- 1Hive大数据项目环境搭建:安装部署Hive(超详细)_hive部署
- 2django模板无法正常加载 {% load markup %}_django模板语言加载不上字典
- 3python目前哪个版本最稳定,python哪个版本用得最多_python3.7哪个版本最稳定
- 4Docker版FFmpeg安装部署_docker安装ffmpeg
- 5YOLOv8最新改进系列:YOLOv8融合BoTNet模块,融合CNN+自然语言处理技术的优势,有效提升检测效果!_yolov8 加入bot
- 6Redis中的集群(五)
- 7Python 实现斐波那契数列中的前50个_python输出前30位斐波那契数并保存为文本
- 8耗时半个月!超详细的保姆级Stable Diffusion使用教程,终于整理出来了!
- 9IBM原厂资深专家:DB2优化器和成本模型分析_刘俊ibm
- 10ELK日志分析系统_elk 日志
在浏览器中调试 JavaScript_pc远程调试uc浏览器的js
赞
踩
在本教程中,您将借助示例了解 JavaScript 中的调试。
在编写程序时,您可能并且将会遇到错误。错误不一定是坏事。事实上,大多数时候,它们可以帮助我们识别代码中的问题。您必须知道如何调试代码和修复错误。
调试(Debugging)是检查程序、发现错误并修复它的过程。
有多种方法可以调试 JavaScript 程序。
1.使用console.log()
您可以使用 console.log() 方法来调试代码。您可以将要检查的值传递给console.log()方法并验证数据是否正确。
语法是:
console.log(object/message);
- 1
您可以向 console.log() 传递对象或消息字符串。
在上一个教程中,我们使用 console.log() 方法来打印输出。但是,您也可以使用此方法进行调试。例如,
let a = 5;
let b = 'asdf';
let c = a + b;
// if you want to see the value of c
console.log(c);
// then do other operations
if(c) {
// do something
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
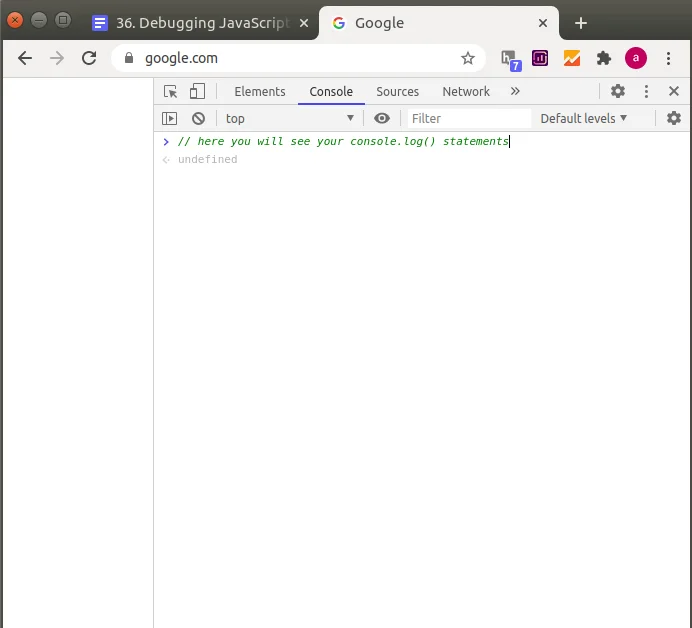
在浏览器中使用 console.log() 方法会在调试器窗口中打开值。

console.log() 不是特定于浏览器的。它也可用于其他 JavaScript 引擎。
2.使用调试器
debugger 关键字停止代码的执行并调用调试函数。debugger 几乎在所有 JavaScript 引擎中都可用。
让我们看一个例子,
let a = 6;
let b = 9;
let c = a * b;
// stops the execution
debugger;
console.log(c);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
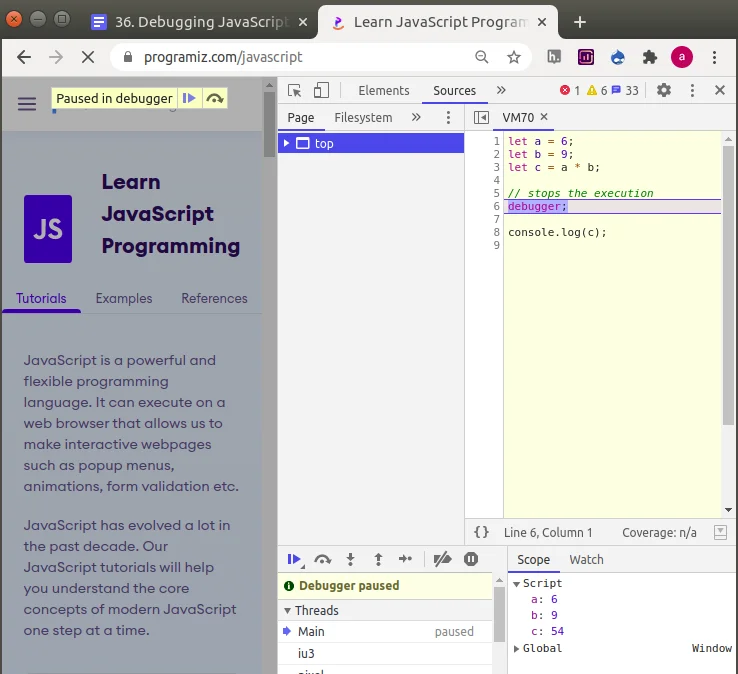
让我们看看如何在 Chrome 浏览器中使用调试器。

上述程序在包含 debugger 的行中暂停程序的执行。
然后,您可以在检查程序后恢复流控制。
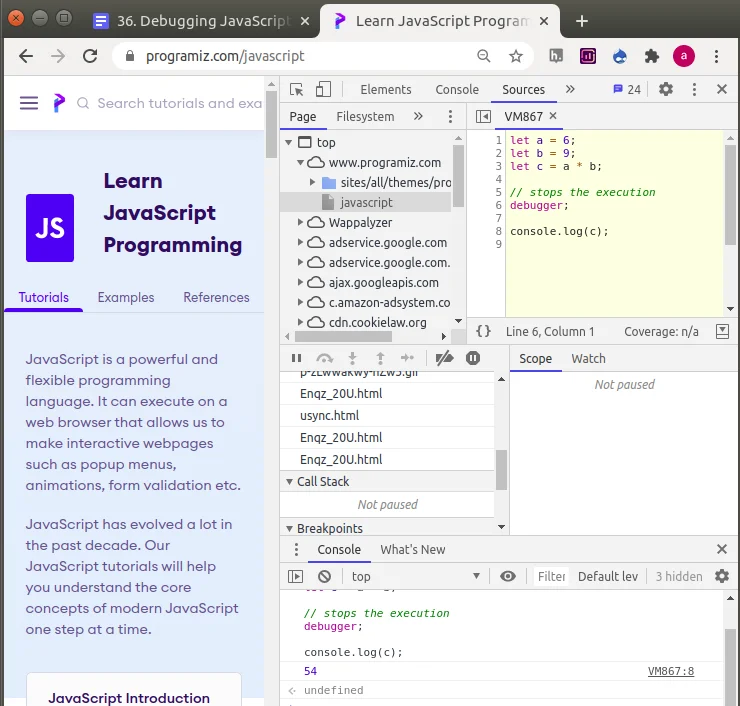
在控制台中按 play 键恢复脚本时,将执行其余代码。

3.设置断点
您可以在调试器窗口中为 JavaScript 代码设置断点。
JavaScript 将在每个断点处停止执行并让您检查值。然后,您可以恢复代码的执行。
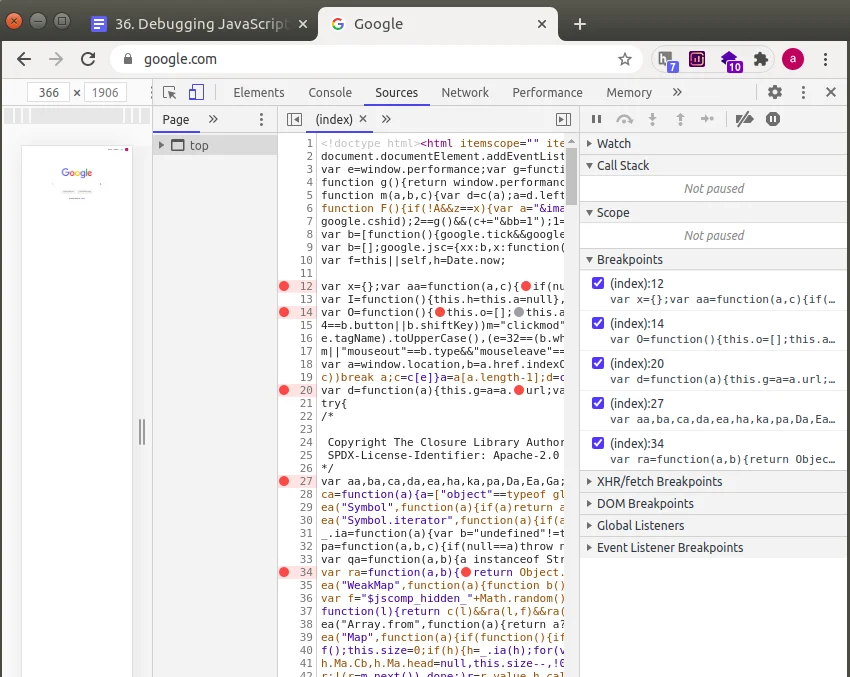
让我们看一个在 Chrome 浏览器中设置断点的例子。

您可以在代码中的任何位置通过 Developers 工具设置断点。
设置断点类似于在代码中放置调试器。在这里,您只需通过单击源代码的行号来设置断点,而不是手动调用调试器函数。
在上述方法中,为了简单起见,我们使用 Chrome 浏览器来展示调试过程。但是,这不是您唯一的选择。
所有好的 IDE 都为您提供了调试代码的方法。调试过程可能有点不同,但调试背后的概念是相同的。
上一教程 :JS Regex
参考文档
[1] Parewa Labs Pvt. Ltd. (2022, January 1). Getting Started With JavaScript, from Parewa Labs Pvt. Ltd: https://www.programiz.com/javascript/debugging


