热门标签
热门文章
- 1刨析Vue3.0系列(二)-源码篇_vur3.0git
- 2ImageBrush 使用网络图片示例
- 3配置环境变量_g++安装后环境变量
- 4Android开发手册_安卓开发手册
- 5DevEco Studio关于鸿蒙开发工具配置代码提示和不显示代码提示的原因_deveco 代码提示
- 6华为鸿蒙系统到底行不行,华为的鸿蒙系统到底有多厉害?
- 7微信支付需要验证微信身份部分openid,token_微信支付 openid
- 8MacBook Pro m1 homebrew 安装,卸载脚本_m1 mac 收到卸载 brew
- 9(卷积神经网络)训练自己的MNIST集
- 10java 解析 ical,使用java编写.ics iCal文件
当前位置: article > 正文
vue2/3 - 详细实现文章目录功能,将富文本/markdown文章内容自动生成对应的目录结构,支持点击目录标题跳转到对应文章内容、内容文章滚动时,自动高亮对应右侧目录标题(详细代码,复制开箱即用)_vue 富文本目录滚动
作者:凡人多烦事01 | 2024-03-14 00:41:50
赞
踩
vue 富文本目录滚动
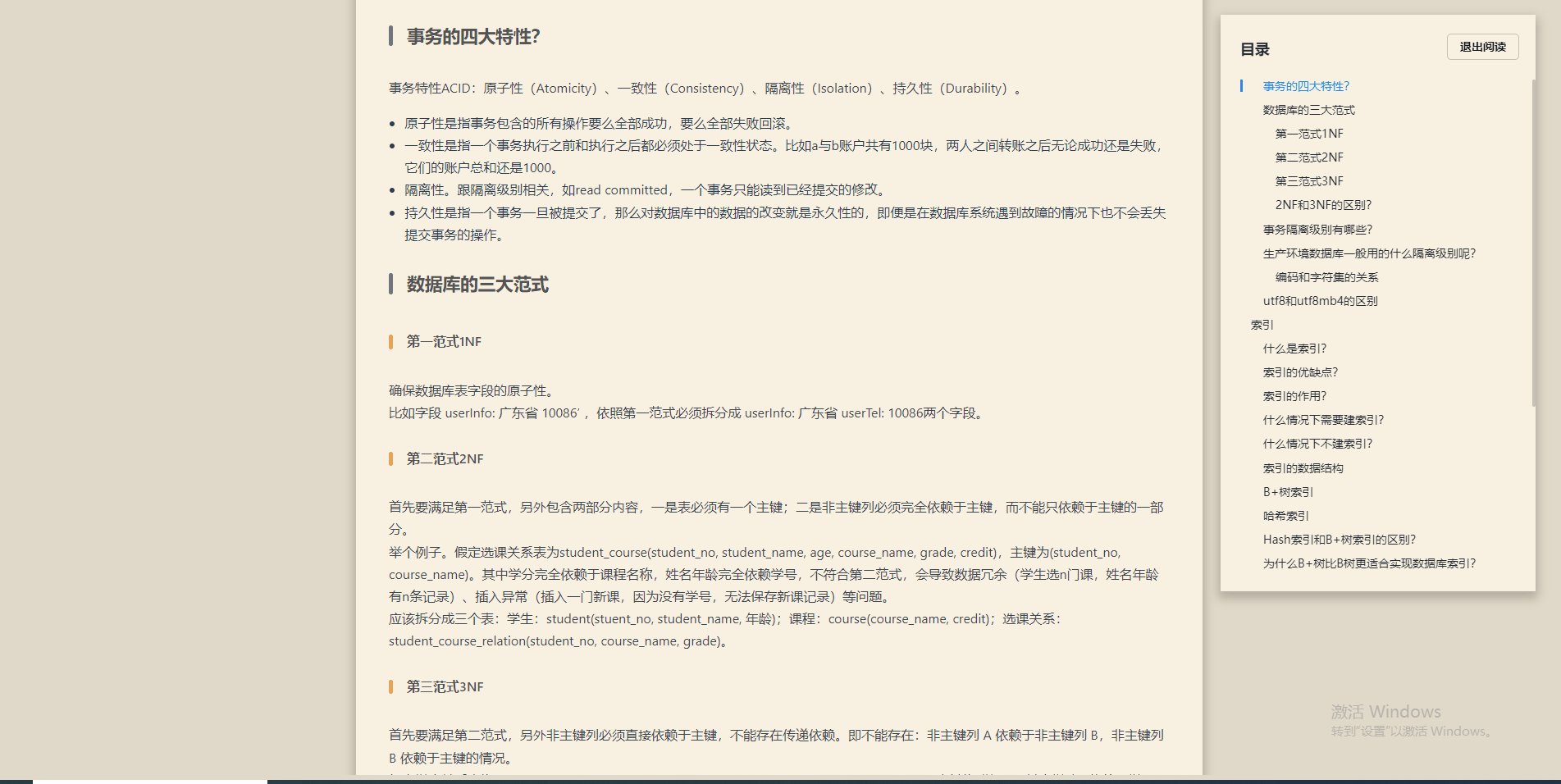
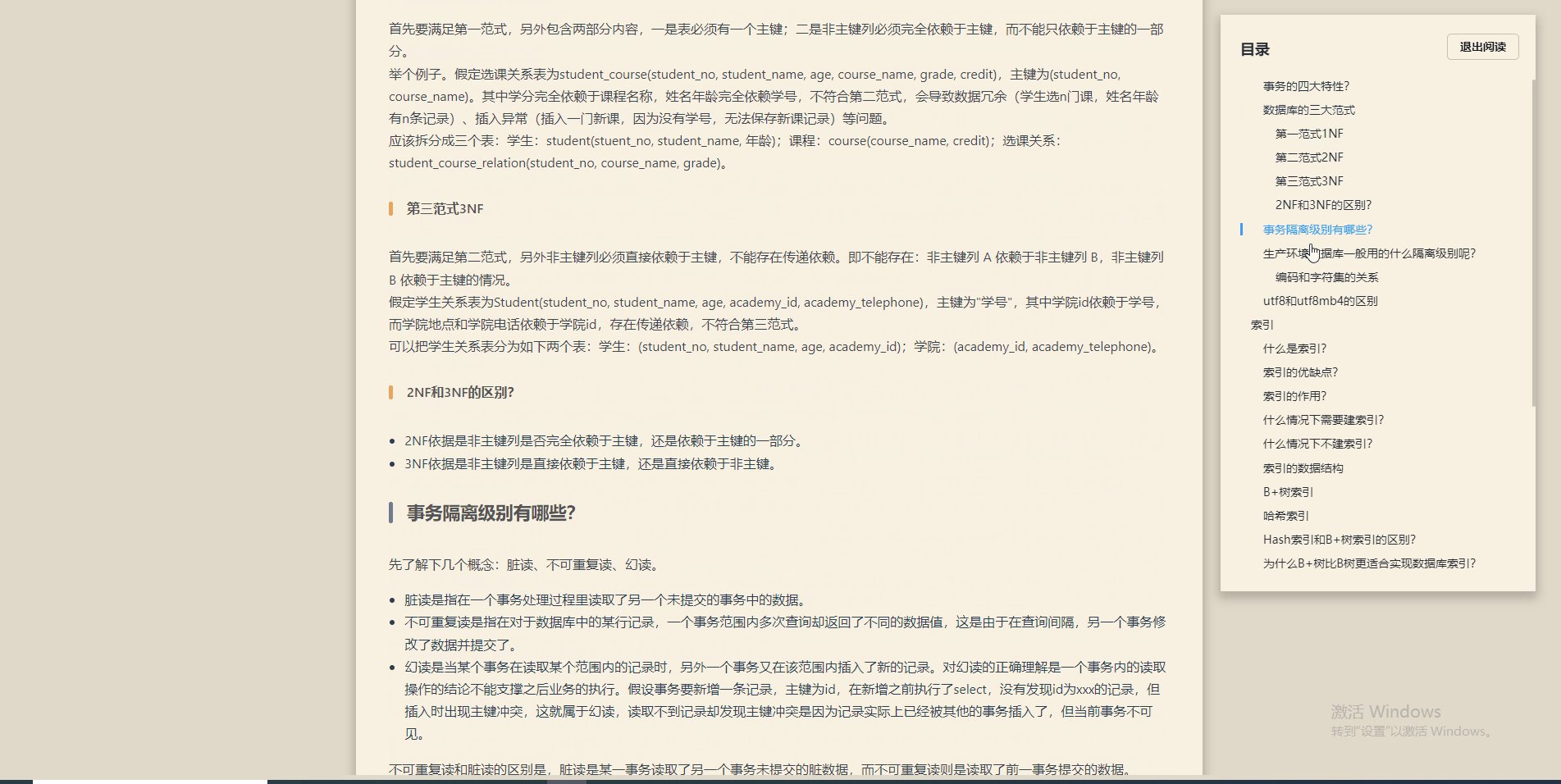
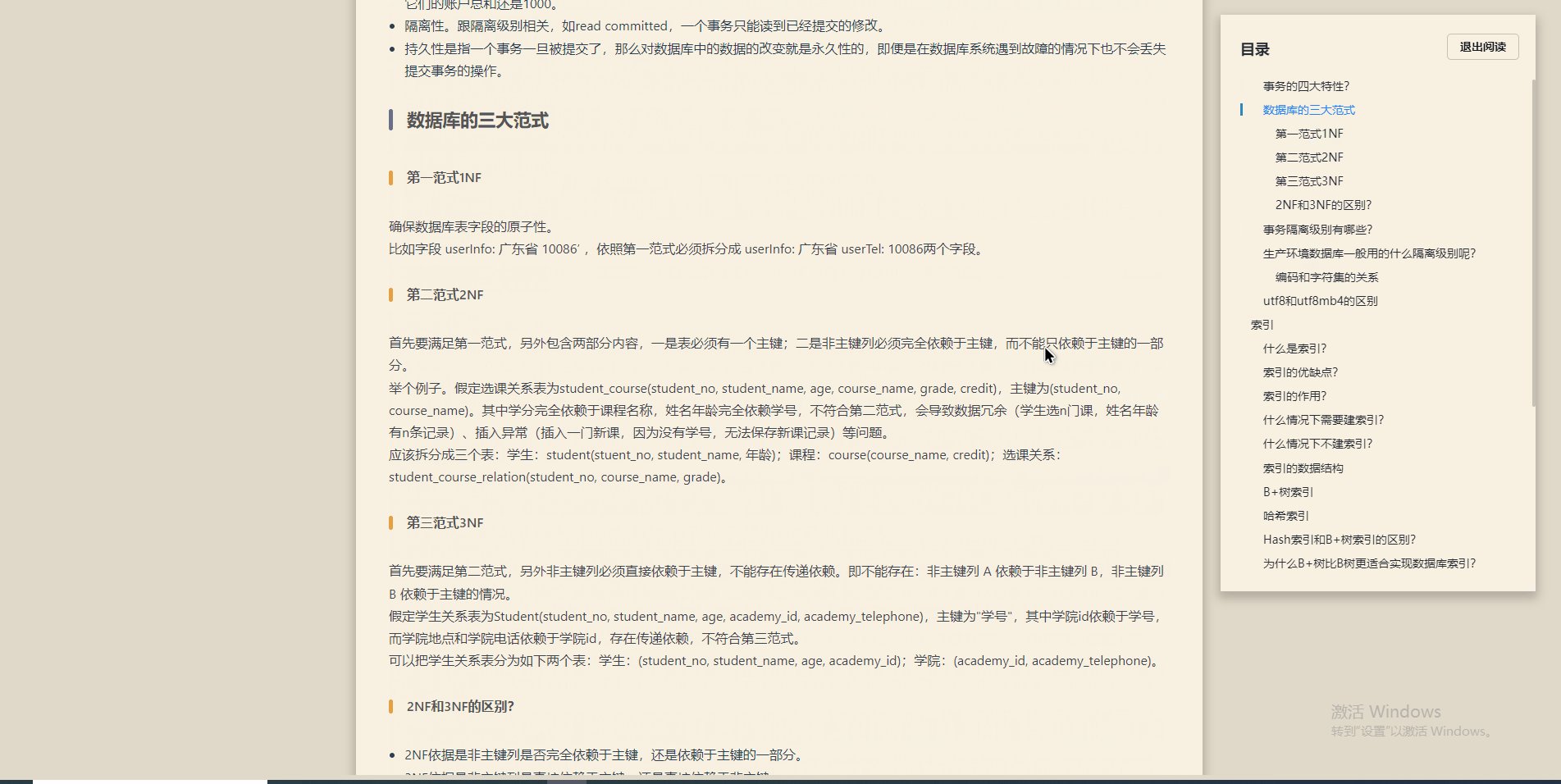
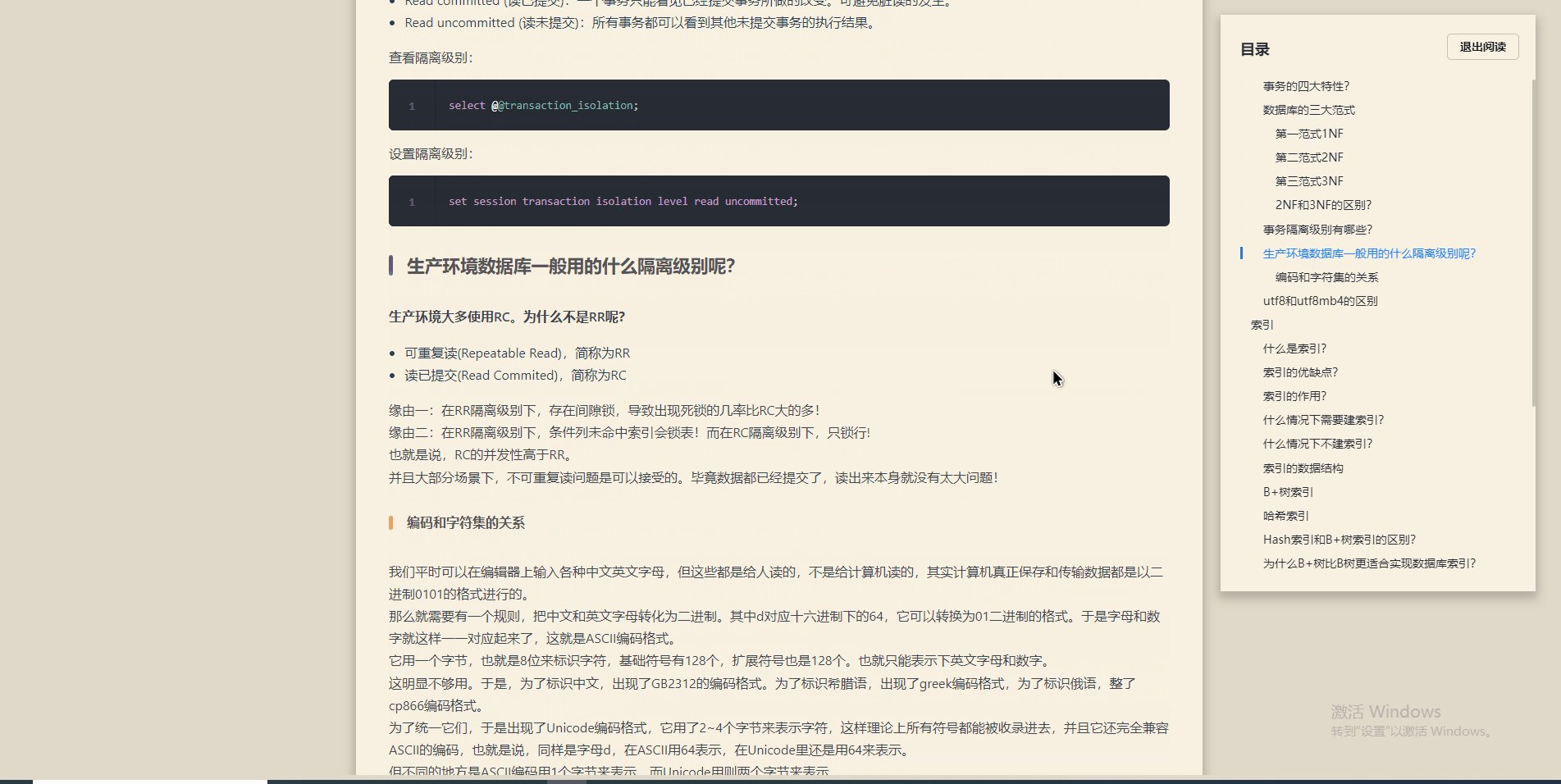
效果图
在 vue2 / vue3 网页项目中,完成markdown语法 | 富文本语法的文章内容,自动在页面右侧生成文章目录,并且点击目录的标题时跳转到文章内容对应的锚点位置,另外文章内容滚动时会自动高亮文章目录的标题。
你可以直接复制示例代码,把文章数据改成你的就可以用了。

起步
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/231503
推荐阅读
相关标签


