- 1如何评估服务端压测指标_压测指标如何评估
- 2Jira配置LDAP实现统一认证_jira 与ldap对接配置
- 3docker-compose.yml语法_docker-compose.yml 语法
- 4Python---列表和元组_python 元组 列表
- 5Nodejs影院售票管理系统的设计和实现(含论文)_vue+nodejs电影票销售管理的设计与实现
- 6Data_Mark_0_VOC数据集提取自己需要的类_voc201 测试集
- 7 IXPS协议引用总结
- 8Python库(3)—— Matplotlib 可视化库_import matplotlib
- 9基于Opencv的汽车车牌识别_pimg8u11
- 10【OpenAI官方课程】第三课:ChatGPT文本总结Summarizing
保姆式教学Typora+PicGo上传图片到Gitee仓库中保存(推荐,建议收藏)—— 本地图片删除后笔记图片不失效,笔记发给别人看也能查看笔记中的图片,浏览器通过图片链接还能查看图片_怎么把截图上传到gitee仓库
赞
踩
1.登录Gitee官网https://gitee.com/
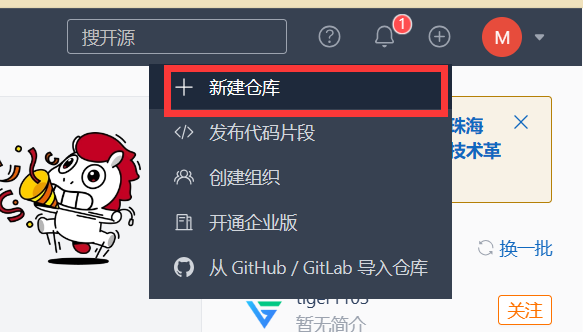
点击右上角头像,然后点击"新建仓库"


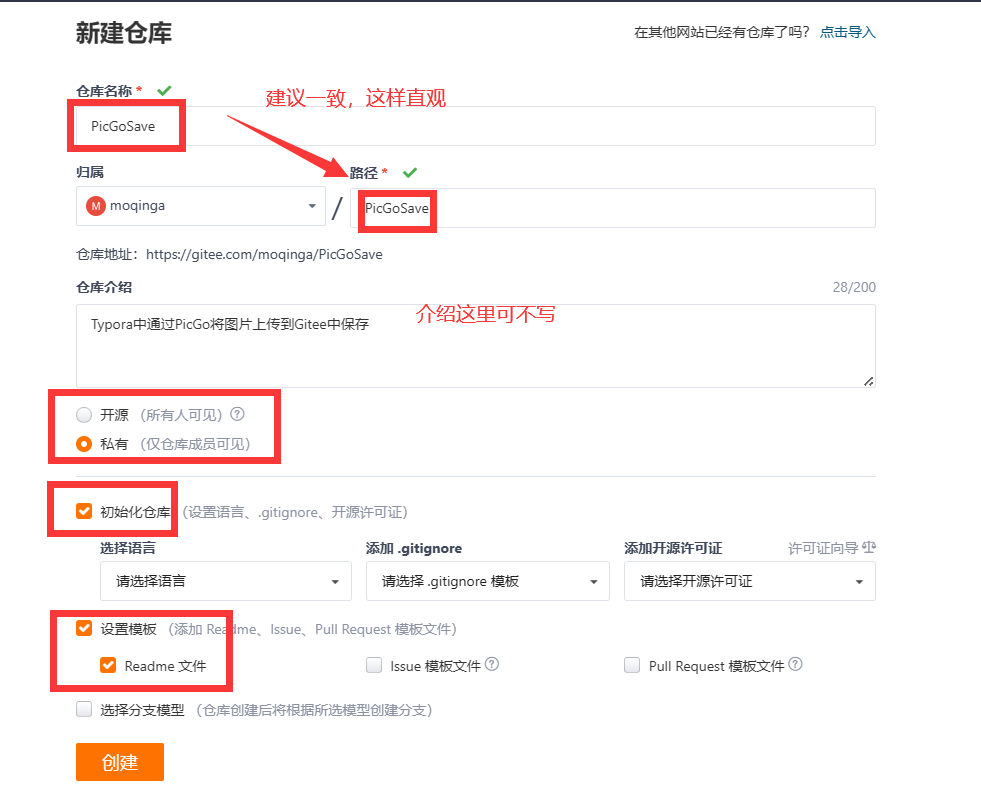
最后点击创建。
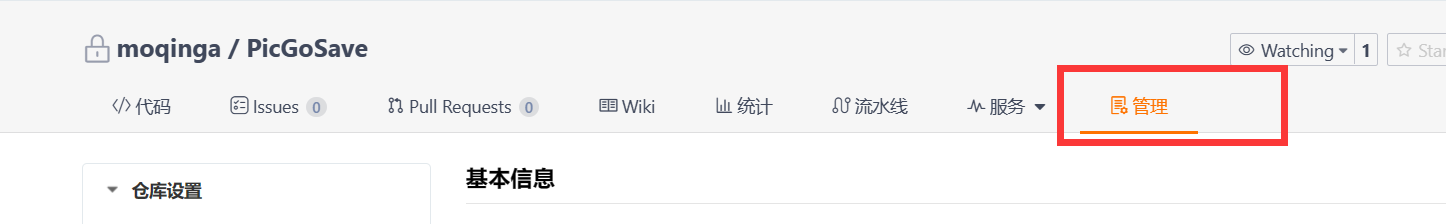
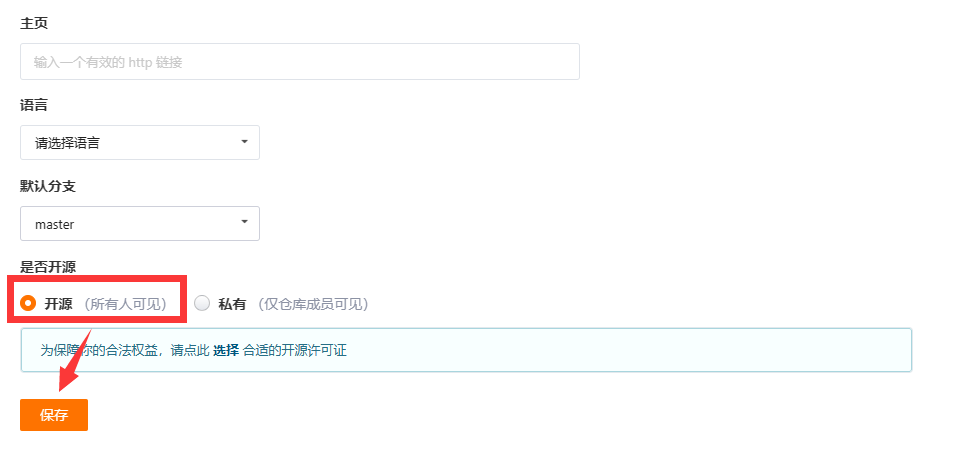
点击“管理”,选择“开源”(这样别人才能看到你仓库里面的图片)


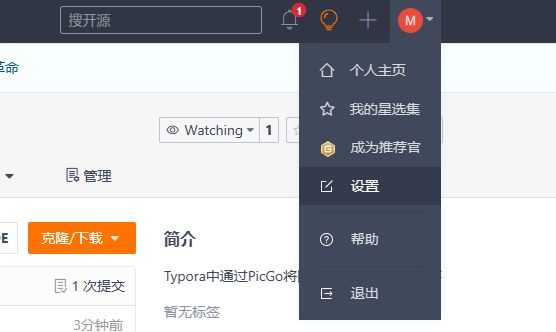
接着选择右上角头像,点击"设置"按钮

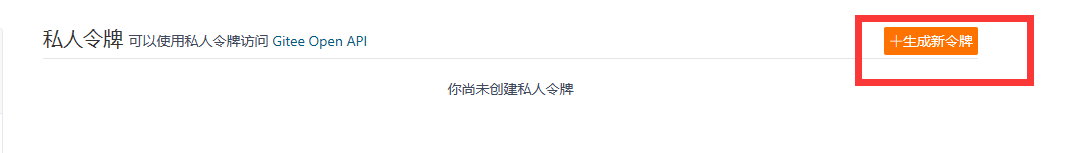
找到私人令牌

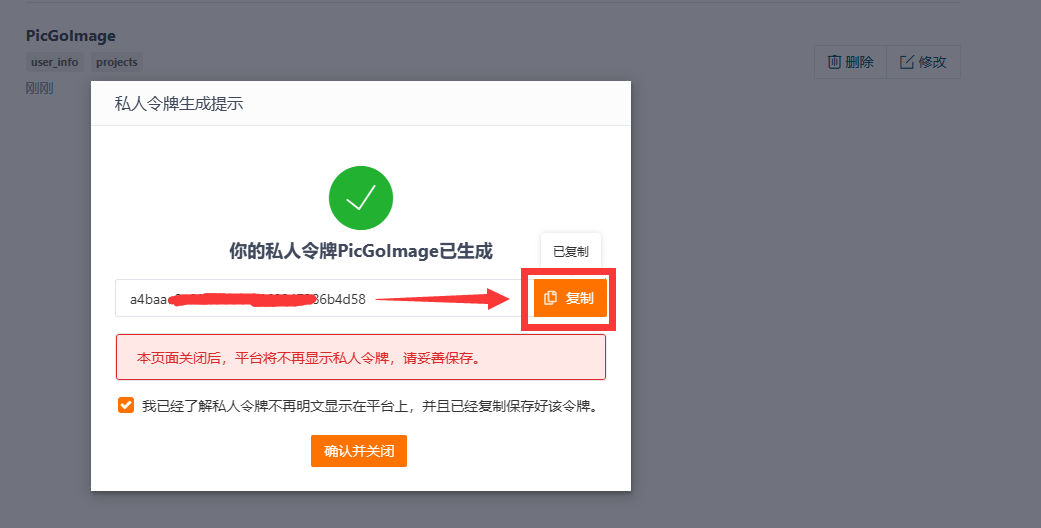
接着点击"生成新令牌"

选择如下两项,全选的话也没毛病

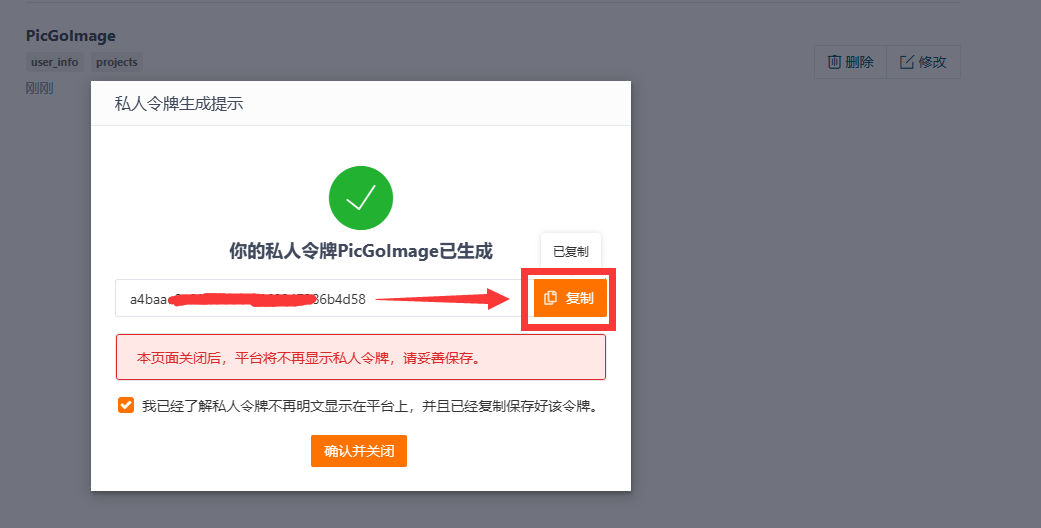
这里私人令牌复制后自己先保存收藏好,方便以后复制

2.登录到PicGo官网下载PicGo
官网地址:https://molunerfinn.com/PicGo
点击"免费下载"

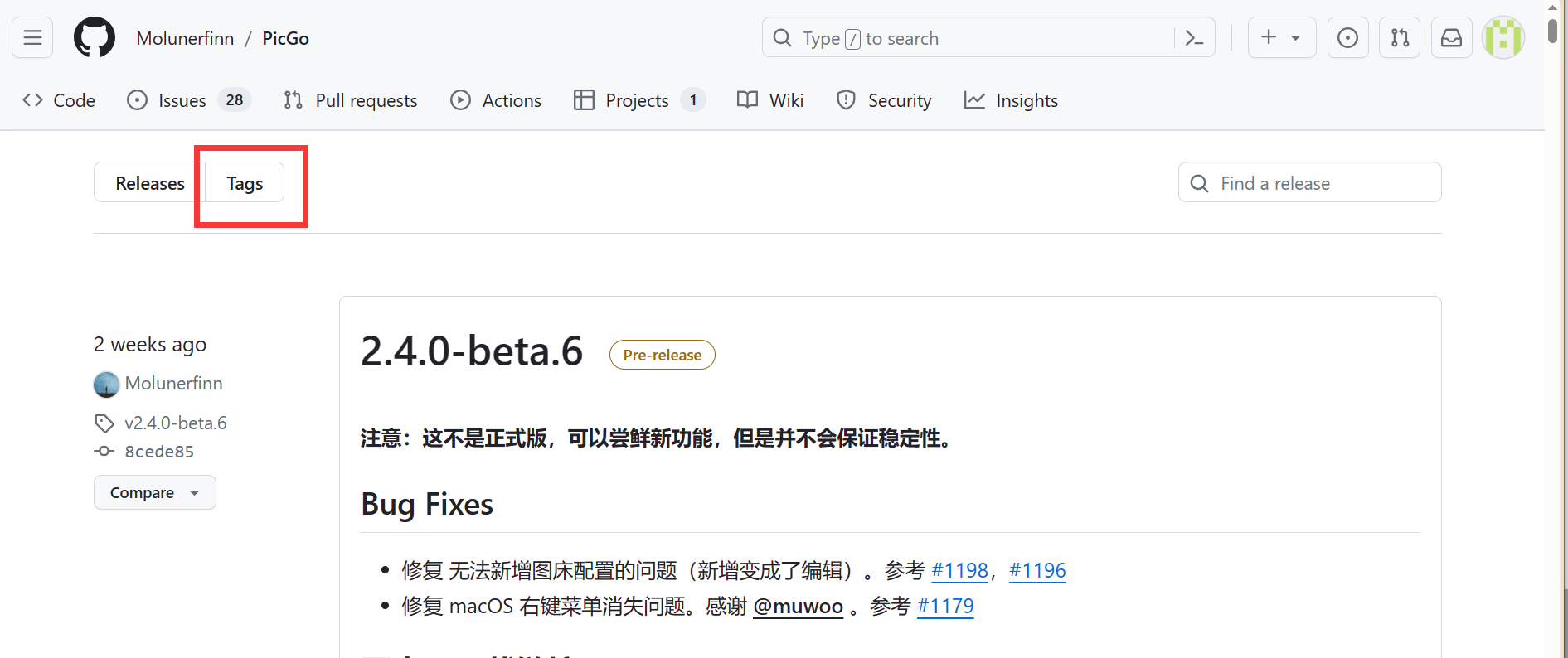
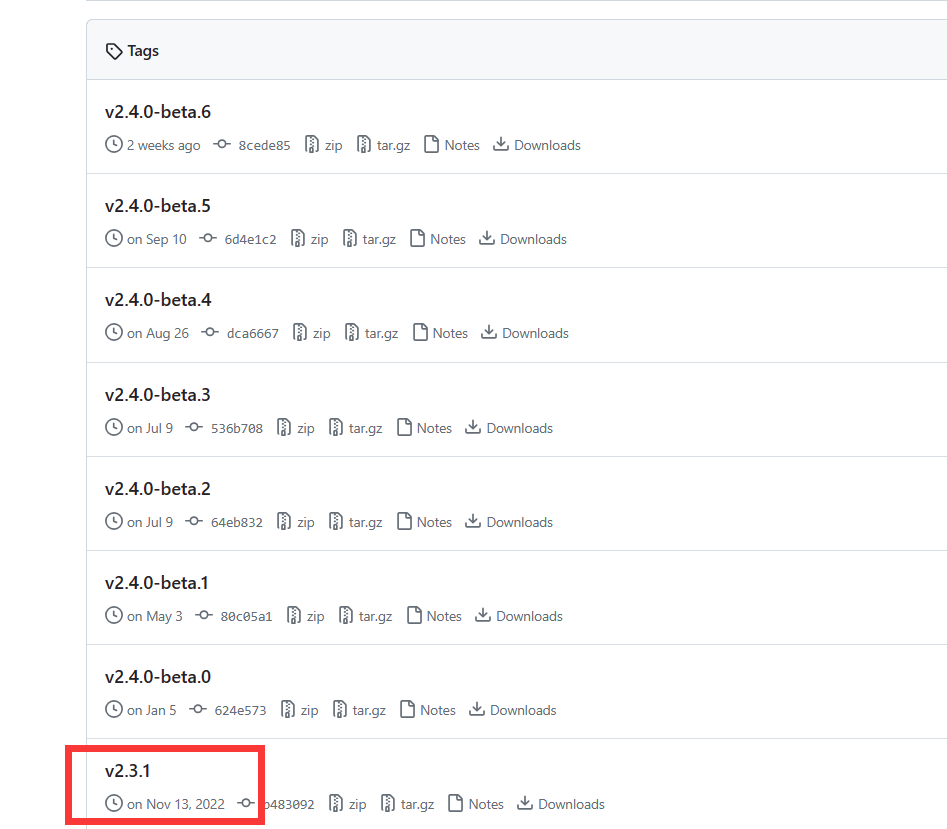
点击"Tags"

选择自己需要的版本(这里演示为v2.3.1),需要选择带beta的版本,因为beta版本不太稳定

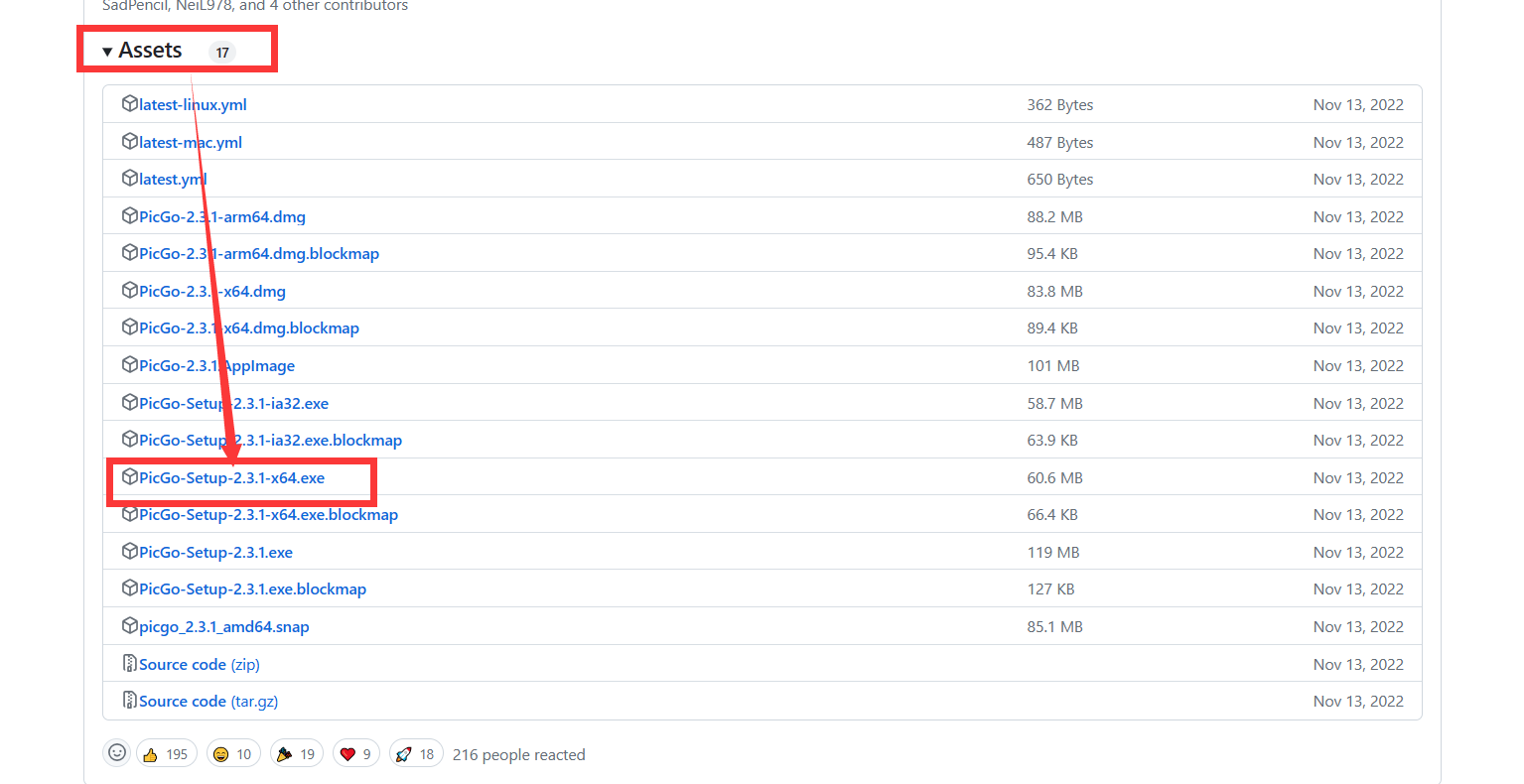
随后往下找到.exe安装包,下载后傻瓜式安装即可

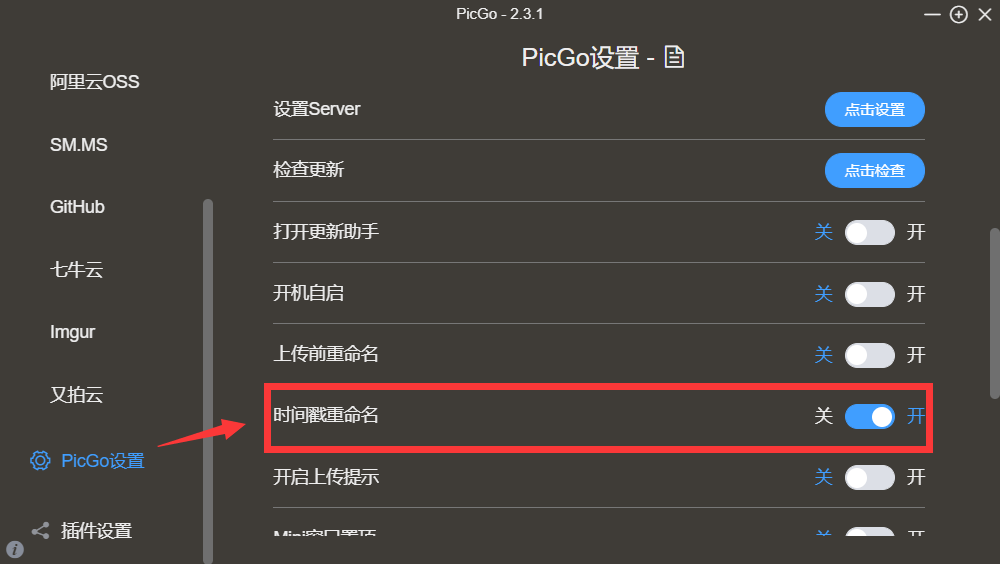
配置PicGo

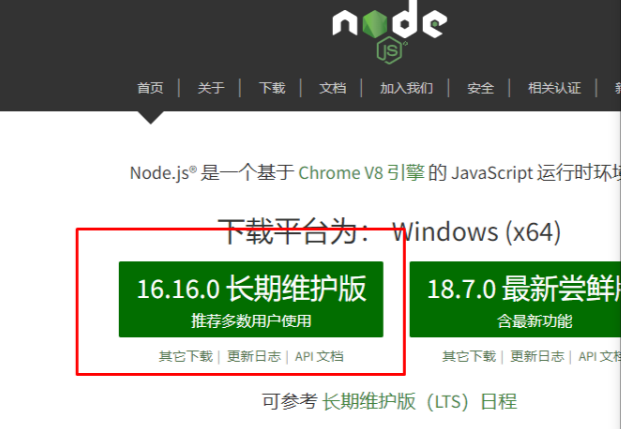
**插件安装前,请确定已经安装了node.js,没安装可以去node.js官网https://nodejs.org/zh-cn/安装,**小白新手的话最好搜node.js安装教程,跟着来做,这样不会出错。

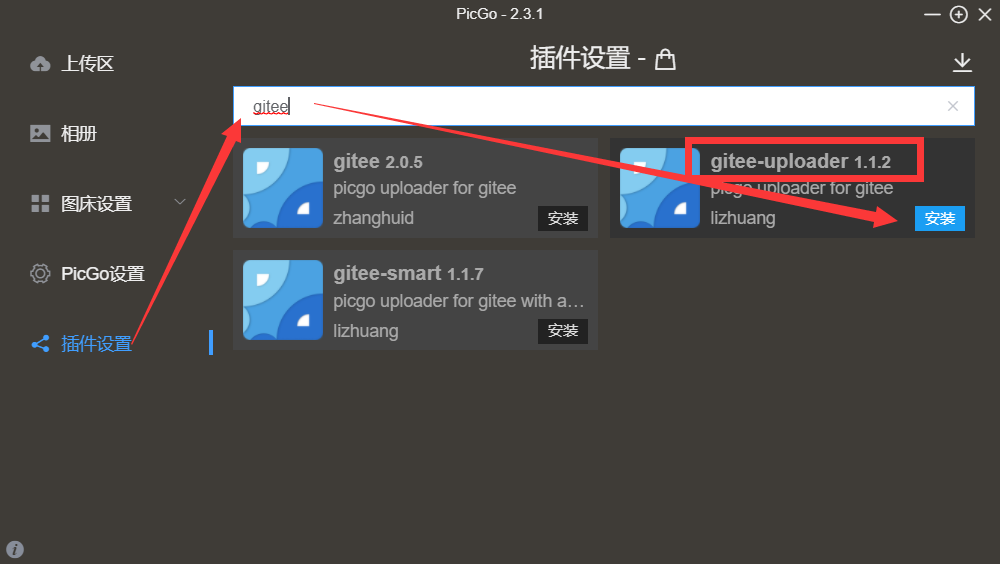
接下来安装gitee-uploader插件

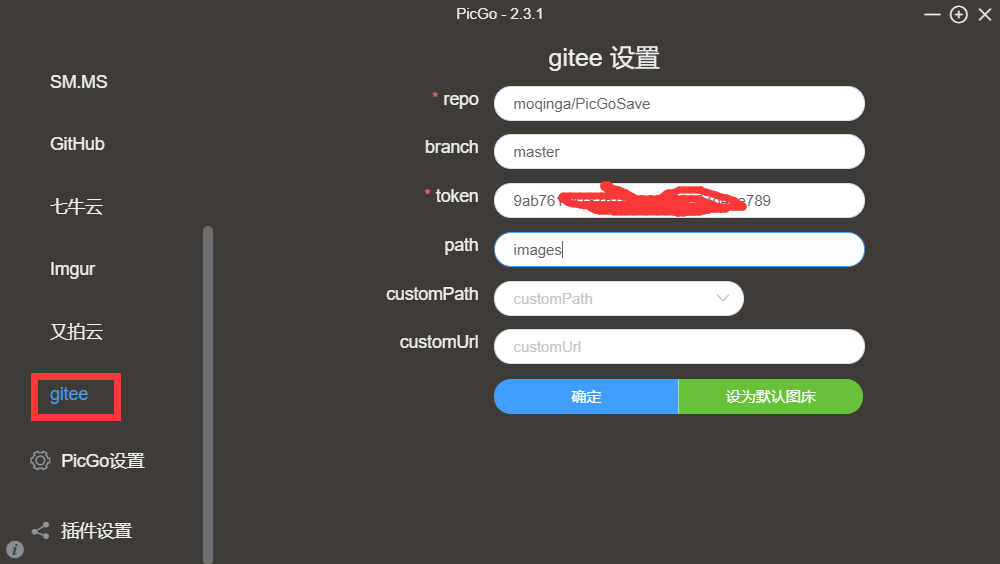
在左侧栏中找到“图床设置”-“gitee”

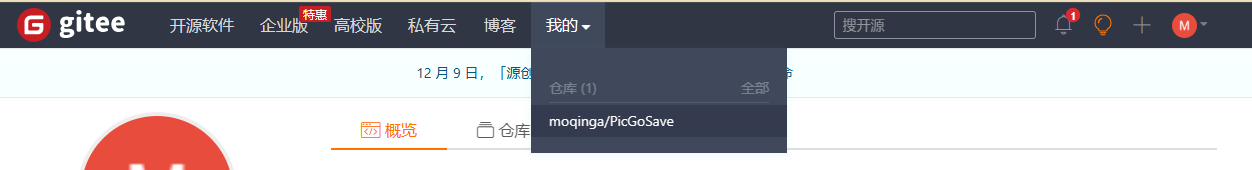
1.repo字段填自己的gitee用户账号名称/仓库名,可以在gitee界面中的“我的中查看”,我这里为moqinga/PicGoSave


2.brand字段填"master"
3.token字段,就是在gitee中创建私人令牌时复制的

4.path字段可自定义,这里示例为"images",则会在gitee仓库中创建以“images”命名文件夹存放图片
5.customPath和customUrl默认就好,可以不用填写
这里注意:
按上面5步填写完成后一定要选择“设为默认图床”,然后点击“确定”
最后在”上传区“,倒三角按钮选择gitee

3.打开Typora软件
选择"文件"-“偏好设置”

验证是否上传成功
打开Typota插入图片,可以看到插入成功,图片被保存在gitee仓库中

浏览器访问图片理解能查看图片(需要联网查看),这里强调下将笔记保存后发给别人看时,别人需要联网才能看到笔记中的图片

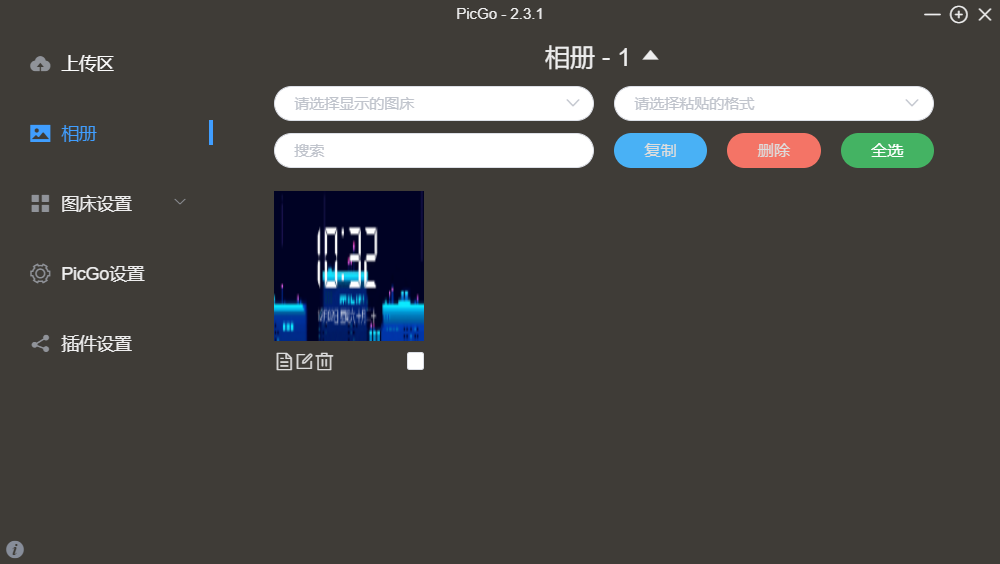
同时也保存PicGo相册(相册里面的图片不要删,删了的话会同时也会把gitee仓库里面的图片也删了,这样图片就失效了,所以这里的图片和gitee仓库的图片是关联关系)

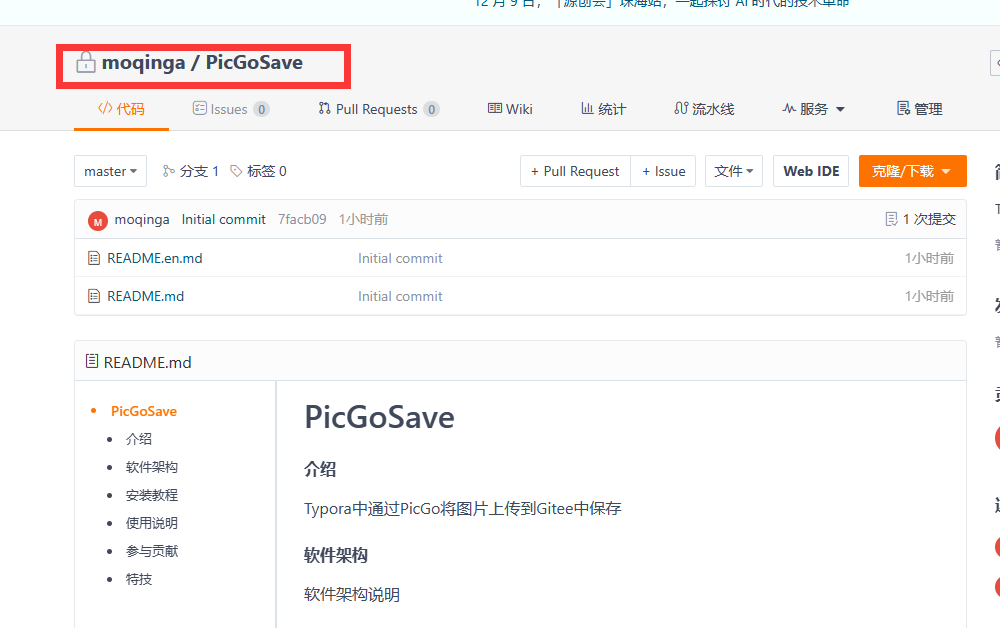
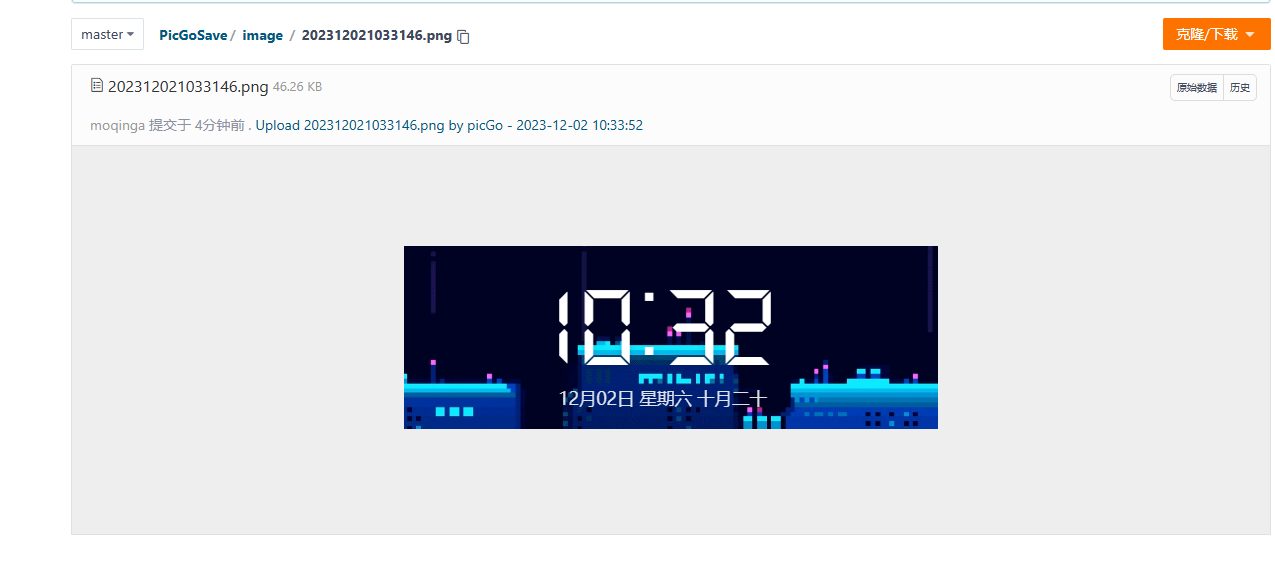
在gitee仓库中image文件夹查看保存上传的图片

这样就大功告成了,当插入图片后,PicGo会自动将图片上传到Gitee所创建的仓库中保存,还可以在PicGo中的“相册”查看该仓库中图片,若在该相册删除图片,则对于Gitee仓库中的图片也会对应删除。
总结:
该保姆式教学解决了以下问题:
1.他人可以复制图片URL,通过浏览器复制,查看,保存等操作
2.以后将该笔记保存发给他人看时,能正常显示图片及文档内容(他人需要联网才能查看笔记中的图片)
3.将文档的内容Ctrl+A复制转移到任何文档中,都能正常加载文档内容,例如Ctal+A复制文档所有内容到CSDN中的MD编辑器中去,文档内容及图片不会丢失
补充:
1)图片能正常加载的前提是gitee官网服务器在运行及gitee中存放该图片中的仓库没被删除,还有就是PicGo相册里面的图片不要删除,删除的话会关联删除gieee仓库中的图片。
2)有时候网络不好,不能上传图片,请切换网络后,重新插入图片。
最后,对你有帮助的话,欢迎点赞,收藏保存哦!你的支持将会是我创作的动力


