热门标签
热门文章
- 1智慧城管数据普查与综合数据建库_沭阳市城市部件普查
- 2C语言面向对象
- 3golang使用mqtt协议_golang setdefaultpublishhandler
- 4SpringBoot及其拓展_springboot可扩展性
- 5Codeforces 1120 D Power Tree —— 最小生成树_codeforces 最小生成树
- 6都什么年代了,你居然还连不上GitHub?
- 7多人姿态估计反思论文: Simple Pose(三)_bool simplepose::hasgpu = true;
- 8【不忘初心】Win10_2004.19041.329_X64_七合一_[纯净精简版](2020.06.18)
- 9Images之Dockerfile中的命令1
- 10python3后端加密,vue解密_vue + python3 sm2
当前位置: article > 正文
HTML+CSS实现心形效果_html中如何通过旋转和位移得到心型图形
作者:凡人多烦事01 | 2024-02-16 11:31:13
赞
踩
html中如何通过旋转和位移得到心型图形
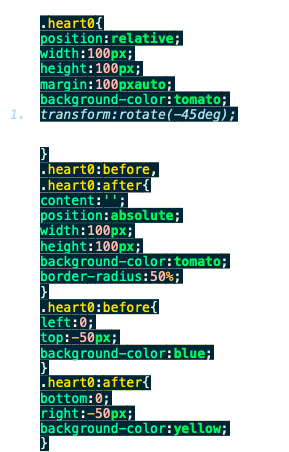
一、正方形+圆形
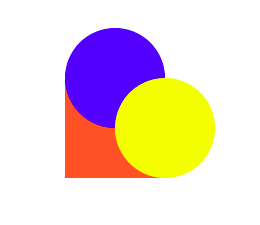
效果:

代码:

解析:

- 设置一个正方向和两个圆形,圆形直径与正方形宽度相等(使用:before/:after)
- 将两个圆形分别向上向下通过绝对定位偏移一个半径长度。使圆形分别处于正方形上边与右边之上
- 将整体逆时针旋转45deg
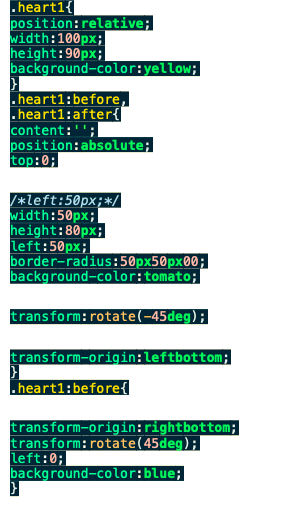
二、矩形
代码:

解析:

其实就是两个一端设置了圆角的长方形旋转而来
- 设置两个相等的长方形(左蓝、右红)
- 为两个长方形设置对应的旋转中心(以相邻边的底部为旋转中心)
- 将两个长方形旋转45deg(红逆、蓝顺)
红:transform-origin:left bottom;以左下角为旋转中心
蓝:transform-origin:right bottom;以右下角为旋转中心
旋转中心默认为元素中心,如果通过transform-origin指定,则以元素左上角为初始点
transform-origin:0 0;—— 左上角
transform-origin:0 100%;——左下角
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/92743
推荐阅读
相关标签


