热门标签
热门文章
- 1Xinhui学习NLP的笔记本:基于注意力机制的机器翻译
- 2发布 AI 后,苹果股价创历史新高
- 3详解Java中设计模式28种方式_java设计模式
- 4探索 Tauri:打造高效、安全的桌面应用程序的新框架
- 5苹果 testflight上架讲解_testflight 上架教程
- 6低代码平台及模块化开发对于前端程序员的影响-个人见解_低代码平台 对程序员的影响
- 7Fiddler入门:下载、安装、配置、抓包、customize rules_fiddler安装包
- 8GienTech品牌亮相香港金融科技周,“源启”人气高涨
- 9SSL_ERROR_SYSCALL in connection to github.com:443
- 10猫狗分类——yolo模型_猫狗分类模型
当前位置: article > 正文
mac从 vuejs/devtools 仓库 途径 获取chrome vue3开发者工具_vue.js devtools vue3 mac
作者:喵喵爱编程 | 2024-07-01 19:14:47
赞
踩
vue.js devtools vue3 mac
第一步
先从仓库 https://github.com/vuejs/devtools 下载最新的代码 到本地
进入到 指定目录
yarn install
yarn run build
- 1
- 2
- 3
- 4
- 5
第二步
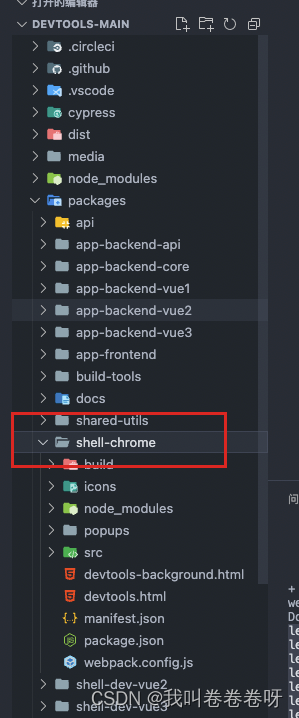
找到 packages/shell-chrome 目录

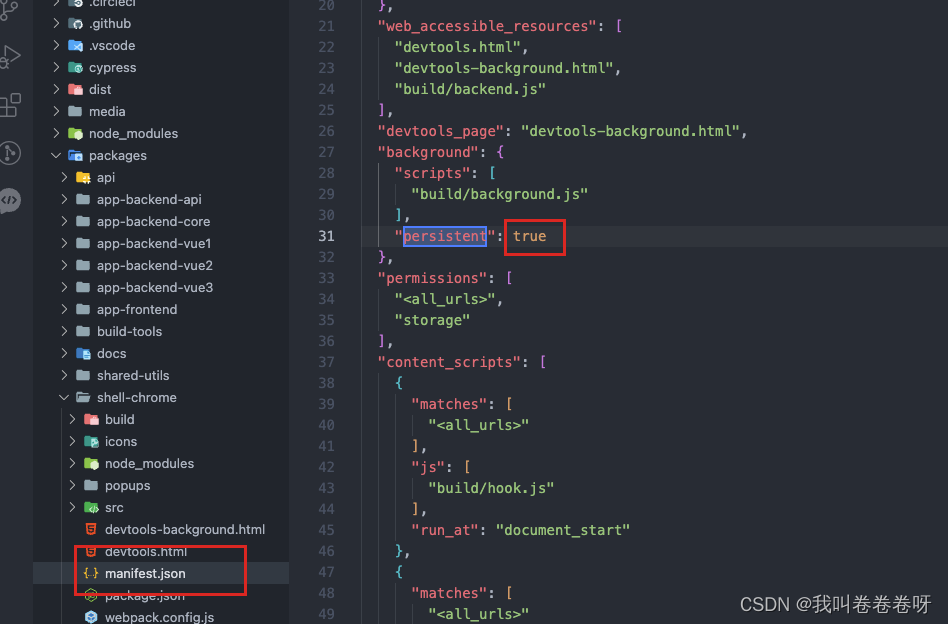
保证 persistent 为 true

第三步
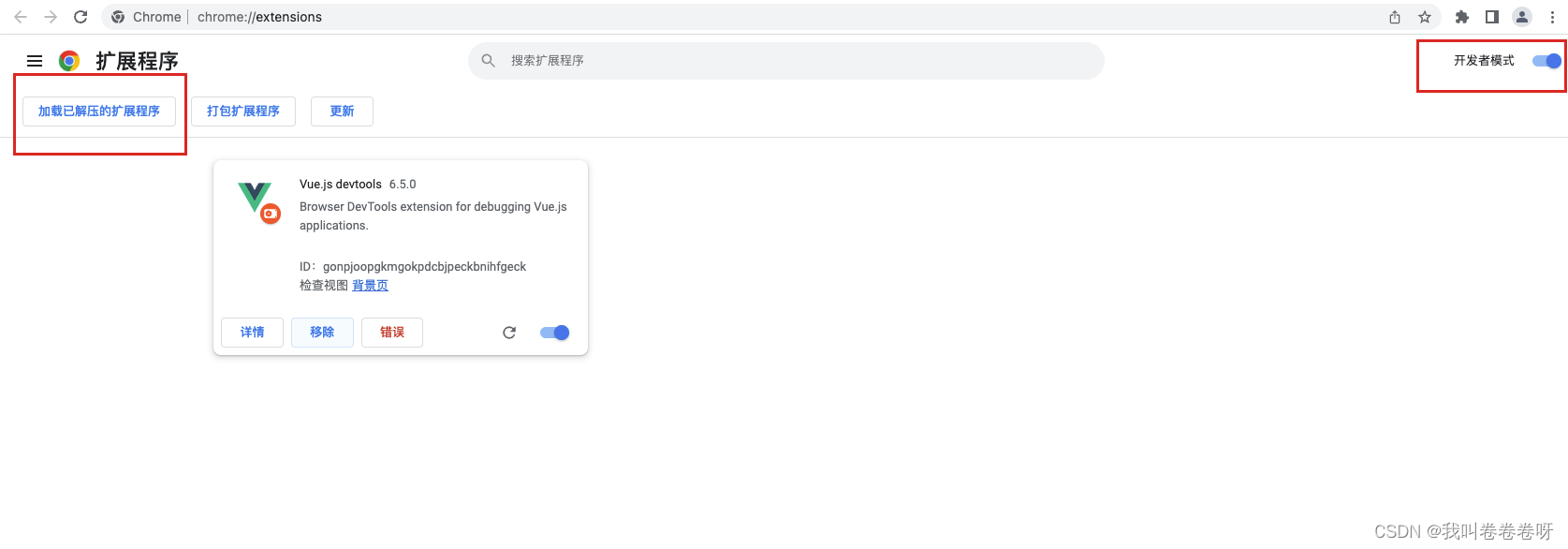
打开 chrome 扩展 打开开发者模式 点击 添加已解压的扩展程序 选中 第二步 packages/shell-chrome 目录

就会出现 vue 扩展程序
第四步
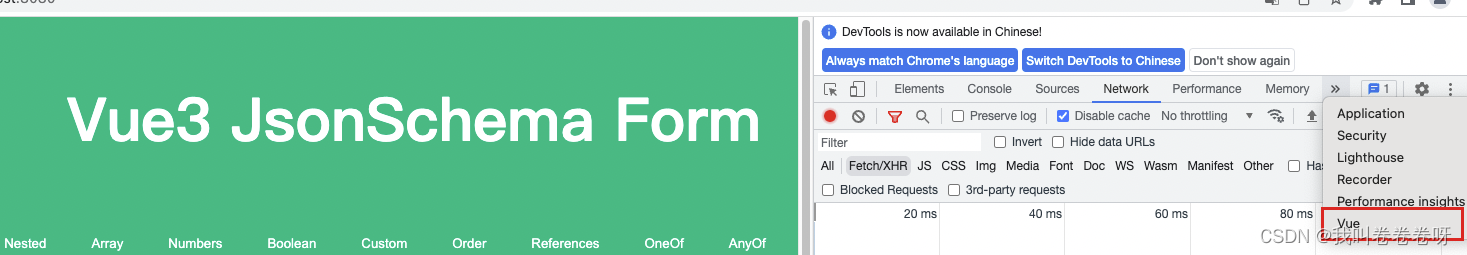
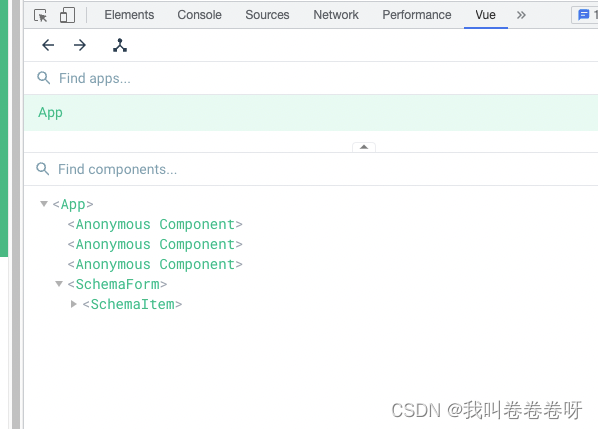
启动vue 项目 打开开发者工具 选择 vue


结束
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/喵喵爱编程/article/detail/777436
推荐阅读
相关标签


