- 1Android安全性浅谈_android中间件设计的安全性
- 2[Git问题解决error: The followin]The following untracked working tree files would be overwritten by merge_error: the following untracked working tree files
- 3软件测试最新10 00面试,10 04就出来了 ,问的实在是太(1),2024年最新掌握这套精编软件测试高级面试题解析
- 4【肌电信号】基于小波变换实现脉搏信号EMG去噪附Matlab代码_小波变换 做心率
- 5沈阳东软java面试题_东软集团面试经验
- 6简单心理首本漫画《猫和狗的生活哲学》开售首日心理学热卖榜第一_心理健康漫画黑白线稿
- 7腾讯X5内核加载失败大部分知道是这原因,但就是加载失败,解决方式简单粗暴_鸿蒙3.0手机使用腾讯x5无法加载
- 8基于Unity 3D三维漫游游戏的设计制作—建筑场景设计与制作(开题报告)_unity3d开题
- 9数据结构-第四章 搜索树_平衡m路搜索树
- 10【2023年10月亲测有效】卸载**信科技安全助手_亚信科技安全助手卸载
小白入门~ GitHub和Git超详细使用教程_github git
赞
踩
https://github.com/ 这是GitHub的官方网站,在官网上可以注册属于自己的GitHub账号,网上是全英文的,对于英语不好的同学建议使用谷歌浏览器,谷歌浏览器可以翻译网页变为中文使用起来十分方便。
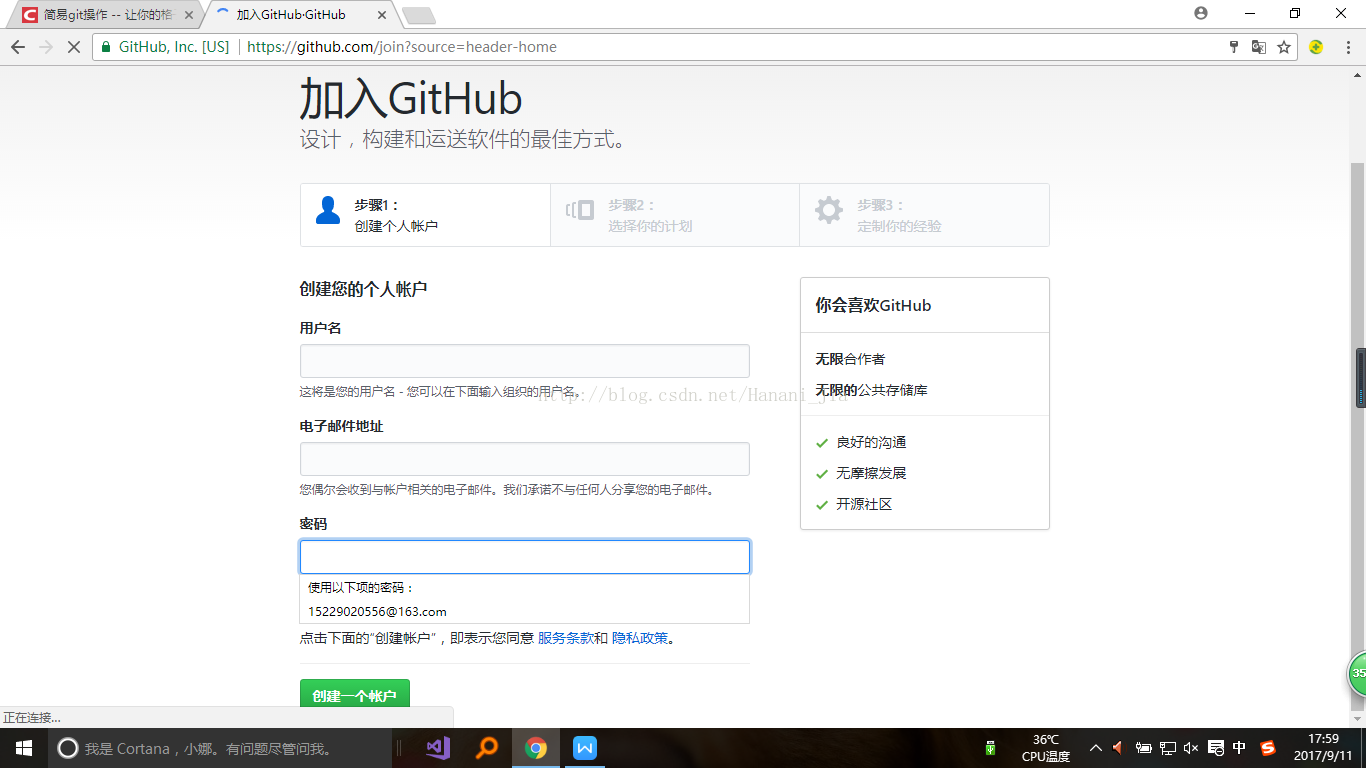
通过简单的步骤之后你就会有一个属于自己的GitHub账号。再简单注册完成之后会需要验证你所输入的邮箱才能正常使用你的GitHub。
在注册完成之后,完成一些简单的设置之后,你需要创建一个属于自己的库
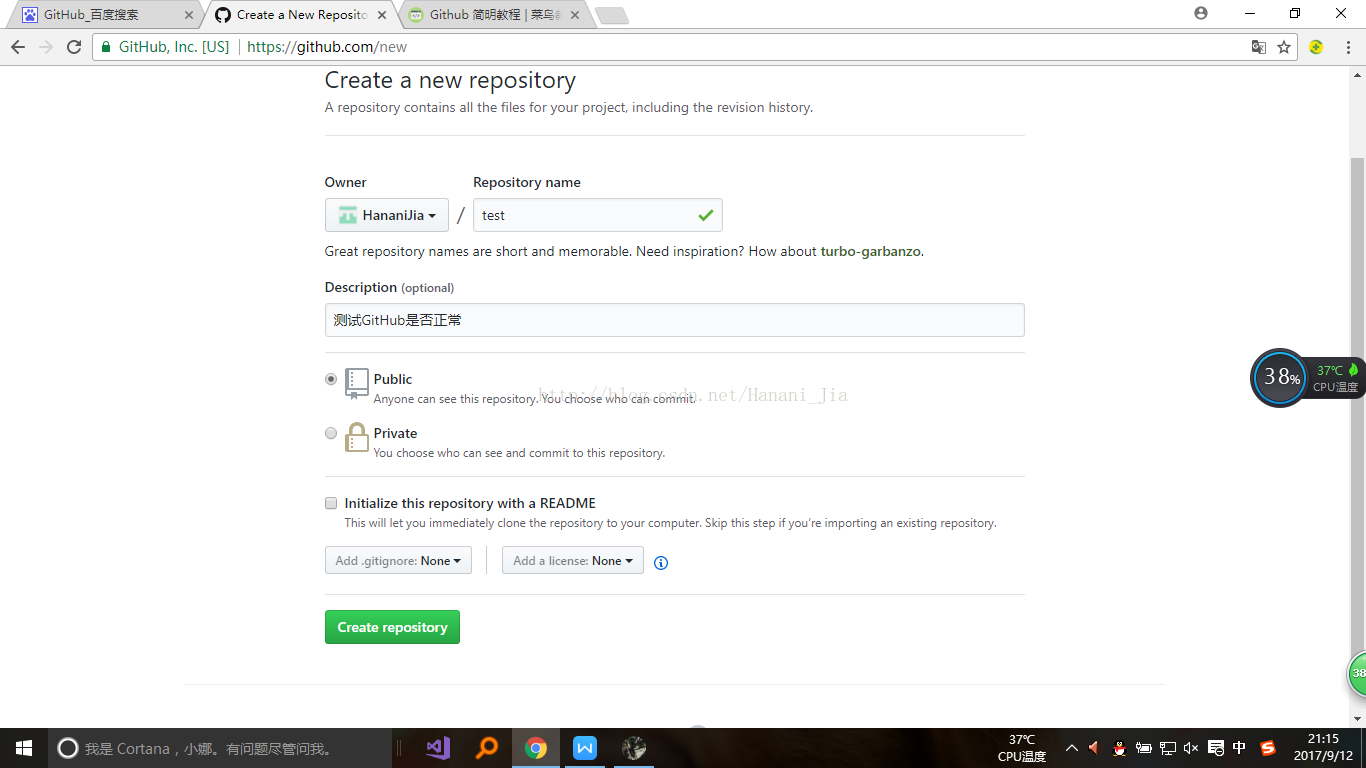
在登陆自己的GitHub账号之后,在网页右上角的小加号是用来创建自己的库的按钮,之后的步骤将网页翻译成中文之后,按提示进行创建自己的库即可。
第一个框是自己为自己的库起一个名字,第二个框是自己对库的一个简单介绍
在创建完成自己的库之后,下面就要让自己的电脑克隆一个自己所创建的库,方面自己电脑上的代码同步到GitHub你所创建的库当中。
为了实现,就需要安装一个软件,Git Bash。
下面我就介绍一下这个软件的安装,以及简单的配置。
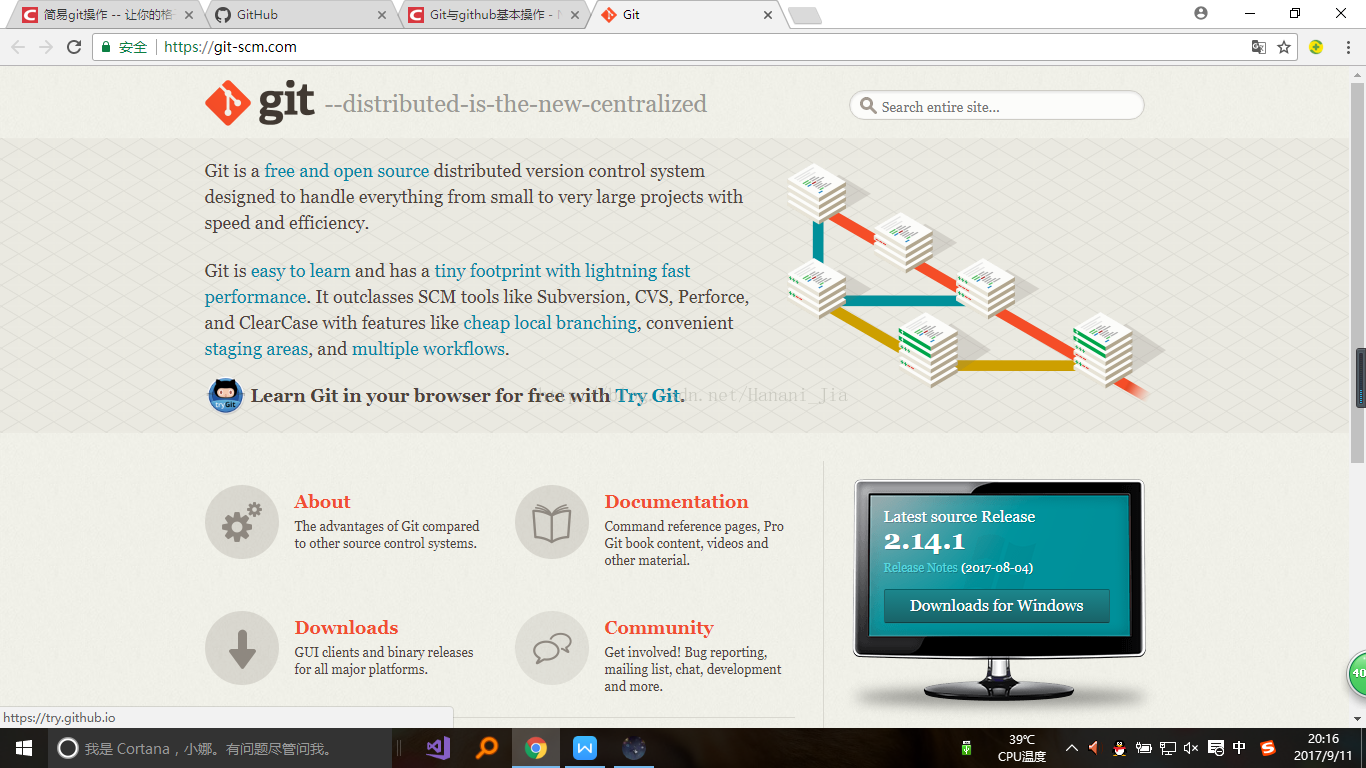
git-scm.com 首先进入GitHub官网,下载适合自己电脑的版本
下载完安装包之后运行
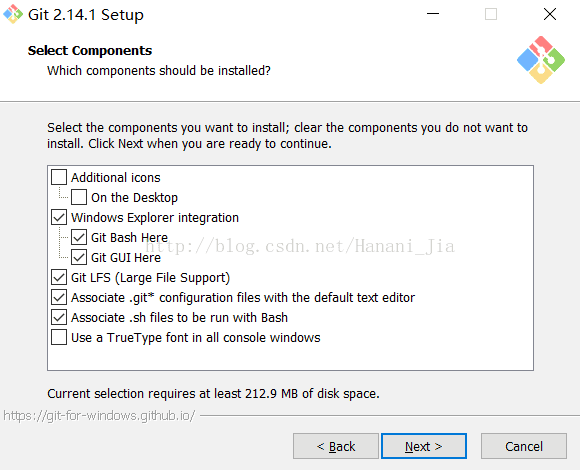
在安装过程中直接默认选项即可。
在对git bash进行配置的时候大多数新手都是一头雾水,下面我对配置的每一步就会有详细的记录。代码我也是从网上和学长那边要来的。
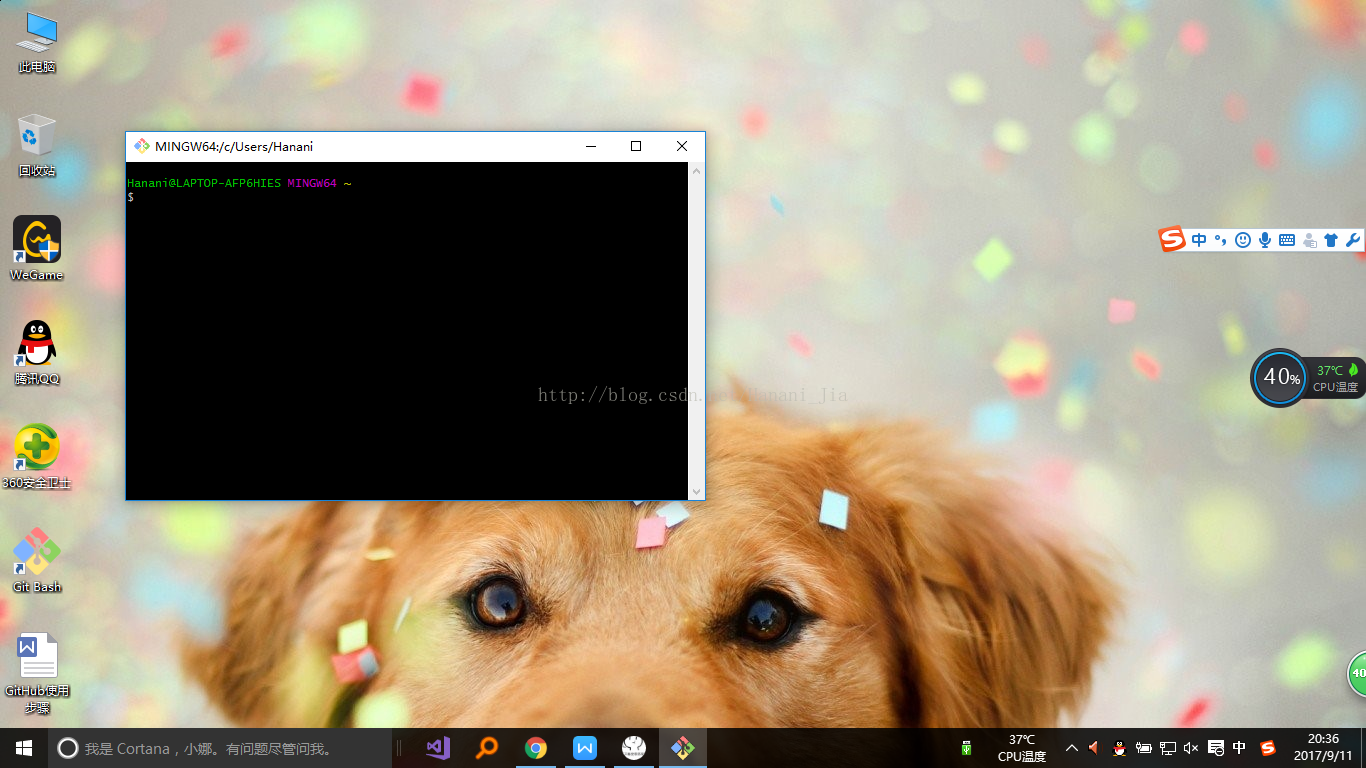
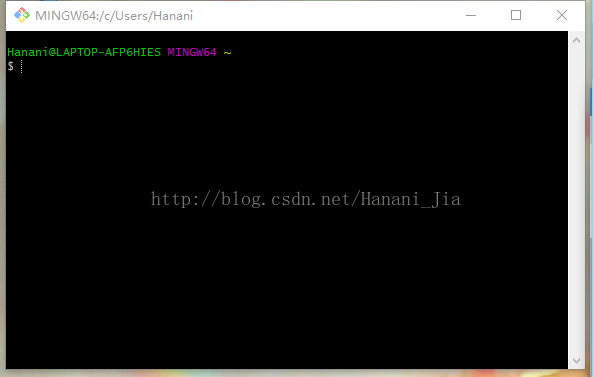
我第一次打开软件后看到这个界面也是一脸懵逼的,然后通过查阅了各种各样的资料之后才有了一些思路。
首先要在本地创建一个ssh key 这个的目的就是你现在需要在你电脑上获得一个密匙,就是咱们平时的验证码一样的东西,获取之后,在你的GitHub账号里边输入之后,你的电脑就和你的GitHub账号联系在一起了,这样以后就可以十分方便的通过Git bash 随时上传你的代码。下边介绍一下如果获得这个钥匙,又是如何输入到你的GitHub里边的呢。
很多人第一次打开这个GitHub的时候一脸懵逼,认为这是什么。对于一个新手来说看到这个是没有任何思路,没有任何想法的。
这一栏 开始是你的计算机的名字在我这里就是Hanani @后边的内容是你的计算机型号,很多时候有的人打开之后@后边是乱码,这个时候也不要在意,因为有些电脑型号是中文的,可能在显示的时候出现了问题,不影响你后期的操作。
首先初始化git ,使用git先要在本地创建一个项目,用于存放代码。在git终端进入项目地址,初始化git。
$ cd Desktop/project
$ git init
- 1
- 2
创建ssh key
$ ssh-keygen -t rsa -b 4096 -C "your_email@example.com"
- 1
(这里的your_email@example.com要改成你自己github上绑定的邮箱)
询问你Enter a file in which to save the key (/c/Users/you/.ssh/id_rsa):[Press enter]直接按回车使用默认地址存放ssh key,也可以自己输入地址。
$ Enter passphrase (empty for no passphrase): [Type a passphrase]
$ Enter same passphrase again: [Type passphrase again]
- 1
- 2
这里提示你输入密码并确认密码。
一般情况下就直接按回车一路过就可以。
如果之后你出现了这个界面之后,就说明你的密匙已经成功创建了。现在你就需要把其中的密钥复制出来。
在终端复制ssh key
$ clip < ~/.ssh/id_rsa.pub- 1
打开之后很长的一段,不要惊讶,没有问题,这就是你所需要的密匙。
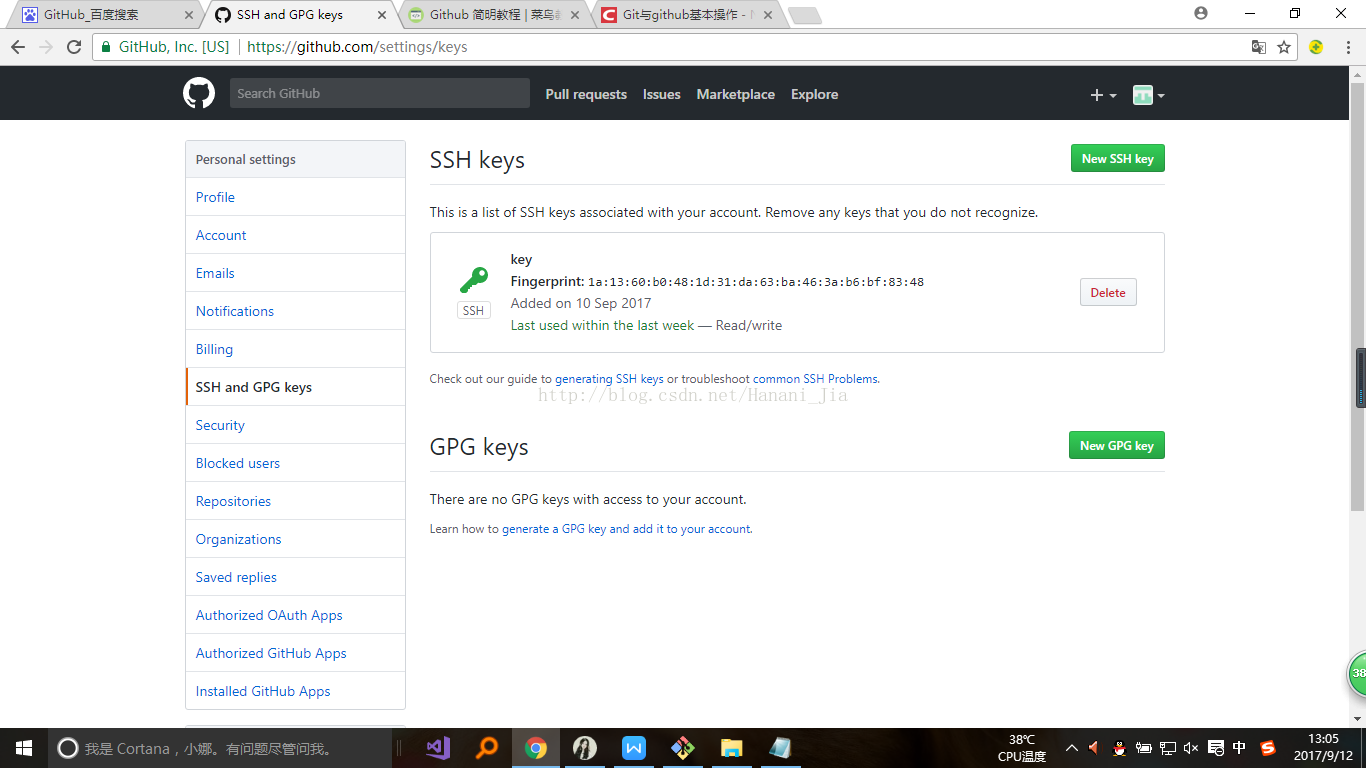
现在你就需要登录到你的GitHub上边添加这个密匙,在github个人主页点击“setting–SSH and GPG keys–New SSH key”,点击添加。
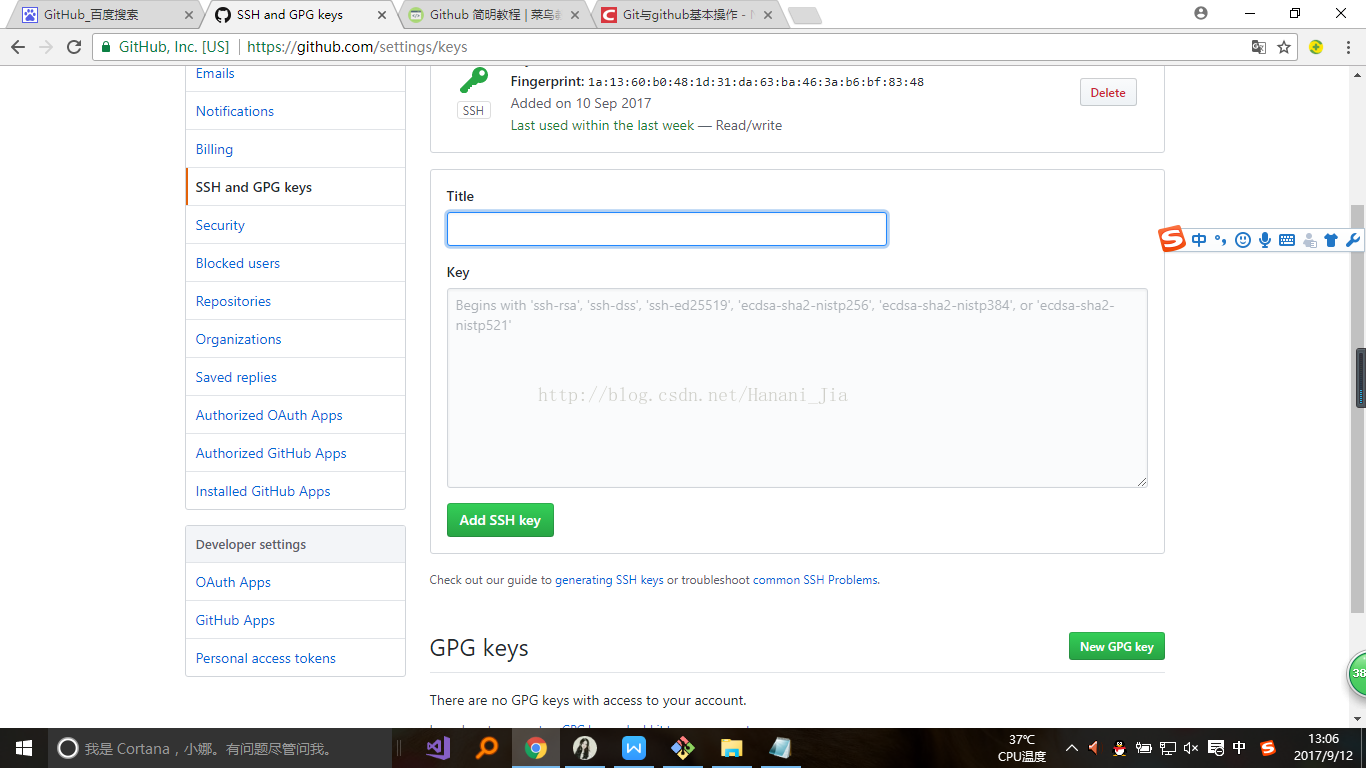
打开你GitHub的设置界面,找到SSH and GPG keys这个选项之后,在网页右上角有一个添加新的SSH keys 点击
这里的title 是让你给你的密匙起一个名字,根据个人喜好,什么名字都可以,然后把你在刚刚文件中复制的密匙,填写在下边的大框里。保存即可。
之后你就可以回到你的Git bash上边了
然后输入上边的代码,来检查是否成功绑定。第一次绑定的时候输入上边的代码之后会提示是否continue,在输入yes后如果出现了:You've successfully authenticated, but GitHub does not provide shell access 。那就说明,已经成功连上了GitHub。接下来还需要简单的设置一些东西。
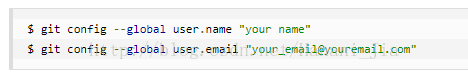
输入上边的代码,name最好和GitHub上边的一样,这里的your_email@youremail.com要写成你自己github上绑定的邮箱
这两个的顺序可以颠倒,没有固定的顺序。
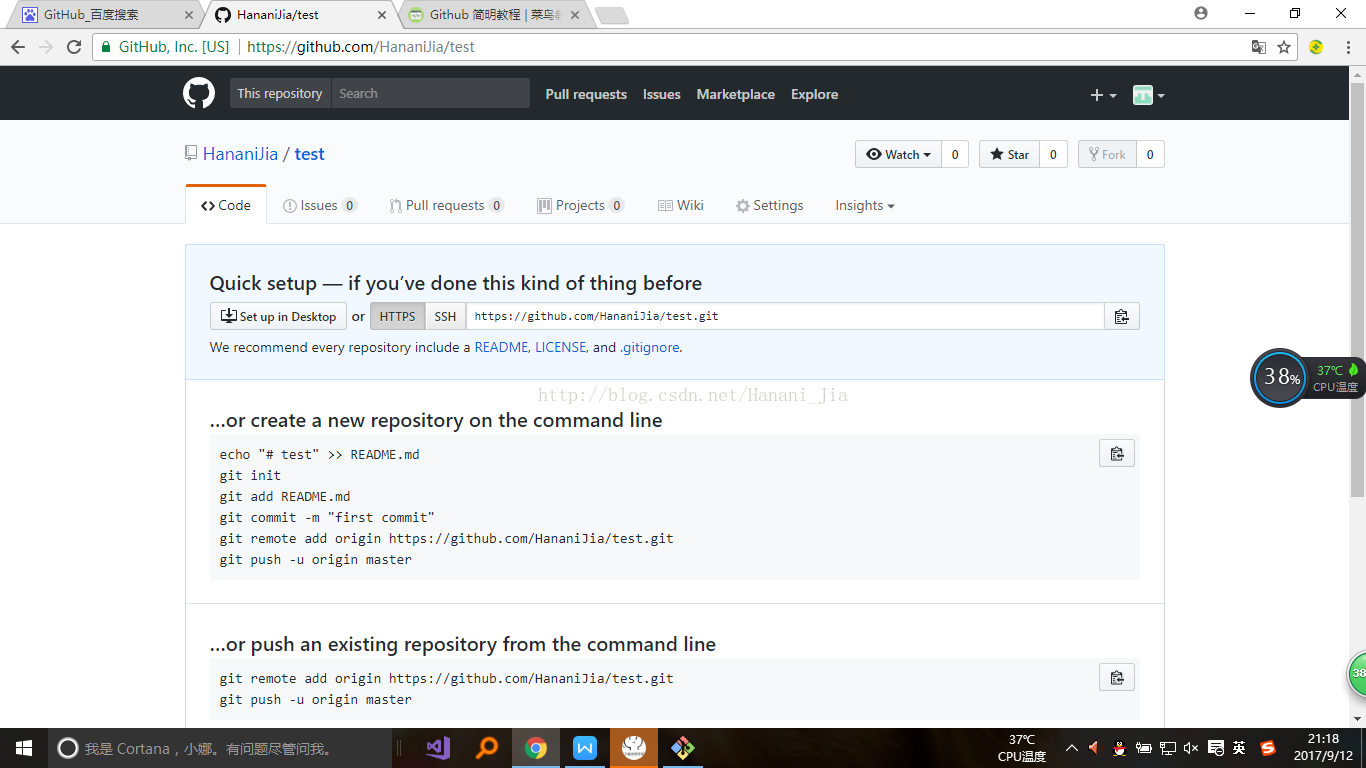
下面就要将你刚才创建的库克隆下来到本地电脑中,方便以后进行上传代码。
在库创建完成之后 会有一个网址出现在网页中。
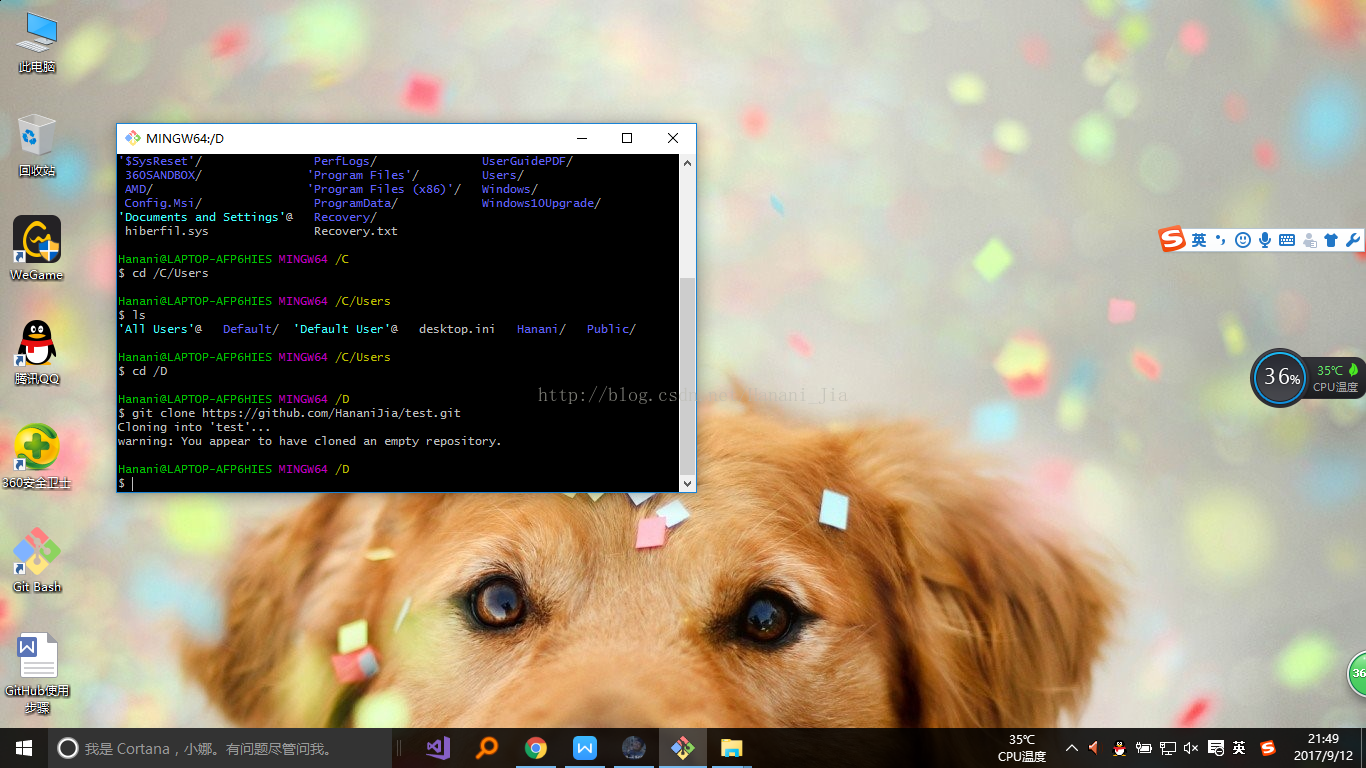
个人习惯将自己的文件储存在d盘之中,所以你先需要将git bash定位在d盘中
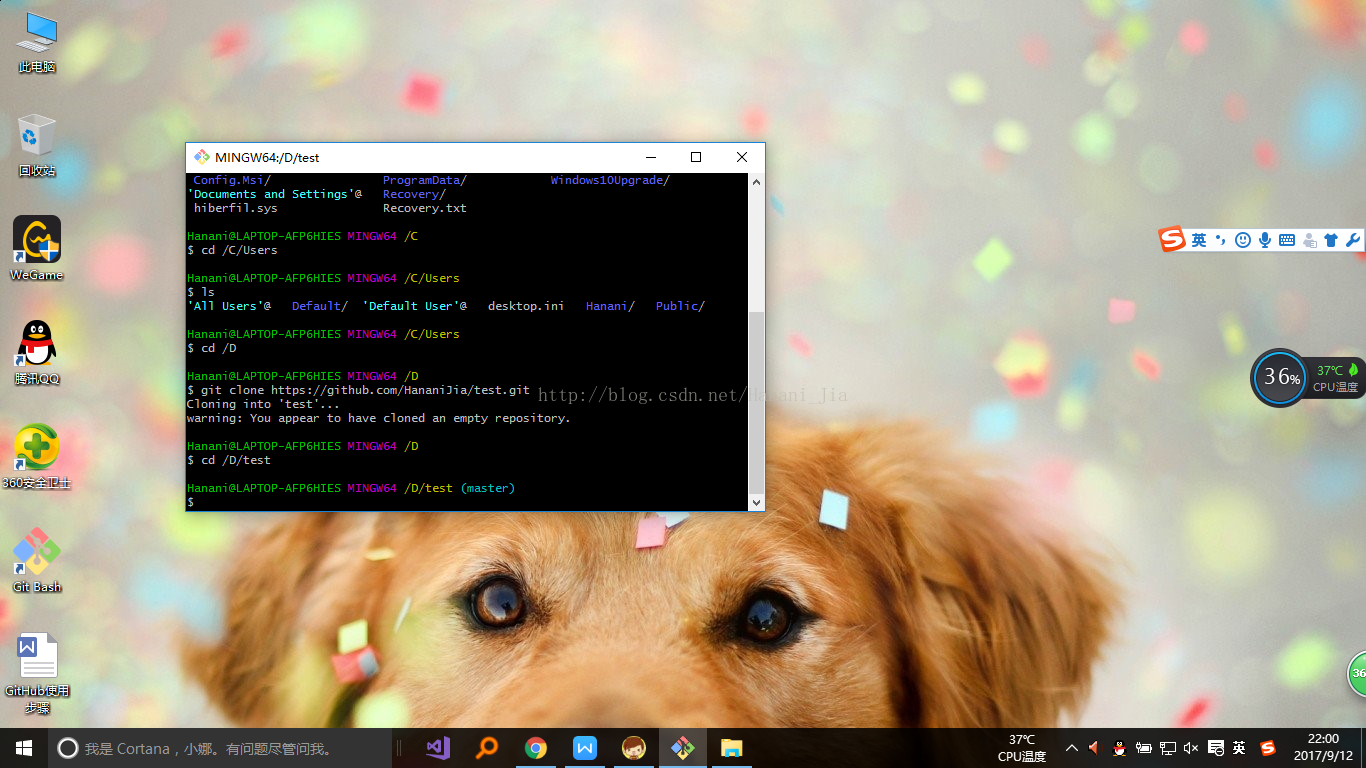
在git bash中输入 cd /D 注意盘名字一定要是大写。如不输入这个语句 不给git bash定位的话,默认的本地文件位置是在c盘中。
输入之后会出现/D说明定位成功。
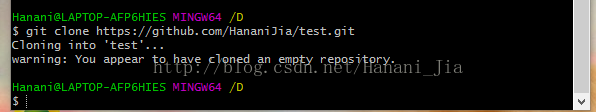
之后输入
git clone后边的网址就是你创建库成功之后的网址
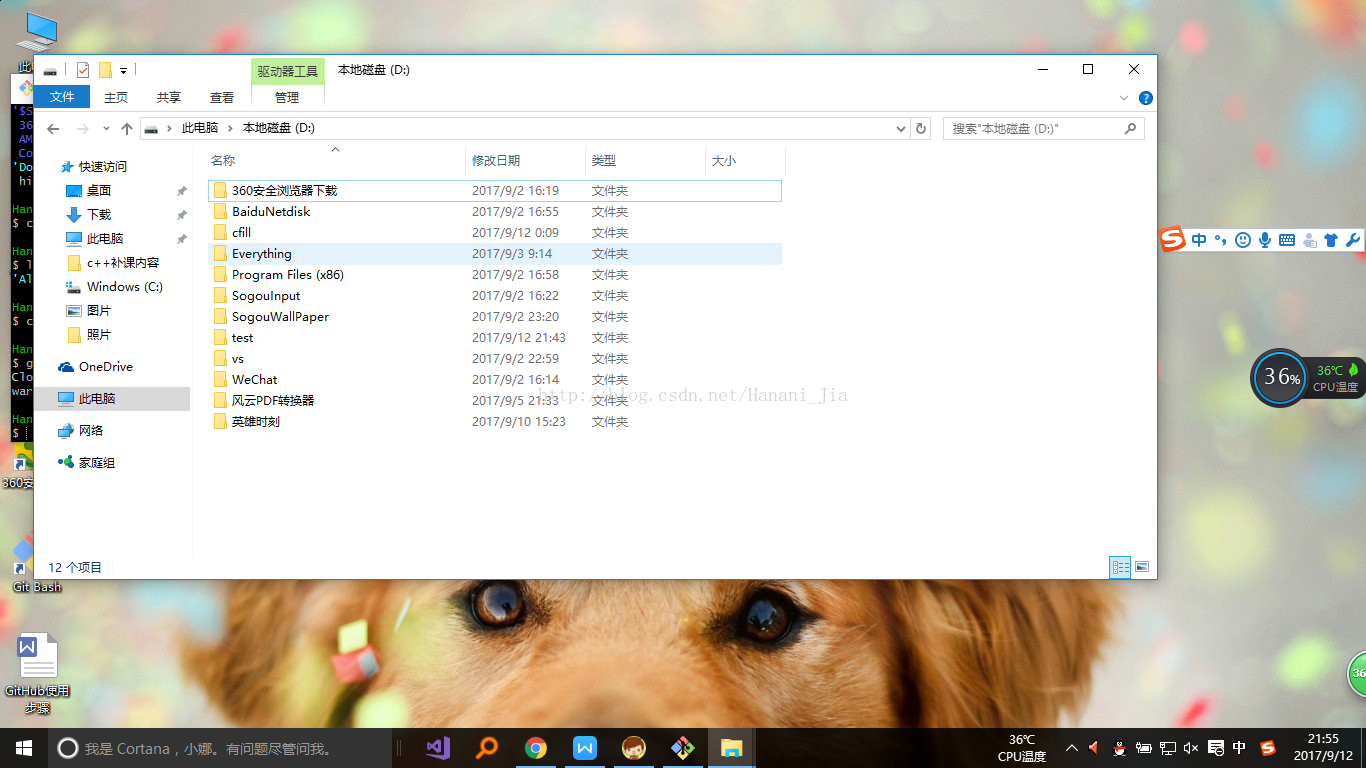
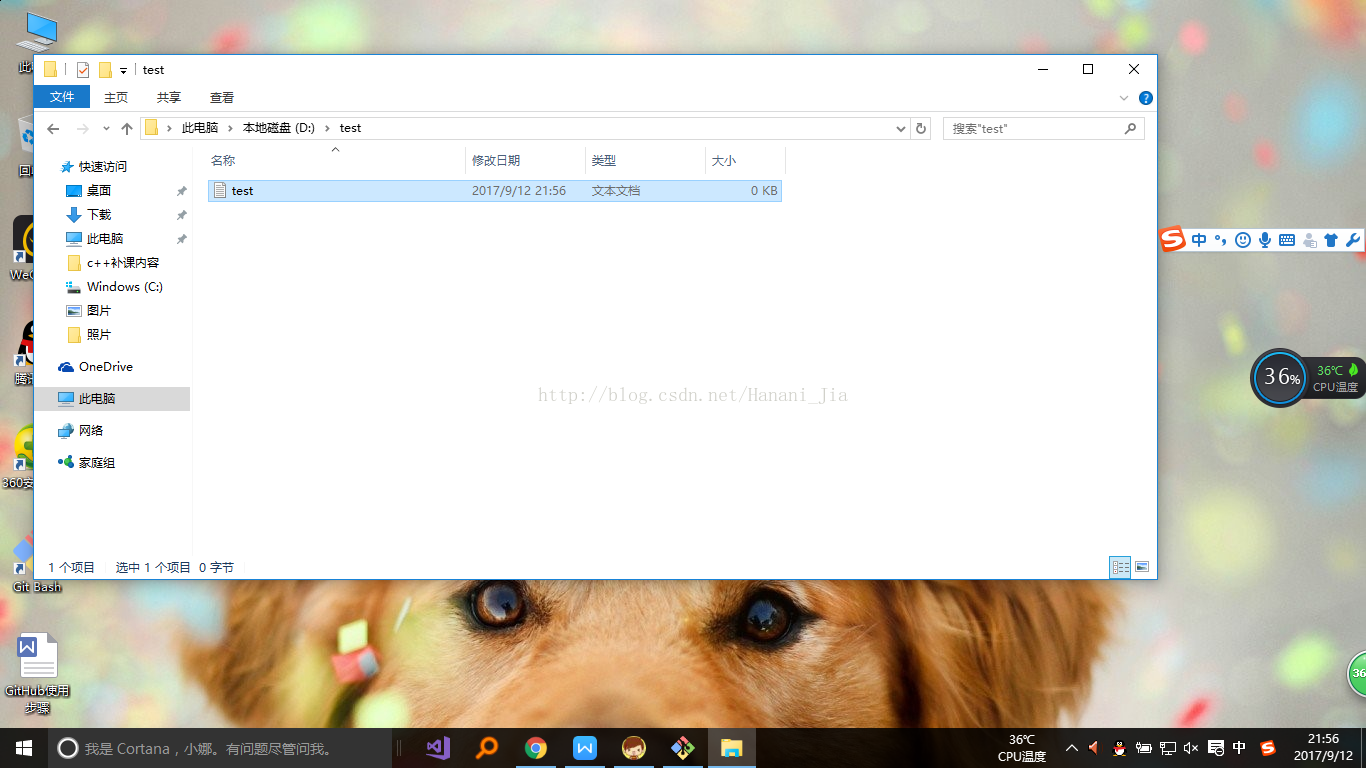
之后打开我所定位的D盘
可以看到,D盘中已经有以我的库名所创建的文件夹了。
打开这个文件夹,然后在其中创建一个任意格式,任意名称的文件。
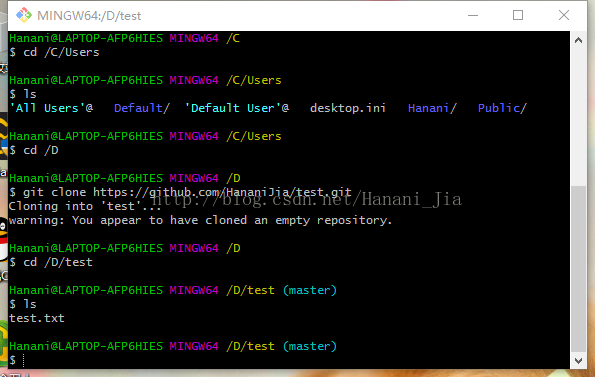
之后重新定位git 把书 的位置,定位在你库的文件夹。
之后输入ls语句 ls的作用是查看你目前所定位的文件夹中的文件,现在可以看出来,我刚刚所创建的test文件已经出现了。
上传项目
进入项目,在终端运行
$ git status
- 1
输入git status查看当前版本库状态,在Untracked files(未跟踪文件)下,会出现红色的readme.txt,代表此文件还未被Git所管理。
使用git add readme.txt,将该文件加入缓冲区,如果你确定所有的修改都需要提交,可以使用git add .来加入所有修改。现在用git status查看,将看到文件名变为绿色。
$ git add .- 1
记录此次提交并上传
$ git commit -m 'my project push'
$ git push origin master
- 1
- 2
之后输入然后git commit -m "my project push" 引号内的内容可以随意改动,这个语句的意思是 给你刚刚上传的文件一个备注,方便查找记忆而已。
这里的master指的是主分支名,如果是其他分支,则填写相应的分支名。
提交成功后,可以用git log查看历史提交记录。每个记录都会有提交id,作者和提交日期。
你可以用git branch查看当前有哪些分支,当然,因为我们没有创建任何分支,目前只会有一个master分支。可以使用git checkout -b feature创建一个名为feature的分支。
这样我们就将我们的项目上传到github仓库。
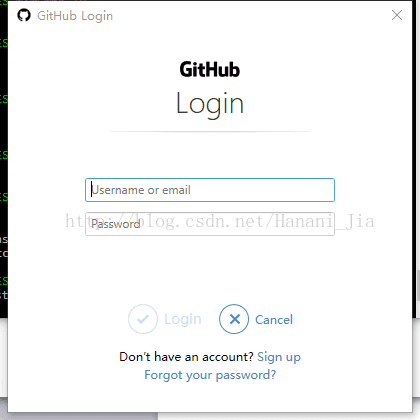
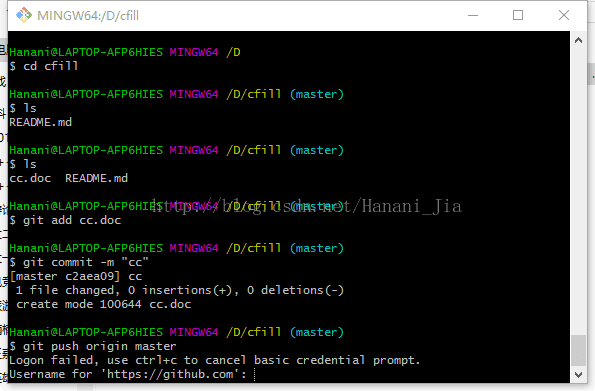
输入之后出现以上情况,然后在输入git push origin master 之后会出现一个
界面,在这里登陆你之前注册的GitHub账号之后点击login。
如果之后出现这种情况的话,就是登陆失败了,这时候你就需要输入你GitHub的账号名称
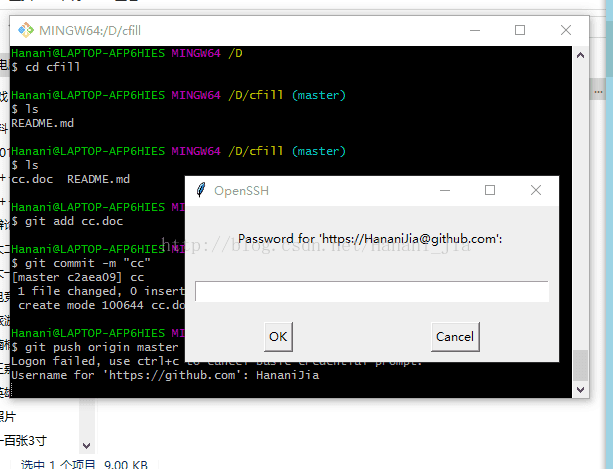
输入之后会出现这个界面,然后再次输入你的GitHub密码。
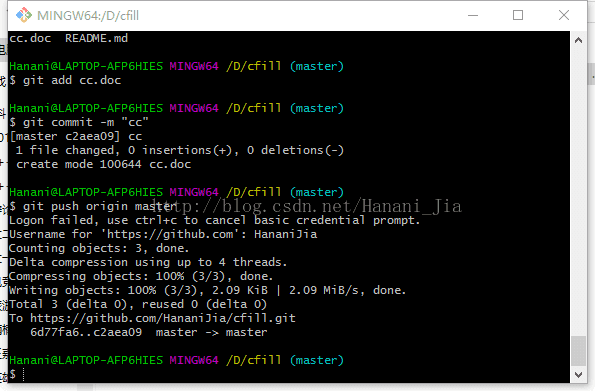
出现类似界面,你就可以欢呼了,代表你成功了。
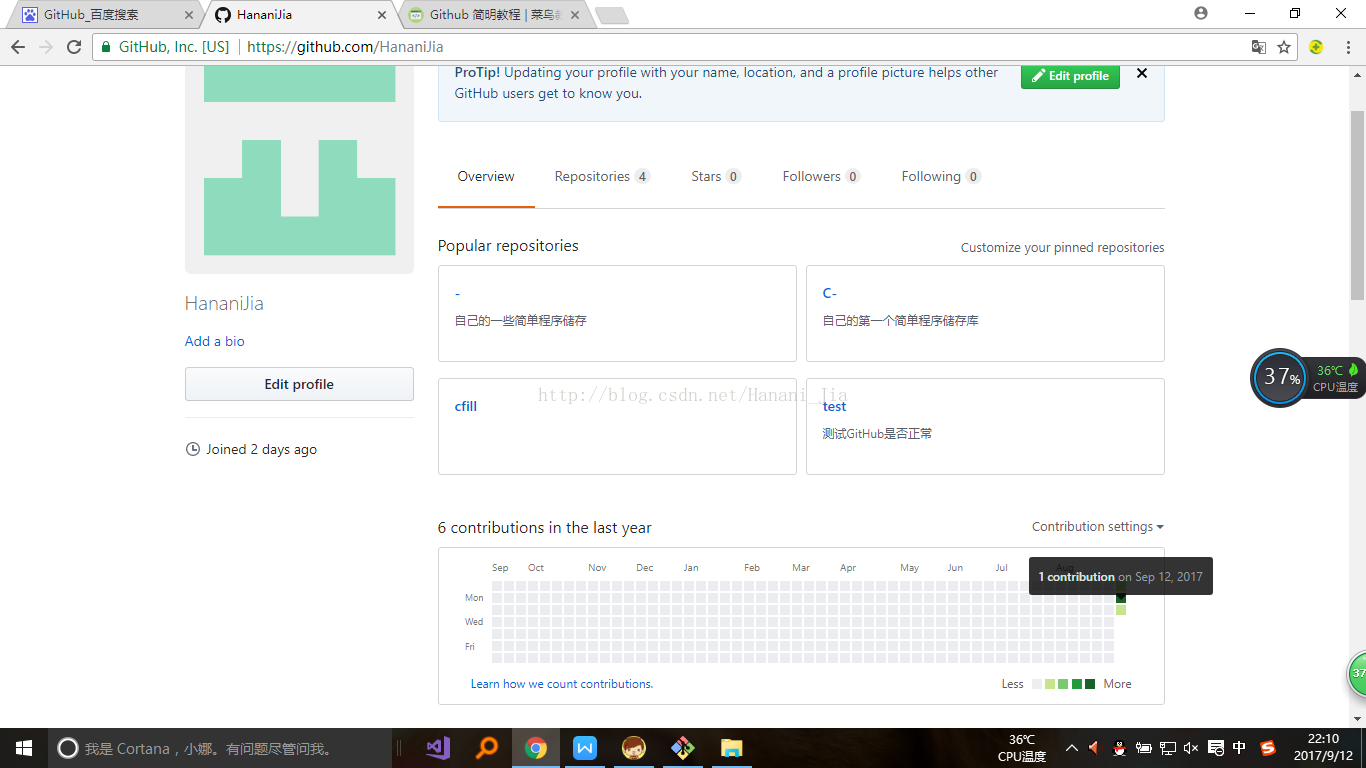
现在打开你的GitHub网站,找到你创建的库
发现今天的格子已经绿了,说明你已经上传了你刚刚所创建的文件。
简单讲,以后如果需要提交代码,你只需要将你的代码,放到库的对应的文件夹中,然后使用,git add 、git commit -m " " 、最后git push origin master,将你的代码提交就可以了。
项目的下载,查看和修改
第一步. 从GitHub上下载我们的项目代码。
1. 以Hello-World项目为例,点击绿色按钮Clone or download,然后在弹出窗口中点击剪切板图标,复制仓库的URL。
2. 在git bash中输入git clone https://github.com/feicui-android/Hello-World.git,下载项目源码。
第二步. 查看版本历史
1. cd到项目文件夹下,使用git log能看到我们的历史提交记录。
2. 要回到某一历史版本,可以使用git checkout commitId,看完后要回到最新代码,使用git checkout master。
第三步. 本地修改代码
你可以在我们的代码基线上任意修改,但为了下载新代码时不出现冲突,请遵循以下步骤:
1. 下载新代码:git pull。
2. 从master出捡出一个新的分支:git checkout -b feature。feature是分支名称,你可以随意取名,但请用英文。
3. 在feature分支上随意修改,改完后你可以提交你的修改:git commit -m "some message"。
4. 此时要同步代码,请先切回主分支:git checkout master,然后更新git pull。
5. 如果想删除自己建立的分支,使用git branch -D feature,注意执行此命令后分支被强制删除,无法恢复。
这个教程参考了网上多篇资料教程,然后经过亲身实践,确实可行,所以记录下来,以备后用,不过刚开始写博客,感觉有些杂乱~~~
参考资料:
https://blog.csdn.net/xiang_freedom/article/details/63071331
https://blog.csdn.net/Hanani_Jia/article/details/77950594
https://blog.csdn.net/JavaAndroid730/article/details/53522872