热门标签
热门文章
- 1大模型部署手记(15)LLaMa2+Ubuntu18.04+privateGPT_privategpt llama2
- 2final可以用来修饰什么?_final可以修饰哪些
- 3Linux入门学习 —— 常用的基本命令(下)_linux count
- 4解决An HTTP error occurred when trying to retrieve this URL. HTTP errors are often intermittent......_wsus同步报错an http error occurred
- 5Educoder/头歌JAVA——JAVA面向对象:封装、继承和多态_java面向对象封装继承和多态头歌
- 6【2024-04-07】小红书春招笔试三道编程题解(最后一场)_小苯是“小红书app”的一名博主,这天他想要给自己的“铁粉”送一些礼物
- 7arkts鸿蒙沉浸式界面开发api10+_鸿蒙api10
- 8小节测验_统计该系总共有多少名学生,直接打印输出统计的结果。
- 9oracle 64 linux,整理ORACLE官网Linux X86-64系统安装步骤
- 1001-【Jenkins+Mac】-Jenkins安装_jenkins-lts: an unsatisfied requirement failed thi
当前位置: article > 正文
移动web day5 | 响应式 媒体查询、BootStrap框架_bootstrap 媒体查询
作者:凡人多烦事01 | 2024-05-12 13:46:04
赞
踩
bootstrap 媒体查询
目录
1 媒体查询
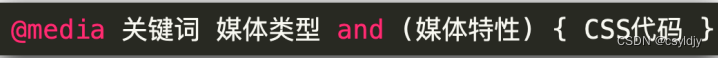
简写:

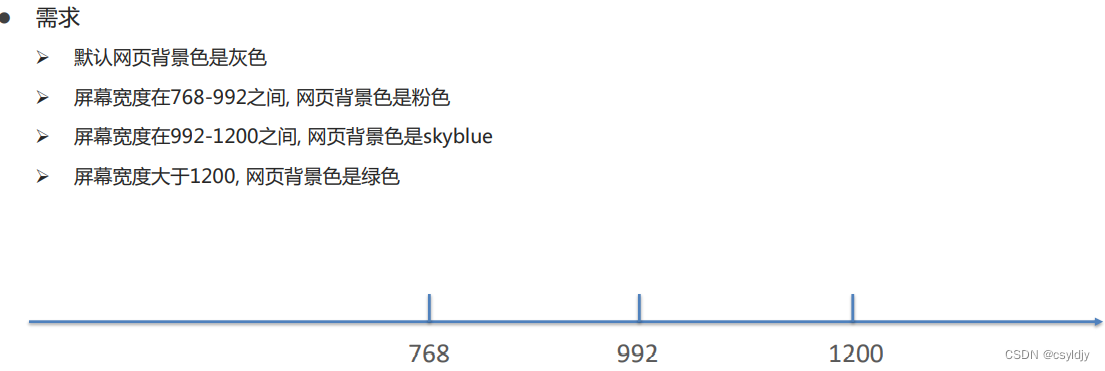
1.1 根据设备宽度的变化,设置差异化样式
媒体特性常用写法
- max-width:--px (当屏幕小于--时)
- min-width:--px (当屏幕大于--时)
如下案例:

- body {
- background-color: green;
- }
-
- /* 媒体查询 不是选择器 会被层叠,如果body 放最后,会变全绿 */
- @media (max-width:1200px) {
- body {
- background-color: skyblue;
- }
- }
-
- @media (max-width:992px) {
- body {
- background-color: pink;
- }
- }
-
- @media (max-width:768px) {
- body {
- background-color: gray;
- }
- }

1.2 基本语法:
1.2.1完整写法:

- 关键词:and/only/not
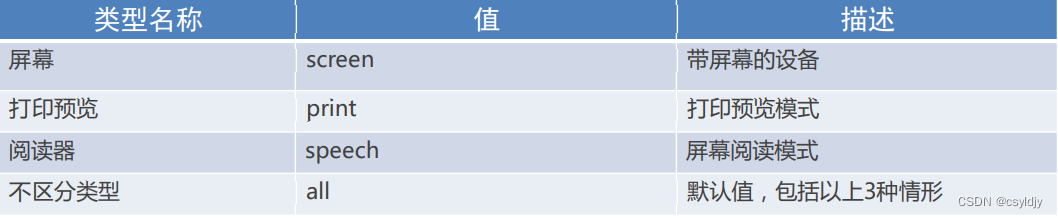
- 媒体类型:媒体是用来区分设备类型的,如屏幕设备、打印设备等,其中手机、电脑、平板都属于屏幕设备。

- 媒体特性:主要用来描述媒体类型的具体特征,如当前屏幕的宽高、分辨率、横屏或竖屏等。

1.2.2 外链式引入
<link rel="stylesheet" media="only screen and (max-width:500px)" href="./04.css">
2 BootStrap
2.1 了解BootStrap
2.1.1 UI框架
目标:知道 UI框架的作用
- UI框架概念
将常见效果进行统一封装后形成的一套代码, 例如:BootStrap。
- 作用
基于框架开发,效率高,稳定性高。
2.2.2 BootStrap简介
目标:使用 BootStrap框架快速开发响应式网页

- Bootstrap 是由 Twitter 公司开发维护的前端 UI 框架,它提供了大量编写好的 CSS 样式,允许开发者结合一定 HTML 结构及JavaScript,快速编写功能完善的网页及常见交互效果。
- 中文官网: https://www.bootcss.com/
2.2 使用
2.2.1 使用步骤
1. 引入: BootStrap提供的CSS代码
<link rel="stylesheet" href="./bootstrap-3.3.7/css/bootstrap.css">2. 调用类:使用BootStrap提供的样式(参考官网手册)
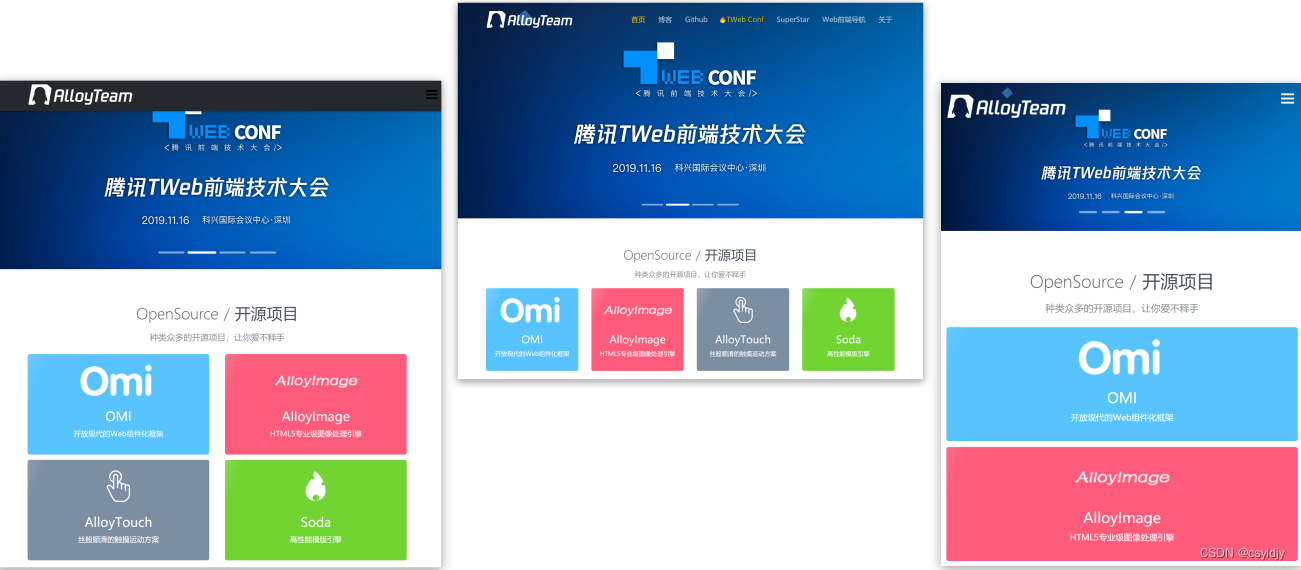
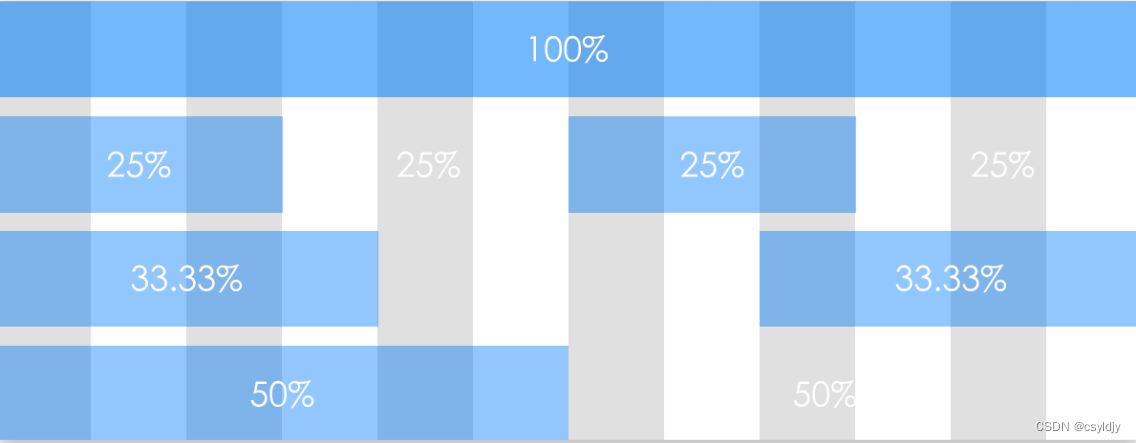
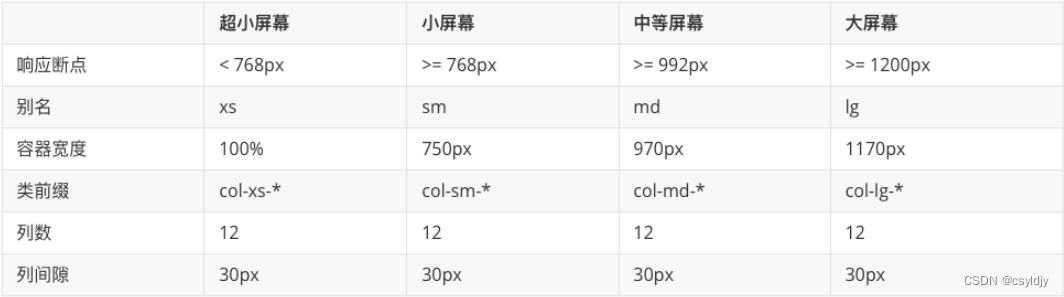
2.2.3 BootStrap栅格系统

栅格系统
- 栅格化是指将整个网页的宽度分成若干等份
- BootStrap3默认将网页分成12等份

版心
Ø container
Ø container-fluid
.container 类用于固定宽度并支持响应式布局(媒体查询)的容器
. container-fluid用于流式布局的容器,宽度为百分百,占据全部视口(viewport)的容器;适合于单独移动端开发
两者区别:
(1)container-fluid的width是100%,而container的width是用媒体查询获得的动态尺寸。两者样式肯定是不一样的。并且由于padding的原因两者不可用嵌套,他们就是提供两种视觉风格。
(2)container-fluid和container 全部都是响应式的布局。只是container有1个动态变化的margin , container-fluid 没有。
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


