- 1Centos7重装系统保留数据_安装linux 不删除home
- 2【AI达人特训营第三期】钢铁缺陷检测挑战赛_steel-defect-detection 缺陷说明
- 3php导出csv超时,关于数据导出超时的问题
- 4C++算法集锦:二叉树的基本操作_c++二叉树操作
- 5数据优先于模型:默默无闻的英雄们,他们解锁了真正的AI成果
- 6MATLAB视频运动目标检测
- 7基于Java+Spring+mybatis+vue+element实现酒店管理系统_本项目主要采用的技术有java、mysql、maven、springboot、vue3、elemen
- 8探索智能巡检机器人深度学习的奥秘
- 92024美赛数学建模C题思路+代码
- 10JMeter-----TCP Sampler(TCP 取样器)_jmeter tcp sampler
Vue.js条件渲染指令v-if及v-show_vue v-if
赞
踩

目录
一、v-if
v-if是Vue.js的条件语句,v-if指令用于条件性地渲染一块内容,这块内容只会在指令的表达式返回true的时候被渲染。需要特别注意的是,v-if所关联的是Vue.js的动态变量。
v-if的使用一般有两个场景:
(1)通过条件判断展示或者隐藏某个元素或者多个元素
(2)进行视图之间的切换
v-if基本使用示例:
- <div id="root">
- <!-- 使用v-if进行条件判断,条件为true则显示此标签,false则不显示 -->
- <p v-if="seen">现在你看到我了</p>
- </div>
- <script>
- Vue.config.productionTip = false;
- const vm = new Vue({
- el: '#root',
- data: {
- seen:true,
-
- },
- methods: {
-
- }
- })
- </script>

执行结果:

在上面的示例中,seen是Vue.js定义的一个变量。v-if的变量值一般是true或者false,当变量值为true时则显示元素,当变量值为false时隐藏元素
v-else基本使用示例:
- <div id="root">
- <p v-if="seen">现在你看到我了</p>
- <p v-else>你看不到我了</p>
- </div>
- <script>
- Vue.config.productionTip = false;
- const vm = new Vue({
- el: '#root',
- data: {
- seen:false,
- },
- methods: {
-
- }
- })
- </script>

执行结果:

上面的示例中,当seen变量值为true时,网页上显示"现在你看不到我了",当seen变量值为false时则显示"你看不到我了"。
v-else-if基本使用示例:
- <div id="root">
- <!-- v-else-if -->
- <p v-if="type==1">1</p>
- <p v-else-if="type==2">2</p>
- <p v-else="type==3">3</p>
- </div>
- <script>
- Vue.config.productionTip = false;
- const vm = new Vue({
- el: '#root',
- data: {
- type:2,
- },
- methods: {
-
- }
- })
- </script>

执行结果:

上面示例中,当type变量值为1时,网页上显示"1";当type变量值为2时,网页上显示"2",当type变量值为3时,网页上显示"3"。
注意:v-else、v-else-if必须跟在v-if或者v-else-if之后。
二、v-show
v-show是另一个条件渲染语句,用于根据条件展示元素,用法与v-if大致一样。
v-show基本使用示例:
- <div id="root">
- <p v-show="ok">Hello!</p>
- </div>
- <script>
- Vue.config.productionTip = false;
- const vm = new Vue({
- el: '#root',
- data: {
- ok:true,
- },
- methods: {
-
- }
- })
- </script>
执行结果:

带有v-show的元素始终会被渲染并保留在DOM中,v-show指令使用css样式来控制元素的显示和隐藏。值得注意的是,v-show不支持<template>元素,也不支持v-else。
三、v-if与v-show的选择
v-if和v-show都可以用来动态的控制DOM元素的显示和隐藏。
v-if是真正的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当的销毁和重建,v-if也是惰性的,如果在初始渲染时条件为假,则什么都不做,直到第一次变为真时,才会开始渲染条件块。
v-show就简单的多,不管初始条件是什么,元素总是会被渲染,并且只是简单的基于css进行切换
v-if和v-show的比较示例:
- <div id="root">
- <h1 v-show="seenShow">v-show:true</h1>
- <h1 v-show="notSeenShow">v-show:false</h1>
- <h1 v-if="seenIf">v-if:true</h1>
- <h1 v-if="notSeenIf">v-if:false</h1>
- </div>
- <script>
- Vue.config.productionTip = false;
- const vm = new Vue({
- el: '#root',
- data: {
- seenShow:true,
- notSeenShow:false,
- seenIf:true,
- notSeenIf:false,
- },
- methods: {
-
- }
- })
- </script>

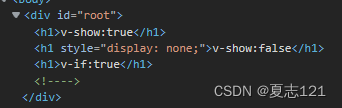
浏览器Elements:

可以看出v-if隐藏的内部元素不会被显示,Vue.js不会尝试生成对应的html代码,而v-show是通过css的display:none来控制的。
一般来说,v-if每次插入或者移除元素时都必须生成元素内部的DOM树,因此具有更高的切换开销,而v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件很少改变,则使用v-if较好


