- 1midiOutShortMsg 函数的用法以及乐器编号
- 2事务ACID特性;脏读、不可重复读、幻读;读未提交、读已提交、可重复读、串行化_读未提交、读已提交、可重复读和串行化
- 3字符串相关的类:String_string s4 = s1 + "world"; string s5 = s1 + s2;
- 4【粉丝福利第一期】小 明
- 5ROW_NUMBER() OVER函数的基本用法 / Rank() over()的用法_rank_number() over
- 6WIFI 安卓Android系统手机通过USB连接电脑上网_rsd wifi
- 7iOS小技能:设置app语言(跟随系统和特定语言)
- 8Springboot 调用mysql的.sql文件,执行mysql语句_springboot 执行sql语句
- 9ChatGPT Sora视频生成提示词/指令/prompt技巧汇总篇
- 10Linux下修改gcc和g++的版本_linux重置gcc软链接
JavaSE项目 | 纯Java实现贪吃蛇小游戏_java实现贪吃蛇游戏代码
赞
踩
tips:前些天突然发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家,感兴趣的同学可以点击网站进行学习人工智能学习网站
目录
效果展示:

一:贪吃蛇游戏的实现步骤
设计游戏图纸
实现700*800
①宽度值为700像素,每个格子为25像素,共计有28个格子。
②高度值为800像素,每个格子为25像素,共计有32 个格子。
1. 画出窗口
编写具体代码如下:
- package demo;
-
- import javax.swing.*;
-
-
- public class MySnake {
- public static void main(String[] args) {
- // 创建一个窗口
- JFrame frame = new JFrame();
- // 指定窗口x和y的相对位置及窗口的宽度和高度值
- frame.setBounds(500,25,700,800);
- // 不允许拖拽改变大小
- frame.setResizable(false);
- // 当点击窗口关闭按钮,执行操作是退出
- frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
-
- // 当前窗口显示出来
- frame.setVisible(true);
-
- }
- }
运行效果如下:

2. 在窗口上添加画布
①新建一个类MyPanel画布,同时继承JPanel。编写两个方法:无参构造方法和重写画组件,其中参数看作是一个画笔。
②方法体中编写代码:先调用父类方法做一些基本工作,然后再设置背景颜色,最后在main方法的窗口中添加画布。
编写具体代码如下:
- package demo;
-
- import javax.swing.*;
- import java.awt.*;
-
- public class MyPanel extends JPanel {
- public MyPanel() {
- }
- // 重写画组件的方法
- @Override
- protected void paintComponent(Graphics g) {
- // 调用父类值的方法做一些基本工作
- super.paintComponent(g);
- // 设置背景颜色
- this.setBackground(Color.red);
- }
- }
在main方法中添加画布

运行效果如下:
执行思路:当添加画布时,执行无参构造方法,然后再自动执行重写画组件的方法。

3. 在画布上添加黑色游戏区
使用画笔填满整个区域,四个参数分别是:在画布中x坐标,在画布中y坐标,以及宽度和高度值。
编写具体代码如下:
- package demo;
-
- import javax.swing.*;
- import java.awt.*;
-
- public class MyPanel extends JPanel {
- public MyPanel() {
- }
- // 重写画组件的方法
- @Override
- protected void paintComponent(Graphics g) {
- // 调用父类值的方法做一些基本工作
- super.paintComponent(g);
- // 设置背景颜色
- this.setBackground(Color.red);
- // 在画布中添加游戏区域(这里就和框一样大小)
- g.fillRect(0,0,700,800);
- }
- }
运行效果如下:

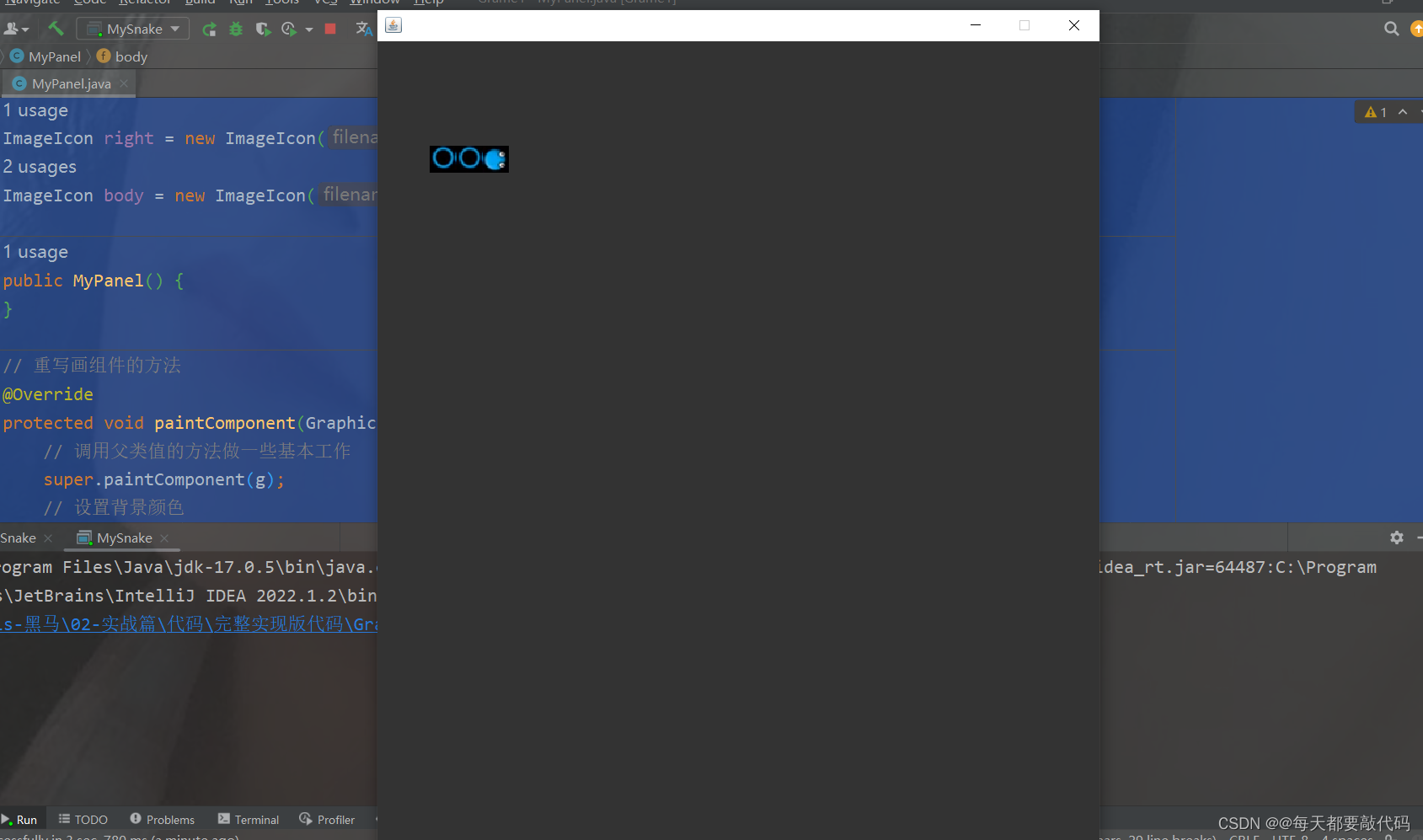
4. 放静态蛇
①首先静态蛇是有图片组成的,默认情况下头部指向右侧;一个静态蛇是有一个蛇头图片和两个蛇身图片组成!
②主要分为两大步:第一步是要先声明蛇头和身体的图片;第二步是要把声明的图片添加到画布当中去!
编写具体代码如下:
- package demo;
-
- import javax.swing.*;
- import java.awt.*;
- import java.lang.invoke.VarHandle;
-
- public class MyPanel extends JPanel {
- // 声明右侧蛇头和身体
- ImageIcon right = new ImageIcon("images/right.png");
- ImageIcon body = new ImageIcon("images/body.png");
-
- public MyPanel() {
- }
-
- // 重写画组件的方法
- @Override
- protected void paintComponent(Graphics g) {
- // 调用父类值的方法做一些基本工作
- super.paintComponent(g);
- // 设置背景颜色
- this.setBackground(Color.red);
- // 在画布中添加游戏区域
- g.fillRect(0,0,700,800);
-
- // 在画布中添加右侧蛇头和身体
- right.paintIcon(this,g,100,100);
- body.paintIcon(this,g,75,100);
- body.paintIcon(this,g,50,100);
- }
- }
运行效果如下:

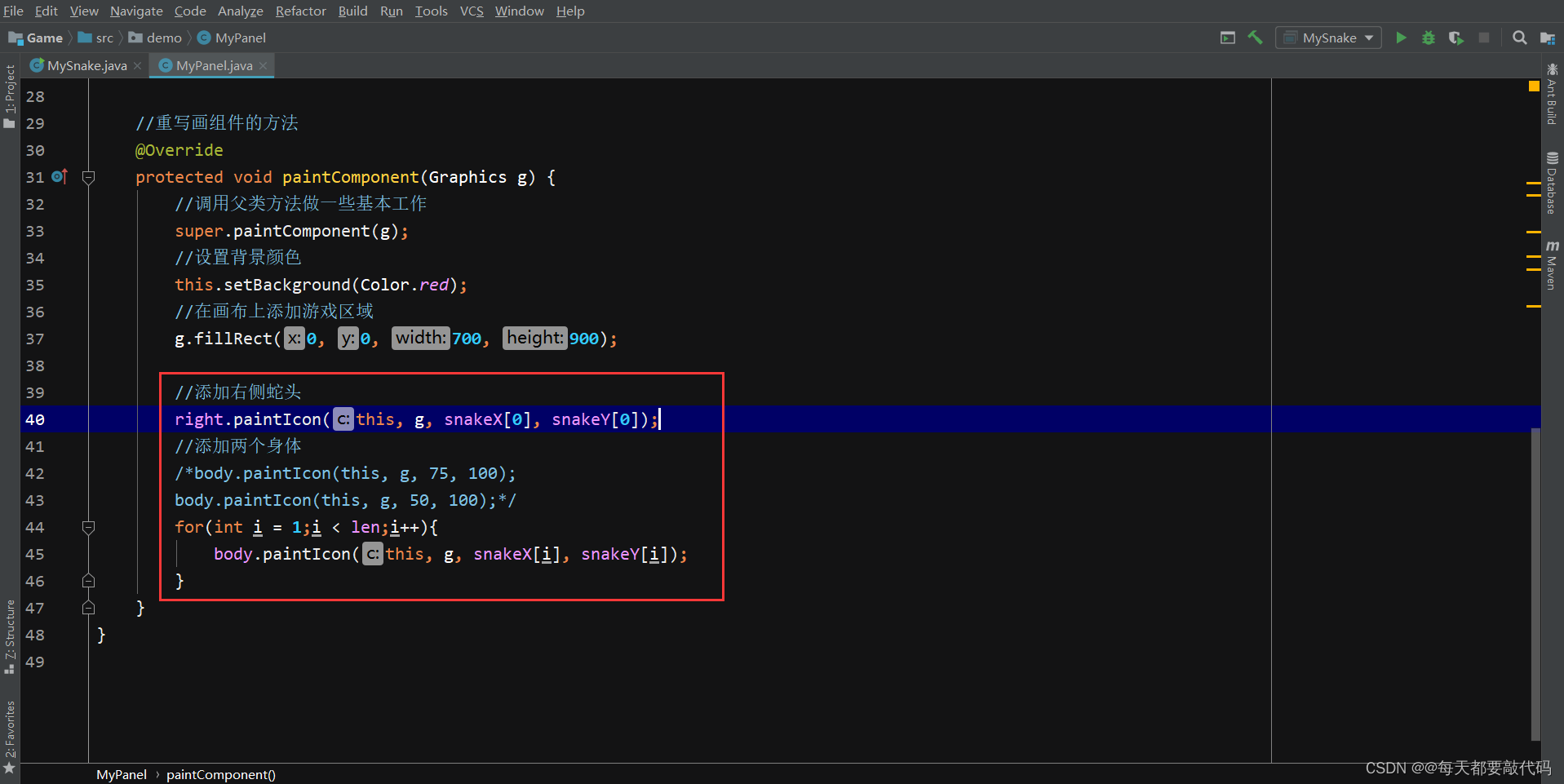
5. 定义蛇的数据结构
当游戏运行后,蛇的身体会不断变长,蛇的位置也会不断的发生改变,因此需要将蛇的长度和蛇的位置存放起来,目前使用数组完成。具体操作步骤如下:
①声明一个初始值,表示蛇的初始长度为3
②声明蛇的x坐标和y坐标,当创建对象执行无参构造方法时,完成蛇的右侧头部和身体位置初始化,此时就不需要之前编写静态蛇身体的代码,通过编写循环遍历数组即可。
编写具体代码如下:


注:这一步和放静态蛇的效果是相同的,只是这种代码的方式更加的通用!例如:初始化长度不一定是3,具体的位置也不一定在100像素的位置;这种编码方式更加的易于维护!
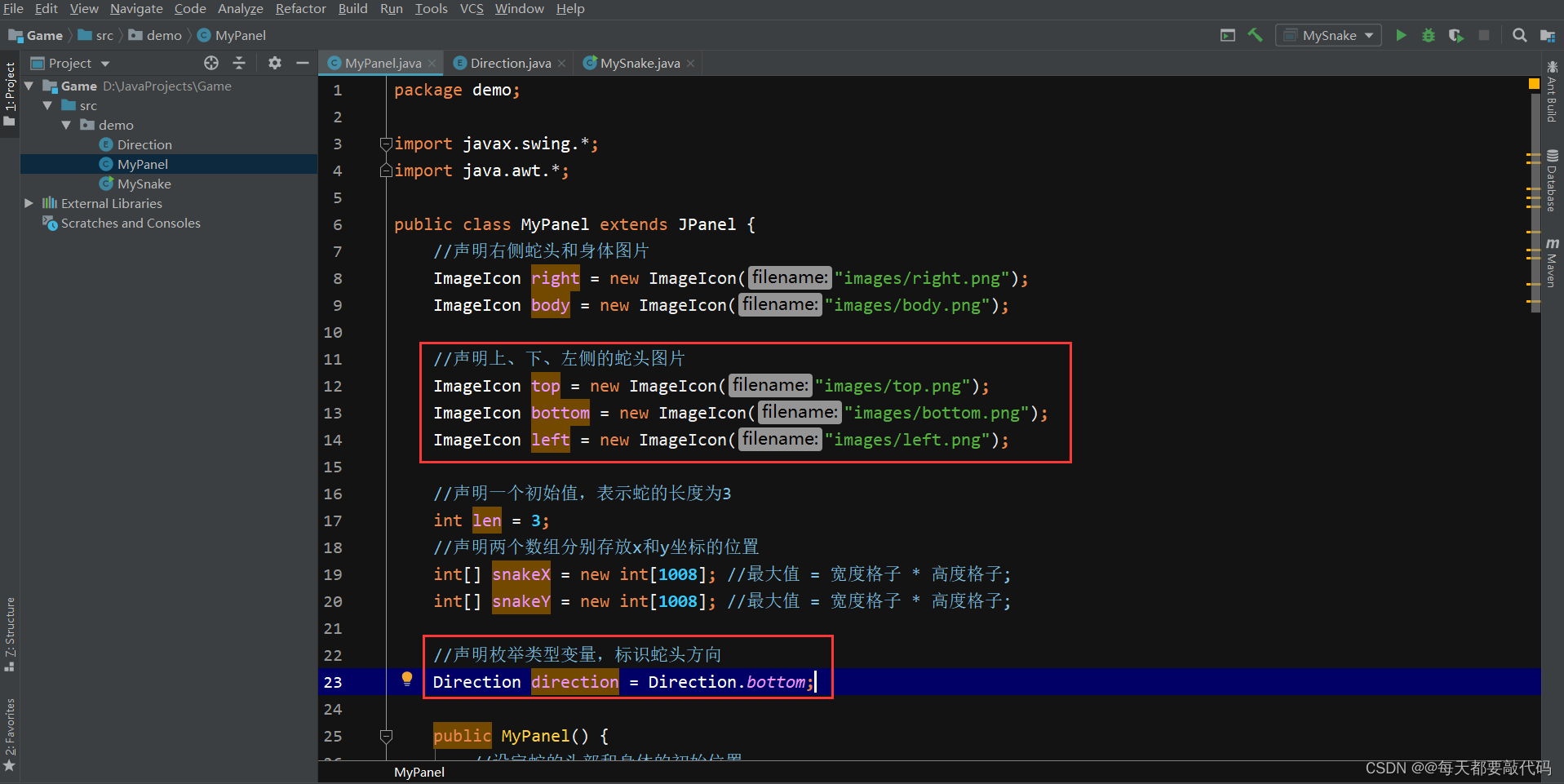
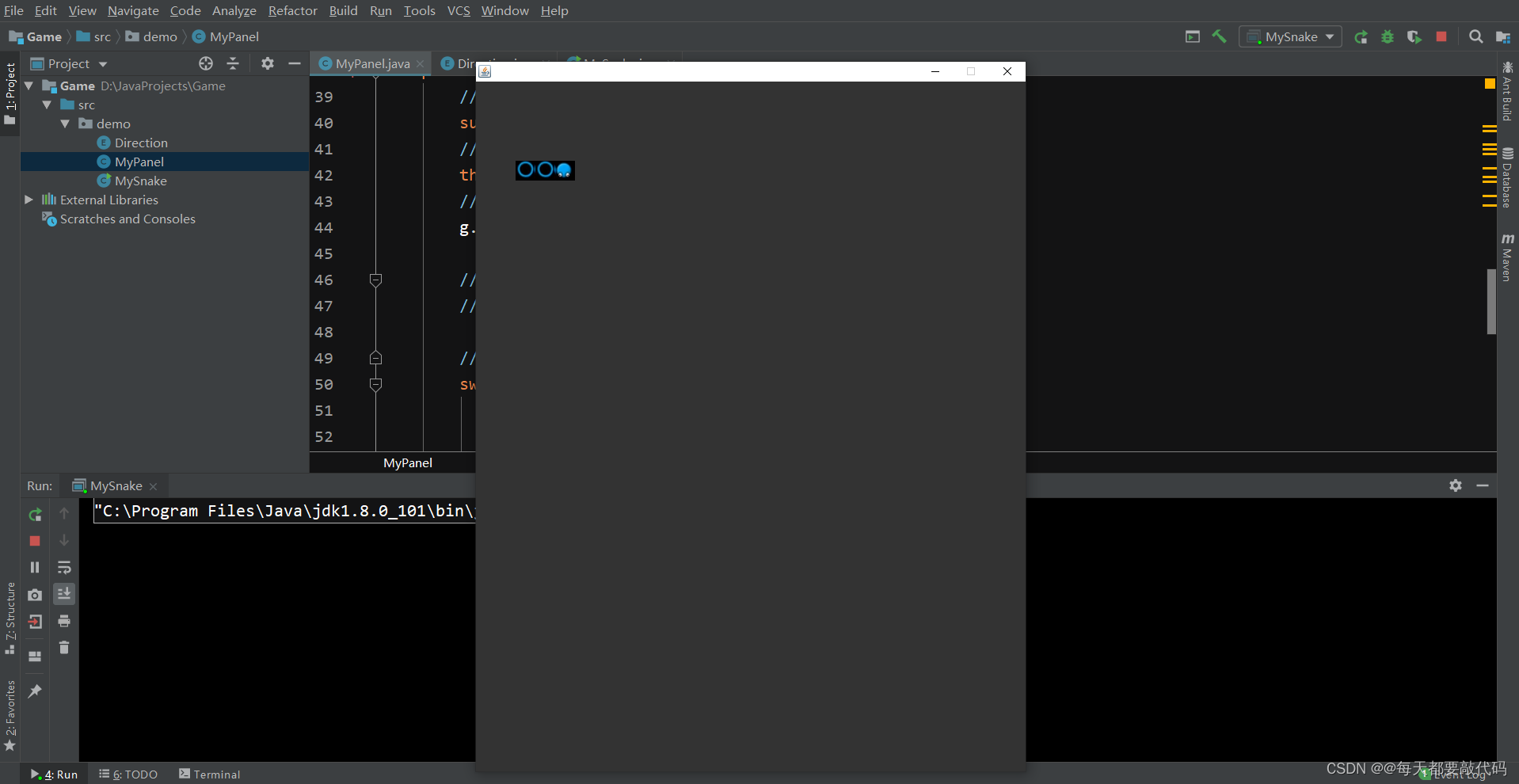
6. 控制蛇头方向
蛇头可以进行上下左右移动,操作步骤:
①定义一个枚举方向,有上、下、左、右四个取值,分别声明向上、向下和向左的三个蛇头图片。
②声明一个枚举类型变量,标识蛇头的方向,通过更改枚举方向的值,来更改蛇头的方向。
定义一个枚举变量来表示蛇头的方向
- package demo;
- public enum Direction { // 上、下、左、右
- top,bottom,left,right;
- }
在画布中声明上、下、左侧的蛇头图片

通过枚举来判断舌头的方向

运行效果如下:

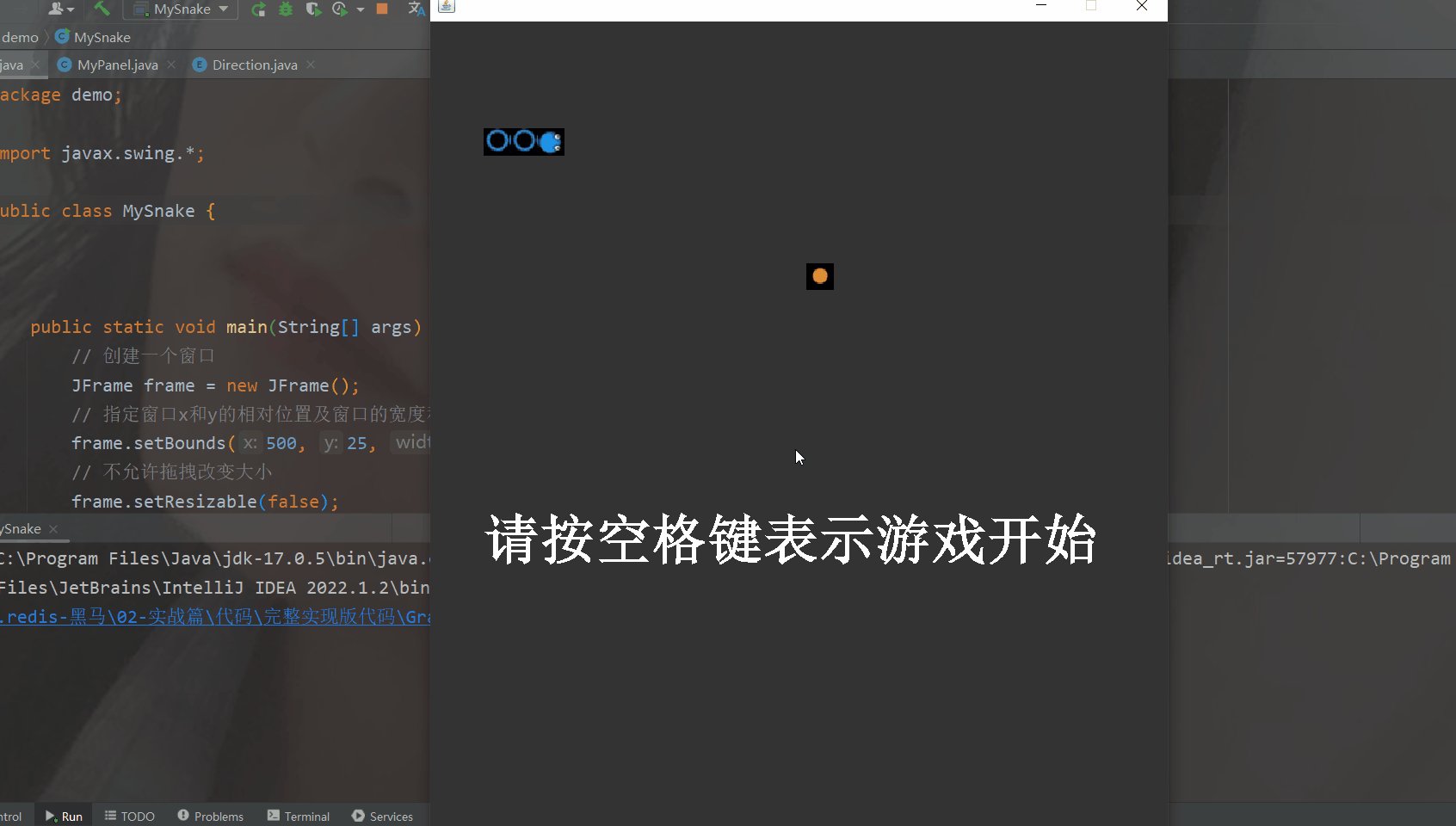
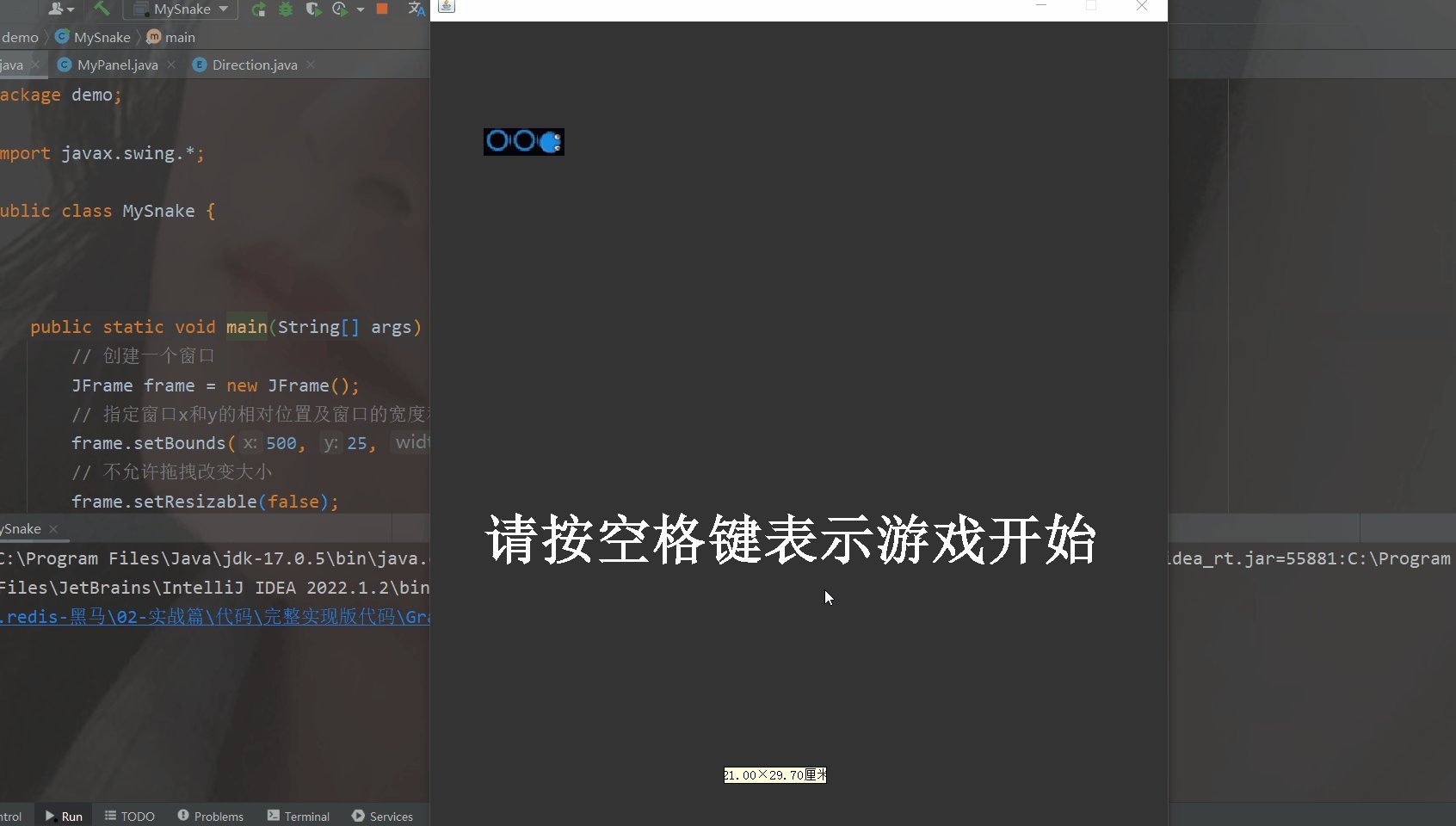
7. 放上开始提示信息
在重写画组件的方法中,使用画笔就可以完成!
编写具体代码如下:

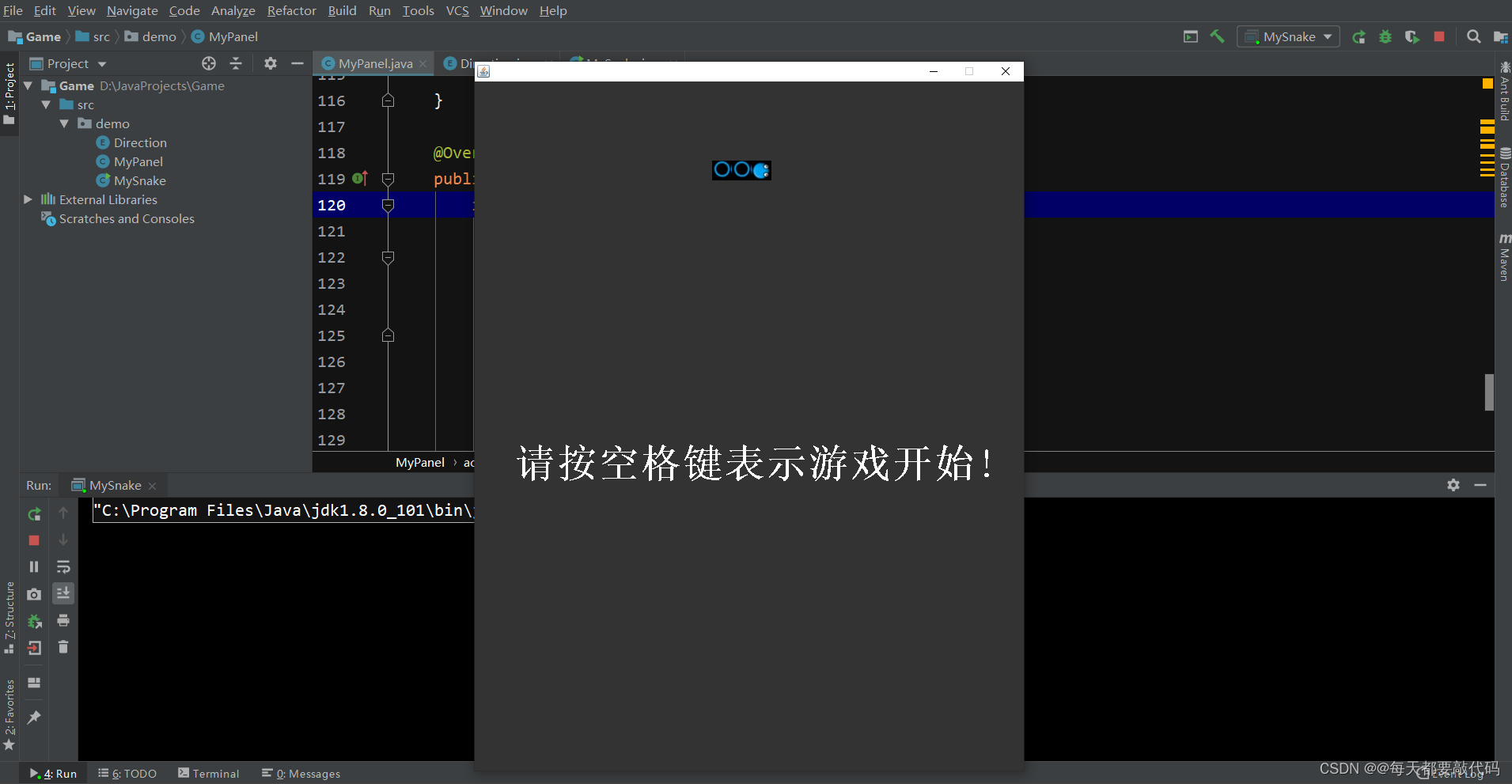
运行效果如下:

8. 按空格键开始游戏
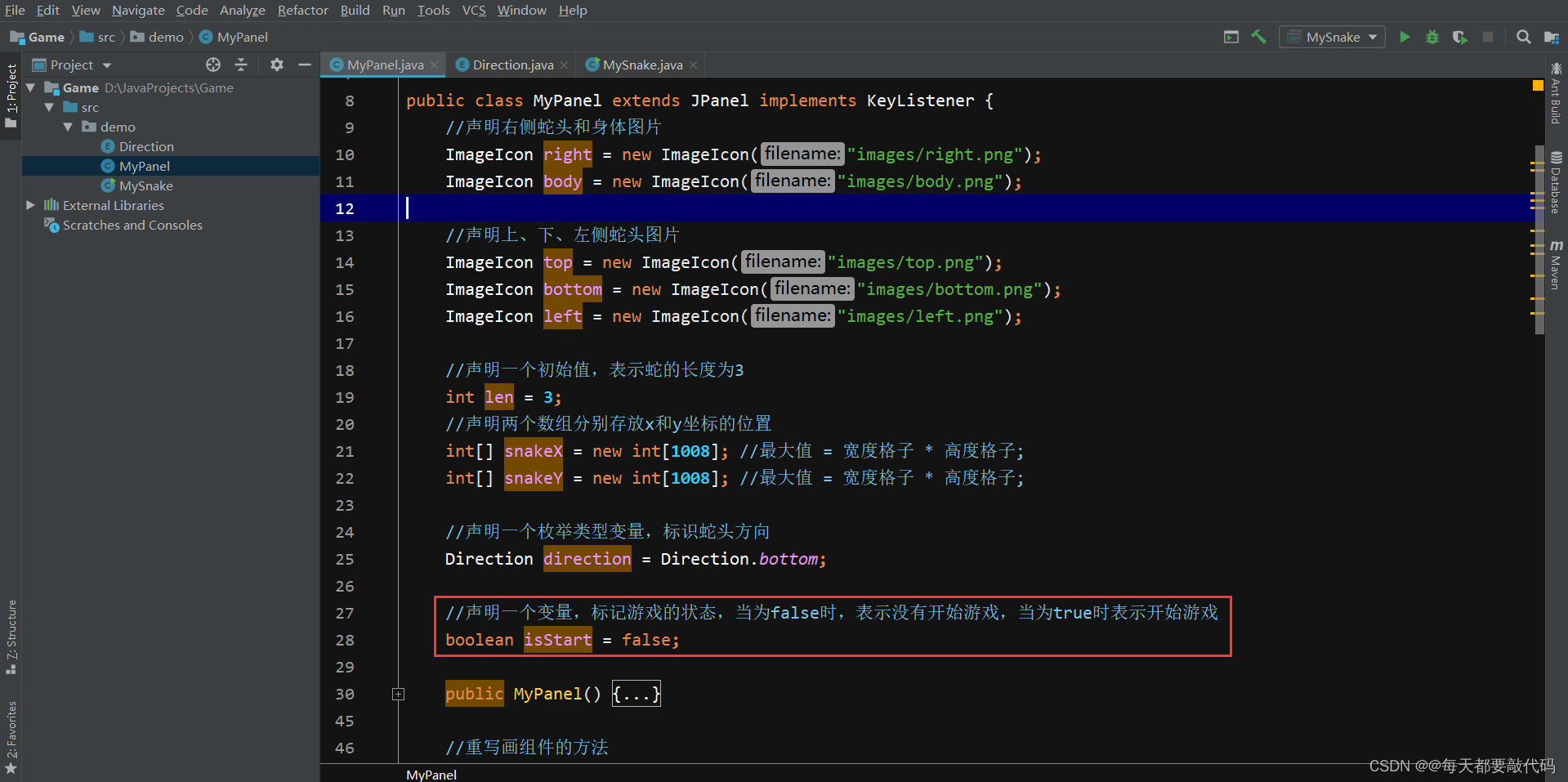
①声明一个boolean类型变量isStart为false标记游戏的状态。
②判断,当isStart值为false时,显示开始提示文字。
③在无参构造方法中设置获取焦点为true,也就是:可以获取键盘的事件。
④获取键盘事件后谁来监听,添加监听this.addKeyListener(this);其中this代表自身,但是目前还没有处理监听事件;则需要在MyPanel类实现KeyListener接口,并且重写三个方法,分别是:keyTyped()、keyPressed()、keyReleased()在keyPressed()方法或keyReleased()方法中都可以实现其中参数keyEvent表示按了哪个键,按不同的键获取不同的数字,则通过e.getKeyCode()获取当前按键对应的数字,然后判断,如果按的是空格键或者数字32,则将当前标记isStart值取反,同时没有开始游戏的提示信息,需要调用repaint()方法,表示重新画组件。
声明变量,标记游戏的状态

根据状态判断是否显示提示信息

在无参构造器中,获取焦点,并添加监听(实现KeyListener类,并重写三个方法)

在重写的按下或者弹起方法中编写逻辑
当确实是按下的空格键,游戏状态取反,并重新画组件!
注:一定不能直接写true,这样无论按几下空格键,一直都是true,那么就一直不显示开始的提示文字。而我们需要的是按一下提示文字消失,按第二下提示文字显示,循环往复!

9. 让蛇动起来
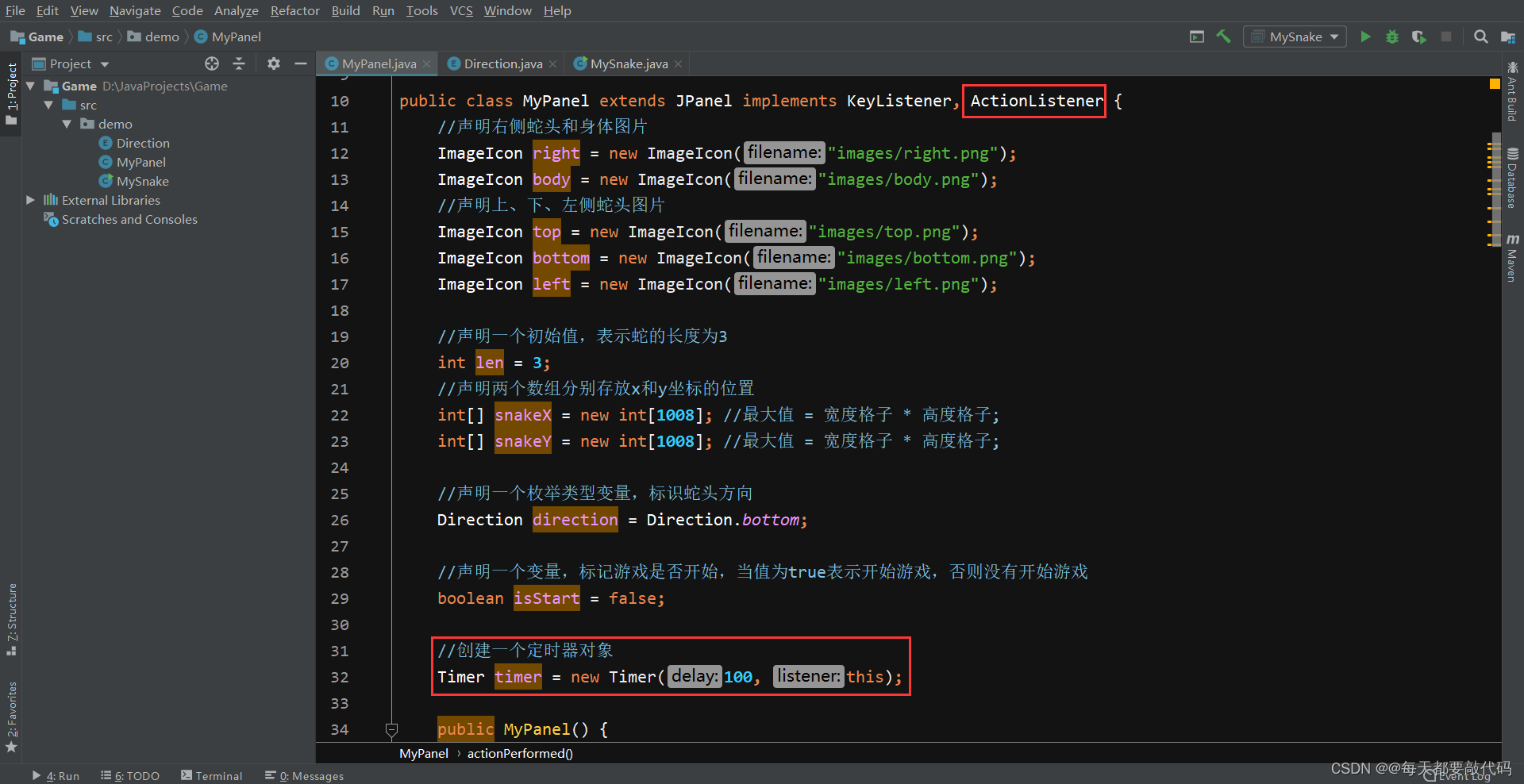
①创建一个定时器Timer,第一个参数为多长时间比如:100毫秒,第二个参数当时间到了以后找谁-this,this需要实现ActionListener接口,重写actionPerformed()方法,也就是当时间到了调用actionPerformed()方法。
②在构造方法中启动定时器,当到100毫秒就调用重写actionPerformed()方法。
③在重写actionPerformed()方法体中,实现蛇移动;移动蛇的思路:
假如蛇水平向右移动,最后一个身体移动到前面一个身体的位置,也就是x坐标更改,y坐标不动;假如蛇的头部也水平向右移动,蛇的头部x坐标应该在当前位置+25。
创建定时器对象Timer

this实现ActionListener接口重写actionPerformed()方法

在无参构造器中启动定时器

在重写的actionPerformed()方法体中,实现蛇移动逻辑

运行效果如下:

10. 实现暂停
在重写actionPerformed()方法中进行判断,当标记的值为true时,则蛇进行移动

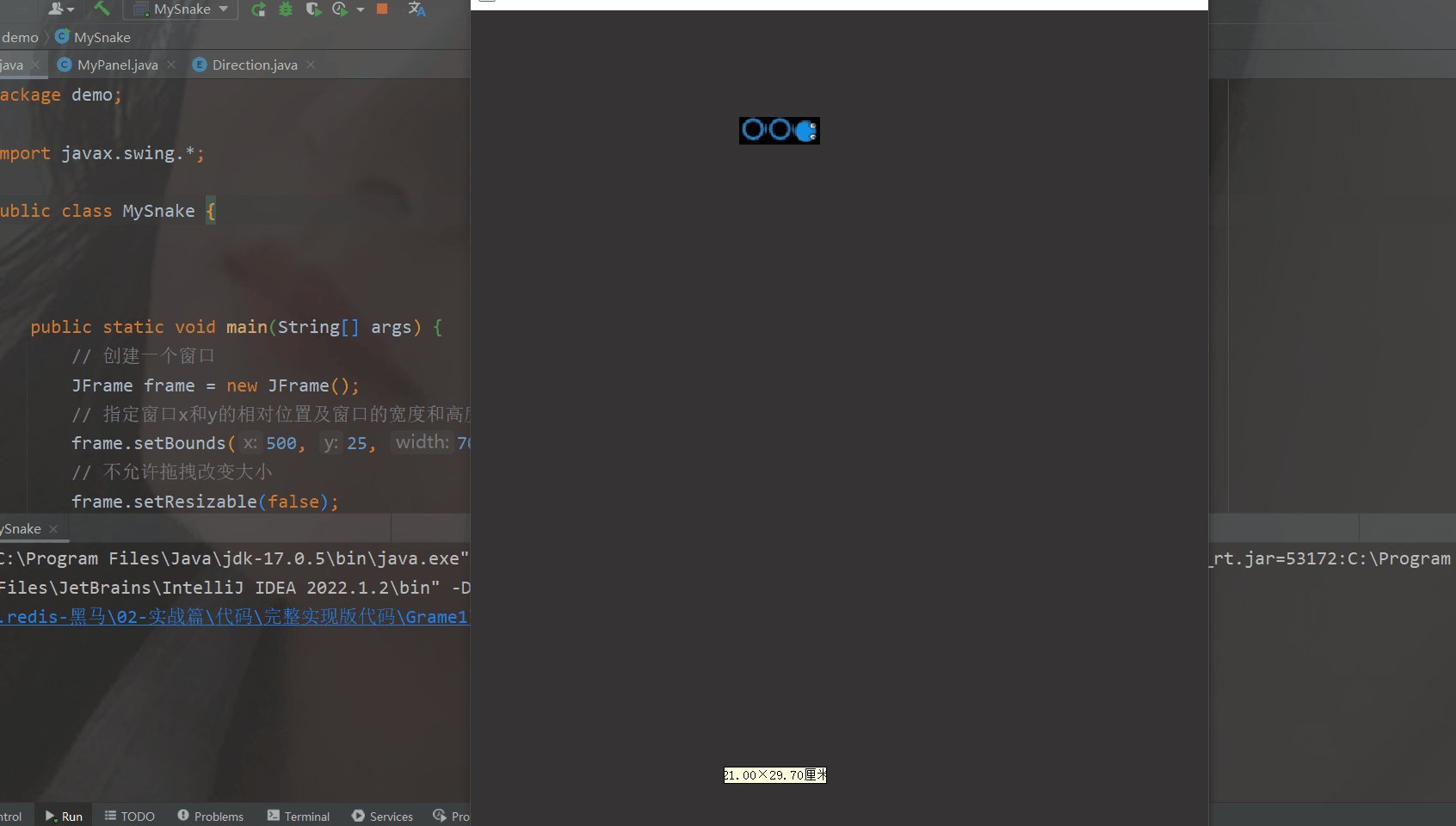
当提示信息还在,游戏还未开始时,它是静止的

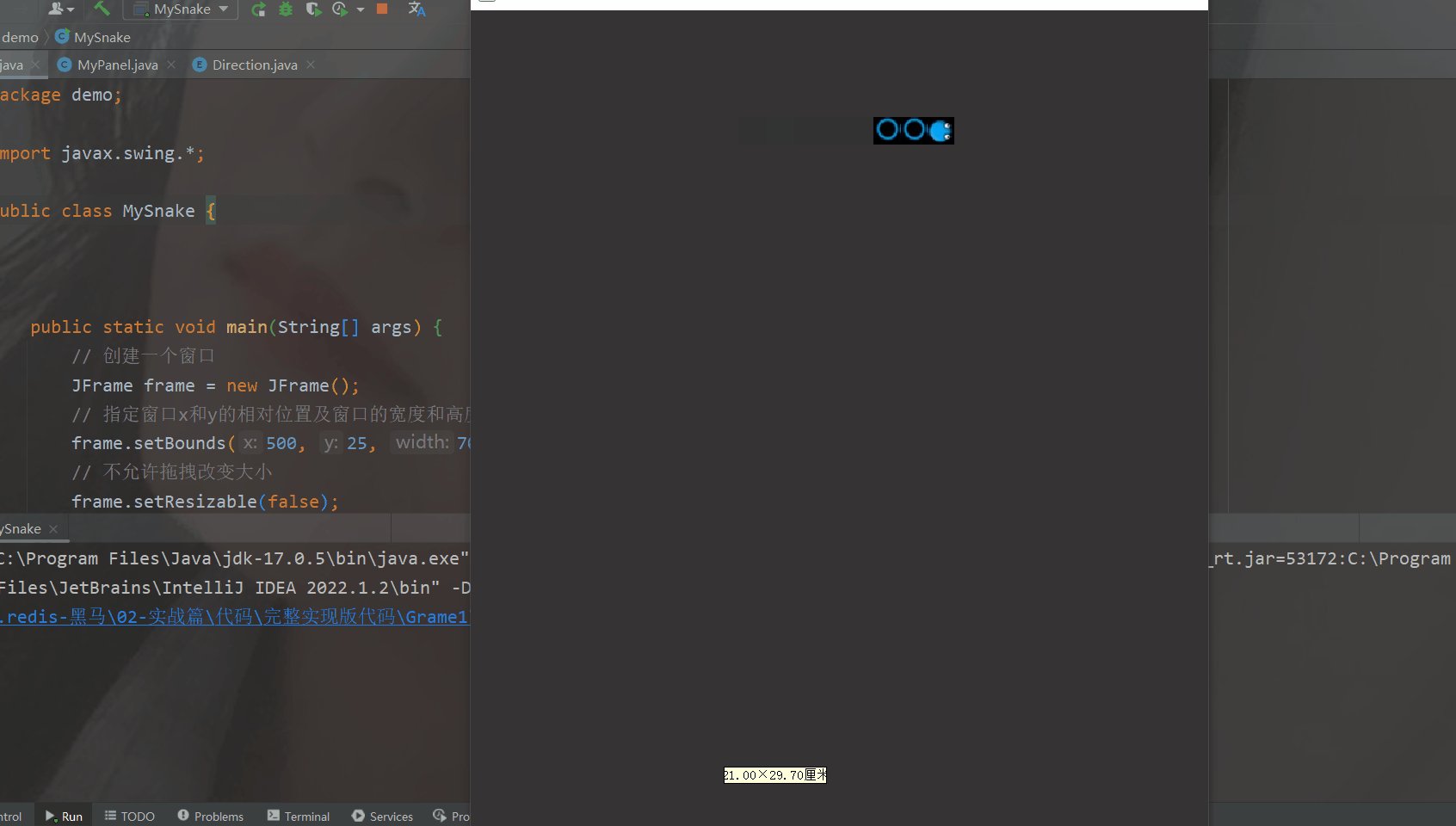
当按空格键时,提示信息不显示同时蛇开始水平向右移动,运行效果如下

当再按空格键时,则游戏暂停并且显示提示信息,运行效果如下

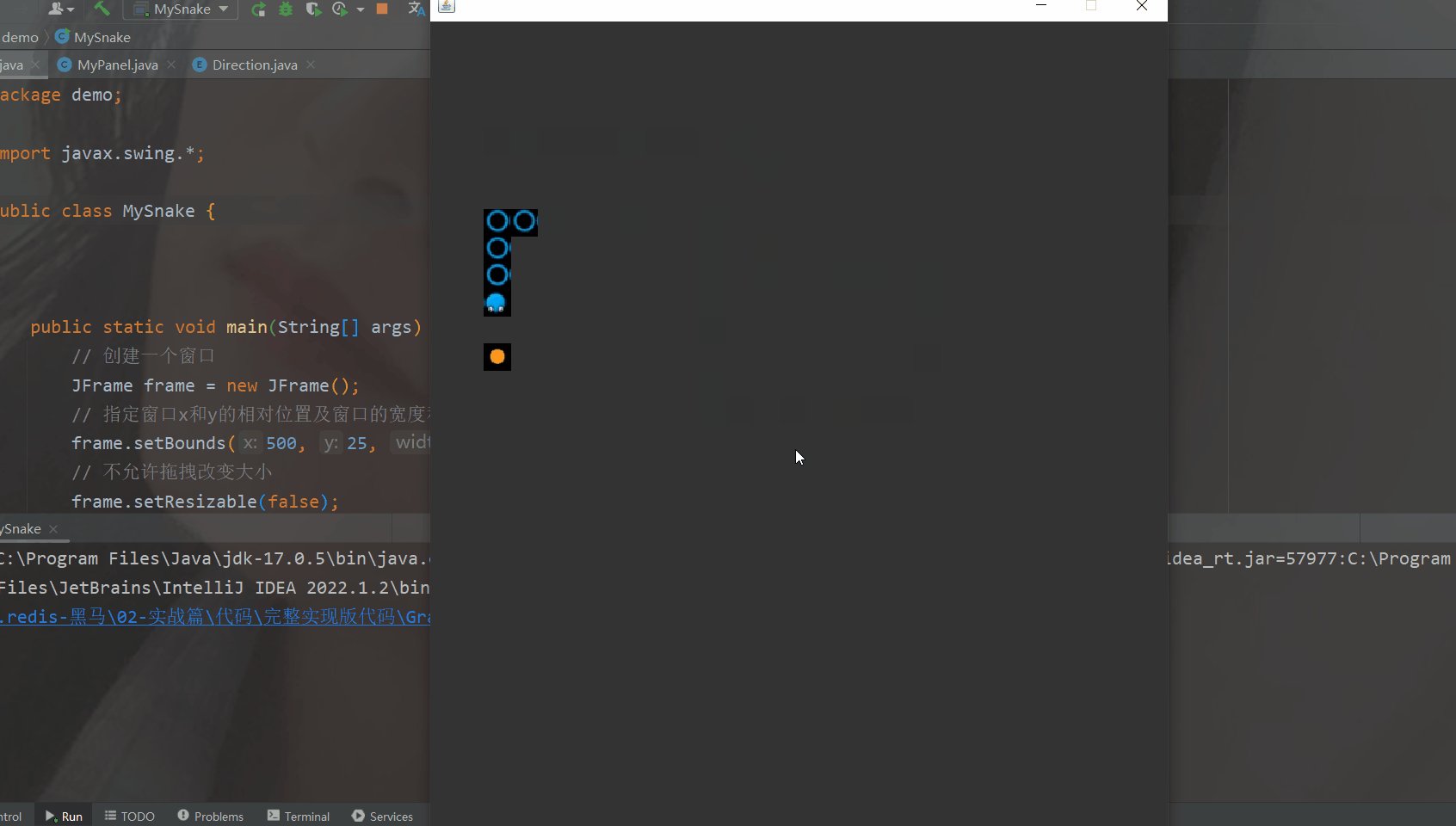
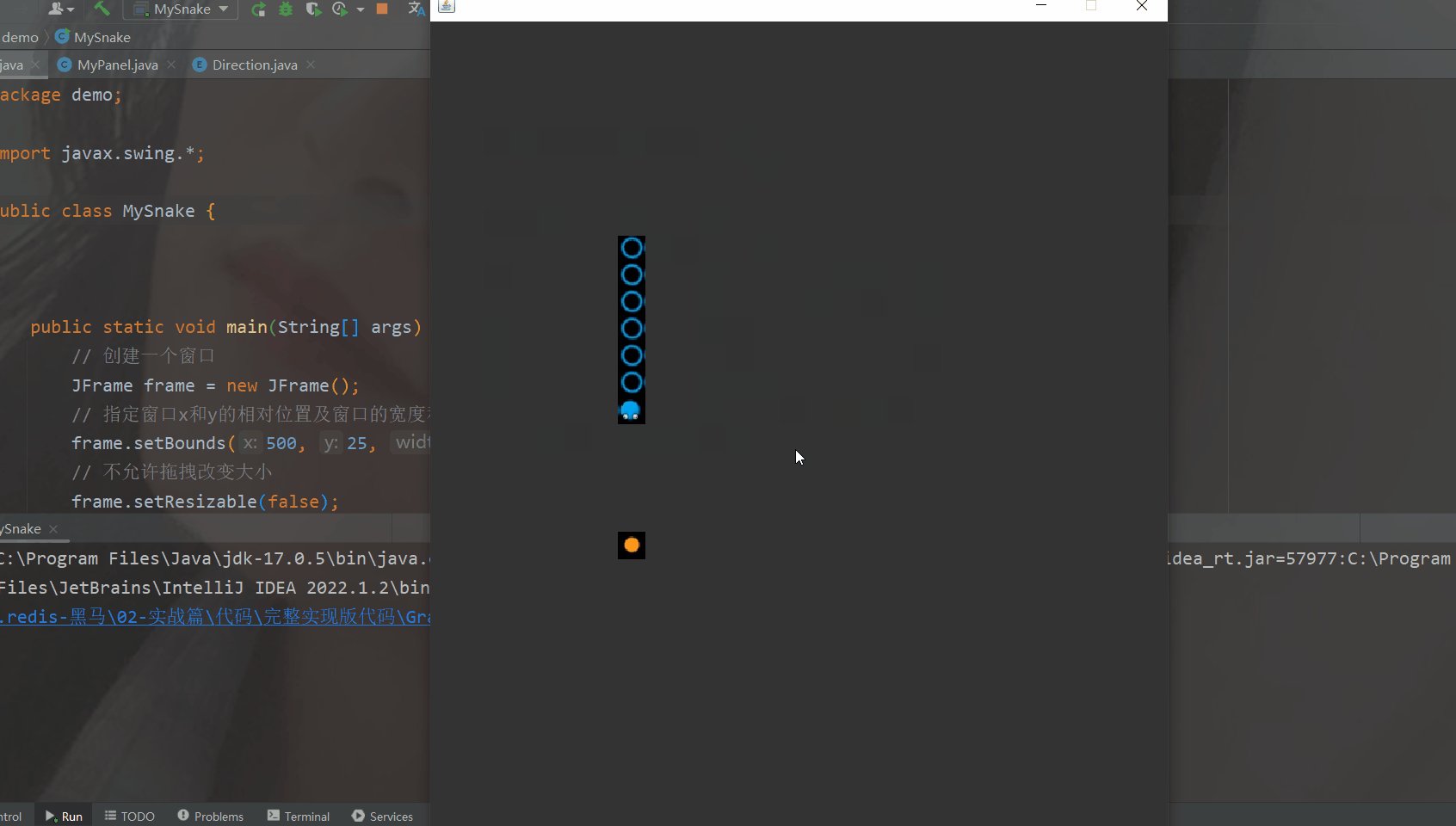
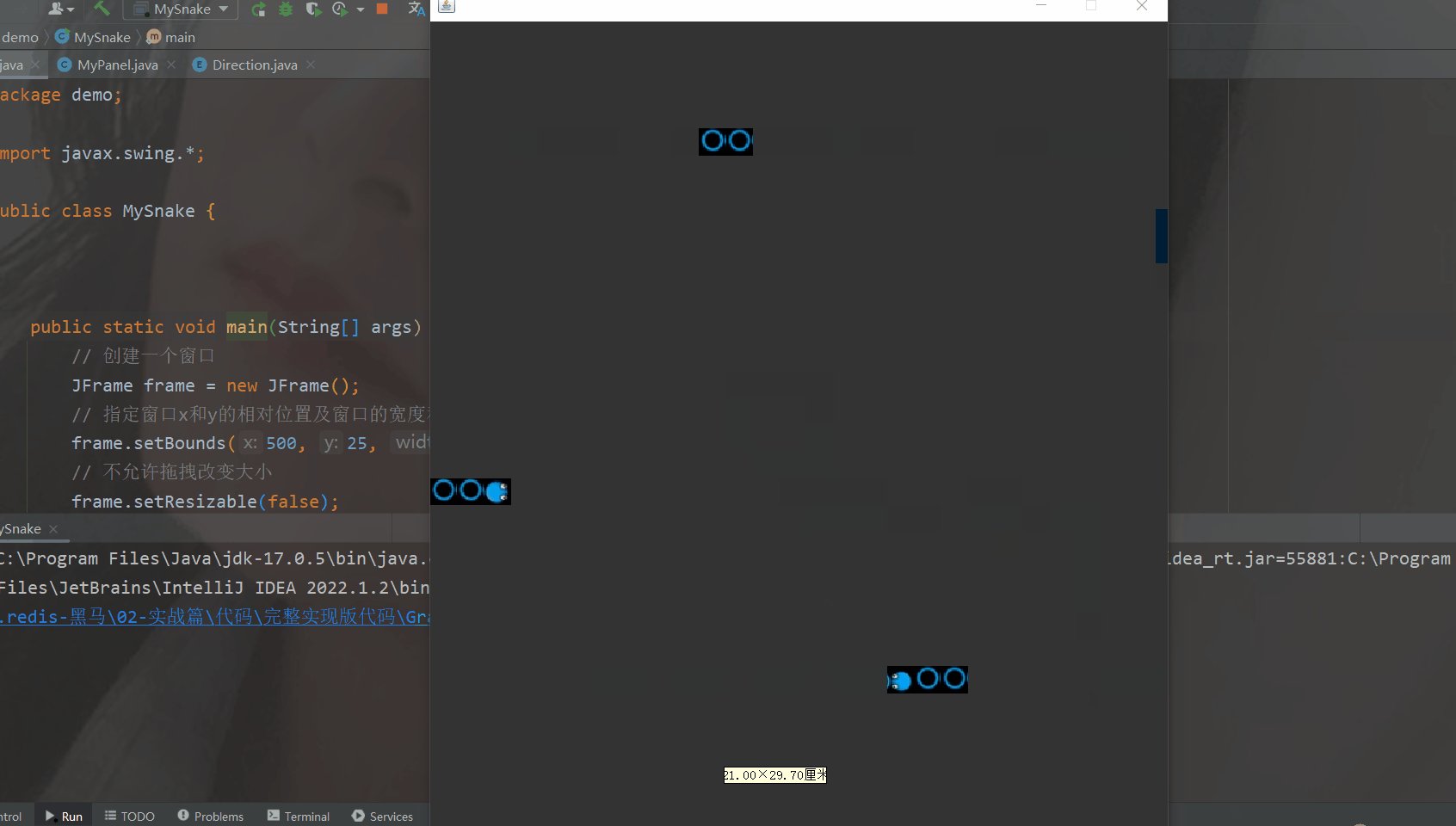
11. 实现转向功能
①通过键盘按键更改变量direction的值。
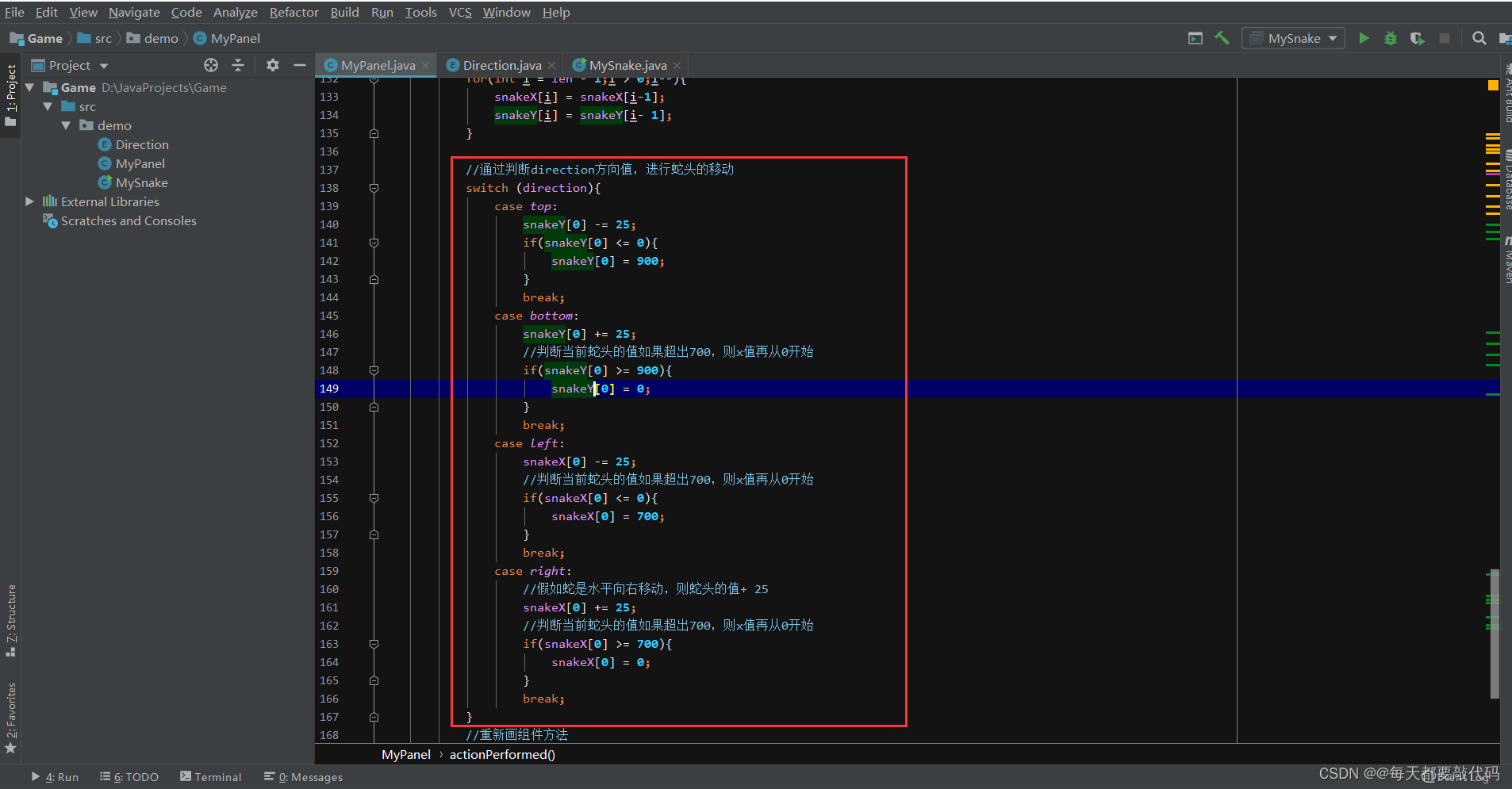
②在actionPerformed()方法中,通过判断变量direction方向进行蛇头的上下左右移动。
根据按下的键盘按键来指定蛇头的方向

根据蛇头的方向,来进行蛇头的移动

当运行后按空格键,然后再按方向键,蛇进行移动,运行效果如下:

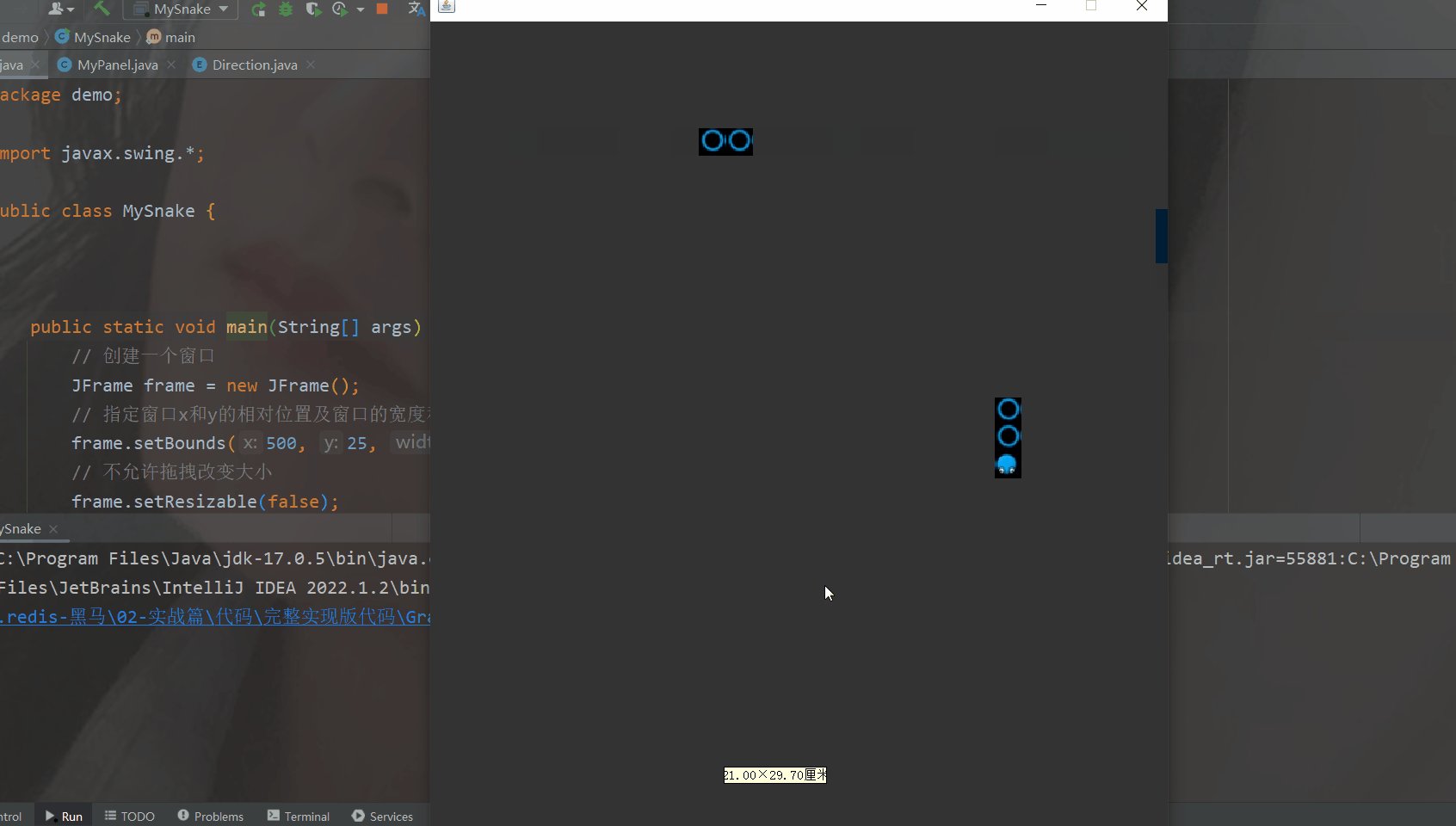
12. 添加食物
①随机生成食物,声明两个变量foodX和foodY表示食物的位置,声明一个随机的变量random,并声明食物图片food。
②在无参构造方法中,生成食物foodX和foodY的坐标
foodX = 25 + 25 * random.nextInt(20);
foodY = 25 + 25 * random.nextInt(20);
③在paintComponect()方法中添加食物
声明两个变量表示食物的位置和声明食物图片

在无参构造方法中引入生成事物的坐标

添加食物

执行结果:

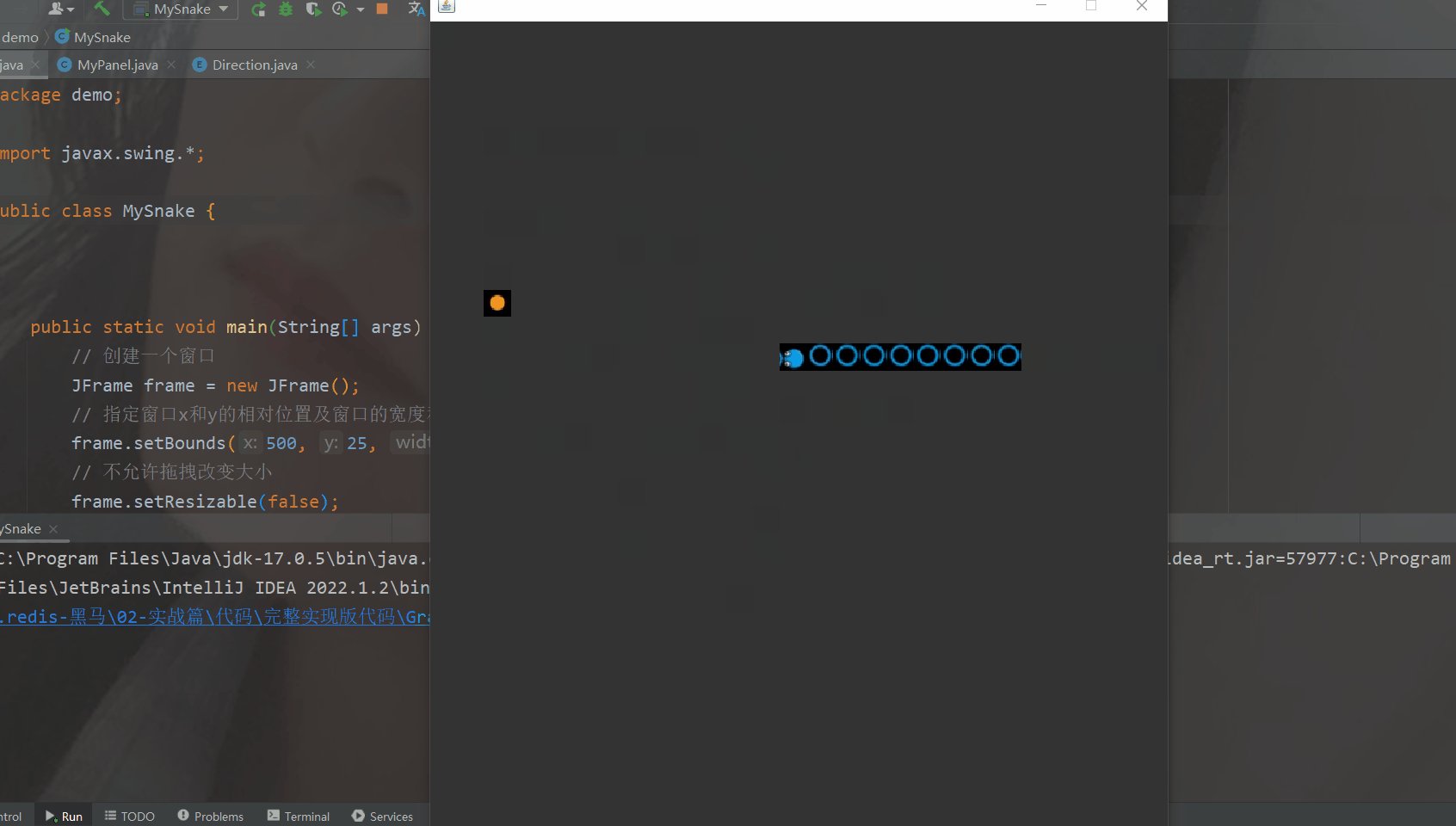
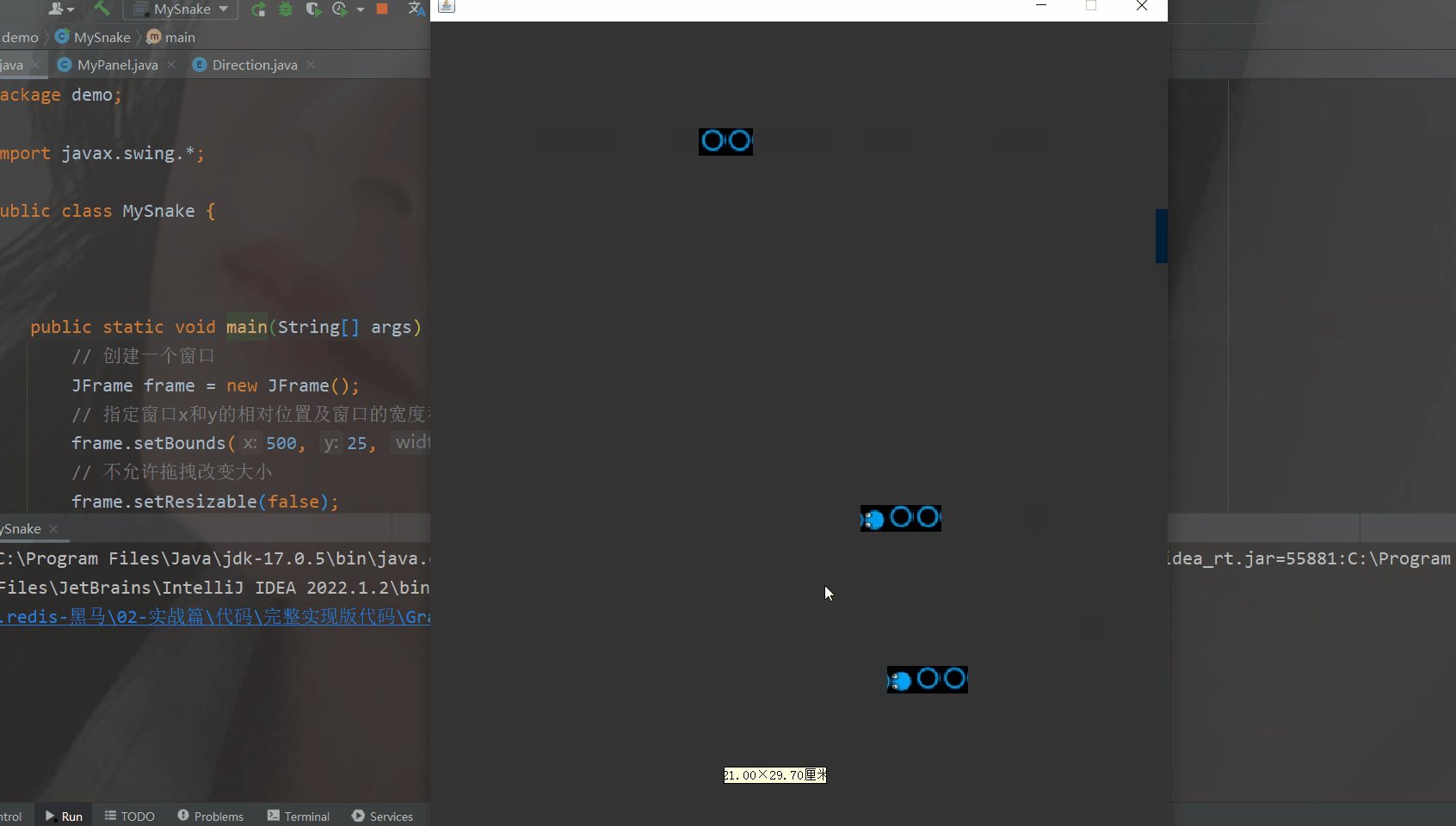
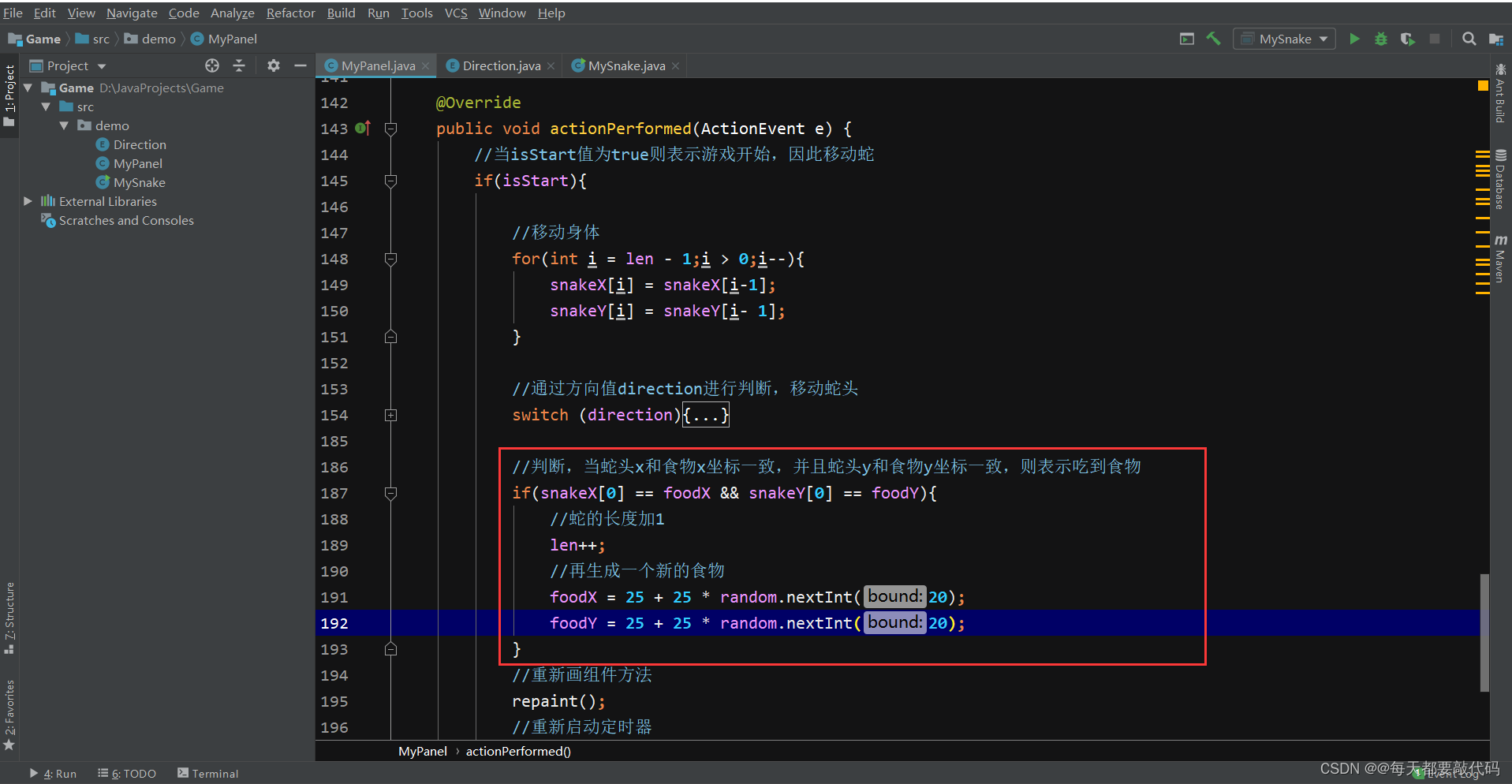
13. 吃掉食物
当蛇的头部和食物的坐标完全重叠时,则表示吃到食物,同时蛇的长度加1,并且生成一个新的食物;具体实现思路如下:
①在actionPerformed()方法中,判断蛇头x的坐标与食物x坐标foodX相同,并且蛇头y坐标与食物y坐标foodY相同,则长度加1。
②再重新生成食物的x和y坐标。
判断蛇头和蛇尾的坐标是否一致,一致表示吃到食物,长度加1后,并再次随机生成一个食物

运行效果如下:

二:核心源码
1. MySnake类
- package demo;
-
- import javax.swing.*;
-
- public class MySnake {
-
- public static void main(String[] args) {
- // 创建一个窗口
- JFrame frame = new JFrame();
- // 指定窗口x和y的相对位置及窗口的宽度和高度值
- frame.setBounds(500, 25, 700, 800);
- // 不允许拖拽改变大小
- frame.setResizable(false);
- // 当点击窗口关闭按钮,执行操作是退出
- frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
-
- // 添加画布
- frame.add(new MyPanel());
-
- // 当前窗口显示出来
- frame.setVisible(true);
-
- }
- }
2. MyPanel类
- package demo;
-
- import javax.swing.*;
- import java.awt.*;
- import java.awt.event.ActionEvent;
- import java.awt.event.ActionListener;
- import java.awt.event.KeyEvent;
- import java.awt.event.KeyListener;
- import java.lang.invoke.VarHandle;
- import java.util.Random;
-
-
- public class MyPanel extends JPanel implements KeyListener, ActionListener {
- // 声明右侧蛇头和身体
- ImageIcon right = new ImageIcon("images/right.png");
- ImageIcon body = new ImageIcon("images/body.png");
-
- // 声明上、下、左侧的蛇头图片
- ImageIcon top = new ImageIcon("images/top.png");
- ImageIcon bottom = new ImageIcon("images/bottom.png");
- ImageIcon left = new ImageIcon("images/left.png");
-
- // 声明两个变量表示食物的位置
- int foodX;
- int foodY;
- // 声明一个随机数
- Random random = new Random();
- // 声明食物的图片
- ImageIcon food = new ImageIcon("images/food.png");
-
- // 声明一个初始值,表示蛇的长度为3
- int len = 3;
- // 声明两个数组分别存放蛇的x和y的坐标
- int[] snakeX = new int[28 * 32]; // 最大值=宽度格子*高度格子,是蛇的最大理论长度
- int[] snakeY = new int[28 * 32];
- // 声明枚举变量,标识当前的蛇头方向
- Direction direction = Direction.right; // 假设默认是向下
-
- // 声明一个变量,标记游戏的状态,当为false时,表示没有开始游戏,true表示开始游戏
- boolean isStart = false;
-
- // 创建一个定时器
- Timer timer = new Timer(100, this); // this必须实现ActionListener接口
-
- public MyPanel() {
- // 初始化蛇的头部和身体的初始值
- snakeX[0] = 100;
- snakeY[0] = 100;
-
- snakeX[1] = 75;
- snakeY[1] = 100;
-
- snakeX[2] = 50;
- snakeY[2] = 100;
-
- // 设置获取焦点为true
- this.setFocusable(true);
- // 添加监听
- this.addKeyListener(this); // this代表的是MyPanel,这个类要实现KeyListener类,并重写三个方法
- // 启动定时器
- timer.start(); // 去调用actionPerformed方法
-
- // 生成食物foodX和foodY坐标位置
- foodX = 25 + 25*random.nextInt(20);
- foodY = 25 + 25*random.nextInt(20);
- }
-
- // 重写画组件的方法
- @Override
- protected void paintComponent(Graphics g) { // 是一个画笔
- // 调用父类值的方法做一些基本工作
- super.paintComponent(g);
- // 设置背景颜色
- this.setBackground(Color.red);
- // 在画布中添加游戏区域
- g.fillRect(0, 0, 700, 800);
- // 在画布中添加右侧蛇头和身体
- /*right.paintIcon(this,g,100,100);
- body.paintIcon(this,g,75,100);
- body.paintIcon(this,g,50,100);*/
-
- // right.paintIcon(this,g,snakeX[0],snakeY[0]);
- // 通过枚举变量的值来判断现在蛇头的方向
- switch (direction) {
- case top:
- top.paintIcon(this, g, snakeX[0], snakeY[0]);
- break;
- case bottom:
- bottom.paintIcon(this, g, snakeX[0], snakeY[0]);
- break;
- case left:
- left.paintIcon(this, g, snakeX[0], snakeY[0]);
- break;
- case right:
- right.paintIcon(this, g, snakeX[0], snakeY[0]);
- break;
- }
- for (int i = 1; i < len; i++) { // 上面已经定义了蛇头,此时就要从1开始定义蛇体
- body.paintIcon(this, g, snakeX[i], snakeY[i]);
- }
-
-
- // 放上开始提示的信息,并设置字体和颜色
- if (!isStart) {
- g.setColor(Color.white);
- g.setFont(new Font("宋体", Font.BOLD, 50));
- g.drawString("请按空格键表示游戏开始", 50, 500);
- }
-
- // 添加食物
- food.paintIcon(this,g,foodX,foodY);
- }
-
- @Override
- public void keyTyped(KeyEvent e) {
-
- }
-
- // 在此方法中编写逻辑
- @Override
- public void keyPressed(KeyEvent e) {// KeyEvent键盘事件
- int keyCode = e.getKeyCode();
- if (keyCode == 32) { // 空格键的值是32
- // 游戏状态取反(一定不能直接写true)
- // 写true,无论按下几次一直都是true(我们要的是按一下消失,按两下显示)
- isStart = !isStart;
- // 并重新画组件
- repaint();
- } else if (keyCode == KeyEvent.VK_UP) { // 改变蛇头的方向
- direction = Direction.top;
- } else if (keyCode == KeyEvent.VK_DOWN) {
- direction = Direction.bottom;
- } else if (keyCode == KeyEvent.VK_LEFT) {
- direction = Direction.left;
- } else if (keyCode == KeyEvent.VK_RIGHT) {
- direction = Direction.right;
- }
- }
-
- @Override
- public void keyReleased(KeyEvent e) {
-
- }
-
- // 实现ActionListener重写的方法,在里面编写移动的逻辑
- @Override
- public void actionPerformed(ActionEvent e) {
- if (isStart) {
- // 移动身体(后一个往前移)
- for (int i = len - 1; i > 0; i--) {
- snakeX[i] = snakeX[i - 1];
- snakeY[i] = snakeY[i - 1];
- }
- /* // 假如蛇头水平向右移动,则当前蛇头向前+25
- snakeX[0] += 25;
- // 判断,当前蛇头的值超出700,则x值从0开始
- if (snakeX[0]>=700){
- snakeX[0]=0;
- }*/
-
- // 根据蛇头的方向进行移动
- switch (direction) {
- // 向上,x轴不变,y-25
- case top:
- snakeY[0] -= 25;
- if (snakeY[0] <= 0) {
- snakeY[0] = 800;
- }
- break;
- // 向下移,x轴不变,y+25
- case bottom:
- snakeY[0] += 25;
- if (snakeY[0] >= 800) {
- snakeY[0] = 0;
- }
- break;
- // 向左移,y轴不变,x-25
- case left:
- snakeX[0] -= 25;
- if (snakeX[0] <= 0) {
- snakeX[0] = 700;
- }
- break;
- // 向右移,y轴不变,x+25
- case right:
- snakeX[0] += 25;
- if (snakeX[0] >= 700) {
- snakeX[0] = 0;
- }
- break;
- }
-
- // 判断蛇头x和食物x的坐标是否一致,并且蛇头y和食物y坐标一致,表示吃到食物
- if (snakeX[0] == foodX && snakeY[0] == foodY){
- // 蛇的长度加1
- len++;
- // 在重新生成一个新的食物
- foodX = 25 + 25*random.nextInt(20);
- foodY = 25 + 25*random.nextInt(20);
- }
-
- // 重新画组件
- repaint();
- // 重新启动定时器
- timer.start(); // 100毫秒就调用一次方法
- }
- }
- }
3. Direction类
- package demo;
- public enum Direction { // 上、下、左、右
- top,bottom,left,right;
- }
图书推荐
本期图书:《Java核心卷II》、《分布式中间件核心原理与RocketMQ最佳实践》
参与方式:
本次送书 2 本(二选一哦)!
活动时间:截止到 2023-05-03 00:00:00。抽奖方式:利用程序进行抽奖。
参与方式:关注博主(只限粉丝福利哦)、点赞、收藏,评论区随机抽取,最多三条评论!
一:《Java核心卷II》
Java诞生28年来,这本享誉全球的 Java 经典著作《Core Java》一路伴随着 Java 的成长,得到了百万 Java 开发者的青睐,成为一本畅销不衰的Java经典图书,影响了几代技术人。
最新版中文版《Java核心技术(原书第12版)经全面修订,以涵盖Java 17的新特性。新版延续之前版本的优良传统,用数百个实际的工程案例,全面系统地讲解了Java语言的核心概念、语法、 重要特性、 开发方法。
着力让读者在充分理解Java语言和Java类库的基础上,灵活应用Java提供的高级特性,具体包括面向对象程序设计、反射与代理、接口与内部类、异常处理、泛型程序设计、集合框架、事件监听器模型、图形用户界面设计和并发。
Core Java最新版卷Ⅱ现已上市
Java 之父先前也说,开发者应尽快弃用 JDK 8,可以选择 JDK 17 长期支持版本。针对 Java 17 新特性全面更新的《Core Java》最新版第12版中文版《Java核心技术·卷Ⅰ开发基础(原书第12版)》自去年5月上市以来,一经发布就引起了轰动,得到数万读者的高度关注 ,大家纷纷留言都在盼望卷Ⅱ的上市!
对经验丰富的程序员来说,如果希望为实际应用编写出健壮的代码,那么《Java核心技术》绝对是一本业内领先的、言简意赅的宝典。如今,它终于来啦!《Java核心技术·卷Ⅱ 高级特性(原书第12版》现已上市,各大渠道均已现货。
卷Ⅱ针对Java 17的新特性和改进进行了修订。与以往一样,所有的章节都做了全面更新,移除了过时的内容,并且详细讨论了各种新API。

如何选择版本?

详情了解:盼了一年的Core Java最新版卷Ⅱ,终于上市了!
京东自营购买链接:《官网现货 java核心技术 原书第12版 卷2 高级特性 凯 霍斯特曼 计算机程序开发 程序设计基础入门教程书籍》【摘要 书评 试读】- 京东图书

二:《分布式中间件核心原理与RocketMQ最佳实践》
分布式中间件核心原理与RocketMQ实战技术一本通:实战案例+操作步骤+执行效果图,手把手教你吃透分布式中间件技术,轻松实现从小白到大牛的职业跃迁!
分布式中间件核心原理与RocketMQ实战技术必修宝典!
内容简介:
本书从分布式系统的基础概念讲起,逐步深入分布式系统中间件进阶实战,并在最后结合一个大型项目案例进行讲解,重点介绍了使用Spring Cloud框架整合各种分布式组件的过程,让读者不但可以系统地学习分布式中间件的相关知识,而且还能对业务逻辑的分析思路、实际应用开发有更为深入的理解。
全书共分12章,前3个章节是学习分布式系统架构的准备阶段。第1章开篇部分,讲解演进过程中分布式系统是如何出现的;第2章Spring部分,讲解如何搭建目前流行的Spring Boot和Spring Cloud框架;第3章容器部分,讲解目前最流行的Docker容器技术和Kubernetes容器编排工具;第4~8章深入讲解消息中间件RocketMQ的相关知识,理论与实战并存;第9章将深入RocketMQ底层,探索阅读源码的乐趣,掌握精通RocketMQ的同时学会阅读源码的方法;第10章和第11章讲解分布式系统中必须考虑的问题:分布式事务与分布式锁;第12章以一个电商系统业务为例,让读者体验一个项目从无到有的过程,并学以致用。
本书内容由浅入深、结构清晰、实例丰富、通俗易懂、实用性强,适合需要全方位学习分布式中间件相关技术的人员,也适合培训学校作为培训教材,还可作为大、中专院校相关专业的教学参考书。
京东自营购买链接:《分布式中间件核心原理与RocketMQ最佳实践》(刘猛)【摘要 书评 试读】- 京东图书



