热门标签
热门文章
- 1知根知底:Flink-KafkaConsumer 详解
- 2安卓前端连接springboot后端_安卓开发调用后端接口
- 3计算机语言发展史_1988年左右学校学的计算机语言
- 4使用 VisualVM 和 JProfiler 进行性能分析及调优_jvisualvm profiler
- 5大模型基础应用框架(ReACT\SFT\RAG)技术创新及零售业务落地应用_react框架 大模型
- 6layui渲染数据表格时传参_layui table.render传参数
- 7PG的物理存储结构、版本控制、空间回收
- 8MTK日志分析技巧_mtk mdlog分析
- 9mysql报错日志查看
- 10Totem Movie Player是一套在類Unix操作系統上運行的多媒體播放器,也是Ubuntu系統的預設影片播放器_中文幕播放
当前位置: article > 正文
HarmonyOS--ArkUI组件--容器组件Column和Row_row容器的主轴是水平方向,交叉轴是垂直方向,其参数类型为verticalalign (垂直对齐
作者:凡人多烦事01 | 2024-03-12 01:47:23
赞
踩
row容器的主轴是水平方向,交叉轴是垂直方向,其参数类型为verticalalign (垂直对齐
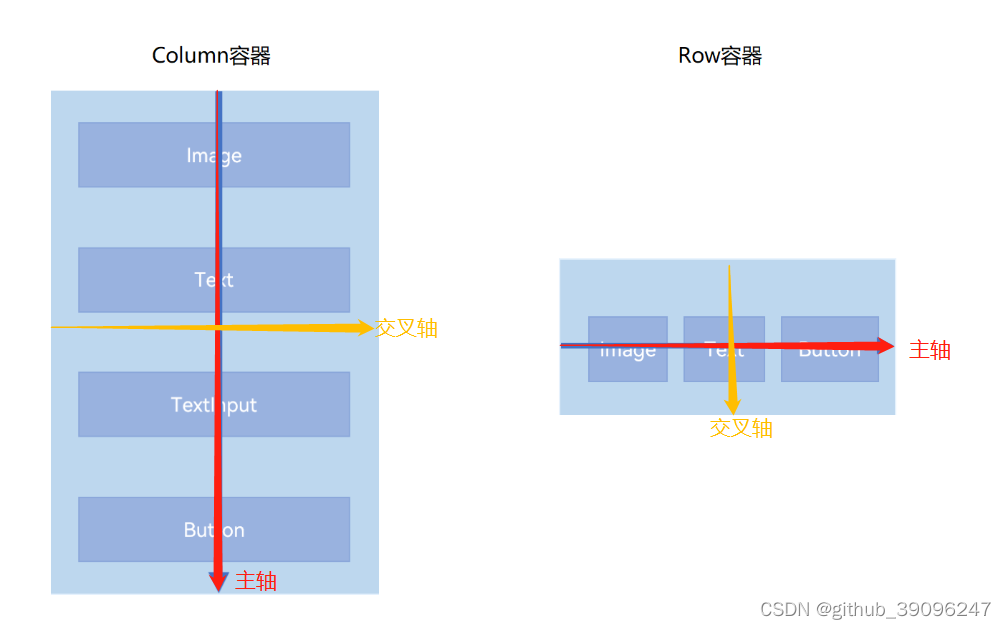
ArkTS提供了Column和Row容器来实现线性布局。
- Column表示沿垂直方向布局的容器。
- Row表示沿水平方向布局的容器。

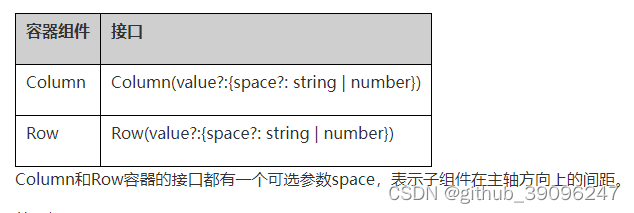
Column和Row容器的接口:

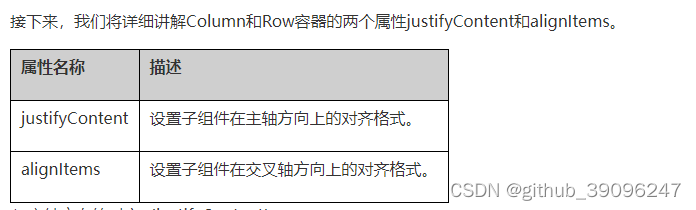
Column和Row容器的属性:
一:主轴方向的对齐(justifyContent属性)
justifyContent参数类型是FlexAlign,
FlexAlign类型有:Start(默认)/Center/End/SpaceBetween/SpaceAround/SpaceEvenly
二:交叉轴方向上的对齐 (alignItems属性)
Column容器的主轴是垂直方向,交叉轴是水平方向,其参数类型为HorizontalAlign(水平对齐)
Row容器的主轴是水平方向,交叉轴是垂直方向,其参数类型为VerticalAlign(垂直对齐)
HorizontalAlign类型有 Start/Center(默认)/End
VerticalAlign类型有 Top/Center(默认)/Bottom
接口和属性用法:
- Column(space:20) {
- //
- Row() {
- Text('aaa')
- }
- .justifyContent(FlexAlign.SpaceBetween)
- //FlexAlign类型有:Start(默认)/Center/End/SpaceBetween/SpaceAround/SpaceEvenly
- .alignItems(VerticalAlign.Top)
- //VerticalAlign类型有 Top/Center(默认)/Bottom
- .width('100%')
-
- }
- .justifyContent(FlexAlign.start)
- .alignItems(HorizontalAlign.start)
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/221225
推荐阅读
相关标签


