热门标签
热门文章
- 1人工智能基础数据服务,第一!
- 2解决报错:ModuleNotFoundError: No module named ‘transformers.modeling_bert_modulenotfounderror: no module named 'transformers
- 3【SpringBoot学习】13、SpringBoot 整合 RabbitMQ 实现五种消息模型案例_springboot rabbitmq 发送给多个消费者
- 4【Mysql系列】LAG与LEAD开窗函数_lag lead
- 5JAVA中的final修饰符_final修饰数组变量
- 6实时流式计算 kafkaStream_kafka stream ajva开发
- 7安卓 M_uwqt
- 8Taro/react/微信小程序 无文件表单提交,兼容new FormData()方法_微信小程序使用formdata
- 9Vue 安裝_current existing chromedriver binary is unavailabl
- 10这12个前端在线工具网站,建议每个开发人员了解下
当前位置: article > 正文
uniapp H5页面键盘弹起时获取键盘高度,内容自动滚动_uniapp 获取键盘高度
作者:凡人多烦事01 | 2024-04-30 18:27:30
赞
踩
uniapp 获取键盘高度
需求:页面上半部分是固定的,下半部分是可以滚动的,下半部分是一个可以输入的表单。当点击input框输入的时候,手机会弹起输入框,输入框会遮挡下半部分界面。整个页面为了防止滑动,最大容器上都加了固定定位。手机弹起输入框以后,页面会在除了键盘高度的界面可以滚动。
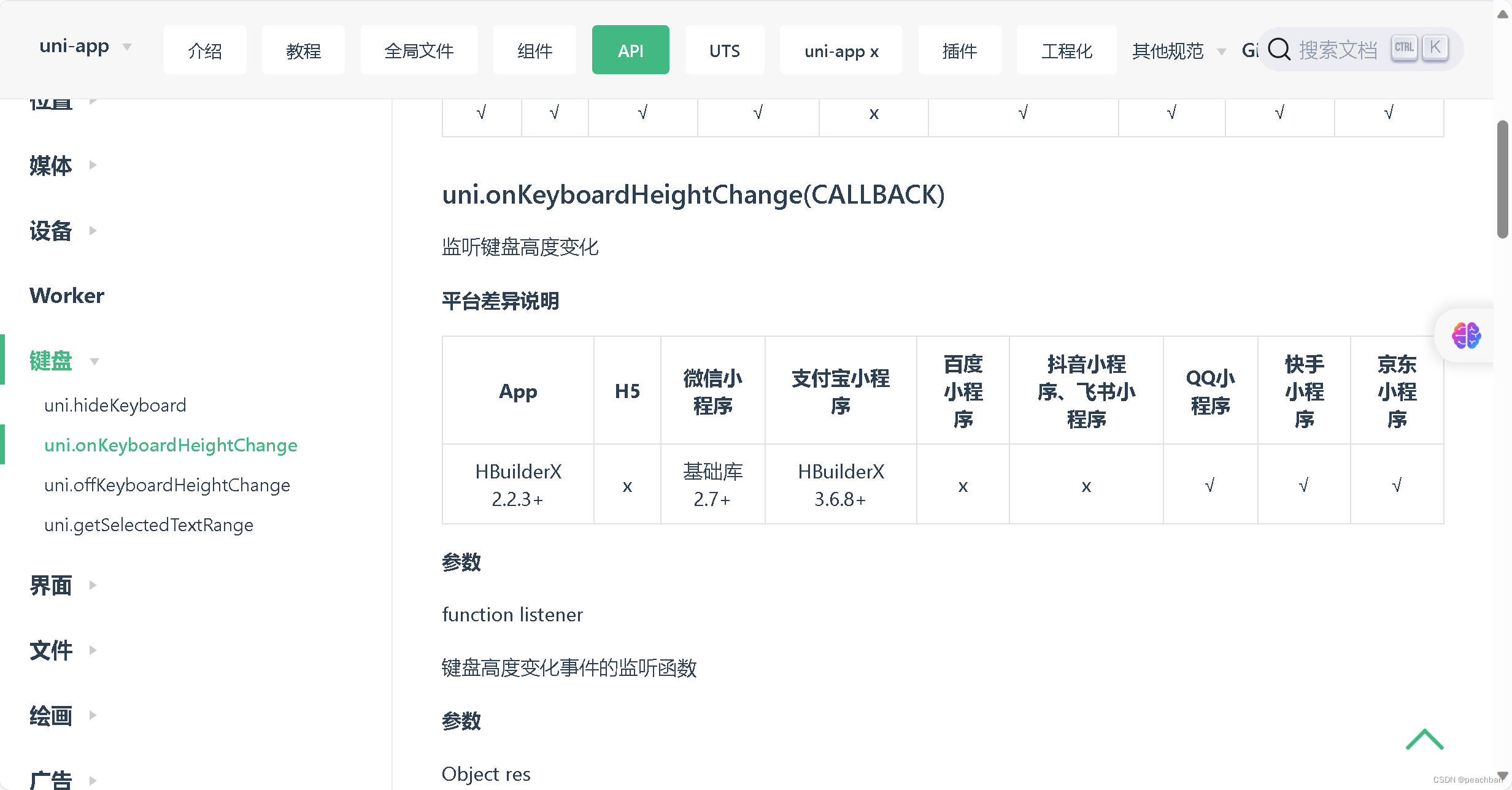
一.监听键盘高度(官网版)
官网上有一个监听键盘高度的方法,但是H5页面是不支持的。

- uni.onKeyboardHeightChange(res => {
- console.log(res.height)
- })
二.H5获取键盘高度
监听页面大小的变化,变化的值就为键盘的高度。
- let initialHeight = window.innerHeight;
- window.addEventListener('resize', () => {
- let currentHeight = window.innerHeight;
- keyboardHeight.value = initialHeight - currentHeight;
-
- console.log('键盘高度:', keyboardHeight.value);
-
- });
但是在实际使用当中发现,给整个页面加了滚动(<scroll view>),然后减去获取到的键盘高度,页面还是无法滚动。
<scroll-view scroll-y="true" :style="containerStyle">三.页面滚动逻辑
App平台软键盘弹出有 adjustResize|adjustPan 两种模式,默认为 adjustPan 模式,小程序平台只支持 adjustPan 模式,H5平台因不同浏览器而异
- adjustResize:软键盘弹出时,webview窗体高度挤压。屏幕高度=webview窗体高度+软键盘高度
- adjustPan:软键盘弹出时,webview窗体高度不变,但窗体上推,以保证输入框不被软键盘盖住
配置方式,在 pages.json 中配置 style
- "app-plus": {
- "softinputMode": "adjustResize"
- }
加了以后,但是貌似没有什么效果。看网上有的加了以后就解决这个问题的,可以加试一下。
四.界面布局
软键盘弹出时,webview窗体高度挤压。屏幕高度=webview窗体高度+软键盘高度
给最大容器的 滚动高度设置为100vh。100vh是用于表示视口高度的。视口是指浏览器中用于显示网页内容的区域。视口的高度可以根据设备和浏览器窗口的大小而变化。例如,如果用户在手机上浏览网页,视口的高度将与手机屏幕的高度相对应。
当键盘弹起的时候,webviwew的高度也会压缩,所以当键盘弹起的时候,最大容器的height是不用变的,需要变得是,页面下半部分需要滚动的部分。
<scroll-view scroll-y="true" :style="showTarget ? containerStyle2 : containerStyle">- let showTarget = ref(true)
- const containerStyle = ref({
- height: `calc(100vh - 110px)`
- });
- const containerStyle2 = ref({
- height: `calc(100vh - 406px)`
- });
- window.addEventListener('resize', () => {
- let currentHeight = window.innerHeight;
- keyboardHeight.value = initialHeight - currentHeight;
- if (keyboardHeight.value > 0) {
- showTarget.value = false;
- } else {
- showTarget.value = true;
- }
- console.log('键盘高度:', keyboardHeight.value);
-
- });

当界面高度发生改变的时候,改变 <scroll-view>的高度。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/514611
推荐阅读
相关标签


