- 1Opencv 图像金字塔----高斯和拉普拉斯_高斯拉普拉斯金字塔
- 2ZeroTier软件原理与使用_zerotier moon原理 图
- 3二叉排序树和堆的区别_堆和二叉排序树的区别
- 4朴素贝叶斯分类器算法_朴素贝叶斯算法,rules-zeror分类器算法原理(最频繁类算法)以及决策树j48算法的优
- 5【vue2,3使用QRCode进行二维码的生成和下载】_vue3 qrcode
- 6PicGo+GitHub搭建免费图床
- 7Http请求状态码-416_http 416
- 8阿里开源的32B大模型到底强在哪里?_qwen 110b要多少显存
- 9值得收藏的25道Python练手题(附详细答案)_python编程题题库
- 10python绘图代码大全和用法,python海龟编程代码大全_python形状代码
Nginx学习六:静态代理_nginx代理不同服务器上的静态资源
赞
踩
一、原因
把所有静态资源的访问改为访问nginx,而不是访问tomcat,这种方式叫静态代理。因为nginx更擅长于静态资源的处理,性能更好,效率更高。
所以在实际应用中,我们将静态资源比如图片、css、html、js等交给nginx处理,而不是由tomcat处理
二、原理图

三、Nginx静态代理实现方式
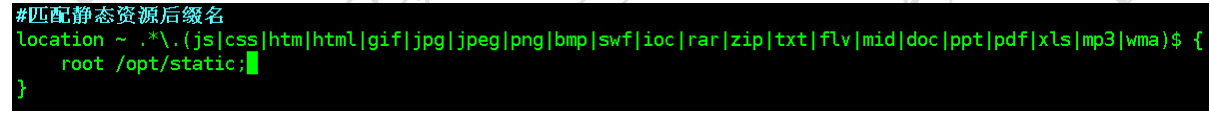
方式一 :在nginx.conf的location中配置静态资源的后缀
例如:当访问静态资源,则从linux服务器/opt/static目录下获取(举例)
location ~ .*\.(js|css|htm|html|gif|jpg|jpeg|png|bmp|swf|ioc|rar|zip|txt|flv|mid
|doc|ppt|pdf|xls|mp3|wma)$ {
root /opt/static;
}
- 1
- 2
- 3
- 4
-
说明
-
表示正则匹配,也就是说后面的内容可以是正则表达式匹配
第一个点 . 表示任意字符
*表示一个或多个字符
. 是转移字符,是后面这个点的转移字符
| 表示或者
$ 表示结尾
整个配置表示以 .后面括号里面的这些后缀结尾的文件都由nginx处理
放置静态资源的目录,要注意一下目录权限问题,如果权限不足,给目录赋予权限;
否则会出现403错误 chmod 755
方式二 在nginx.conf的location中配置静态资源所在目录实现
例如:当访问静态资源,则从linux服务器/opt/static目录下获取(举例)
location ~ .*/(css|js|img|images) {
root /opt/static;
}
- 1
- 2
- 3
xxx/css
xxx/js
xxx/img
xxx/images
我们将静态资源放入 /opt/static 目录下,然后用户访问时由nginx返回这些静态资源
四、实训:通过nginx访问上面myweb案例中的图片
方法一
第一步:修改nginx.conf文件,在location中配置对静态资源的拦截,如果是静态资源,就交给nginx处理,使拦截静态文件后缀名的方式

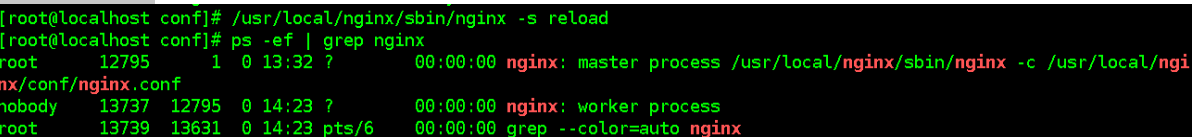
第二步:重启nginx

第三步:浏览器访问nginx服务器,进行测试,发现图片无法加载

右键图片,查看图片的地址为http://192.168.235.128/myweb/image/001.jpg,因为我们在nginx中配置了对.jpg的拦截,所以请求会交给nginx服务器进行处理。
根据ip + port等于root的原则,我们会去/opt/static/myweb目录下找资源,所以在/opt/static下创建myweb目录,并放入image目录及图片,为了和tomcat上的图片区分,我们这里图片的内容发生了变化

第四步:浏览器访问nginx访问器,进行测试 ,图片访问正常,而且访问的是nginx上的图片

方法二:
第一步:将nginx.conf中的location拦截方式修改为拦截静态文件目录的方式

第二步:重启nginx服务器,通过浏览器访问nginx服务器,进行测试,访问正常,但是访问的是tomcat服务器下的图片

注意
注意:
我们拦截的目录为/images,
请求的图片目录是/image,这样拦截不到;
但是反过来
我们拦截的目录为/imag
请求的图片目录为/image,这样可以拦截到
所有我们需要将location的/images修改为/image。所以一般我们用方式一,匹配静态资源后缀的方式更好一下,防止js拦截jsp目录。


