热门标签
热门文章
- 1Windows上CLion配置和使用教程_clion edit configuration怎么配置
- 2ROS2+mid360建图教程(2)_fastlio mid360 ros2
- 3pip安装报错ERROR: Could not find a version that satisfies the requirement pycryptodome (from versions: n
- 4VS Code Json格式化插件-JSON formatter_vscode json格式化插件
- 5pli测试50题题库_【马士基销售代表面试】性格测试+12分钟50道题。-看准网
- 6string类_string头文件
- 7【微服务】springcloud-alibaba 配置多环境管理使用详解_springcloud alibaba sercity如何配置
- 804_服务注册Eureka_服务注册到eureka
- 9Linux操作系统——定制自己的 Linux 系统_打造自己的linux
- 10Python常用的12个GUI框架,张口就来_python桌面应用框架
当前位置: article > 正文
【Vue】使用Vue脚手架(vue-cli)构建Vue3项目_vue3脚手架搭建项目
作者:喵喵爱编程 | 2024-07-03 23:47:08
赞
踩
vue3脚手架搭建项目
一、利用cmd和vscode创建
1.在cmd安装或升级Vue3脚手架
npm install -g @vue/cli
2.查看版本号,保证版本号在4.5.0以上
vue --version
3.进入工作目录创建Vue项目
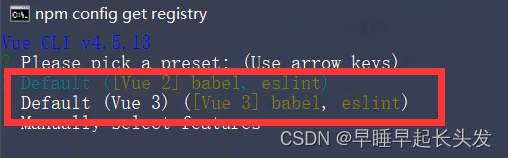
vue create 项目名称
按下键盘上下箭头选择创建vue2.0或vue3.0项目
注:最后一项是手动选择需要下载的内容。
4.进入项目目录,启动项目
cd 项目名称
npm run serve
以本地网络为例:复制本地网络地址于浏览器,打开vue项目的启动界面。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/喵喵爱编程/article/detail/784896
推荐阅读
相关标签