热门标签
当前位置: article > 正文
VSCode使用launch.json配置Debug模式_vscode launch.json配置
作者:凡人多烦事01 | 2024-04-21 05:05:46
赞
踩
vscode launch.json配置
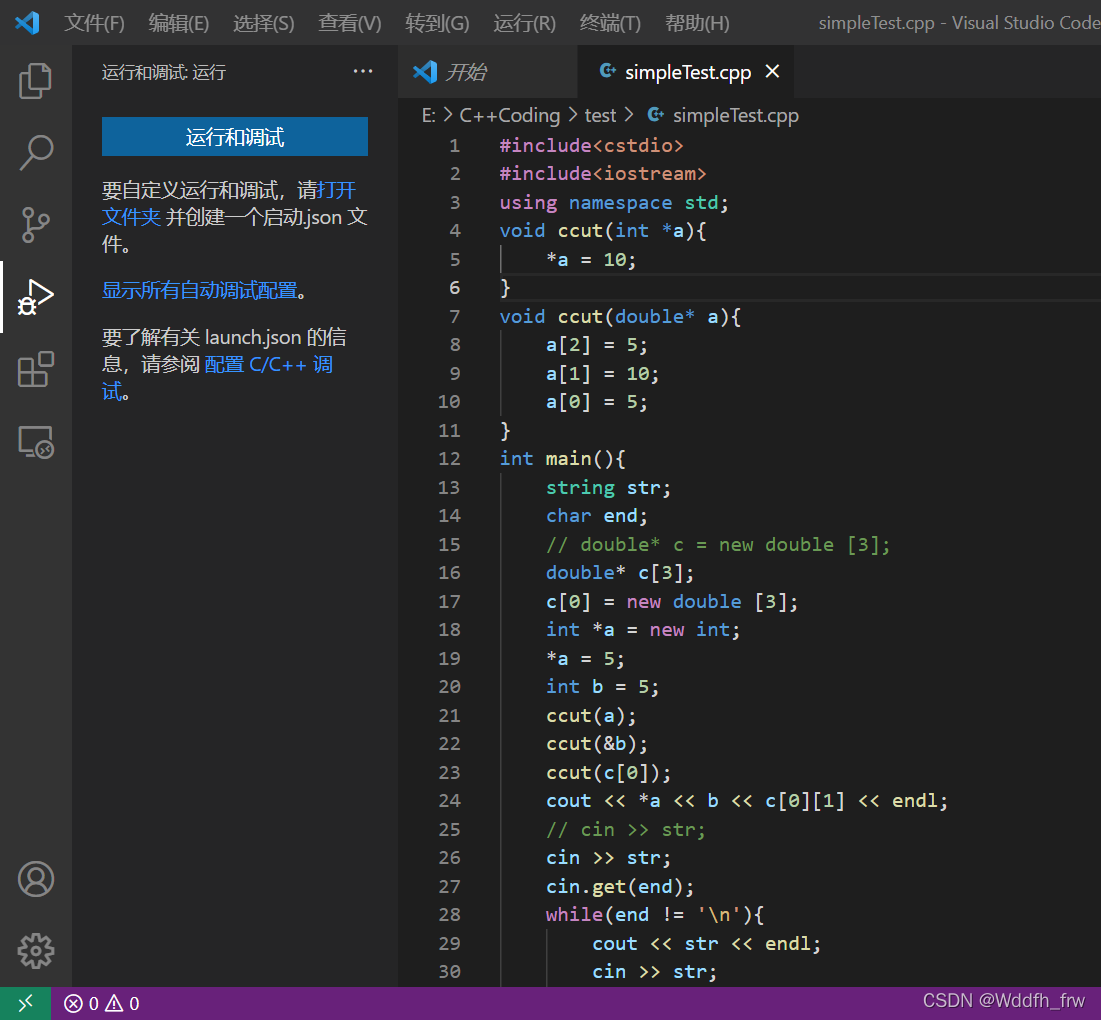
利用vscode打开单个cpp文件界面如下图所示:

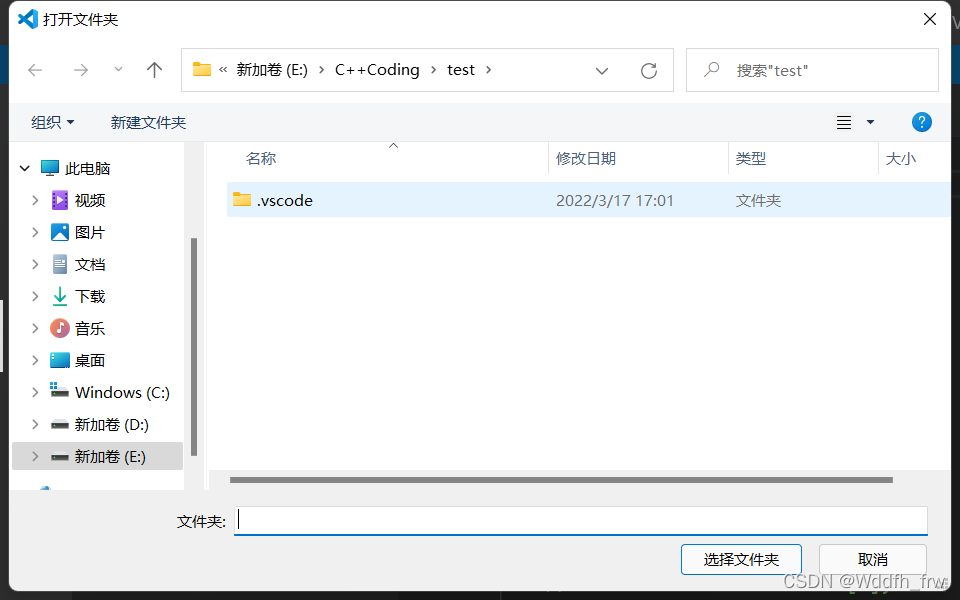
此时点击打开文件夹并创建一个launch.json文件,如下图所示,

选择该文件夹,并在该文件夹下创建launch.json文件,如下图所示,

- {
- "version": "0.2.0",
- "configurations": [
- {
- "name": "C++ Launch (GDB)",
- "type": "cppdbg",
- "request": "launch",
- "targetArchitecture": "x86",
- "program": "${workspaceRoot}\\${fileBasename}.exe",
- "miDebuggerPath":"D:\\mingw64\\bin\\gdb.exe",
- "args": [],
- "stopAtEntry": false,
- "cwd": "${workspaceRoot}",
- "externalConsole": true,
- "preLaunchTask": "g++"
- }
- ]
- }

将上述字段复制粘贴到launch.json中,按照自身安装miDebugger的位置修改"miDebuggerPath"这一参数,可通过在文件夹中直接查找gdb.exe文件确定安装路径。
随后再进入运行和调试窗口,点击运行和调试,依次点击C++(GDB/LLDB) --> g++.exe,如下图所示,

至此,完成了Debug的配置,但是关闭窗口之后,下一次打开新的单一cpp文件仍旧需要在运行和调试界面选择建立了launch.json的文件夹之后再进行调试。如果想在下一次打开新的cpp文件时可以直接运行调试,则可以在资源管理器界面选择添加文件夹,然后建立了launch.json的文件夹将被视为工作区,下一次打开VSCode界面时会自动加载工作区。


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/461191
推荐阅读
相关标签


