热门标签
热门文章
- 1STM32F103用IO口和DS1302模块通信_ds1302z i2c stm32
- 2React EasyUI插件 学习笔记(基础)详细版
- 3Android 开发中的SSL pinning_ssl pinning 抓包
- 4i春秋ctf练习_c7d888-36f66bfc_d2edc4f0-23def191a3
- 5fastdfs部署详解
- 6PTA 估值一亿的AI核心代码 正则表达式 regex_replace_ai正则表达式 开源
- 7第46届世界技能大赛网络系统管理项目江苏省选拔赛赛题-模块B样题v1.4——Windows功能模块配置(部分解析)_离线后自动切换为主要dns服务器
- 8寒武纪面试——数字IC,数字逻辑岗_寒武纪都是电话面试嘛
- 9uniapp里面tabbar自定义的方法_uniapp 自定义tabbar
- 10【CANFD详细介绍与CAN区别】
当前位置: article > 正文
React首次加载渲染2次的问题
作者:凡人多烦事01 | 2024-04-23 17:07:15
赞
踩
React首次加载渲染2次的问题
在开发React项目的时候,发现useEffect会调用2次的情况,依赖数组明明没有变化,怎么会调用2次?百思不得其解,依赖没变化的话,那肯定是整个组件重渲染了。
最最简单的代码如下:
const container = document.getElementById('root')!;
const root = createRoot(container);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
let times = 1;
function App() {
console.log('render: ', times++);
return <>main</>;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
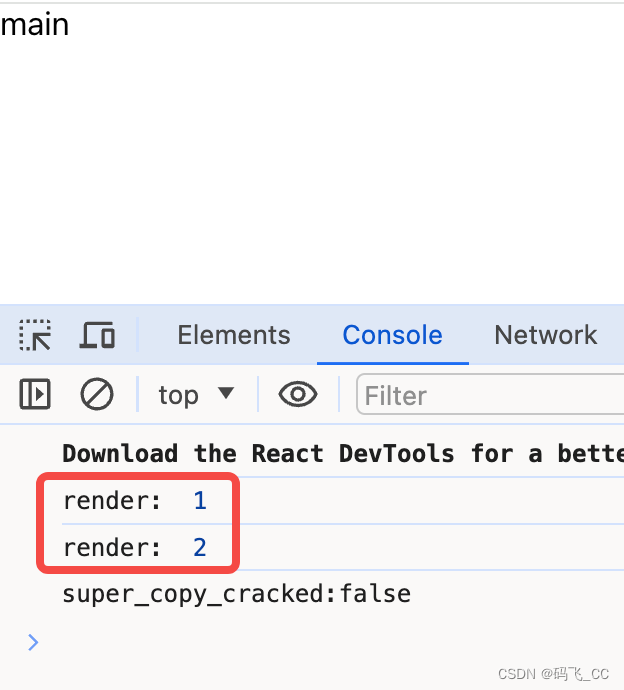
让我们看看控制台打印的结果:

什么!!!这怎么都渲染了2次!!!
后来查了一下,原来是React.StrictMode的原因!!!
StrictMode是一个用来检查项目中潜在问题的工具。与 Fragment 一样,StrictMode 不会渲染任何可见的 UI。它为其后代元素触发额外的检查和警告。
StrictMode 的作用有很多,如下所示:
- 识别不安全的生命周期;
- 关于使用过时字符串 ref API 的警告;
- 关于使用废弃的 findDOMNode 方法的警告;
- 检测意外的副作用;
- 检测过时的 context API。
但此篇文章就不展开一一赘述了,这里仅回归到本文探讨的问题:组件的一次更新流程,在视图真正刷新之前的部分都是可能被多次调用的,因而这些部分中不能出现副作用,开发环境下会刻意触发两次以使得开发者能注意到误用的副作用。
所以我们只要把 StrictMode 去掉就行了:
const container = document.getElementById('root')!;
const root = createRoot(container);
root.render(
<>
<App />
</>
);
let times = 1;
function App() {
console.log('render: ', times++);
return <>main</>;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
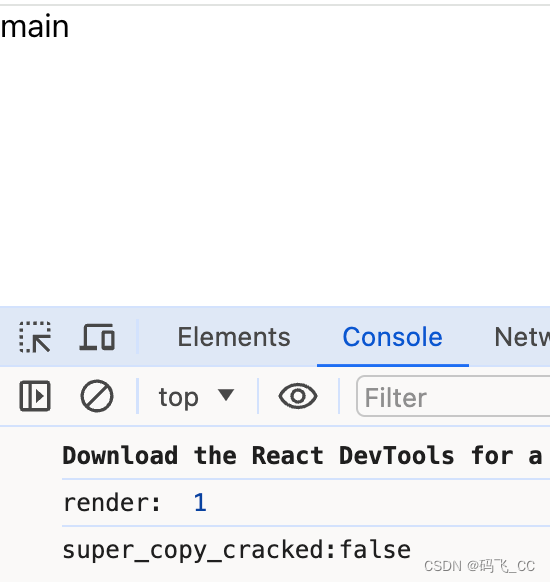
这样就不会出现2次渲染了:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/475043
推荐阅读
相关标签


