热门标签
热门文章
- 1正则表达式之字符串的replace方法_replace 正则
- 2Window 下ChromeDriver配置、安装与验证_如何查看装了chromedrive
- 3【Python】pip配置清华镜像源_python清华镜像源
- 4Python基础(四)——跳转语句_python跳转语句
- 5和利时scada系统服务器参数,设备数据采集之SCADA系统
- 6计算机毕业设计 | springboot 图书商城(附源码)_springboot商城毕设
- 7【云原生】kubeadm快速搭建K8s集群Kubernetes1.19.0
- 8第三十三章 机械化印刷
- 92024 年最值得推荐的几款小众软件(五):哪些软件让眼前一亮,新奇小玩意推荐~_2024比较火的软件
- 10MacOS pyenv虚拟环境找不到tkinter的问题_mac pyenv if this fails your python may not be con
当前位置: article > 正文
创建可以离线打包开发的uniapp H5项目_uni-app h5 离线打包
作者:凡人多烦事01 | 2024-03-20 14:21:48
赞
踩
uni-app h5 离线打包
安装node环境
略
安装vue脚手架,在线
npm install -g @vue/cli
PS:vue-cli已进入维护模式,vue3最新脚手架使用npm init vue@latest安装,安装后使用create-vue替换vue指令,create-vue底层使用vite提升前端开发效率(Node16.0+)
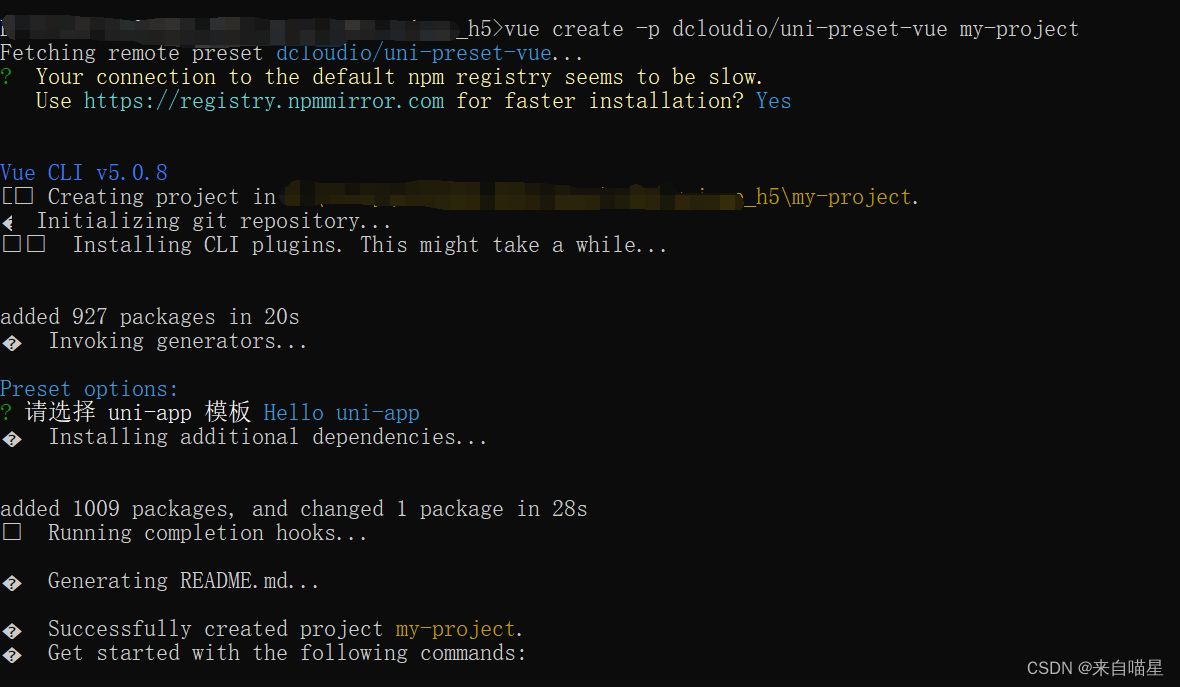
使用命令创建一个uniapp项目,在线
默认使用的https://registry.npmmirror.com作为镜像源
vue create -p dcloudio/uni-preset-vue my-project
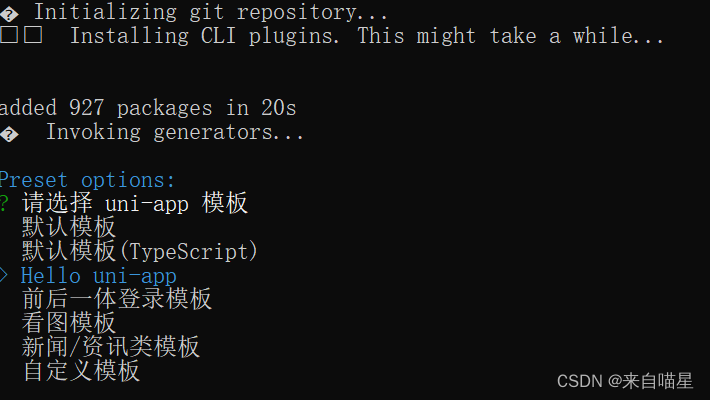
选择一个模板


如果下载不下来,可以用离线模式,指定使用的模板位置为本地
下载uniapp离线模板,在线
gitee仓库:
https://gitee.com/dcloud/uni-preset-vue/tree/vite
https://gitee.com/dcloud
uni-preset-vue-master.zip
uni-preset-vue-vite.zip

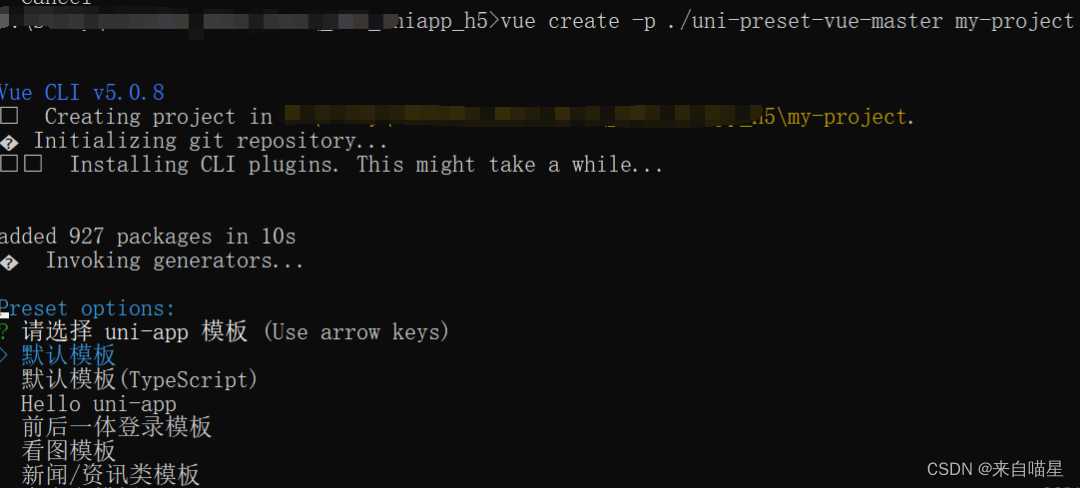
创建uniapp离线版的h5项目 离线
vue create -p D:/uni-preset-vue-master my-project
这里可以指定模板目录为D:/uni-preset-vue-master

默认下载之后就有依赖了,如果没有初始化依赖,使用以下命令初始化模块依赖:
npm install
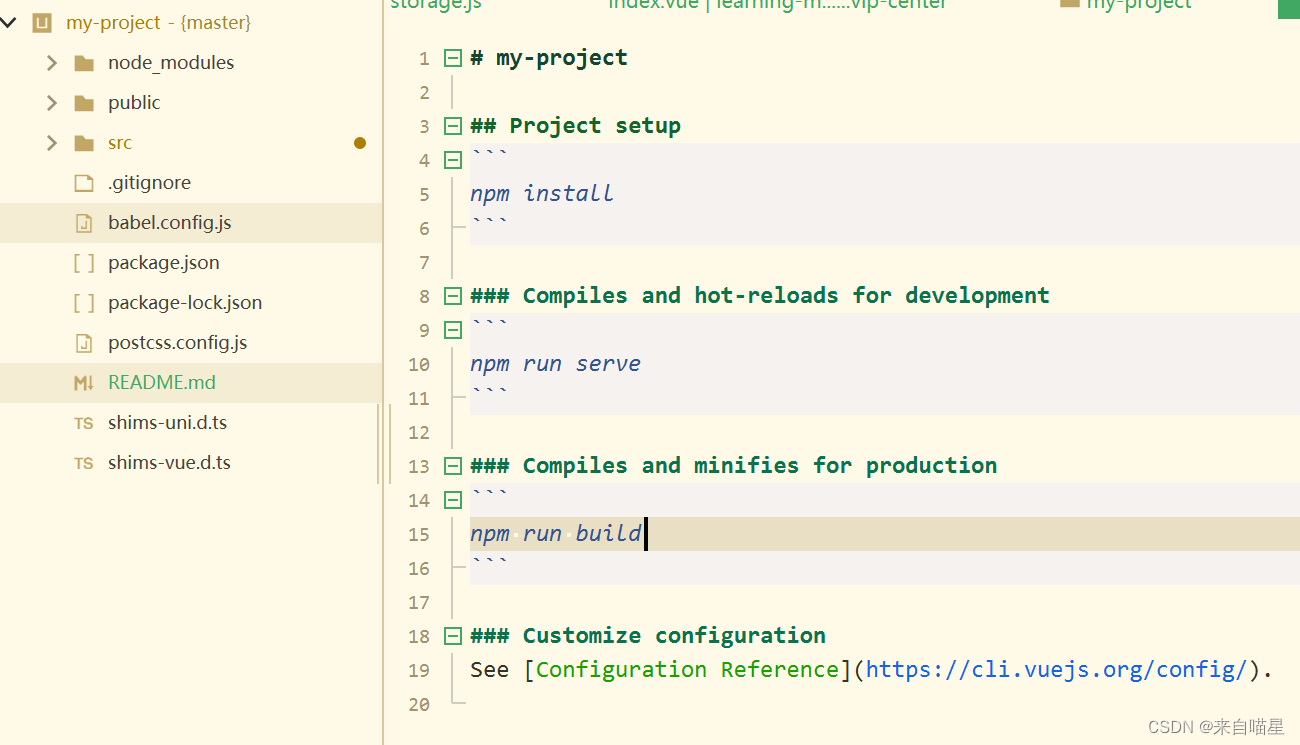
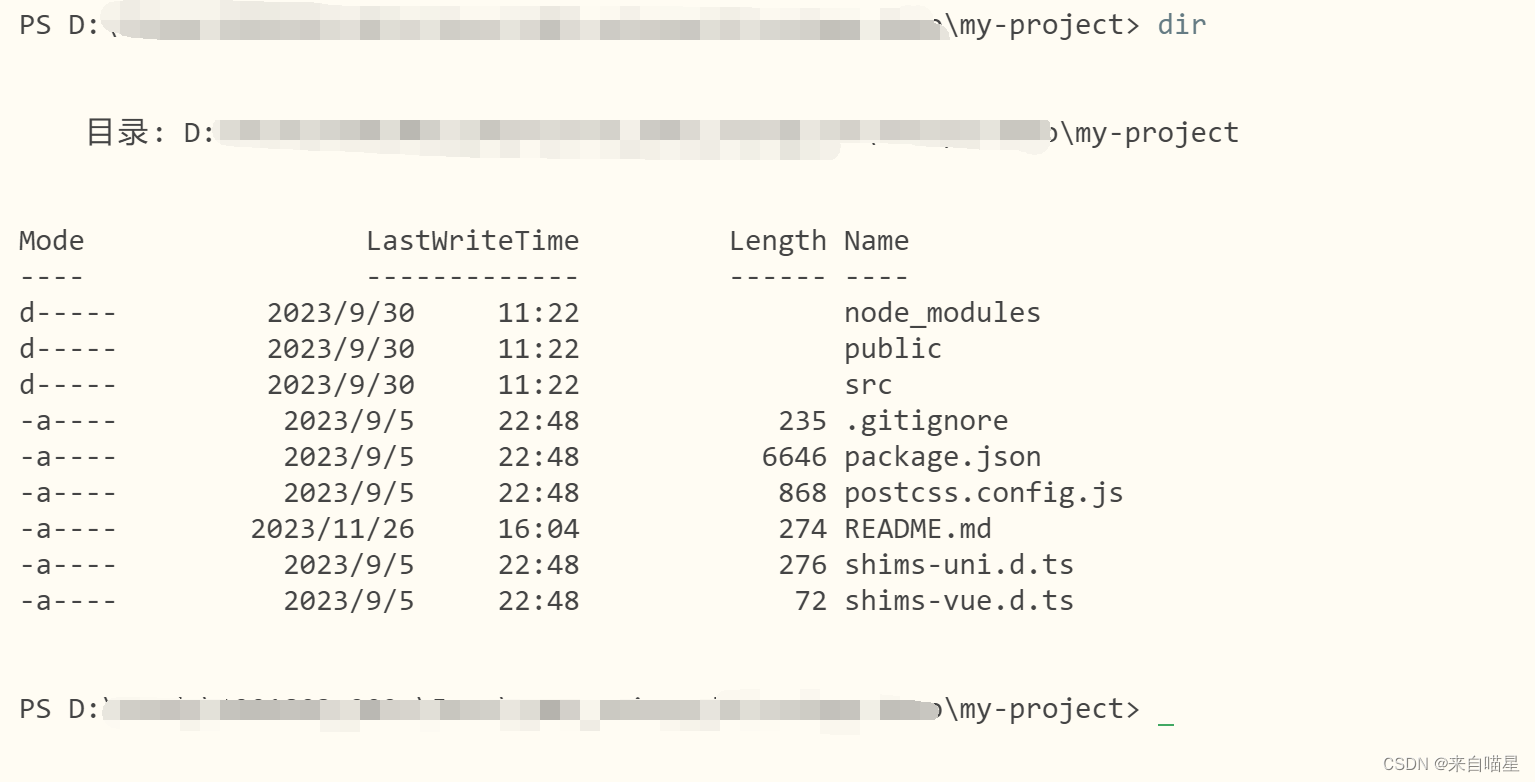
文件结构:

运行
打开控制台,进入根目录

使用命令运行:
npm run serve
默认访问地址:http://localhost:8080/#/
使用HBuilderX运行

打包npm run build
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


