- 1游戏包体大小优化 -- 实用篇_不简化代码会让包体变大吗
- 2LLM之RAG实战(三十二)| 使用RAGAs和LlamaIndex评估RAG
- 3jdk环境变量配置方法:
- 4AI架构师必知必会系列:强化学习
- 5oracle中asm磁盘不足,oracleasm磁盘管理基础篇(一)
- 6Hugging Face实战-系列教程10:文本预训练模型构建1(模型自动导入/transformers/BERT/模型蒸馏/文本截断处理/随机mask)、项目实战、源码解读_huggfacing教程bert
- 7陪诊系统:基于自然语言处理的患者沟通创新
- 8在 Vivado 中执行远程调试
- 9C++——优先级队列(priority_queue)的使用及实现_priorityqueue c++用法
- 10PyTorch数据结构
微信小程序nodejs+vue旅游景点门票预订服务平台php python java_景区购票小程序源码
赞
踩
通过观察国内几大知名旅游网站的建设经验,如携程,去哪儿等等知名网站,以及在网上交流论坛发现,有大量的经验和实例用来学习和借鉴。通过旅游网的设计与实现。确立设计旅游网的建设目标和可行性,旅游网的需求分析技术方案设计,旅游网栏目的规划和功能以及网站的整体风格。展示旅游区风景、突出旅游区特点,加强与国内外游客的联系和互动,有利于及时了解国内外的信息,有助于提高旅游各部门的管理水平,使旅游各部门运行更合理,从而实现高效的运转。
开发语言:Java /python /nodejs
框架:ssm/springboot/djamgo
语言:Java/php/python/nodejs
框架:Springboot/ssm/thinkphp/django/express
环境:idea/eclipse/PyCharm/vscode
前端环境:微信开发者工具/Android tudio/hbuilderX
数据库工具:Navicat



面对激烈的市场竞争和纷繁复杂的业务需求,现代旅游业的宣传必须通过国外网络宣传系统的帮助,来完成日常管理,特殊服务等各项业务。引入国外网络宣传系统,对旅游风景区的旅游业务进行科学化、现代化的宣传,是提高国外旅游形象、档次和服务水准的有力表现方式。为国外旅游强化内部管理、提高服务质量,减少工作中的差错,防止跑单漏单提供了可靠的技术手段和技术保障.
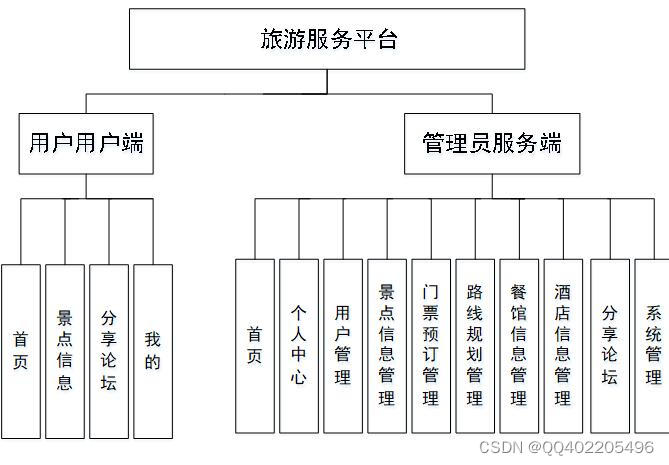
旅游服务平台为用户提供旅游的路线规划,用户可根据自己的需求查看路线详情,满足需求则可购买支付。旅游服务平台满足不同需求的用户人群,可添加酒店信息、餐馆信息、景点信息、路线规划等信息,让用户有更多选择。用户选择满足自身需求的旅游信息,完成信息填写与支付,实现简单快捷的消费,使得用户体验度良好,也提高企业的销售额。
本次课设主题网站制作的这一方向进行探究正是顺应时代的发展,更为了培养出我的自助完成项目的能力,利用我们所学的专业知识结合先进的科学发展技术来拓展自己的知识面,并为自己大学四年的学习打出一个属于自己的分数。
pages 主要页面, 其中pages文件夹中 index文件中可布局底部的tab页面,通过v-if判断显示不同的tab页
colorui 使用了color-ui样式,个人认为样式非常好看,非常感谢!
static目录: 存放静态文件
App.vue: 页面入口文件
main.js: 项目入口文件
manifest.json: 存放App信息
pages.json: 页面信息
uni.scss: 全局样式
目 录
第一章 绪 论 1
1.1背景及意义 1
1.2国内外研究概况 2
1.3 研究的内容 2
第二章 关键技术的研究 3
2.1微信开发者工具 3
2.2小程序框架以及目录结构介绍 3
2.3 JAVA技术 4
2.4 Mysql数据库 4
第三章 系统分析 5
3.1 系统设计目标 6
3.2 系统可行性分析 6
3.3 系统功能分析和描述 722
3.4系统UML用例分析 8
3.4.1管理员用例 9
3.4.2用户用例 9
3.5系统流程分析 10
3.5.1添加信息流程 11
3.5.2操作流程 12
3.5.3删除信息流程 13
第四章 系统设计 14
4.1 系统体系结构 15
4.2 数据库设计原则 16
4.3 数据表 17
第五章 系统实现 18
5.1用户用户端功能实现 18
5.2管理员服务端功能实现 19
第六章 系统测试 20
6.1测试定义及目的 21
6.2性能测试 22
6.3测试模块 23
6.4测试结果 24
总 结 26
致 谢 27
参考文献 28



