- 1hive中行转列,列转行的各种情况及解决方法_hive 行转列几种方法
- 25-1对抗生成神经网络(GAN)--Keras实现_对抗神经网络python keras
- 3设计模式-解释器模式(Interpreter)_设计模式 解释器模式
- 4网络安全技术入门到项目实战_微职位 网络安全技术入门到项目实战视频教程解压密码
- 5burp2023专业版,配置上游代理太难找_burpsuite2023
- 6大数据处理实验(三)HDFS基本操作实验_hdfs的基本操作大学实验
- 7VS Code工具将json数据格式化_vscode json格式化
- 8关于YOLOv5_deepsort训练自己的数据集_deepsort训练自己的特征权重文件
- 9unity android录制视频教程,Unity移动端视频录制,Android和IOS都支持
- 10优雅停机方案
创建一个javascript公共方法的npm包,js-tool-big-box,发布到npm上,一劳永逸_npm 组件库里添加公共方法工具
赞
踩

前端javascript的公共方法太多了,时间日期的,数值的,字符串的,搞复制的,搞网络请求的,搞数据转换的,几乎就是每个新项目,有的拷一拷,没有的继续写,放个utils目录里,自我还感觉良好,但其实有点不合适,但不复用了。我准备搞一个javascript的公共方法包,里面以后多放一些公共方法。
我给他起了个名字叫 js-tool-big-box,意思就是js工具的一个大盒子,魔盒魔盒,啥都能装,也可以叫他 js魔盒。不错不错,npm上还没有这么响亮的包呢!!!

目录
1 目录初始化
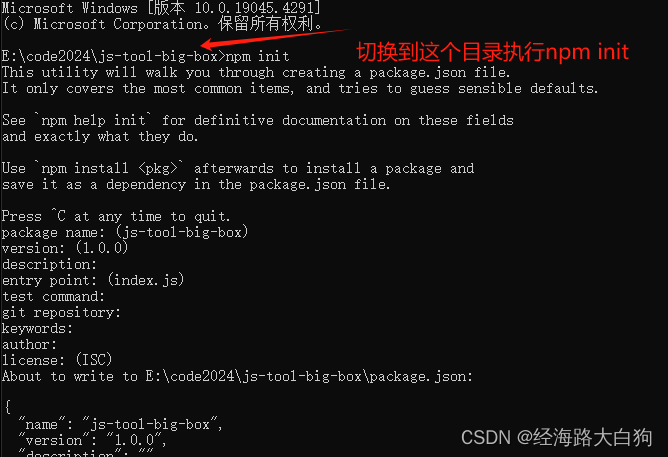
本地新建一个文件夹,用于存放我们的目录,新建后打开cmd窗口,进行npm初始化,也就是新建那个package.json

通过输入package name version description author等选项,就创建成功了 ,新建后的package.json代码如下:
- {
- "name": "js-tool-big-box",
- "version": "1.0.0",
- "description": "",
- "main": "index.js",
- "scripts": {
- "test": "echo \"Error: no test specified\" && exit 1"
- },
- "author": "xingyu_qie",
- "license": "ISC"
- }
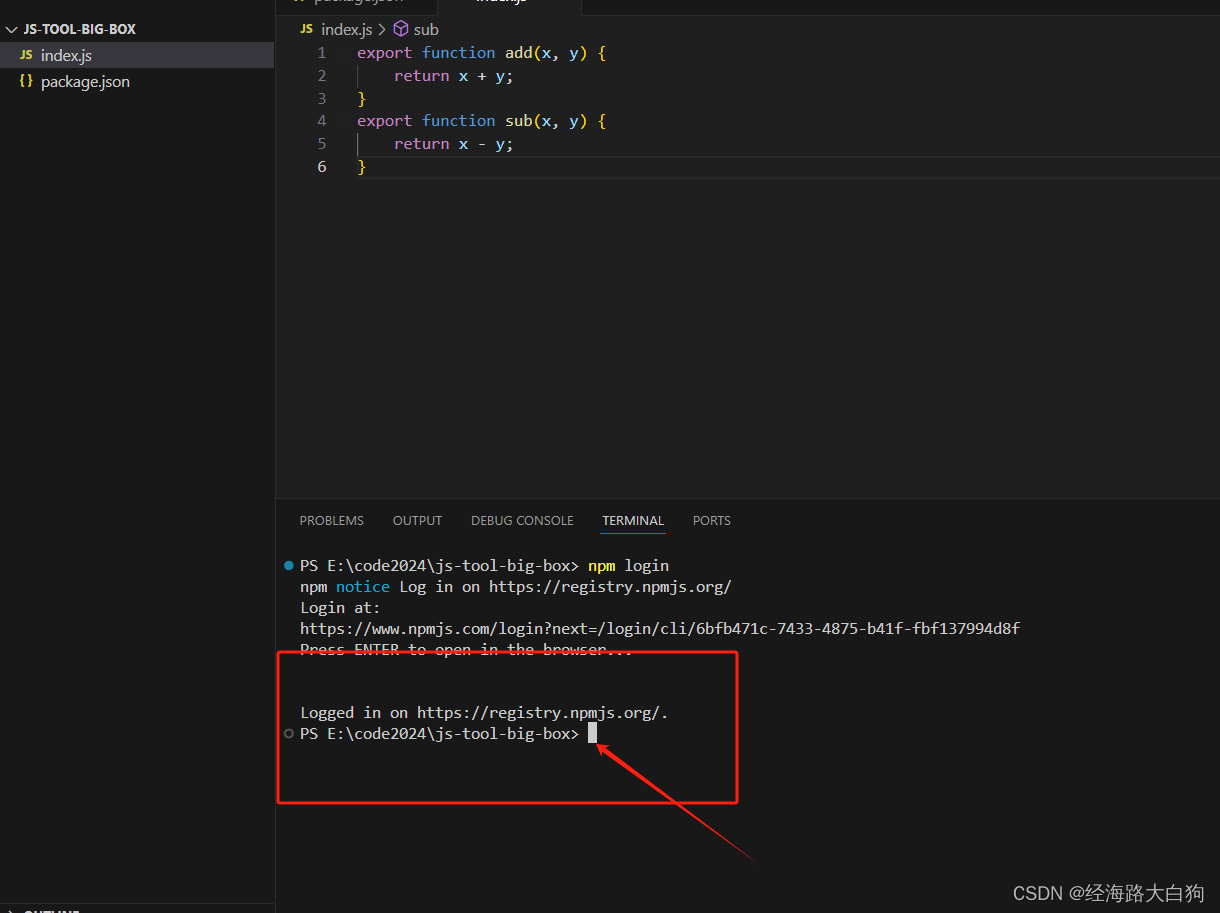
2 入口文件
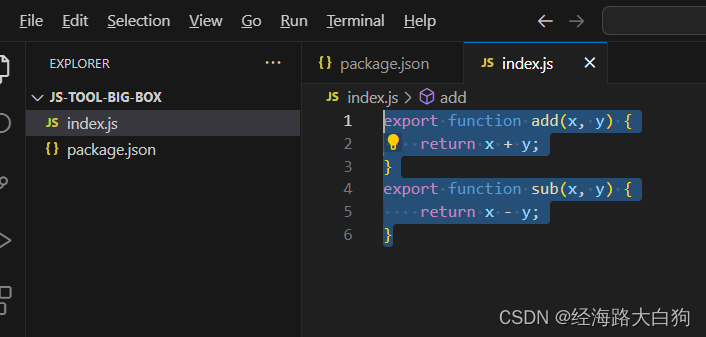
我们看到上面代码中有main入口属性,指向的是index.js,所以我们在项目中新建一个index.js文件,随便写两个最常用的公共方法吧,要写就得写大家都用得到的,比如我们算个加法和减法吧,代码如下:
- export function add(x, y) {
- return x + y;
- }
- export function sub(x, y) {
- return x - y;
- }

3 登录账户,准备上传
既然已经开发完成了,那就往npm库里传吧,以后大家也能用上我的公共方法了,第一步就是登录npm,执行命令:npm login

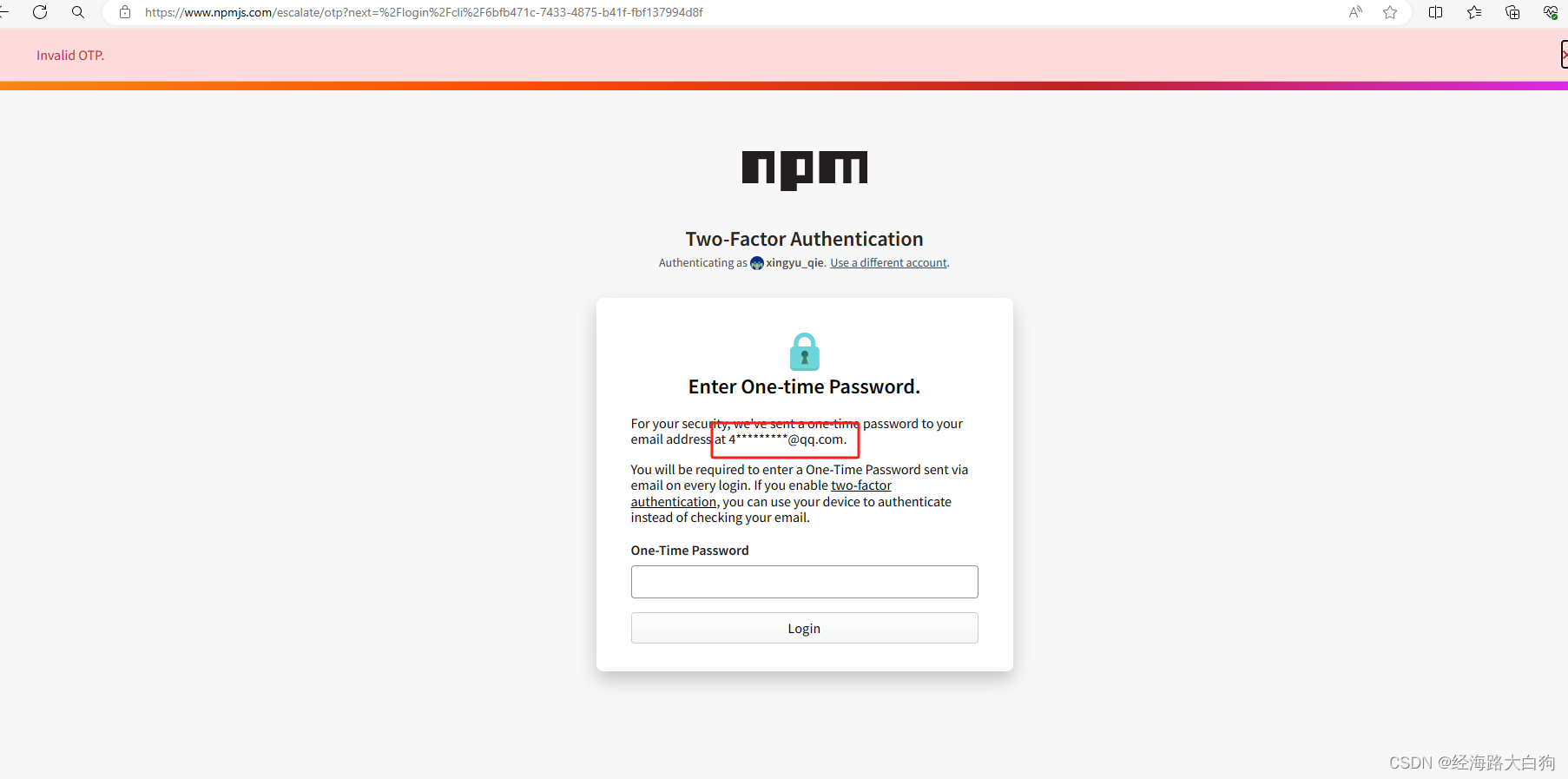
刚开始我还想着,我直接在vsCode里执行一下npm login登录一下得了,没想到他让我往浏览器跳,这上面就是登录地址,如上图,打开npm登录链接如下图所示,他提示我去邮箱拿验证码,

登录我心爱的QQ邮箱,拿到验证码,输入后,他告诉我,很成功,很安全

然后本地的vsCode这里,貌似他也收到了信息,知道我登录成功,验证通过了,他就自动走下去了。

4 往上推代码
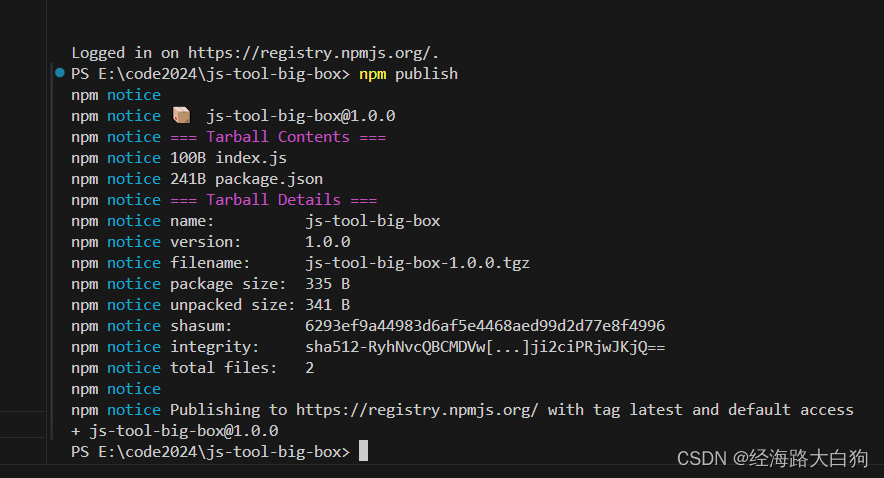
代码写完了,也验证成功了,然后就是往npm库里推代码了,此刻心情好激动,执行命令:
npm publish,推动效果如下图:

但需要注意,我们这个伟大的 js-tool-big-box 可是一个要让大家使用的npm公共包,公共库,所以设置一下权限,要不别人以为你这是私包呢,执行命令:npm publish --access public
但这个时候会有报错信息,如下图:

这是因为执行这个命令的时候,也是一次推项目,毕竟也是执行npm publish嘛,npm规范规定两次推代码的版本号不能相同,所以要修改一下版本号至少,不管你有没有修改业务逻辑代码。所以手动修改一下package.json中的version属性值,或者执行一下命令:npm version patch
这样version版本号就自动提升了一下了,你可以执行命令后,查看一下version的属性值,从1.0.0变成了1.0.1啦。
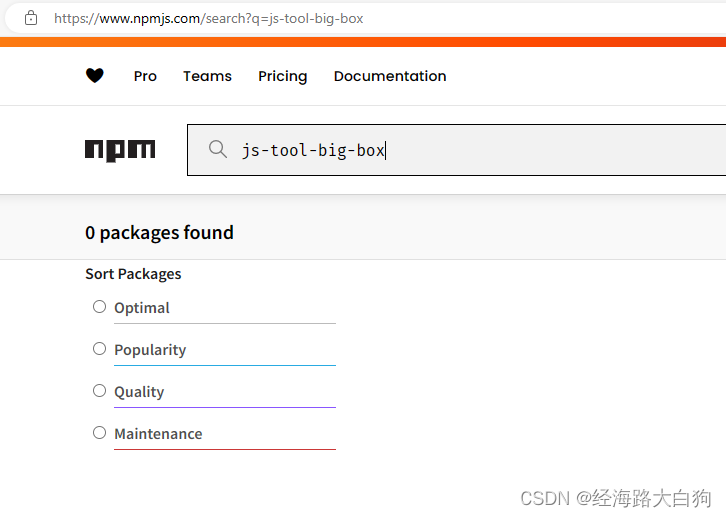
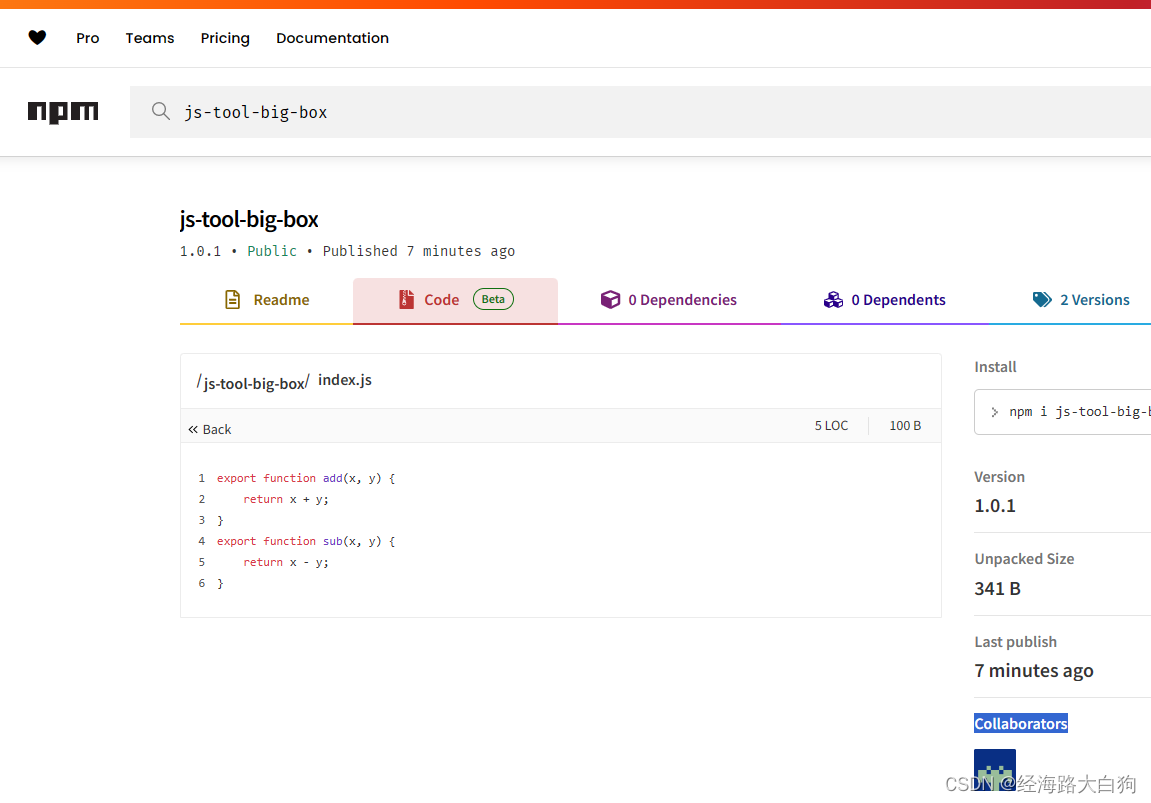
5 看看传上去了没
折腾这么半天,不得看看传上去了没,要是弄半天,结果没传上去,岂不是很糟糕,来打开npm网站,输入我们伟大的新项目 js-tool-big-box ,怎么验证,输入,查询呗,有就是上去了,没有就是坏了,哪里出问题了,我们验证一下看看

应该不会有哪个人,在和我们同一时间,想到了同一个名字,然后传上去吧,看一看 右下角的那个头像,Collaborators 这里,再看看代码code那里,不错,不错,就是我们的项目,稳了。

6 安装一下
最激动人心的时刻到了,npm包也开发完了,推也推上去了,权限也设置了,我们本地项目安装一下,导入一下,使用一下不就行啦,来吧,老规矩,执行命令 npm install js-tool-big-box,
然后使用一下这两个方法。太神奇了,竟然安装成功了

7 尝鲜使用
在业务组件内,先导入我们的npm包,使用一下里面的add和sub方法,看看效果如何,代码如下
- import { add, sub } from 'js-tool-big-box'; // 导入
-
- let testAdd = add(3333, 3333);
- let textSub = sub(999, 333);
- console.log('testAdd::', testAdd);
- console.log('textSub::', textSub);
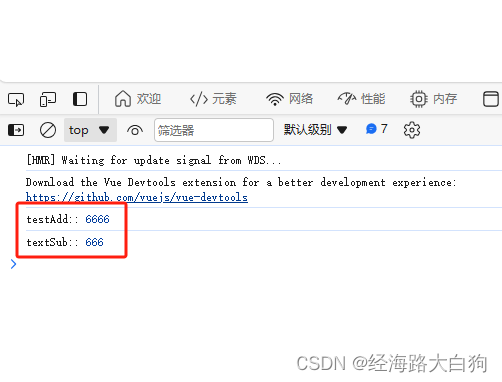
console.log的效果如下图,你别说,你还真别说,算的还挺准

------------------------------------------
这是git仓库地址:js-tool-big-box仓库地址


