- 1HBase详细介绍:起源、实现原理、系统架构_hbase数据库的技术实现
- 2展讯修改串口打印等级和如何获取工厂模式开机log_dts修改log等级
- 3关于springBoot启动失败问题:Disconnected from the target VM, address: '127.0.0.1:58898', transport: 'socket'
- 4Flutter-自定义图片3D画廊
- 5PyCharm 运行报错“CreateProcess error=2, 系统找不到指定的文件”_createprocess error=2 找不到指定文件
- 6GUI:简易计算器设计_使用gui,创建一个计算器,并完成基本的四则运算功能
- 7【OpenCV + Python】之bitwise_and、bitwise_not,bitwise_xor等图像基本运算(opencv位操作)_cv2.bitwise_not
- 8linux之.(点)、{}作用_。{
- 9数字华容道java_从零开发HarmonyOS(鸿蒙)手机小游戏——数字华容道
- 10C语言排序二叉树BST插入、删除和遍历_9,5,6的排序二叉树
如何使用DevEco Studio创建Native C++应用
赞
踩
简介
本篇主要介绍如何使用DevEco Studio for OpenAtom OpenHarmony (以下简称“OpenHarmony”)创建一个Native C++应用。应用采用“Native C++”模板,实现了通过Node-API调用C标准库的功能。本示例通过调用C标准库接口来演示调用过程,具体接口是C标准库的计算两个给定数和,并将结果返回到页面展示。通过这个应用我们可以掌握OpenHarmony系统的ArkTS/JS与C/C++混合开发。ArkTS/JS与C/C++ 混合开发是OpenHarmony系统中的一套原生模块扩展开发框架,它基于Node.js N-API规范开发,为开发者提供了ArkTS/JS与C/C++模块之间相互调用的交互能力。这套机制对于OpenHarmony系统开发的价值有两方面:
1、OpenHarmony系统可以将框架层丰富的模块功能通过js接口开放给上层应用使用。
2、应用开发者也可以选择将一些对性能、底层系统调用有要求的核心功能用C/C++封装实现,再通过js接口使用,提高应用本身的执行效率。
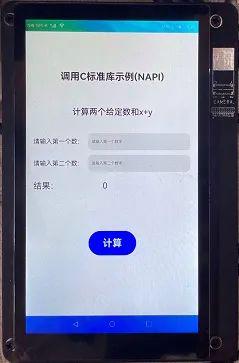
效果图
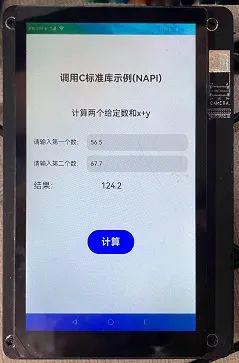
实现效果如下图所示:

通过ArkTS编写界面,根据界面展示点击输入框输入两个数,再点击计算按钮调用接口,将数据传入到C++端,C++端计算后再作为返回值到ArkTS端。
环境搭建
我们首先要完成应用开发环境的搭建,本示例运行RK3568开发板上。
1、 搭建应用开发环境
1.1、开始前请参考应用开发快速上手链接,完成DevEco Studio的安装和开发环境配置:参考链接
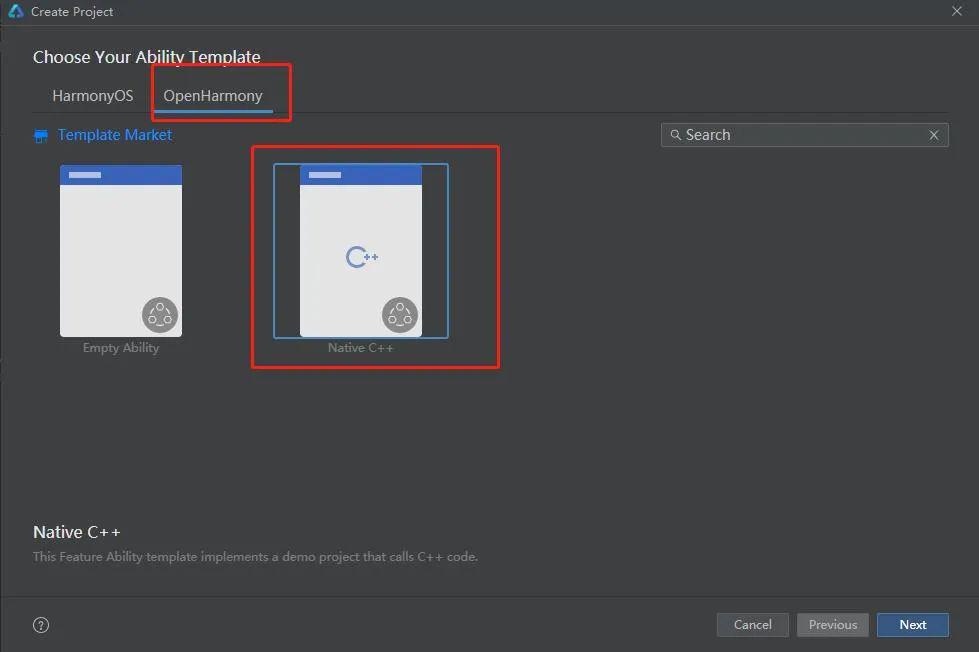
1.2、开发环境配置完成后,创建工程(模板选择“Native C++”),选择JS或者eTS语言开发。

2、应用调测
工程创建完成后,选择使用真机进行调测。
2.1、将搭载OpenHarmony标准系统的开发板与电脑连接。
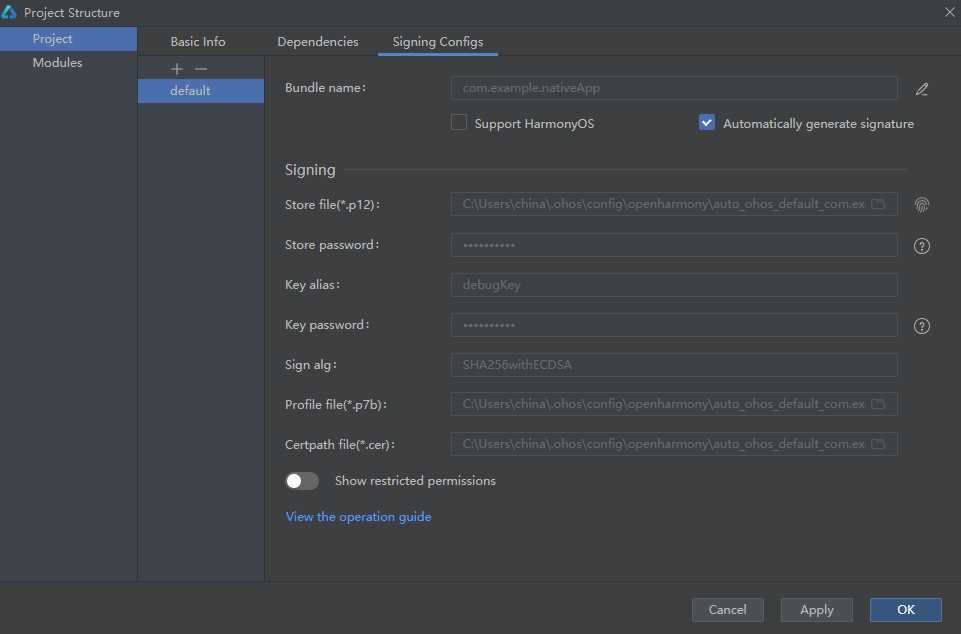
2.2、点击File> Project Structure... > Project>SigningConfigs界面勾选“Automatically generate signature”,等待自动签名完成即可,最后点击“OK”。如下图所示:

在编辑窗口右上角的工具栏,点击

按钮运行。
源码结构
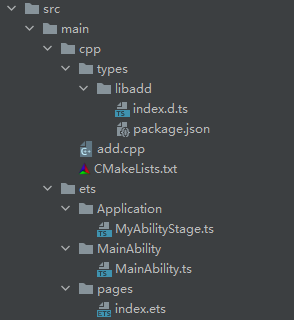
代码结构分析,整个工程的代码结构如下:

文件说明如下:
├── cpp:// C++代码区│ ├── types:// 接口存放文件夹│ │ └── libadd │ │ ├── index.d.ts // 接口文件│ │ └── package.json // 接口注册配置文件│ ├── CmakeList.text // Cmake打包配置文件│ └── add.cpp // C++源代码└── ets // ets代码区 └── Application │ └── AbilityStage.ts // Hap包运行时类 ├── MainAbility │ └── MainAbility.ts //对Ability生命周期管理 └── pages └── index.ets // 主页面C++端方法实现
C++端方法源码是工程的entry/src/main/cpp/add.cpp文件。
1、 注册模块
先定义一个模块,对应结构体为napi_module,模块定义好后,调用NAPI提供的模块注册函数napi_module_register(napi_module* mod)注册到系统中;参考如下示例,nm_modname可以根据实际情况修改。
static napi_module demoModule = { .nm_version =1, .nm_flags = 0, .nm_filename = nullptr, .nm_register_func = Init, .nm_modname = "libadd", .nm_priv = ((void*)0), .reserved = { 0 },};extern "C" __attribute__((constructor)) void RegisterHelloModule(void){ napi_module_register(&demoModule);}2、 接口定义
接口定义是固定写法,在napi_property_descriptor desc[]中,我们需要将编写的“hyPotC”方法(从左至右第三个参数)与对应暴露的接口“hyPot”接口(从左至右第一个参数)进行关联,其他参考示例默认填写即可。如下所示,其中Add对应的是Native C++的接口,其应用端的接口对应为add,NAPI通过napi_define_properties接口将napi_property_descriptor结构体中的2个接口绑定在一起,并通过exports变量对外导出,使应用层可以调用add方法。
EXTERN_C_STARTstatic napi_value Init(napi_env env, napi_value exports){ napi_property_descriptor desc[] = { { "add", nullptr, Add, nullptr, nullptr, nullptr, napi_default, nullptr } }; napi_define_properties(env, exports, sizeof(desc) / sizeof(desc[0]), desc); return exports;}EXTERN_C_END3、 接口实现
#include "napi/native_api.h"static napi_value Add(napi_env env, napi_callback_info info){ size_t requireArgc = 2; size_t argc = 2; napi_value args[2] = {nullptr}; napi_get_cb_info(env, info, &argc, args , nullptr, nullptr); napi_valuetype valuetype0; napi_typeof(env, args[0], &valuetype0); napi_valuetype valuetype1; napi_typeof(env, args[1], &valuetype1); double value0; napi_get_value_double(env, args[0], &value0); double value1; napi_get_value_double(env, args[1], &value1); napi_value sum; napi_create_double(env, value0 + value1, &sum); return sum;}4、 接口对外配置
4.1、修改index.d.ts用于对外提供方法、说明(名字可以更改,点击方法可以直接链接到index.d.ts)。
export const add: (a: number, b: number) => number;4.2、在package.json文件中将index.d.ts与cpp文件关联起来。
{ "name": "libadd.so", "types": "./index.d.ts"}4.3、CMakeLists.txt配置CMake打包参数,CMakeLists.txt是CMake打包的配置文件,里面的大部分内容无需修改,project、add_library方法中的内容可以根据实际情况修改。
# the minimum version of CMake.cmake_minimum_required(VERSION 3.4.1)project(MyApplication)set(NATIVERENDER_ROOT_PATH ${CMAKE_CURRENT_SOURCE_DIR})include_directories(${NATIVERENDER_ROOT_PATH} ${NATIVERENDER_ROOT_PATH}/include)add_library(add SHARED add.cpp)target_link_libraries(add PUBLIC libace_napi.z.so)ArkTS端实现
界面整体规划效果如下图所示:

界面实现部分代码,具体请查看源码(见参考链接源码路径)。
@Entry@Componentstruct Index { ... build() { Row() { Column() { } .width('100%') } .height('100%') }}ArkTS调用C++方法流程
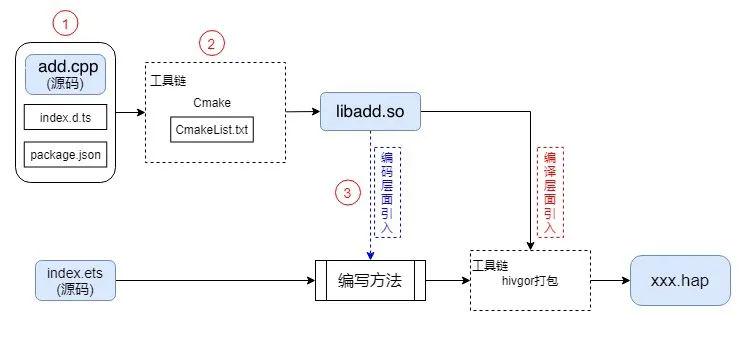
在ArkTS调用C++流程的过程中,需要使用到Node_API、Cmake等工具来做中间转换,整个流程如下:

(1) add.cpp源码用来编写C++代码,并通过index.d.ts文件对外提供接口。
(2) C++代码通过Cmake打包工具打包成动态链接库SO文件。
(3) arkTs端index.ets源码通过引入SO包的方式去调用SO文件中的接口,最终通过hivgor一起打包成可执行的xxx.hap包。
1、导入SO包
在index.ets文件中引入编译好的SO包。
import libAdd from 'libadd.so'2、添加点击事件
Button组件添加点击事件,调用libadd.so中的方法。
Button(this.buttonSubmit) .fontSize(40) .fontWeight(FontWeight.Bold) .margin({top:5}) .height(100) .width(200) .onClick(() => { this.result = libAdd.add(this.num1,this.num2) })3、hivgor打包
hivgor打包将SO文件与eTS代码一起打包成hap包。
4、安装hap包
点击

按钮安装hap包运行。
总结
通过本篇介绍,我们了解了C++代码如何与ArkTS实现关联,ArkTS如何调用SO包中的接口等,同时也掌握了C++代码的具体编写与打包流程。
参考链接
DevEco Studio安装和开发环境配置
源码路径
https://gitee.com/openharmony-sig/knowledge/tree/knowledge/typical_demo/NativeApp
NAPI课程学习路径


