热门标签
热门文章
- 1windows的cmd命令常用的20个。
- 2MySQL安装配置(可视化安装界面),可视化工具安装,连接IDEA,JDBC安装配置,在IDEA中书写第一个MySQL程序,超简单教程(超详细)。_mysql可视化界面
- 3评职称有什么好处?有以下8点好处_评职称有什么用
- 4java基础05:浅拷贝和深拷贝_java深浅拷贝
- 5数据结构排序算法——选择排序(堆排序)_数据处理算法堆排序
- 6NLP预训练模型超大规模探索_大模型drop操作
- 7go-系统监控_go 系统监控
- 8linux下gdb_liunx怎么推出gdb
- 9Llama3-8中文微调完成更好地帮助中文写作、编程和数学_llama-3-8b-instruct模型
- 10DevSecOps平台架构系列-微软云Azure DevSecOps平台架构_azure devops 架构
当前位置: article > 正文
CSS——两种盒模型_box-sizing 宽度包含pandding
作者:凡人多烦事01 | 2024-05-27 09:11:58
赞
踩
box-sizing 宽度包含pandding
盒子模型分为两种:
第一种是W3C标准的盒子模型(标准盒模型)
第二种IE标准的盒子模型(怪异盒模型)
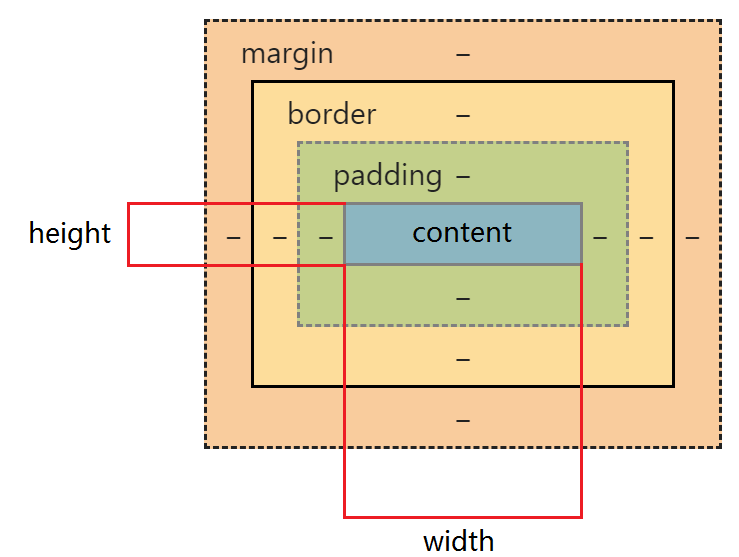
1、标准盒模型
标准盒模型width指的是内容区域content的宽度;
height指的是内容区域content的高度

W3C标准盒模型下盒子的大小 = width ( content ) + border + padding + margin
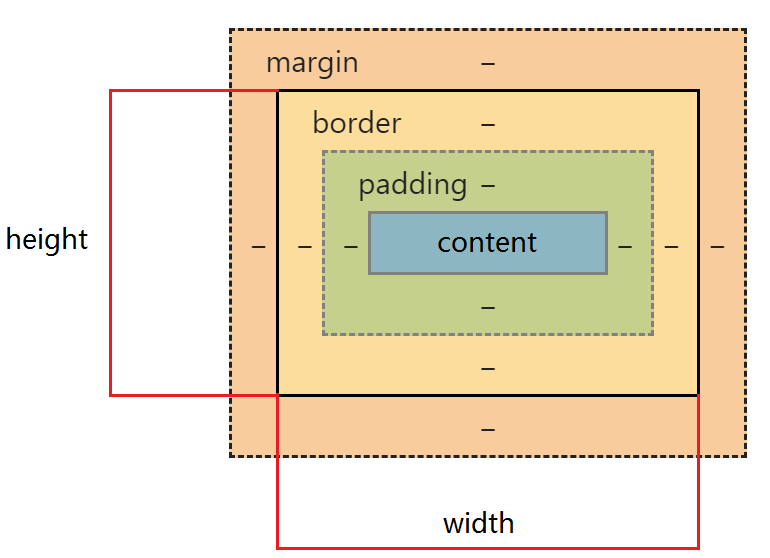
2、怪异盒模型
怪异盒模型中的width指的是内容、边框、内边距总的宽度;
height指的是内容、边框、内边距总的高度

怪异盒模型下盒子的大小 = width ( content + border + padding ) + margin
CSS3的box-sizing
box-sizing属性是用来切换盒模型
box-sizing的默认属性是content-box
| 属性值 | 意义 |
|---|---|
| box-sizing:content-box; | 元素的宽高只包含content(W3C标准盒模型) |
| box-sizing:pandding-box; | 元素宽高包含padding和content |
| box-sizing:border-box; | 元素的宽高包含border、padding和content (常用,IE怪异盒模型) |
| box-sizing: inherit; | 规定应从父元素继承 box-sizing 属性的值。 |
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/630878
推荐阅读
相关标签


