- 1python画图决策树算法分类_分类算法之决策树(理论篇)
- 2k8s搭建EFK(Elasticsearch,Kibana,Filebeat)_kubesphere设置efk
- 3详细分析Mysql触发器的基本使用(图文解析)_数据库触发器
- 4python之Text 多行文本框_text文本域显示多行
- 5Logistic回归模型
- 6今天你学langchain了吗?_langchain支持国产模型
- 7git和github关联起来_删除.git后如何关联
- 8命名实体识别(NER):自动识别文本中的关键信息_关键词的 ner
- 9机器学习实战之朴素贝叶斯_机器学习 朴素贝叶斯
- 10matlab导入并处理数据:xml、txt、xlsx、csv文件及其批量读取_matlab多个csv导入
Uniapp关于 Android原生插件开发案例_uniplugin-hello-as
赞
踩
目录
1、使用Android studio开发工具打开UniPlugin-Hello-AS工程请在App离线SDK中查找 编辑
2、创建Andorid Libray名字为(mylibrary),名称可以自定义 编辑
3、复制代码到mylibrary下的build.gradle中
4、将避免混淆代码写入到consumer-rules.pro与proguard-rules.pro中
5、在mylibrary包下创建一个HelloWorld 类,如下图:
一、准备工作(开发环境)
- JAVA环境 jdk1.8
- Android Studio 下载地址:Android Studio官网 OR Android Studio中文社区
- App离线SDK下载:请下载2.9.8+版本的android平台SDK
- HBuilderX 下载地址:官方下载地址
这一部分就不做详细阐述
二、实操
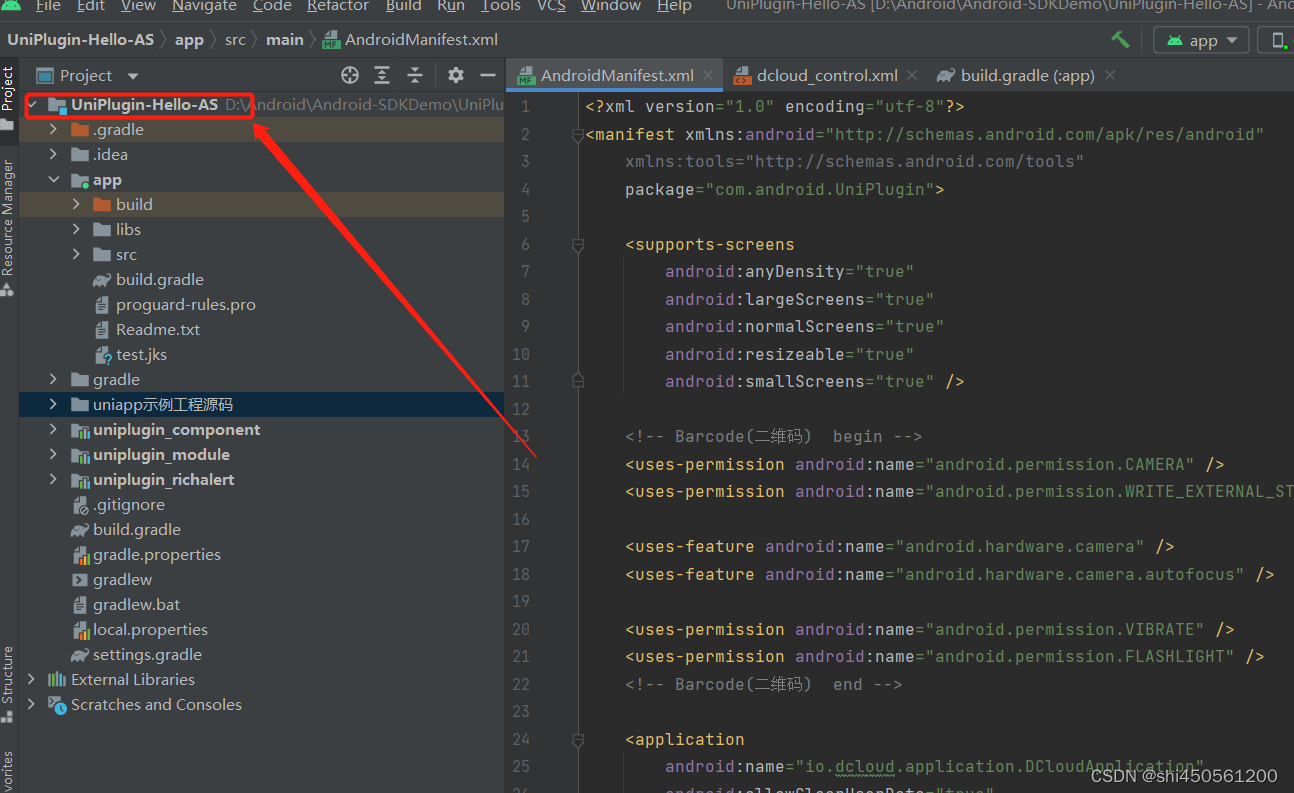
1、使用Android studio开发工具打开UniPlugin-Hello-AS工程请在App离线SDK中查找 
2、创建Andorid Libray名字为(mylibrary),名称可以自定义 
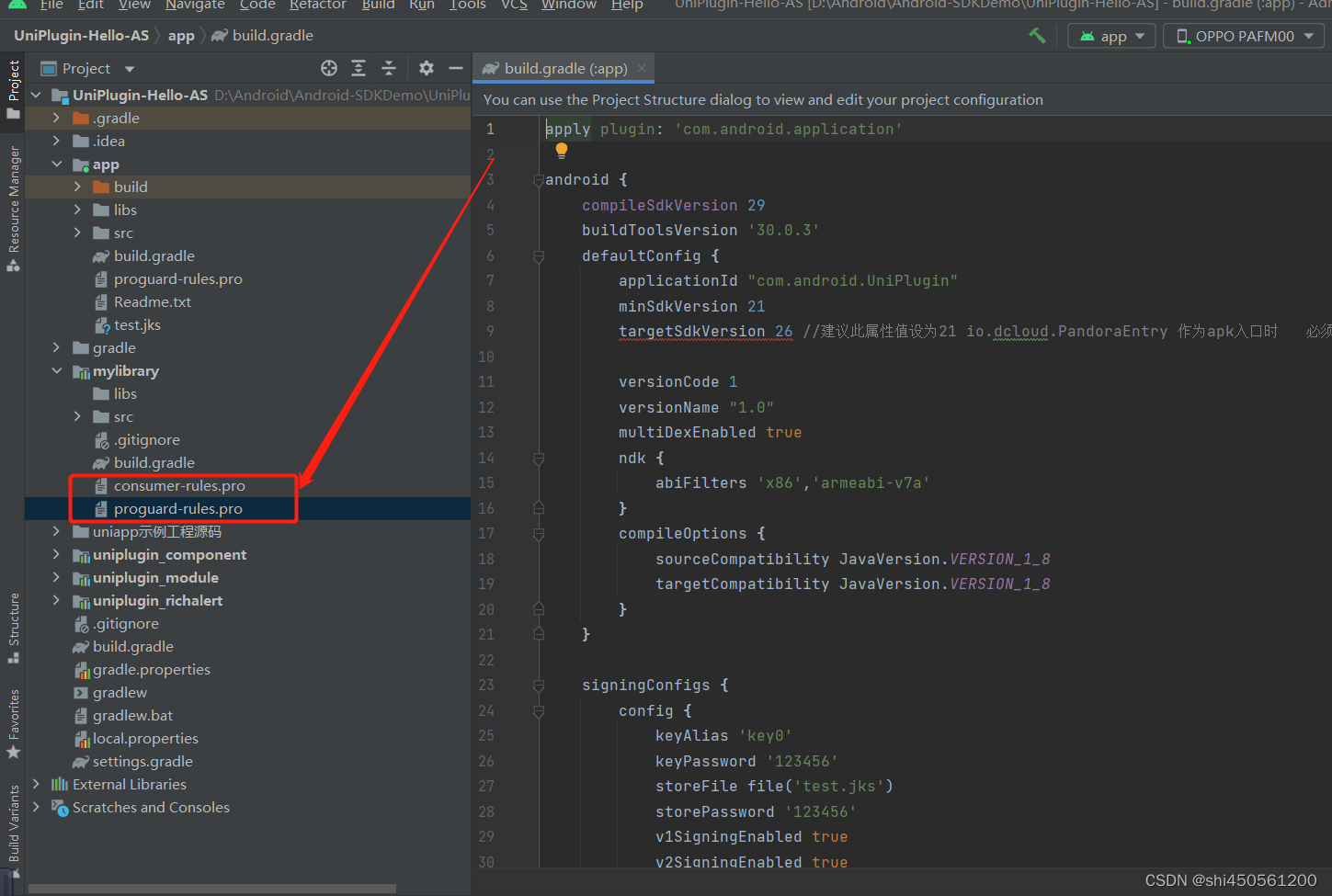
3、复制代码到mylibrary下的build.gradle中
- //导入aar需要的配置
- repositories {
- flatDir {
- dirs 'libs'
- }
- }
- dependencies {
- //必须添加的依赖
- compileOnly 'androidx.recyclerview:recyclerview:1.0.0'
- compileOnly 'androidx.legacy:legacy-support-v4:1.0.0'
- compileOnly 'androidx.appcompat:appcompat:1.0.0'
- compileOnly 'com.alibaba:fastjson:1.1.46.android'
-
- compileOnly fileTree(include: ['uniapp-v8-release.aar'], dir: '../app/libs')
- }
4、将避免混淆代码写入到consumer-rules.pro与proguard-rules.pro中
-keep public class * extends io.dcloud.feature.uniapp.common.UniModule{*;}
如图

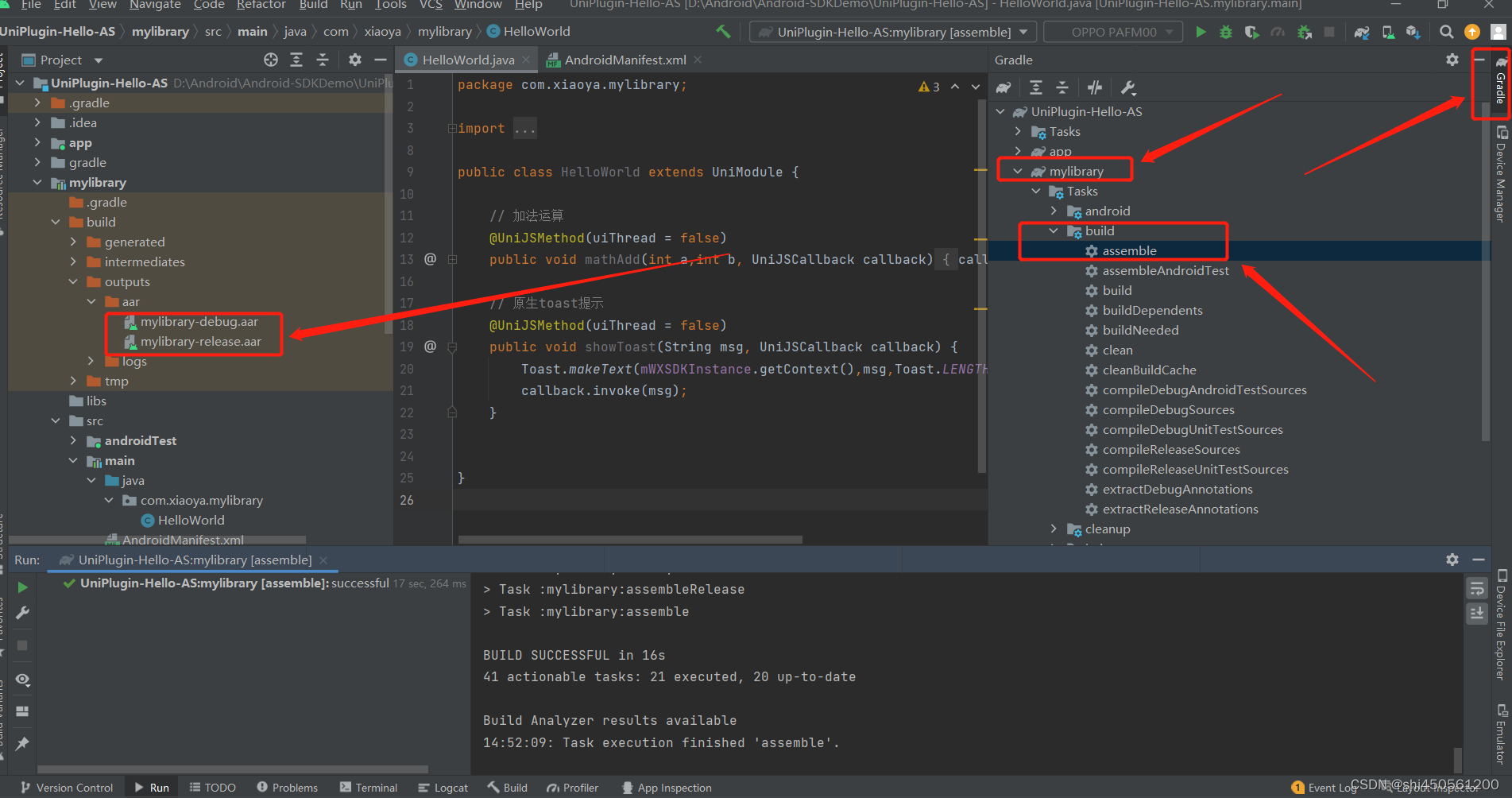
5、在mylibrary包下创建一个HelloWorld 类,如下图:
- package com.xiaoya.mylibrary;
-
- import android.widget.Toast;
-
- import io.dcloud.feature.uniapp.annotation.UniJSMethod;
- import io.dcloud.feature.uniapp.bridge.UniJSCallback;
- import io.dcloud.feature.uniapp.common.UniModule;
-
- public class HelloWorld extends UniModule {
-
- // 加法运算
- @UniJSMethod(uiThread = false)
- public void mathAdd(int a,int b, UniJSCallback callback) {
- callback.invoke(a + b);
- }
-
- // 原生toast提示
- @UniJSMethod(uiThread = false)
- public void showToast(String msg, UniJSCallback callback) {
- Toast.makeText(mWXSDKInstance.getContext(),msg,Toast.LENGTH_SHORT).show();
- callback.invoke(msg);
- }
-
-
- }

6、 打包arr包 ,步骤可以参考下面链接
新版Android studio 有可能不显示Gradle Task,可以参考下面链接第二部分。
AndroidStudio 打包 Android项目 成 aar - 简书

7、.新建uniapp项目引入原生插件
(1). 新建nativeplugins目录
(2). 新建插件目录Chen-HelloWorld,子文件夹android并将release.aar放入。
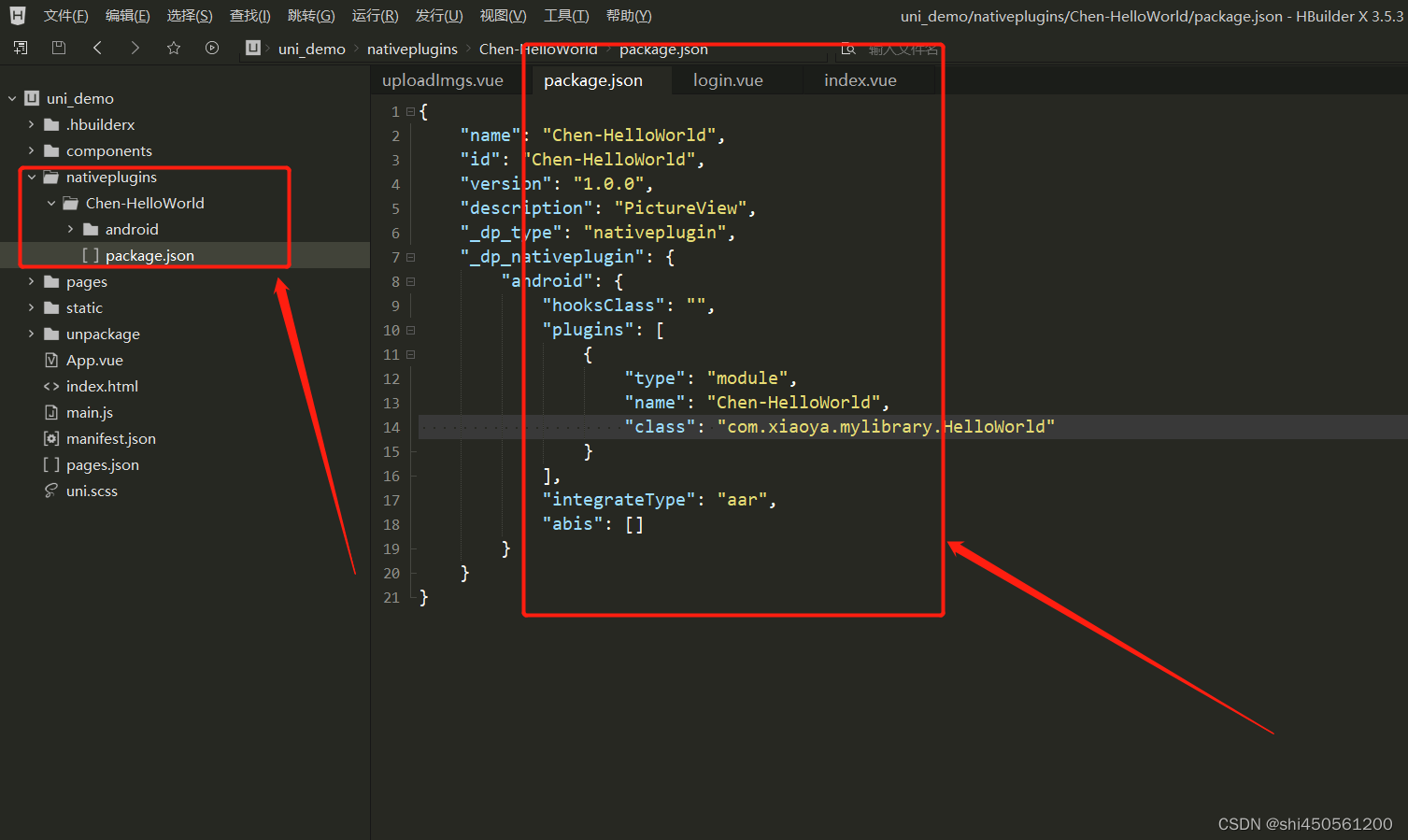
(3). 新建package.json文件文件描述并写入如下代码, class格式为“包名+类名”。更多配置参考
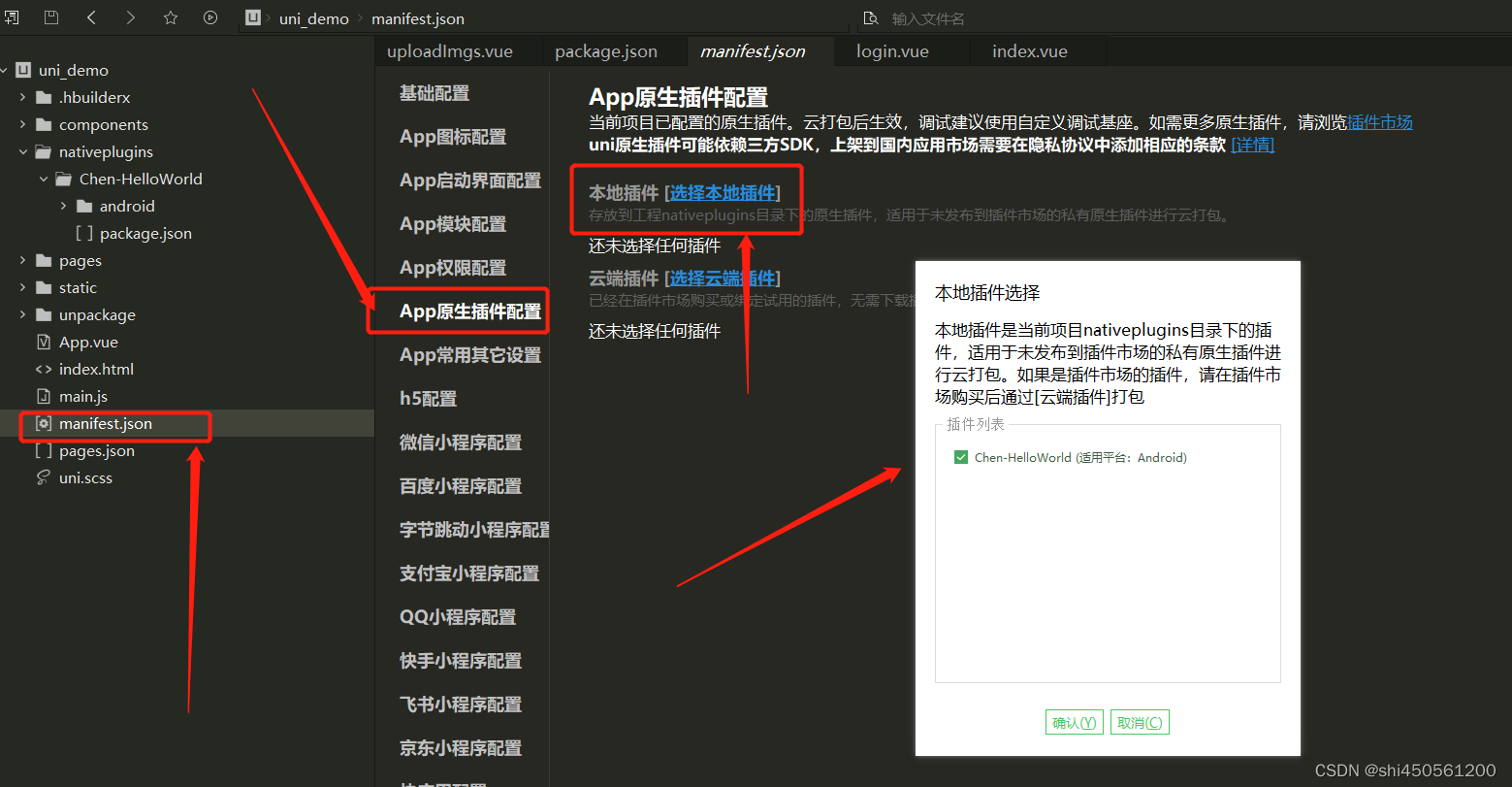
8、在manifest文件中引入本地andorid插件

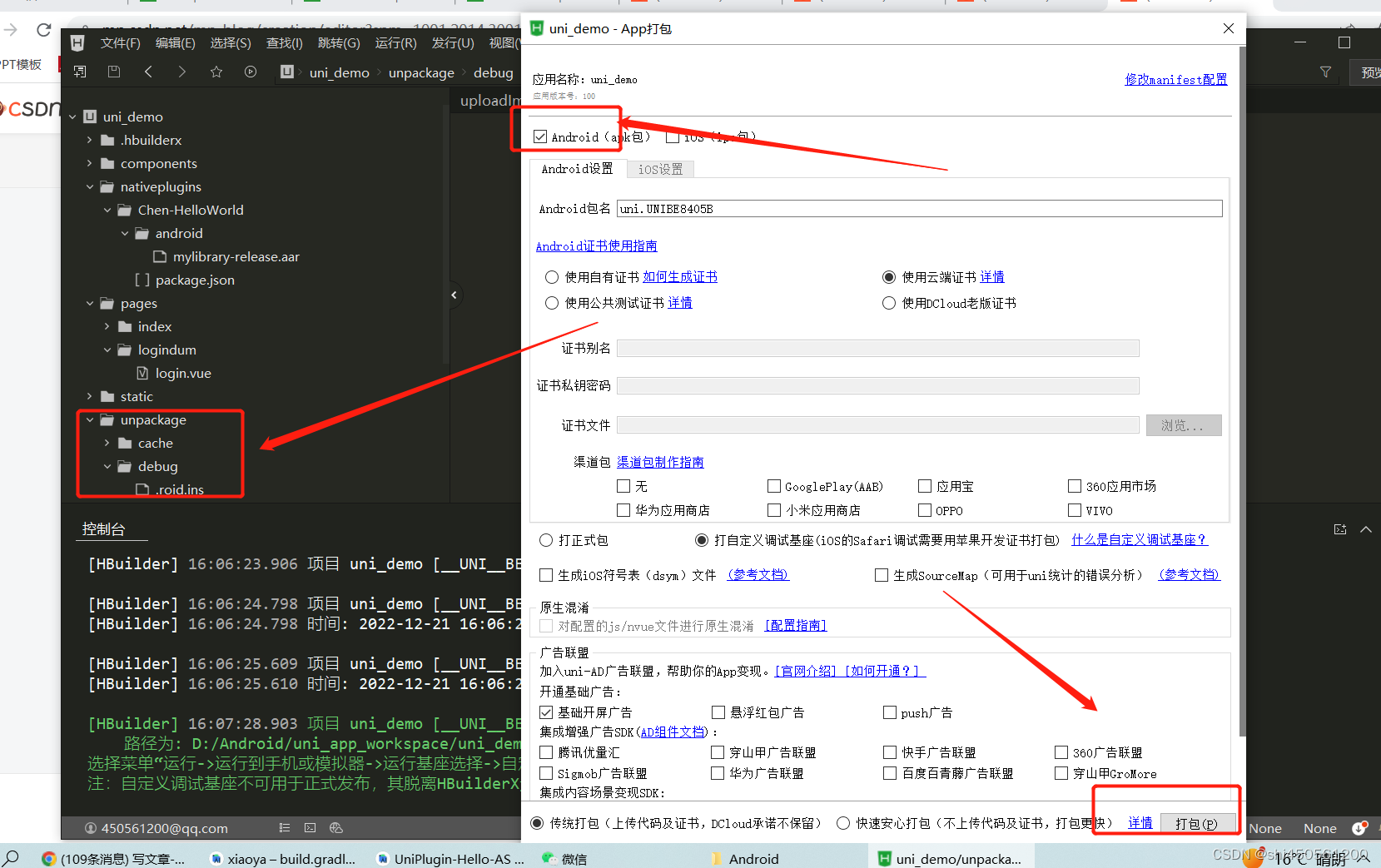
9、 云打包Andorid自定义基座包。
特别注意:
编译Android原生组件的时候最好使用 minSdkVersion 19 否则会打包失败。

10、本地调试
- <template>
- <view class="content">
- <input type="number" v-model="a" />
- <input type="number" v-model="b" />
- <button type="default" @click="showtoast">showtoast</button>
- <button type="default" @click="add">加法</button>
- </view>
- </template>
-
- <script>
- // 引入插件
- let andoridModule = uni.requireNativePlugin('Chen-HelloWorld');
- export default {
- data() {
- return {
- a: 1,
- b: 2
- }
- },
- methods: {
- add(){
- andoridModule.mathAdd(this.a,this.b,(e)=>{
- andoridModule.showToast('A+B=' + e);
- });
- },
- showtoast(){
- andoridModule.showToast('hello world!',(e)=>{
- console.log('showToast reuslt:',e);
- });
- }
- }
-
- }
- </script>
- <style>
- .content { padding-top: 200rpx; }
- </style>

三、插件开发需要注意的地方
插件主要分为两类扩展:
-
Module 扩展 非 UI 的特定功能.
-
Component 扩展 实现特别功能的 Native 控件.
参考
https://nativesupport.dcloud.net.cn/NativePlugin/course/android.html#
Uniapp Android原生插件开发_惊悚的毛毛虫的博客-CSDN博客_uniapp原生插件开发
uniapp安卓原生插件开发流程_AndroidLMY的博客-CSDN博客_uniapp 原生开发
另外:编译Android原生组件的时候最好使用 minSdkVersion 19 否则会打包失败。
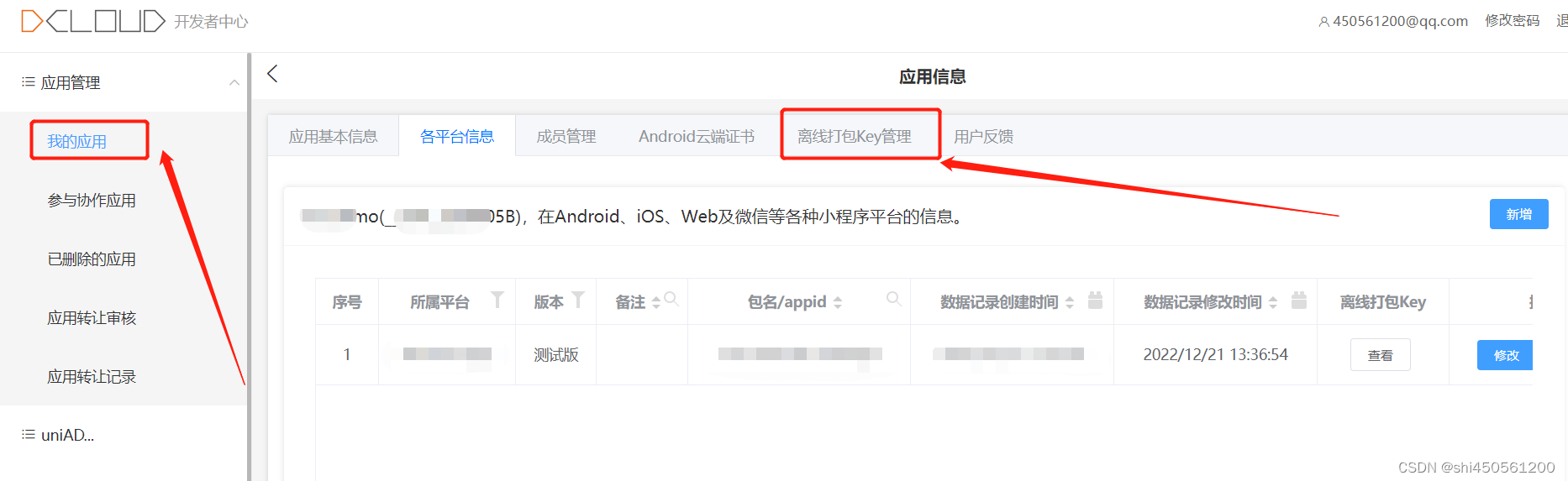
记得申请下离线key