热门标签
热门文章
- 1Java编码规范总结(参考腾讯编码规范)_腾讯java开发规范
- 2C语言指针初阶--详解_int **p2 = #
- 3Centos7 如何设置网络自启动_ifcfg-eno1
- 4基于springboot+h5+websocket的即时通讯客服系统和百度实时语音转译(语音在线识别)_百度实时语音识别-websocket api
- 5实用开发篇-SpringBoot 数据层解决方案学习_springboot 数据处理有哪些方案
- 6【题解】- hdu 神、上帝以及老天爷【错排】_acm contest的颁奖晚会隆重开始了! 为了活跃气氛,组织者举行了一个别开生面、奖品
- 7在IDEA中使用亚马逊编程助手Amazon CodeWhisperer使用体验_idea codewhisperer
- 8AXIOS_安装和入门_安装axios.js网站
- 9微信小程序事件之-bind、capture-bind、catch、capture-catch_capture-catch 和 catch 区别
- 10android studio 通过wifi连接手机调试_as wifi连手机
当前位置: article > 正文
vue部署nginx二级目录_vue二级目录部署nginx
作者:凡人多烦事01 | 2024-03-17 05:00:15
赞
踩
vue二级目录部署nginx
很多时候,我们希望前端的程序时放在二级目录下的,比如 http://www.xxx.com/app/ (app就是二级)
前端vue需要注意的是,静态资源文件的路径和路由的路径,两个默认都是针对/目录配置的,需要修改。
具体修改方法如下所示:
1.nginx配置文件:
location /app {
alias /usr/local/etc/nginx/html/ruoyi;
try_files $uri $uri/ /app/index.html; (注意重定向路径要带上/app/)
#index index.html;
}
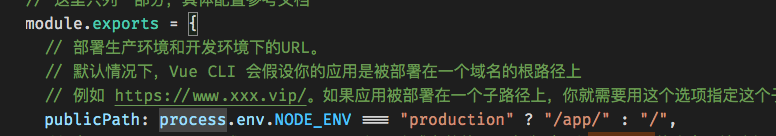
2.vue.config.js配置publicPath属性

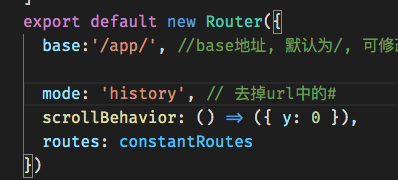
3.vuerouter配置base属性

本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/254175
推荐阅读
相关标签


