- 1【Linux实践室】Linux 查询命令帮助语句(文末送书)
- 2MacBook如何通过键盘快捷键输入特殊字符_特殊符号_锐音符怎么打
- 3RxJava RxPermissions 动态权限 简介 原理 案例 MD
- 4机器学习如何帮助将芯片设计
- 5论文 | 自然语言处理顶会ACL 2018该关注什么?蚂蚁金服专家告诉你!
- 6手把手教你在本地电脑部署Stable Diffusion生成AI图像!无GPU也能跑图!_stable diffusion 本地部署
- 7鸿蒙OS元服务开发:【WebGL网页图形库开发概述】
- 8windows环境用GIT下载android源码_git 下载 libpng
- 9Windows11不插耳机、音箱提示无法找到输出设备的问题解决方法_win11声音无法找到输出设备
- 10Android9--SystemUI:(2)状态栏/导航栏 创建流程_systemui 导航栏
O2OA(翱途)开发平台-快速入门开发一个门户实例
赞
踩
O2OA(翱途)开发平台[下称O2OA开发平台或者O2OA]拥有门户页面定制与集成的能力,平台通过门户定制,可以根据企业的文化,业务需要设计符合企业需要的统一信息门户,系统首页等UI界面。本篇主要介绍通过门户管理系统如何快速的进行一个门户页面的搭建开发,并介绍认识下门户开发界面上的一些基础元素。
一、先决条件
1、O2Server服务器正常运行
2、以拥有管理员权限或拥有门户管理员(PortalManager角色)的用户账号登录O2OA(翱途)开发平台,如:xadmin
3、可以进入门户管理平台并且创建门户应用
二、门户管理概述
O2OA平台是一个可定制的应用开发平台,可以通过门户平台搭建一个符合企业个性化需求的系统。所有设计开发都在浏览器端进行,您无需安装任何额外的软件和插件。那通过这篇文章我们可以看看通过我们的门户平台如何快速搭建一个门户实例。
三、开发过程简述
这篇文章我们会通过以下步骤开发实现一个门户:
-
创建一个门户应用应用
-
创建一个门户的页面,在页面中展现一个待办列表。
-
美化页面,添加样式。
-
在页面中增加一个新闻列表。
-
添加脚本,增加翻页功能。
最后实现的效果图:

四、开发步骤
1、创建一个门户应用
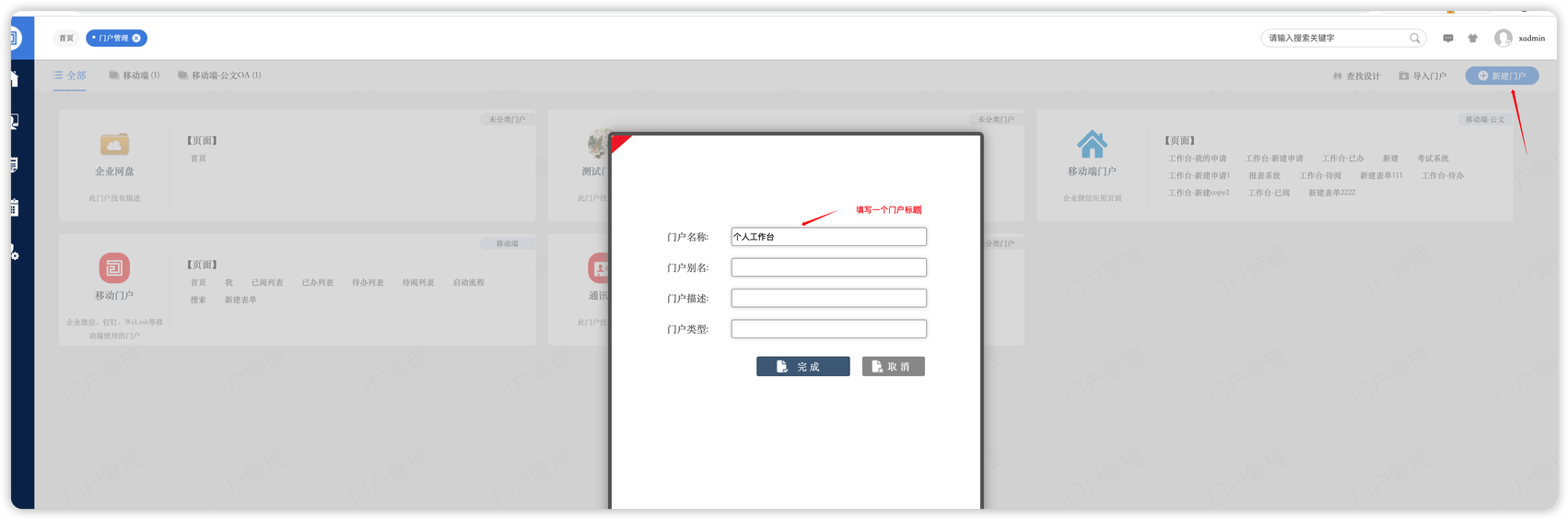
首先打开门户管理应用,点击右上角的新建门户按钮,在弹出窗口填写门户名称,这个名称需要在门户管理中唯一,不可重名。

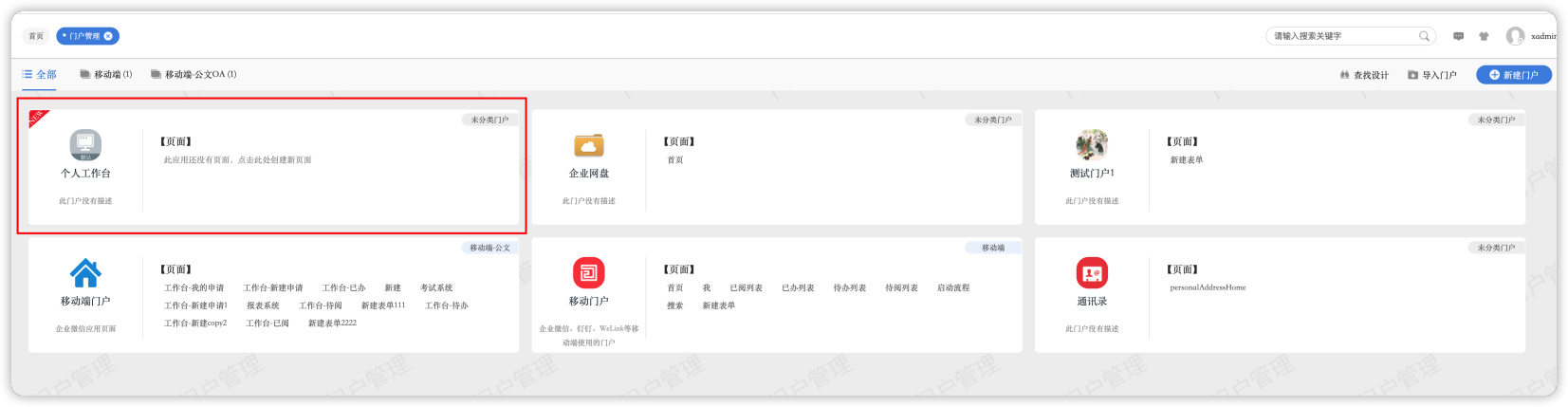
点击 完成 后,我们会看到一个门户应用被创建成功了,如下图所示:

2、创建一个页面
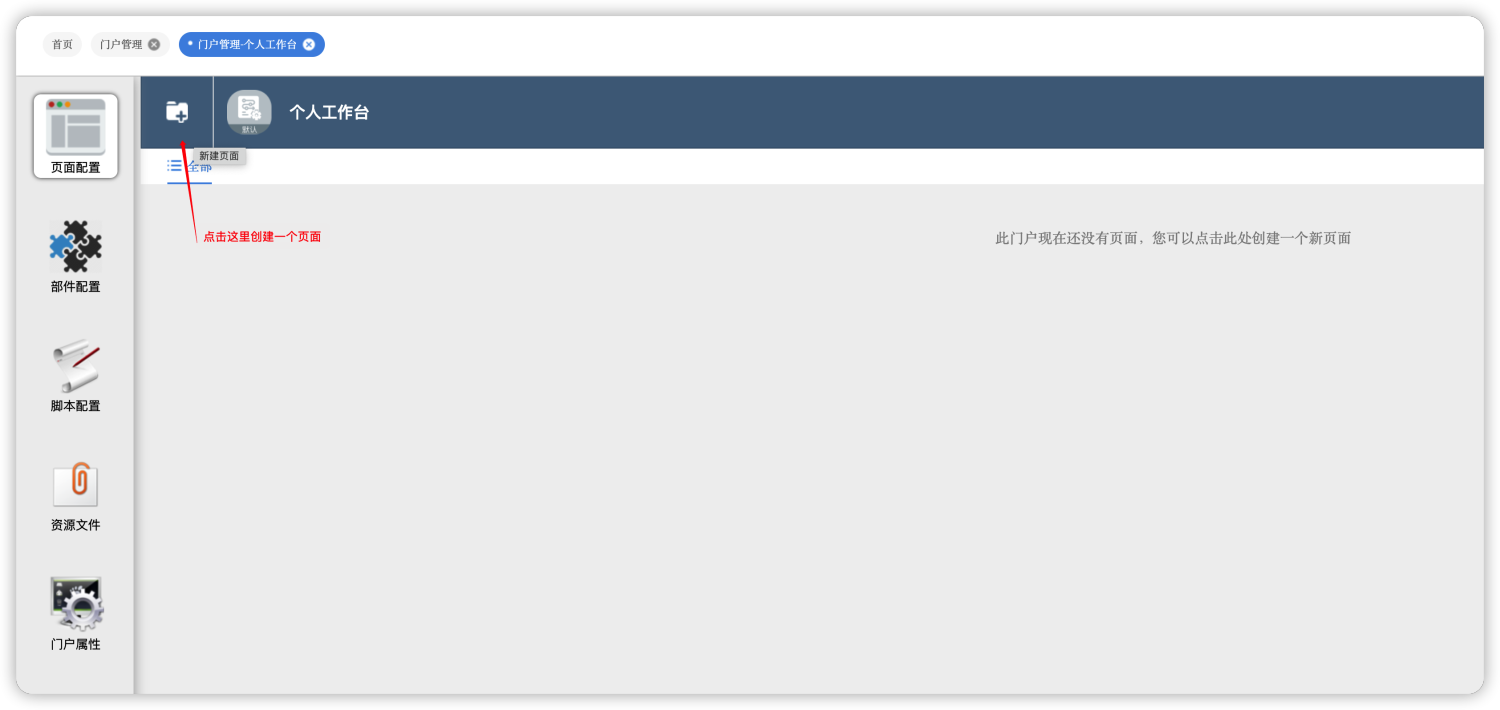
点击并打开门户应用,默认进入页面配置视图。新创建的门户应用没有页面,我们可以点击左上角的新建页面按钮,系统将会为我们创建一个页面,点击并打开这个页面的设计器,如下图所示:

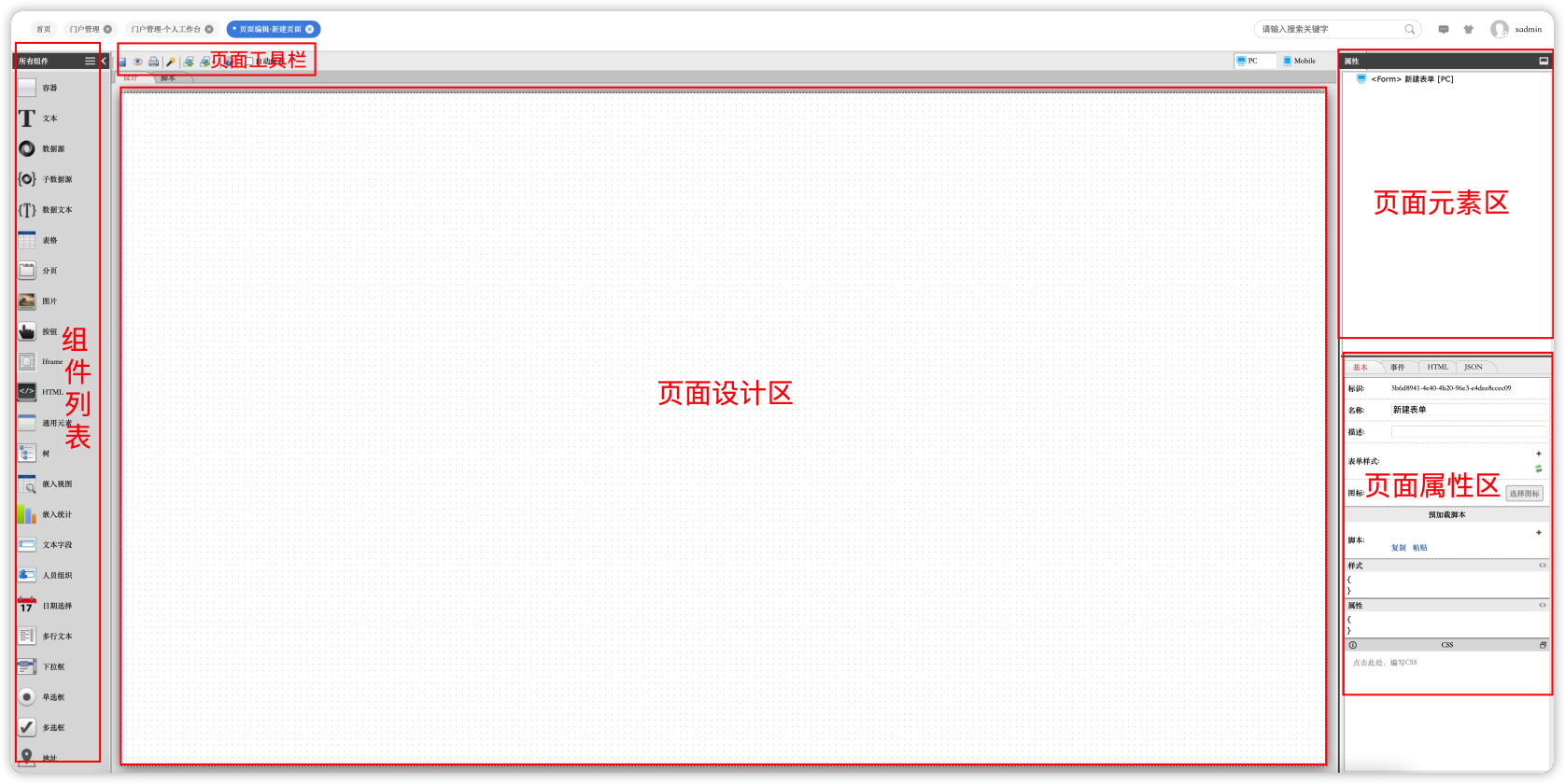
页面设计器分为组件列表、页面工具栏、页面设计区、页面元素区以及页面属性区,如下图所示:

修改页面名称(标题)
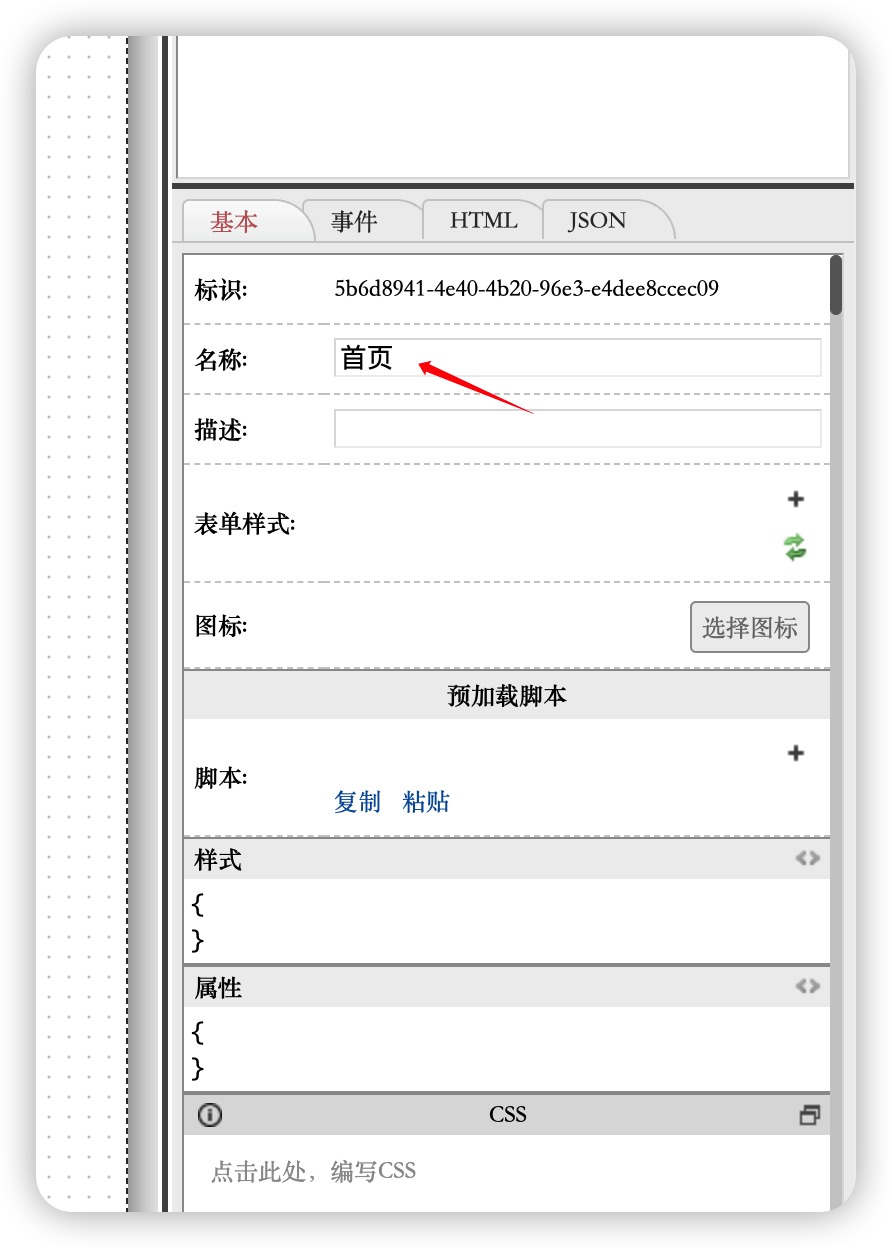
在页面属性区,在基本标签中,把页面的名称设置好,如下取名为 “首页”,如下图所示:

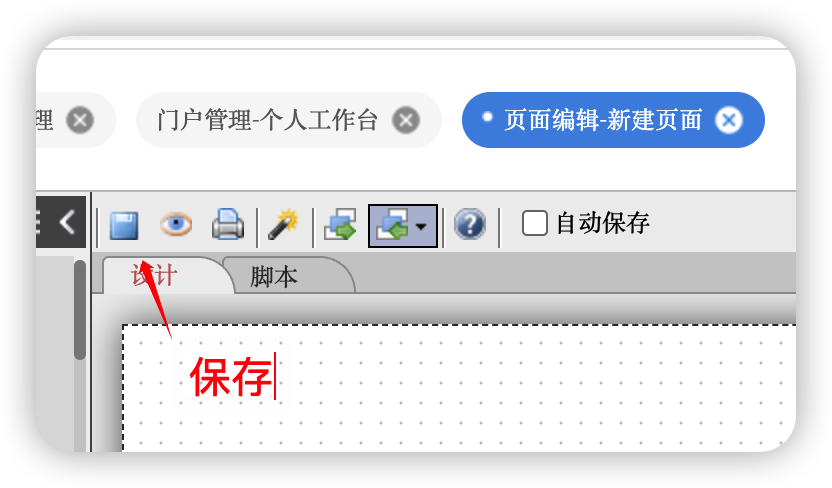
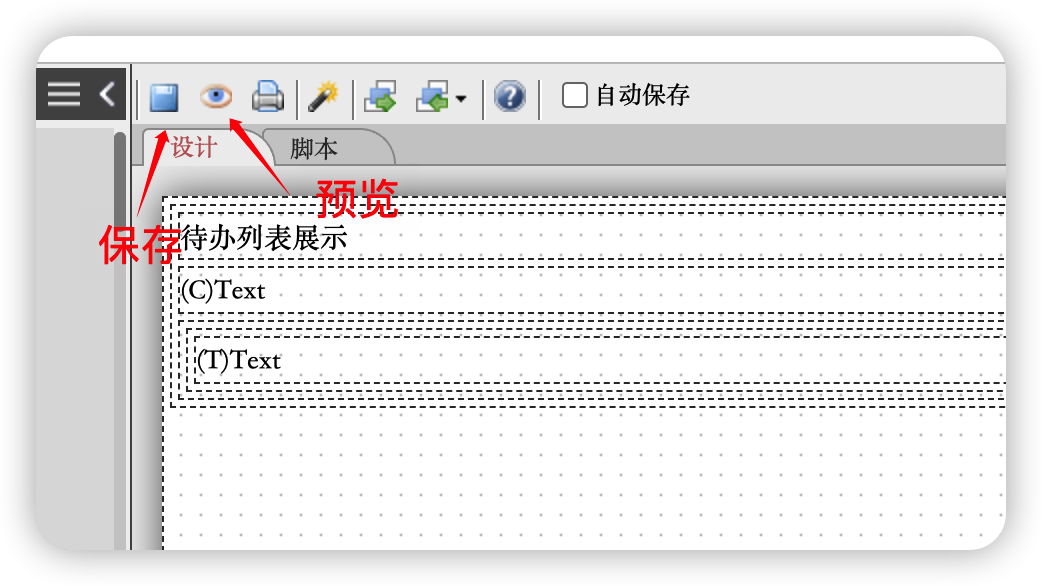
修改完成之后,并点击设计器左上角的保存按钮:

添加待办列表展示区
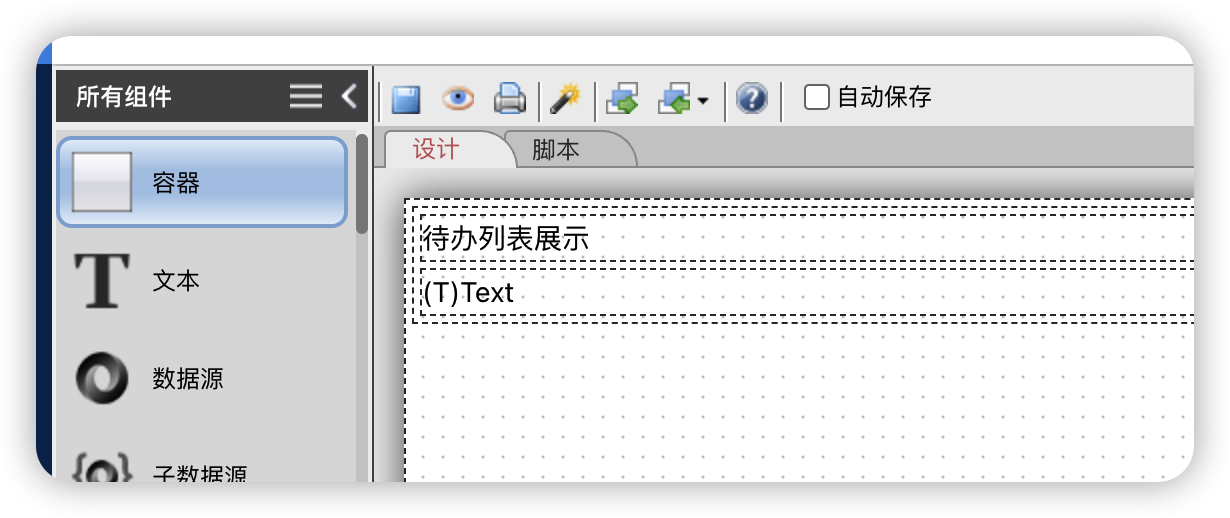
在页面设计器,从组件列表中拖动一个“容器”控件到页面设计区。再拖动两个“文本”控件到容器中。
点击第一个“文本”组件,在属性区编辑值为:“固定值”,内容为:“待办列表展示”,此设置将文本控件的显示内容设定为“待办列表展示 ”,如下图所示:

点击第二个“文本”组件在属性区编辑值为:“脚本”,在脚本区域中输入以下内容:
return this.session.user.name
此设置将使第二个文本控件显示当前用户的名称。
3、数据源组件使用
1)添加数据源
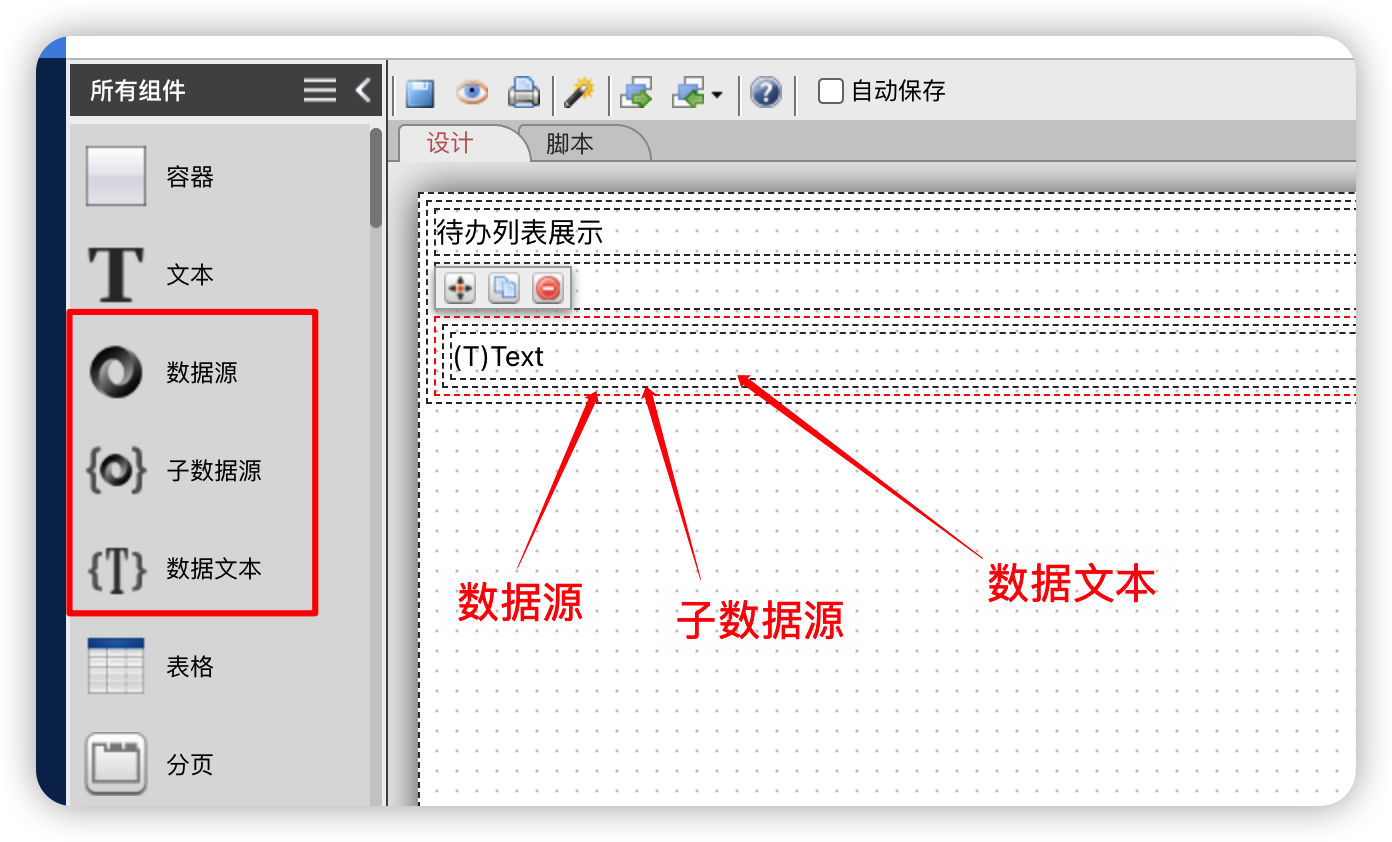
我们在组件区拖动一个“数据源”控件到容器中,再拖动一个“子数据源”控件嵌套到数据源控件中。
最后,我们拖动一个“数据文本”控件嵌套到子数据源中。如下图所示:

我们大右上方的页面元素区可以看到整个页面的DOM元素结构树,如下图所示:

接着我们要配置数据源,让页面通过数据源能够自动获取当前用户的待办信息列表。
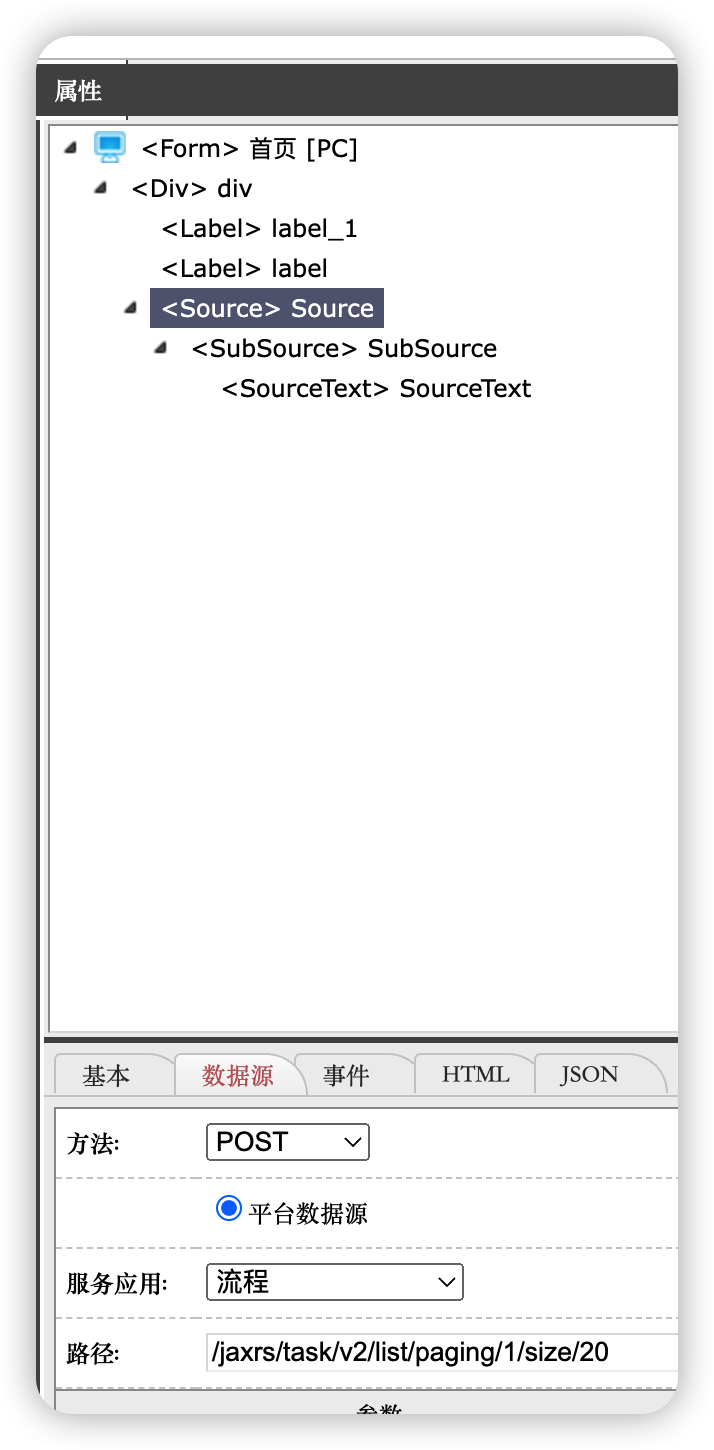
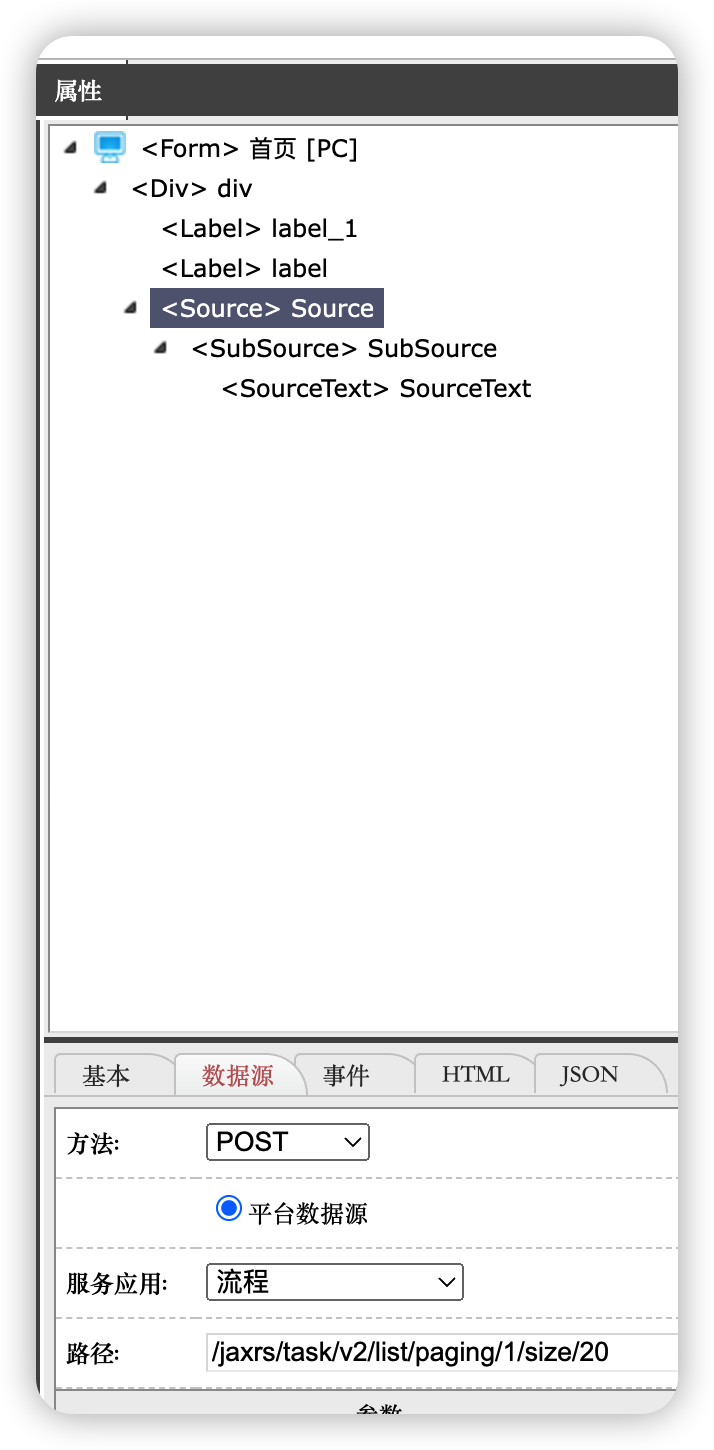
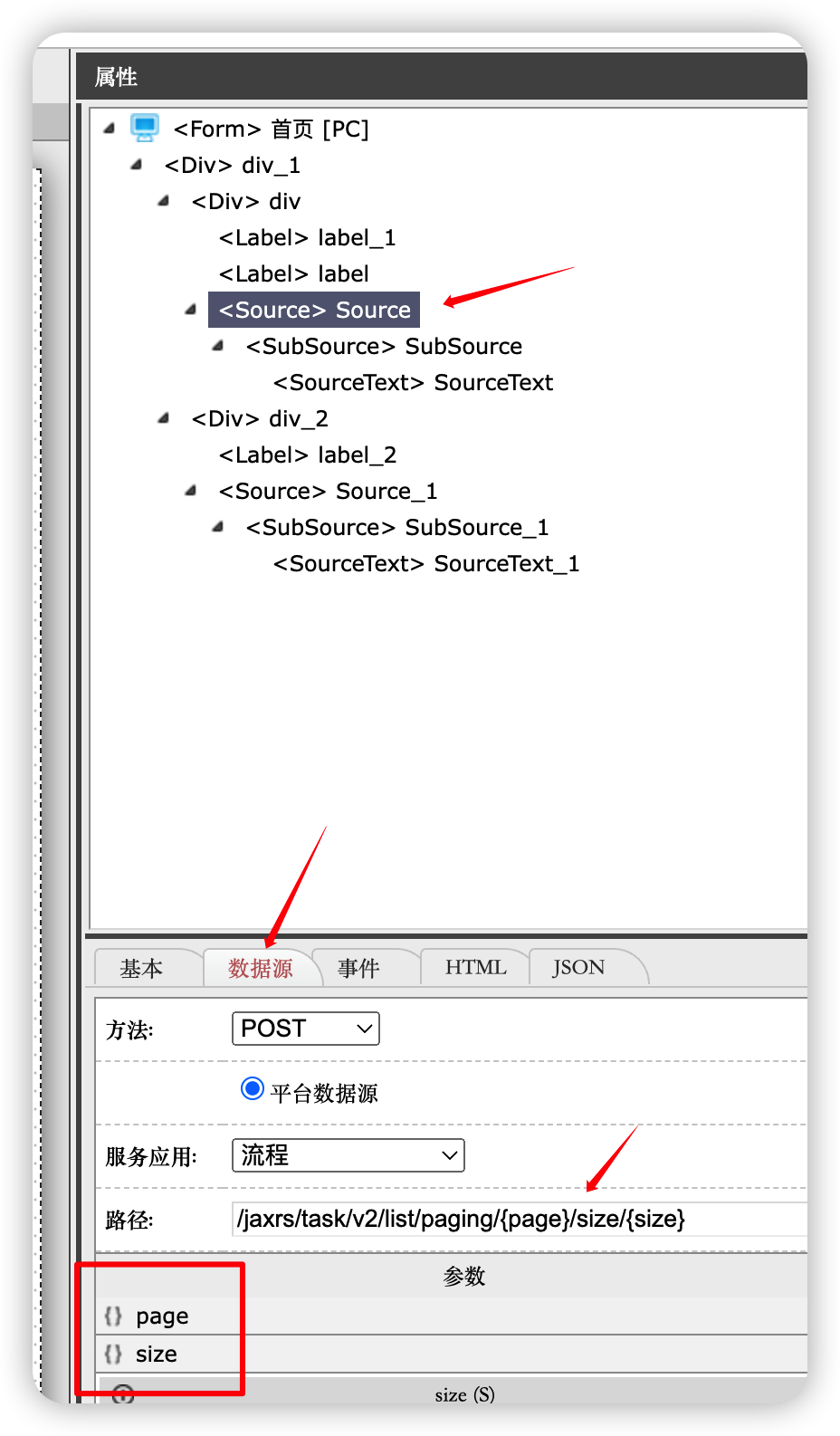
在页面设计区,选中数据源控件。在属性区中切换到“数据源”标签,配置如下信息:

-
方法:POST(数据源使用restful方式获取数据,获取待办列表的接口使用POST方法);
-
服务应用:流程(系统提供的restfulAPI的应用)
-
路径:/jaxrs/task/v2/list/paging/1/size/20(获取待办的请求地址,系统内的固定写法)
我们可以通过 http://centerserver:80/x_program_center/jest/list.html 来查询到所有的服务应用和请求地址。OpenAPI的查询方法请参考《服务端OpenAPI接口查询方法》
2)数据源测试
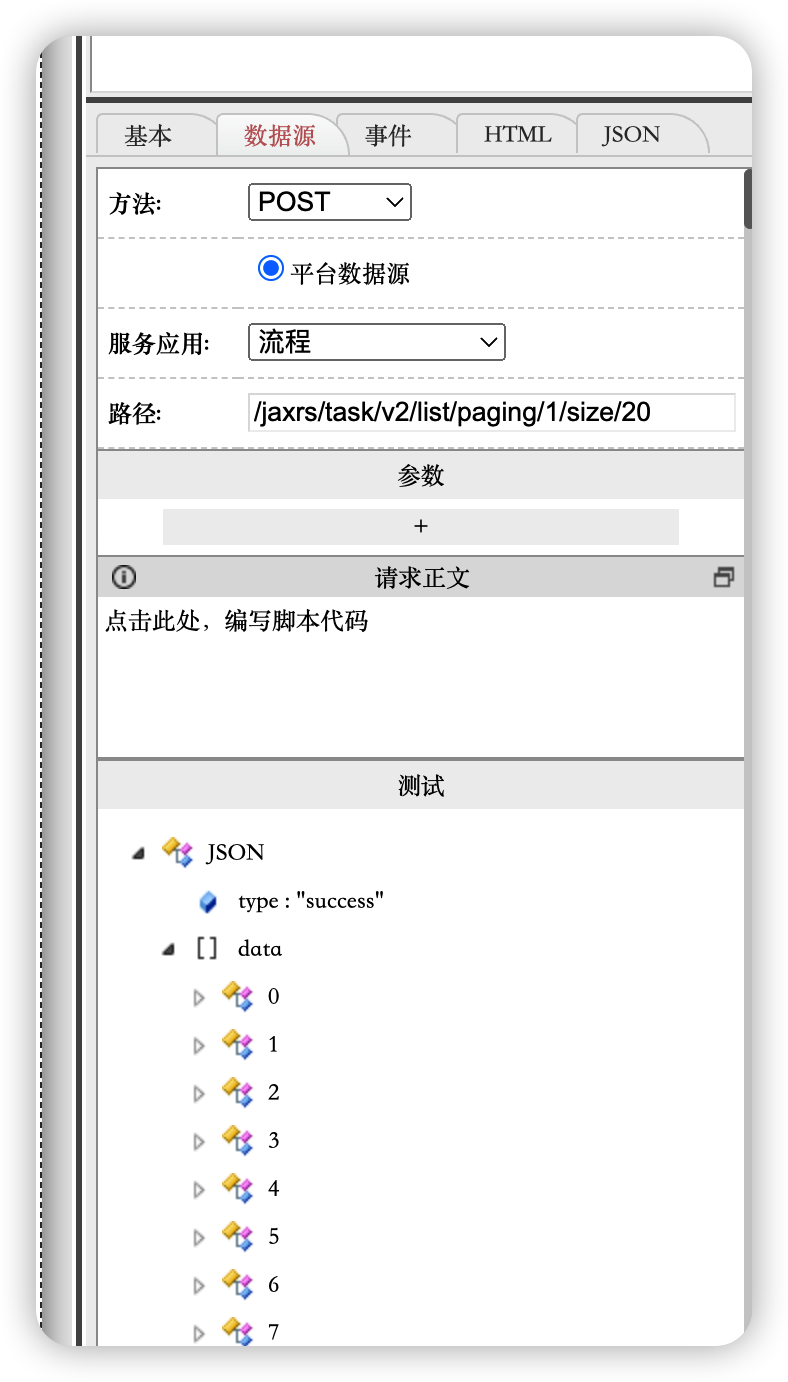
然后我们可以点击“测试”,来查看获取到的数据,(注意当前登录用户是否有待办数据),如下图所示:

3)解析并展示数据
现在数据源可以获取到需要展示的数据了,接下去我们需要将获得的数据顺利地展示出来。
系统中所有接口都返回JSON格式的数据,根据上面的点击 “测试”所得到的结果,我们可以看出返回的数据中,data字段是一个数组,是真实的待办列表数据内容存放的位置。那么我们接下来要显示的内容就是data中的数据,所以此处我们需要通过子数据源来遍历data内容。
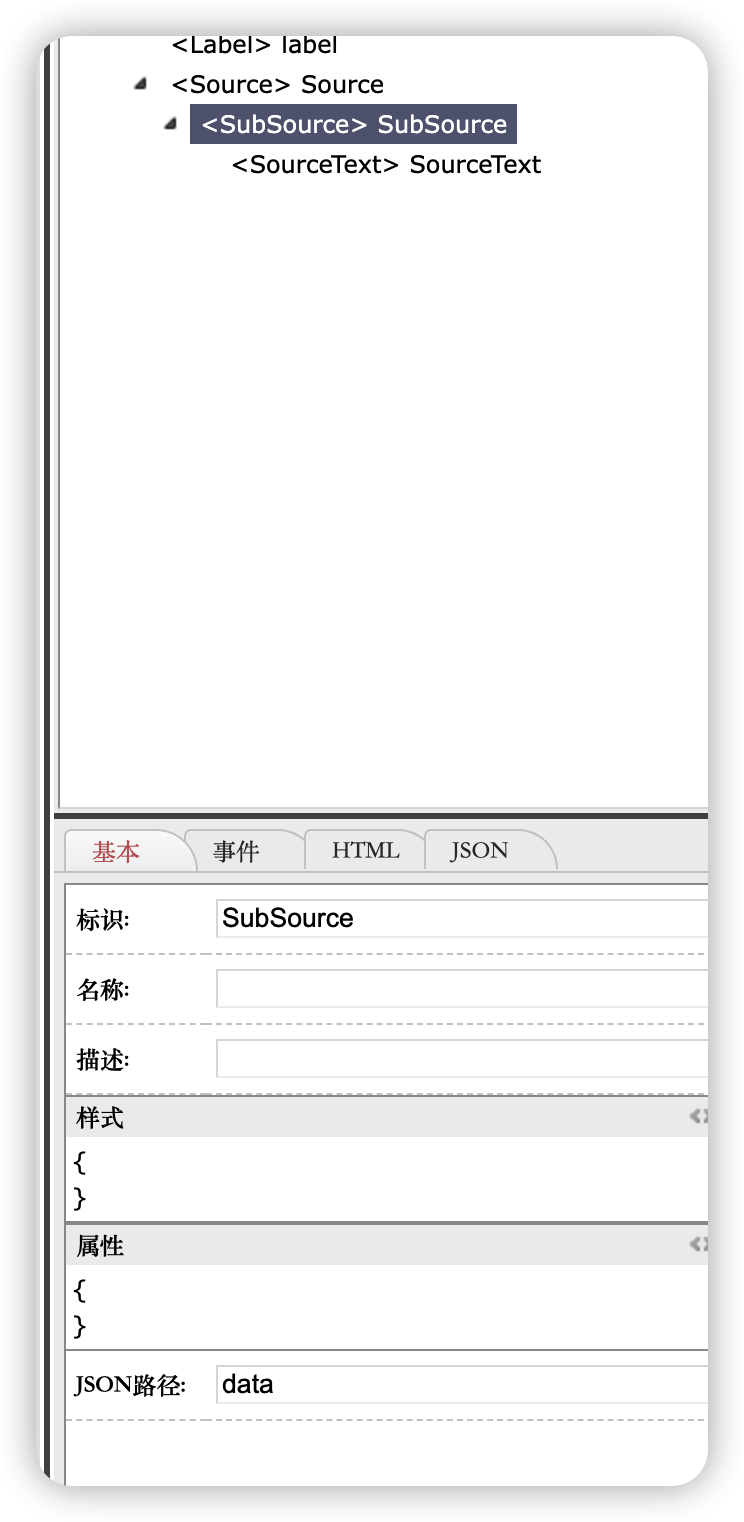
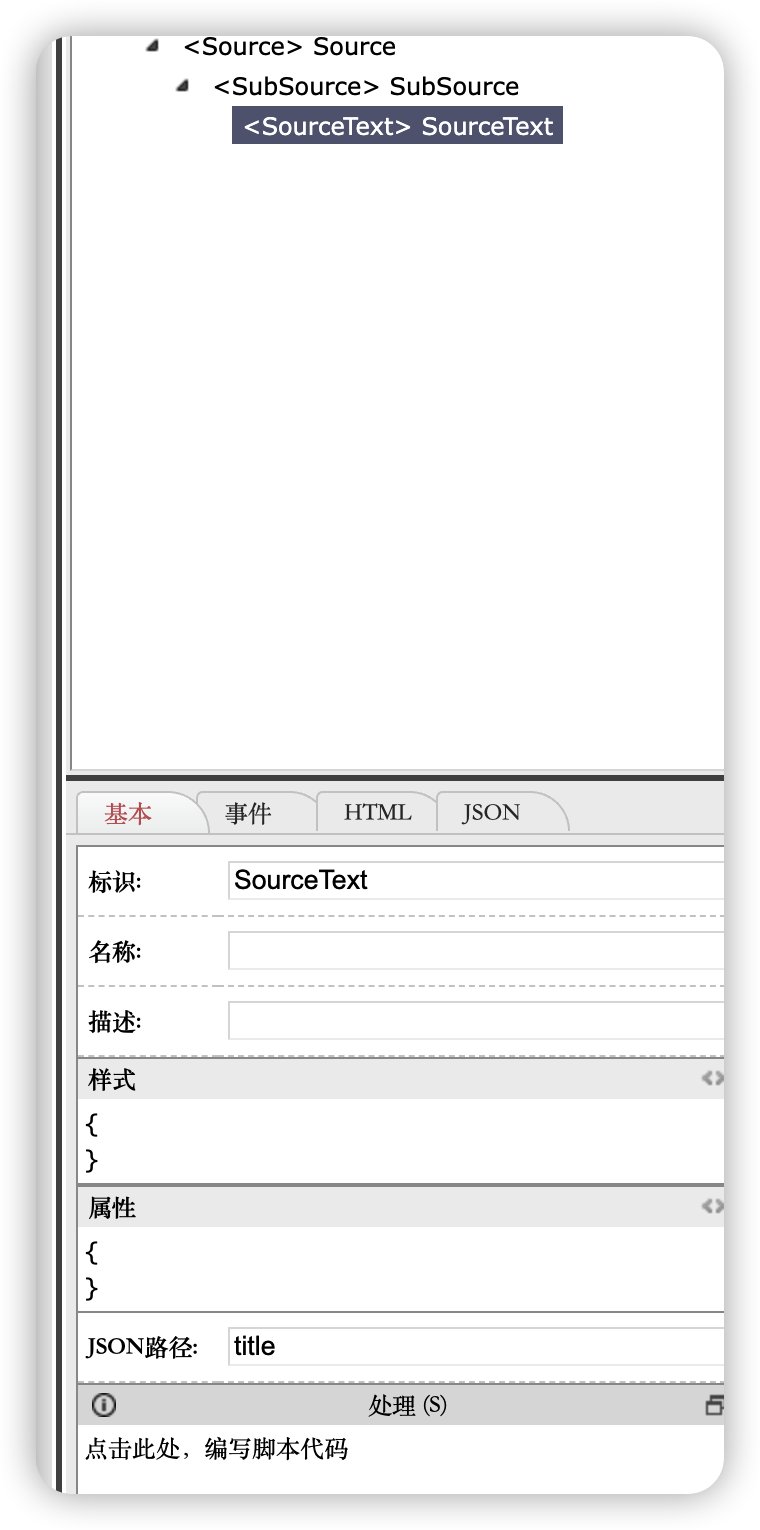
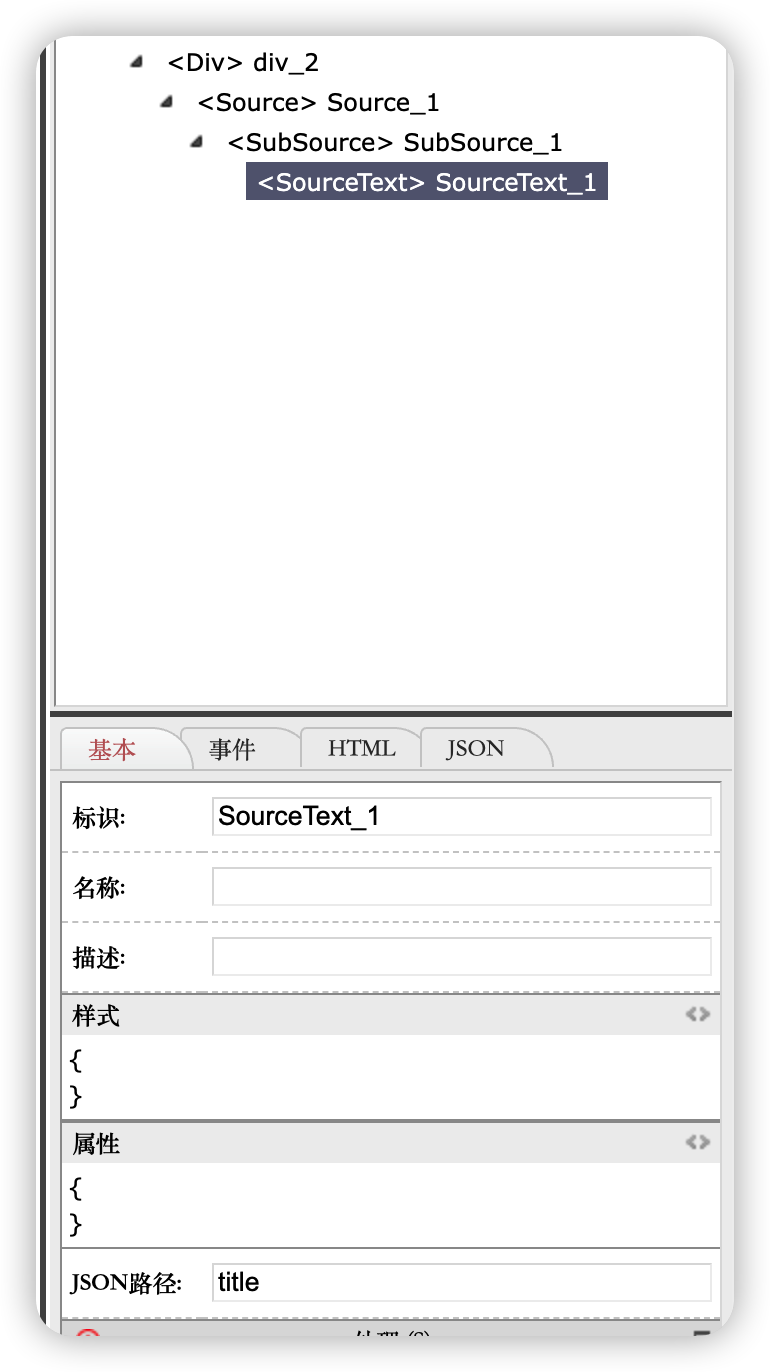
选中“子数据源”,在属性区配置其JSON路径为:data,如下图所示:

在子数据源遍历数组里每个对象的过程中,我们需要在文本控制里展示出相关的内容,让用户可以看得到实际的业务数据。在数据源测试的过程中,我们展开数组中的每一个对象,都可以看到完整的数据。我们发现,title这个属性,是展示每个待办标题内容信息的,所以我们可以选中子数据源内的“数据文本”,并且配置JSON路径为:title,如下图所示。

4)保存并预览展示效果
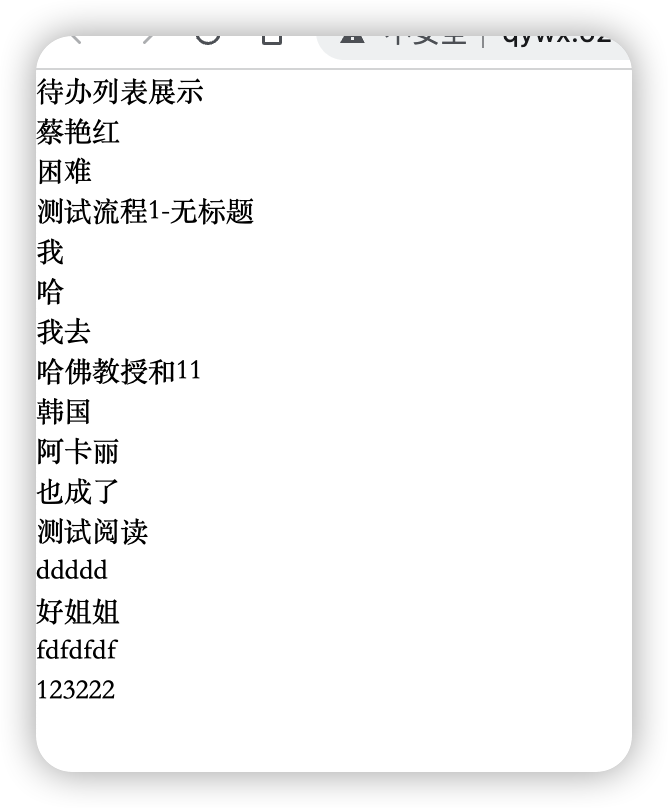
保存当前页面,点击工具栏上的预览按钮,我们可以看到效果如下:

通过预览,我们可以看到效果如下:

现在没有添加任何样式,所以样子比较难看。展示的结果符合预期,第一行是前面固定文本,第二行是当前登录用户,后面是展现了一个待办title的列表。
4、为界面添加样式
回到页面设计界面:
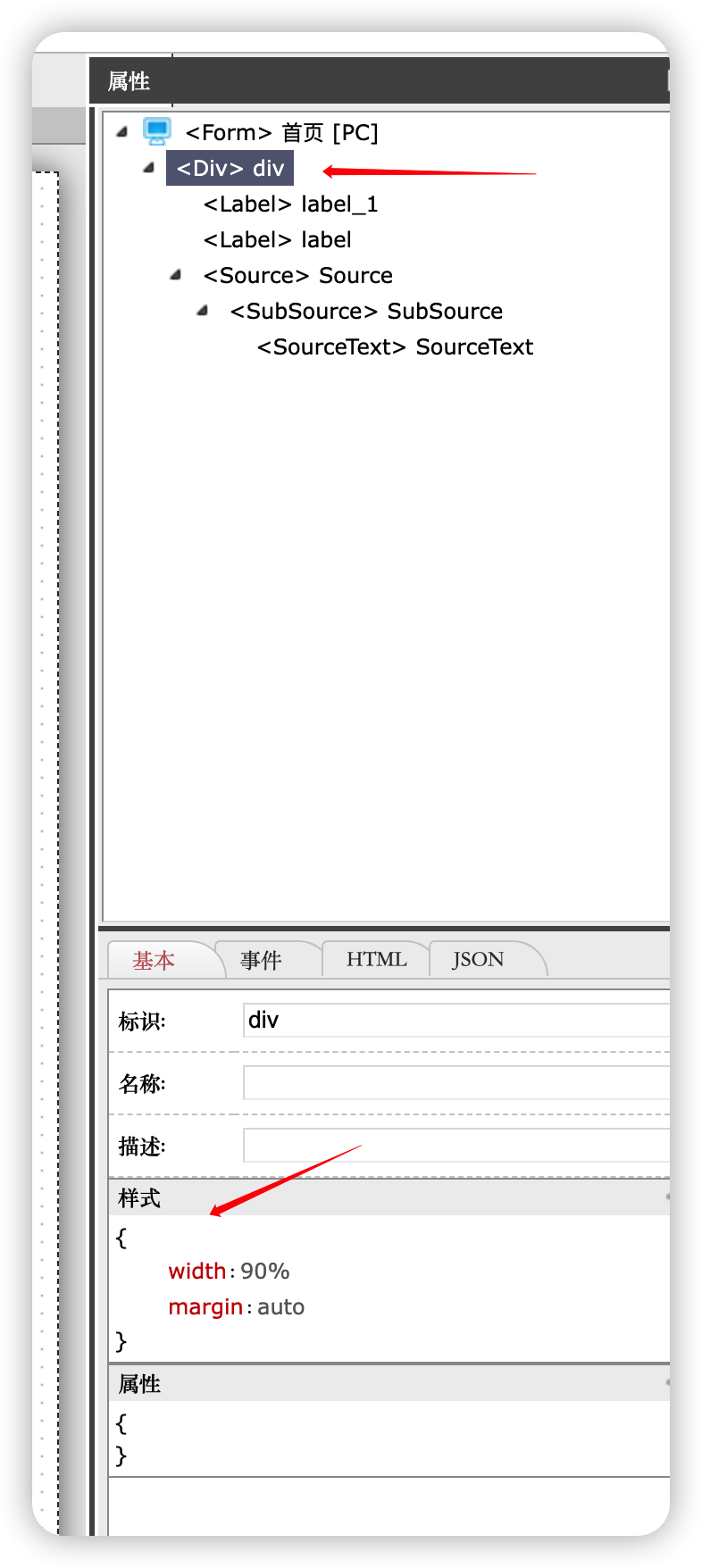
1)选中最外层的“容器”组件,在属性区的样式中配置如下信息:
{
"width":"90%",
"margin":"auto"
}

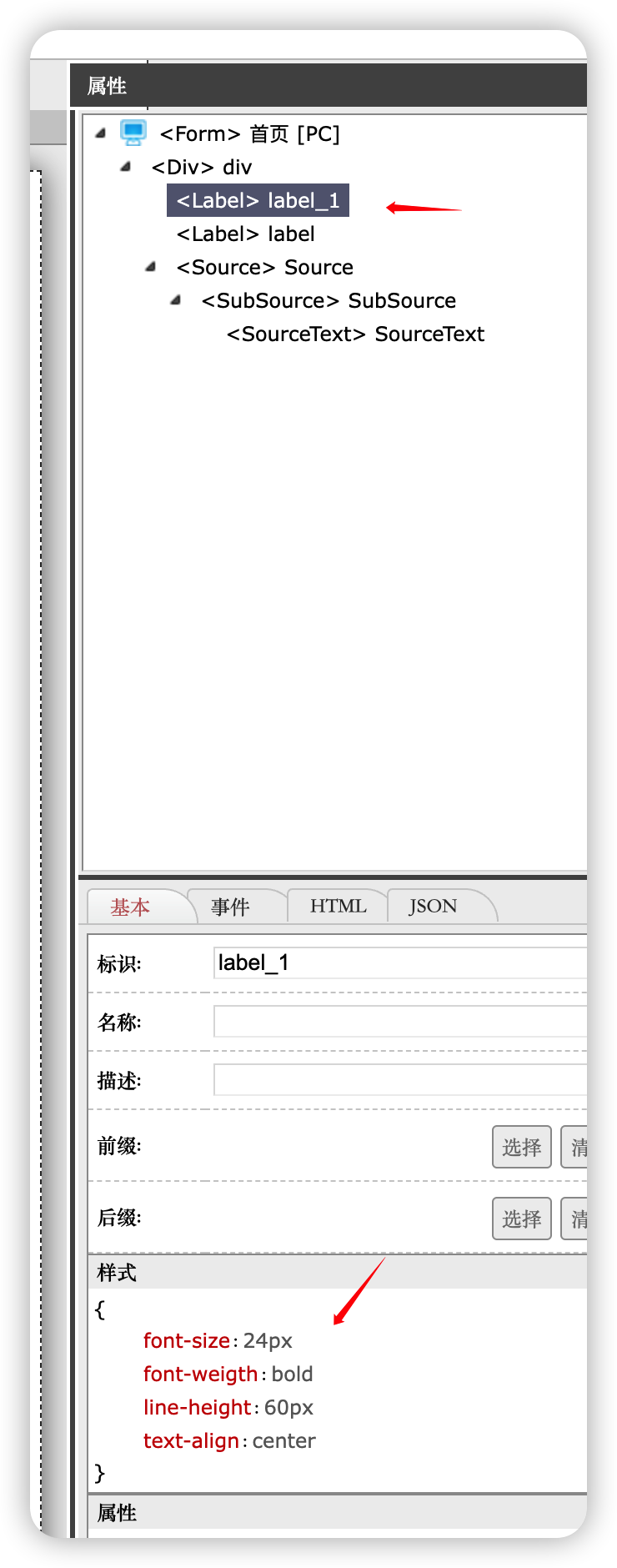
2)选中第一个文本组件,设置样式如下:
{
"font-size": "24px",
"font-weigth": "bold",
"line-height": "60px",
"text-align": "center"
}

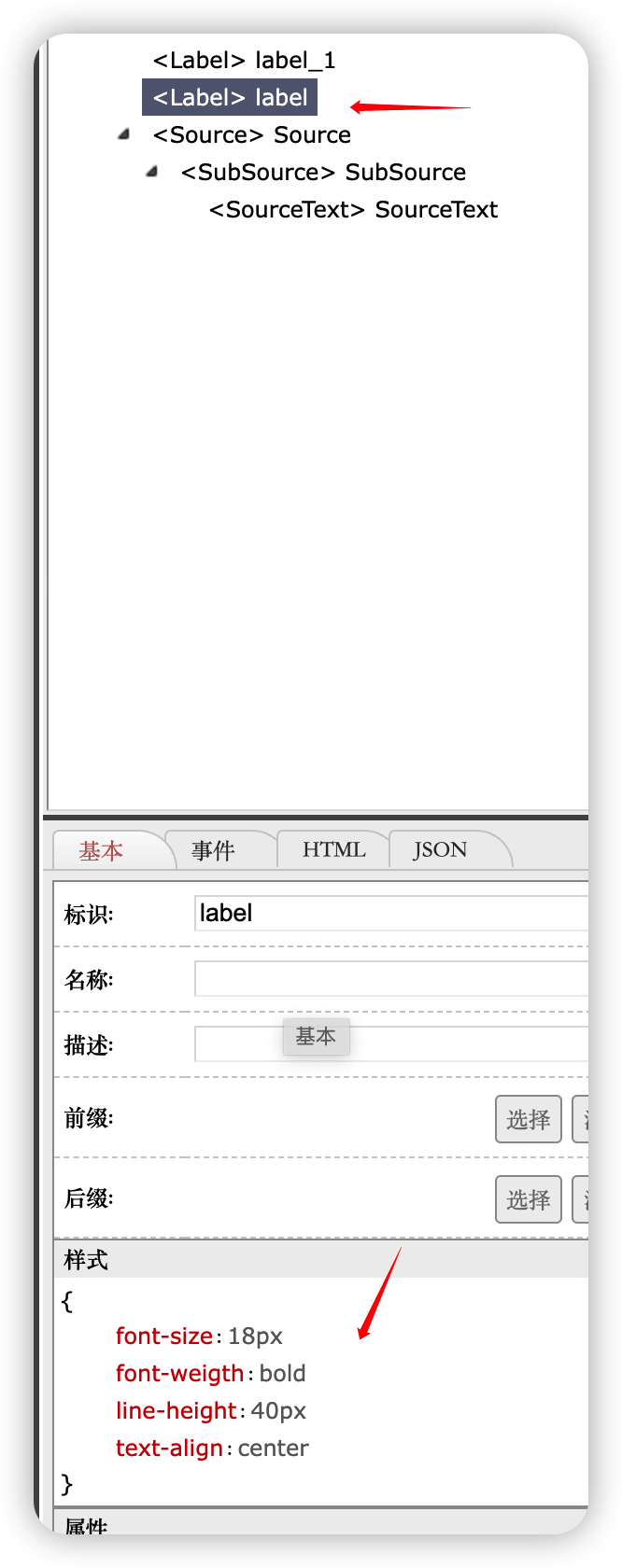
3)选中第二个文本组件,设置样式如下:
{
"font-size":"18px",
"font-weigth":"bold",
"line-height":"40px",
"text-align":"center"
}

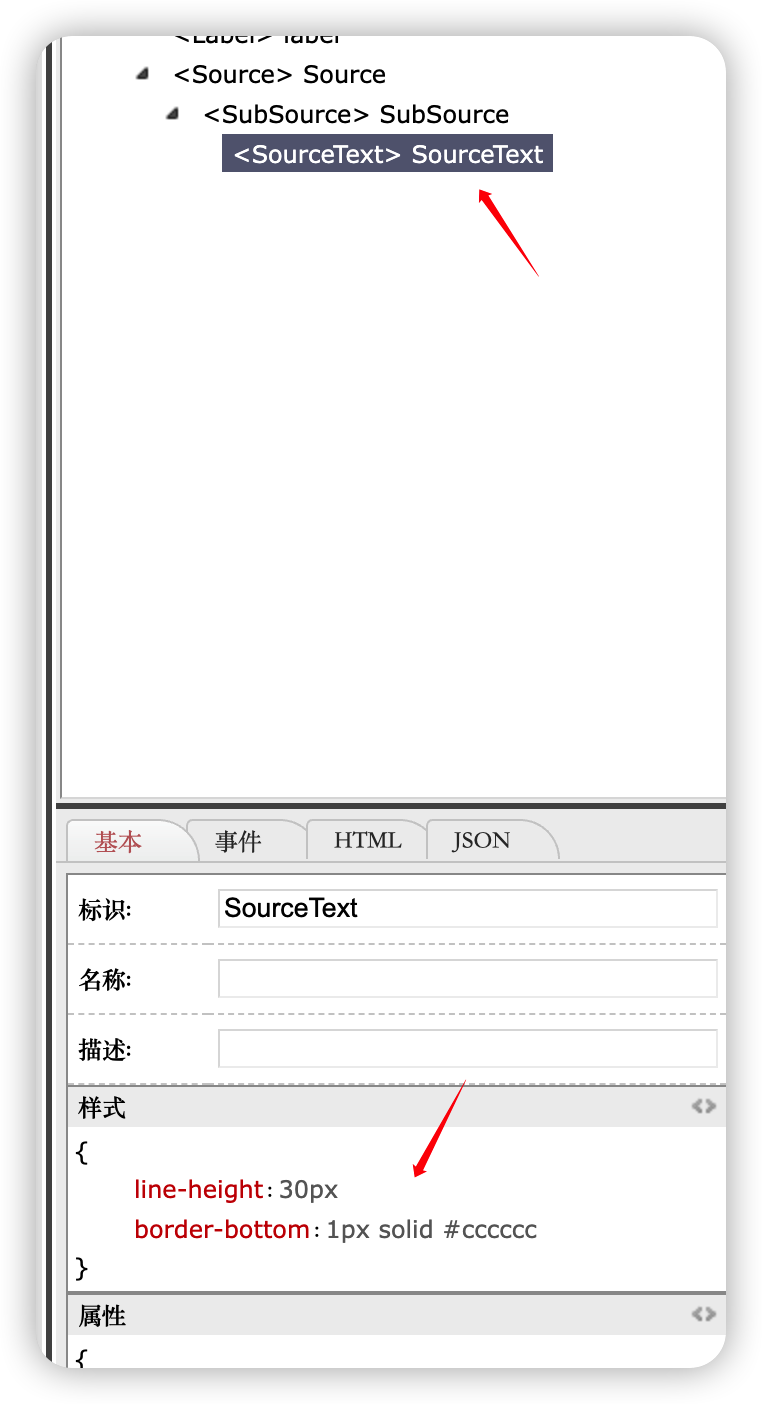
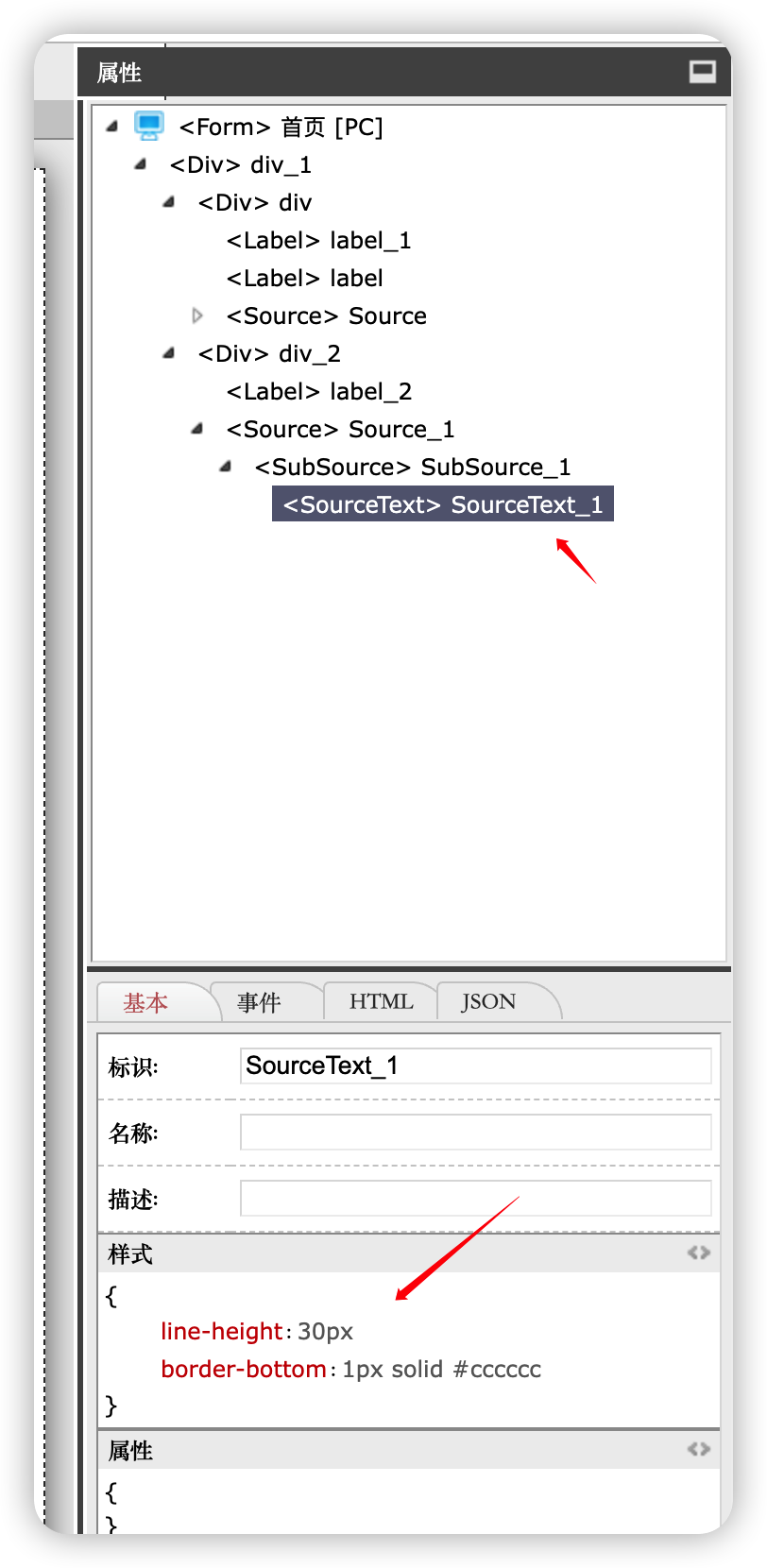
4)选中数据文本控件,设置样式如下:
{
"line-height": "30px",
"border-bottom": "1px solid #cccccc"
}

保存当前页面,点击工具栏上的预览按钮,我们可以看到效果如下图所示:

5、增加新闻列表
我们前面实现的内容只包含一个待办列表,内容比较单一。门户首页需要丰富内容,我们接下来为界面增加一个新闻列表,获取系统内信息发布的内容,并且进行列表展现。
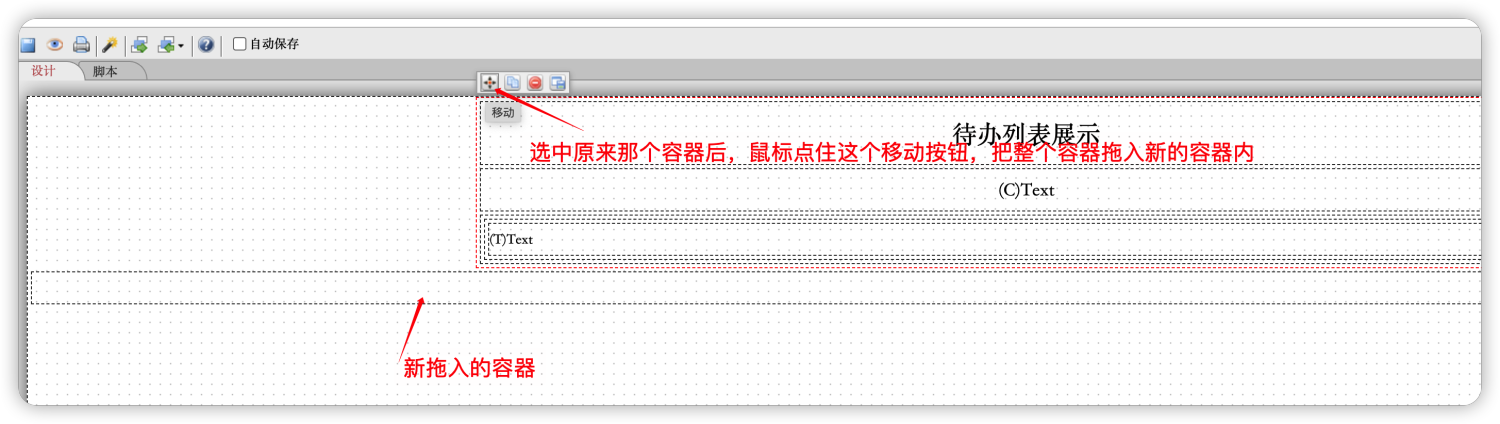
在设计区,我们再拖出一个“容器” 组件到页面上,然后把原先页面上最外层的那个容器拖入到这个新创建的“容器”中:

这里使用到了,我们门户编辑器中的组件移动功能,旁边还有几个小按钮分别是:复制选中内容、删除选中内容、把选中内容提取为部件。
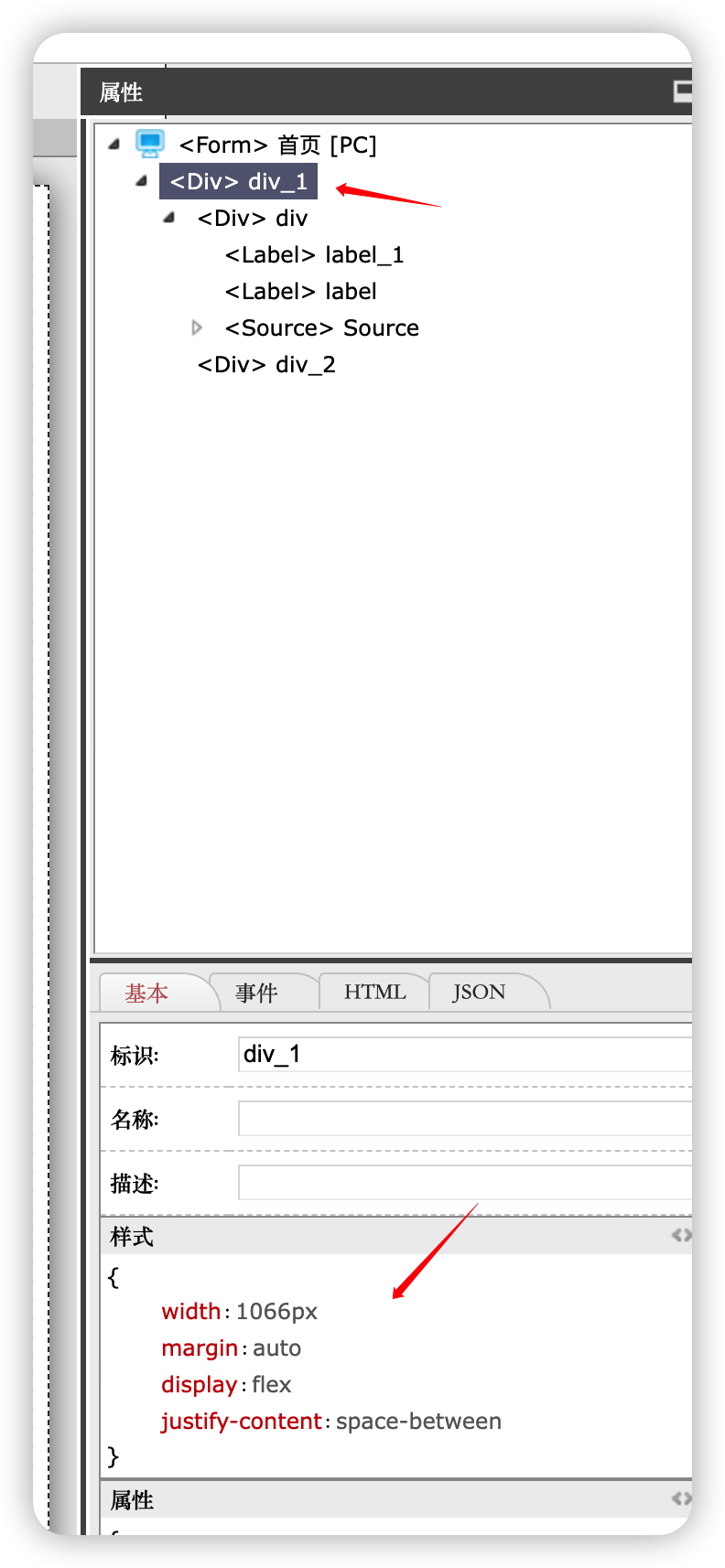
然后我们调整样式。最外层的容器添加样式:
{
"width": "1066px",
"margin": "auto",
"display": "flex",
"justify-content": "space-between"
}

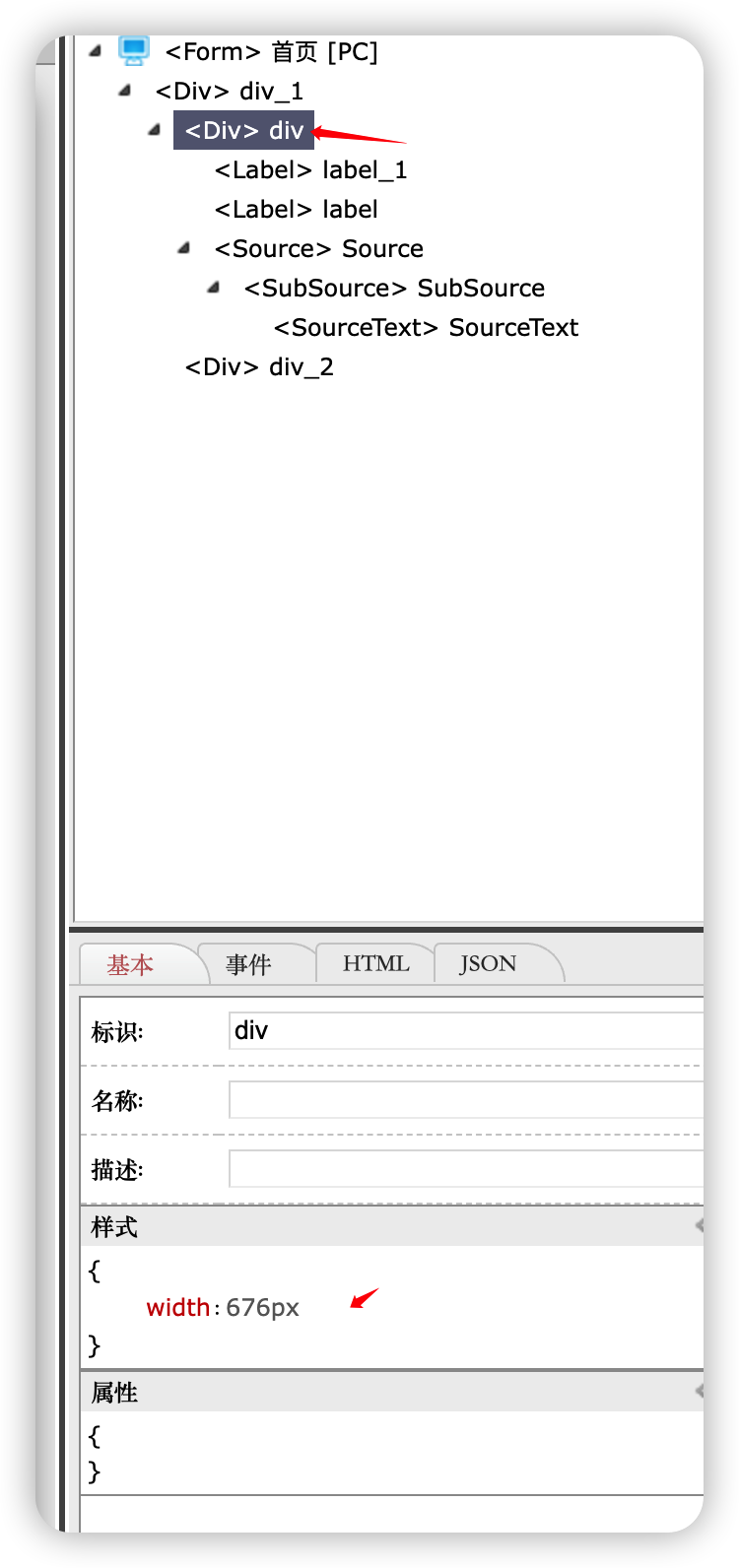
第二层容器(原有的最外层容器)的样式:
{
"width": "676px"
}

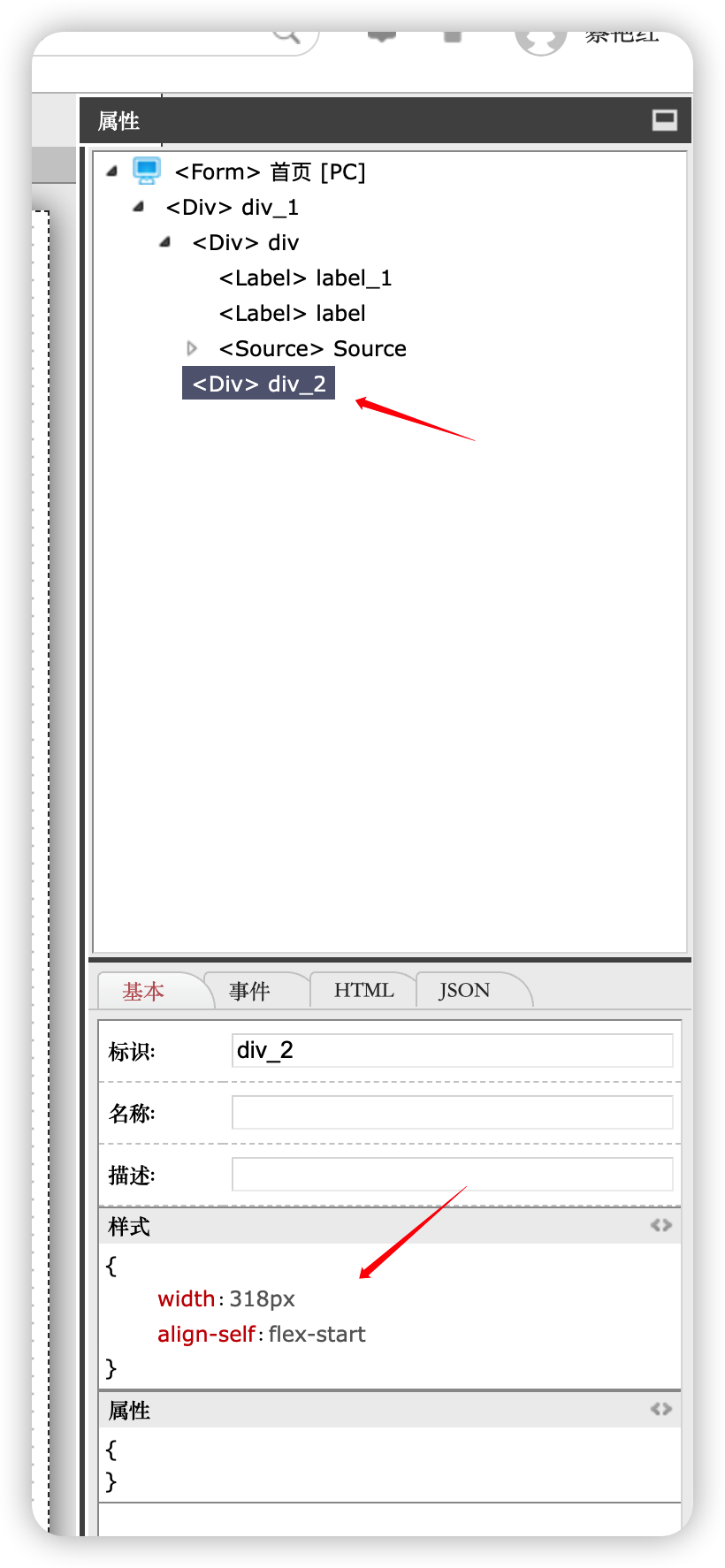
然后我们再拖入一个容器,我们用来存放新闻列表,如下图所示:

{
"width": "318px",
"align-self": "flex-start"
}
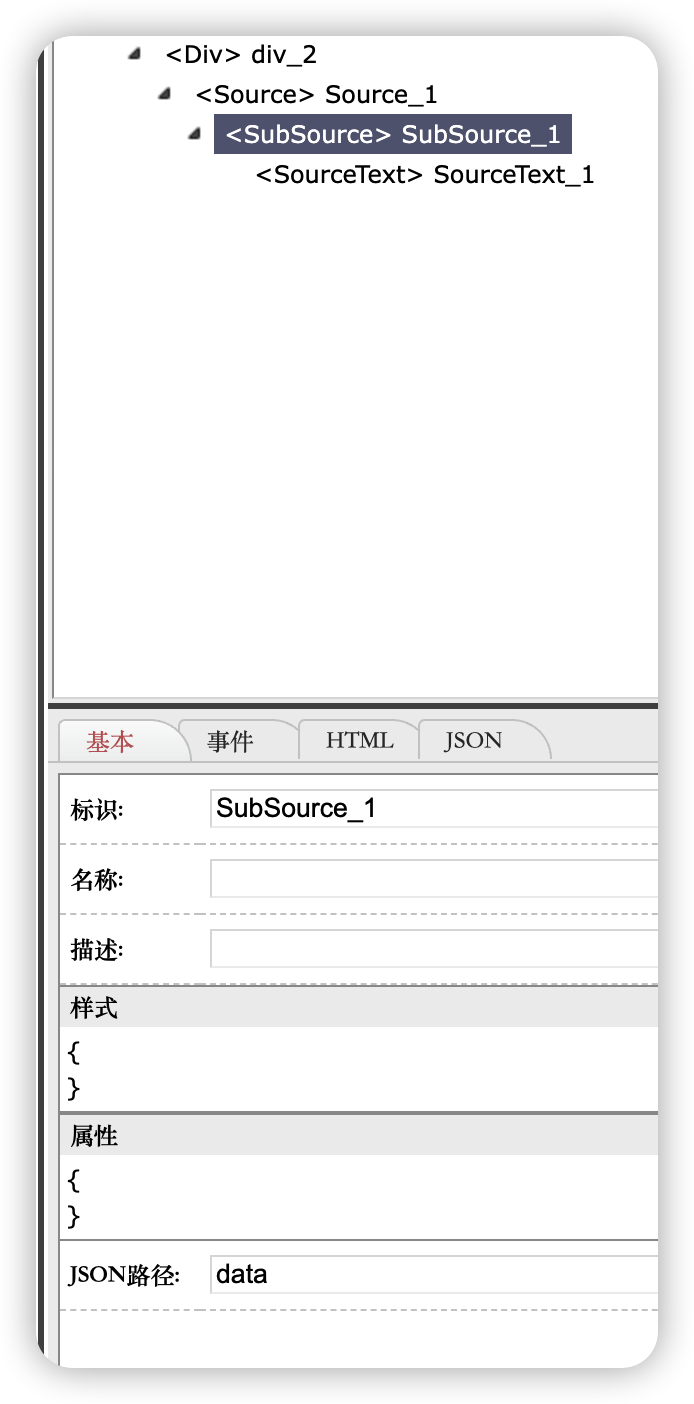
接下来,跟上面待办列表一样,我们添加数据源、子数据源、数据文本,并填入数据源的路径等内容。
不同的是,新闻列表查询的是内容管理模块的数据:

/jaxrs/document/filter/list/1/size/20

子数据源仍然是遍历data数组,数据文本解析的属性仍然是title,如下图所示:

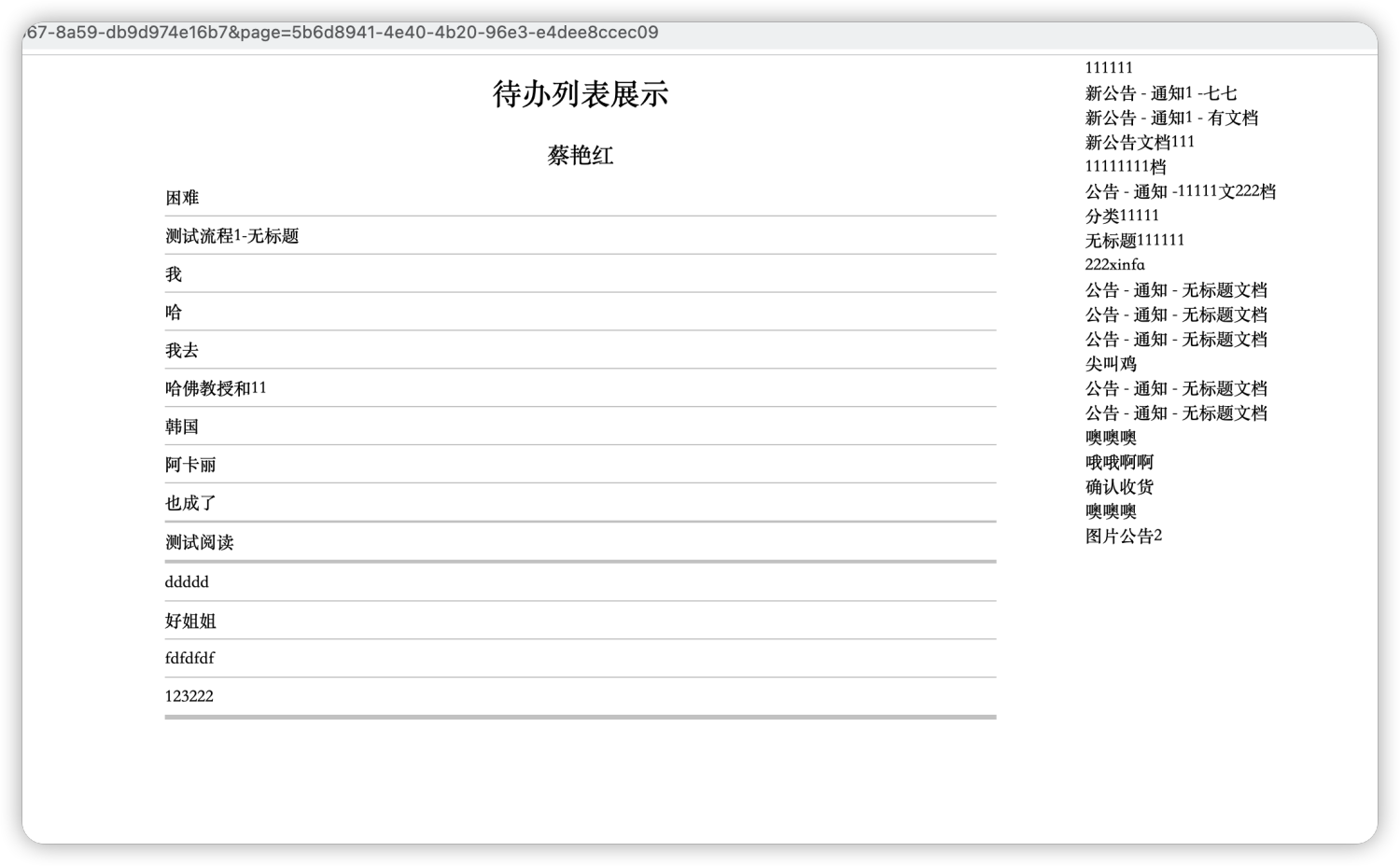
还是保存当前页面,点击工具栏上的预览按钮,效果如下图所示:

从界面感觉上,我们还应该给新闻列表加个头。
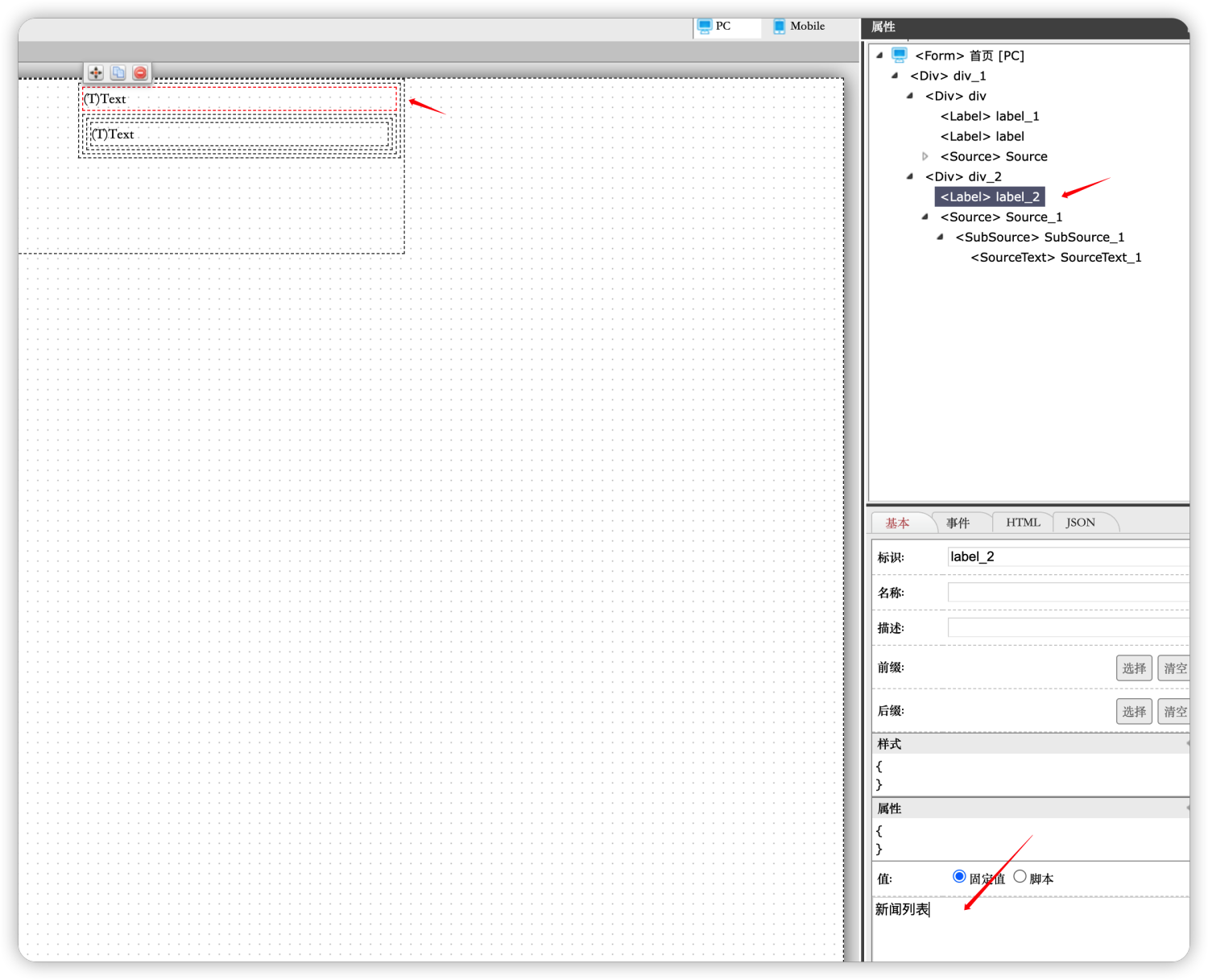
我们继续拖入一个 文本 组件,放入到右边新闻列表数据源上面,如下图所示:

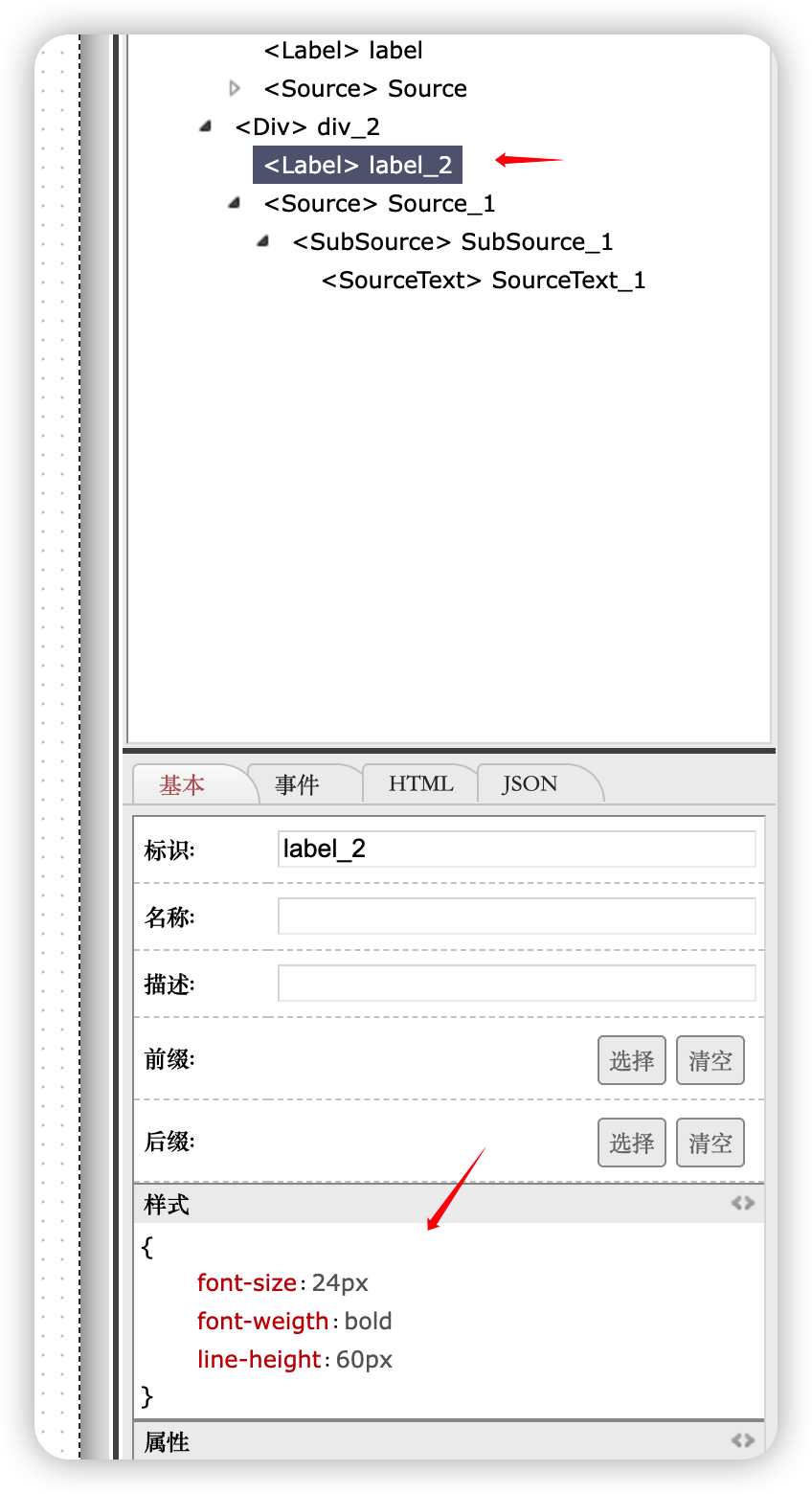
然后再给这个文本组件添加样式:
{
"font-size": "24px",
"font-weigth": "bold",
"line-height": "60px"
}

展示新闻列表标题的数据文本也需要添加样式:

保存当前页面。点击工具栏上的预览按钮,整体个页面的展示效果如下图所示:

五、通过脚本实现翻页功能
我们以待办列表为例,给待办列表增加一个翻页功能。
上面我们在待办的数据源中设置的路径为:/jaxrs/task/v2/list/paging/1/size/20;
其中的“1”表示要展现第一页的待办,“20”表示每页展现20条。
要实现翻页效果我们需要将固定的请求URL参数化。在这里我们设置两个参数:{page}和{size}分别代表当前页和每页条数。我们将数据源中设置的路径改为:/jaxrs/task/v2/list/paging/{page}/size/{size}
并且在数据源属性的“参数”中增加这两个参数。如下图所示:

其中的参数{page}和{size}需要通过脚本来对其赋值,具体脚本我们稍后再说。首先我们需要一个地方来记录当前的页码数、总共有几页等翻页信息,现在我们需要一个脚本来完成这个目标。
1、为表单添加事件脚本
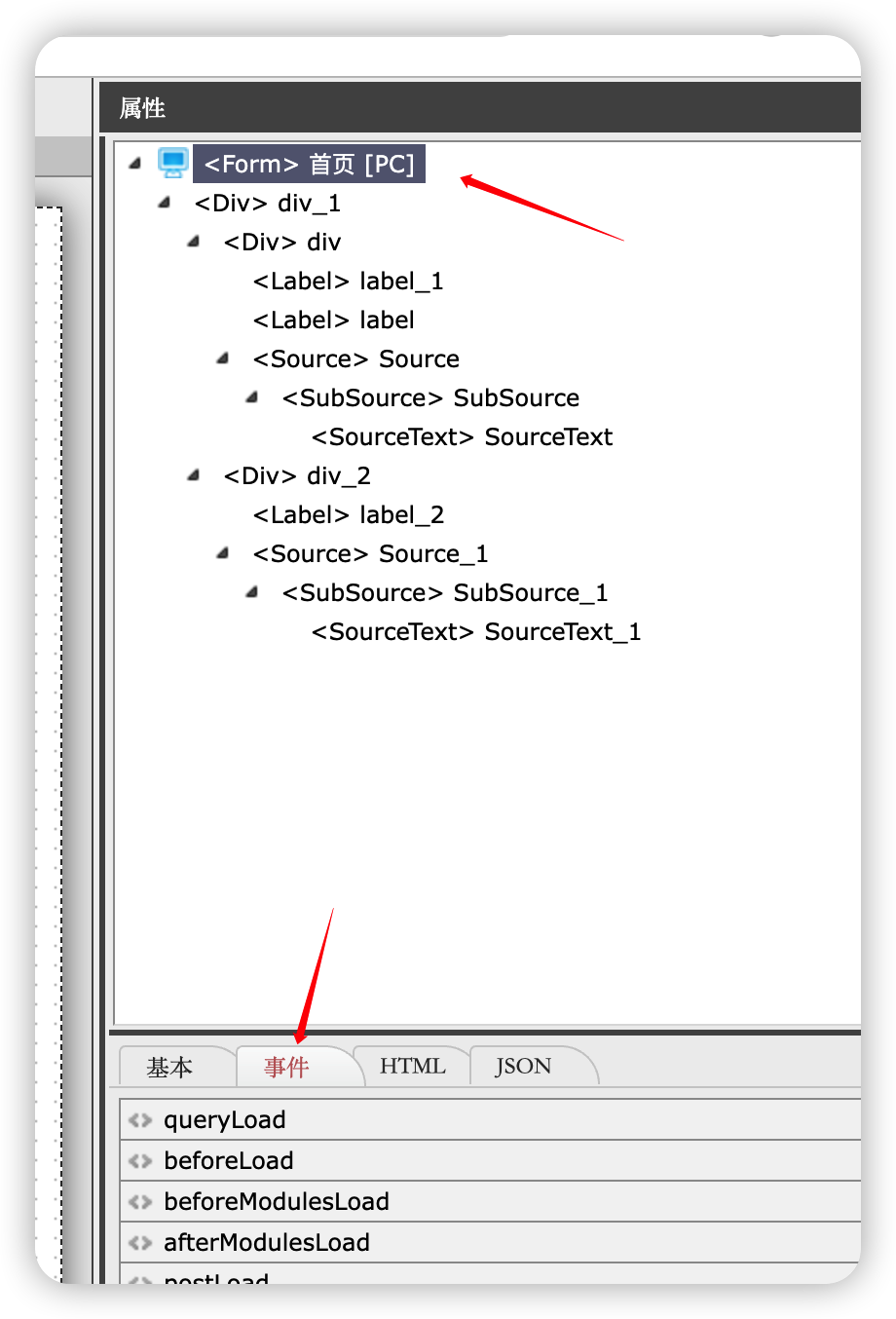
点击页面设计区空白处或点击元素列表区中的<Form>,确保Form被选中,切换属性区到“事件”页,“事件”页内的就是页面加载的时候各个阶段会执行的事件。

我们需要在queryLoad事件或beforeLoad事件中添加可执行的脚本,点击事件“queryLoad”,会出现脚本编辑区域,添加如下脚本:
this.pageObj = {};
this.pageObj.size = 20; //每页显示20条
this.pageObj.page = 1; //当前是第1页
this.pageObj.taskCount = 0; //待办总数
//通过服务,获取当前人的待办总数
o2.Actions.load("x_processplatform_assemble_surface").TaskAction.countWithPerson(this.session.user.id, function(json){
this.pageObj.taskCount = json.data.count;
}.bind(this), null, false);
var n = this.pageObj.taskCount/this.pageObj.size;
this.pageObj.pagesize = (n.toInt()==n) ? n : n+1; //总共多少页
//定义“下一页”方法
this.define("nextPage", function(){
var p = this.pageObj.page+1;
if (p<=this.pageObj.pagesize){
this.pageObj.page = p;
var source = this.page.get("Source")//获取数据源组
source._getO2Uri();//刷新数据源路径
source.reload(); //刷新取数据源组件
}
}.bind(this));
//定义“上一页”方法
this.define("prevPage", function(){
var p = this.pageObj.page-1;
if (p>0){
this.pageObj.page = p;
var source = this.page.get("Source")//获取数据源组
source._getO2Uri();//刷新数据源路径
source.reload(); //刷新取数据源组件
}
}.bind(this));
//定义跳转到第几页方法
this.define("gotoPage", function(p){
if (p>0 && p<=this.pageObj.pagesize){
this.pageObj.page = p;
var source = this.page.get("Source")//获取数据源组
source._getO2Uri();//刷新数据源路径
source.reload(); //刷新取数据源组件
}
}.bind(this));
2、添加翻页元素
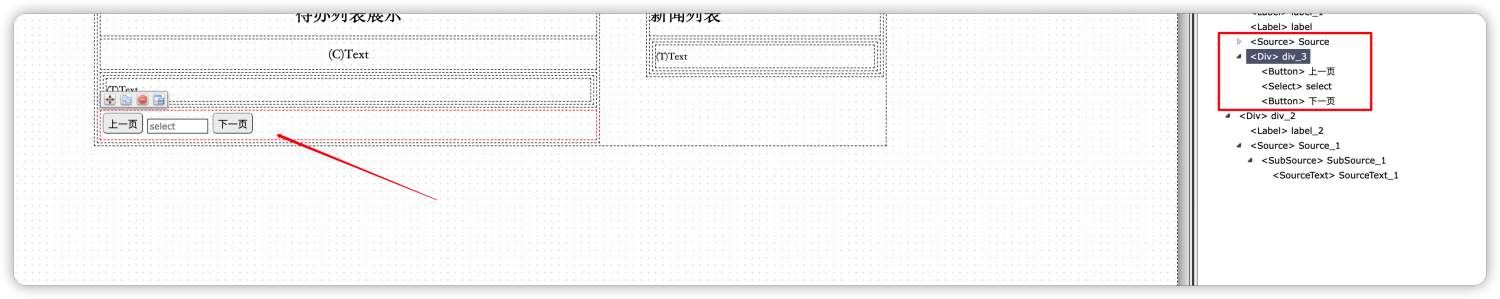
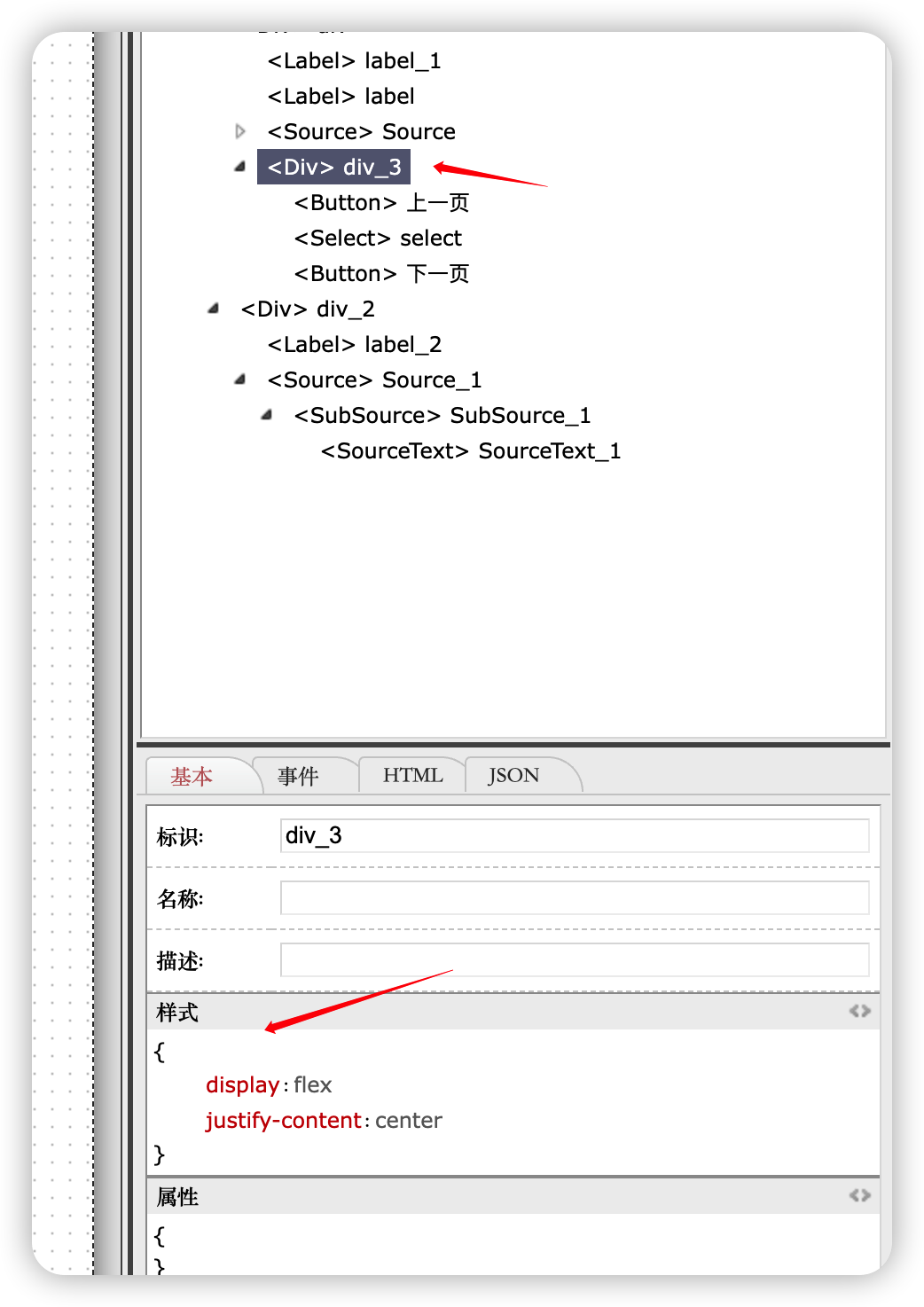
拖动一个容器组件到页面(为了放置翻页的按钮),然后添加两个按钮到容器组件内,添加一个下拉框到容器组件内,将两个按钮的名称分别改为“上一页”和“下一页”如下图所示:

并给新增的容器添加一点样式:
{
"display": "flex",
"justify-content": "center"
}

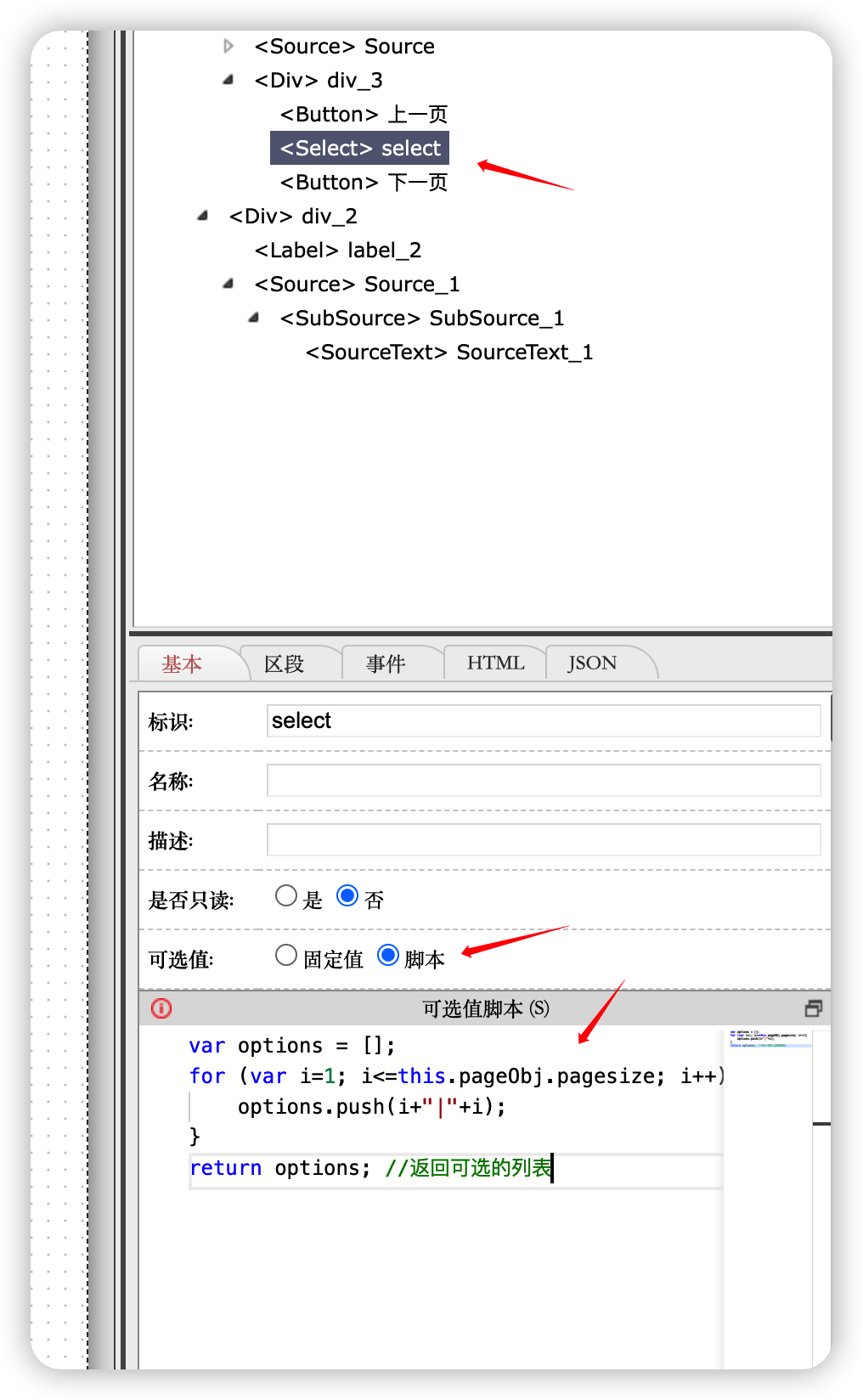
然后点击我们添加的下拉框组件,在属性中设置“可选值”为脚本,在脚本框输入如下代码:
var options = [];
for (var i=1; i<=this.pageObj.pagesize; i++){
options.push(i+"|"+i);
}
return options; //返回可选的列表
添加好之后的效果,如下图所示:

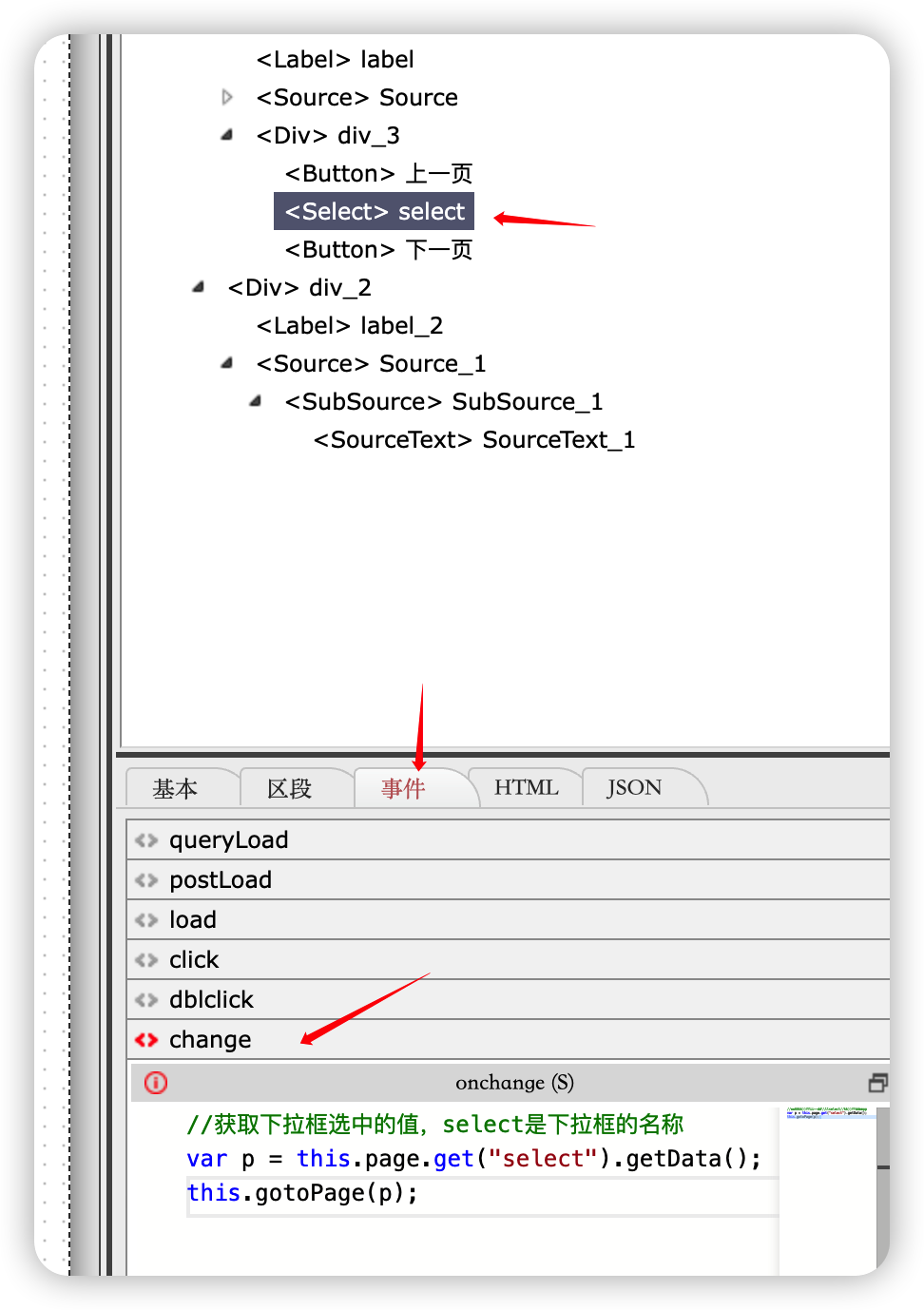
然后我们切换到下拉框属性的事件页签,在change事件中添加如下脚本:
//获取下拉框选中的值,select是下拉框的名称
var p = this.page.get("select").getData();
this.gotoPage(p);

给上一页按钮添加click事件脚本如下:
this.prevPage();
this.page.get("select").setData(this.pageObj.page);//设置下拉框的值

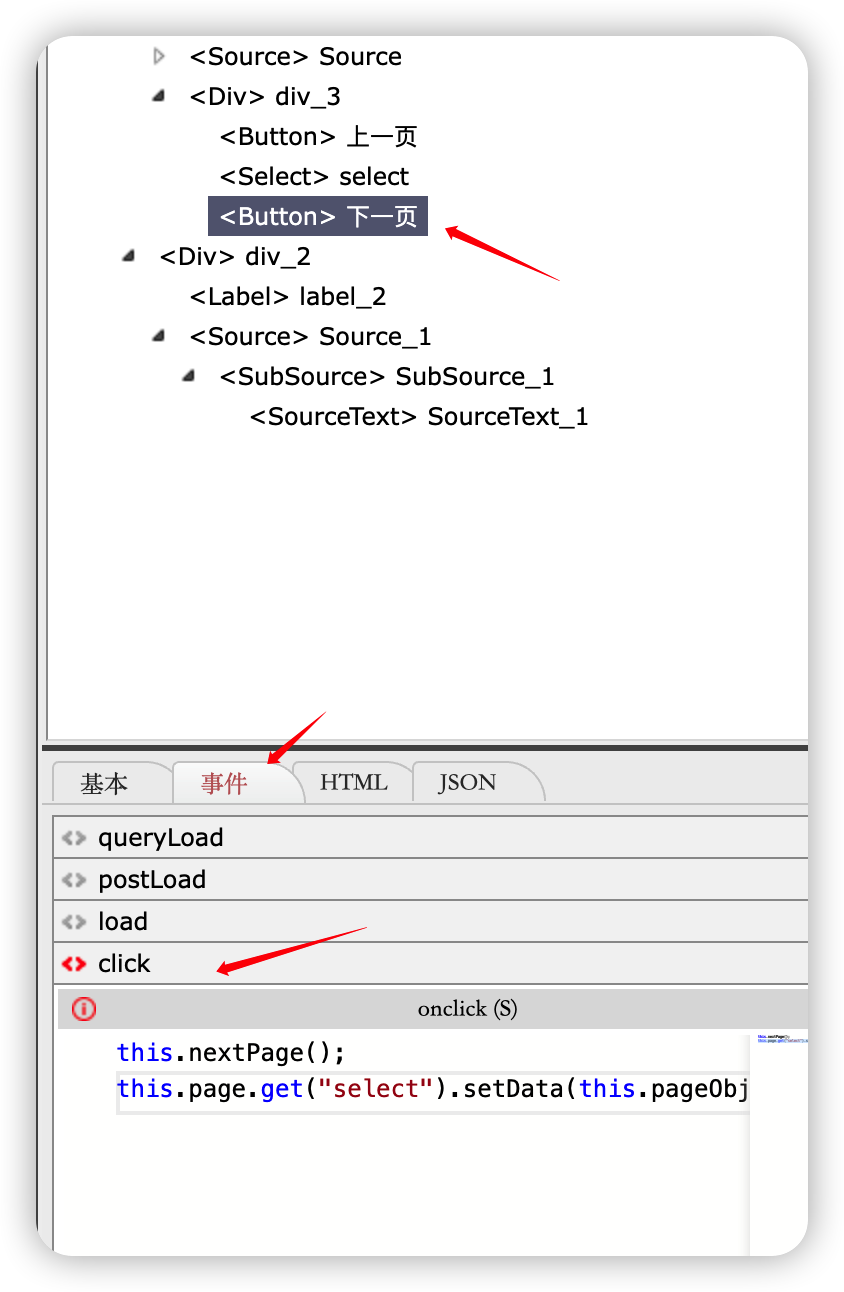
给下一页按钮添加click事件脚本如下:
this.nextPage();
this.page.get("select").setData(this.pageObj.page);//设置下拉框的值

3、为数据源添加参数
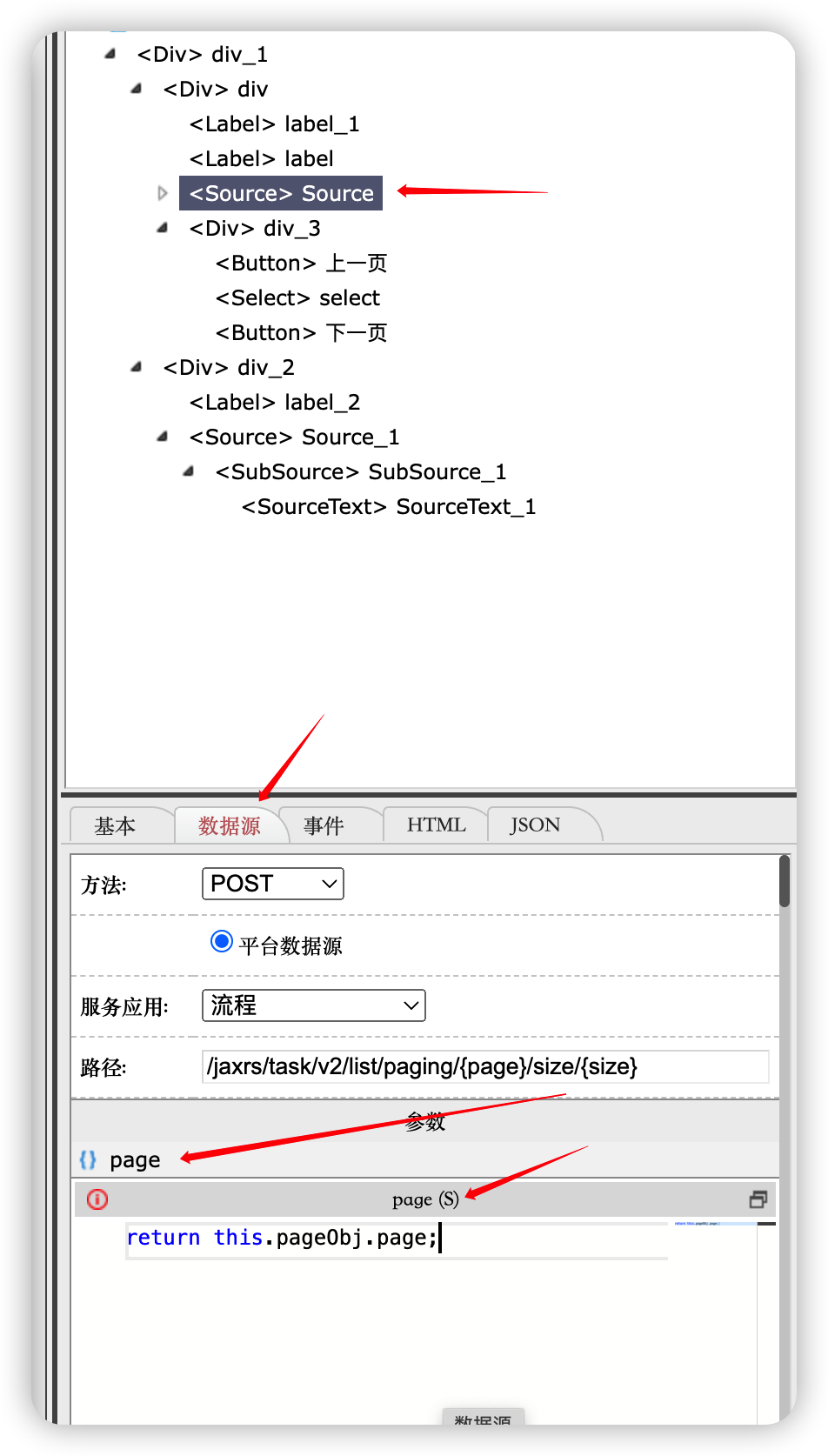
回到我们的待办列表数据源,选中它,切换属性到“数据源”页,给我们的参数添加脚本。点击“page”参数,在脚本框中输入以下脚本:
return this.pageObj.page;

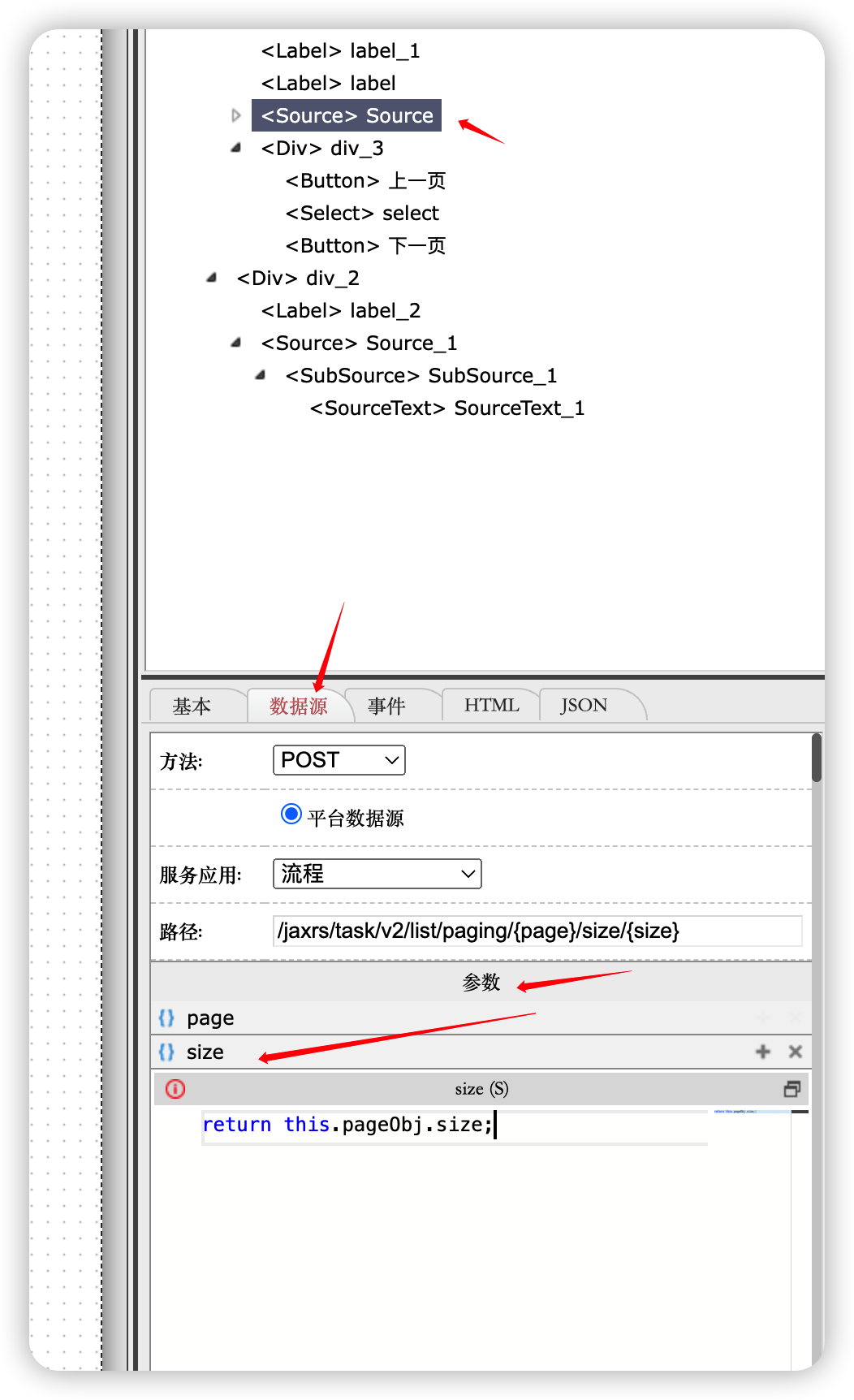
点击“size”参数,在脚本框中输入以下脚本:
return this.pageObj.size;

保存当前页面。然后点击工具栏上的预览按钮,查看显示效果:
至此,我们的第一个门户实例就基本完成了。虽然页面样子比较难看,但是整个开发过程我们把整个门户设计器的所有基本内容都接触到了。包括整个设计器的各个区域内容、组件使用、组件属性设置、样式设置、脚本设置等等!希望对您有帮助!


