热门标签
热门文章
- 1《最值得收藏的python3语法汇总》之函数机制_ask函数python
- 2问题解决—解决使用AMD处理器Android studio无法启动AVD(模拟器)的问题_android studio amd无法启动模拟器
- 3Sora Opera:天图万境联合华为云共筑AI生成式视频音效新高度
- 4鸿蒙系统怎么调试,1.29.本地真机调试应用2
- 5php7开发网站实例教程,PHP 7.0+MySQL网站开发全程实例
- 6Eclipse 设置中文_eclipse怎么设置中文
- 7Vuex
- 8arm-none-linux-gnueabi交叉工具链安装 ,介绍,区别总结
- 9java培训老师工资,层层深入
- 10WPF实现拖动控件功能(类似从工具箱拖出工具)
当前位置: article > 正文
uniapp开发h5引入第三方js(sdk)_uniapp使用第三方js
作者:凡人多烦事01 | 2024-03-20 14:18:49
赞
踩
uniapp使用第三方js
manifest.json 应用配置 | uni-app官网
根据文档上描述需要自定义模板的场景为:

方法一:
起初以为是在原有的index.html基础上再新建一个html文件,在项目根目录建立一个template.h5.html(仿照hello-uni-app项目),然后在manifest.json配置中填入template.h5.html,
方法二:(我使用这种方式成功引入了第三方js)
最后发现不是,而是赋值文档里面的hmlt模板基础代码覆盖之前的index.html中的所有代码。
这里网上有的同学按照方法一成功的,感觉真的很奇怪,有懂哥明白的,可以评论区指点一下。
之前uniapp创建的h5项目中index.html 文件代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <script>
- var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') ||
- CSS.supports('top: constant(a)'))
- document.write(
- '<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' +
- (coverSupport ? ', viewport-fit=cover' : '') + '" />')
- </script>
- <title></title>
- <!--preload-links-->
- <!--app-context-->
- </head>
- <body>
- <div id="app"><!--app-html--></div>
- <script type="module" src="/main.js"></script>
- </body>
- </html>
使用文档里的html代码覆盖,并通过script标签引入第三方js
- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <title>
- <%= htmlWebpackPlugin.options.title %>
- </title>
- <!-- Open Graph data -->
- <!-- <meta property="og:title" content="Title Here" /> -->
- <!-- <meta property="og:url" content="http://www.example.com/" /> -->
- <!-- <meta property="og:image" content="http://example.com/image.jpg" /> -->
- <!-- <meta property="og:description" content="Description Here" /> -->
- <script>
- var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') || CSS.supports('top: constant(a)'))
- document.write('<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' + (coverSupport ? ', viewport-fit=cover' : '') +
- '" />')
- </script>
- <script src="https://xxxxxx第三方.js"></script>
- <link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" />
- </head>
- <body>
- <noscript>
- <strong>Please enable JavaScript to continue.</strong>
- </noscript>
- <div id="app"></div>
- <!-- built files will be auto injected -->
- </body>
- </html>
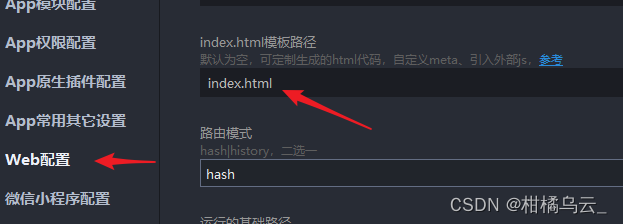
在manifest.json里配置"template": "index.html" 就好啦

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/273973
推荐阅读
相关标签


