移动端跨端框架对比_移动端框架
赞
踩
原生APP和混合app以及 Flutter和webApp对比
- 原生APP(NativeApp)
| Android | iOS |
|---|
原生APP就是利用Android、iOS平台官方的开发语言、开发类库、工具进行开发。比如安卓的java语言,iOS的object-c 语言。在应用性能上和交互体验上是最好的,功能实现更广,对于App性能要求很高,要体验好,就建议选择原生App 开发,缺点就成本高,同时要andriod 和IOS 开发人员
移动端跨端对比
现在的跨端框架百花齐放,对于移动端跨端来讲,现在比较流行的就是 React Native 和 Flutter
| 描述 | React Native | Flutter |
|---|---|---|
| 开源方 | ||
| 开源时间 | 2013 年的 Facebook 内部黑客马拉松 | 2014.10 - Flutter的前身Sky在GitHub上开源 |
| 使用语言 | JavaScript | Dart |
| 上手难度 | 中(偏向web开发人员) | 高(偏向原生开发人员) |
| UI层 | 基于React,和web标准 | Fultter |
| UI渲染方式 | 生成虚拟DOM交给Native进行原生渲染 | Skia渲染引擎,Skia使用C++编写,保证性能和跨端性 |
| 逻辑层实现 | JavaScript | Dart |
| 底层实现 | JS与Native桥接 (JSBridge) | Dart桥接Native |
| 总结 | 底层都是Native实现,复杂业务场景需要依靠 原生开发人员支持,对于web 开发人来难度高可行性低 | 底层都是Native实现,复杂业务场景需要依靠 原生开发人员支持,一般上手Flutter 快的是原生开发人员,(原生开发,难度和编码复杂度都比Flutter高,他们上手Flutter比web人员快,原生开发人人员,自己可以做底层业务和功能) |
| 对比 | 对于前端开发人来友好,掌握了React前端开发来更容易上手,不需要重新学习新语言,性能对比Flutter 相对于低点,在大型业务场景可能有性能瓶颈,但是2022 年会推出重新架构的 React Native,将重写大量底层,可能性能会有提升 | 对应前端开发者来说学习成本较高(需要学习新的dart语言),性能比React-Native高,相比原生低,流畅 |
Dart 对比JavaScript
| 语言对比 | JavaScript | dart |
|---|---|---|
| 语言诞生时间 | JavaScript诞生于1995年,为了解决浏览器表单验证 | Dart亮相于2011年10月10日至12日在丹麦奥尔胡斯举行的GOTO大会上,号称要取代JavaScript |
| 语言领域 | web,服务端(Node.js),嵌入式(Node.js) | web、服务器、移动应用和物联网等领域 |
| 语言类型 | 解释型或即时编译型 (可以配合typeScript为强类型语言) | 2018年2月,Dart2成为强类型语言 |
| 维护组织 | ECMAScript | goolge |
| 多线程 | 否,单线程,Node.js 支持多线程 | 否,单线程,Isolate.spawn 来实现多线程 |
| 并发实现方式 | Event Loop | Event Loop |
| 生态 | pnm | pub |
- 混合app(HybridApp )
代表:uni-app React-Native
| uni-app | React-Native |
|---|
使用原生开发加上H5混和开发 ,就是外面是原生的壳,里面是嵌入H5,让用户的体验更好又可以节省开发的资源。
- webApp(pwa=>Progressive Web App)
| pwa |
|---|
本质就是浏览器功能的叠加,用普通Web开发语言开发的,通过浏览器运行
Flutter
Flutter 是 Google 在 2017 年的 I/O 大会上正式对外发布的一款全新的移动端跨端开发框架,其最显著的特点是自带了 Skia 渲染引擎和渲染控件以替代两端系统控件,做到了很好的平台一致性和性能。目前 GitHub 上的 star 数已有 117k,是 Google 官方重点维护的一个跨端开发项目,社区十分活跃
描述
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面
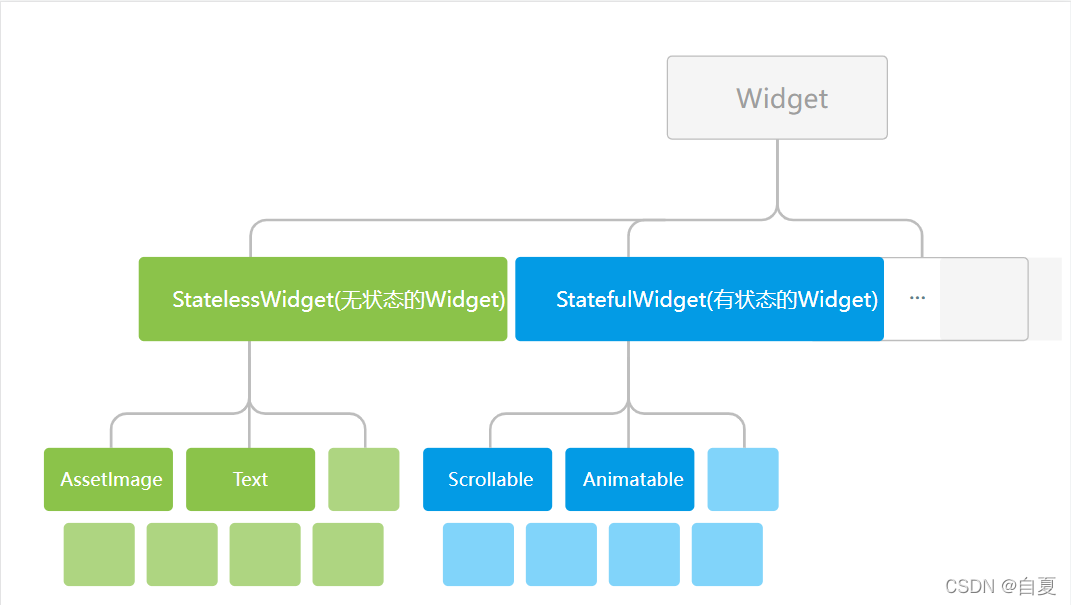
布局
一切皆为widget
Widget是Flutter应用程序用户界面的基本构建块。每个Widget都是用户界面一部分的不可变声明。 与其他将视图、控制器、布局和其他属性分离的框架不同
Widget类像配置文件一样,负责描述UI的样式、位置和色彩等,并不负责最终的UI渲染过程
当Widget发生改变时,渲染树只会更新其中的一小部分而非全部重新渲染
Widget的渲染原理
而在原生的Android和IOS中一般我们将负责UI绘制的控件称为Widget
在Flutter中,Widget不仅仅包括UI元素,也包括了一些功能性组件,如手势检测的GestureDetector,布局控制的Colum和Row等,Widget是Flutter框架最重要的一个部分,也是开发开发过程中最为重要的部分
Widget、Element与RenderObject
Flutter的绘制/渲染过程并不是直接在Widget对象和Widget树上进行的,而是通过Widget、Element和RenderObject三个类来实现的。Widget、Element和RenderObject三个类分别对应了Flutter在渲染过程中构建的Widget树、Element树和RenderObject树。

Dart
Dart 是 谷歌开发的计算机编程语言,后来被Ecma (ECMA-408)认定为标准 。它被用于web、服务器、移动应用 和物联网等领域的开发。它是宽松开源许可证(修改的BSD证书)下的开源软件。
Dart是面向对象的、类定义的、单继承的语言。它的语法类似C语言,可以转译为JavaScript,支持接口(interfaces)、混入(mixins)、抽象类(abstract classes)、具体化泛型(reified generics)、可选类型(optional typing)和sound type system
- Dart 是一种针对客户优化的语言,可在任何平台上开发快速的应用程序。其目标是为多平台开发提供最高效的编程语言,并为应用程序框架搭配了 灵活的运行时执行平台。
- Dart 的语言设计针对客户端开发,它优先考虑多平台 (Web,移动端和桌面端) 上的开发 (亚秒级的状态热重载) 和高质量生产环境体验
- Dart 也是 Flutter 的基础。 Dart 作为 Flutter 应用程序的编程语言,为驱动应用运行提供了环境,同时 Dart 还支持许多核心的开发任务,例如格式化,分析和代码测试。
- Dart 语言是类型安全的;它使用静态类型检查来确保变量的值 始终 与变量的静态类型相匹配。这也叫健全类型。尽管类型是强制性的,但由于 Dart 支持类型推断,类型注释仍是可选的。 Dart 的类型系统也很灵活,允许结合使用 dynamic 类型与运行时检查
Dart 对比JavaScript
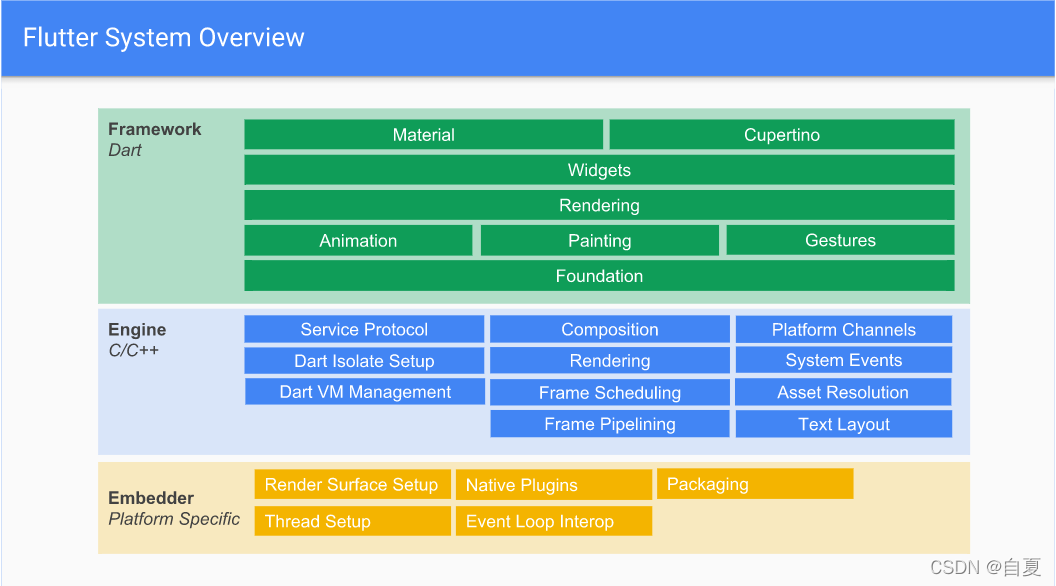
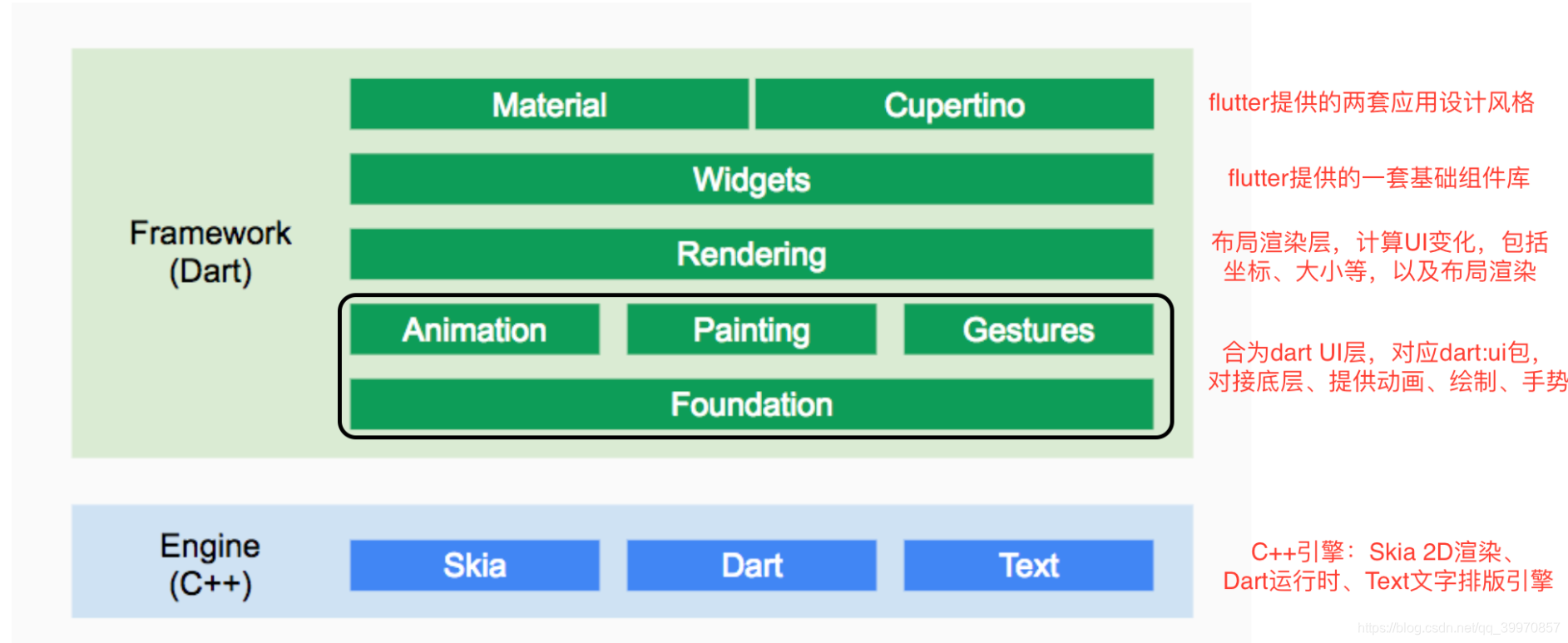
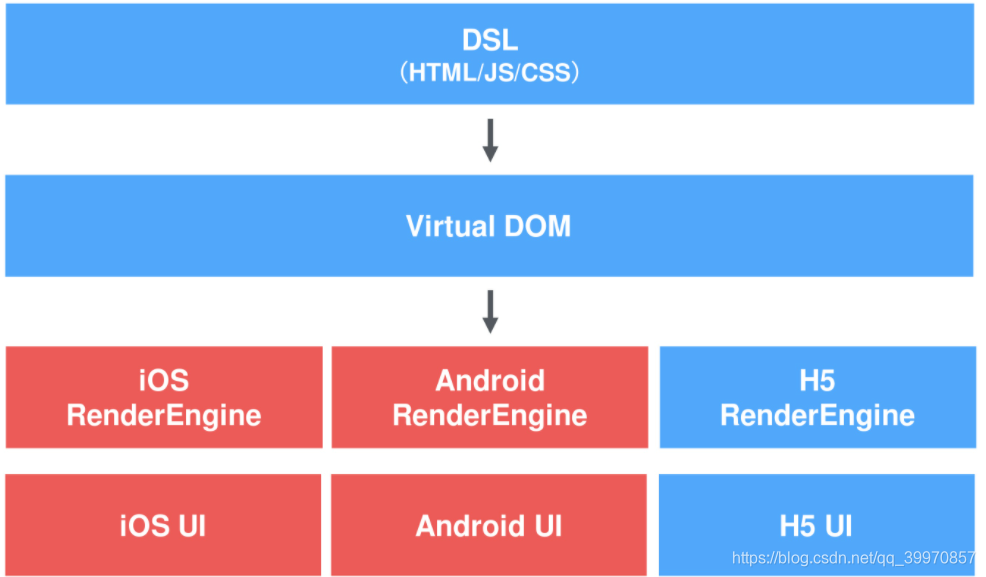
Flutter 新版本架构图
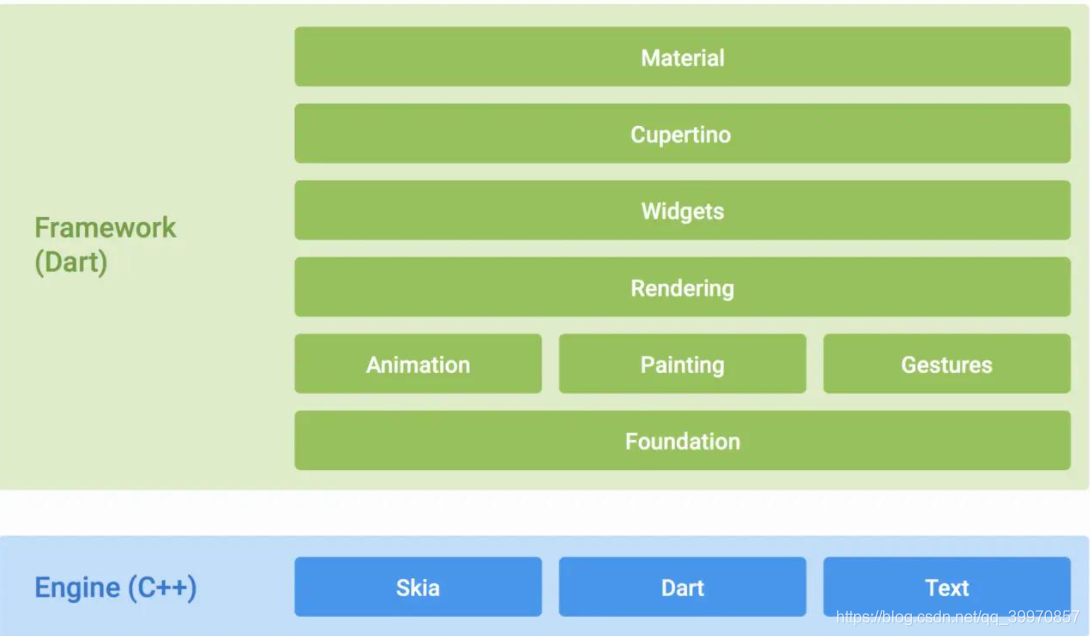
Flutter 老版本架构图

Skia渲染引擎
skia是个2D向量图形处理函数库,包含字型、坐标转换,以及点阵图都有高效能且简洁的表现。不仅用于Google Chrome浏览器,新兴的Android开放手机平台也采用skia作为绘图处理,搭配OpenGL/ES与特定的硬件特征,强化显示的效果

React-Native
描述
ReactNative 是 Facebook 在 2015 年正式开源的一款基于 React 生态的移动端跨端开发框架,目标是在移动端开发中做到:“Learn once, write anywhere”,目前 GitHub 上的 star 数是 94k,Facebook 官方一直在对其进行重点建设和维护,社区活跃度较高。
使用 React Native 替代基于 WebView 的框架来开发 App
React-Native 在跨平台上面,JavaScript会根据不通平台执行 但多数JavaScript代码是 JavaScriptCore 来执行
JavaScriptCore 也是 webkit 上面默认的JS引擎 Safari所使用的内核是webkit
JS引擎 Hermes
Hermes 是专门针对 React Native 应用而优化的全新开源 JavaScript 引擎。对于很多应用来说,启用 Hermes 引擎可以优化启动时间,减少内存占用以及空间占用
Hermes支持提前把JS编译成字节码 (AOT编译),V8/JSC(JavaScriptCore)都是 (JIT编译) 模式的。Hermes放弃了JIT模式的优化,所以它的引擎要比V8/JSC小很多
由于 Hermes 是一个可选项如果要使用,确保你使用的React Native版本至少为0.60.4才能使用 Hermes 引擎
AOT编译
动态编译(dynamic compilation)指的是“在运行时进行编译”;与之相对的是事前编译(ahead-of-time compilation,简称AOT),也叫静态编译(static compilation)。
JIT编译
JIT编译(just-in-time compilation)狭义来说是当某段代码即将第一次被执行时进行编译,因而叫“即时编译”。JIT编译是动态编译的一种特例。JIT编译一词后来被泛化,时常与动态编译等价;但要注意广义与狭义的JIT编译所指的区别。
页面渲染方式
-
首先Js层通过jsx编写的 Virtual DOM来构建Component
-
Native层将其转成真实DOM插入到原生 App 的页面中。
-
当有变更,通过diff算法生成差异对象
-
最终由 Native层将差异对象应用到原生App的页面元素上
-
渲染工作全都交由客户端原生渲染,会有更接近原生的体验
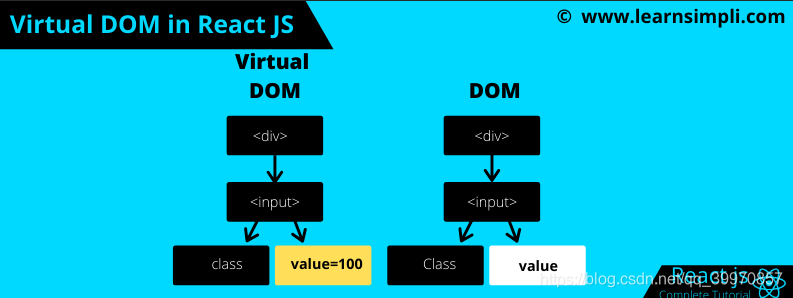
Virtual DOM
Virtual DOM 是一个 JavaScript DOM 模型,支持元素创建,区别计算和分支操作,提供高效的渲染
React Native和原生交互依赖的只有一个Bridge,在大量渲染的时候会存在卡顿,但是性能比WebKit渲染引擎有所提升


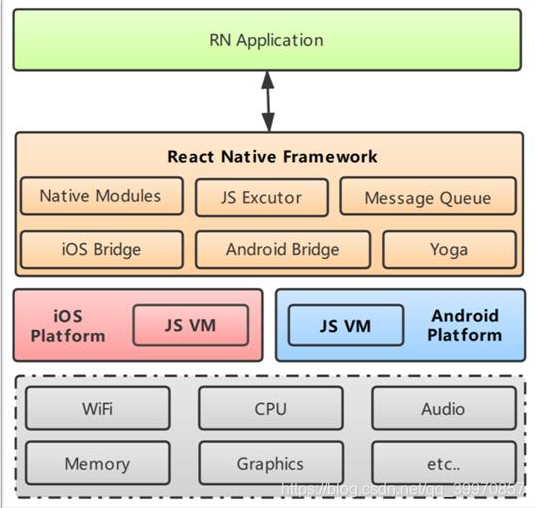
架构图
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7E3lLpT0-1615902853714)(https://gimg2.baidu.com/image_search/src=http://tc.sinaimg.cn/maxwidth.800/tc.service.weibo.com/img_blog_csdn_net/1e7038c51cd77810bc8bc26cdcc3038e.jpg&refer=http://tc.sinaimg.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1618494823&t=91579ea1bb98b165e737dfdb2bfa8067#pic_center)]](https://img-blog.csdnimg.cn/20210316215438187.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM5OTcwODU3,size_16,color_FFFFFF,t_70)
下面对比 混合app和webApp
| 语言 | 混合app如(uni-app ) | React-Native | Flutter | webApp |
|---|---|---|---|---|
| 选用框架 | VUE | React | Dart | html+css+js |
| 上手难度 | 中 | 高较 | 高 | 简单 |
| 生态 | 好 | 好 | 差 | 好 |
| 插件库 | npm自家插件市场 vue 插件 | npm | 原生H5应用 | js插件 |
| 引用底层调用 | html5plus(官网)原生应用写好在调用 | js桥接或者原生应用写好在调用 | Widget,基于Skia引擎自绘 | 调用浏览器navigator, |
| 渲染方式 | weex/webView | Virtual DOM | 自带渲染引擎(Skia),排版为Metal 和 GL | webView |
混合开发框架对比
| 对比 | uniapp | Taro | Hippy | Chameleon(变色龙) | hummer(蜂鸟) |
|---|---|---|---|---|---|
| 技术栈 | vue/ TypeScript/JavaScript | React/Vue/Nerv /TypeScript/JavaScript | React 和 Vue | Vue | Vue/React/TypeScript/JavaScript 四种语法 |
| 是否跨端支持(app,小程序,快应用) | 全部支持 | 全部支持 OpenHarmony(鸿蒙) Taro v3.5+ 开始支持 | 仅支持APP(安卓,ios) | app,小程序 | 仅支持APP(安卓,ios) |
| 开源时间 | 2015年8月DCloud 流应用 (小程序前身) | 2018年6月7 凹凸实验室对外开源 | 2019年12月27 | 2019年8月26 | 2018 年年底发起了 Hummer 跨端技术项目,与2021年1月开源 |
| 开发团队 | DCloud uni-app前端团队 | 京东凹凸前端团队 | 腾讯Hippy | Chameleon团队 | 普惠泛前端团队和 R-Lab 泛前端团队 |
| 应用官网 | uniapp | taro | Hippy | cml | hummer |
| 所属 | DCloud | JD | 腾讯 | 滴滴 | 滴滴 |
uniapp
描述
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
页面渲染方式
uni-app的App端虽然和小程序是相同的架构,逻辑层也运行在独立jscore而不是浏览器里
但App端和小程序还是有区别的: 一方面可通过web-view组件加载HTML,引入web相关库; 另一方面可通过renderjs实现在渲染层执行js
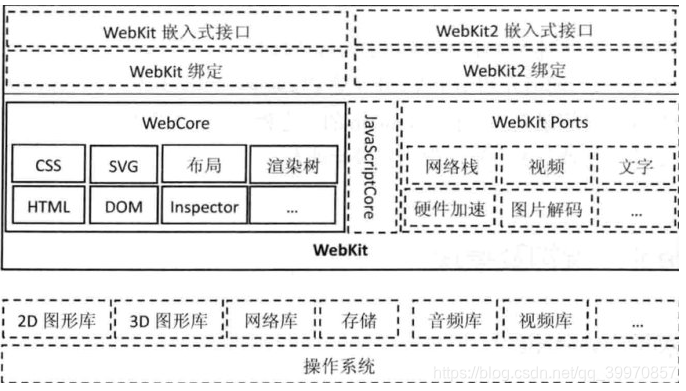
WebView
WebView它使用WebKit渲染引擎显示网页,在手机中内置有WebView,可以内嵌在移动端,实现前端的混合式开发,大多数混合式开发框架都是基于WebView模式进行二次开发的,优势,可言快速开发迭代,使用JS+HTML+CSS 就可以完成开发,成本较低,缺点是性能以及体验不如原生体验
与安卓(native)底层交互,一种是通过JSBridge的方式,另一种是通过schema的方式,常见的是通过JSBridge,比如说常见的JSBridge 如,(html5plus)

Weex
Weex 是阿里在 2016 年开源的一款基于 Vue 生态的移动端跨端开发框架,目标是在移动端开发中做到:“Write Once, Run Everywhere”,在 2016 年年底,阿里将其捐赠给了 Apache 基金会,后来因为种种原因Apache 停止了Weex的孵化,Weex 将会回归到 alibaba/weex 继续维护,官方文档还在继续更新 最近更新在 2022/9/1 Weex官网
官方的定义:Weex 是一个可以使用现代化的 Web 技术开发高性能原生应用的框架
Weex 致力于使开发者能基于通用跨平台的 Web 开发语言和开发经验,来构建 Android、iOS 和 Web 应用。简单来说,在集成了 WeexSDK 之后,你可以使用 JavaScript 语言和前端开发经验来开发移动应用

App端支持双渲染引擎 uni-app逻辑层在独立JavaScriptCore ,而渲染层可选webview渲染和weex引擎渲染,nvue 页面才支持 weex渲染 (nvue页面布局方式与传统的布局方式不一样),传统得vue页面使用的是 webView 渲染 CSS
JavaScriptCore(之后简称 JSCore)是一个开源的框架,是 WebKit 的一部分,用最简单的话描述这个框架,它大概提供了两种能力
JS运行方式
在原生代码里面执行 JavaScript,而不用通过浏览器
把原生对象注入到 JavaScript 环境里面去
上面这两句话归纳一下就是:提供了 JS 代码与原生代码交互的能力,通过 JavaScriptCore 可以更好的进行两端的对象暴露,这使得代码可以不断地在 JS 环境和原生环境穿梭。
有一点需要注意的是,JavaScriptCore 只是实现了标准 JavaScript 语言,所以也自然就没有浏览器对象(BOM),也就是说在 JavaScriptCore 里面执行代码,是没有 window, 没有 dom, 没有 XMLHTTPRequest 这些内。
JavaScriptCore 是 JS引擎,是webkit 内置得,IOS中强制使用 webkit 内核
JavaScriptCore(之后简称 JSCore)是一个开源的框架,是 WebKit 的一部分,用最简单的话描述这个框架,它大概提供了两种能力:
- 在原生代码里面执行 JavaScript,而不用通过浏览器
- 把原生对象注入到 JavaScript 环境里面去
更多知乎JavaScriptCore 了解
美团技术博客 深入理解JavaScriptCore
架构图

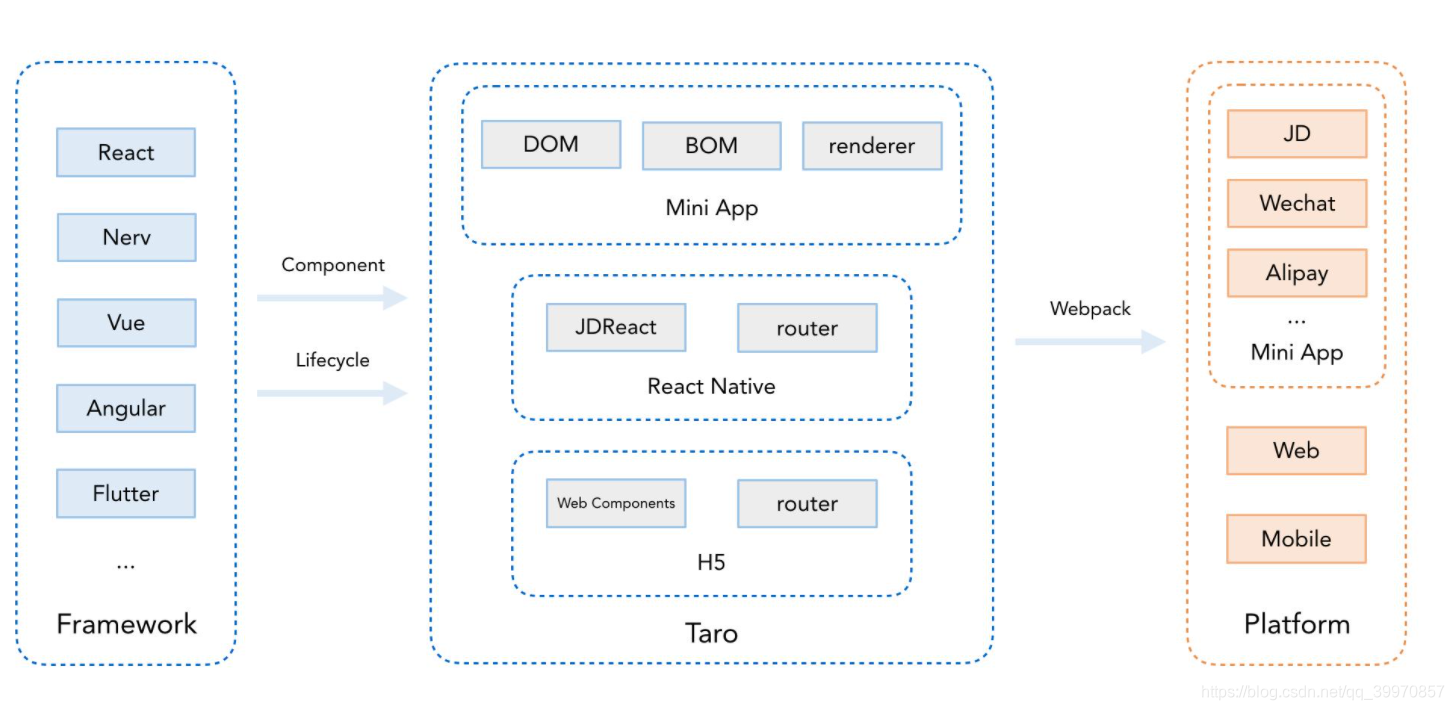
Taro架构图
Taro 是一个开放式跨端跨框架解决方案,支持使用 React/Vue/Nerv 等框架来开发 微信 / 京东 / 百度 / 支付宝 / 字节跳动 / QQ 小程序 / H5 / RN 等应用。
Taro 3 可以支持转换到 H5、ReactNative 以及任意小程序平台。
原生微信小程序支持转向Taro
Taro 3 React Native 部分由 58 的团队开发
Taro v3.5+ 开始支持 ,可以实现快速开发鸿蒙应用、把小程序快速转换为鸿蒙应用等功能

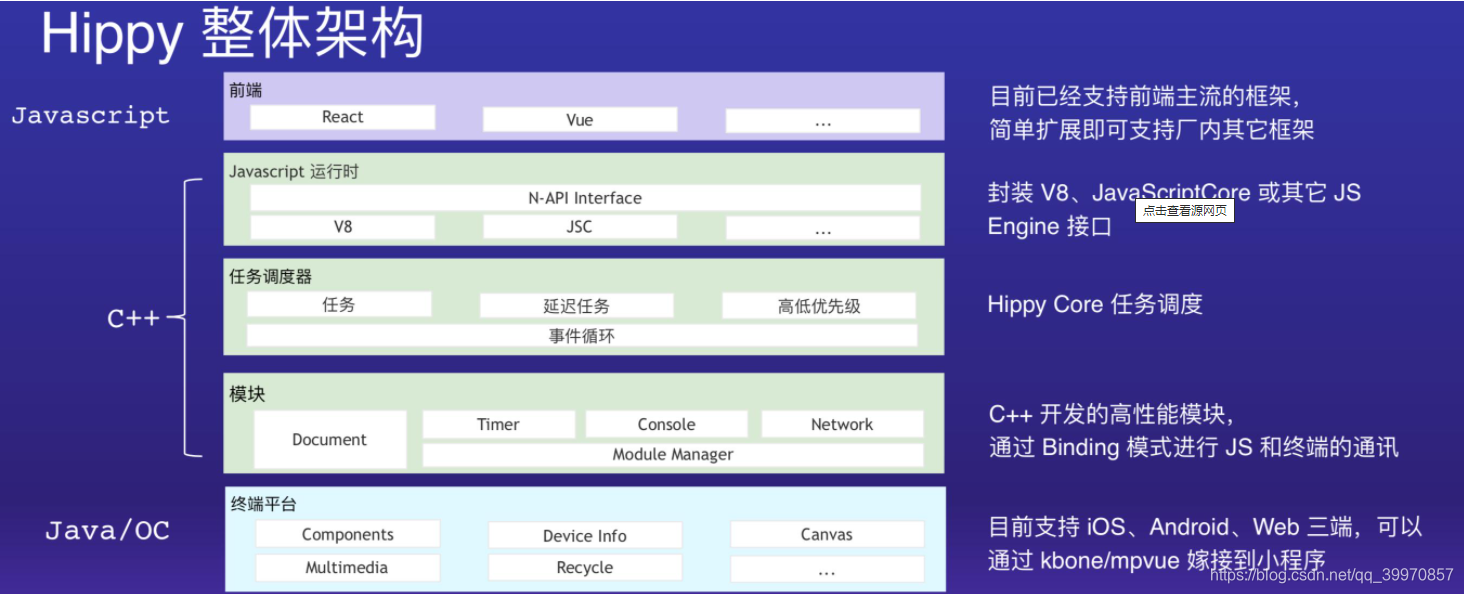
Hippy
Hippy 可以理解为一个精简版的浏览器,从底层做了大量工作,抹平了 iOS 和 Android 双端差异,提供了接近 Web 的开发体验,目前上层支持了 React 和 Vue 两套界面框架,前端开发人员可以通过它,将前端代码转换为终端的原生指令,进行原生终端 App 的开发


跟 Web 接近的开发体验
Hippy 在开发体验上也进行了大量优化,包含但不限于,跟浏览器一样的 onClick、onTouch 系列触屏事件,更加简单的动画方案,hippy-vue 提供了和 Vue 的完全兼容等等。

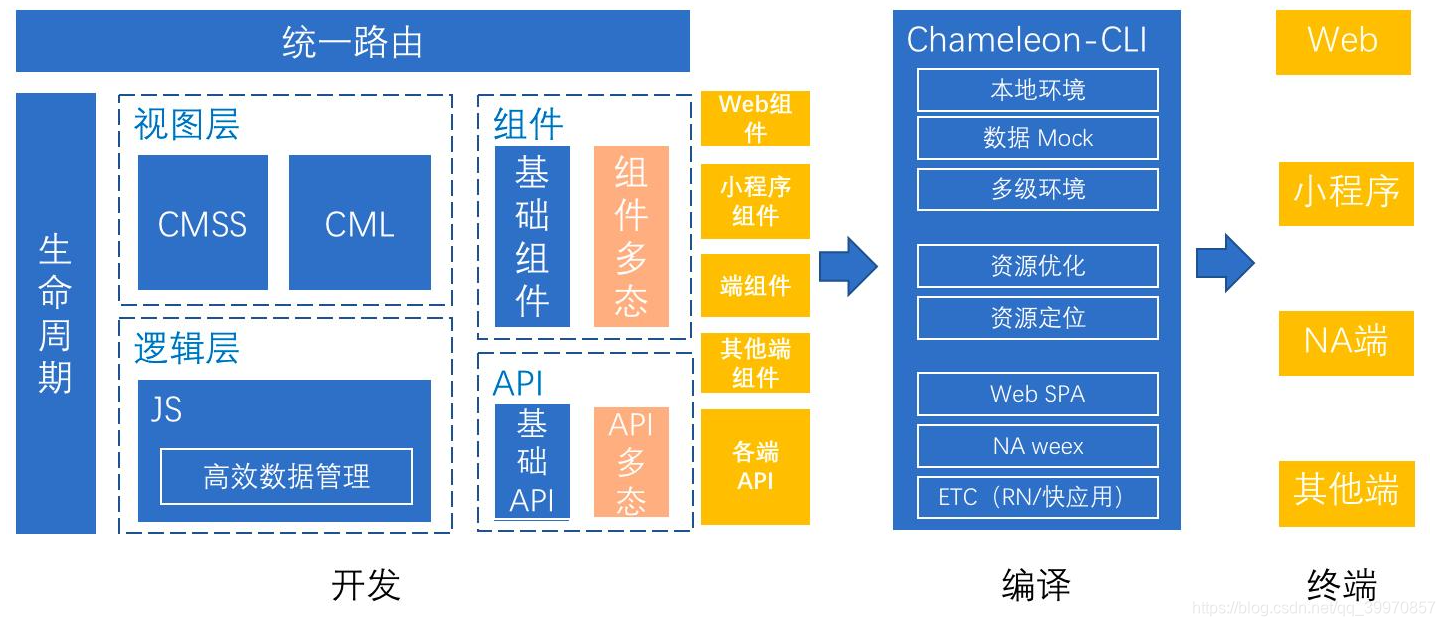
Chameleon 变色龙
Chameleon的优点在于抽象出了万变不离其中的MVVM架构,目标让MVVM跨端环境大统一,通过定义统一的语言框架+统一多态协议,从多端业务中抽离出自成体系、连续性强、可维护性强的“前端中台服务”,思路新颖,并初步解决了当前的问题,形成了一套完整的解决方案
CML (Chameleon) 是一个跨多端开发的统一解决方案,它可以像变色龙一样适应不同的环境。
一次开发,多端运行,一端所见即多端所见


架构图

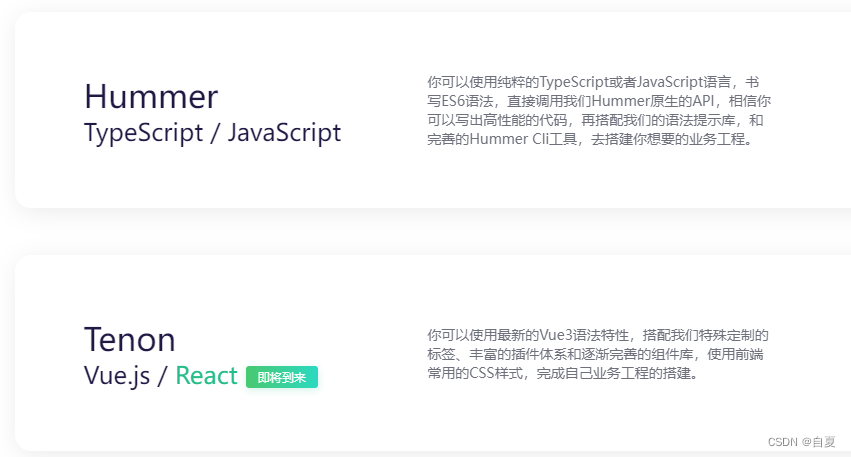
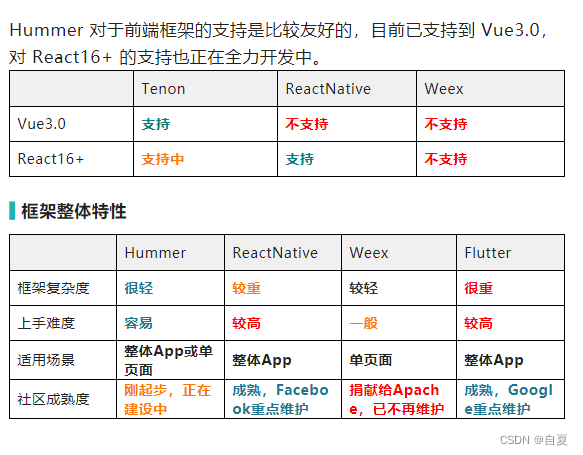
hummer
Hummer 在建立之初,就确立了自己的定位和方向。更小的包体积、更高的综合性能、以及更健全的样式支持的跨端开发框架,括裁剪 JavaScriptCore 引擎、调研其他小体积的 JS 引擎等等,最终我们选择了 JavaScriptCore 作为 iOS 端的 JS 引擎,QuickJS 作为 Android 端的 JS 引擎
Hummer 以 JS 引擎为基石,在保持对 JS 引擎最少特性依赖的前提下,实现了类似 React Native 的 Fabric 引擎直通架构,使原生对象和JS对象能够相互调动,实现了同步视图渲染,使其充分利用原生渲染的性能优势(目前已支持 JavaScriptCore、V8、Hermers、QuickJS 等业内知名 JS 引擎)。同时,通过组件自渲染能力,几乎完美控制视图渲染的每一个细节,再配合经过调优的 Yoga 布局引擎,抹平了两端视图布局差异,使两端视图保持了高度一致(性能更佳的自研布局引擎开发中)



Chameleon 和 Hummer 的区别?
Chameleon 是跨平台的方案,跨微信小程序、支付宝小程序、Web、Native(现有是对接Weex),主要通过编译时,进行语法转换,市场中 Taro 2.0(其跨端对接的是 React native)、Uniapp 也是这样;Hummer 是跨端的方案,致力于解决Android 和 iOS的跨端开发。现在我们内部是和Chameleon合作,将Native 部分桥接成Hummer,实现跨5端(微信、支付宝、Web、Android、iOS),现在的滴滴货运货主端就是这套方案。
总结
由于开发人员职业规划不通,选择的技术栈不通,有的偏向 大前端开发和移动端开发
大前端开发建议
由于前端技术更新迭代快,对于我们选择跨端框架来讲很重,选择一个自己合适的框架,在开发熟度(速度)上面自己有把握,和在解决问题上面更加快速
全端框架选择建议
- uni-app 比较适合 以vue 为主技术栈前端开发人员,开发App性能低,性能
- Taro 建议以React 为主技术栈,vue 其次,可以看Taro 更新版本中,最开始是支持react 的,然后在2.0版本在支持vue
移动端框架选择
- Hippy 为腾讯打造,在腾讯应用中得到广泛的使用,Hippy 3.0也会在今年发布

2.hummer 在滴滴内部广泛使用在开源,开源时间比 Hippy 晚
在滴滴内部已在聚合收银SDK、代驾司机端&乘客端、跑腿骑手端、货运司机端&货主端、两轮车运营位、国际化外卖客户端等集团内多个业务线中进行了大规模落地并稳定运行

移动端开发
现在市场要求移动端开发,对性能,流畅度,功能实现,和兼容性都有较高的要求,一般webApp 或者是套壳App 是无法满足性能和流畅度,能够满足以上需求是只能是原生开发,或者想选择跨端成本较高的Flutter,或者原生混合开发(能够满足快速交付和快速更新,功能能够保证,复杂业务场景使用原生技术,平常业务选择跨端框架(如React-Native)能够满足)
- Flutter 使用更加偏向原生开发人员,不管是页面还原还是 Native 在不满足当前业务场景功能需要 自己重新 Native 功能在给与桥接到Flutter 如又偏向App 开发,建议选择Flutter,因为,在页面还原,书写方式更贴近原生开发,好处在于不用单独去学安卓和IOS,只需要学习Dart(逻辑层) 和 Flutter (UI层) 前端开发人员学习成本高(因为与前端页面还原不一样,虽然都是嵌套,样式代码无法抽离)
- React-Native 与Flutter原生交互是一样,都是通过 Native 桥接,但是 React-Native写法符合前端写法,不管是页面还原(符合现在CSS规范),业务逻辑是用的JavaScript来完成,无需学习其他语言