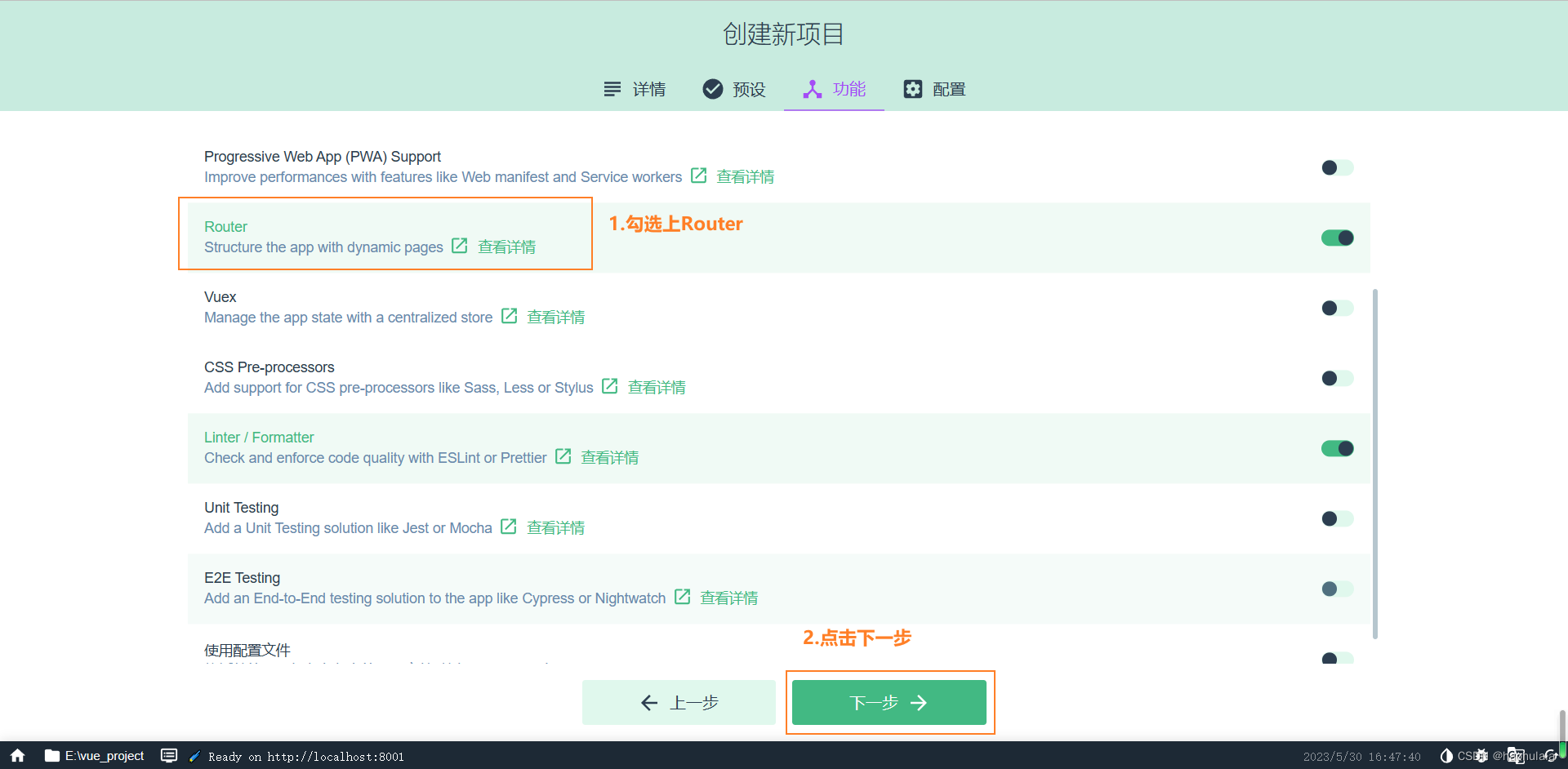
勾选上Router,点击下一步

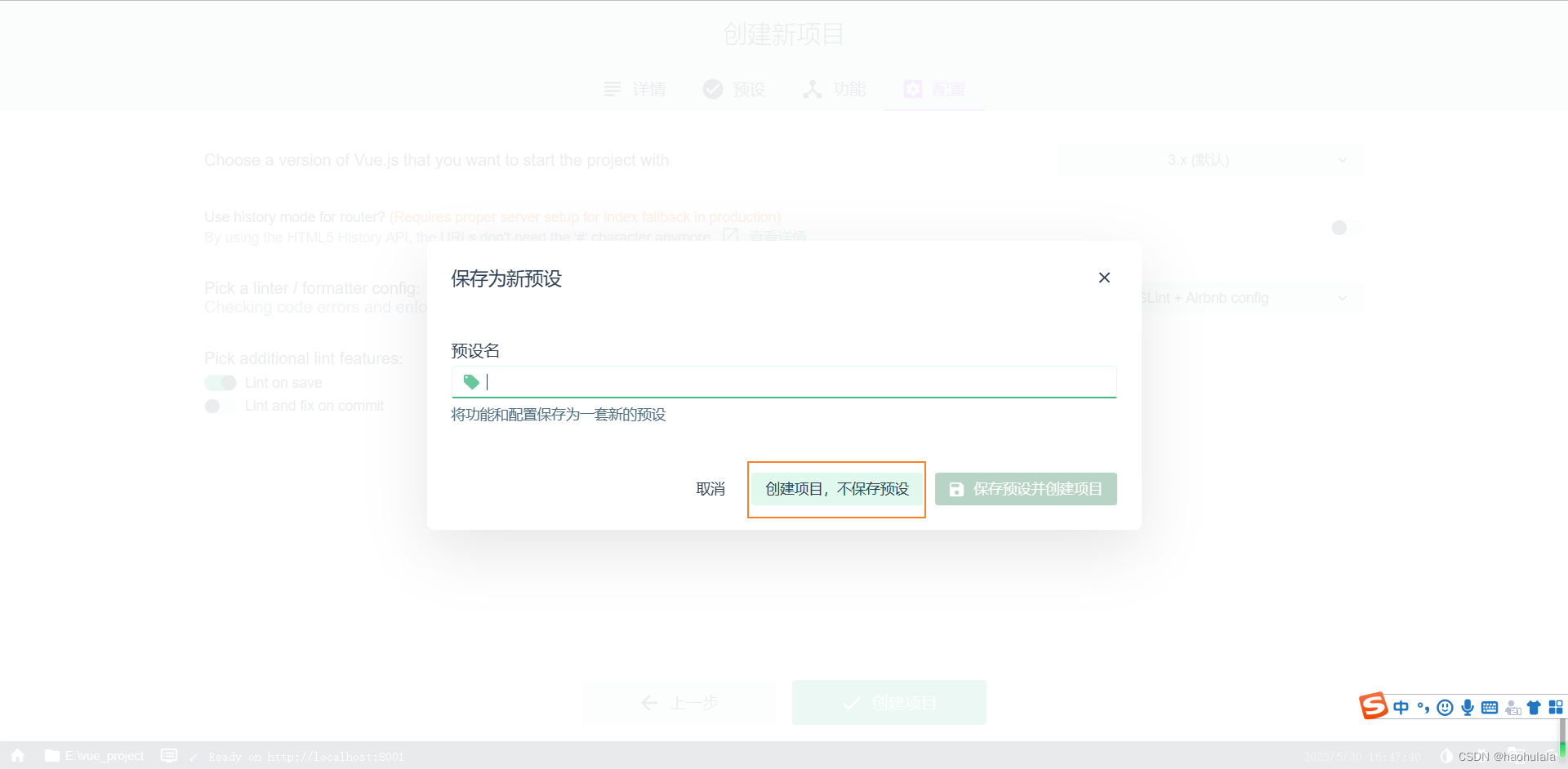
随便选择一个配置信息,创建项目

创建项目,不保存预设

接着就是等待项目创建完成,控制台可以查看项目创建进度

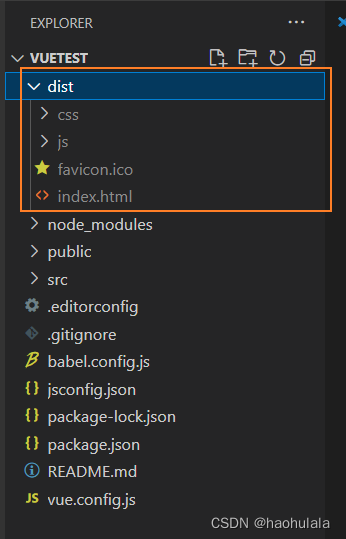
项目创建完成后,我们需要进入到这个项目的目录下,输入npm run build进行打包

打包完成后的产物会被存放到dist目录下,这些就是我们之后需要放到springboot项目的文件。

创建后端项目
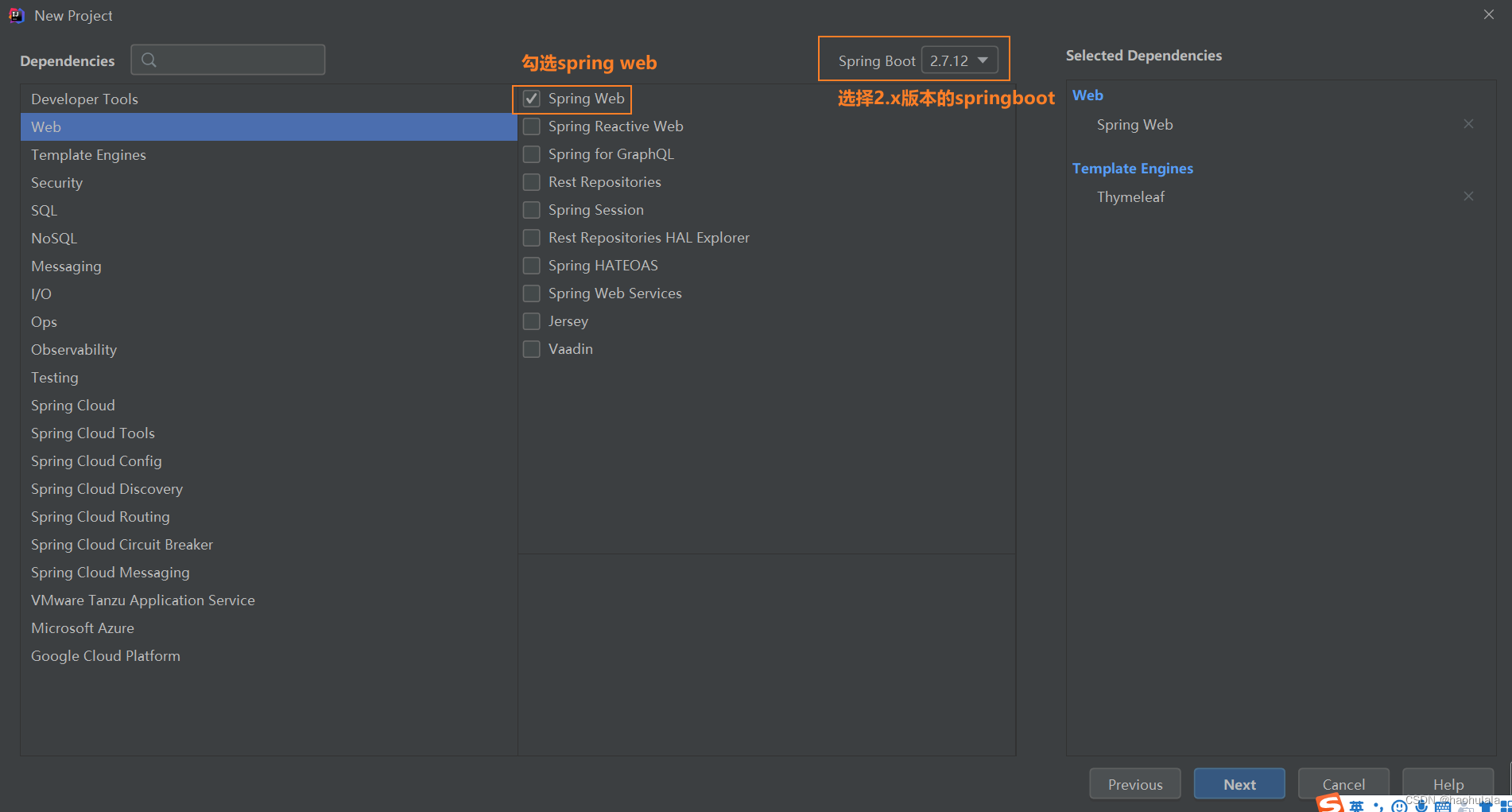
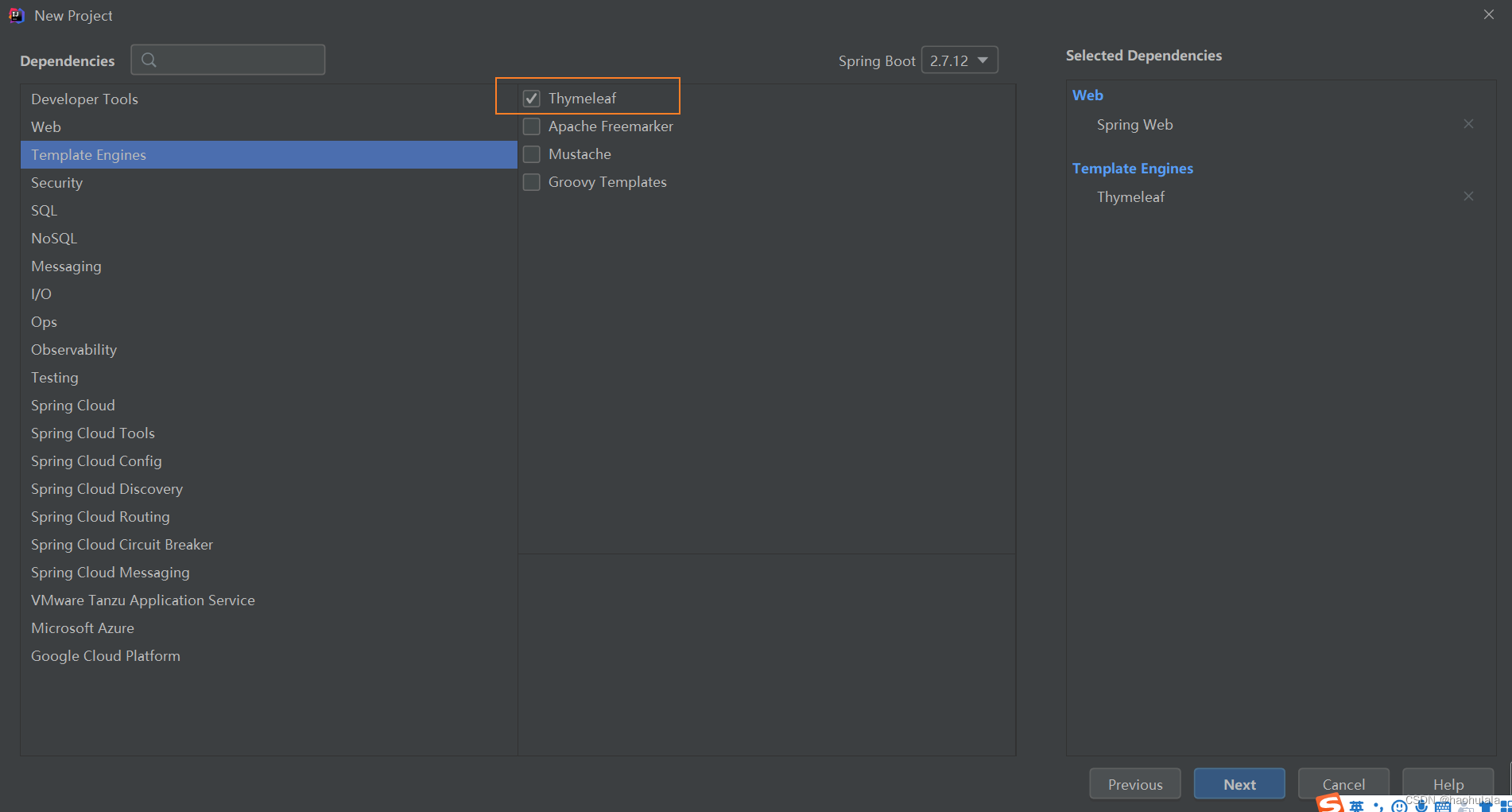
首先新建springboot项目

接着在选择依赖的界面我们需要勾选spring web和theamleaf模板引擎,并且需要选择2.x版本的springboot(对应jdk1.8)


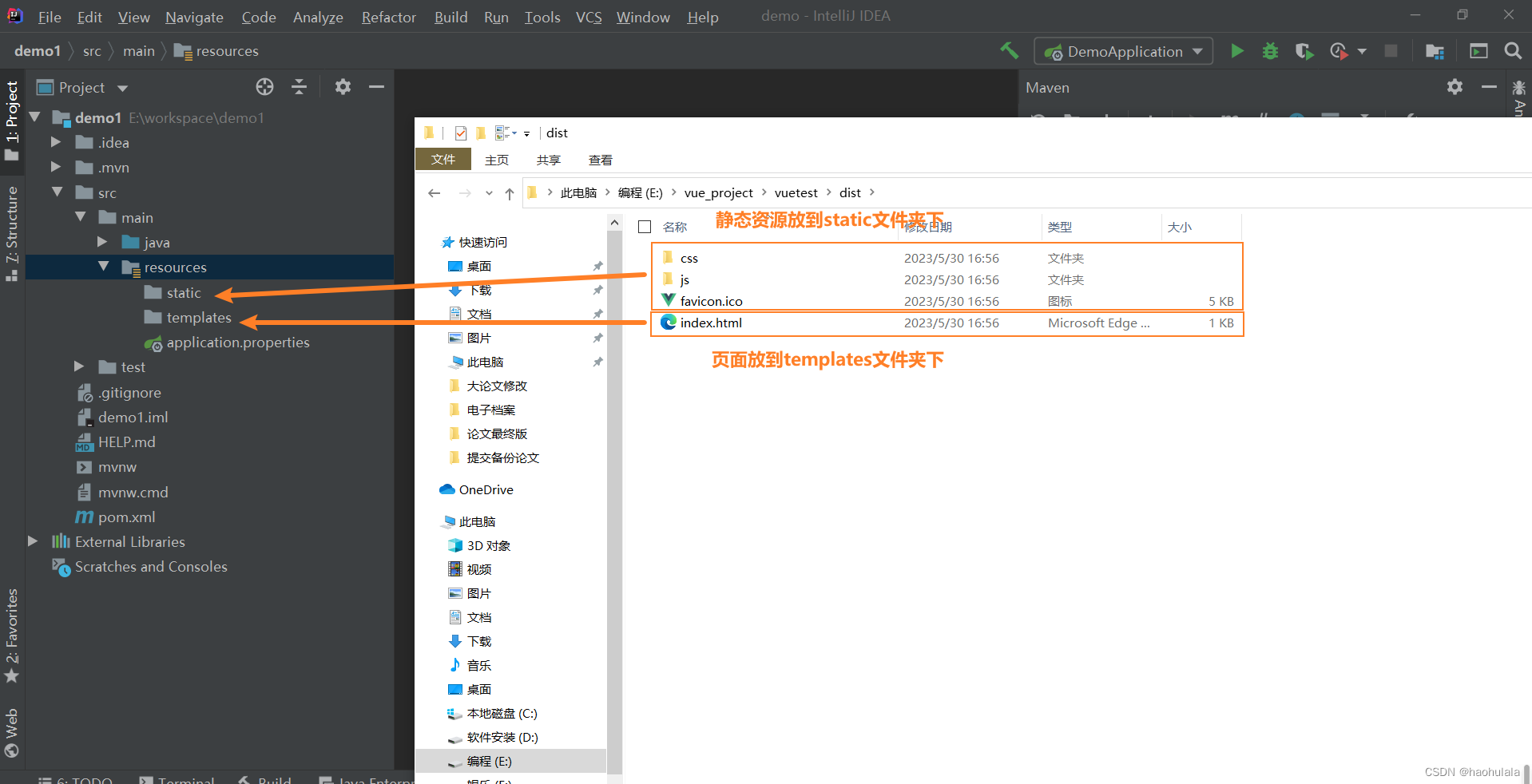
创建好项目后,我们需要将资源放到resource文件夹下面,静态资源放到static文件夹下,页面放到templates文件夹下

接着写一个controller引导主页的路由
- @Controller
- public class HelloController {
-
- @RequestMapping("/")
- public String hello() {
- return "index";
- }
-
- }
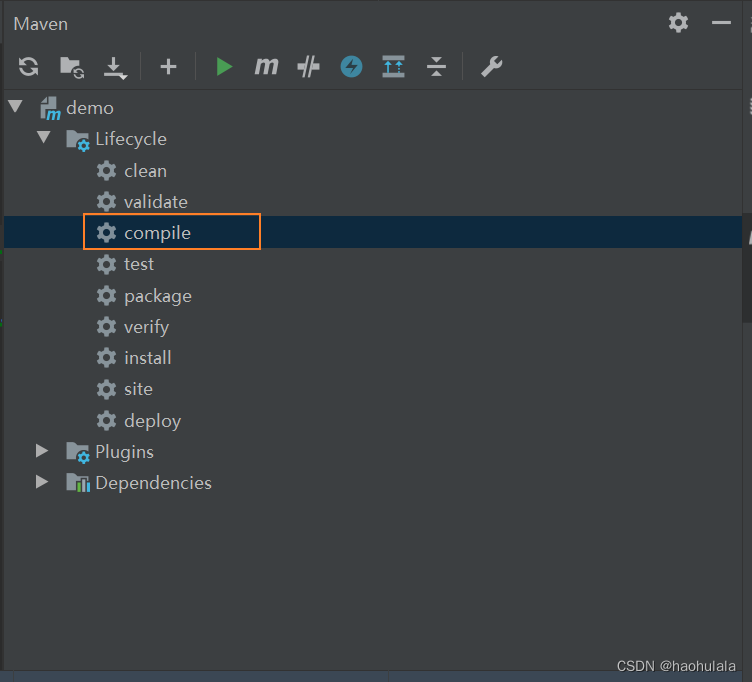
然后使用maven编译项目

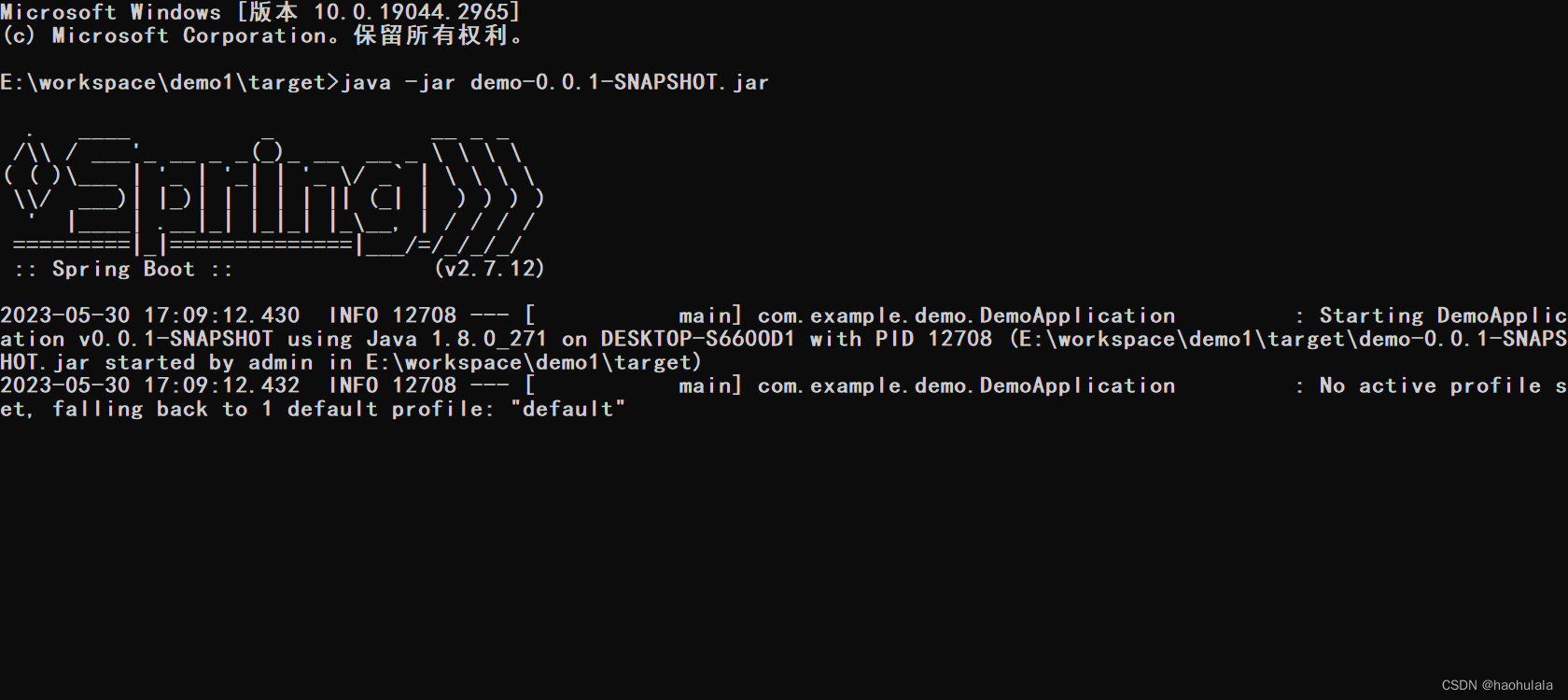
到项目的target目录下运行jar包

浏览器访问相对应的端口,发现可以访问了

看到这个页面的时候,就有大功告成啦,好耶ヾ(✿゚▽゚)ノ
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/186383
推荐阅读
相关标签



