- 1【路径规划】基于强化学习Q-Learing实现栅格地图路径规划matlab源码_强化学习移动机器人路径规划
- 2Vue | Element UI Plus 完美解决el-dialog双滚动条、页面抖动问题_element plus 弹窗模态框有滚动条
- 3新版PyCharm Conda环境找不到可执行文件_pycharm2024找不到conda的exe
- 4jenkins+gitlab自动化部署springboot项目_jenkins 2.4
- 5单片机模拟IIC和SPI: 调试RTC(RX8010) 和Flash(GD25Q128)
- 6Springboot+Vue项目-基于Java+MySQL的校园二手书交易平台系统(附源码+演示视频+LW)
- 7逻辑卷管理-LVM
- 8从单个节点到集群:OpenTSDB集群设计与部署_opentsdb部署
- 9A*算法弊端及解决思路_为什么调用a*算法两次就会报异常
- 10电子科大~数据库系统原理与开发期末复习完整版_电子科技大学数据库期末复习
使用uni-app创建扫码连接wifi小程序_扫码链wifi小程序源码
赞
踩
好久没接触小程序了,突然想起来之前注册了个号。
广东突然降温,周末窝在被窝里没事干。
就写个一键连接wifi的小工具吧。
可以作为初学者的练习项目哈。
一,新建项目
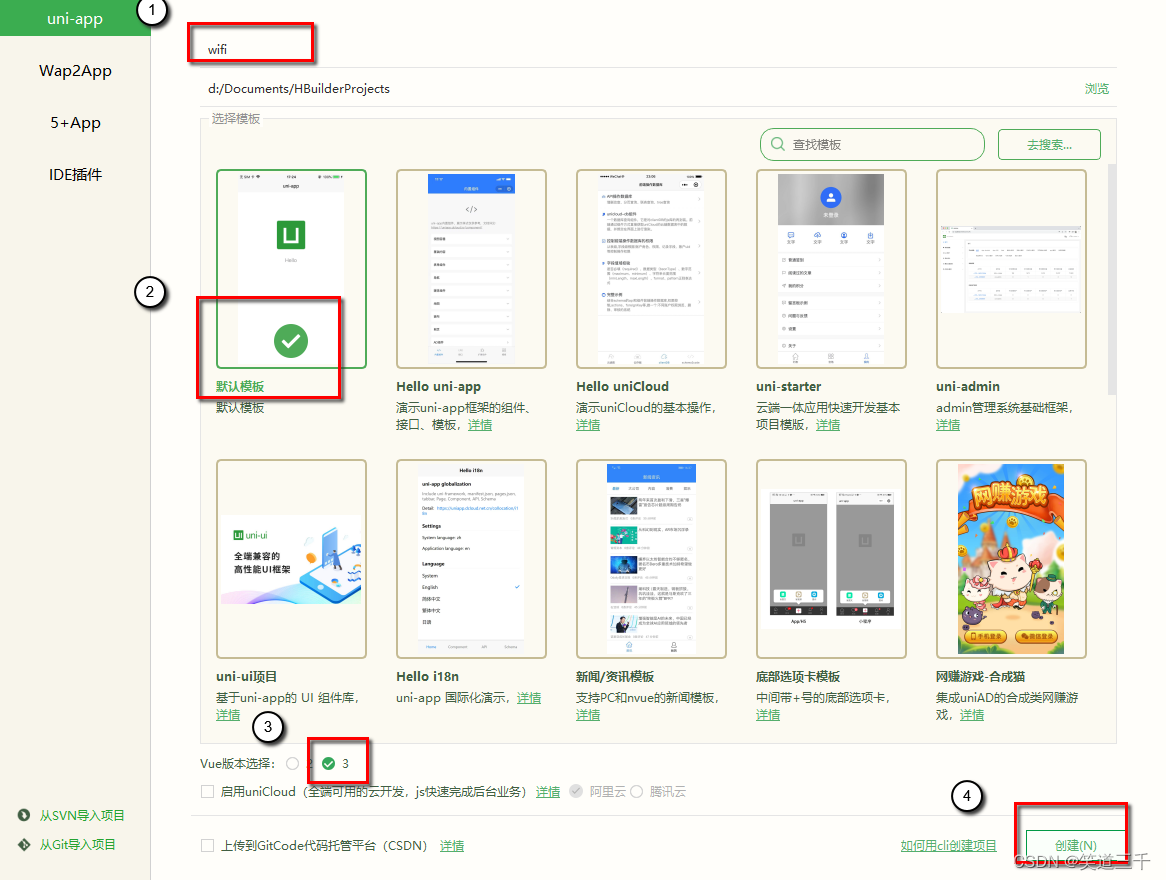
下载安装HBuilde,然后新建项目

二,从目录机构到小程序发布流程

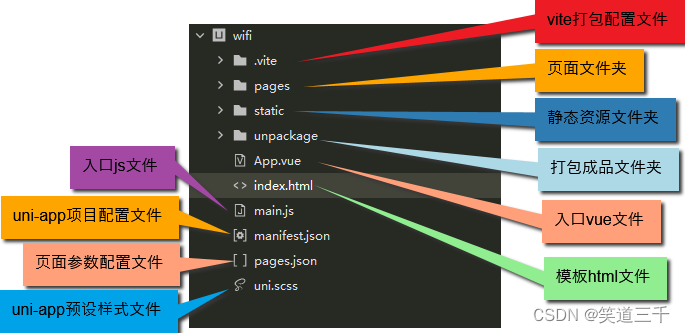
1,目录结构介绍
新建完成后可以看到项目的目录结构:

2,将项目运行到浏览器
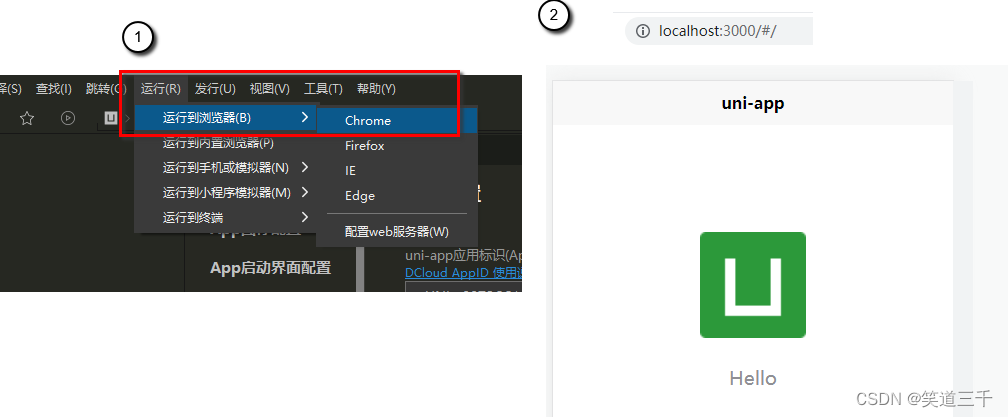
如下图操作,即可将项目跑到chrome浏览器中:
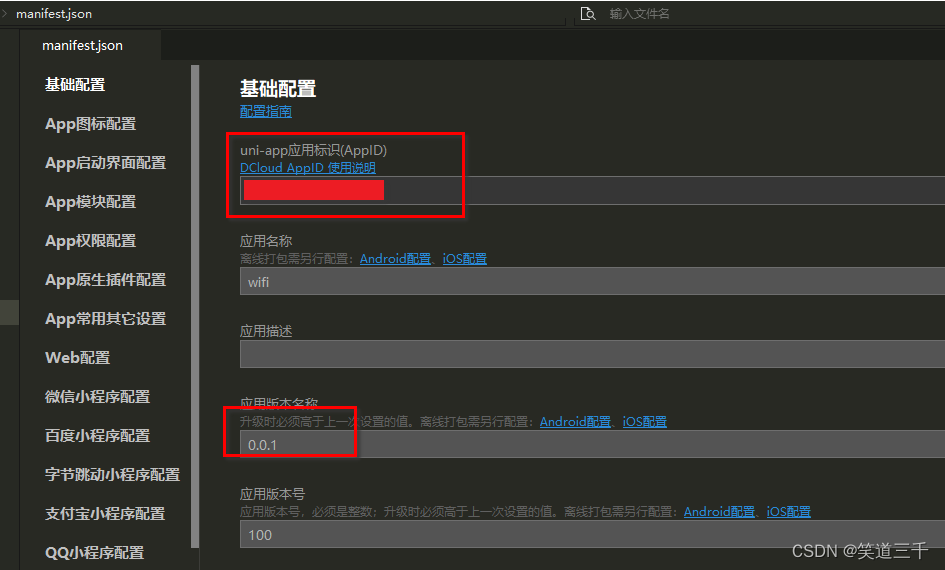
3,填写uni-app配置
打开manifest.json文件,按照要求填写信息,主要是这个DCloud-appId,这个需要注册账户后登录这个账户生成。

4,发布小程序
以前小程序的发布只能在微信开发者工具中进行,今天我发现HBuilder已经接入了微信提供的miniprogram-ci,这是从微信开发者工具中抽离的关于小程序/小游戏项目代码的编译模块。
于是开发者可不打开小程序开发者工具,独立使用 miniprogram-ci 进行小程序代码的上传、预览等操作。
想要详细了解的,可以看这里:https://developers.weixin.qq.com/miniprogram/dev/devtools/ci.html
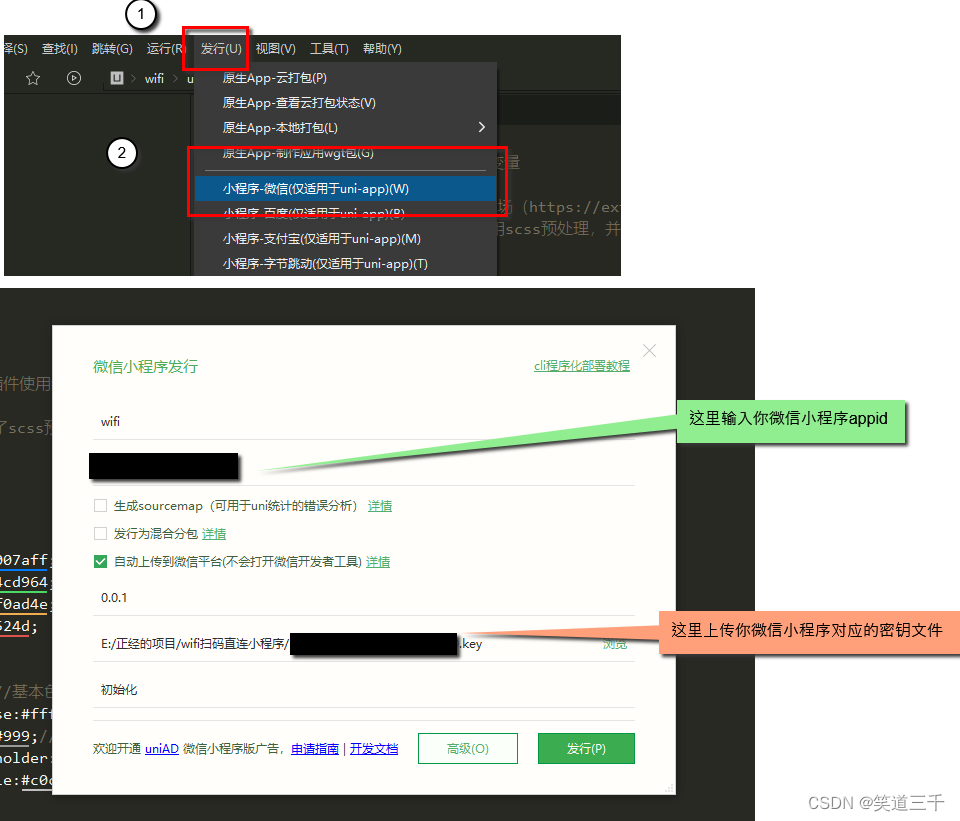
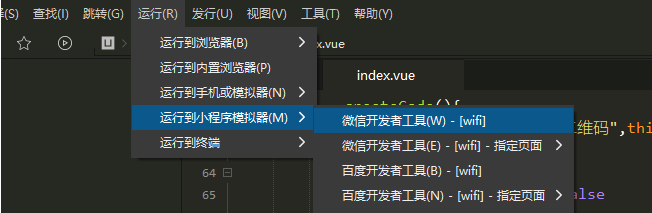
现在说如何发布小程序,操作栏-发行-微信小程序,会弹出一个对话框,填写相关内容即可:

备注
【1】微信小程序的appid获取地址:https://mp.weixin.qq.com/wxamp/basicprofile/index,设置页面拉到最下面,小程序Id(appId)便是。
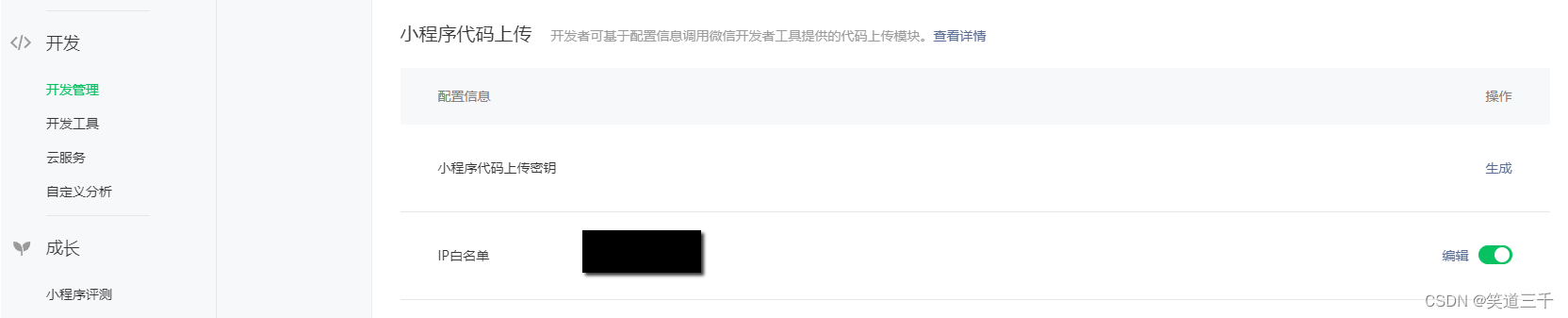
【2】密钥文件获取地址:打开微信公众平台官网, 扫码登录,左侧菜单【开发 -> 开发管理】,点击tab【开发设置】,如下图:

接下来,需要配置发行程序的ip白名单:

当然,你也可以把这个功能关闭。
然后继续点击发布,就可以看到控制台上传成功,这时候打开微信开发者网页,可以将刚上传的版本选为体验版,如果测试完成,就能够提交审核,变更为正式版供用户使用啦!

三,书写项目代码
1,首页的ui书写
先实现功能,我需要的是利用用户输入的wifi账号和密码来生成对应的二维码。
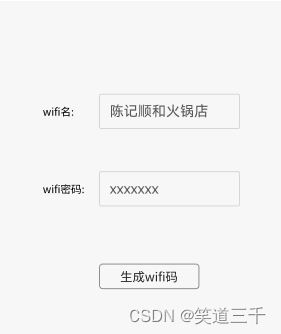
所以需要如下的表单页面:

经过我喝了半杯可乐,吃了一个汉堡、两个橘子地呕心沥血创作之后。基本的页面就出来了:
<template>
<view class="content">
<div class="content-box">
<view class="uni-form-item">
<view class="title">WIFI名称:</view>
<input class="uni-input" focus placeholder="自动获得焦点" v-model="wifiName"/>
</view>
<view class="uni-form-item">
<view class="title">WIFI密码:</view>
<input class="uni-input" password type="text" placeholder="这是一个密码输入框" v-model="wifiPwd"/>
</view>
<button type="primary" @click="createCode" :loading="createFlag">生成WIFI码</button>
</div>
</view>
</template>
<script>
export default {
data() {
return {
wifiName:'1',
wifiPwd:"23",
createFlag:false,
}
},
onLoad() {
},
methods: {
createCode(){
console.log("开始生成二维码",this.wifiName,this.wifiPwd)
this.createFlag=true
setTimeout(()=>{
this.createFlag=false
},1500)
}
}
}
</script>
<style scoped lang="scss">
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
position: relative;
width: 100%;
height: 100vh;
}
.content-box {
width: 100%;
padding: 25rpx;
box-sizing: border-box;
position: absolute;
top: 30%;
.uni-form-item{
display: flex;
justify-content: space-between;
margin: 0 50rpx 40rpx 50rpx;
.uni-input{
border-radius: 4rpx;
border: 1px solid #5e5e5e;
}
}
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
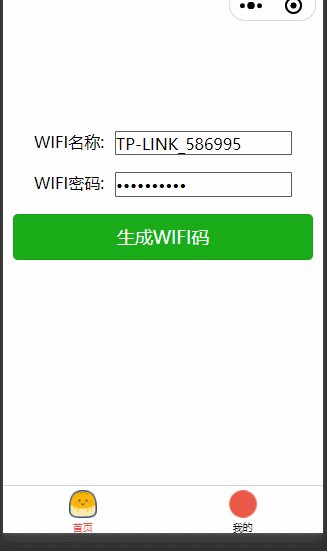
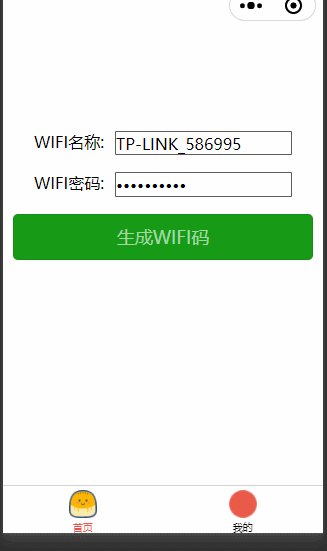
实现的页面效果:

这个uni-app还是挺好用的哈,简化了项目搭建和路由配置,感觉新手使用起来专注于页面的切图代码就好了。接下来实现生成wifi码的过程。
2,生成wifi码的原理一
其实到目前为止,我还不知道是啥原理实现的,但是并不妨碍我去借鉴(抄袭)一下别人的实现哈~
参考这个网站:
https://www.mywifisign.com/zh-hans**

当我输入wifi的名字和密码的时候,就会生成一张二维码,这个二维码使用手机摄像头(注意是手机摄像头)扫,就会在屏幕中提示,是否加入“TP-LINK_586995”,是不是很神奇?
然后我们用微信扫一扫,就可以得到这个二维码隐藏的信息。
WIFI:S:TP-LINK_586995;T:WPA;P:1234567890;
- 1
`WIFI` 表示这个是一个连接 WiFi 的协议
`S` 表示后面是 WiFi 的 SSID,也就是 WiFi 的名称
`P` 表示后面是 WiFi 的密码,也就是 WiFi 的密码
`T` 表示后面是密码的加密方式,`WPA/WPA2` 大部分都是这个加密方式,也使用`WPA`。如果写`WPA/WPA2`部分手机可能无法识别。
`H` 表示这个WiFi是否是隐藏的,直接打开 WiFi 扫不到这个信号。苹果还不支持隐藏模式。
- 1
- 2
- 3
- 4
- 5
所以,这就提供了一种直接通过原生层调用wifi模块连接的实现。
这种实现呢,它的好处是用户只有有手机,无需联网,无需打开微信等扫一扫的app,就可以连接上网络。
3,生成wifi码的原理二
但是正常人看到二维码,基本上会习惯性地打开微信扫一扫功能,那如何生成让微信识别的wifi码呢?
其实这种方法应该是基于第一种,只不过是被微信封装了一层而已。
原理就是用这些信息生成二维码,用户扫码时进入我写的小程序,小程序调用微信的api,微信的api调用手机的wifi对应sdk,从而实现原理一的操作。
【3.1】uniapp项目运行到微信开发者工具中
查看官方的文档:
wx.startWifi(Object object)
基础库 1.6.0 开始支持,低版本需做兼容处理。
以 Promise 风格 调用:支持
小程序插件:支持,需要小程序基础库版本不低于 2.9.1
相关文档: 无线局域网 (Wi-Fi)
- 1
- 2
- 3
- 4
基础库,我新创建的uniapp项目居然没有这个api,应该就是基础库不支持,没找到uniapp项目如何配置微信小程序的基础库,于是无奈的我只能下载微信开发者工具,然后将这个项目编译后导入。
因为要在微信开发者工具中导入uniapp编译后的项目,并且热更新,就需要打开微信开发者工具的端口:微信开发者工具 -> 设置 -> 安全设置 -> 开启服务端口
然后在HBuilder中运行到微信开发者工具:

然后修改基础库:

接下来,我们在HBuilder中修改代码,微信开发者工具中就会热更新。
【3.2】微信开发者工具真机联调

这样之后,手机微信扫一扫,就可以真机联调了,同时会在电脑上生成它的调试面板。
接下来讲代码的具体实现。
四,原理一的实现
原理一的实现很简单,就是将我们的wify信息编码成二维码展示到页面上就行了。
将信息转化为二维码我使用的库是:weapp_qrcode
具体的代码实现:
<template>
<view class="content">
<div class="content-box">
<view class="uni-form-item">
<view class="title">WIFI名称:</view>
<input class="uni-input" focus placeholder="自动获得焦点" v-model="SSID"/>
</view>
<view class="uni-form-item">
<view class="title">WIFI密码:</view>
<input class="uni-input" password type="text" placeholder="这是一个密码输入框" v-model="password"/>
</view>
<button type="primary" @click="createCode" :loading="createFlag">生成WIFI码</button>
</div>
<!-- 二维码弹出层 -->
<div class="popup" v-if="showQrcode">
<view class="hidden-box" >
<div class="upop-content-box">
<view class="code-tit">扫二维码连接wifi</view>
<view class="qrcode-box">
<img src="../../static/empty.png" alt="" v-if="!qrcode" class="empty">
<view class="qrcode" v-else>
<canvas style="width: 350rpx; height: 350rpx;margin: 0 auto;" canvas-id="myQrcode"></canvas>
</view>
</view>
<view class="code-tit tips" v-if="tips">使用说明</view>
<view class="explain-text" >{{ tips }}</view>
</div>
</view>
<div class="mask" @click="showQrcode=false"></div>
</div>
</view>
</template>
<script>
import drawQrcode from '../../utils/weapp_qrcode.js'
export default {
data() {
return {
SSID:'TP-LINK_586995',
password:"1234567890",
createFlag:false,
showQrcode:false,
qrcode:'',
codeWidth:this.rpxToPx(350),
tips:'本二维码可在断网情况下使用手机相机(不是微信扫一扫)识别使用'
}
},
methods: {
createWithoutNetQrcode(){
drawQrcode({
width: this.codeWidth,
height: this.codeWidth,
canvasId: 'myQrcode',
text: this.qrcode,
image: {
imageResource: '',
}
})
},
// rpx转px
rpxToPx(rpx) {
const screenWidth = uni.getSystemInfoSync().screenWidth
return (screenWidth * Number.parseInt(rpx)) / 750
}
}
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
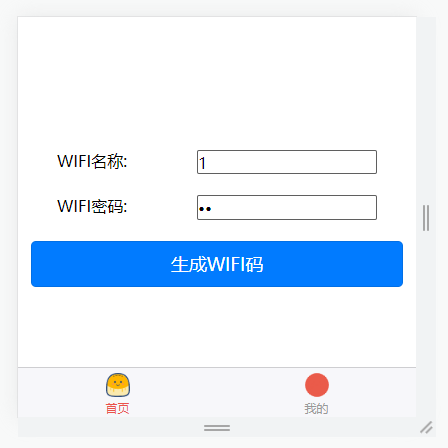
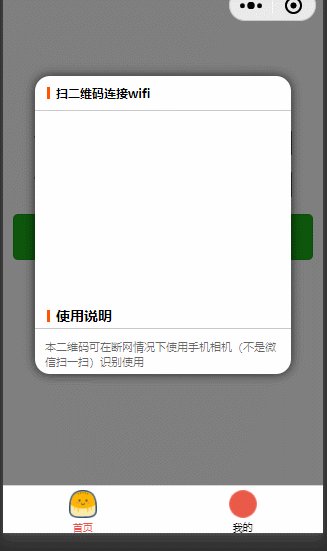
实现的效果是这样的:

手机无论是否联网,只要扫这个二维码,都能连接无线。
五,原理二的代码实现
1,初始化判断用户设备

因为只有安卓七和ios12及以上才支持,所以第一步肯定是需要判断下用户的手机的。
data() {
return {
platform: '', //系统
}
},
onLoad() {
var _this = this;
//检测手机型号
wx.getSystemInfo({
success: function (res) {
var system = '';
if (res.platform == 'android') system = parseInt(res.system.substr(8));
if (res.platform == 'ios') system = parseInt(res.system.substr(4));
if (res.platform == 'android' && system < 6) {
console.log("手机版本暂时不支持")
return
}
if (res.platform == 'ios' && system < 11) {
console.log("手机版本暂时不支持")
return
}
_this.platform=res.platform;
//初始化 Wi-Fi 模块
_this.startWifi(_this);
}
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
2,初始化wifi模块
官方文档:
https://developers.weixin.qq.com/miniprogram/dev/api/device/wifi/wx.startWifi.html
相关代码:
//初始化 Wi-Fi 模块。
startWifi(_this) {
wx.startWifi({
success: function (res) {
console.log("初始化成功,这里要写连接模块")
},
fail: function (res) {
console.log("wifi启动失败")
_this.startError=res.errMsg;
}
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
3,连接wifi的代码实现
官方文档:
https://developers.weixin.qq.com/miniprogram/dev/api/device/wifi/wx.connectWifi.html
对应的实现代码:
//wifi连接
connectWifi(_this){
wx.connectWifi({
SSID: _this.SSID,
password: _this.password,
success (res) {
console.log("wifi连接成功")
},
fail: function (res) {
console.log("wifi连接失败")
_this.startError=res.errMsg;
}
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
4,绘制二维码的实现
上文只是使用wifi信息连接的wifi,而我们的正确业务流程是:
1,用户填写wifi信息
2,点击生成wifi二维码
3,用户使用wifi二维码扫码,可以进入我的小程序。连接wifi。
- 1
- 2
- 3
这篇文章写到这里,看了文档,生成微信小程序的菊花形状二维码,需要后端提供支持。这里我才用云开发。
这个东西比较多,我也没接触过,所以另开一篇文章讲这个过程。


