热门标签
热门文章
- 1安装Anaconda在d盘,那么新建环境(比如:tensorflow环境)就默认在d盘中的Anaconda的envs中/同理,安装python的依赖包,也会默认安装在ANACONDA的目录下_anoconda安装在d盘 之 安装tensorflow
- 2CAN上的E2E vs SecOC区别_secoc和e2e
- 3手把手教你解决 Git 冲突——微软 GitHub 课程_github 上启动学习实验室
- 4HarmonyOS Next 实现登录注册页面(ARKTS) 并使用Springboot作为后端提供接口_arkts能写后端吗
- 5python 情绪分析_python snownlp情感分析简易demo(分享)
- 6基于Java备考自习室预约管理系统-开题报告参考
- 7小程序图片上传功能_小程序post方式上传图片
- 8如何快速构建自己的AI客服 将GPT接入淘宝,抖店,拼多多,美团等电商平台 实现当前最强的客服机器人_轻简客服
- 9深入理解sed中的-n选项和-p选项的用法_sed -n
- 10HTML颜色编码和名称_html 红色
当前位置: article > 正文
小程序兼容各个ios版本_小程序测试ios不同版本工具
作者:凡人多烦事01 | 2024-03-25 20:40:33
赞
踩
小程序测试ios不同版本工具
本篇文章记录的是小程序兼容的ios 6.7.7 ,plus, x及xs等等,最后方式设计人员应该看懂的设计方式(会了才能开发设计搞…)
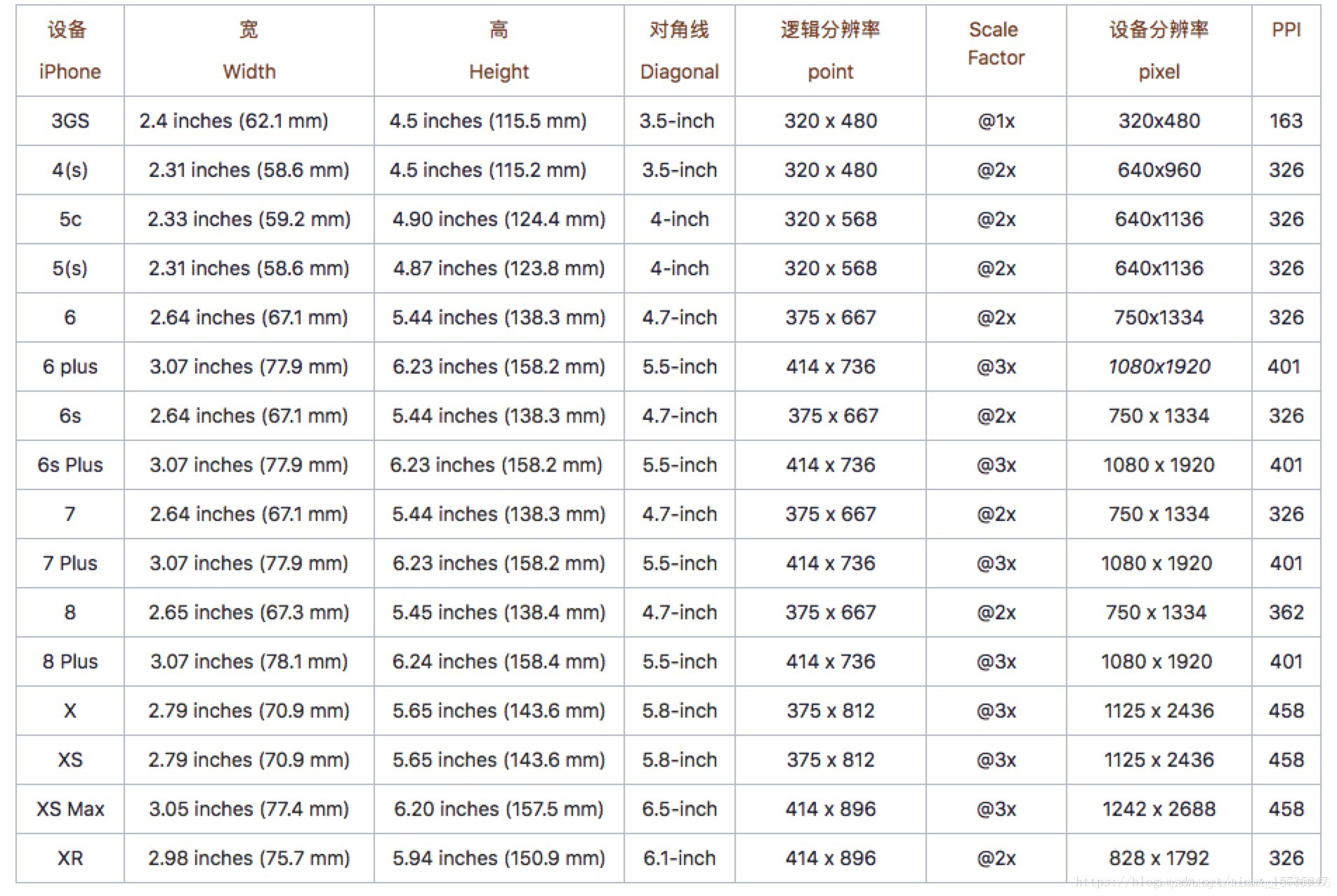
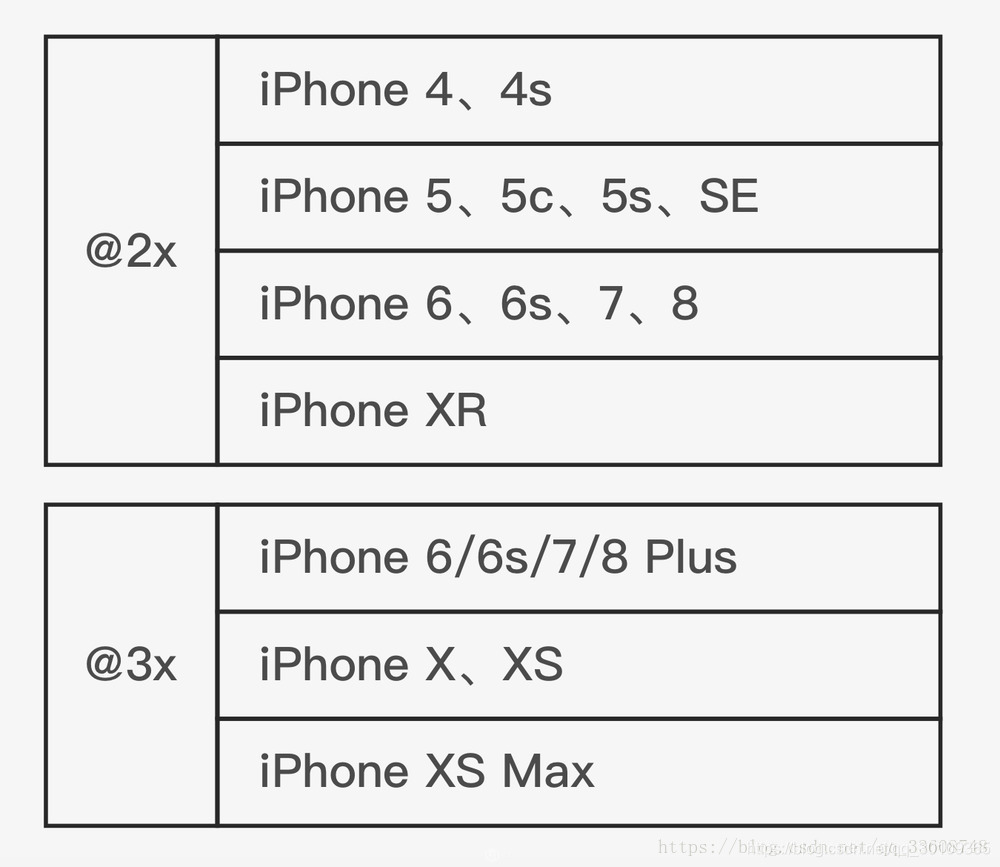
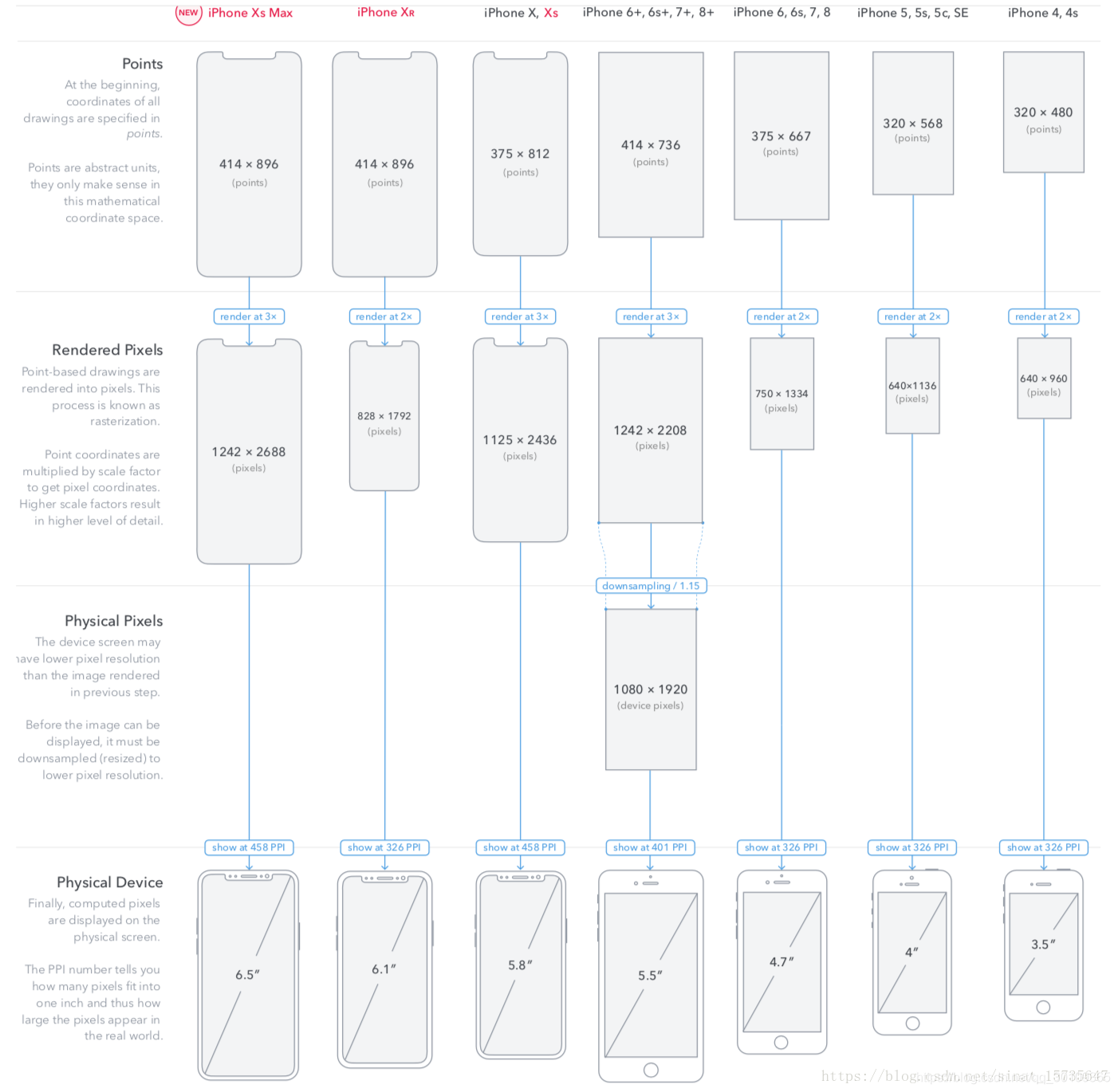
第一、各个iphone的尺寸
绝对是帮你解决各种问题的表,对应微信开发工具去设置,还用什么测试机,省省省。


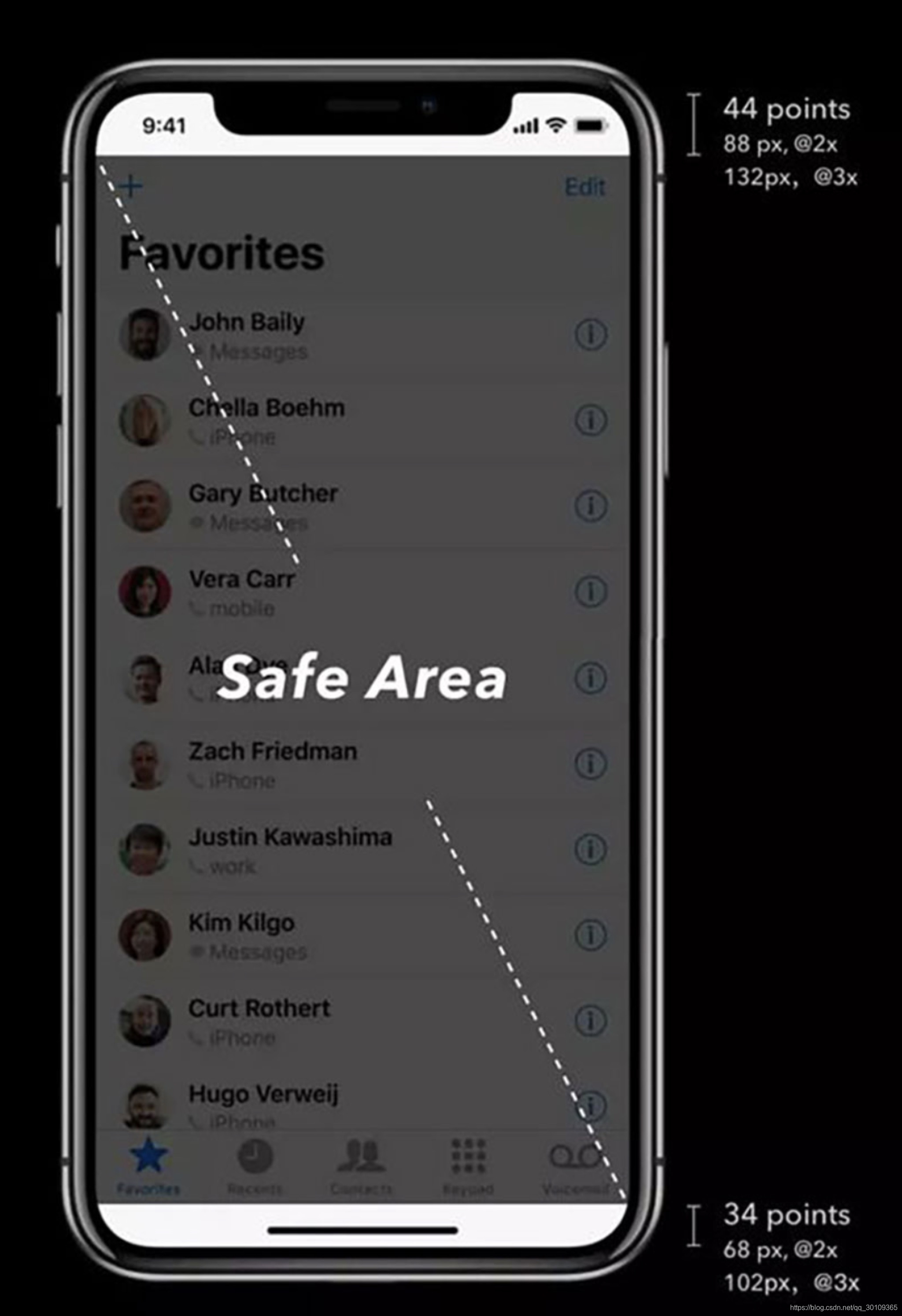
第二、考虑各种iPhone x的留海底部,安全区域
真正的代码放着了
界面没有用rpx 用的是 px. 所以我这里就没乘2了,
下面的49是底部有个按钮
1.带x的 都有刘海,注意底部,安全区域。
2.xr是特殊的x, 他是@2x的图,
3.我们开发在设计界面上,概率尺寸就行,分辨是和对应的iphone版本换图才会用到,
wx.getSystemInfo({ //获取窗口信息 设置筛选的高度 success: function (res) { console.log(res) var heightNum = res.windowHeight that.setData({ heightbox : heightNum }) if (res.model.indexOf('iPhone XR') != -1) { //这个比较特殊 heightNum = heightNum - 49 - 34; that.setData({ scrollHeight: heightNum, paddingb: 34 }); } else if (res.model.indexOf('Plus') != -1){ heightNum = heightNum - 49; that.setData({ scrollHeight: heightNum, }); } else if (res.model.indexOf('iPhone X') != -1){ heightNum = heightNum - 49 - 34; that.setData({ scrollHeight: heightNum, paddingb: 34 }); } else { heightNum = heightNum - 49; that.setData({ scrollHeight: heightNum, }); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32

放一张开发图

例外有人通过分辨率来设计宽高,这里我就不指手画脚,因为我没有试过(着急解决问题),后面试试!
放一个简单的demo
wx.getSystemInfo({
success: function (res) {
that.setData({
//动态根据手机分辨率来计算内容的高度(屏幕总高度-顶部筛选栏的高度)
contentHeight: (res.windowHeight - 72 * res.screenWidth / 750)
});
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
3.设计人员请看

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/312347?site
推荐阅读
相关标签




