热门标签
热门文章
- 1layui遍历json数组_前端获取后端传来的foreach然后将foreach中的数据传送给后端(Layui向后台传送json数据)...
- 2openlayer加载百度离线地图坐标不准确问题_openlayers tile百度地图 加载不到对应的x y z
- 3生成对抗网络
- 4adb命令强制禁用鸿蒙3.0以上的纯净模式
- 5K8S 快速入门(十一)实战篇:资源清单运作原理解析&Pod的生命周期&探针_k8s job lifecycle
- 6Java 和 JavaScript 的关系
- 7Python 读取 Excel 表格的几种方法_python读取excel
- 8GitHub痛改代码搜索引擎,18小时给155亿个文档创建索引,背后技术原理已公开...
- 9kubernetes 之 Pod 控制器 Deployment_查看pod属于哪个deployment
- 10Visual Studio 调试系列7 查看变量占用的内存(使用内存窗口)
当前位置: article > 正文
NATAPP 访问vue-cli启动的项目_natapp如何映射vue项目
作者:凡人多烦事01 | 2024-03-04 17:40:03
赞
踩
natapp如何映射vue项目
由于疫情原因,最近又静默居家办公了,由于项目需要,不得不再使用一下natapp了,这个东西两年前就用过了,不过以前访问的不是vue-cli项目,特此记录一下,因为这里有个坑,上午搞了半天没搞定,中午午休都没休息好,满脑子这个事情,想了两三种思路来解决,结果下午一下子就搞定了,特此记录
首先按照一分钟教程对比,找到自己以前的通道,ok,一切都正常,然后启动自己的vue-cli项目
项目启动正常

去我的隧道里面修改配置


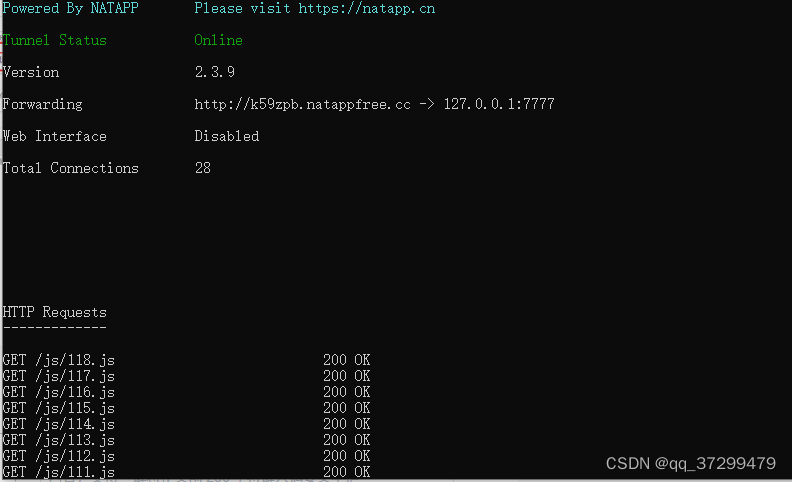
然后去启动自己的natapp服务:

这里,有可能会有这样的报错:
Invalid Host header
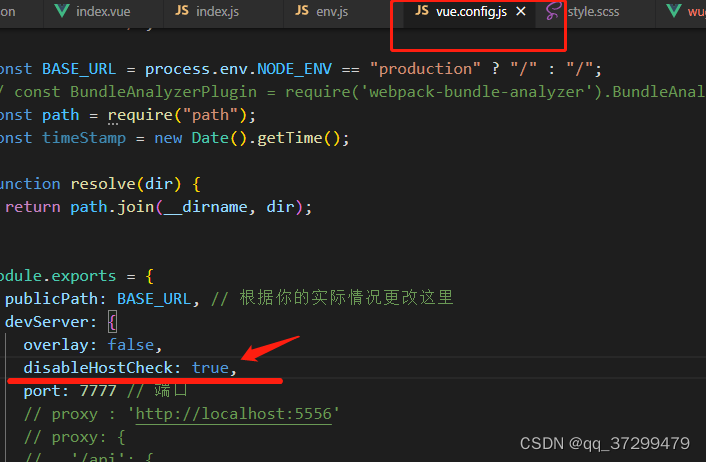
页面可以访问,但是页面中只有这个三个单词,需要修改自己的vue项目中的配置:
vue.config.js中添加disableHostCheck: true,

再次重启natapp,访问新映射的地址
ok,这里就成功了,去地址栏输入映射的地址访问项目就大功告成了

嗯,此时已经可以访问了,只是项目比较大的原因估计是,所以很慢,需要耐心等待,ok结束!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/188197
推荐阅读
相关标签


