- 1SVD分解、特征值分解_svd in r
- 2手把手教你配置阿里云服务器搭建网站_阿里云服务器集群创建操作流程
- 3如何使用HarmonyOS面部识别能力_deveco studio 人脸识别
- 4神经元模型介绍
- 5基于微信小程序的患者陪护系统的设计与实现(源码+论文)_v_203_基于微信小程序的助老陪诊系统的设计与实现
- 6JProfile 分析OOM hprof文件_jprofiler分析hprof文件
- 7ChatGPT 的实现原理和核心代码_chatgpt代码
- 8Google IO 2023推出Android Studio官方AI工具Studio Bot
- 9python函数定义之特殊参数_仅关键字参数
- 10vscode + clangd 开发 c\c++_vscode clangd
大模型学习笔记(一):部署ChatGLM模型以及stable-diffusion模型
赞
踩
大模型学习笔记(一):部署ChatGLM模型以及stable-diffusion模型
注册算力平台(驱动云平台)
1.平台注册
平台注册链接:
https://growthdata.virtaicloud.com/t/SA
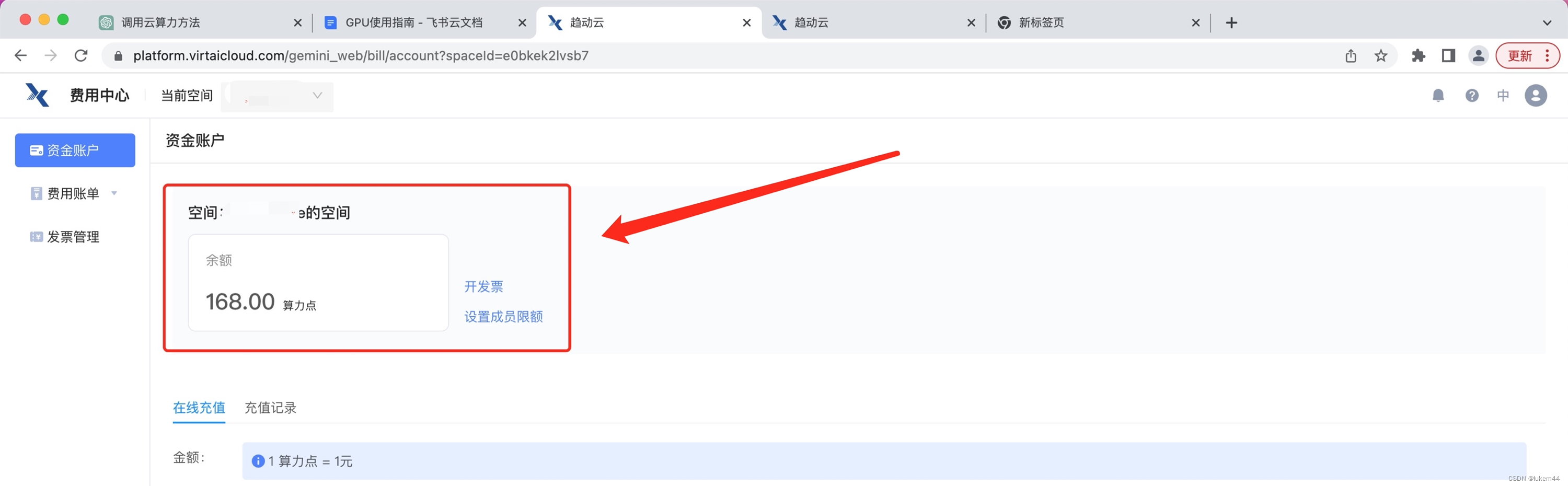
2.查看算力
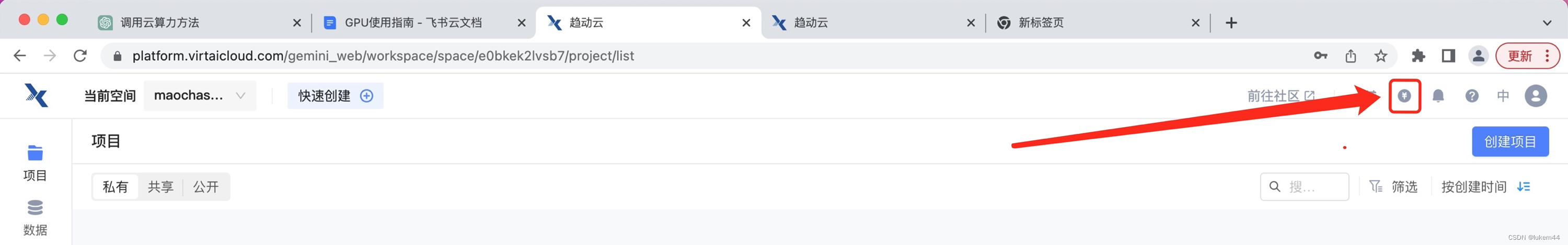
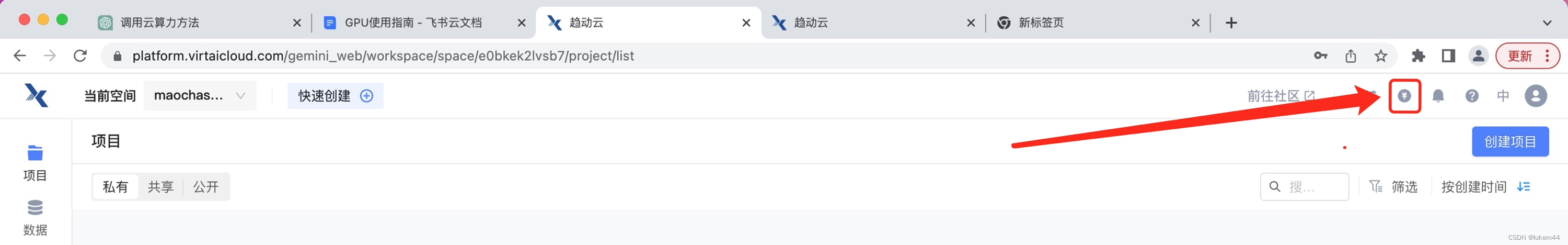
注册完成后,点击右上角:费用中心,可查看领取的算力。



3.进入平台中心
https://platform.virtaicloud.com/
部署ChatGLM3-6B模型
ChatGLM3 是智谱AI和清华大学 KEG 实验室联合发布的新一代对话预训练模型。
推理速度比上一代提高了很多,虽然本教程有两种启动方式,但教程作者强烈推荐使用streamlit体验,效果极佳。
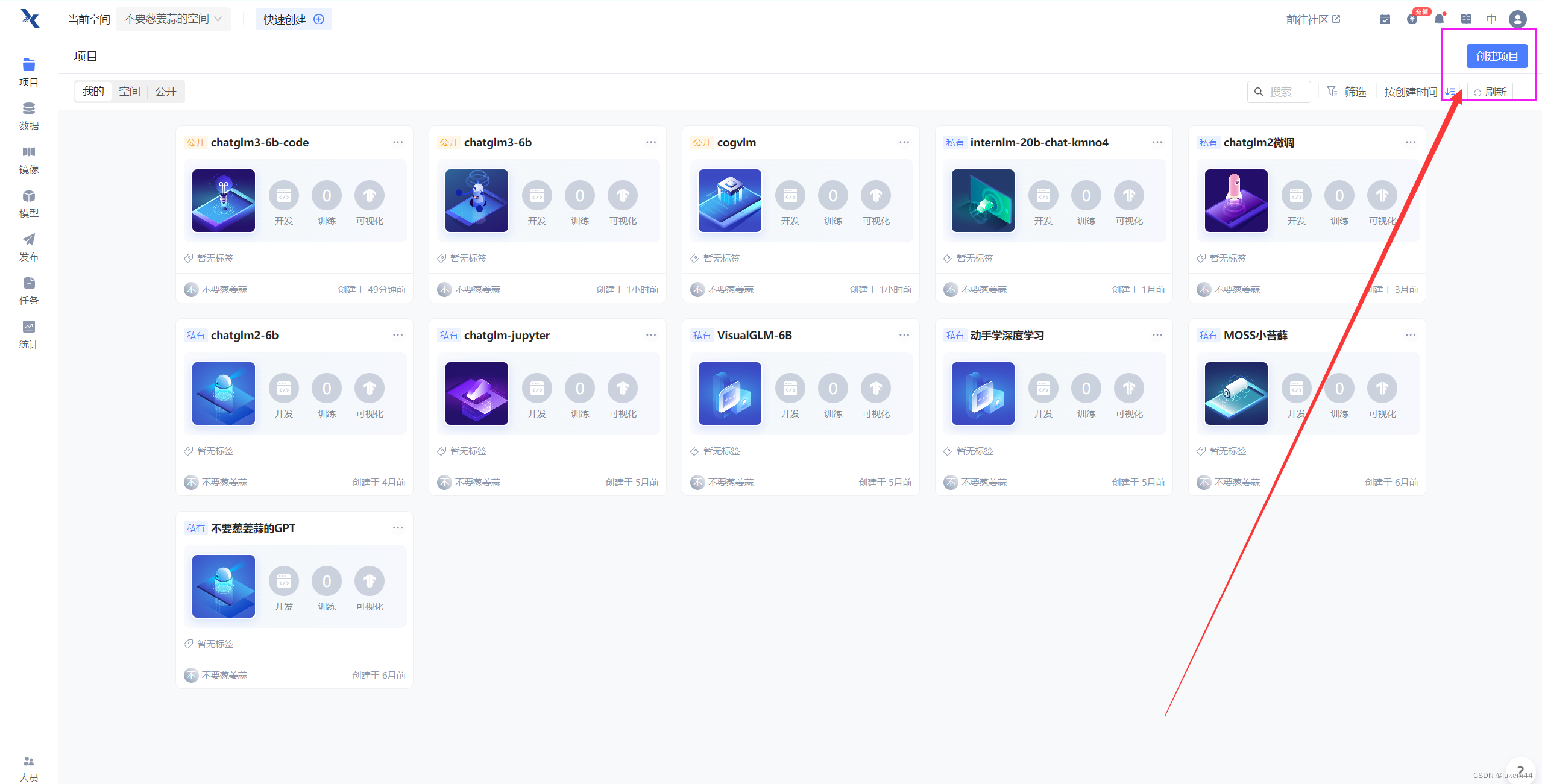
1.创建项目
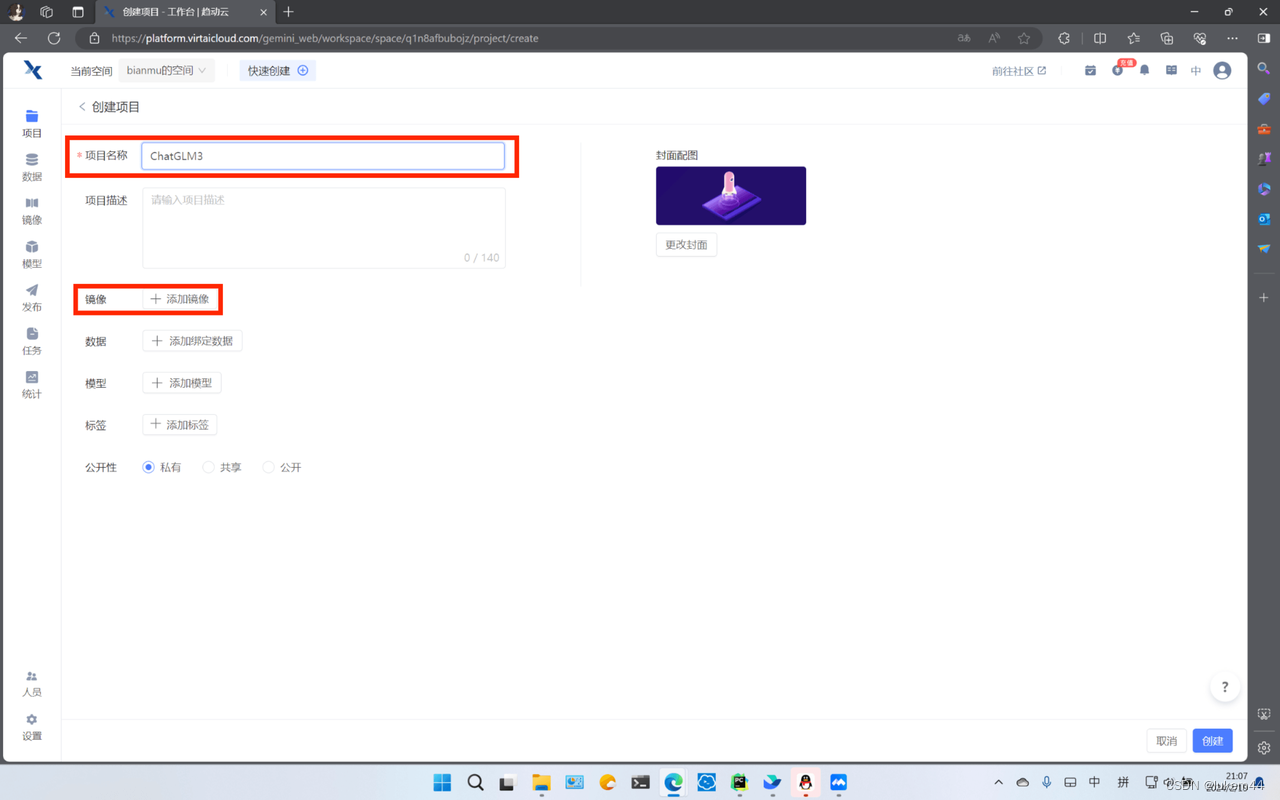
- 创建好账号之后,进入自己的空间,点击右上角的创建项目。

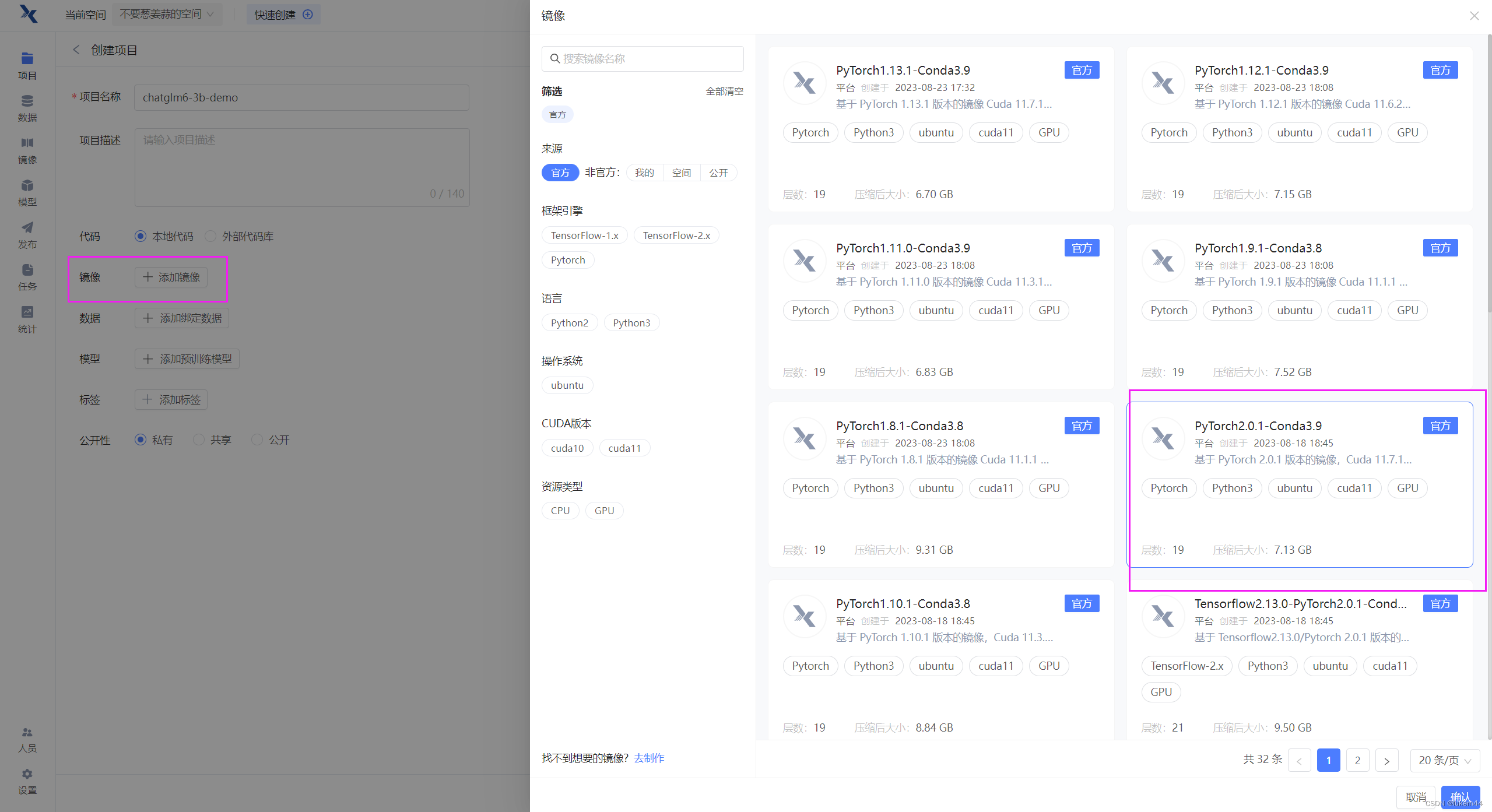
- 给项目起一个你喜欢的名称,选择添加镜像

- 镜像选择pytorch2.0.1,Conda3.9

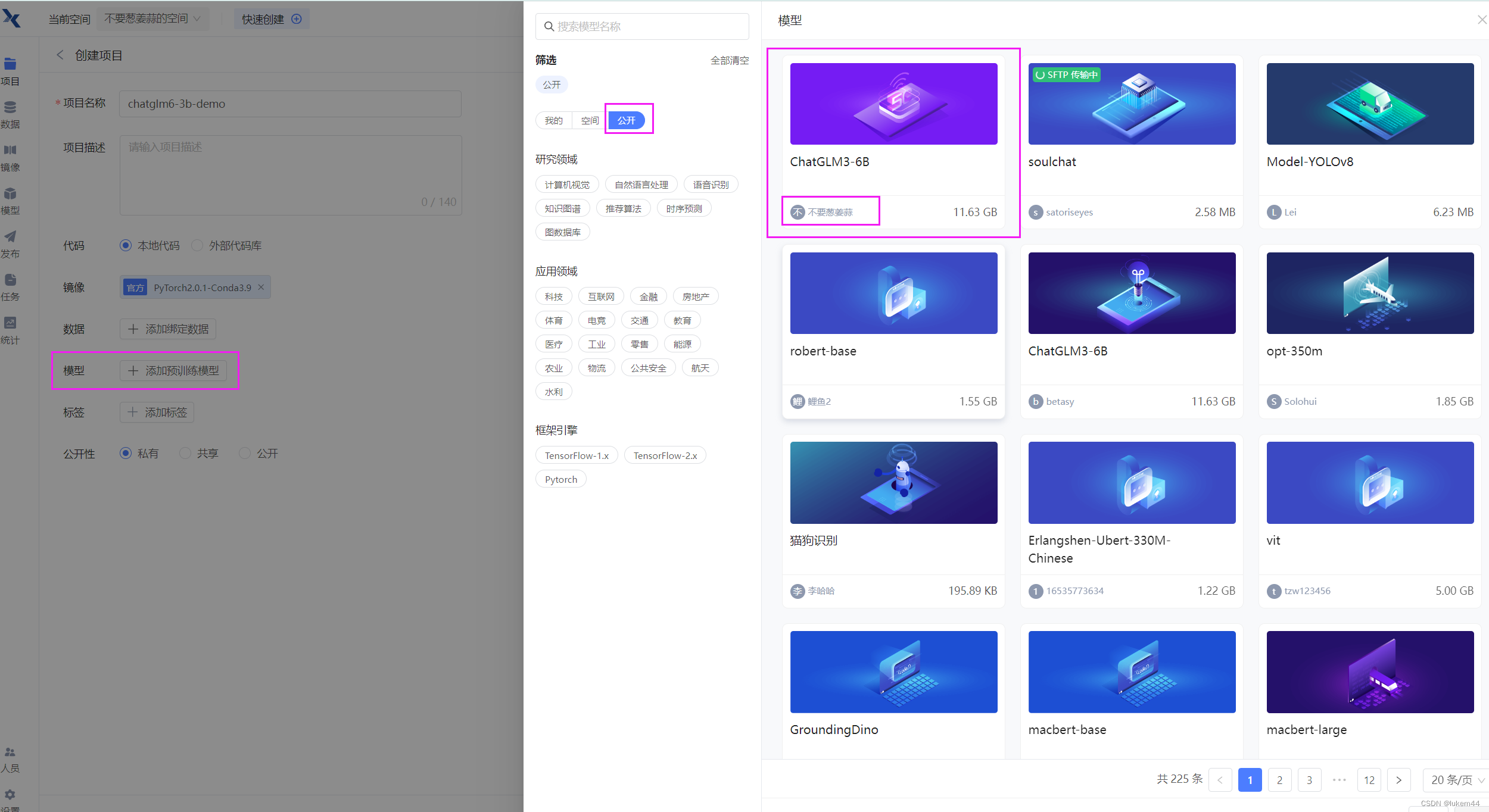
- 选择预训练模型,点击公开,选择不要葱姜蒜上传的这个ChtaGLM3-6B模型。

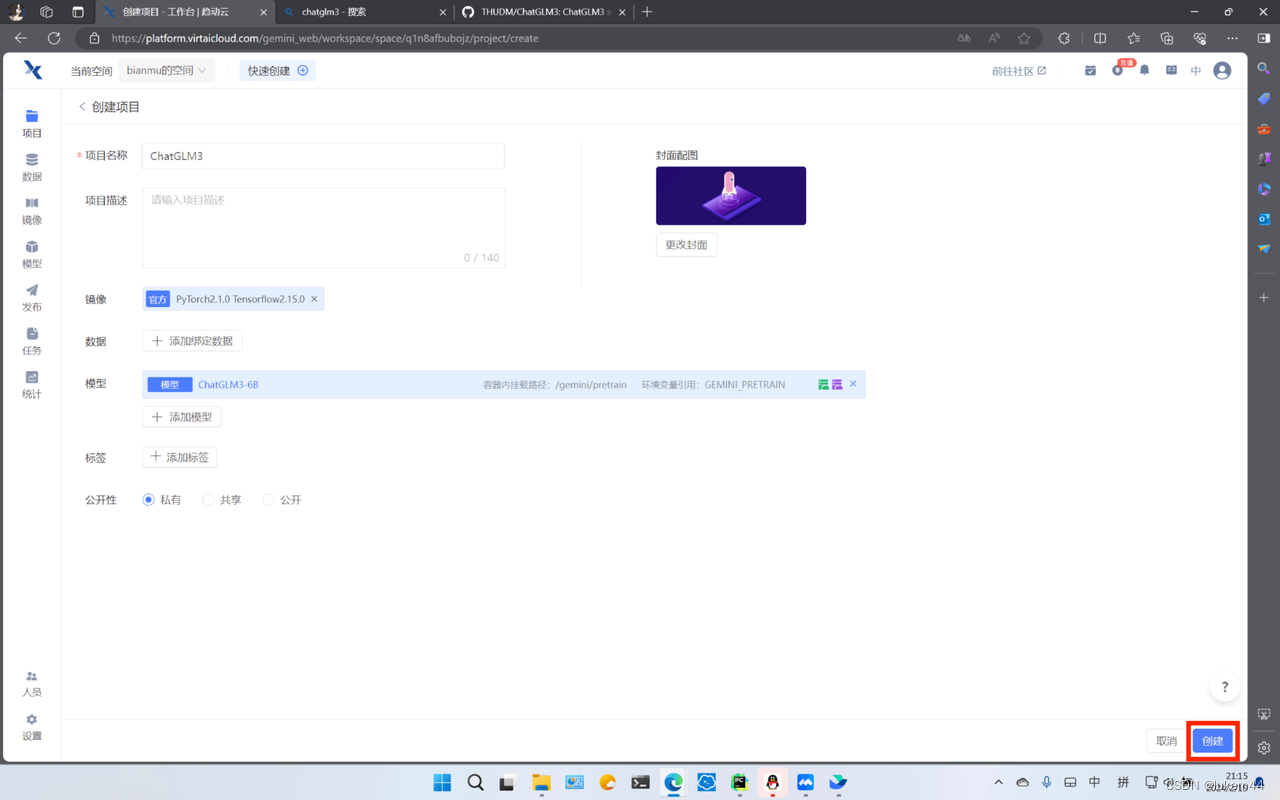
- 都选完之后,点击右下角的创建,代码选择暂不上传。待会直接clone代码。

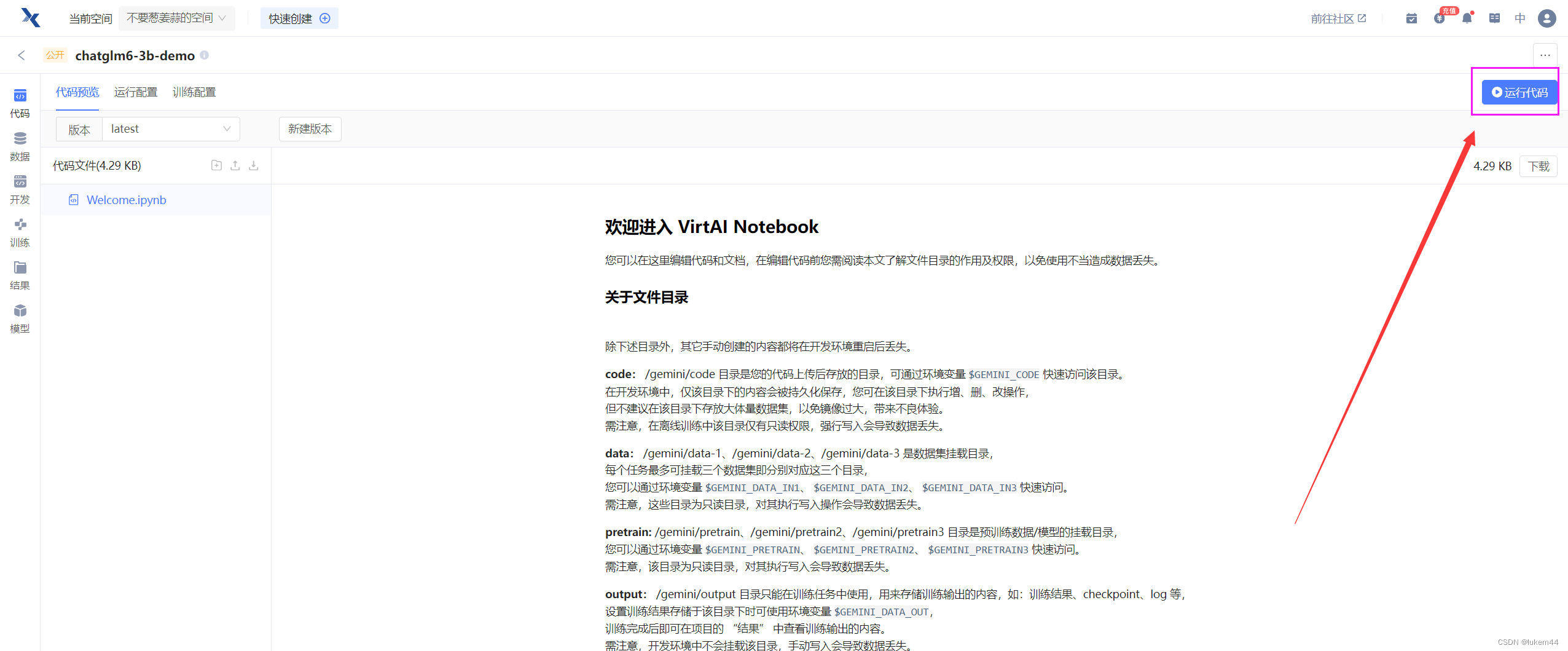
- 点击运行代码

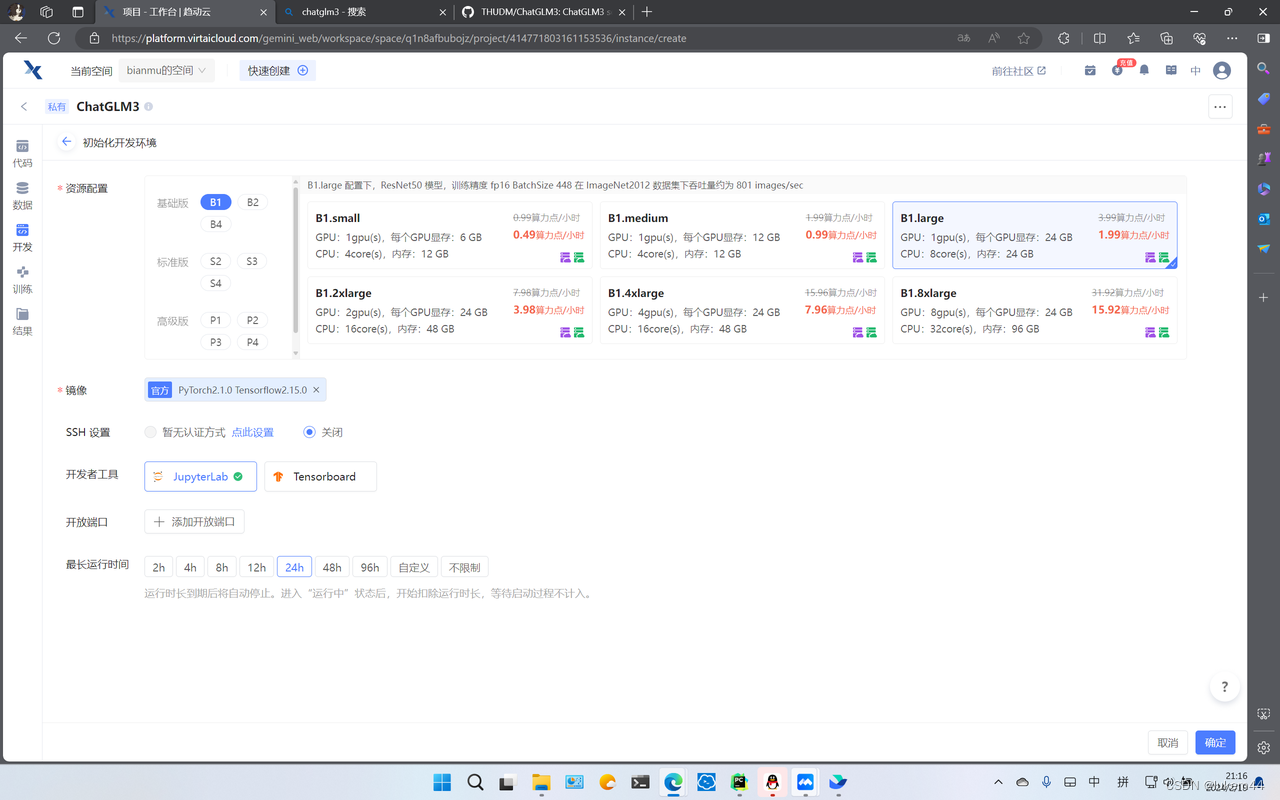
- 资源配置选择:B1.large, 24G的显存足够加载模型了。其他的不需要设置,然后点击右下角的开始运行。

2.配置环境
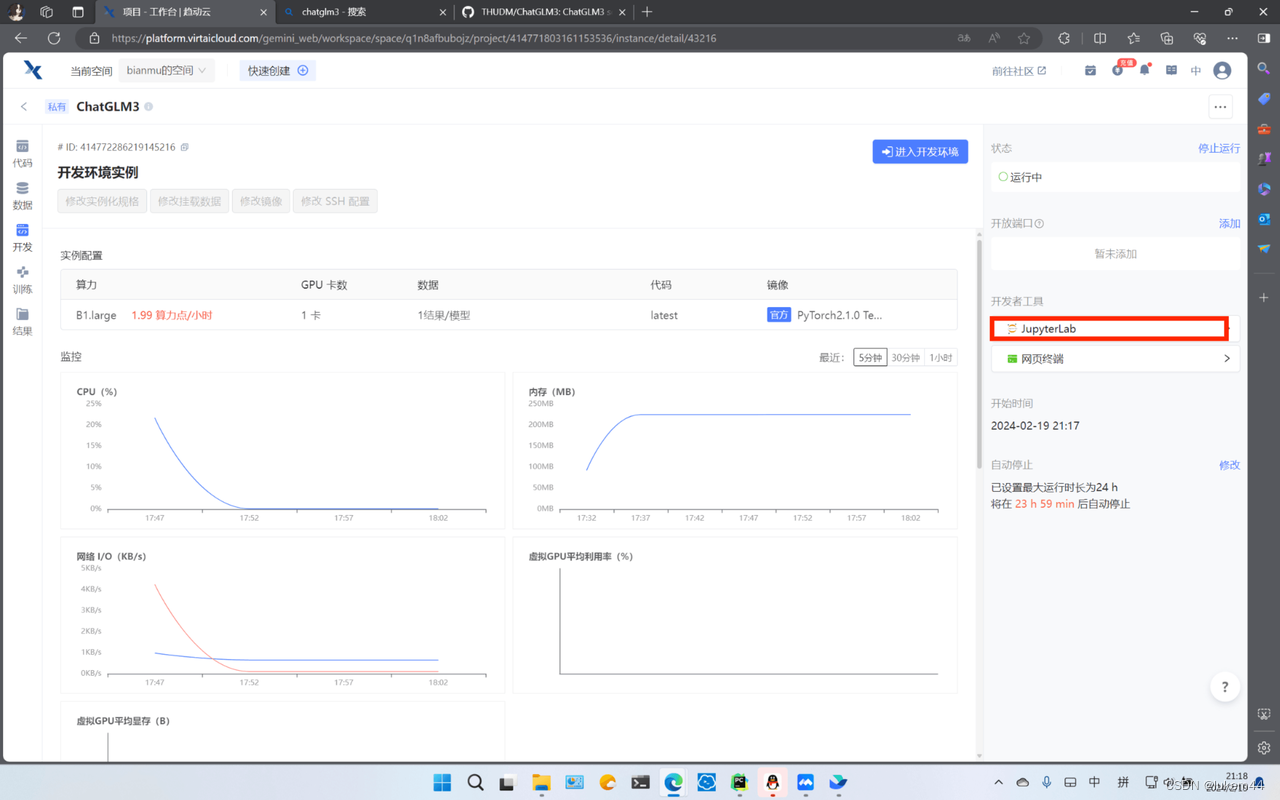
- 等右边两个工具全部加载完毕之后,再点击JupyterLab进入开发环境~

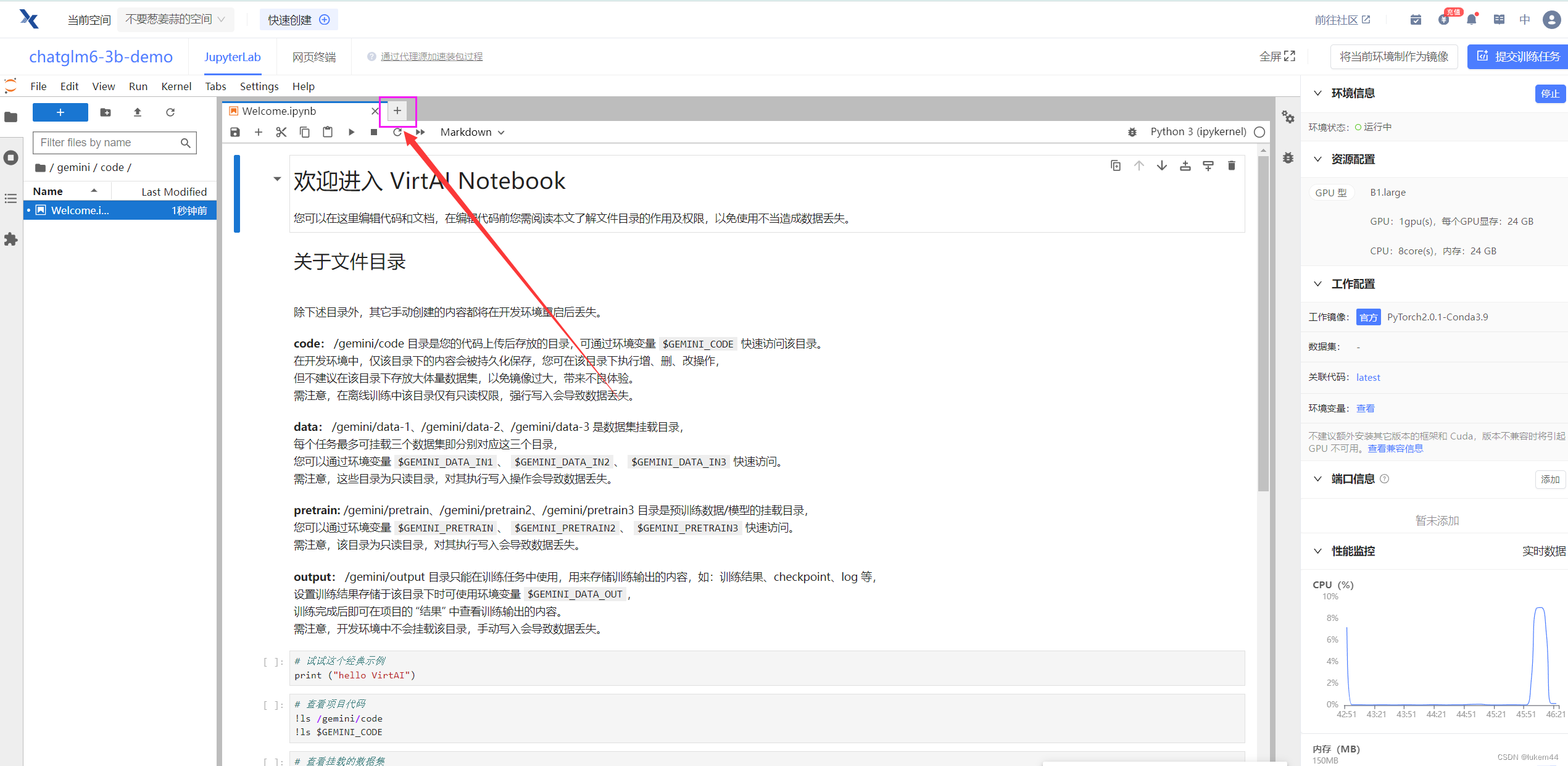
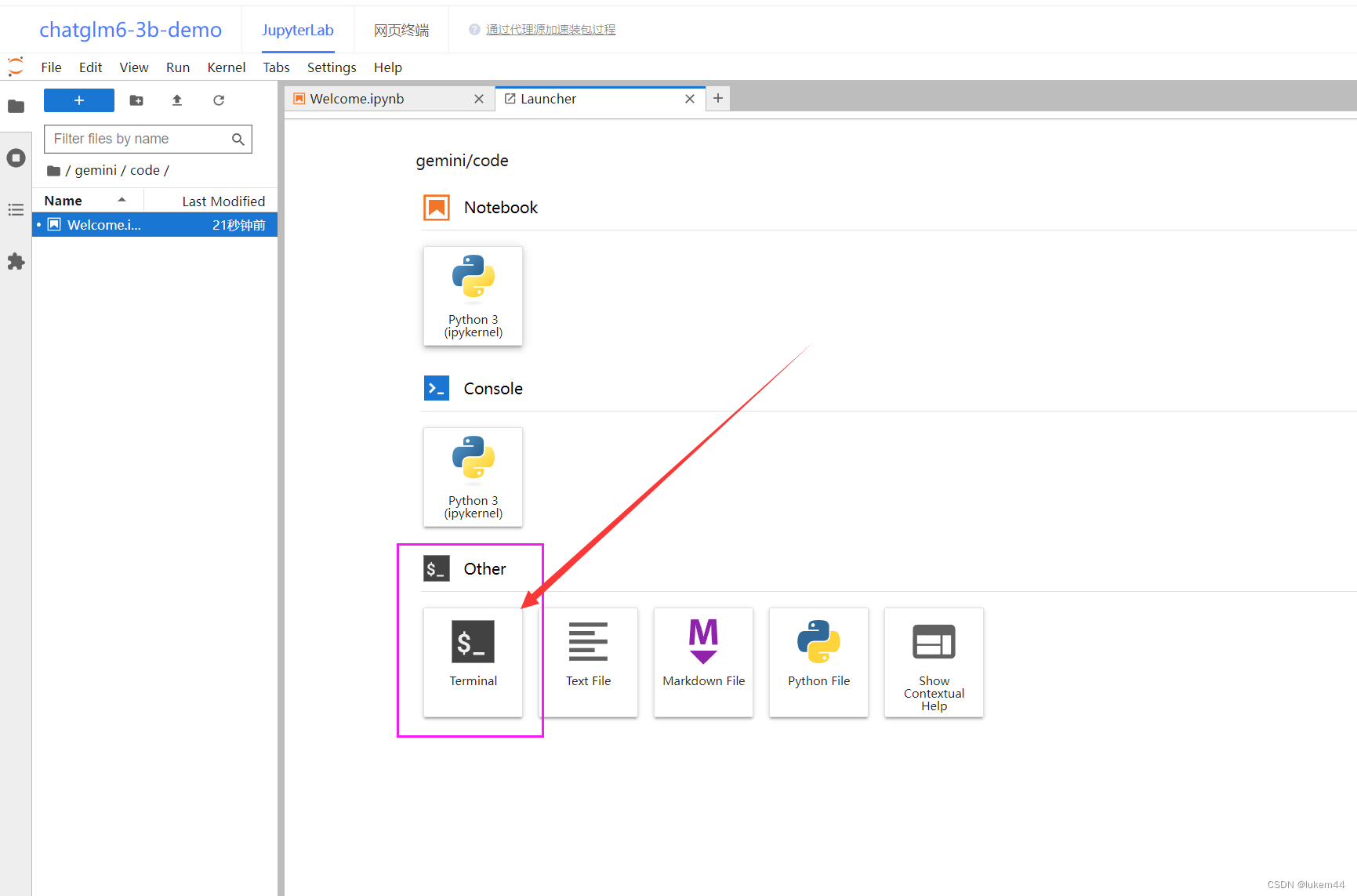
- 进入界面之后是这样的,然后点击这个小加号。

- 点击terminal,进入终端。

设置镜像源、克隆项目
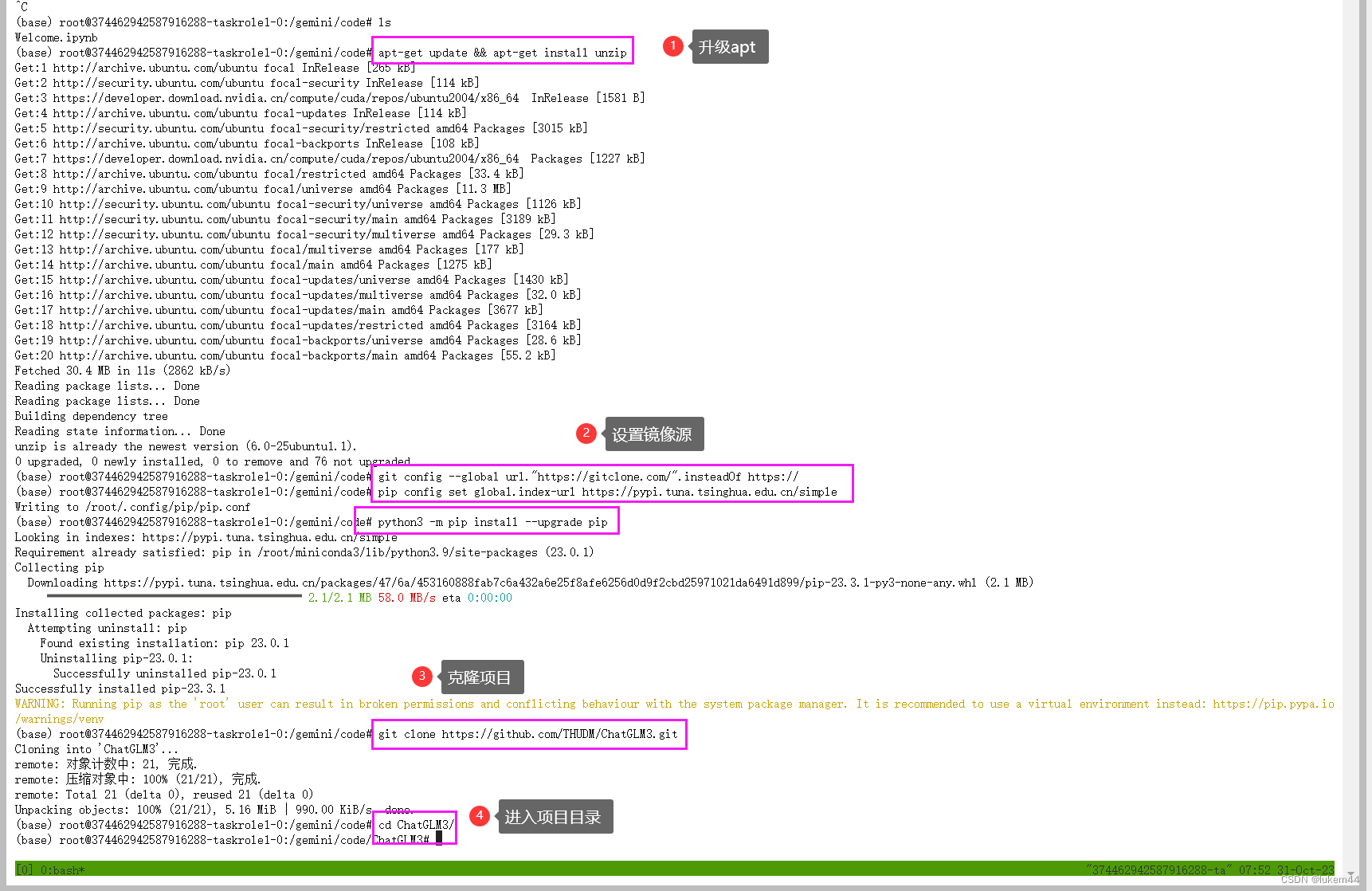
- 升级apt,安装unzip
apt-get update && apt-get install unzip
- 设置镜像源,升级pip
git config --global url.“https://gitclone.com/”.insteadOf https://
pip config set global.index-url https://pypi.virtaicloud.com/repository/pypi/simple
python3 -m pip install --upgrade pip
- 克隆项目,并进入项目目录
git clone https://github.com/THUDM/ChatGLM3.git
cd ChatGLM3

修改requirements
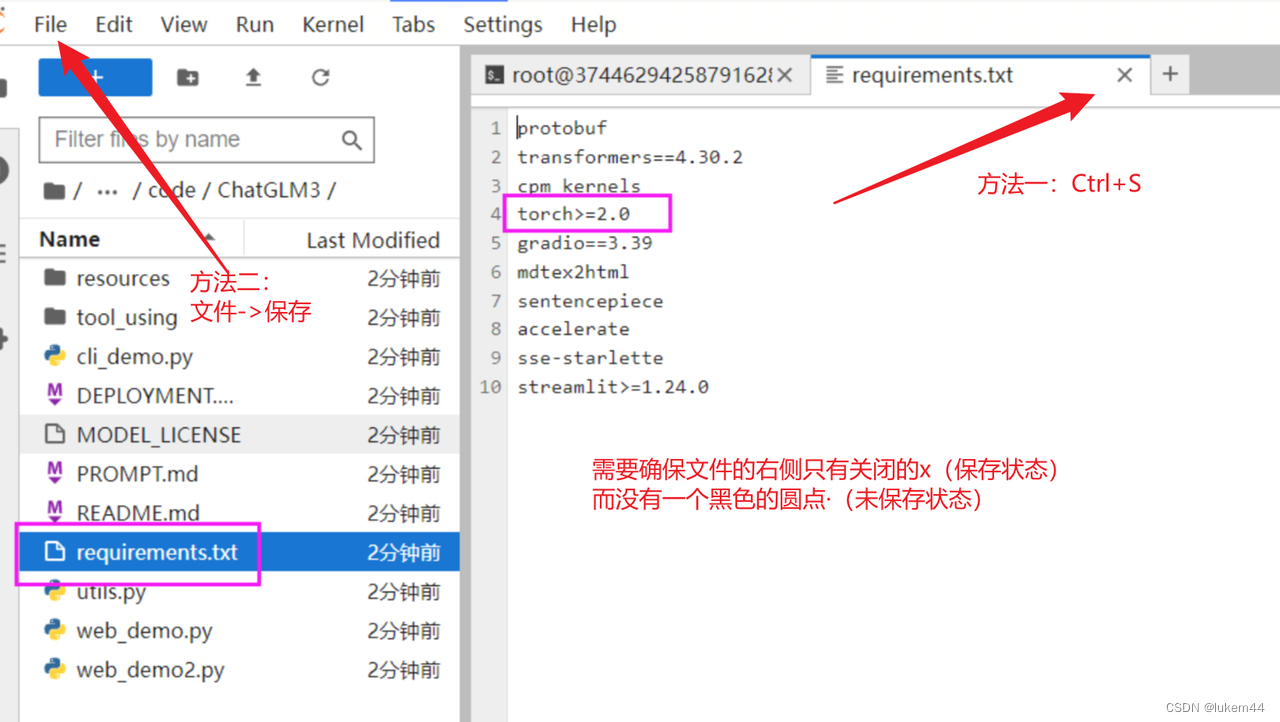
- 双击左侧的requirements.txt文件,把其中的torch删掉,因为我们的环境中已经有torch了,避免重复下载浪费时间【注意:删除之后要保存文件,可以使用快捷键Ctrl+S或者点击左上角的File,再点击保存】。

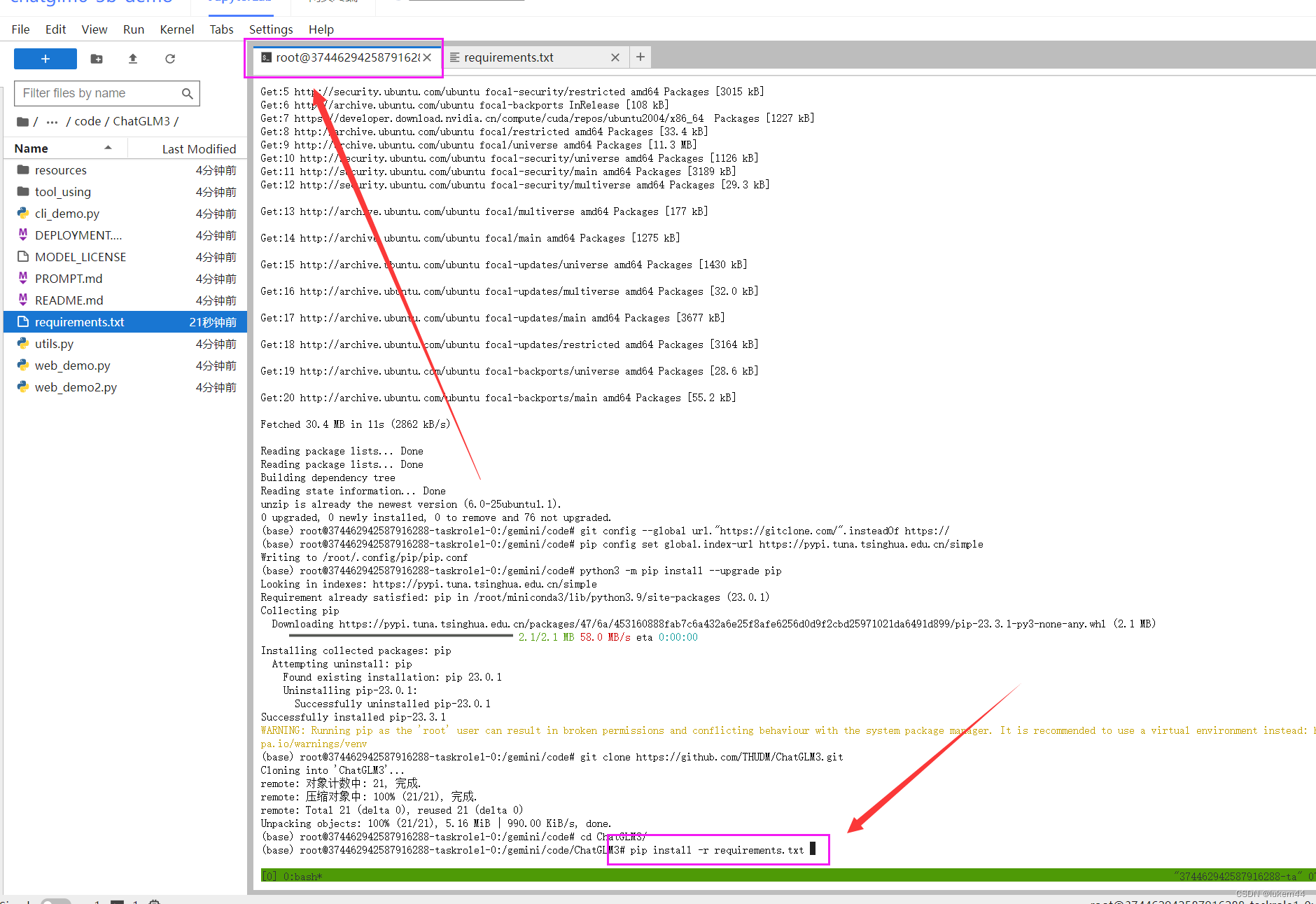
- 点击左上选项卡,重新返回终端,安装依赖,依赖安装完毕后还需要安装peft
pip install -r requirements.txt
pip install peft


3.修改web_demo_gradio.py代码
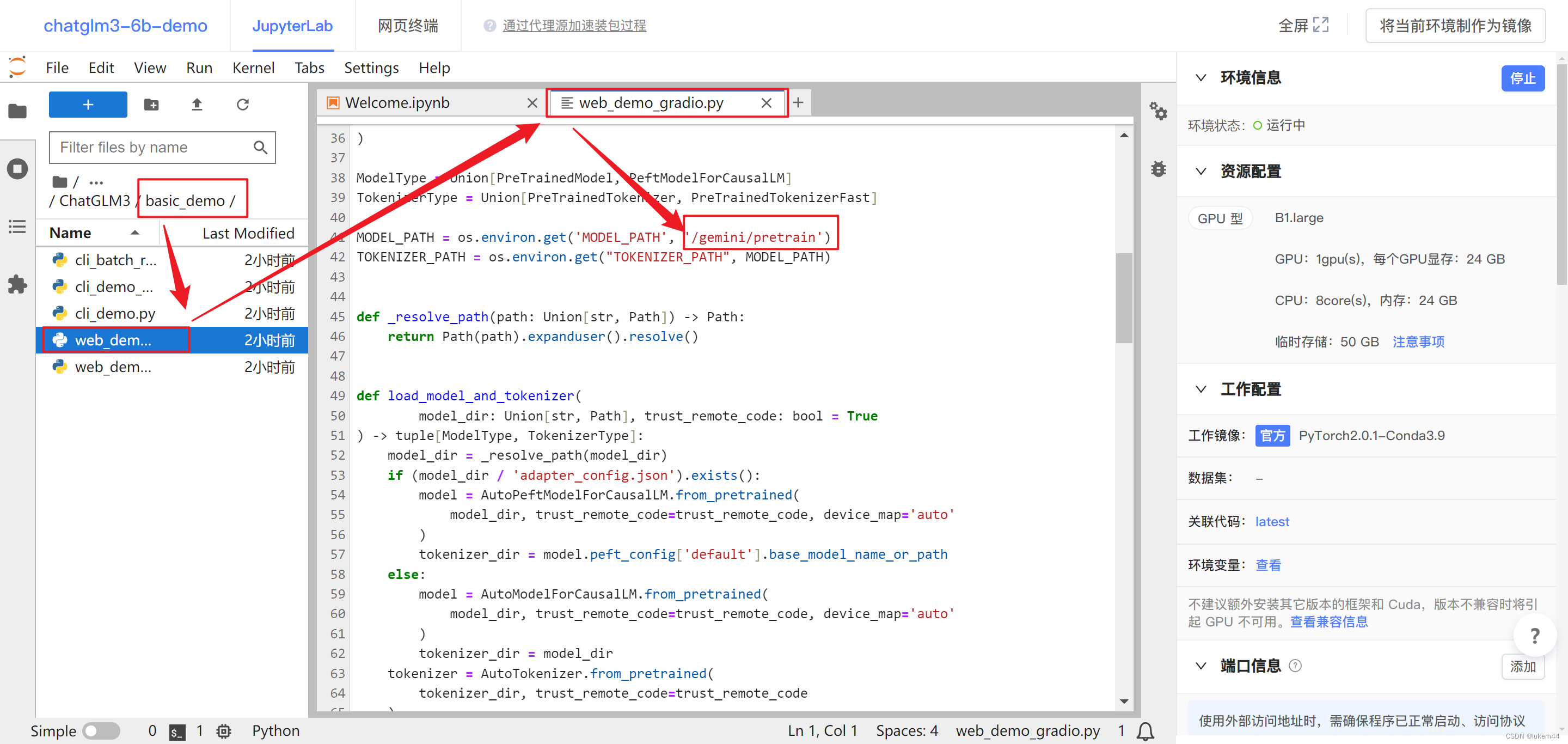
1、修改模型目录
- 双击basic_demo 编辑web_demo_gradio.py,将加载模型的路径修改为:/gemini/pretrain,如下图所示

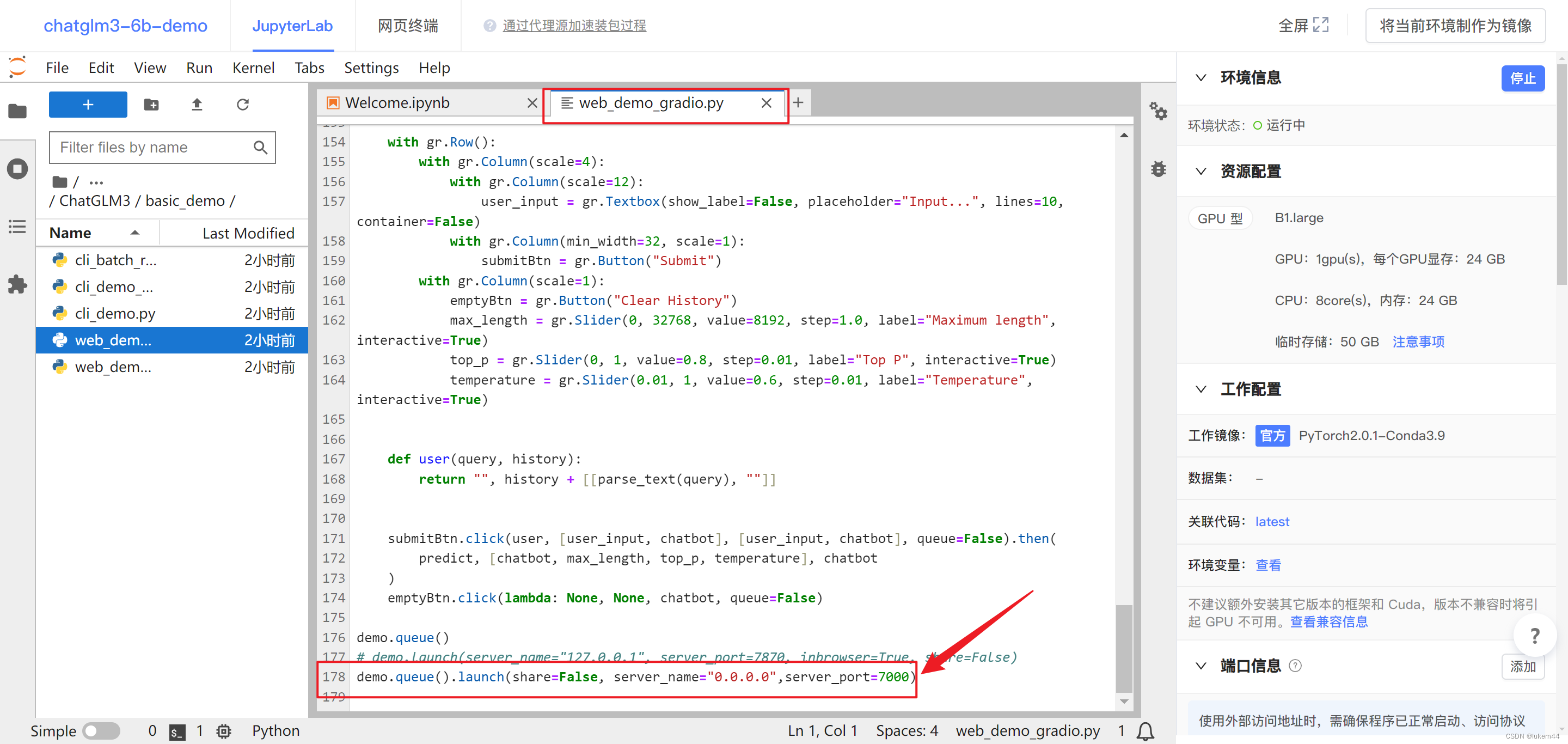
2、修改启动代码
- 接下来还需要修改一段启动代码,将滚动条拉到最后一行,启动代码修改为如下~
demo.queue().launch(share=False, server_name=“0.0.0.0”,server_port=7000)

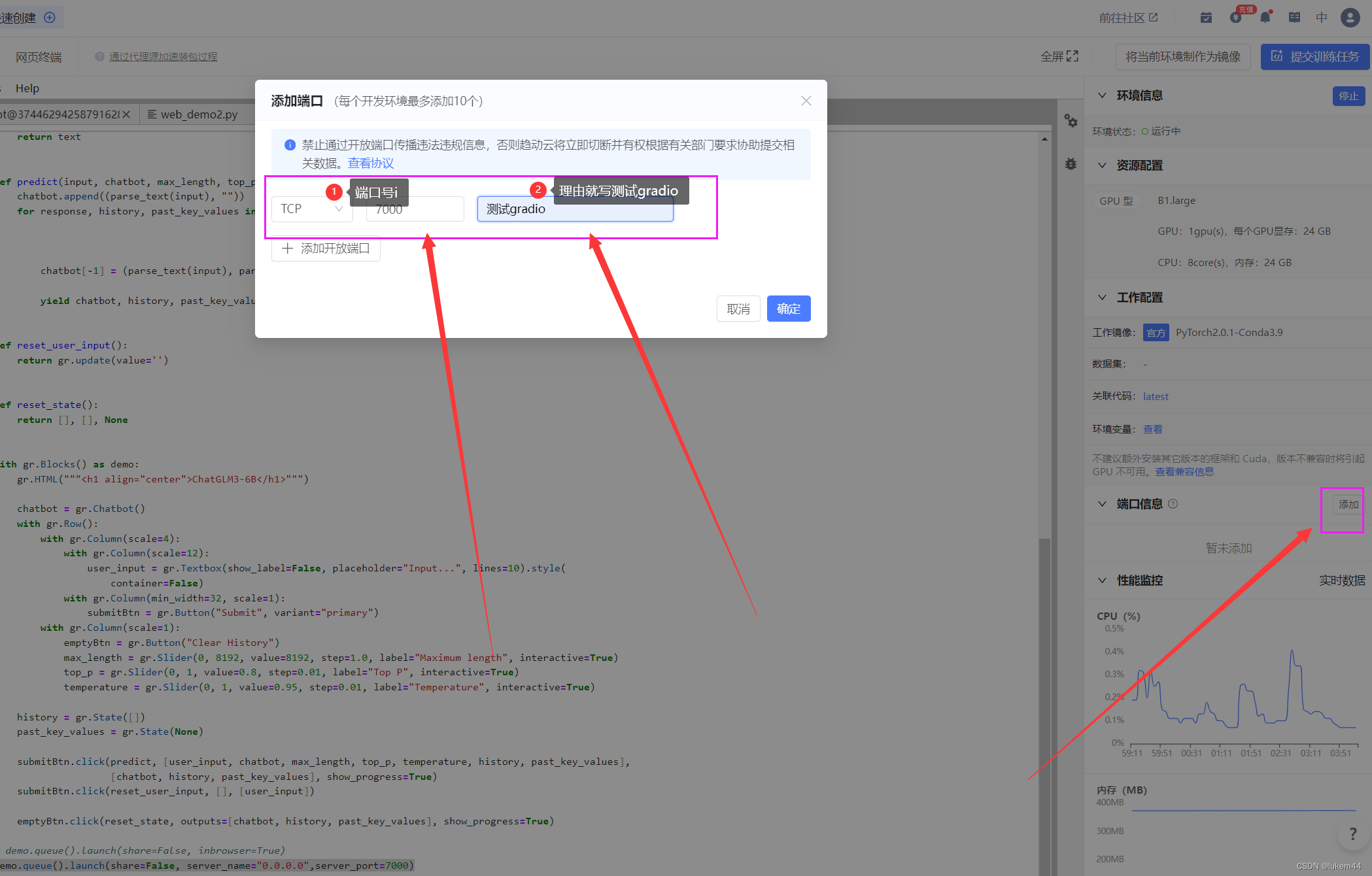
3、添加外部端口映射
- 在界面的右边添加外部端口:7000

4、运行gradio界面
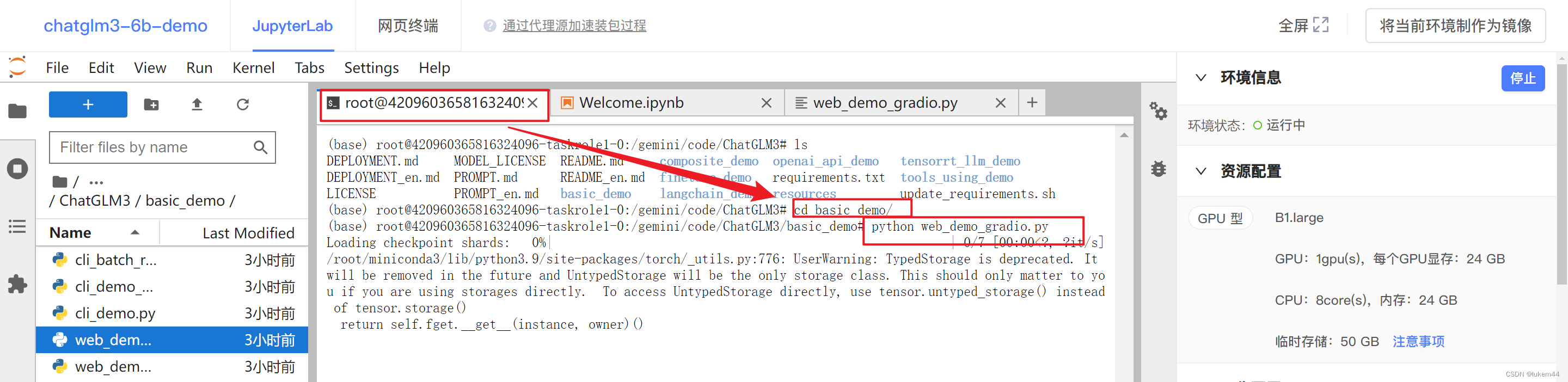
- 点击左上选项卡,重新返回终端,运行web_demo_gradio.py
cd basic_demo
python web_demo_gradio.py

- 等待模型慢慢加载完毕,可能需要个五六分钟叭保持一点耐心 ~

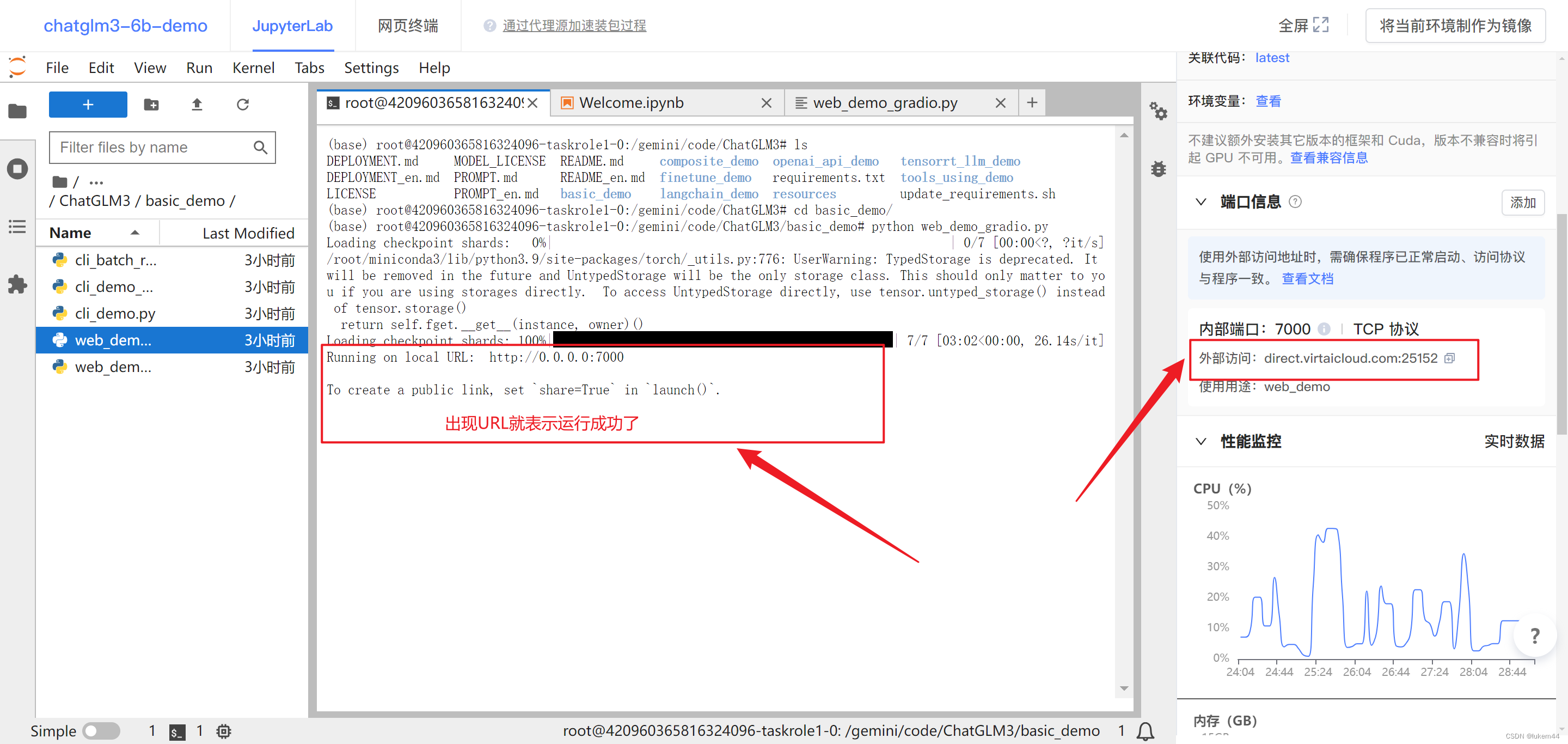
5、访问gradio页面
- 加载完毕之后,复制外部访问的连接,到浏览器打打开

4.修改web_demo_streamlit.py代码
如果你运行了gradio,需要先杀掉这个进程,不然内存不够。
CTRL+C 可以杀掉进程~
杀掉进程之后,显存不会立刻释放,可以观察右边的GPU内存占用,查看显存释放情况。
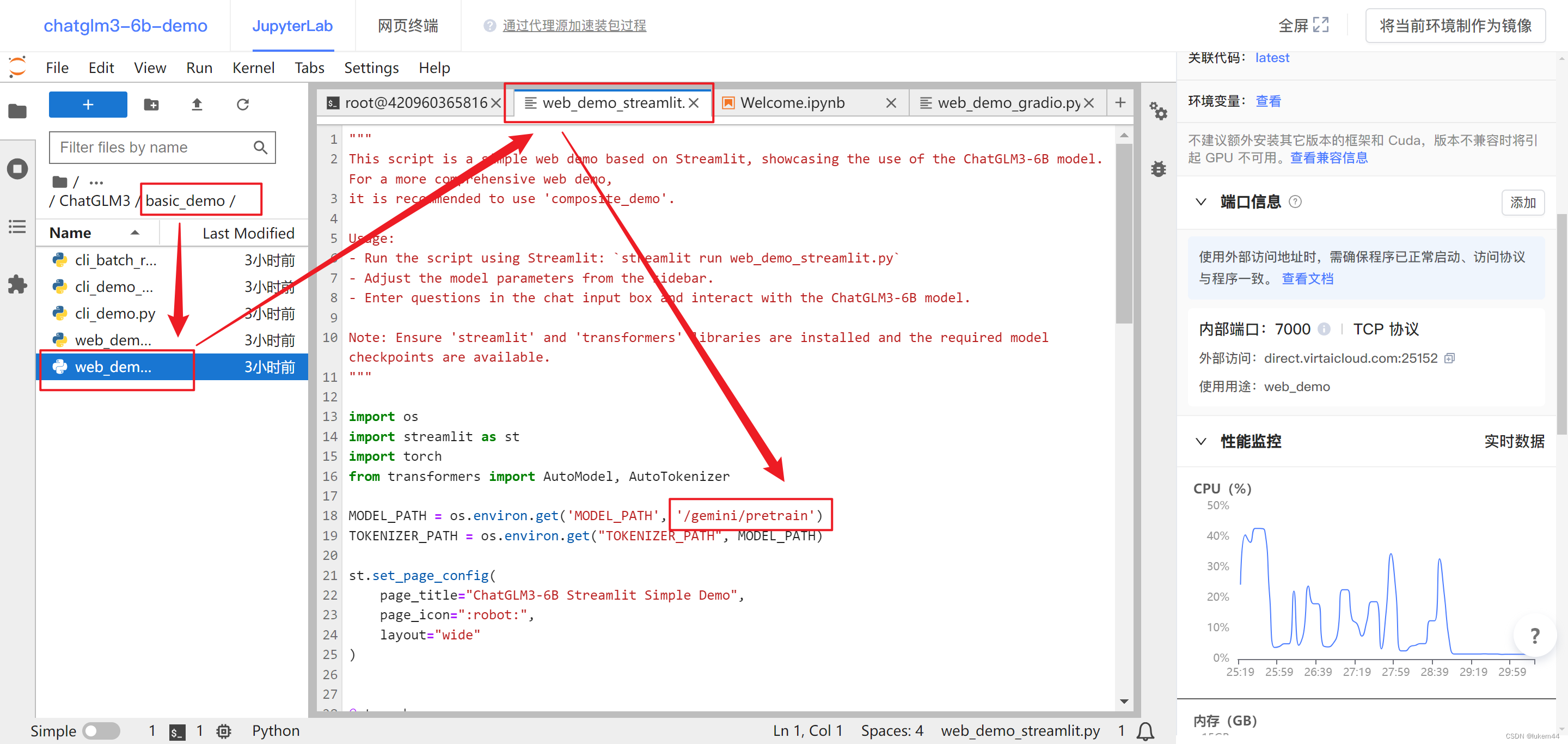
1、修改模型目录
- 双击basic_demo 编辑web_demo_streamlit.py,将加载模型的路径修改为:/gemini/pretrain,如下图所示~

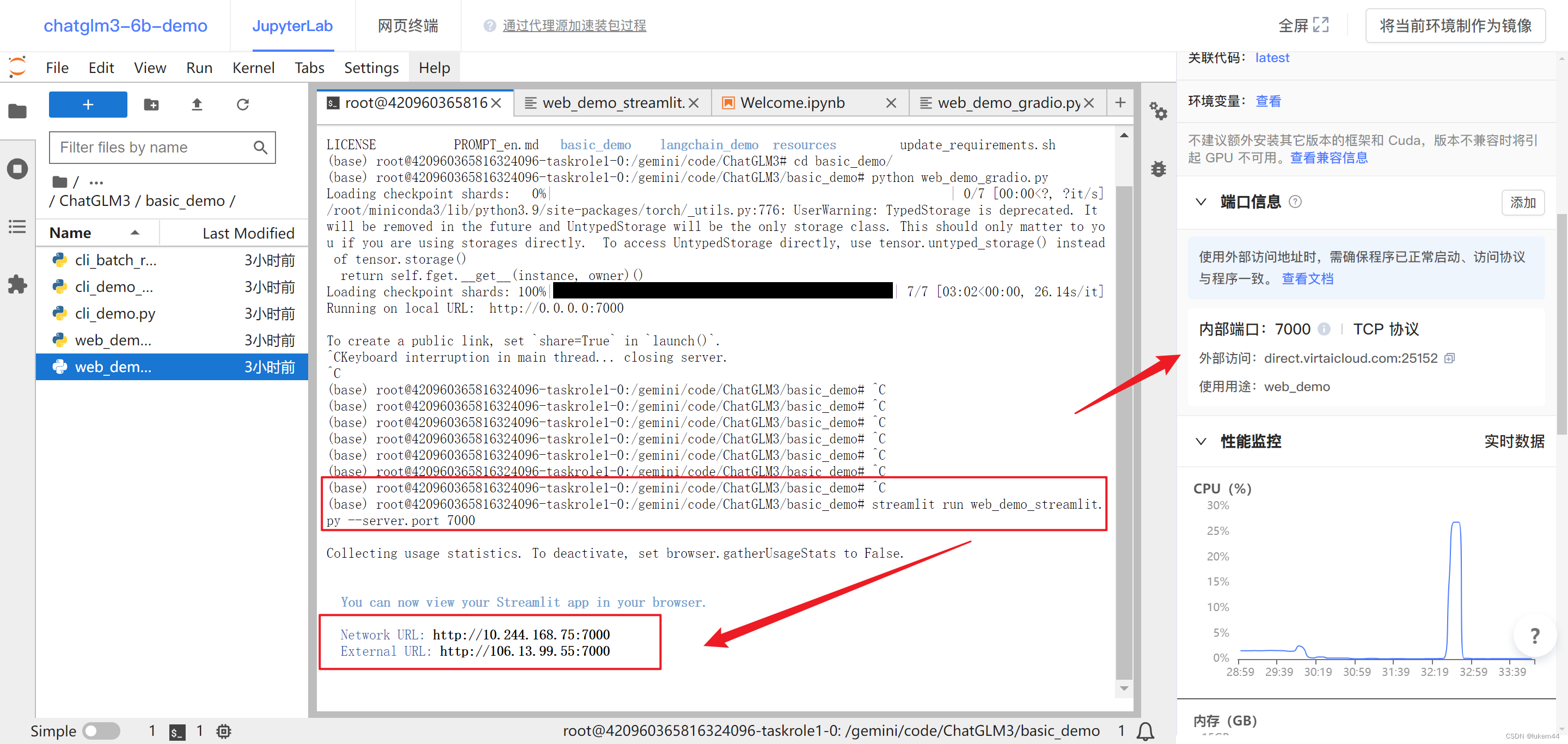
2、运行streamlit界面
- 点击左上选项卡,重新返回终端,运行web_demo_stream.py并指定7000端口,这样就不用再次添加外部端口映射啦~
streamlit run web_demo_streamlit.py --server.port 7000

3、访问streamlit界面
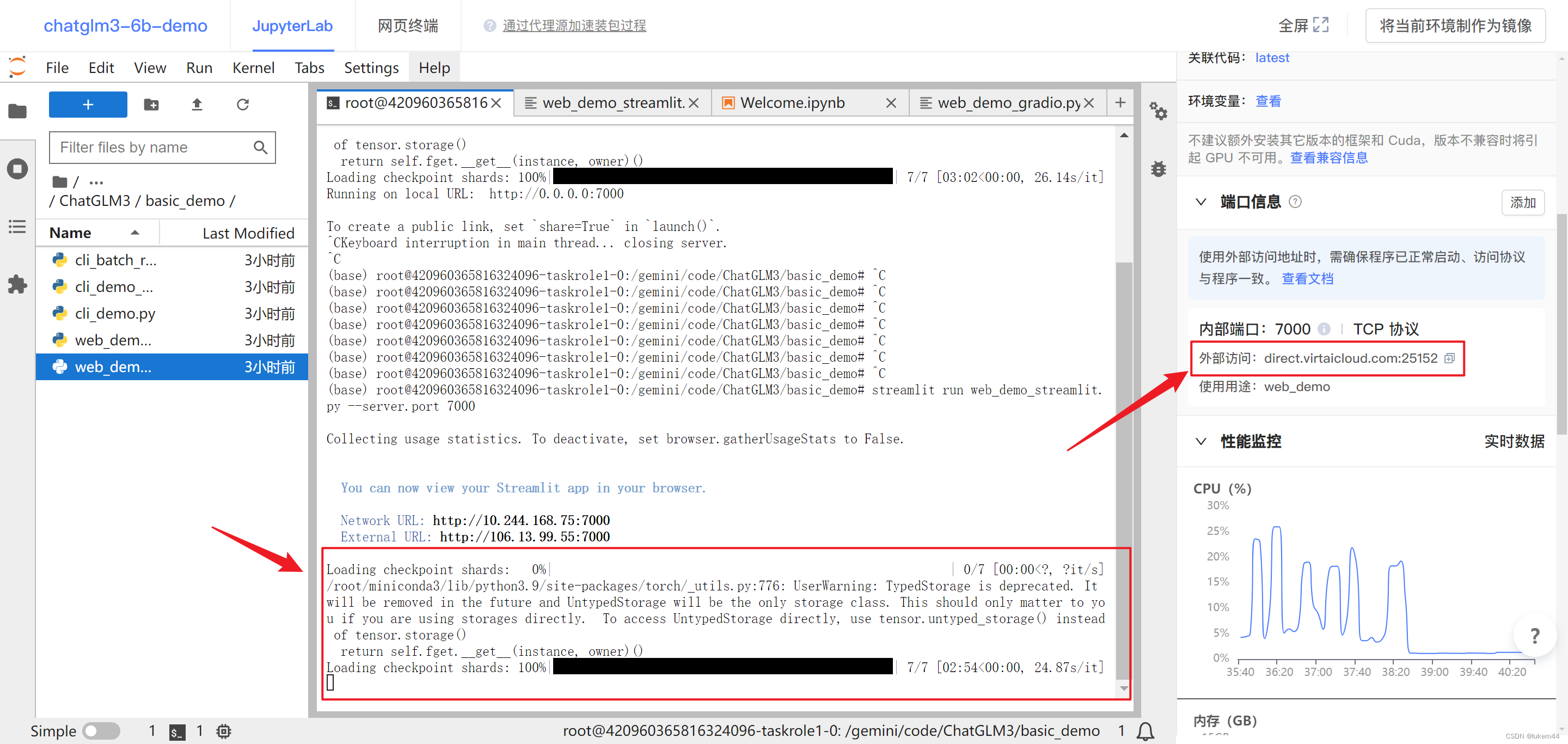
- 复制外部访问地址到浏览器打开,之后模型才会开始加载。等待模型记载完毕~

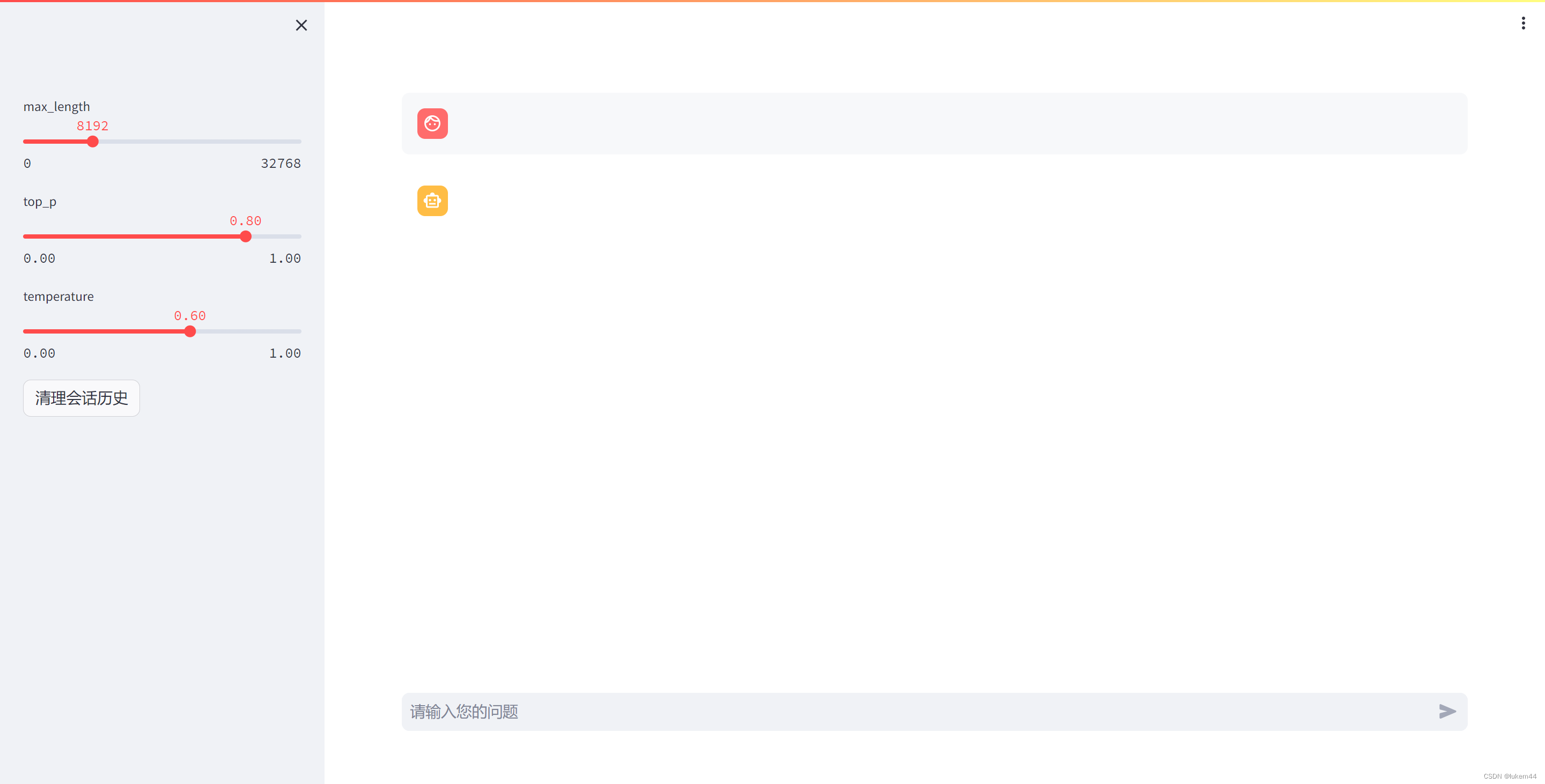
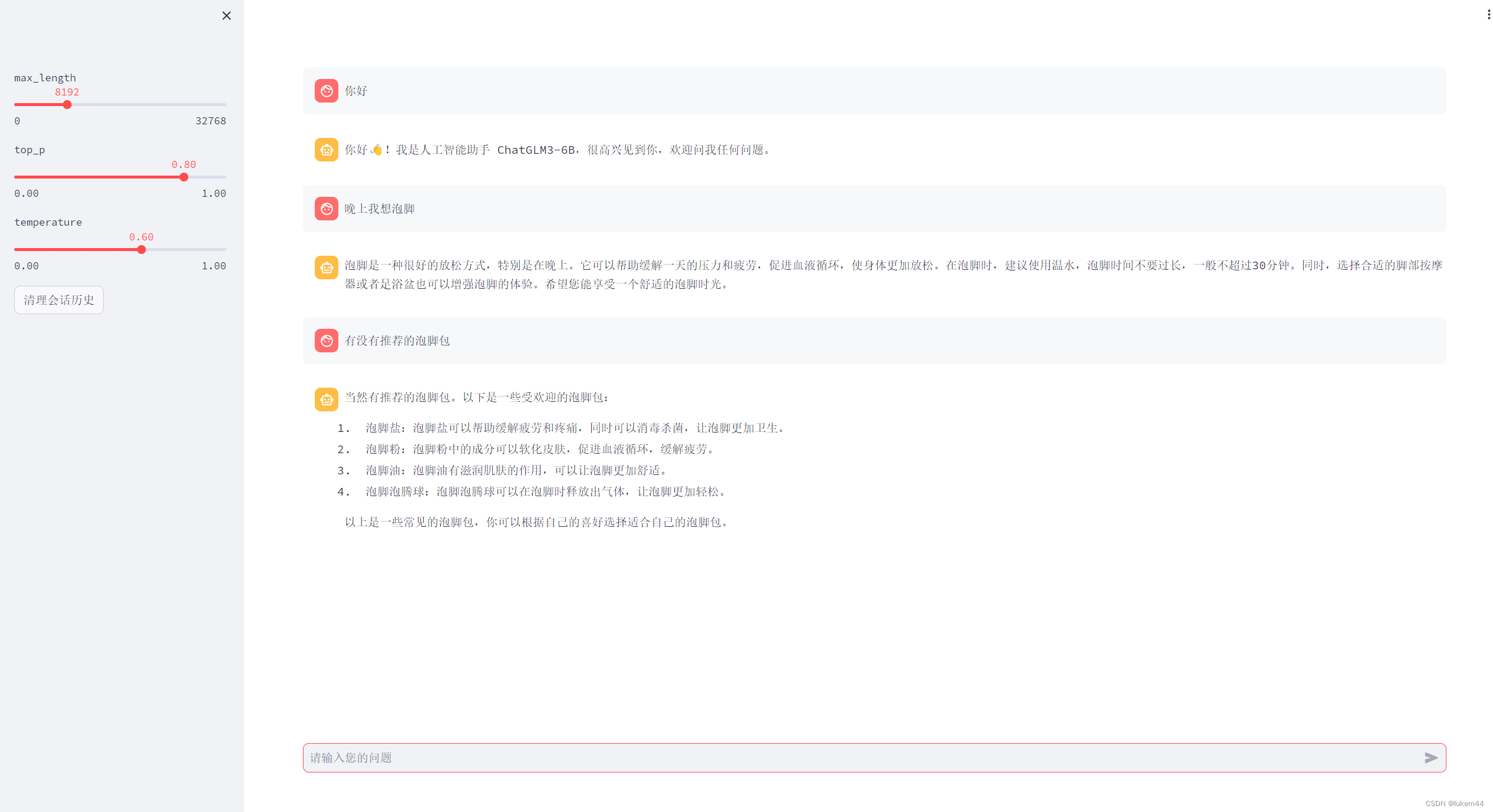
- 以下是模型在加载时Streamlit的画面,在工作台中看到加载完成后刷新即可正常使用。

- 加载成功后工作台后端画面


用免费GPU部署自己的stable-diffusion
1.创建项目
- 进入趋动云用户工作台,选择:当前空间,请确保当前所在空间是注册时系统自动生成的空间。
注:非系统自动生成的空间,没有赠送的算力金 - 点击:快速创建,选择创建项目,创建新项目。
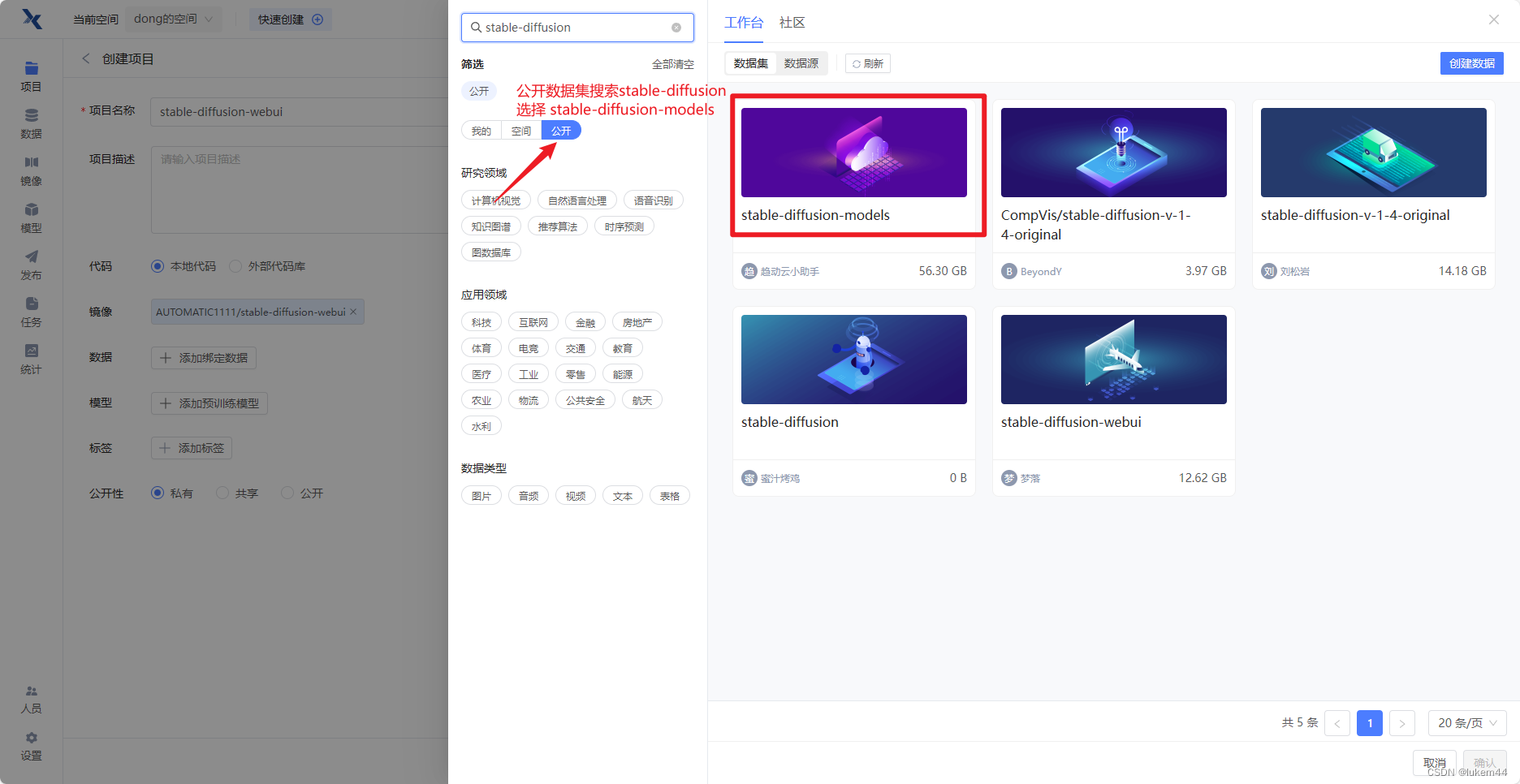
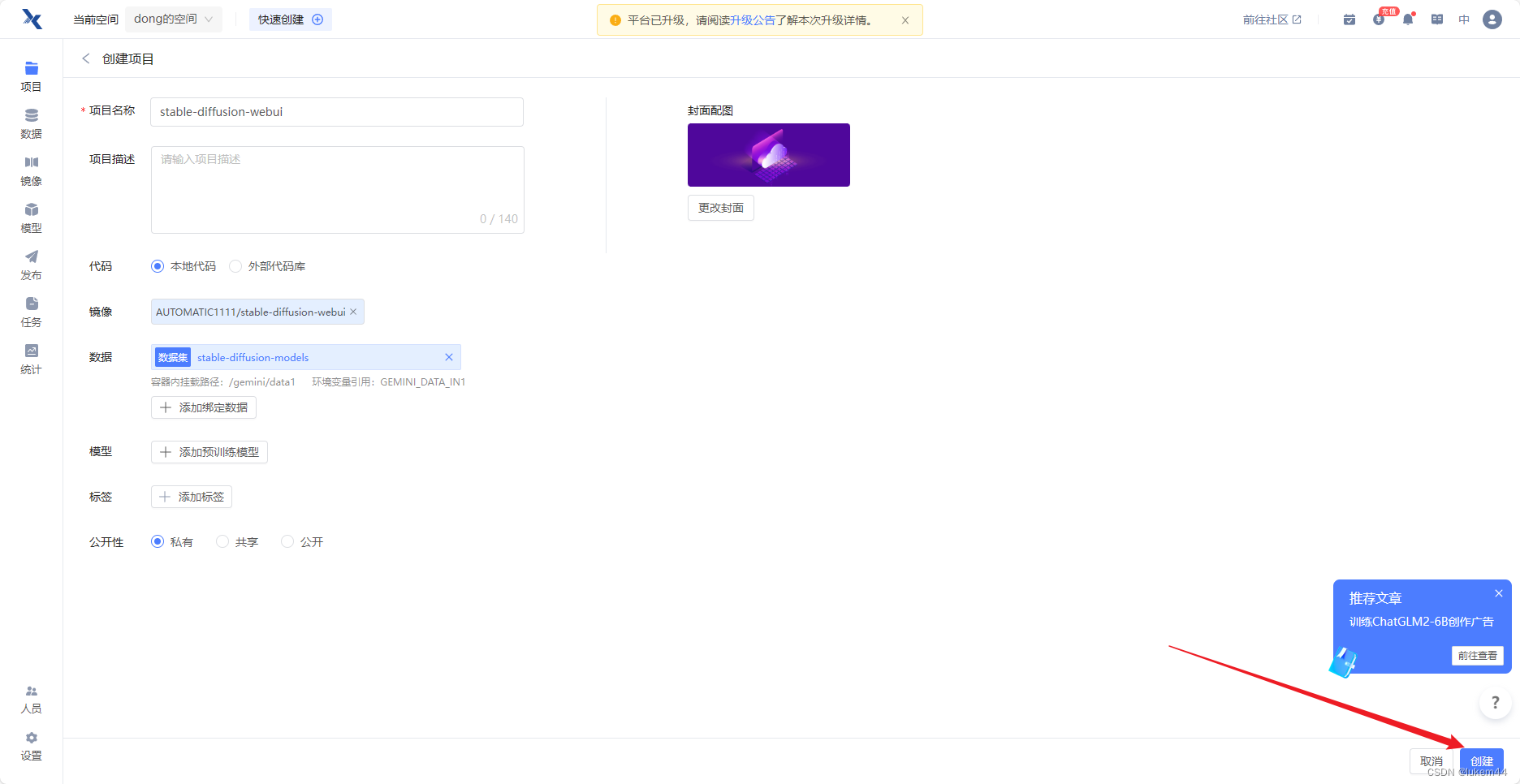
- 填写相关的项目信息,其中镜像选择如下。

4.数据集选择如下。

5.待项目信息完善后,镜像和数据集选择完毕之后,点击 “创建”。

- 弹出的上传代码对话框,选择 “暂不上传”。
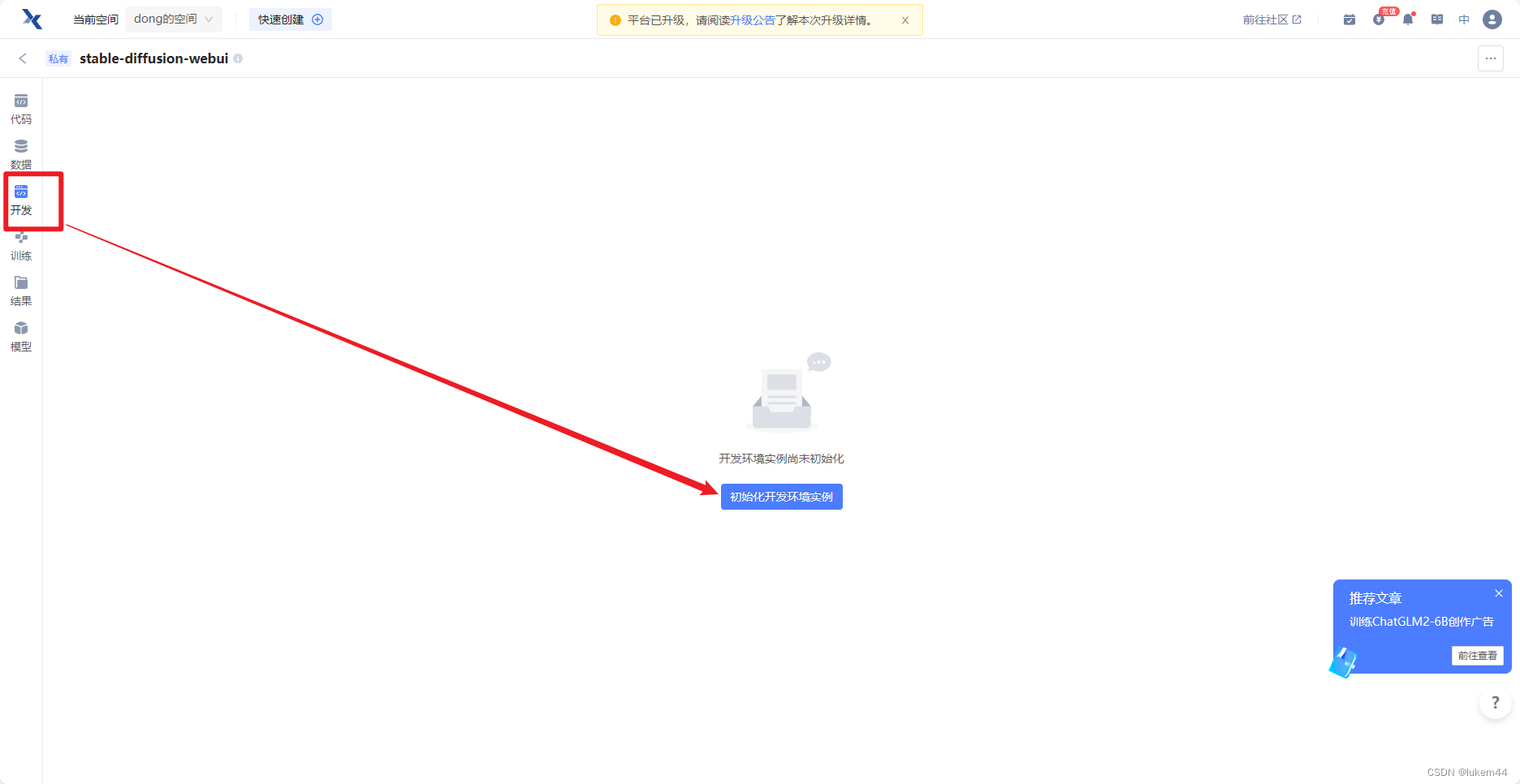
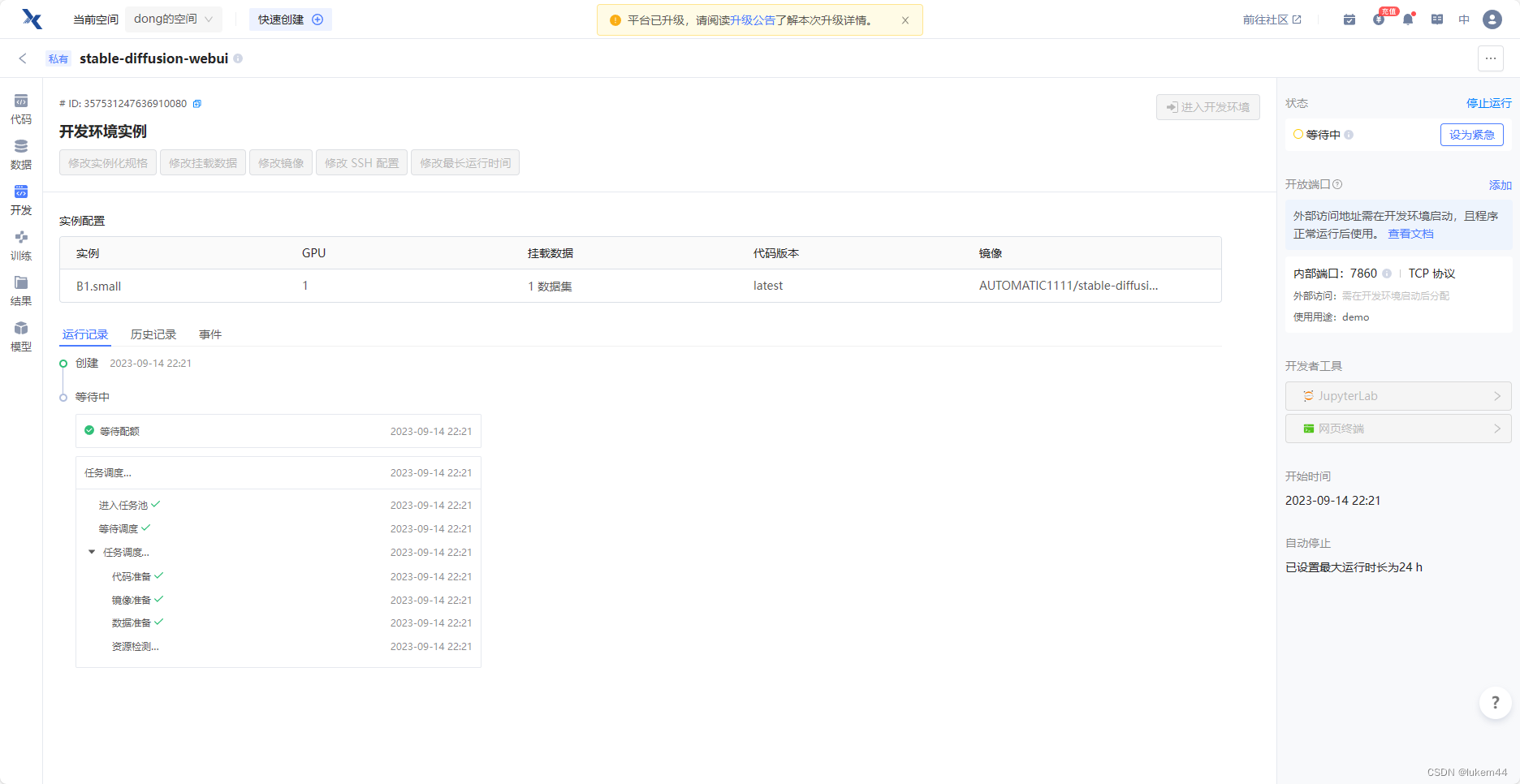
2. 初始化开发环境实例
之后找到最右侧 “开发”-> “初始化开发环境实例”

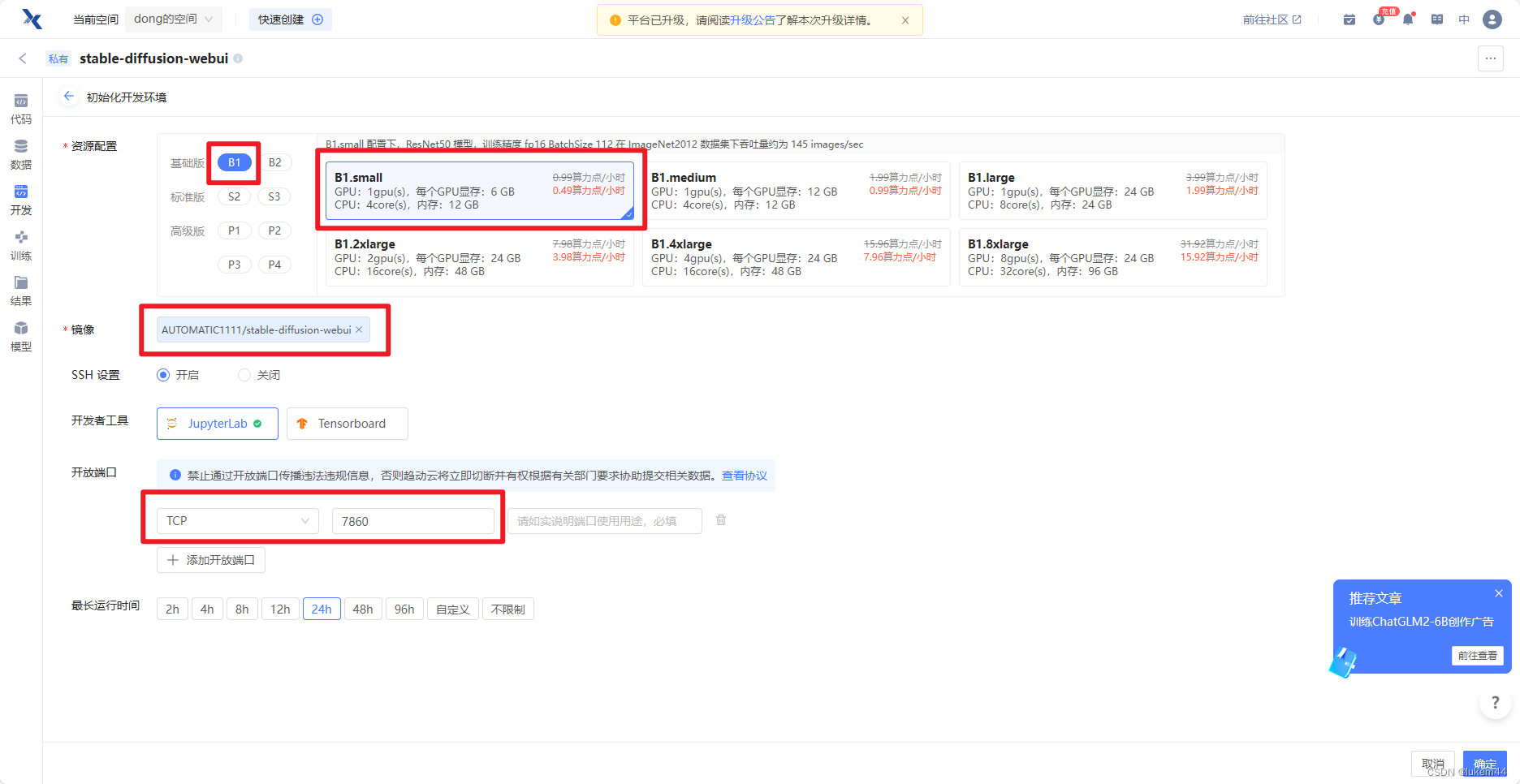
按照下图进行选择

运行初始化中,等待约 5-10 分钟,当右侧的 网页终端 和 JupyterLab 不再是灰色时,表明工具注入成功。此时您便可在此开发环境上通过工具进行模型调优,详情可参见下一步。

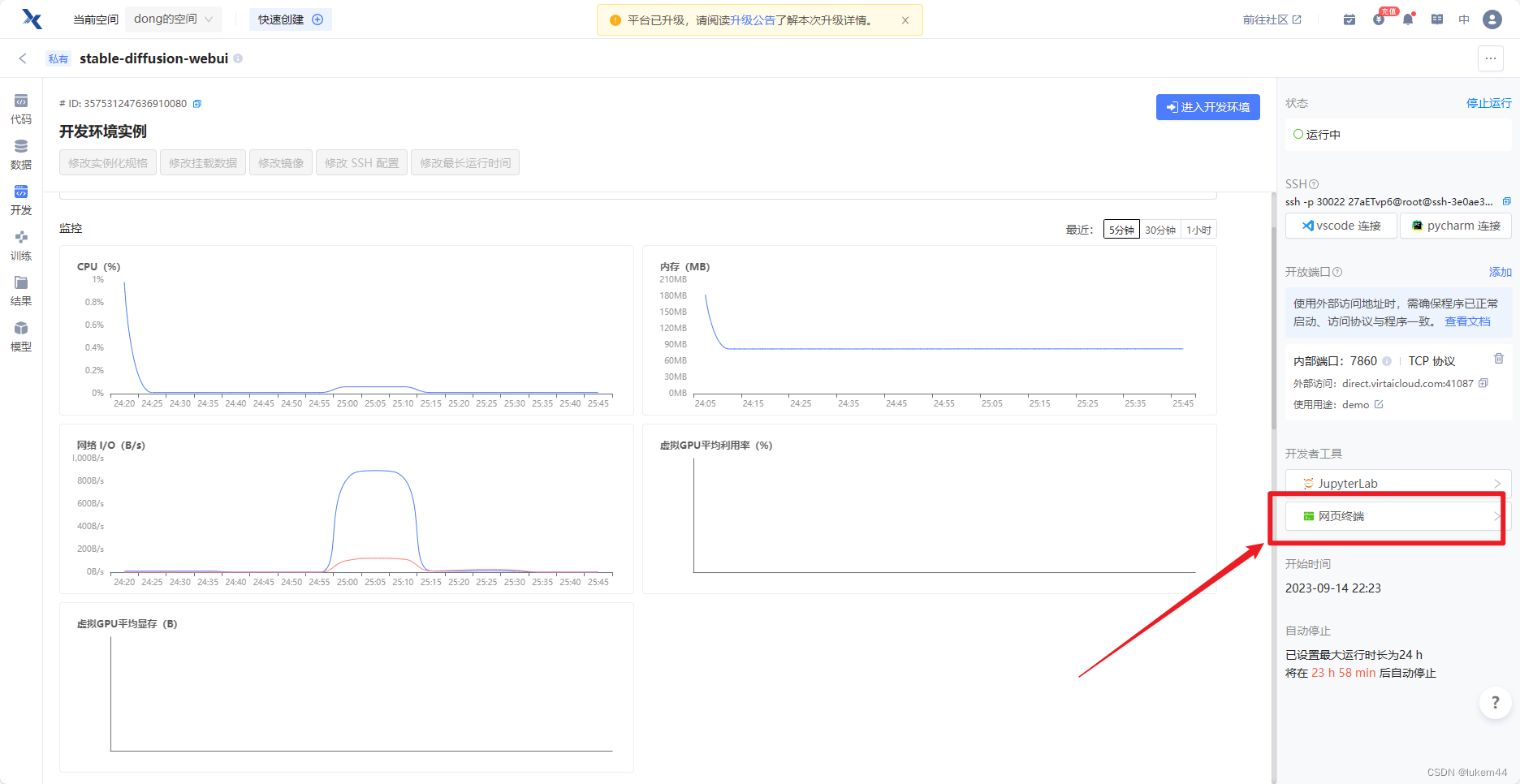
3. 部署模型
初始化完毕,点击下图所示右侧 “网页终端”

依次输入以下4串命令就可以啦,注意每一次命令输入之后要等它运行完毕之后再输入下一条指令,建议复制命令而不是手动输入,容易出现遗漏空格或者路径出错的情况(网页终端无法使用Ctrl+C复制和Ctrl+V粘贴,可以鼠标在页面点击右键,然后选择“复制”或者“粘贴”)。
1、解压代码及模型
tar xf /gemini/data-1/stable-diffusion-webui.tar -C /gemini/code/
2、解压配置文件到隐藏目录/root/.cache
tar xf /gemini/data-1/cache.tar -C /root/ (文件位置可能发生变化,如果报错请删除该行)
3、拷贝frpc内网穿透文件 (注意有两行 -> 两条指令)
cp /gemini/data-1/frpc_linux_amd64 /root/miniconda3/lib/python3.10/site-packages/gradio/frpc_linux_amd64_v0.2 (文件位置可能发生变化,如果报错请删除该行)
chmod +x /root/miniconda3/lib/python3.10/site-packages/gradio/frpc_linux_amd64_v0.2
4、拷贝模型文件到项目目录下
cp /gemini/data-1/v1-5-pruned-emaonly.safetensors /gemini/code/stable-diffusion-webui/

5、更新系统httpx依赖
pip install httpx==0.24.1
6、运行项目
cd /gemini/code/stable-diffusion-webui && python launch.py --deepdanbooru --share --xformers --listen
当命令窗口出现如下两个网址时表示部署成功,可以复制右侧的外部访问网址访问webui

访问这个网址就可以直接使用啦

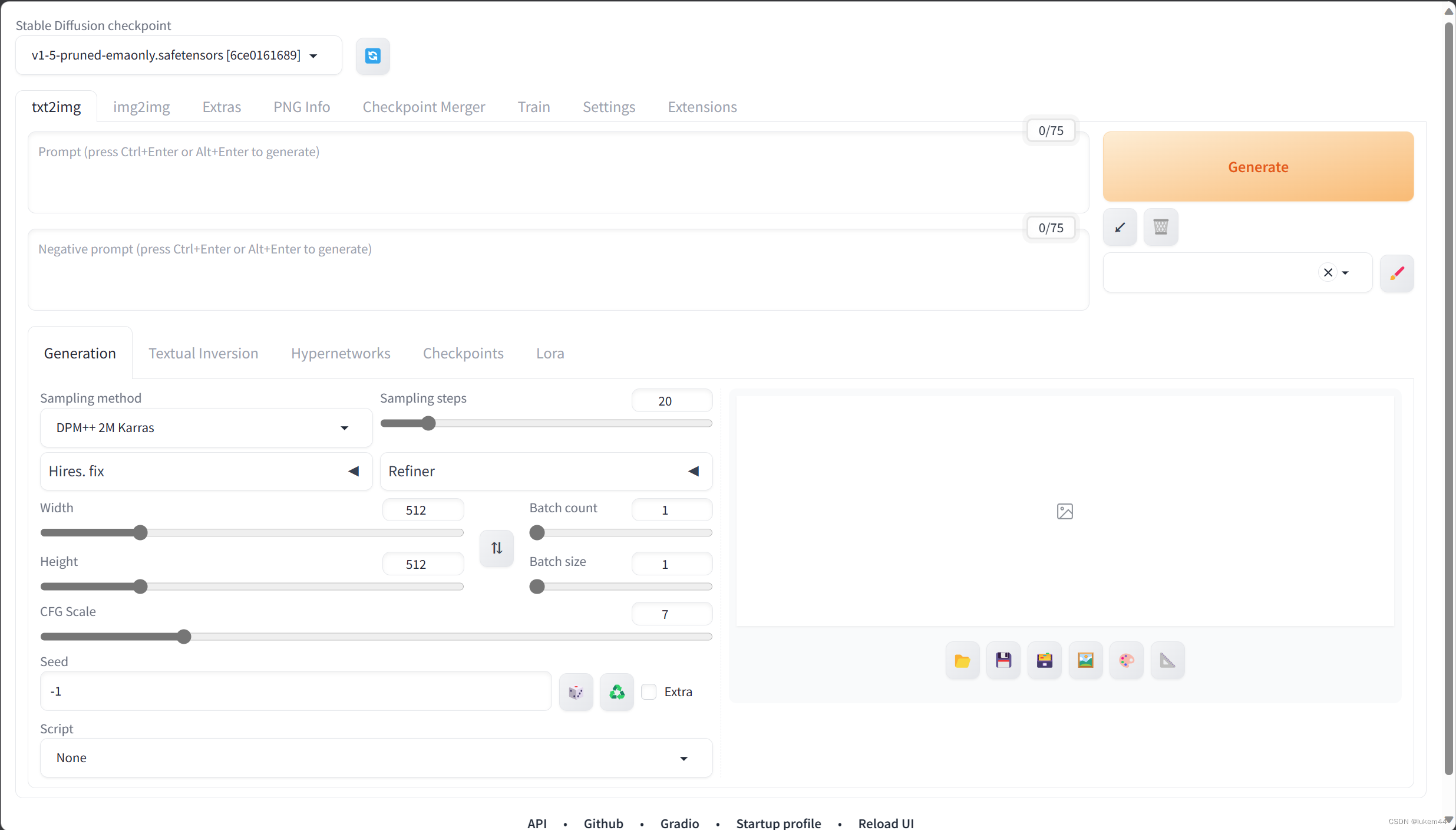
4. 体验自己的stable diffusion
登录进去之后输入prompt提示词
(masterpiece),(best quality),(Realistic photos),a cute girl, war a cap, headphones, summer, sunset, mountain road, flowers, nice weather, healing sense, detailed, half-length shot, anime style, 8k
注意:体验完后,一定要停止项目运转。一定要停止项目运转。一定要停止项目运转。不然会一直消耗GPU资源。

参考资料:https://datawhaler.feishu.cn/docx/BwjzdQPJRonFh8xeiSOcRUI3n8b


